Gradio,快速构建AI算法的交互式web界面
码农市民小刘 2024-09-10 12:33:04 阅读 59
文章目录
1、前言2、安装3、组件介绍3.1 输入输出组件:3.2 控制组件:3.3 布局组件:
4、演示demo4.1 gr.interface4.2 gr.Blocks
1、前言
Gradio是一个开源的python库,像大多数依赖库一样,可直接pip安装导包使用。它主要做的一件事,是帮助你快速创建一个用户界面,以便向他人演示你的AI模型,尤其是一些对话的大语言模型。另外,Gradio主要是易用,上手简单,快速创建,想必可以省去不少麻烦。
2、安装
Gradio要求python版本在3.7以上(包含),直接使用pip安装即可,建议使用镜像源。
<code>pip install gradio
pip install gradio -i https://pypi.tuna.tsinghua.edu.cn/simple
3、组件介绍
导包 import gradio as gr,这里用gr代替gradio
3.1 输入输出组件:
gr.Texbos:文本框gr.Image:图像gr.Number:数字gr.Files:文件gr.Dropdown:下拉选项
3.2 控制组件:
gr.Button:按钮gr.Slider:滑块gr.Checkbox:复选框gr.Switch:开关
3.3 布局组件:
gr.Tab:标签页gr.Row:行布局gr.Column:列布局
4、演示demo
Gradio提供了两种方式创建应用界面
1、gr.interface:定义输入和输出函数,将它们与界面组件关联,适用于简单场景应用
2、gr.Blocks:可以使用不同的布局块来组织界面组件,更加适用于定制化场景应用
4.1 gr.interface
gr.Interface封装接口的初始化参数:
fn:要处理的函数inputs:输入的组件类型outputs:输出的组件类型
演示demo,输入一张图像,输出该图像的大小
import gradio as gr
#处理函数
def greet(img):
shape = img.shape
return shape
#定义输入输出组件
input = gr.Image(label='请输入一张彩色图')code>
output = gr.Text(label='展示彩色图像的大小')code>
demo = gr.Interface(
fn = greet,
inputs = input,
outputs = output
)
demo.launch(share=True)
成功执行上述代码之后,在终端会输出web界面链接

可直接点击链接打开界面,定义的输入组件(图像)以及Label,输出组件(文本框)以及Label(用作提示),左下角的clear(清除) 和 submit (提交)组件是自带的。

测试一下,上传或拖拽一张图像,点击submit,可看到右侧文本框中显示图像大小

在这里,输入组件(图像)默认是对图像进行了读操作的,因为上面定义的处理函数,直接对函数输入进行shape了!
4.2 gr.Blocks
gr.Block方式,还是用刚才的demo例子
<code>import gradio as gr
#处理函数
def greet(img):
shape = img.shape
return shape
with gr.Blocks() as demo:
input = gr.Image(label='请输入一张彩色图')code>
output = gr.Text(label='展示彩色图像的大小')code>
#创建控制组件按钮作为提交
submit_btn = gr.Button('submit')
#使用click方法为按钮添加回调函数
submit_btn.click(fn=greet,inputs=input,outputs=output)
demo.launch(share=True)
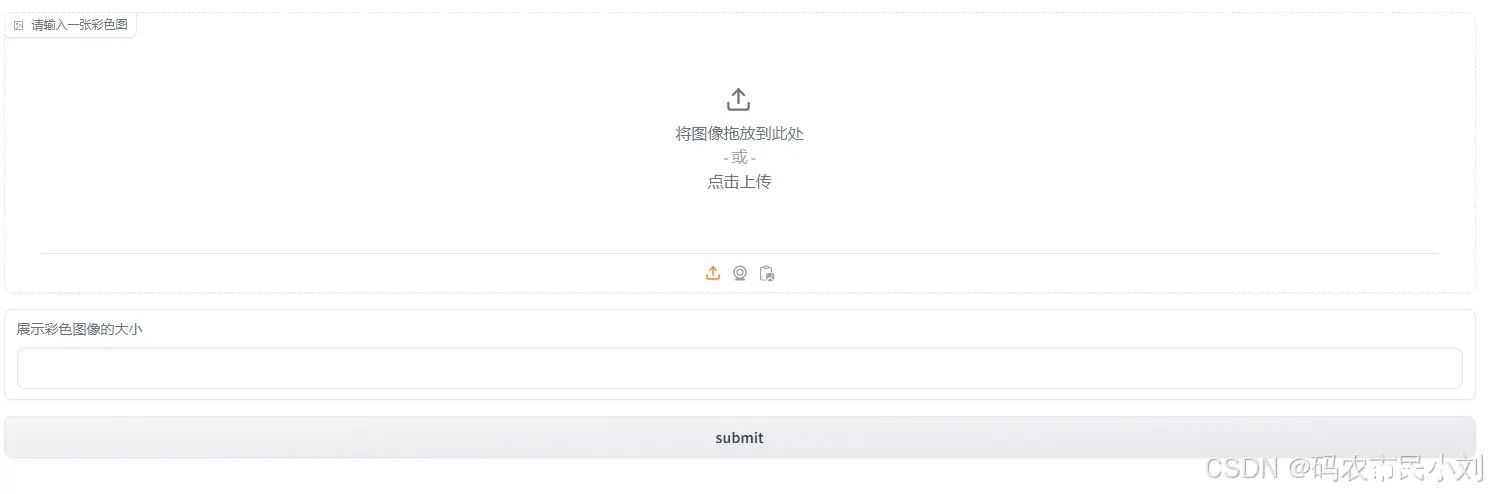
链接进去后是这样的,布局不太一样,测试也是上传图片,点击submit输出结果。

