是什么奠定了前端三分天下的局面?
CSDN 2024-06-25 12:33:22 阅读 69
是什么奠定了前端三分天下的局面?
引言前端技术发展简史Vue.js:轻量级的崛起React.js:Facebook的重量级入场Angular:Google的全栈框架尝试三大框架的异同比较数据绑定机制对比:性能与优化策略:学习曲线与开发效率:社区支持与资源丰富度:
形成“三分天下”格局的关键因素结论附录
引言
前端技术的快速发展与演变始于 1990 年代,随着 Web 的诞生和浏览器的出现,经历了从静态网页到动态交互,再到如今高度复杂和丰富的用户体验的转变。
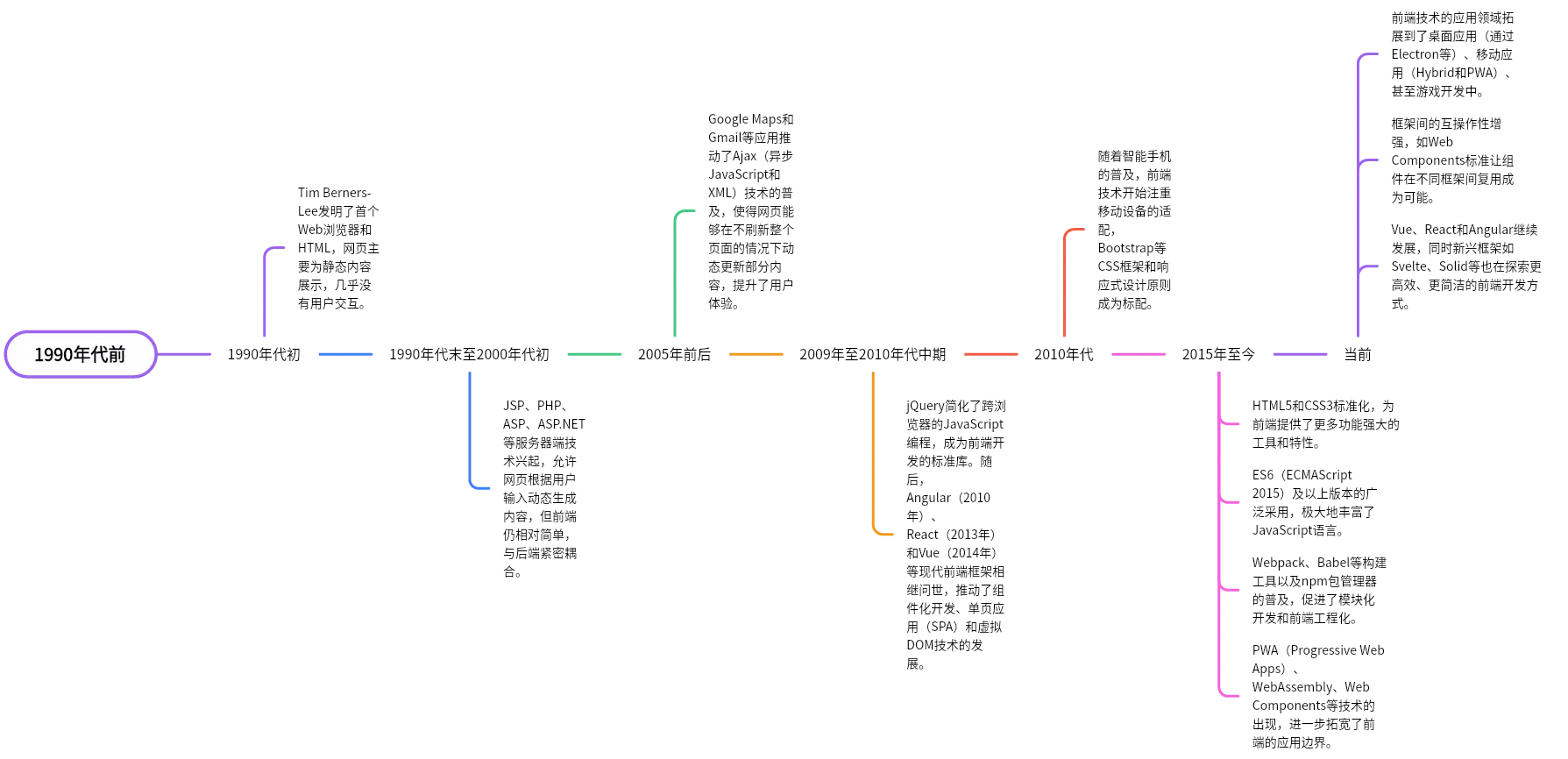
以下为前端简要发展历程:

前端技术的发展是一个不断进化的过程,从简单的网页展示到复杂的单页应用,再到今天的全栈式开发,技术的每一次进步都伴随着用户体验的显著提升和开发效率的飞跃。
在当前阶段,为何 Vue、React、Angular 能在众多前端框架中脱颖而出,形成三足鼎立之势?
