使用vscode连接虚拟机Ubuntu
CPP小菜鸡丶 2024-07-28 16:07:03 阅读 82
1.简介
VsCode是一款由微软开发的免费开源的代码编辑器,支持多种编程语言,并提供丰富的功能和插件。VsCode的灵活性和可定制性使其成为许多开发者首选的开发工具。
这里我们之所以要使用VScode远程连接,最大的好处就是写代码方便,平常我们使用那些工具,我们需要在本地上写好代码然后上传给服务器上执行,但是VScode恰好就可以解决这个问题。其核心组件都运行在远程环境中,本地完全不需要拥有远程开发环境的源代码。
并且由于代码的编译环境都是在虚拟机完成,所以源码一般都是放在虚拟机环境,当需要修改源码时,要有一款好用的编辑器,vscode功能强大,非常适合,但是在虚拟机安装会出现不兼容的情况,可以考虑采用windows安装vscode远程连接虚拟机的使用方式,下面就展开如何使用VScode远程连接虚拟机(ubuntu系统)
2.在Ubuntu中安装SSH
①.检查是否安装ssh-server
Ubuntu默认并没有安装ssh服务,如果通过ssh远程连接到Ubuntu,需要自己手动安装Openssh-server。
判断是否安装ssh服务,可以通过如下命令进行:

输出如下:

ssh-agent表示ssh-client启动,sshd表示ssh-server启动了
②.安装openssh-server

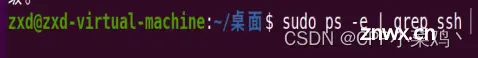
查看ssh服务是否启动

有sshd,说明ssh服务已经启动。如果没有启动,输入

3.vscode上ssh连接Ubuntu
安装远程登录插件
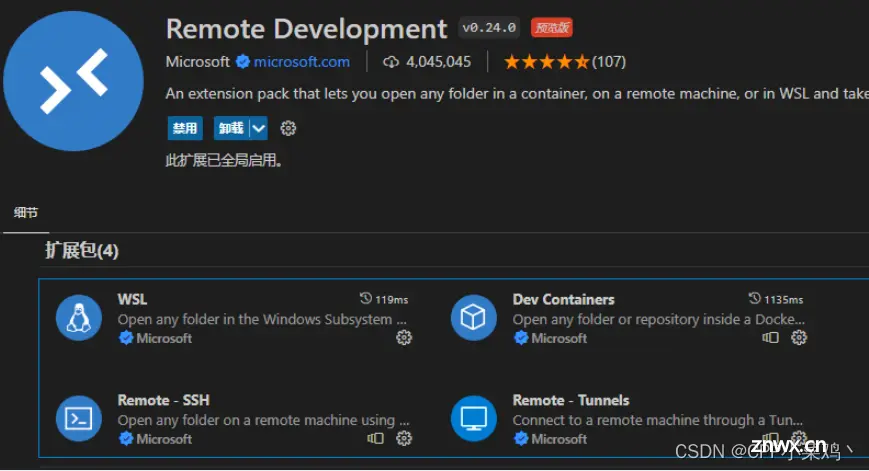
搜索插件名称:Remote Development,并安装
下载 Remote-Developoment 插件,会自动安装其他的 Remote 插件,其中会包含 Remote-SSH 插件

注意:在windows端下载的插件不会与虚拟机共享,其他插件也需要根据情况再安装
配置Remote-SSH插件
安装完成后点击左下角的远程连接

选择connect to host

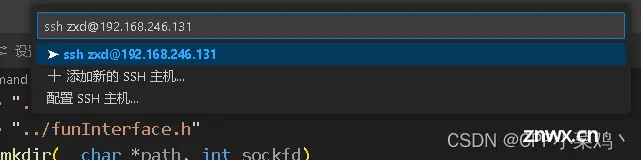
初次使用需要添加远程连接的ip,添加过的会有记录

输入需要远程连接的ip地址和用户名,例如:ssh zxd@192.168.246.131
选择第一个,即将上面输入的远程ip地址和用户名内容的文件保存到指定的地方

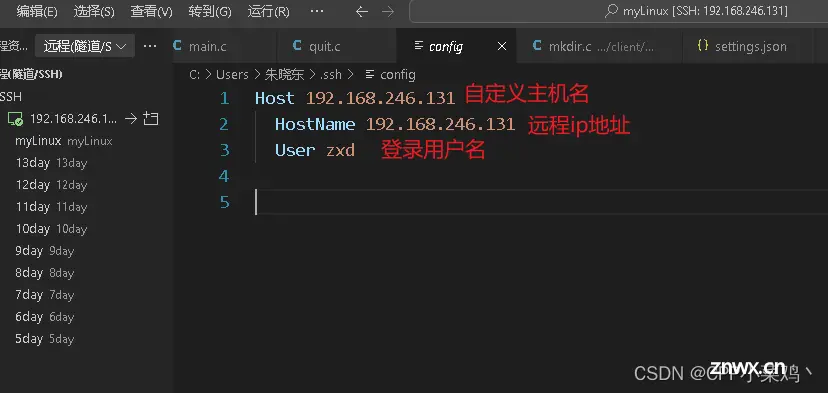
此时右下角出现的配置文件中就有刚刚配置的远程ip和登录用户名,便于用户修改

设置文件内容如下:

