1-1、truffle与webjs亲密接触(truffle智能合约项目实战)
CSDN 2024-07-28 11:03:02 阅读 75
1-1、truffle与webjs亲密接触(truffle智能合约项目实战)
1,truffle漫谈2,nodejs与npm安装3,truffle开发、编译、部署4,web3js最新版 API实战
1,truffle漫谈
中文文档
https://learnblockchain.cn/docs/truffle/
Web框架使用前端的js编写的
环境的开发部署测试
Petshop案例
https://learnblockchain.cn/2018/01/12/first-dapp/
宠物领养支付费用
从本文,你可以学习到:
搭建智能合约开发环境
创建Truffle项目
编写智能合约
编译和部署智能合约到区块链
如何通过Web3和智能合约交互
MetaMask 的使用
可以实现宠物领养(一旦领养成功交易保存到)
投票逻辑(去中心化)
只要掌握宠物商店
官网有各种模板,现阶段开发就是生成模板开发
Truffle可以提供私有网络,可以编码和测试
工作中是真正部署到共有网络
前端npm
下载truffle的库是需要npm的
可以直接使用控制台与交互
Truffle
开发流程在中文文档下

模拟链进行部署
Truffle和web3js界面互动性高
要先安装nodejs并进行
<code>npm install -g truffle
2,nodejs与npm安装
有了运行时才能作为服务器,之前只能在客户端运行
自从有了nodejs就脱离浏览器进行运行
可以直接使用64位zip版解压到某个盘,路径不要有
绿色版需要配置环境变量(快捷方式)
Node -v在cmd
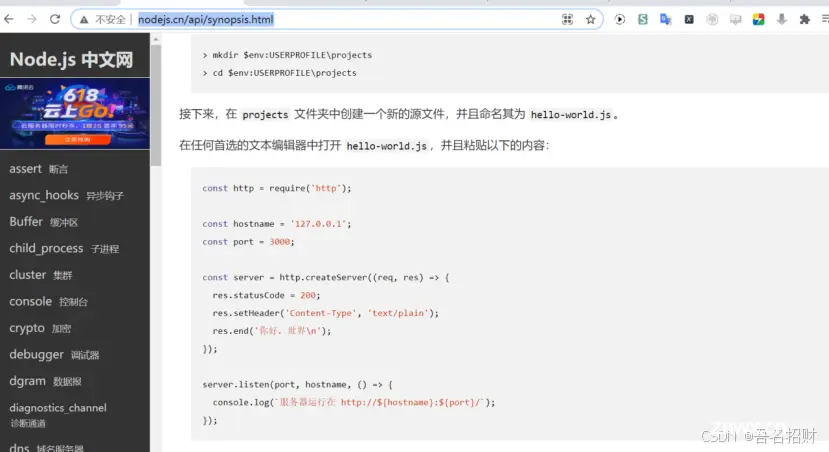
Http nodejs的库
http://nodejs.cn/api/synopsis.html

运行实例
Js文件无浏览器也可以运行
Truffle需要脱离浏览器进行运行

可以直接将js文件拖到cmd中,路径会直接显示
Npm是包管理工具
Npm也需要配置国内镜像(可以提高下载速度)
如淘宝
可以安装cnpm 以后使用cnpm进行安装truffle会很快
<code>npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g truffle
使用下方命令成功了(淘宝的环境)
npm install -g truffle
Truffle框架会涉及管理员身份,要使用cmd’管理员身份运行打开truffle
3,truffle开发、编译、部署
上节课已完成truffle框架的安装
npm install -g truffle
这节完成智能合约的搭建
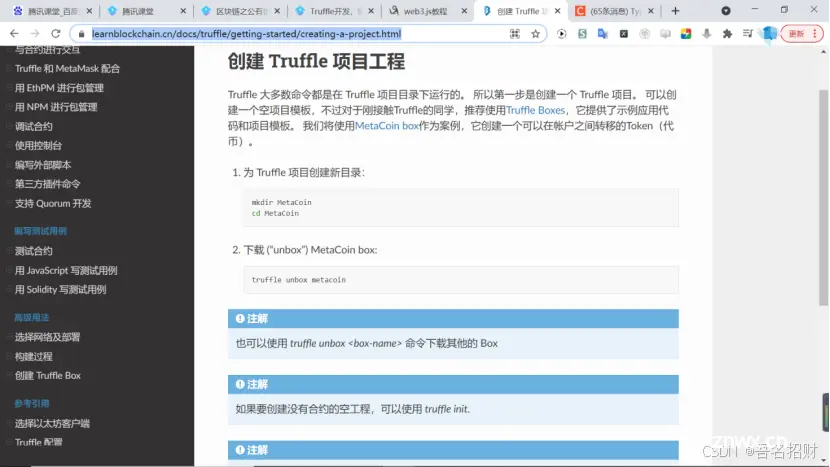
https://learnblockchain.cn/docs/truffle/getting-started/creating-a-project.html
Truffle是solidity的开发框架,可以加速智能合约开发部署等操作
要以管理员的身份打开cmd,否则执行truffle命令可能报错

