
想让你的网站更具吸引力?全屏模式是一个简单但有效的技巧!虽然浏览器原生API提供了切换全屏的基本方法,但直接使用它可能会带来一些问题,尤其是在特定场景下无法提供最佳体验。因此,我们推荐使用screenfull...

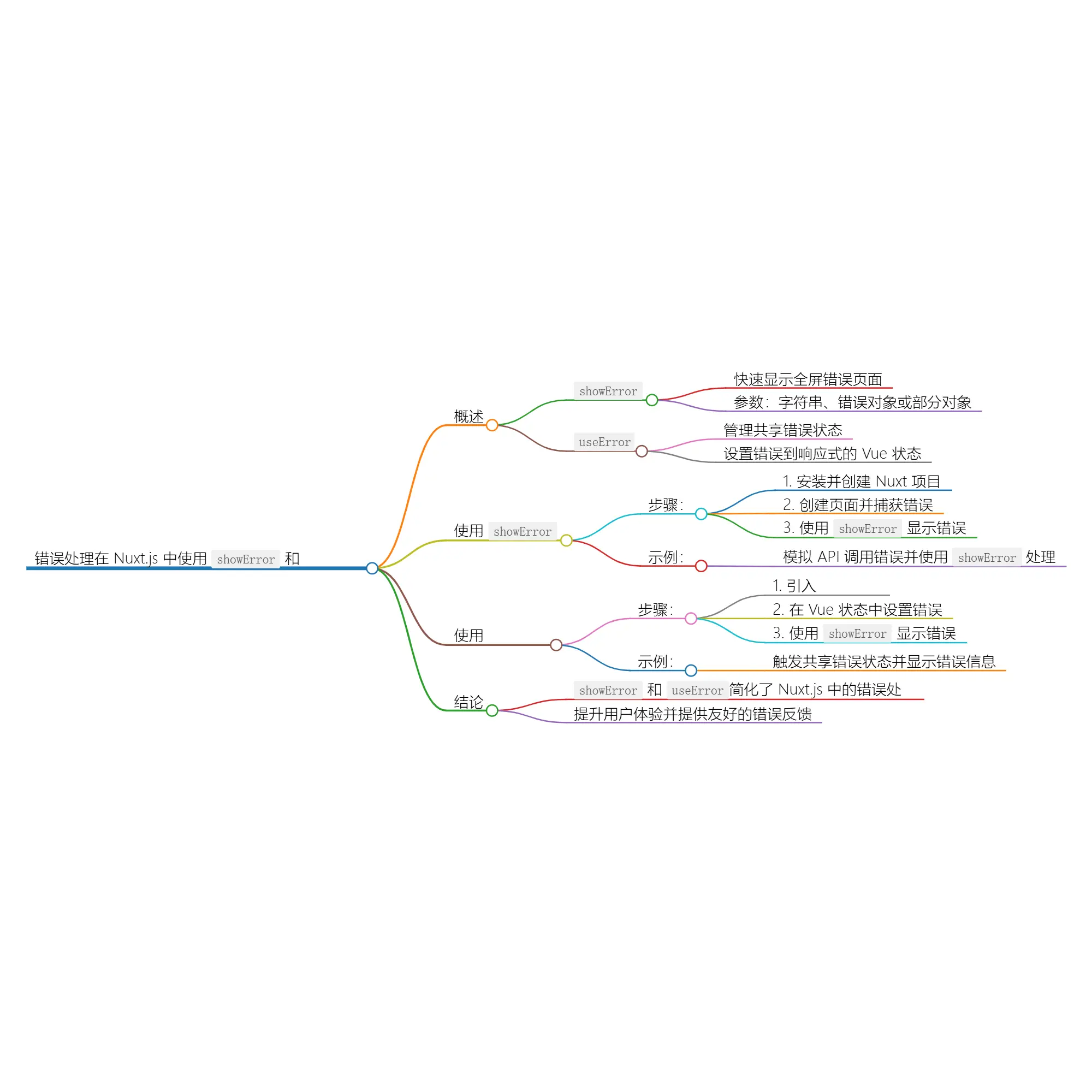
title:使用Nuxt的showError显示全屏错误页面date:2024/8/26updated:2024/8/26author:cmdragonexcerpt:摘要:本文介绍Nuxt.js中的showError方法用于显示全屏...

.始终满屏适配,这种方案一般用在屏幕变化不会特别的大项目,项目基本上不会用在比例非常不协调的大屏,设计图按1920*1080标准电脑屏幕比,所用的屏幕也基本在这个比例左右涉及图表知识点简单,主要有自定义色系,环形图...

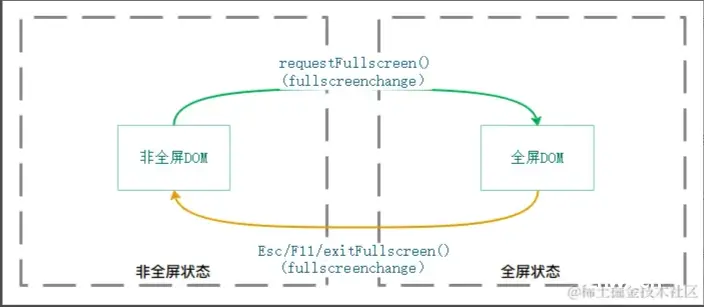
1、统一全屏的进入和退出逻辑,确保无论用户是通过F11还是通过你的JavaScript代码进入全屏,都能通过ESC键退出。但遗憾的是,由于F11的行为是浏览器级别的,你无法直接通过前端代码控制F11的全屏进出逻辑。在...

可以修改unity的WebGL模板,复制一份出来修改,避免每次打包都修改。链接:unitywebgl默认模板位置。_unity打包成webgl画面不适配...

以上是几种常见的CSS实现div全屏铺满的方式。无论是使用绝对定位和百分比宽高、vh/vw单位,还是Flexbox布局,都可以轻松地实现div元素全屏铺满浏览器窗口的效果。你可以根据实际需求和项目要求,选择适合自己的...

AndroidWebView网页访问在线视频并自动全屏横屏播放的简单实现_webview播放视频...

前端Vue中实现超炫酷动态背景(全屏背景+自定义banner+登录/注册页)_vue动态背景...

2、使用flex属性+flex-direction实现垂直布局填满整个页面。1、toggleFullscreen方法实现选定元素全屏展示。_vue3全屏...

写在开头点赞+收藏学会在后台系统中有一种常见的功能,点击按钮将整个网页全屏,再点击退出全屏。浏览器提供了2种全屏方式,一种通过API在js中实现,另一种是按F11键进入全屏模式。但F11进入的...