接下来我们来讨论一下标题的问题:是什么奠定了前端框架三分天下的局面?
前端技术发展简史
早期 Web 开发面临了诸多挑战与限制,这些难题在很大程度上塑造了 Web 技术后续的发展路径。以下是一些关键点:
早期 Web 主要由静态 HTML 页面组成,缺乏动态交互能力,导致用户体验单一且有限。而且 HTML 的早期版本功能较为基础,对复杂布局和样式的支持不足。JavaScript 作为客户端脚本语言在 1995 年引入,但其功能较弱,且浏览器支持不一致,限制了其在增强交互性上的应用。不同浏览器对 HTML 、CSS 、JavaScript 的支持差异巨大,开发者不得不编写大量代码来确保跨浏览器兼容性,增加了开发成本和复杂度。Internet Explorer 的多个版本尤为著名,它们对 Web 标准的支持不一,给开发者带来了额外的头痛问题。当时的网络基础设施远不如今天发达,慢速的连接意味着开发者必须严格控制网页的大小和复杂度,以减少加载时间。缺乏现代化的 IDE 、调试工具和自动化构建工具,开发者多依赖于文本编辑器和手动测试,效率低下。动态内容生成主要依赖于服务器端技术,前端与后端的界限模糊,前端开发往往需要涉及后端逻辑,增加了开发复杂度。客户端验证薄弱,安全措施不健全,容易遭受 XSS 、CSRF 等攻击。网站的稳定性和性能优化也因技术限制而成为挑战。设计受限于技术,难以实现复杂的视觉效果和交互模式,网页通常显得单调且不够吸引人。
为了解决早期 Web 开发面临的问题,jQuery 应运而生。
jQuery 时代大致可以从 2006 年左右开始算起,直至 2010 年代中期,这段时间 jQuery 成为了 Web 开发中极为流行的一个 JavaScript 库。它的出现极大地简化了前端开发工作,特别是在处理 DOM 操作、事件处理、动画效果以及 AJAX 请求等方面,为开发者提供了一套统一且易于使用的 API 。以下是 jQuery 时代的几个关键特点:
普及与易用性:jQuery 以其简洁的语法和强大的功能迅速被广泛采用,几乎成为 Web 开发的标准库,显著降低了 JavaScript 编程的入门门槛。跨浏览器兼容性:在浏览器差异显著的时期,jQuery 出色地解决了不同浏览器之间的兼容性问题,让开发者可以编写一次代码,运行在多种浏览器上。DOM操作简化:通过 CSS 选择器快速选取元素,简化了 DOM 操作,提高了开发效率。动画与效果:内置丰富的动画接口,使得实现页面动态效果变得简单快捷。AJAX支持:简化了异步请求的编写,促进了无刷新网页的普及。
当然,jQuery 虽然确实是解决了一些问题,让 Web 开发技术更上一层楼,但它也不是万能的。他也会有一些局限性,例如:
性能问题:虽然 jQuery 简化了 DOM 操作,但在处理大量或频繁的 DOM 操作时,其性能不如原生 JavaScript ,尤其是在移动设备上。体积问题:对于简单的项目而言,jQuery 的库文件可能相对较大,影响页面加载速度,尤其是当只需使用其中一小部分功能时。依赖问题:随着现代浏览器对原生 JavaScript API 支持的完善,许多 jQuery 的功能已可以直接通过原生 API 实现,减少了对外部库的依赖需求。创新滞后:随着时间推移,新的前端技术和框架(如 Angular 、React 、Vue 等)兴起,它们提供了更先进的组件化开发模式、虚拟 DOM 等特性,相比之下 jQuery 显得较为传统。兼容性反噬:曾经是优势的广泛浏览器兼容策略,在现代 Web 开发中反而可能成为负担,因为需要维护旧浏览器的兼容代码,限制了新技术的应用。
单页应用(SPA)的兴起与前端框架的初步探索
随着 Web 开发技术的不断成长,不断完善,单页应用逐渐取代 jQuery 成为新一代 Web 开发的主流。