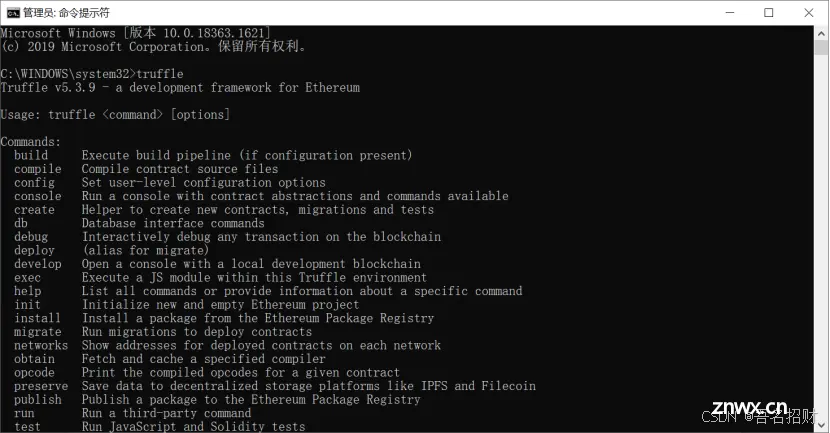
Truffle
最新版5.3.9,及一些命令

Compile编译
Deploy 实现合约部署
Develop搭建本地的一个开发者区块链上,用于合约部署
Init可以初始化一个空的以太坊项目
在文档中
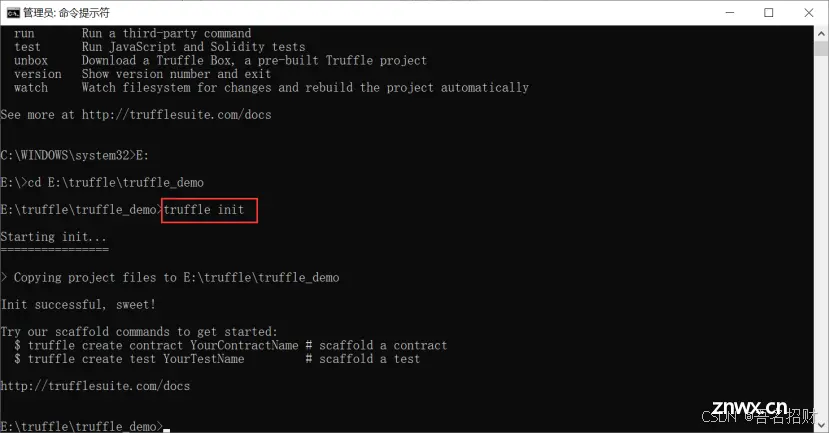
创建一个目录truffle_demo
E:\truffle\truffle_demo
然后执行
Truffle init
完成模板下载

很快完成

第一个例子,不用使用太专业的工具


智能合约使用
版本较低改一下


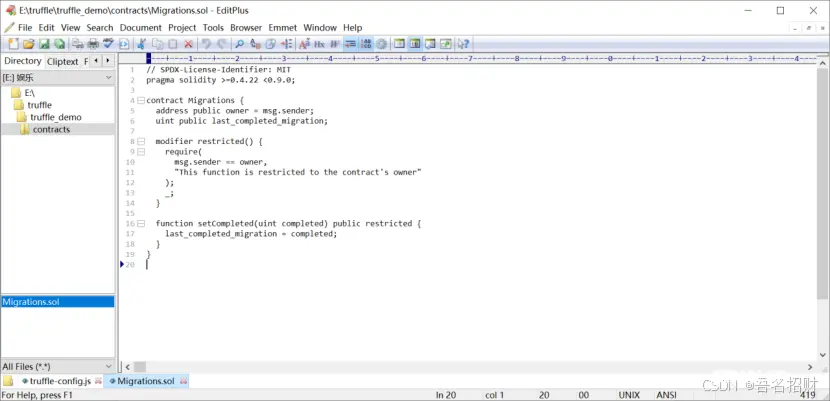
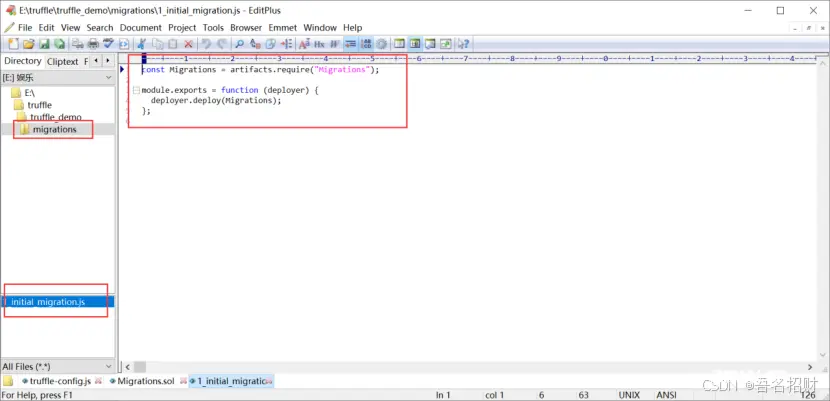
Migration文件夹主要进行合约的部署操作
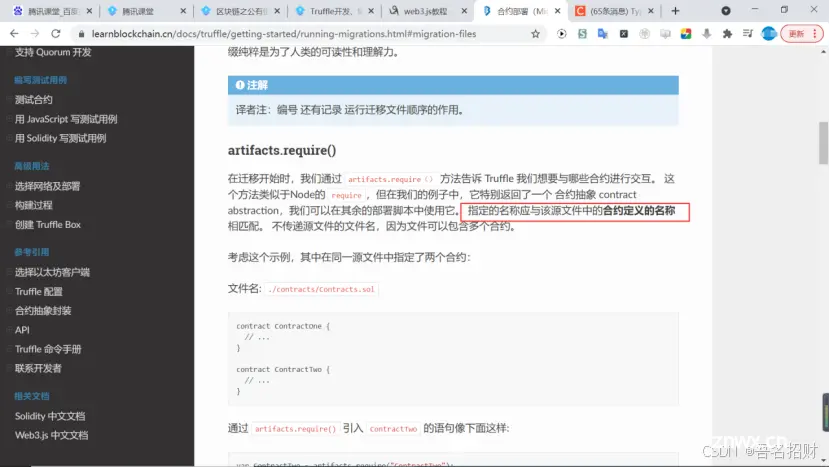
里面获取的是合约的名字Migrations(在contracts文件夹下的)不是文件名
<code>// artifacts.require 部署的合约名(而非文件名)
const Migrations = artifacts.require("Migrations");
//智能合约导出操作
module.exports = function (deployer) {
deployer.deploy(Migrations);
};
在合约的部署中有讲到

