
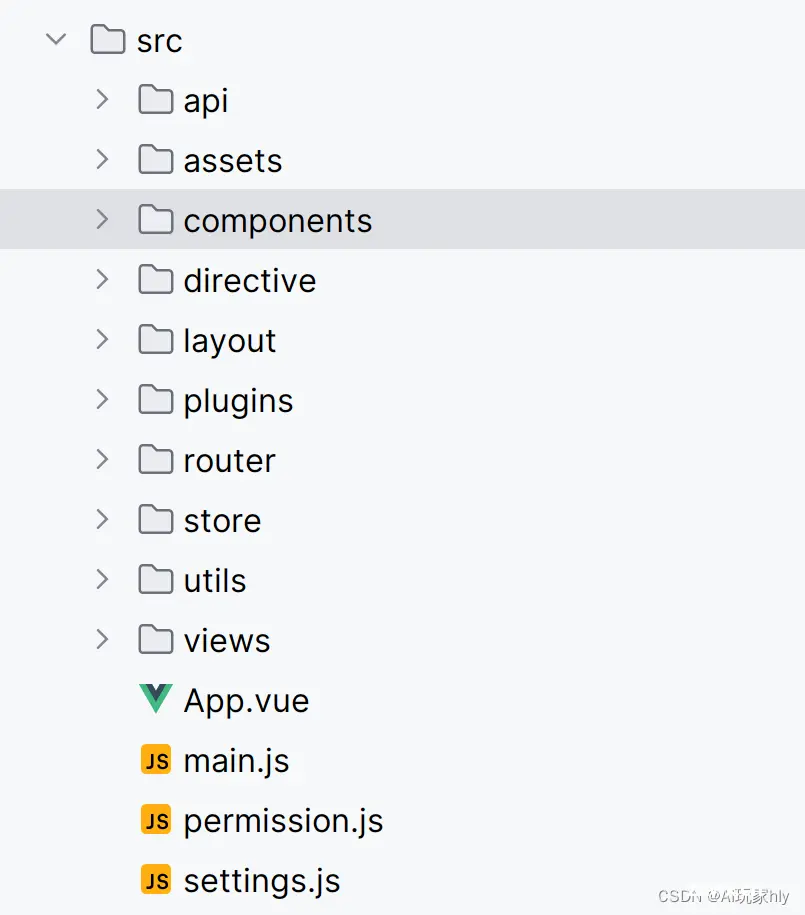
2024-10-02 16:33:01
src:前端项目的源代码目录。api:与后端API交互的代码。assets:静态资源文件。components:独立的功能模块组件。directive:自定义指令。layout:布局组件。plugins:插件配置...

2024-09-11 10:03:02
使用vueui图形化界面创建vue项目是一种方便的方式,可以直观地操作和查看项目的配置和依赖。_vue图形化界面开发...

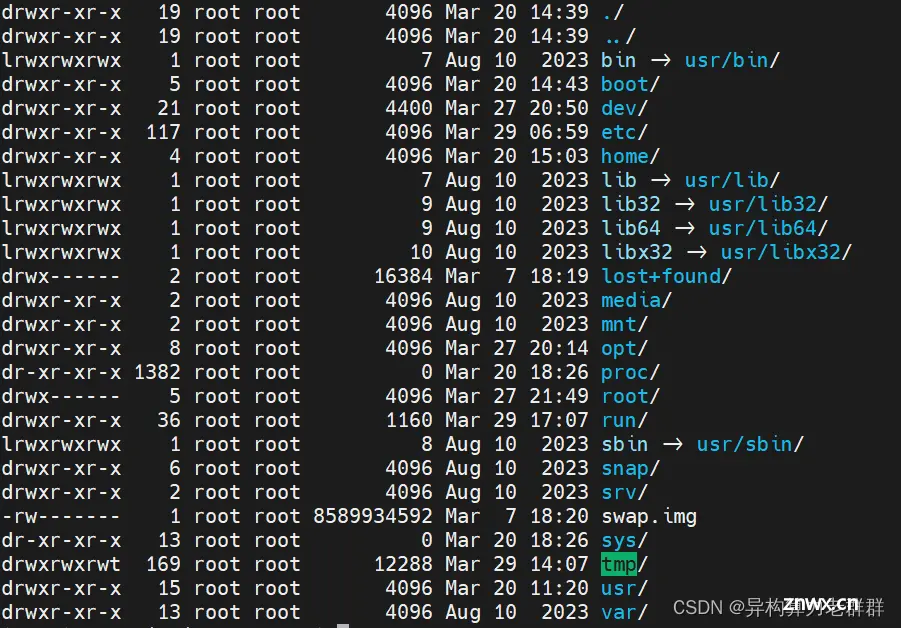
2024-08-14 09:37:01
Linux研究(一):Linux系统目录结构详解,Linux系统目录结构是一个层次化的文件系统布局,它提供了一种组织和管理文件、程序和资源的标准化方式。在Linux系统中,各个目录有着特定的用途和含义,使得系统...