单页应用(SPA,Single-page Application)的兴起与前端框架的发展紧密相连,这一趋势始于 2010 年代初,随着 Ajax 技术的成熟和 HTML5 标准的推广,逐渐成为 Web 开发的重要范式。以下是 SPA 兴起的原因:
用户体验提升:SPA 通过在用户首次访问时加载大部分必要资源,随后通过异步请求更新局部内容,避免了传统多页应用(MPA)在页面间跳转时的刷新延迟,提供了更加流畅的交互体验。应用感增强:SPA 模拟了桌面应用的感觉,用户在不刷新页面的情况下即可完成各种操作,提升了应用的连续性和沉浸感。技术进步:Ajax 技术的发展使得异步数据交互成为可能,同时 HTML5 History API 、Web Storage 等技术为 SPA 提供了更好的状态管理和页面导航支持。移动优先:随着智能手机和平板的普及,移动 Web 应用的需求增长,SPA 的轻量级交互模式非常适合移动设备的使用场景。
SPA 的出现,也标志着前端开发进入了一个新的时代,即“前端工程化”。随着框架的成熟,前端开发开始重视模块化、组件化、状态管理、路由管理、测试自动化等工程化实践,进一步提升了开发效率和应用质量。
Vue.js:轻量级的崛起

2014 年,尤雨溪怀着对现有前端框架局限性的洞察,以及对更优雅、高效的开发方式的追求,孕育了 Vue 。它的诞生,旨在打造一个既能提高开发效率,又保持代码可维护性的轻量级框架,填补了市场对易用且强大工具的需求空白。
Vue 的设计理念深植于实用主义之中,它巧妙地结合了声明式模板、响应式数据绑定以及组件化开发,为开发者提供了一套既简洁又强大的工具集。双向数据绑定机制,让数据变化自动同步到视图,极大提升了开发效率,同时减少了出错机会。组件化设计则允许开发者将 UI 拆分为可复用的模块,不仅便于代码组织,也促进了团队协作与项目维护。
Vue 的易学性是其迅速获得开发者青睐的关键。相比其他重型框架,Vue 的学习曲线平缓,即便是 JavaScript 新手也能快速上手,创建出功能丰富的应用。它提供的细致文档与友好API,加上其“渐进式”的框架理念,意味着开发者可以根据项目需求逐步引入 Vue 的特性,无需一次性接受所有概念。
Vue 的灵活性不容小觑。它既可以用于构建简单页面的交互增强,也能够支持大规模的复杂应用程序开发。这种灵活性体现在其对模块化支持、插件系统的开放性,以及与现有项目或库的良好集成能力上。
Vue 的成功案例遍布全球,从小型初创企业到 Netflix 、阿里巴巴这样的行业巨头,都在其产品中采用了 Vue 。这些成功应用不仅证明了 Vue 的技术实力,也促进了其社区的蓬勃发展。Vue 的社区以其活跃、支持性强著称,丰富的插件、工具以及不断更新的最佳实践,共同构建了一个充满活力的生态环境,支撑着 Vue 的持续创新与成长。
总之,Vue.js 的崛起并非偶然,它是对前端开发痛点深刻理解与创新设计的产物。凭借其轻量、高效、易学、灵活的特性,Vue 不仅改写了前端开发的规则,也预示着一个更加高效、友好的 Web 开发新时代的到来。
React.js:Facebook的重量级入场

自 2013 年由 Facebook 推出以来,它迅速颠覆了前端开发的格局,确立了自己作为现代 Web 开发基石的地位。React 的核心创新在于其独特的**虚拟 DOM(Virtual DOM)技术**与 JSX 语法,这两者的结合彻底改变了我们构建用户界面的方式。
虚拟 DOM 是 React 最耀眼的创新之一,它通过在内存中建立一个轻量级的 DOM 树副本,实现了对界面更新的高效管理。每当应用状态改变,React 会智能地计算出最小化的 DOM 操作集,仅更新必要的部分,而非整个页面重绘,从而大大提升了应用性能和响应速度。JSX 的引入,则让开发者能够在 JavaScript 中直接编写类似 HTML 的代码,实现了逻辑与表示的无缝融合,提高了开发效率和代码的可读性。