可以将智能合约导出
Turffle-config.js智能合约的配置文件,参数都注释了
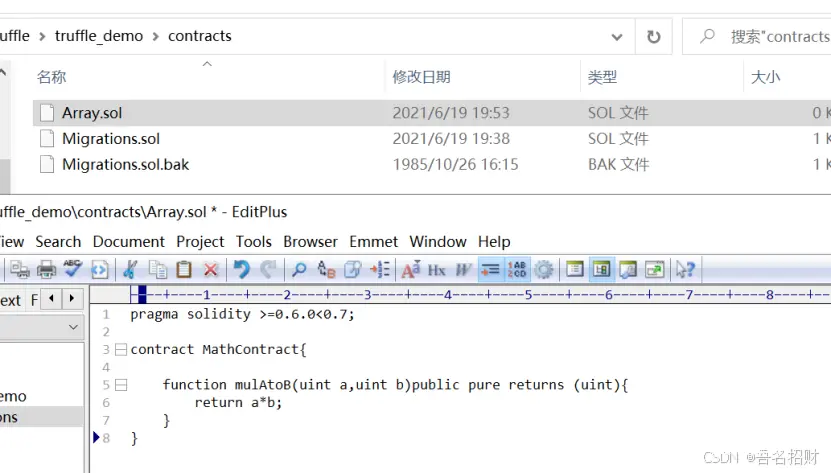
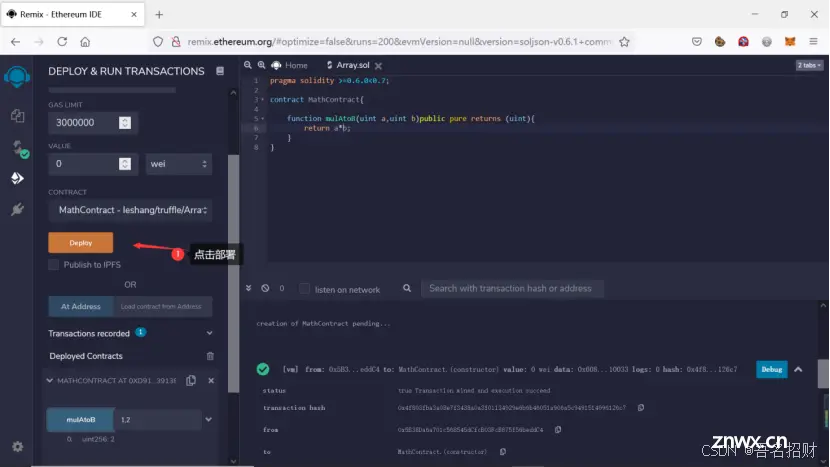
在remix合约的部署很简单

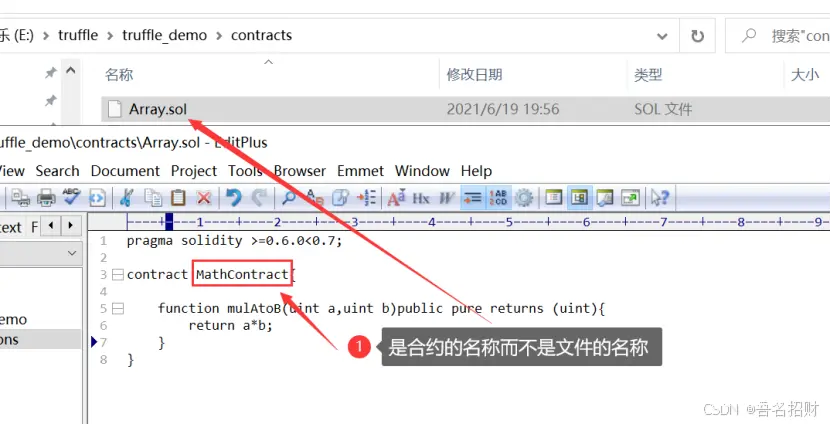
<code>pragma solidity >=0.6.0<0.7;
contract MathContract{
function mulAtoB(uint a,uint b)public pure returns (uint){
return a*b;
}
}
在remix进行合约的编译部署,如何在truffle进行操作实现
我们在新生成的truffle项目下新建sol文件,并复制输入智能合约代码如下

此合约要编译部署还得需要一个迁移文件,如下(必须以阿拉布数字开头)