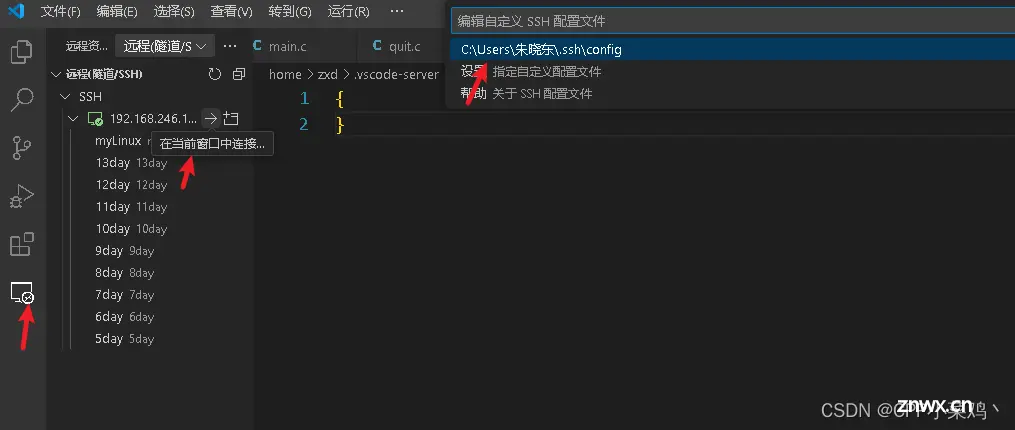
初次连接
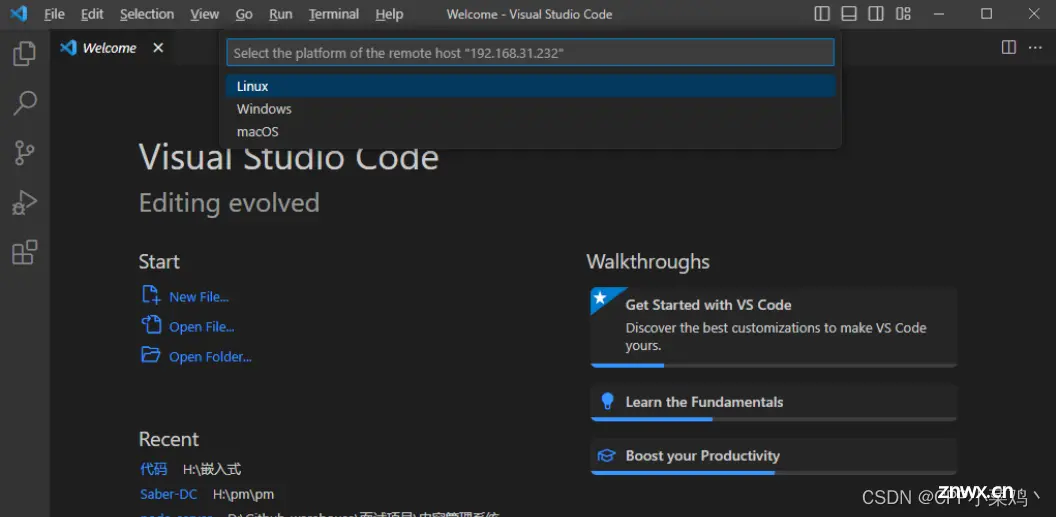
点击左下角的插件图标,选择connect to host ,选择刚刚自定义的主机名,然后选择平台(Linux),最后输入ubuntu密码就可以连接成功了。