2024-06-18 15:35:25
本文介绍了java项目中,目录一般是什么样的,有什么用_java目录结构...

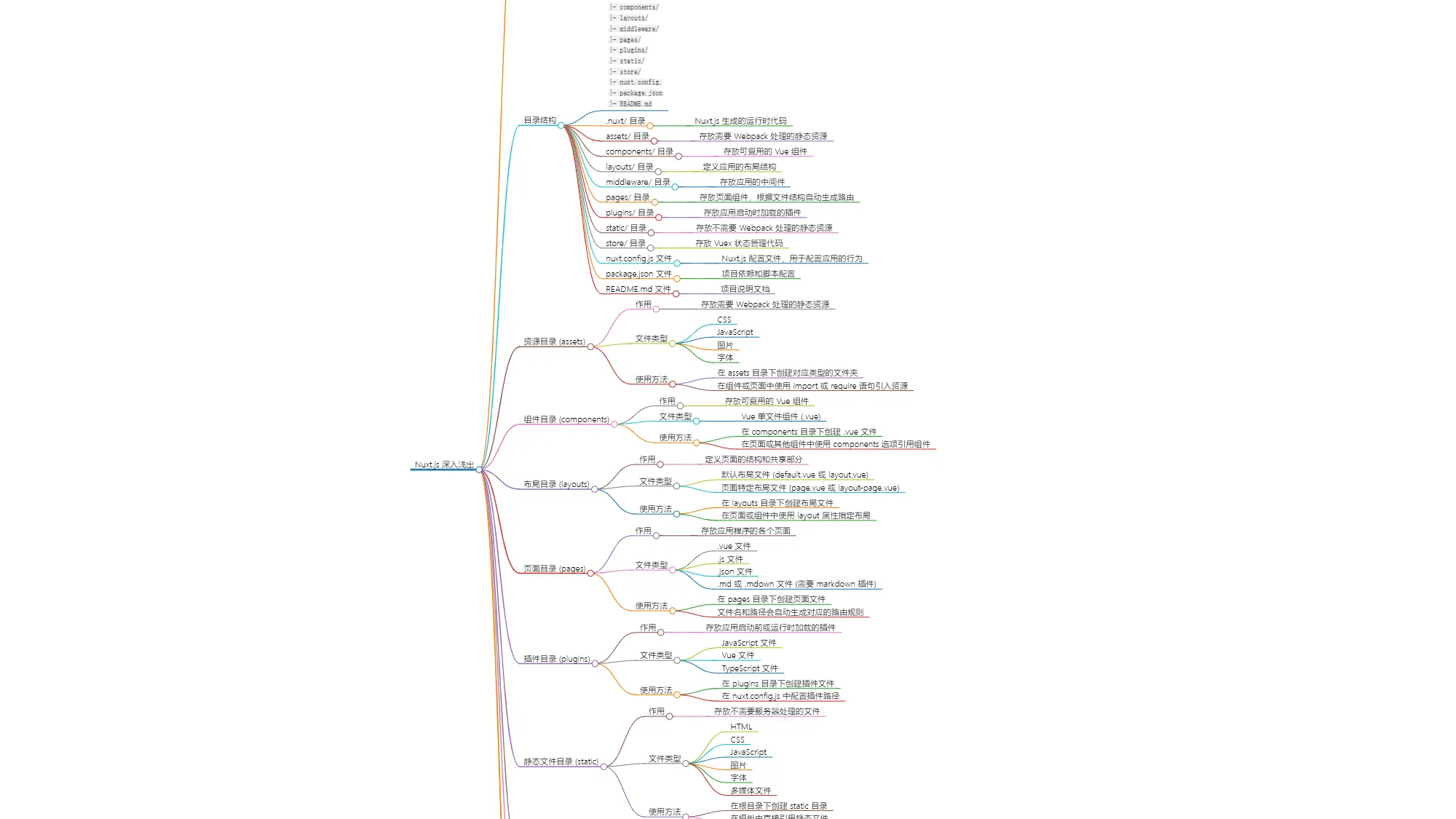
2024-06-18 15:11:00
摘要:本文详述了Nuxt.js框架中关键目录与配置文件的作用及使用方法,包括布局设定、页面结构管理、插件集成、静态资源处理、Vuex状态管理、项目配置文件nuxt.config.js详解以及package.json、.eslintrc.js、.babelrc...