【建议收藏】用AI快速生成一个网页(名侦探柯南~灰原哀主题网页),适合大学生web期末大作业
CSDN 2024-06-15 17:03:03 阅读 87

下面是提供给AI的提示词和AI给出的代码以及成果展示
1、生成一个网页导航栏,宽度为1300px,高度为60px。导航区域在导航栏最右侧不超出导航栏,高60px,宽度500px,里面是5个导航菜单项横向排列,每个宽度100px,高60px。导航栏的背景颜色为#D7719B,字体大小为24px,链接颜色为白色,鼠标悬停时菜单项背景色变为橙色。
以下是使用 HTML 和 CSS 实现上述要求的导航栏的示例代码:
HTML:
<!DOCTYPE html><html><head> <link rel="stylesheet" type="text/css" href="styles.css"></head><body> <nav> <div class="nav-bg"> <div class="nav-links"> <a href="#">菜单 1</a> <a href="#">菜单 2</a> <a href="#">菜单 3</a> <a href="#">菜单 4</a> <a href="#">菜单 5</a> </div> </div> </nav></body></html>
CSS (styles.css):
.nav-bg { width: 1300px; height: 60px; background-color: #D7719B; font-size: 24px;}.nav-links { position: absolute; right: 0; top: 0; width: 500px; height: 60px;}.nav-links a { display: inline-block; width: 100px; height: 60px; text-align: center; line-height: 60px; color: white; transition: background-color 0.3s ease;}.nav-links a:hover { background-color: orange;}
在上述代码中,我们使用了 HTML 创建了一个导航栏,其中包含一个背景颜色为#D7719B的容器nav-bg和一个包含导航菜单项的容器nav-links。nav-links容器使用position:absolute定位到导航栏的右侧,宽度为 500px,高度为 60px。
每个导航菜单项都是一个链接,使用display:inline-block进行横向排列,宽度为 100px,高度为 60px。链接的文本颜色为白色,当鼠标悬停时,背景颜色会变为橙色。
通过使用 CSS,我们可以美化和定制导航栏的外观,使其符合我们的需求。你可以根据自己的喜好进一步调整样式,例如更改颜色、字体、边框等。
成果展示

上述代码的效果
2、生成一个页面头部元素,宽度1300px,高度700px,左右居中布局。头部元素内包括一张背景图,下边距30px
以下是使用 HTML 和 CSS 实现上述要求的示例代码:
HTML:
<!DOCTYPE html><html><head> <style> .header { width: 1300px; height: 700px; margin: 0 auto; background: url("background-image-url") center center no-repeat; background-size: cover; margin-bottom: 30px; } </style></head><body> <div class="header"></div></body></html>
在上述代码中,我们创建了一个名为.header的 CSS 类,用于定义页面头部元素的样式。该类将元素的宽度设置为 1300px,高度设置为 700px,并使用margin: 0 auto;实现水平居中。通过background属性设置背景图像,并使用center center将图像居中显示,no-repeat确保图像不重复,background-size: cover;使图像完全覆盖元素。
然后,在 HTML 部分,我们创建了一个使用.header类的<div>元素,作为页面头部元素。
请将"background-image-url"替换为你实际的背景图像 URL。这样,你就可以得到一个宽度为 1300px,高度为 700px,左右居中布局,并带有背景图像和下边距的页面头部元素。
成果展示

上述代码的效果
3、创建一个内容区域,宽1300px,包含两层,每层三张卡片,每张卡片中包含一张图片和一个标题和一段文字描述。卡片水平均匀并排显示(间隔相同,左右贴到底),每张卡片的宽380px高500px,上下边距30px。卡片背景色为白色,边框为1px灰色实线,四角圆润。图片应占据卡片上半部分,大小适中,边缘圆角处理。文字内容放在图片下方
好的,下面是使用 HTML 和 CSS 实现上述要求的示例代码:
HTML:
<div class="content_area"> <div class="layer"> <div class="card"> <img src="image1.jpg" alt="Image 1" class="card_image"> <h2 class="card_title">标题 1</h2> <p class="card_description">这是一段文字描述。</p> </div> <div class="card"> <img src="image2.jpg" alt="Image 2" class="card_image"> <h2 class="card_title">标题 2</h2> <p class="card_description">这是另一段文字描述。</p> </div> <div class="card"> <img src="image3.jpg" alt="Image 3" class="card_image"> <h2 class="card_title">标题 3</h2> <p class="card_description">这是更多文字描述。</p> </div> </div> <div class="layer"> <!-- 重复上面的卡片结构 --> </div></div>
CSS (部分样式):
.content_area { width: 1300px;}.layer { display: flex; justify-content: space-between;}.card { width: 380px; height: 500px; margin: 30px; padding: 30px; background-color: white; border: 1px solid gray; border-radius: 10px;}.card_image { width: 100%; height: 250px; border-radius: 10px;}
在上述代码中,我们创建了一个名为content_area的容器,它的宽度为 1300px。然后,我们使用两个div元素创建了两层,每层包含三个card元素。每个card元素代表一张卡片,它的宽度为 380px,高度为 500px,并使用margin和padding设置了上下边距。
card_image元素用于显示图片,它的宽度为 100%,高度为 250px,并且使用border-radius进行了圆角处理。图片的源文件路径可以根据需要进行修改。
card_title和card_description元素用于显示标题和文字描述,它们的样式可以根据需要进行进一步的调整。
请注意,这只是一个基本的示例,你可以根据自己的需求进一步修改和完善样式。例如,你可以添加更多的样式规则来调整卡片的布局、颜色、字体等。此外,确保将图片文件正确放置在相应的路径中,以便在页面上正确显示图片。
成果展示

