推荐7个前端常用的视频播放器开源库
罗米笔记 2024-06-25 12:33:09 阅读 78
大家好我是辉子,关注 公众号: 【罗米笔记】,有更好的笔记会及时更新
开始
继续把这期的开源库系列写下去,因为在工作中或者项目中会需用到,大家可以随时的进行翻阅,快速进行的选型或参考,能帮助到大家,同时也是想记录下我可能需要用到的,在工作中更得心应手,这也是我写这个系列的目的。这些库是我筛选过的,才给大家进行推荐的。以后把这个系列陆续完善之后,再去写其他方面的知识分享。
废话不多说了,继续分享。
1. Video.js
video.js是一个基于HTML5世界的网络视频播放器。它支持HTML5视频和媒体源扩展,以及其他播放技术,如YouTube和Vimeo(通过插件)。它支持桌面和移动设备上的视频播放

github: https://github.com/videojs/video.js
2. plyr
plyr一个简单的,可访问的和可定制的媒体播放器的视频,音频,YouTube和Vimeo,很简洁,界面很舒服

github: https://github.com/sampotts/plyr
3. jwplayer
jwplayer是一种 HTML5 视频播放器,支持所有主要浏览器和移动设备。它还支持广告、直播、音频、视频、图片等功能。

github: https://github.com/jwplayer/jwplayer
4. Kaltura
是一个开源的视频平台,提供了一个全面的视频管理、编辑和分享解决方案。

github: https://github.com/kaltura/kaltura-player-js
5. xgplayer.js
xgplayer.js一款带解析器、能节省流量的HTML5视频播放器,支持很多格式,可扩展多种插件。

github: https://github.com/bytedance/xgplayer
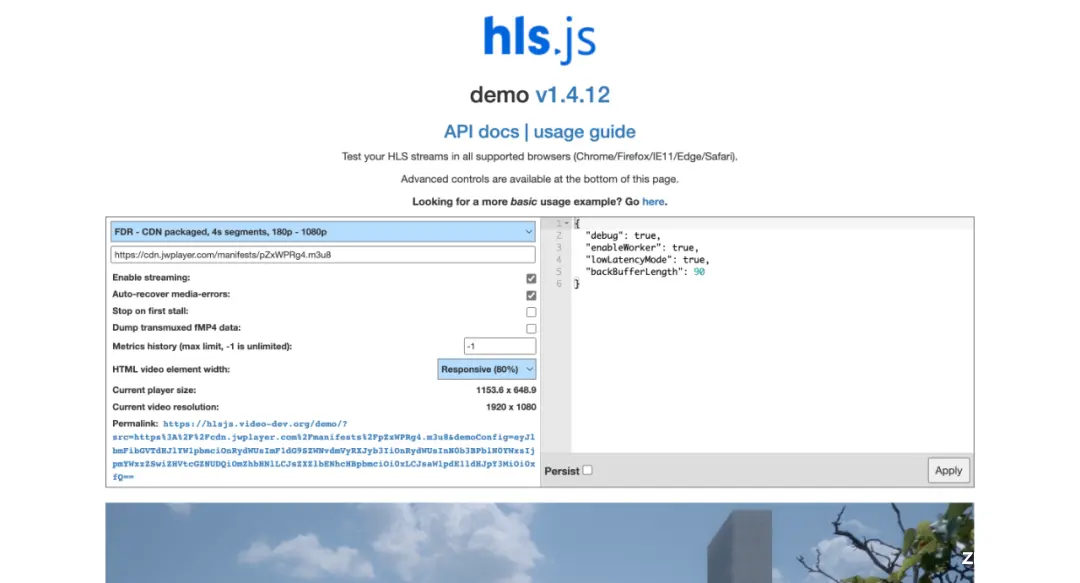
## 6. hls.js
基于HTML5的HLS播放器,支持流媒体在线播放,适用于移动端和桌面端。

github: https://github.com/video-dev/hls.js
## 7. mediaelement.js
一个跨浏览器的 HTML5 媒体元素 API,可以让您控制音频和视频

github: https://github.com/mediaelement/mediaelement
总结
以上是关于前端使用的视频播放库,大家可以根据自己的情况选择,明天继续记录编辑视频的插件。希望大家能点点关注点点赞,您的支持是我坚持的动力。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。