谷歌浏览器跨域及--disable-web-security无效解决办法
"*smile*" 2024-07-17 13:03:01 阅读 70
谷歌浏览器跨域设置
(1)创建一个目录,例如我在C盘创建MyChromeDevUserData文件夹
(2) 在桌面选择谷歌浏览器右键 -> 属性 -> 快捷方式 -> 目标,添加<code>--disable-web-security --user-data-dir=C:\MyChromeDevUserData code>(刚刚创建的目录)(直接加在原来的后面,注意:--disable前面需要一个空格)
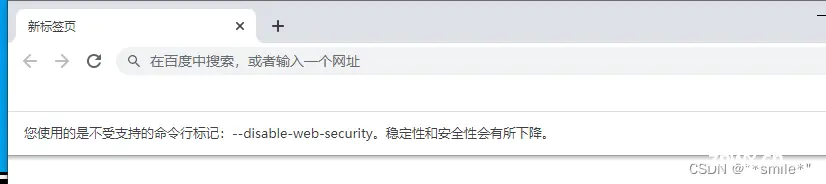
(3)打开谷歌浏览器验证,出现下图则表示修改成功

若上述设置无效,且项目是个h5页面
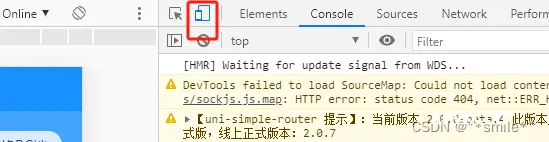
(1)先按F12,再切换到手机模式,之后输入项目页面链接(我也不懂为啥,反正是这样操作然后成功的)

若上述设置之后,发现接口全部请求失败
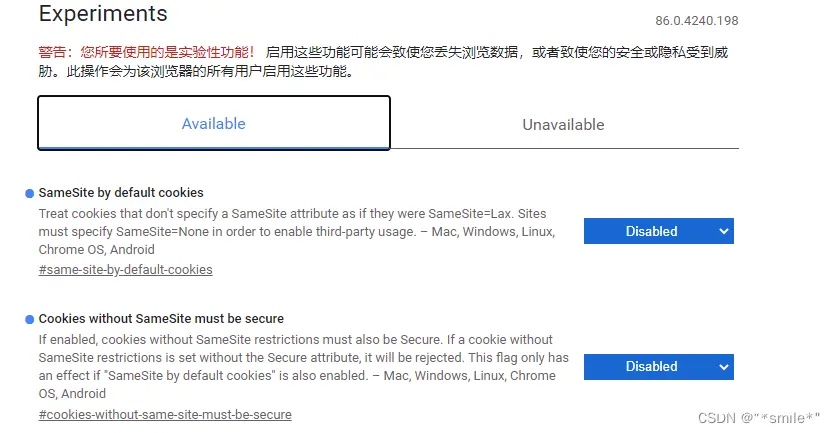
(1)前往chrome://flags/,搜索SameSite,把下面两个禁用了,接口就可以成功调用了

上一篇: 锐捷防火墙(WEB)——密码恢复、恢复出厂设置、SNMP配置
下一篇: HTTP 错误 401.3 - Unauthorized 由于 Web 服务器上此资源的访问控制列表(ACL)配置或加密设置,您无权查看此目录或页面。
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。