仍是刚才的demo,不过这里稍加修改下,以行布局形式添加clear按钮
<code>import gradio as gr
#处理函数,分两种情况
def greet(img):
if img is None:
return 0
else:
shape = img.shape
return shape
with gr.Blocks() as demo:
input = gr.Image(label='请输入一张彩色图')code>
output = gr.Text(label='展示彩色图像的大小')code>
#布局组件,以行分布显示submit和clear按钮
with gr.Row():
submit_btn = gr.Button("submit")
clear_btn = gr.Button("clear")
submit_btn.click(fn=greet,inputs=input,outputs=output)
#clear按钮的回调函数输入永远为None
clear_btn.click(fn=greet,inputs=None,outputs=output)
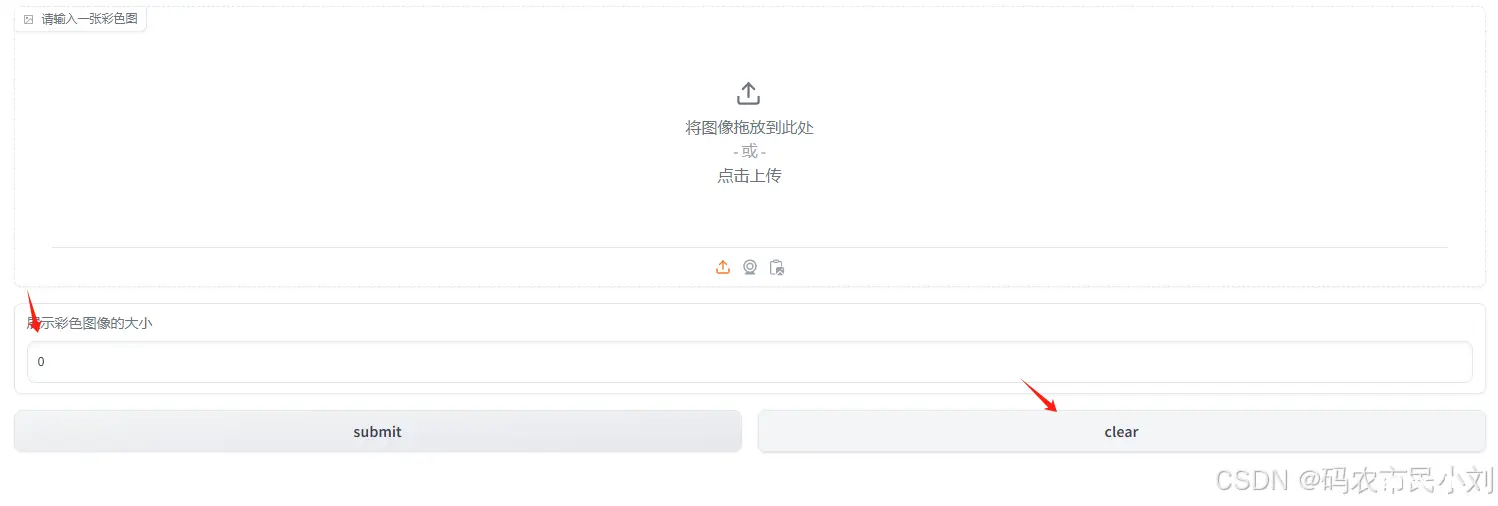
demo.launch(share=True)
这里点击clear按钮,输出永远是0,因为这里的回调函数输入永远为None,输出为0

玩过其他工具的各种组件,相信对gradio工具的组件也会随意组合玩耍滴。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。