React 倡导的组件化开发模式,是其另一个深度实践的亮点。通过将 UI 分解为可复用的组件,React 鼓励开发者遵循“一切皆组件”的原则,这不仅简化了代码结构,也促进了团队协作,使得复杂应用的管理变得更加有序和可维护。组件的独立性还促进了代码的重用,加速了开发进程。
React 的社区生态是其成功不可或缺的一部分。Facebook 的强力背景,吸引了全球无数开发者参与,共同构建了一个庞大且活跃的生态系统。从 Redux 、React Router 这样的核心状态管理与路由库,到无数解决特定问题的第三方组件,React 的生态系统繁荣昌盛,几乎能满足任何开发需求。此外,丰富的教程、工具和社区支持,降低了新入行者的门槛,加速了 React 技术的普及。
大型企业和项目纷纷拥抱React,绝非偶然。其背后的原因分析揭示了 React 的几大优势:
首先,高性能与高效率,特别是在处理大数据量和复杂交互的应用时,React 展现出卓越的性能表现。其次,良好的可维护性和扩展性,得益于组件化和模块化的开发模式,React 能够很好地应对项目规模的增长。再者,Facebook 的持续投入和社区的广泛支持,确保了 React 技术的持续创新和长期生命力。从 Instagram 、 Airbnb 到Netflix,众多业界巨头的选择,是对 React 实力的最好证明。
总而言之,React.js 的入场,不仅仅是 Facebook 的一次技术布局,更是前端技术演进史上的一座重要里程碑,它通过虚拟 DOM 、JSX 、组件化等创新,以及蓬勃发展的生态,重新定义了现代 Web 应用的开发方式,引领了一场前所未有的技术变革。
Angular:Google的全栈框架尝试

2010 年 Google 首次发布 AngularJS ,自此开启了它在前端开发领域的征途,成为构建动态 Web 应用的重要工具之一。历经多年发展,从最初的 AngularJS(通常指 Angular 1.x )到全面革新的 Angular 2+ ,再到如今支持渐进式 Web 应用(PWA)和现代 Web 标准的 Angular 最新版本,每一次迭代都是对技术前沿的探索与回应。Angular 2 标志着向 TypeScript 的转型,而后续版本如 Angular 4、5、6至最新的 Angular 15 ,不断优化性能,引入新特性,强化工具链,展现了其持续进化的能力。
Angular 大胆引入 TypeScript 作为开发语言,这一决策深刻影响了框架的特性和开发者体验。TypeScript 作为 JavaScript 的超集,提供了静态类型检查、接口、类等面向对象编程特性,显著增强了代码的可读性、可维护性和错误预防能力。强类型的引入,意味着开发者可以在编码阶段捕捉潜在错误,减少运行时错误,这对于大型项目和团队协作尤为重要,确保了代码质量的同时加快了开发速度。
Angular 框架的核心设计理念之一是模块化和依赖注入。模块系统允许开发者将应用拆分为多个可重用的组件,每个组件负责一块功能,这不仅提高了代码组织性和可维护性,也为大规模企业级应用的架构设计提供了灵活性。依赖注入(DI)机制则进一步简化了组件之间的依赖管理,自动处理依赖关系的创建和注入,降低了组件间的耦合度,促进了松耦合、高内聚的软件设计原则,非常适合构建复杂且可扩展的企业应用。
在处理复杂应用方面,Angular 展现出了其独特的优势。其声明式编程模型和双向数据绑定简化了 UI 与数据的同步,使得开发者能更专注于业务逻辑而非繁琐的 DOM 操作。Angular CLI 、Angular Universal(服务器端渲染)等工具和服务的集成,进一步提升了开发效率和应用性能。然而,与这些优势并存的是学习曲线陡峭和初始加载时间较长等挑战。特别是对于初学者而言,掌握 Angular 的全套特性及最佳实践需要一定时间;同时,由于其较为庞大的体积,优化首屏加载速度成为部署 Angular 应用时不可忽视的问题。