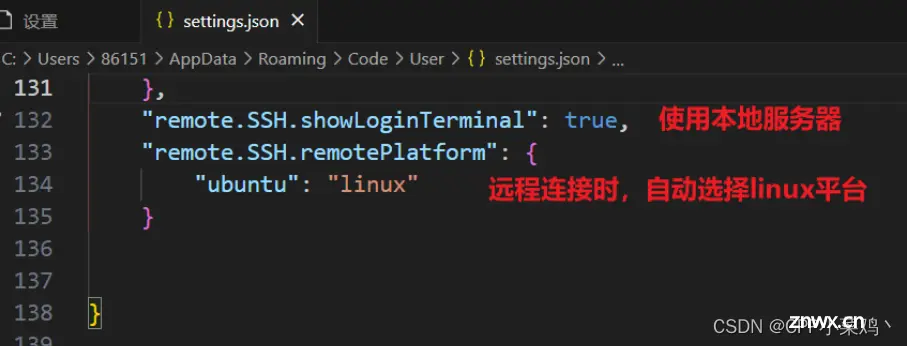
连接成功后会在配置文件中记录该主机名对应的平台

后续连接

4.VSCode远程访问免密方法:
首先在本机上Win+R,输入cmd,打开终端后输入ssh-keygen -t rsa,一直回车到执行结束。

在用户路径C:\Users\朱晓东\.ssh下会生成两个文件,一个为私钥,一个为公钥。

打开Ubuntu系统,打开终端,输入ssh-keygen -t rsa,一直回车到执行结束。

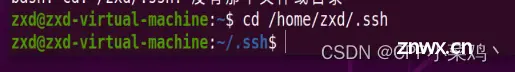
进入.ssh目录。如果想使用root用户,那么路径为/root/.ssh。如果想使用普通用户,那么路径为/home/用户名/.ssh。
同时使用命令vim authorized_keys打开文件,点击a进入编辑模式,将本机上的公钥文件使用记事本打开,将其中的内容复制到authorized_keys文件中,按Esc退出编辑模式,输入冒号wq保存并退出。

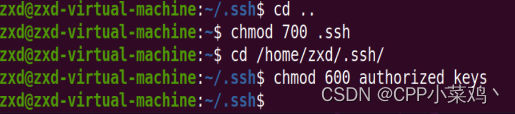
修改.ssh目录和authorized_keys权限

测试配置是否成功,如果成功,在windows系统中cmd下运行下面命令就可以免密登录。

后续则不用再输入密码访问VSCode。
5.使用Vscode自定义设置代码片段
Vscode的自定义代码片段功能允许开发者根据自己的需求定义和使用自己的代码片段,从而提高编码效率。
优点:提高效率: 自定义代码片段能够减少重复输入的工作量,特别是对于经常使用的代码模式或者特定的代码结构。规范代码风格: 可以定义统一的代码风格和命名规范,让团队成员在编码过程中更加一致。易于维护: 用户代码片段文件可以轻松地进行编辑和管理,可以随时添加、删除或修改代码片段。适应个性化需求: 开发者可以根据自己的习惯和需求定制代码片段,使得编码过程更符合个人的工作流程。跨平台支持: VSCode跨平台,并且用户代码片段可以在不同的操作系统上共享和使用
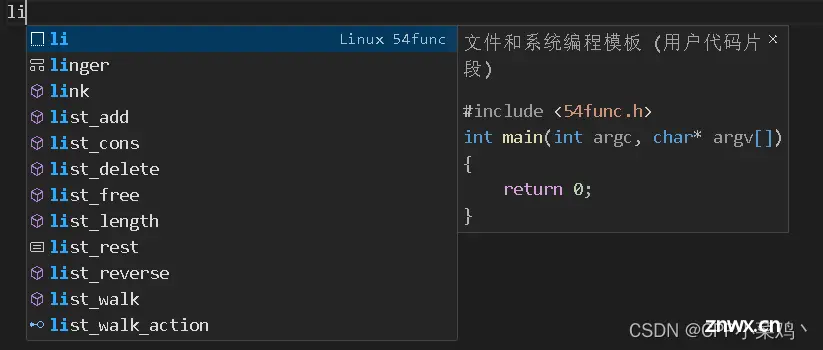
基础使用说明:

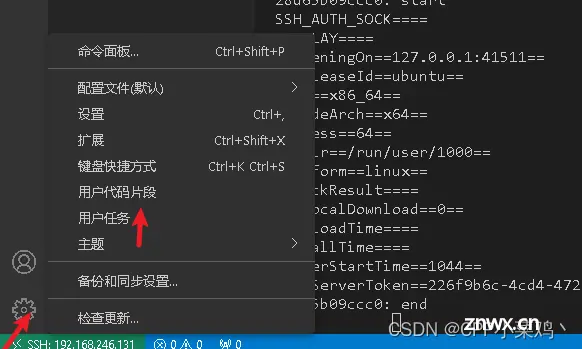
新建全局代码片段:


“Print to console” : 代码片段的名称,显示在代码片段提示列表中。“prefix” : 代码片段的触发前缀,当你键入这个前缀时,VSCode会自动提示该代码片段。“body” : 代码片段的实际内容,以数组的形式列出。在数组中,可以使用 $1、$2 等占位3. 符来表示光标停留的位置,方便用户进行填写和编辑。“description” : 代码片段的描述,当你在代码片段提示列表中看到该片段时,会显示该描述。
例如:


声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。