迁移时会根据数字从小到大的顺序进行迁移操作,会先完成系统的迁移再完成我们的迁移
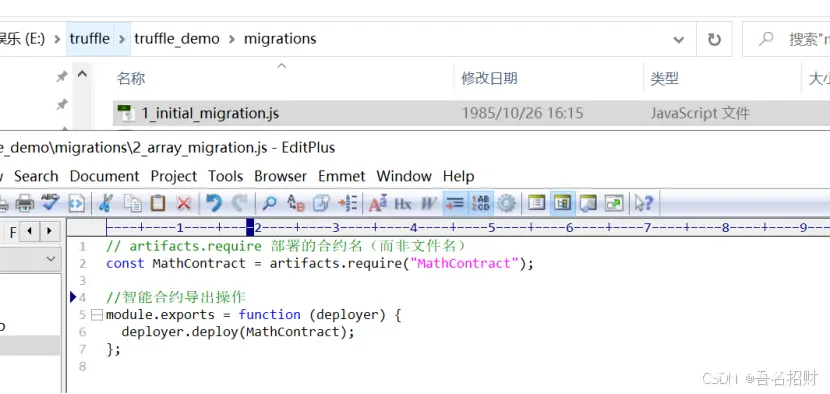
注意js迁移文件下的合约名要和自己之前设计的对应


<code>// artifacts.require 部署的合约名(而非文件名)
const MathContract = artifacts.require("MathContract");
//智能合约导出操作
module.exports = function (deployer) {
deployer.deploy(MathContract);
};
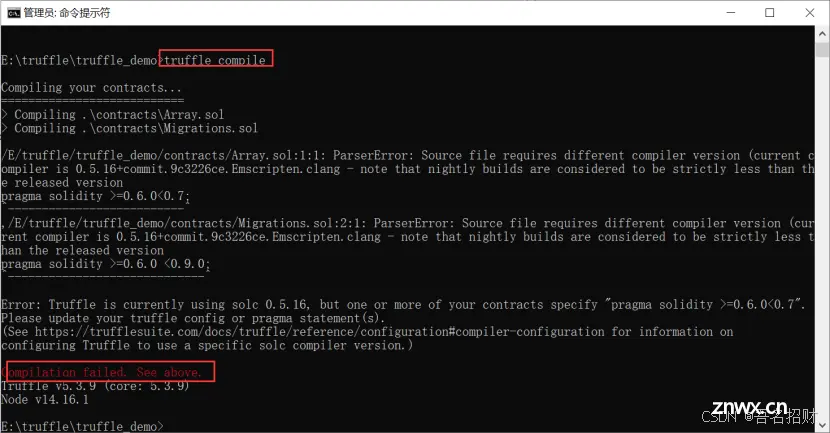
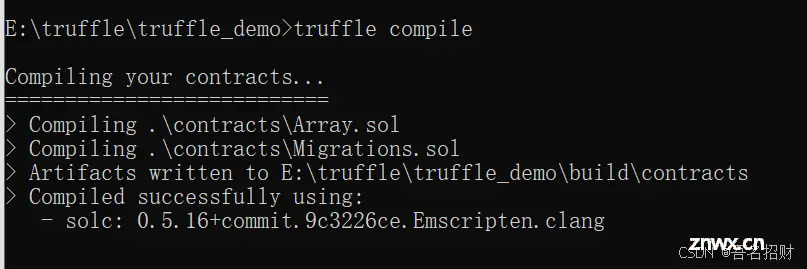
进行truffle compile编译(就是将sol文件编译得到ABI文件的过程)
这里编译失败

是因为sol文件中的合约写的太高,而本地的编译版本才5.3.9
更改一下


编译成功了
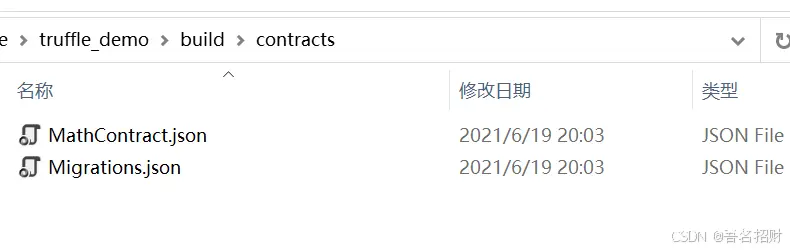
上方编译了2个智能合约
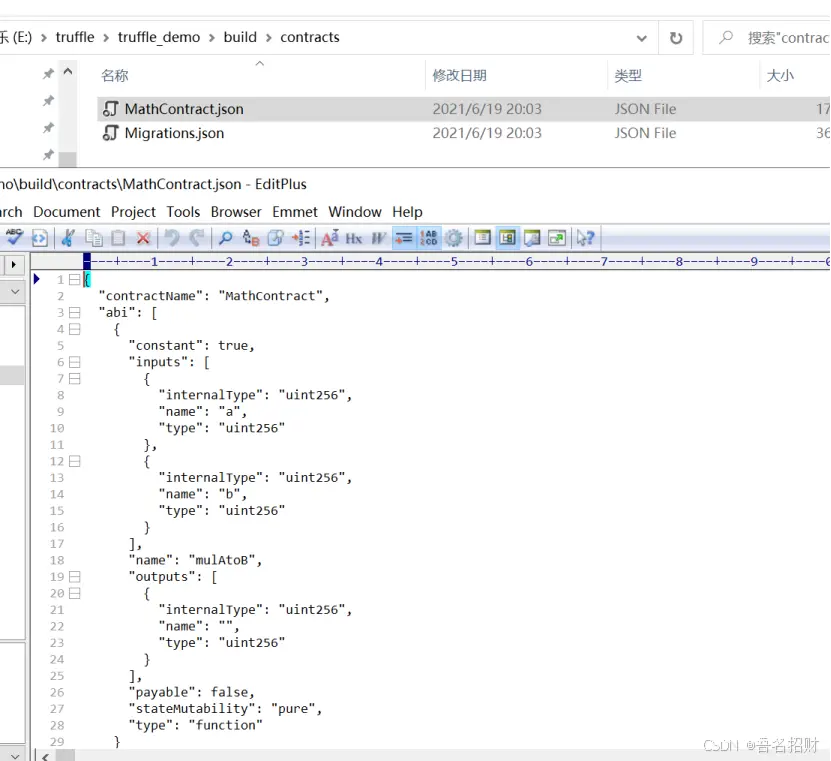
编译成功后会生成build目录