综上所述,Angular 作为 Google 倾力打造的全栈框架,通过其不断迭代的版本、TypeScript 的引入、深度的模块化与依赖注入支持,为构建企业级复杂应用提供了一套全面而强大的解决方案。尽管面对着学习曲线与性能优化的挑战,但随着技术的不断成熟和社区生态的完善,Angular 持续巩固着其在现代 Web 开发领域的重要地位。
三大框架的异同比较
Vue、React、Angular 各有千秋,满足不同场景下的开发需求。深入比较这三大框架,从数据绑定机制、性能与优化策略、学习曲线与开发效率,到社区支持与资源丰富度,我们可以窥见它们的独特魅力与差异所在。
数据绑定机制对比:
Vue 采用的是双向数据绑定,通过指令系统(如 v-model )自动同步视图和数据,简化了状态管理,使开发者能快速构建交互式应用。React 则推崇单向数据流,通过 props 向下传递数据,通过回调或状态提升进行通信,虽增加了手动操作,但也带来了更高的控制权和可预测性。Angular 同样支持双向数据绑定,利用 ngModel 指令实现,与 Vue 相似,但其基于更严格的脏检查机制,可能导致性能开销。
性能与优化策略:
Vue 和 React 均利用虚拟 DOM 技术,通过计算 DOM 差异来最小化实际 DOM 操作,有效提升了界面渲染性能。Vue 的异步队列更新和 React 的 Concurrent Mode 等特性进一步优化了渲染流程。Angular 的变更检测机制较为粗犷,早期版本可能引发性能瓶颈,但 Angular 后续版本通过引入 Zone.js 和 OnPush 策略等进行了优化,逐步改善了这一状况。
学习曲线与开发效率:
Vue 以其简洁的 API 和清晰的文档著称,学习曲线相对较平缓,开发者能快速上手并构建应用。React 因其函数式编程风格和 JSX 语法,对初学者可能稍显抽象,但一旦掌握,其灵活性和强大生态能极大提升开发效率。Angular 因包含更多的概念(如依赖注入、RxJS 等),学习曲线最为陡峭,但其全面的解决方案适合构建大型企业级应用。
社区支持与资源丰富度:
三者都拥有活跃的开发者社区和丰富的资源。React 因 Facebook 的强力支持和早期市场占有率,拥有庞大的生态系统和第三方库。Vue 虽然起步较晚,但凭借其易用性和灵活性,社区迅速壮大,中文社区尤其活跃,资源丰富。Angular 依托 Google ,拥有官方强力推动,拥有完善的文档和工具链,特别是在企业级应用领域,资源和解决方案覆盖广泛。
形成“三分天下”格局的关键因素
Vue、React、Angular 三足鼎立,共同塑造了现代 Web 开发的“三分天下”格局。这一格局的形成并非偶然,而是技术创新、公司战略、社区互动与新兴领域响应等多重因素交织的结果。我认为形成这种局势的关键因素有以下几点:
技术创新与适应市场需求:
Vue 凭借其极简主义哲学,精准捕捉了开发者对于易用性和灵活性的渴求,其高效的数据绑定与组件化设计直击前端开发痛点。React 以虚拟 DOM 和 JSX 的创新,颠覆了传统的 DOM 操作方式,高效应对大规模应用的性能挑战,满足了市场对高性能 Web 应用的需求。Angular 则通过全面的框架设计,涵盖从 MVC 到依赖注入的全套解决方案,满足了企业级应用复杂度和规模化的需求,顺应了大型项目的技术趋势。
背后公司的推动力与市场策略:
Vue 虽无大型科技巨头直接背书,但其开放、包容的社区氛围和尤雨溪个人的积极引导,形成了一股不可小觑的力量,通过社区驱动实现了快速成长。React 得到 Facebook 的强力支持,不仅资金充裕,更通过内部项目如 Facebook、Instagram 的大规模应用,展示了其在真实世界中的可靠性与潜力,带动了行业采纳。Angular 作为 Google 的亲儿子,不仅享有品牌背书,更在技术整合、工具链建设上得到全力推进,如 Angular CLI 、Angular Material 等,为开发者提供了全方位支持。
