
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市...

Lodash是一个现代化的JavaScript实用工具库,提供了大量的实用函数,旨在简化JavaScript编程的复杂性。它由John-DavidDalton创建,并且广受JavaScript...

使用Babylon.js为混合现实体验创建3D对象和交互。_babylonjs...

WebGL(WebGraphicsLibrary)是一种JavaScriptAPI,用于在任何兼容的Web浏览器中进行硬件加速的3D图形渲染,无需插件。它基于OpenGL标准,直接集成到HTML5的Canv...
![[JS] 数据类型与特殊值的判断方法](/uploads/2024/07/01/1719792661443087332.webp)
JavaScript是一种弱类型语言,开发者经常需要判断变量的数据类型。本文介绍了typeof、instanceof、Object.prototype.toString.call等常用的判断方法,并讨论了typeofnull返回object的历...

本篇文章介绍tween动画的使用、如何进行光线投射拾取物体、加载外部城市模型文件、使用相机控制器多角度观察城市模型等..._three加载obj和mtl...

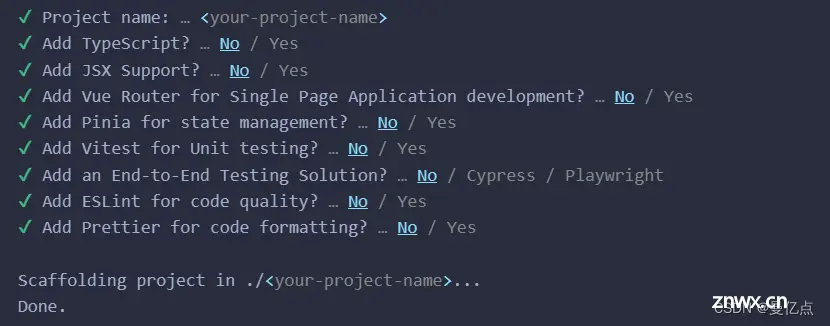
👨💻。_vue框架下载与使用...

Content-Type就是指HTTP发送信息至服务器时的内容编码类型,服务器根据编码类型使用特定的解析方式,获取数据流中的数据。其实前后端发送请求的方式有text/plain、application/jso...

本文详细介绍了FileReader对象在JavaScript中如何异步读取文件内容,包括readAsArrayBuffer、readAsText和readAsDataURL方法的使用,以及在React和antdU...

发现一个没有用前端框架的练手项目,很适合我这种纯后端开发夯实基础,内含50个miniproject,学习一下,做做笔记。项目地址:https://github.com/bradtraversy/50projec...