每个json文件了就有ABI,ABI就是合约调用的说明手册

下面就是部署操作,一旦部署成功就可以使用命令来调用合约
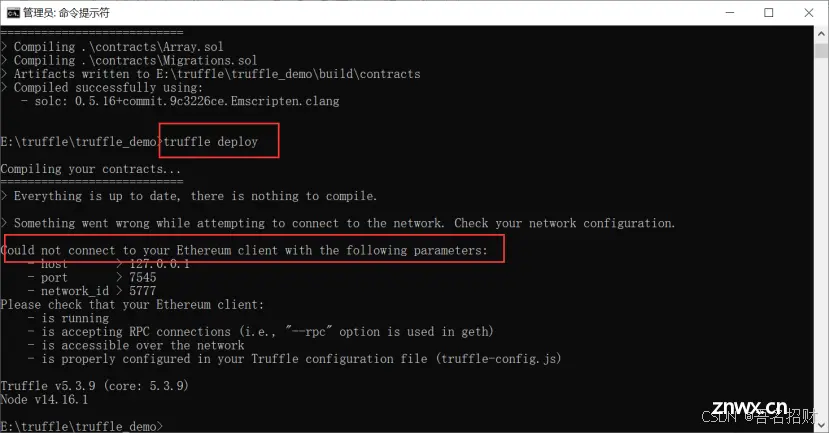
<code>Truffle deploy和migrate的效果都是一样的,都可进行部署
此时部署还会报错,因为没有链接到以太坊的网络,无法部署

智能合约部署的过程就是发布到以太坊网络的过程,发布到公有链才有地址
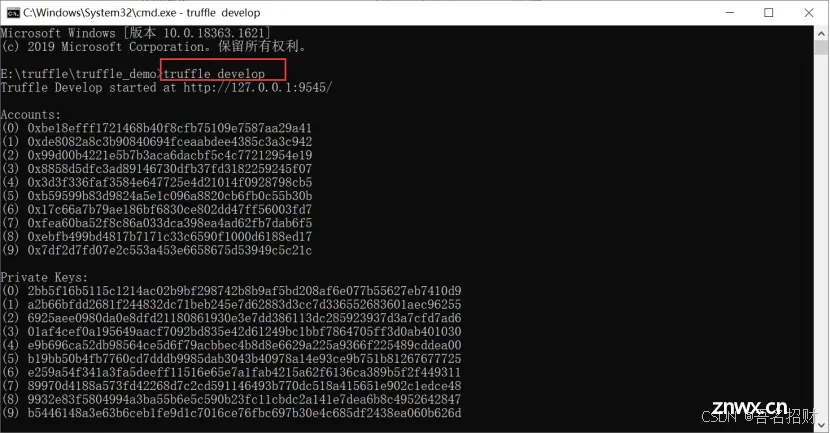
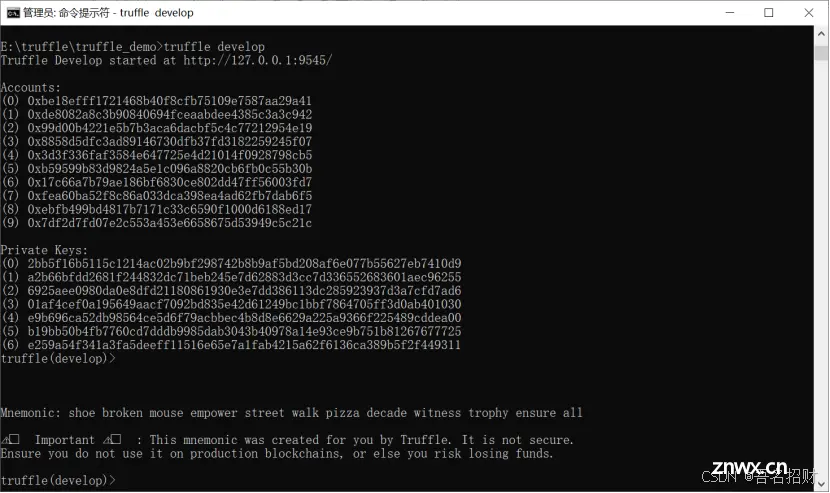
此时develop可以进行区块链的部署(注意此命令必须在项目根目录执行)