上述代码的效果
4、创建一个区域,宽1300px高300px,背景是一张图片,内容里面有几行文字,在最左侧50px的地方,上下居中。然后在这块区域外的下方30px额外创建一个页脚,和上面的区域无关,页脚宽1300px,高100px,内容是版权所有,背景色#D7719B,字体白色且上下左右居中
好的,以下是使用 HTML 和 CSS 实现上述要求的示例代码:
HTML:
<div class="main-container"> <div class="content"> <p>这是几行文字</p> </div></div><div class="footer"> <p>版权所有</p></div>
CSS (style.css):
.main-container { width: 1300px; height: 300px; background: url("image-url.jpg") no-repeat center center; position: relative;}.main-container.content { position: absolute; left: 50px; top: 50%; transform: translateY(-50%);}.footer { width: 1300px; height: 100px; background-color: #D7719B; position: absolute; bottom: 30px; text-align: center; color: white;}
在上述代码中,我们创建了两个 div 元素,一个用于包含主要内容(.main-container),另一个用于包含页脚(.footer)。
.main-container 元素设置了宽度、高度和背景图片,并使用相对定位来定位其子元素.content。.content 元素使用绝对定位,将其放置在左侧 50px 并垂直居中。
.footer 元素设置了宽度、高度、背景颜色和文本颜色,并使用绝对定位将其放置在主要内容下方 30px 处,且水平居中。
请确保将 "image-url.jpg" 替换为你实际的背景图片路径。你可以根据需要修改文本内容、样式和定位。
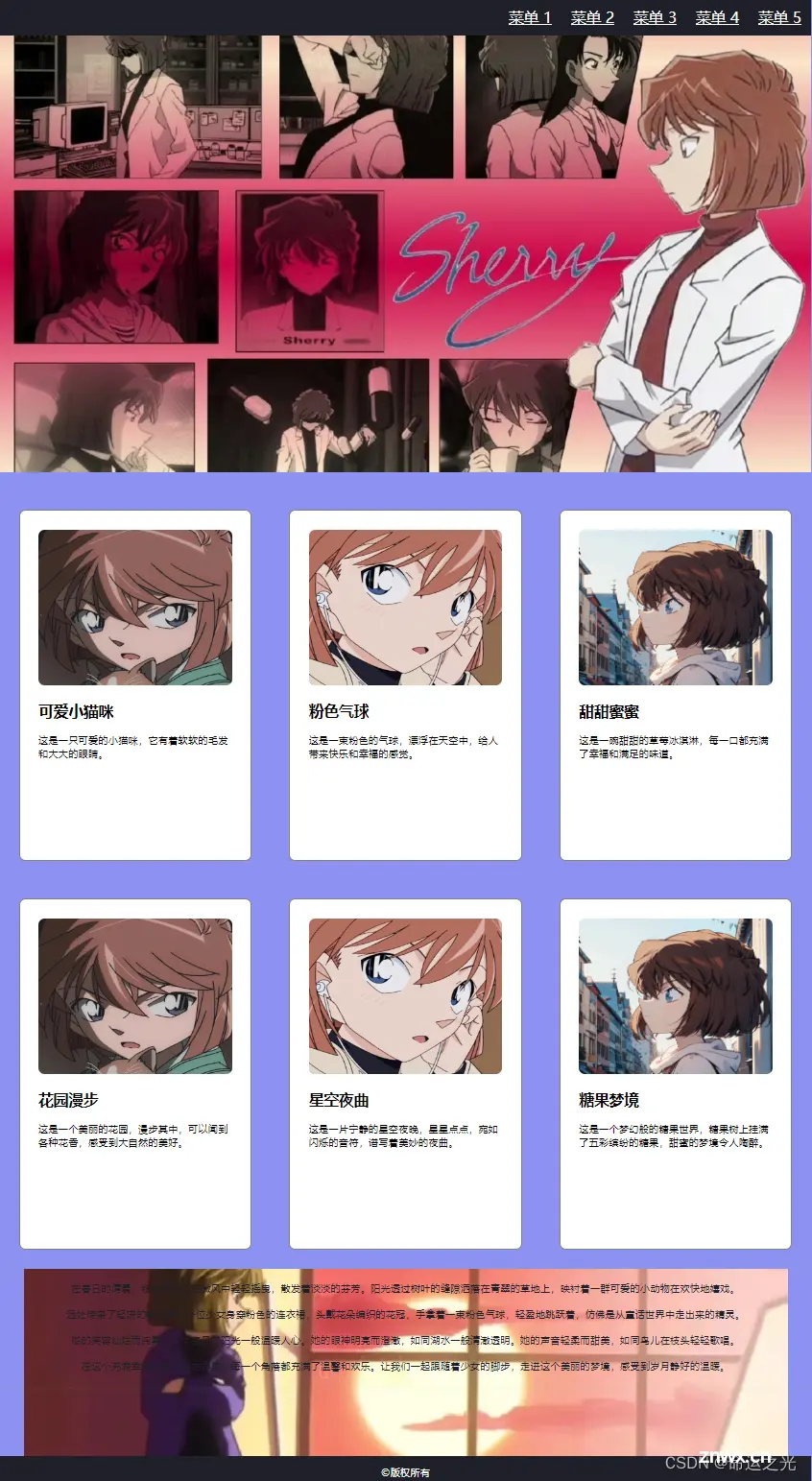
成果展示

