网站开发涉及到的技术内容介绍——前端
牛奶咖啡13 2024-08-28 09:03:02 阅读 98
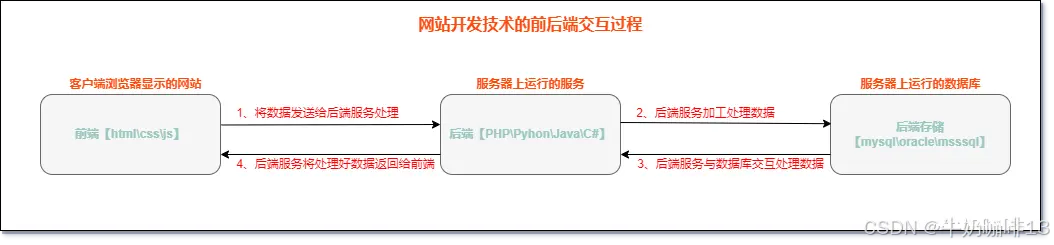
一、网站开发涉及前后端交互模式
一般来说网站项目分为两种【前后端不分离、前后端分离】,其中前后端不分离的项目是(后端语言可以直接与前端的html等内容糅合在一起,后端语言可以操作数据进行动态渲染前端的html文件进行展示)。前后端分离的项目是(后端语言不会直接对前端的html文件进行动态渲染,而是后端语言直接将处理好的数据给到前端的javascript代码,javascript代码将数据动态渲染到html文件中;目前国内比较流行的前端框架有:Vue Angular React 官方中文文档)。
HTML(超文本标记语言——HyperText Markup Language)是一种用于创建网页的标记语言,网页文件的扩展名:.html或.htm;它定义了网页内容的含义和结构。除 HTML 以外的其他技术则通常用来描述一个网页的表现与展示效果(如CSS),或功能与行为(如JavaScript)。

二、网站前端开发涉及技术
2.1、HTML 超文本标记语言

<code><!DOCTYPE html>
<html lang="ZH-CN">code>
<head>
<meta charset="UTF-8">code>
<title>HTML的基本文档结构</title>
</head>
<body>
这是HTML的基本文档结构,这里可以放置各类文本标签内容
</body>
</html>
2.1.1、HTML文档结构介绍
HTML基础

https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web/HTML_basics
<!DOCTYPE html> <!--声明文档类型为HTML文档-->
<html lang="ZH-CN"> <!--<html>、</html>是文档的开始标记和结束的标记-->code>
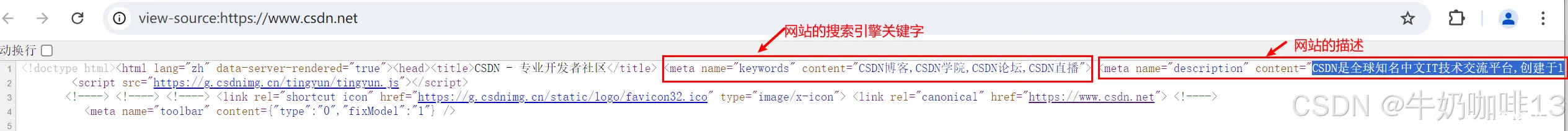
<head> <!--<head>、</head>定义了HTML文档的开头内容。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据,搜索引擎关键字,网站简介和描述等内容,是给浏览器解析使用-->
<meta charset="UTF-8"> <!--网页编码-->code>
<meta name="Keywords" content="CSDN博客,CSDN学院,CSDN论坛,CSDN直播" /> <!--搜索引擎关键字(我们使用浏览器搜索就是靠这里的关键字)-->code>
<meta name="Description" content="CSDN是全球知名中文IT技术交流平台,提供原创、优质、完整内容的专业IT技术开发社区." /> <!--网站的简介和描述-->code>
<title>HTML的基本文档结构</title> <!--网站的标题名称-->
</head>
<body> <!--<body>、</body>之间的文本是可见的网页主体内容-->
这是HTML的基本文档结构,这里可以放置各类文本标签内容
</body>
</html>



2.1.2、HTML的标签语法
HTML文档标签是由一对尖括号包含的关键字表示,如<html>、<title>、<body>等。
1、HTML标签通常是成对出现如(<html></html> ,<head></head>,<body><body>)等,这种成对标签中第一个标签表示是开始,第二个标签是结束;
2、只有一个标签,如(<meta>、<br>、<hr>)等;
3、标签里面可以指定多个属性,也可不带任何属性。
2.1.3、常用标签
2.1.3.1、文本标签
<h1>主标题</h1>
<h2>顶层标题</h2>
<h3>子标题</h3>
<h4>次子标题</h4>
<p>这是一个段落</p>
<b>内容加粗</b>
<strong>强调内容加粗</strong>
<i>内容设置为斜体</i>
<em>强调内容设置为斜体</em>
<u>给内容设置下划线</u>
<del>删除线</del>
<sup>上标</sup>
<sub>下标</sub>
<br> <!--换行-->
<hr> <!--分割线-->
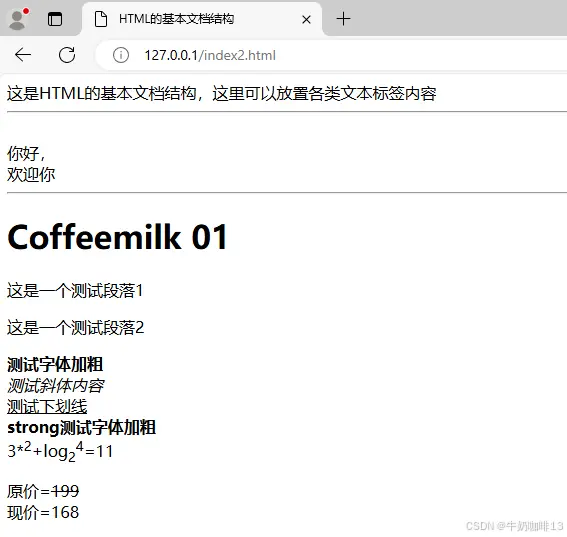
示例:
<!DOCTYPE html>
<html lang="ZH-CN"> code>
<head>
<meta charset="UTF-8"> code>
<meta name="Keywords" content="搜索引擎关键字" /> code>
<meta name="Description" content="网站的简介和描述" /> code>
<title>HTML的基本文档结构</title>
</head>
<body>
这是HTML的基本文档结构,这里可以放置各类文本标签内容
<hr><br>你好,</br>欢迎你
<hr>
<h1 id='01'>Coffeemilk 01</h1>code>
<p>这是一个测试段落1</p>
<p>这是一个测试段落2</p>
<b>测试字体加粗</b></br>
<i>测试斜体内容</i></br>
<u>测试下划线</u><br>
<strong>strong测试字体加粗</strong></br>
3*<sup>2</sup>+log<sub>2</sub><sup>4</sup>=11
<p>
原价=<del>199</del><br>
现价=168
</p>
</body>
</html>

2.1.3.2、HTML字符实体
HTML 字符实体

https://www.w3school.com.cn/html/html_entities.asp
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¢ | 分(cent) | ¢ | ¢ |
| £ | 镑(pound) | £ | £ |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| § | 小节 | § | § |
| © | 版权(copyright) | © | © |
| ® | 注册商标 | ® | ® |
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。