生成了一个私有链,地址 http://127.0.0.1:9545/
后续可以通过此端口连接私有链
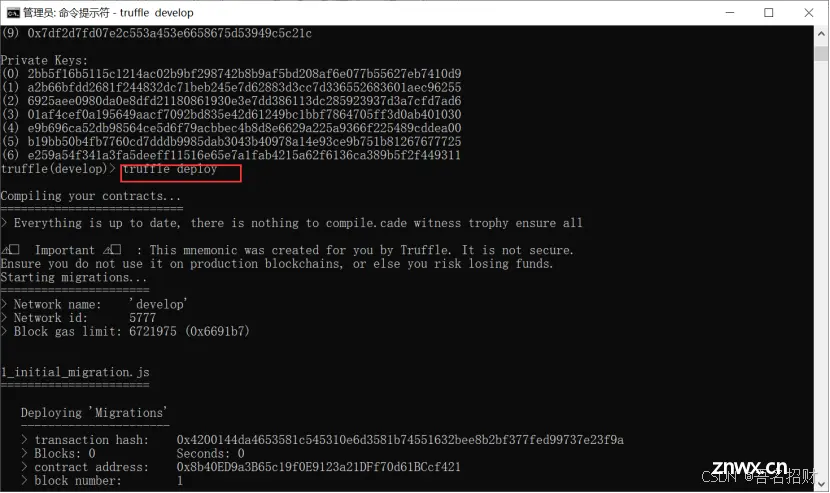
还有10个地址及对应的私钥
只要有秘钥可以登录账户
需要指定账户进行合约的部署操作
而在部署的过程中还需要消耗gas
接下来可以进行部署了
truffle deploy

未指定账户名,默认使用第一个账户进行部署操作
部署顺序即数字顺序
<code> Deploying 'MathContract'
------------------------
> transaction hash: 0xfc8a4d5bac0f23d875f888c90a0cbea25abfceda15924c1eb77c43ae3d9d1fc5
> Blocks: 0 Seconds: 0
> contract address: 0x316b5270F33d597121003449cF7632E8658f08b0(智能合约地址进行函数调用)
> block number: 3
> block timestamp: 1624104927
> account: 0xbe18EFFF1721468B40f8CFb75109E7587Aa29A41(合约部署者)
> balance: 99.999345096
> gas used: 93171 (0x16bf3)
> gas price: 2 gwei
> value sent: 0 ETH
> total cost: 0.000186342 ETH
> Saving migration to chain.
> Saving artifacts
-------------------------------------
> Total cost: 0.000186342 ETH
Summary
=======
> Total deployments: 2
> Final cost: 0.000570228 ETH(所有合约部署花费)
- Blocks: 0 Seconds: 0
- Saving migration to chain.
- Blocks: 0 Seconds: 0
- Saving migration to chain.
注意:truffle提供的模板的合约及migrate部署等不要删除
官方提供的迁移文件不能删除,必须在第一次部署此合约才能使用迁移功能

4,web3js最新版 API实战
上一节讲了truffle框架的使用
这节将web3js
https://learnblockchain.cn/docs/web3js-0.2x/

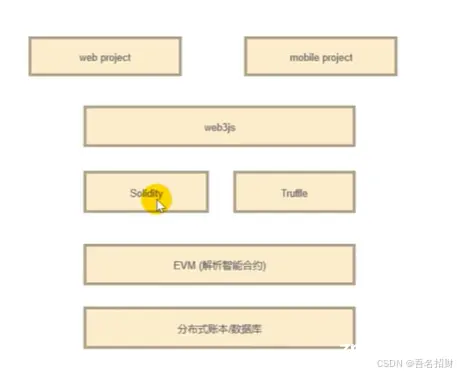
在此图中
分布式账本就是分布式数据库,而此数据库的读写操作要依靠此数据库的智能合约
而原生的智能合约开发较慢,此时java,python等都有框架
Truffle是框架
以后对分布式账本进行读取或者转账操作,本质都要通过solidity
前端是js或者java等相关技术,此技术无法对solidity直接交互,此时需要web3Js中间的转换器,此转换器有很多版本有java、python等版本
其下方可以直接操作solidity或者truffle的API
其上层若是js的,可以调用web3js,web3js再调用底层solidity或者truffle的api从而实现整个项目的执行
上层用什么开发语言jav、python、nodejs都不重要,重要的是要学会web3的api,只有了解了此api才能从上到下的进行智能合约的调用执行
看文档
此处使用web3调用上节使用truffle编译的智能合约
此处注意其有多个版本python等,建议还是使用web3js的版本,官方的demo都是js版本的,使用其他版本也是可以的
这里的版本是0.2,注意版本差异很大
这里是文档还是旧版本的,下面就不用看了,要使用新的版本
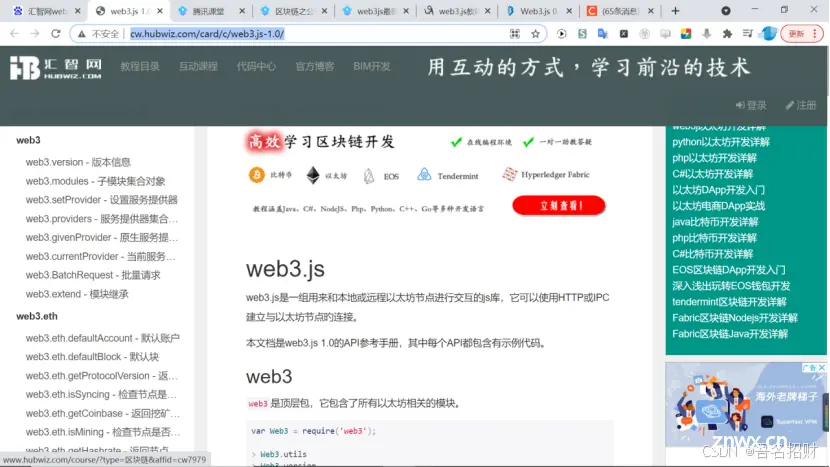
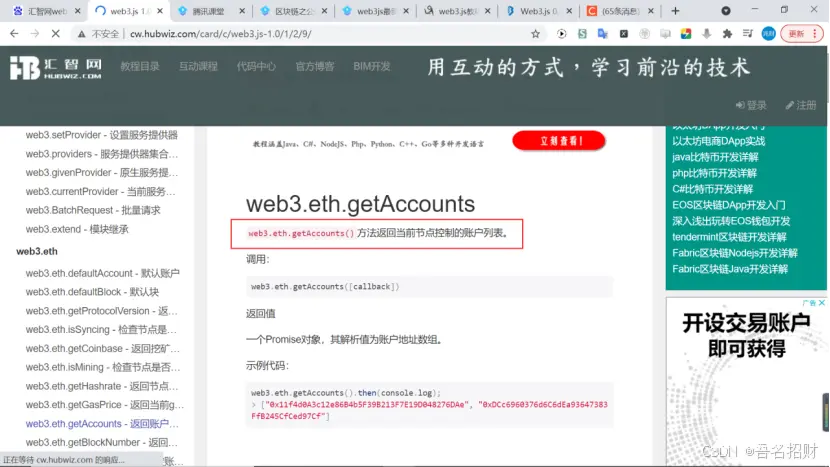
使用汇智网的web3js手册
http://cw.hubwiz.com/card/c/web3.js-1.0/