开发者社区的反馈循环与贡献:
三者都高度重视社区的反馈,形成了良性的互动循环。Vue 和 React 的快速迭代部分归功于社区的积极反馈与贡献,推动了框架的持续优化和生态繁荣。Angular 虽然学习曲线较陡,但其背后的庞大社区通过教程、博客、会议等多渠道分享知识,促进了技术普及,加强了开发者之间的互助与交流。
对移动开发、PWA等新领域的响应:
面对移动优先的趋势,三者均展现了对跨平台开发的支持。Vue 有 Weex ,React 有 React Native ,Angular 有 Ionic 等,满足了混合应用开发需求。对 PWA 的拥抱,进一步拓宽了它们的应用场景。无论是 Vue 的 Nuxt.js 、React 的 Next.js 还是 Angular 的 Angular Universal ,都致力于提升 Web 应用的原生体验和离线访问能力,增强了前端技术在移动互联网时代的竞争力。
Vue、React、Angular 之所以能在前端领域形成“三分天下”的稳定格局,是因为它们在技术创新、公司战略指导、社区共建以及对新兴技术趋势的敏锐响应上各有所长,相互促进,共同推动了前端技术的边界拓展与生态繁荣。
结论
Vue、React、Angular 三大框架各领风骚,共同铸就了“三分天下”的壮丽景象。每一套框架都有其独到之处,成为其核心竞争力的关键所在:
Vue,以其轻盈的体态和简洁的API,赢得了开发者的心。它在易用性与灵活性上的卓越表现,以及对小型到中型项目的高度适应性,使其成为快速迭代和高效开发的首选。React,依靠 Facebook 的强大背景和持续的技术革新,特别是虚拟 DOM 与组件化的深度实践,为构建大型复杂应用提供了坚实的基础。其生态系统之繁荣,以及对未来技术趋势的敏锐捕捉,确保了其在前端领域的领先地位。Angular,作为 Google 的旗舰产品,凭借其全面的框架设计和对企业级应用的强大支持,成为构建大规模、强架构项目的重要工具。其在类型安全、依赖注入等方面的严谨性,满足了对项目质量和长期维护有高要求的开发者。
这三大框架之所以能持续引领前端技术潮流,得益于几个共通的因素:
它们对技术创新的不懈追求,不断优化性能,引入新概念,如 Vue 的 Composition API 、React 的 Hooks 、Angular 的 Ivy 编译器等。背后强大公司的战略支持,确保了技术的持续投资与市场推广。活跃的开发者社区,形成了丰富的资源库、插件生态和强大的问题解决机制。它们都能灵活应对移动开发、PWA 等新兴领域,拓宽了应用场景,保持了技术的前瞻性和实用性。
对于开发者来说,选择框架不应仅看表面的流行度,而应深入分析项目需求、团队技能、未来扩展性等因素。Vue 适合快速构建轻量级应用,React 擅长处理大型复杂项目,Angular 则更适合有严格架构和类型安全需求的企业环境。理解每种框架的适用场景和限制,结合自身的学习曲线偏好和长期技术栈规划,做出最适合当前项目的决定,才是明智之举。
总之,《是什么奠定了前端三分天下的局面?》的答案,是对技术深度与广度的双重追求,对开发者需求的精准把握,以及对行业未来趋势的前瞻布局。Vue、React、Angular 各具特色,它们的竞争与共生,共同推动了前端技术的繁荣发展,为数字世界的多样性和创新提供了强大的技术支撑。
附录
Vue
Vue 官方文档Vue.js 论坛Vue.js 的 GitHub 社区
React
React 官方文档Reactiflux DiscordReact 的 GitHub 社区
Angular
Angular 官方文档Angular 社区论坛Angular 的 GitHub 社区
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。