上述所有代码的效果展示

所用的图片素材如下:





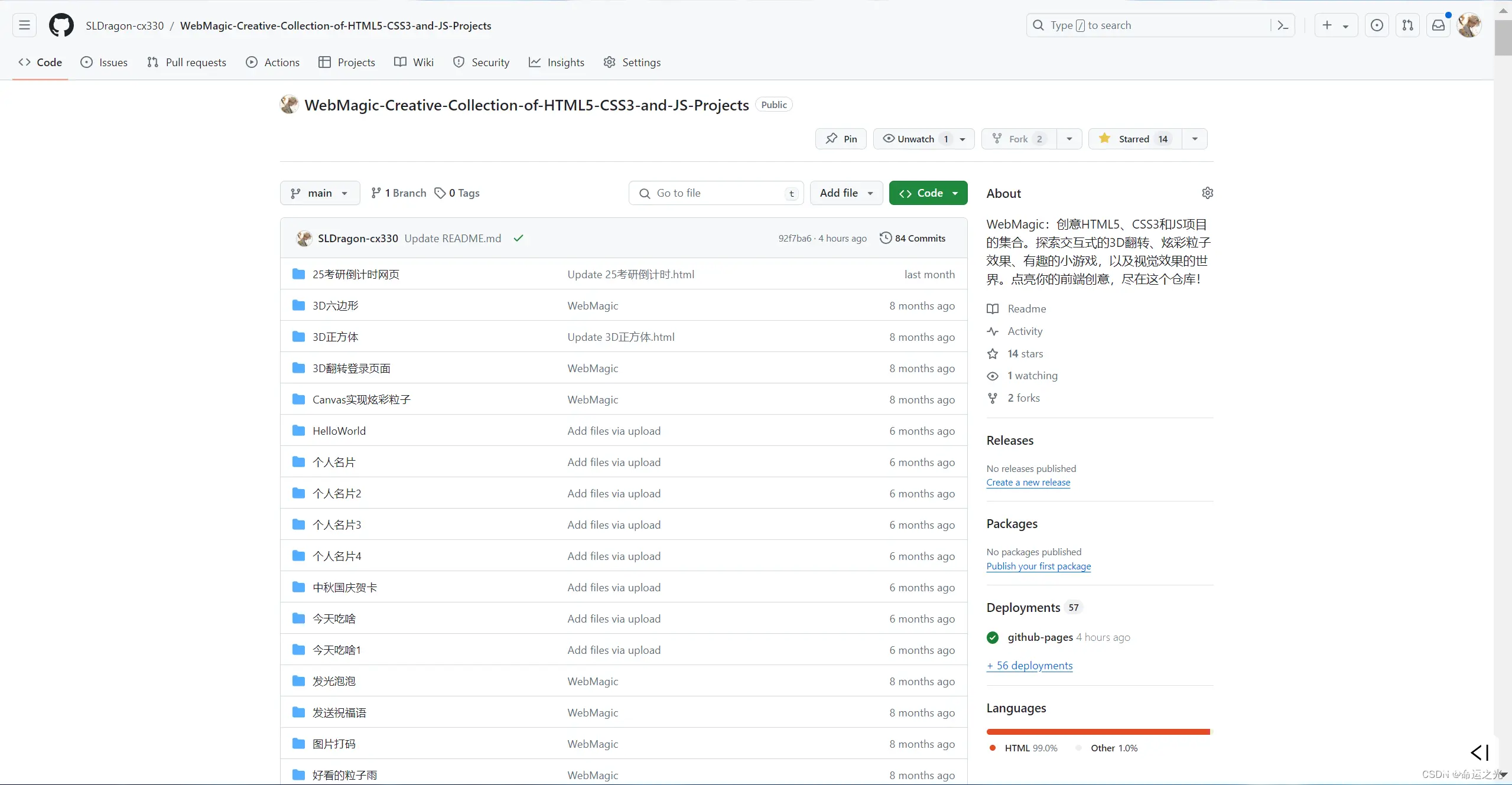
所有完整代码可在我的GitHub仓库里面取
仓库地址如下:https://github.com/SLDragon-cx330/WebMagic-Creative-Collection-of-HTML5-CSS3-and-JS-Projects



声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。