此处翻译都是很详细的
以此手册为基础
左侧直接web3下的api是基本api
在eth下的属性方法是合约转账等操作的api
还有一个辅助工具类使用的也比较多
我们的truffle默认整合了web3js
<code>truffle develop
我们进入开发模式,生成链


<code>Web3.version
查看web3的版本

现在是1.3.6
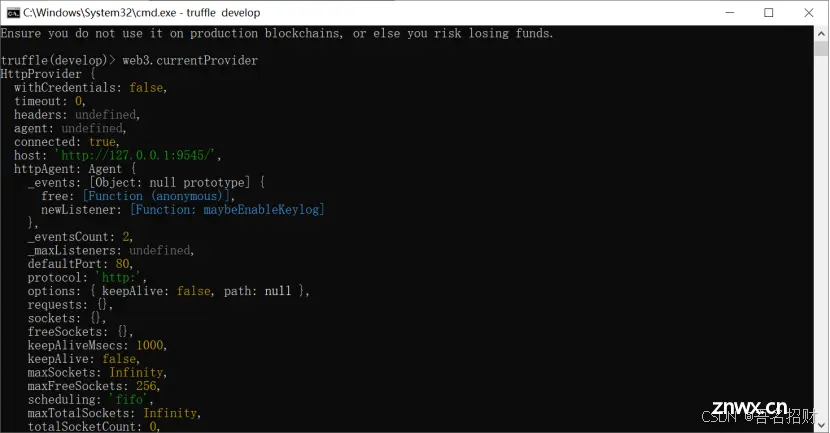
可以查看关联网络
'http://127.0.0.1:9545/
在测试网络产生的数据都可以通过web3js来进行调用,网络是一样的

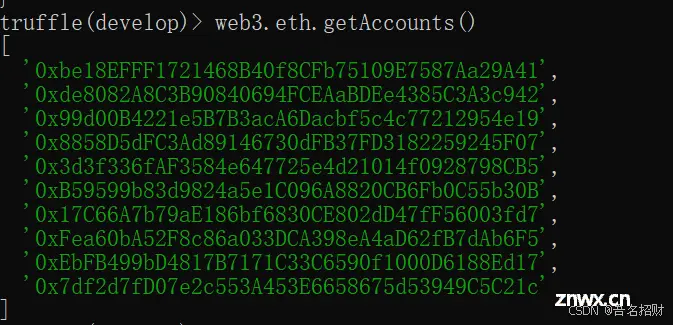
有了此之后,如何获得账户信息


获取到了账户列表,若未指定账户会默认第一个账户部署合约
而remix可以选择账户进行合约操作部署

记录默认地址
可以指定默认地址
web3.eth.defaultAccount

此时为空
指定地址如下

<code>web3.eth.defaultAccount(再次查询默认地址)

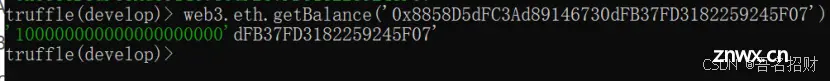
查询地址


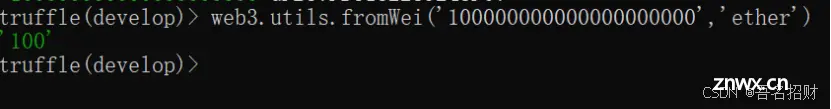
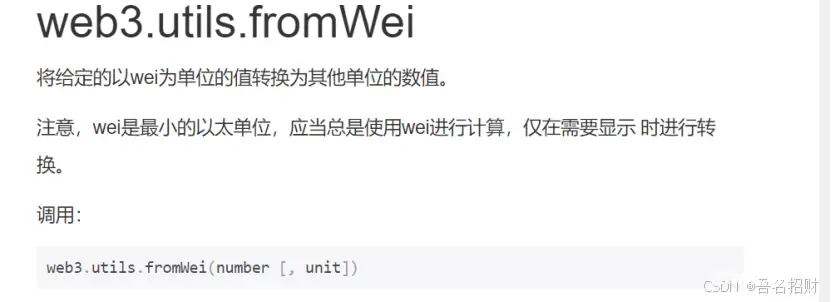
默认以wei为单位,如何转换

<code>web3.utils.fromWei(number [, unit])

就是100个以太币
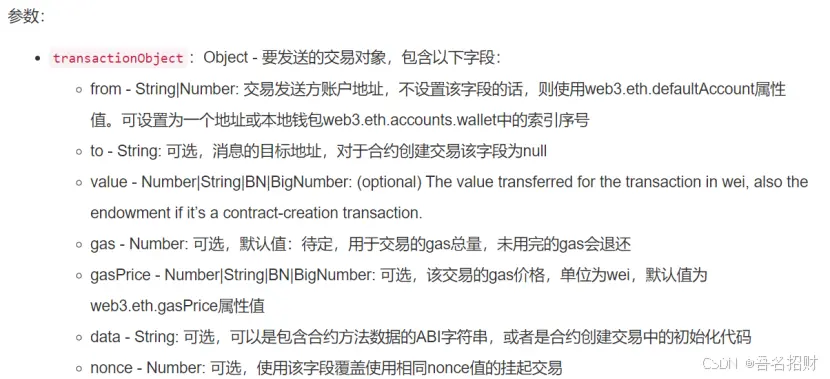
基本的方法介绍完成了,接下来就是转账案例,通过此,可以web3完成所有合约调用


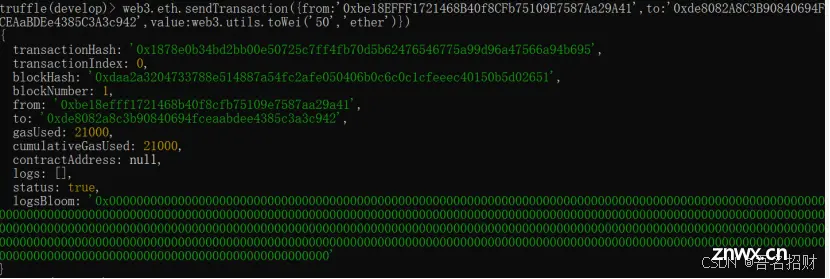
对两个账户转50个以太币
<code>web3.eth.sendTransaction({from:'0xbe18EFFF1721468B40f8CFb75109E7587Aa29A41',to:'0xde8082A8C3B90840694FCEAaBDEe4385C3A3c942',value:web3.utils.toWei('50','ether')})

<code>{
transactionHash: '0x1878e0b34bd2bb00e50725c7ff4fb70d5b62476546775a99d96a47566a94b695',
transactionIndex: 0,
blockHash: '0xdaa2a3204733788e514887a54fc2afe050406b0c6c0c1cfeeec40150b5d02651',
blockNumber: 1,
from: '0xbe18efff1721468b40f8cfb75109e7587aa29a41',
to: '0xde8082a8c3b90840694fceaabdee4385c3a3c942',
gasUsed: 21000,
cumulativeGasUsed: 21000,
contractAddress: null,
logs: [],
status: true,
logsBloom: '0x00000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000000'
}
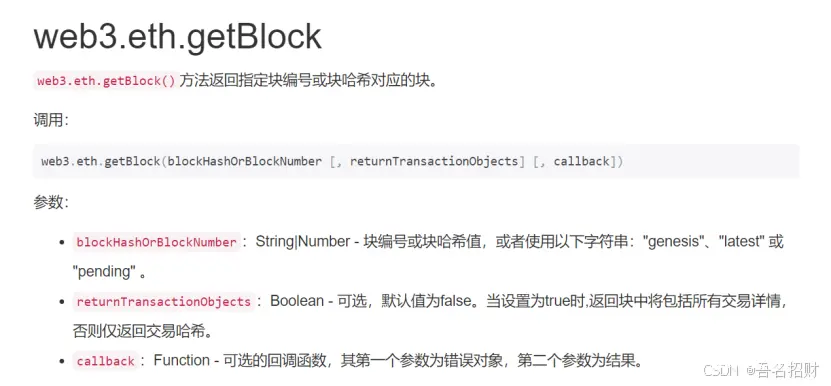
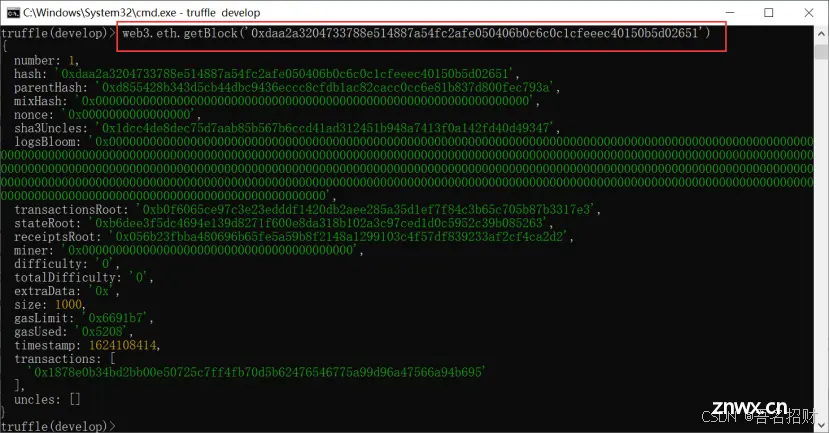
可以通过函数获取区块

输入块的哈希(块哈希在上方可以看到),返回信息
<code>web3.eth.getBlock('0xdaa2a3204733788e514887a54fc2afe050406b0c6c0c1cfeeec40150b5d02651')

可以通过交易的哈希值得到交易的信息

Web3js常见的命令api使用
下节通过web3js完成调用
上一篇: 【深度学习】sdwebui的token_counter,update_token_counter,如何超出77个token的限制?对提示词加权的底层实现
下一篇: 如何解决前后端分离开发中,前端携带token的跨域问题?
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。