Nginx 下载安装与配置
2401_85117765 2024-09-02 13:07:03 阅读 54
<code>

【3】安装 Nginx
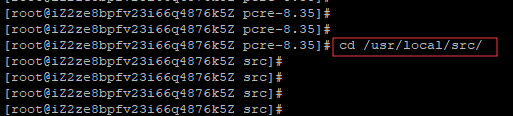
(3.1)同样我们选择一个文件夹下,用来下载 Nginx 安装包 ( 这里我仍然以 /usr/local/src 目录为例 )
cd /usr/local/src/

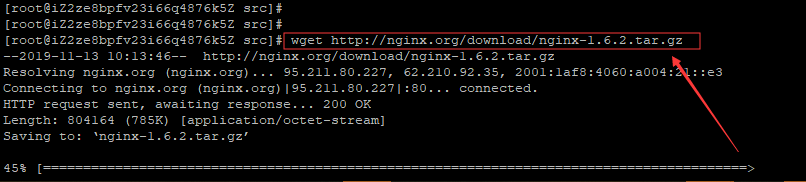
(3.2)下载 nginx 安装包
wget http://nginx.org/download/nginx-1.6.2.tar.gz

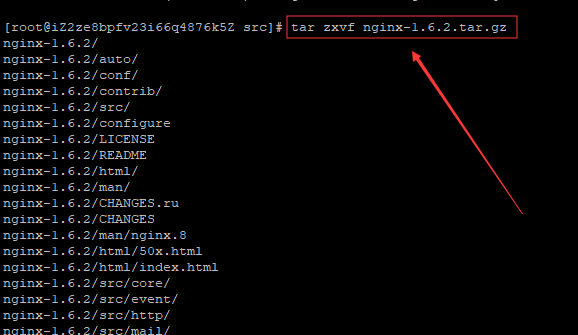
(3.3)解压 nginx安装包
tar zxvf nginx-1.6.2.tar.gz

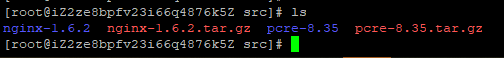
(3.4)ls 查看解压安装包后的目录(可以看到刚刚的pcre和现在niginx各自的安装包和解压目录);

(3.5)进入 nginx 安装包;
cd nginx-1.6.2

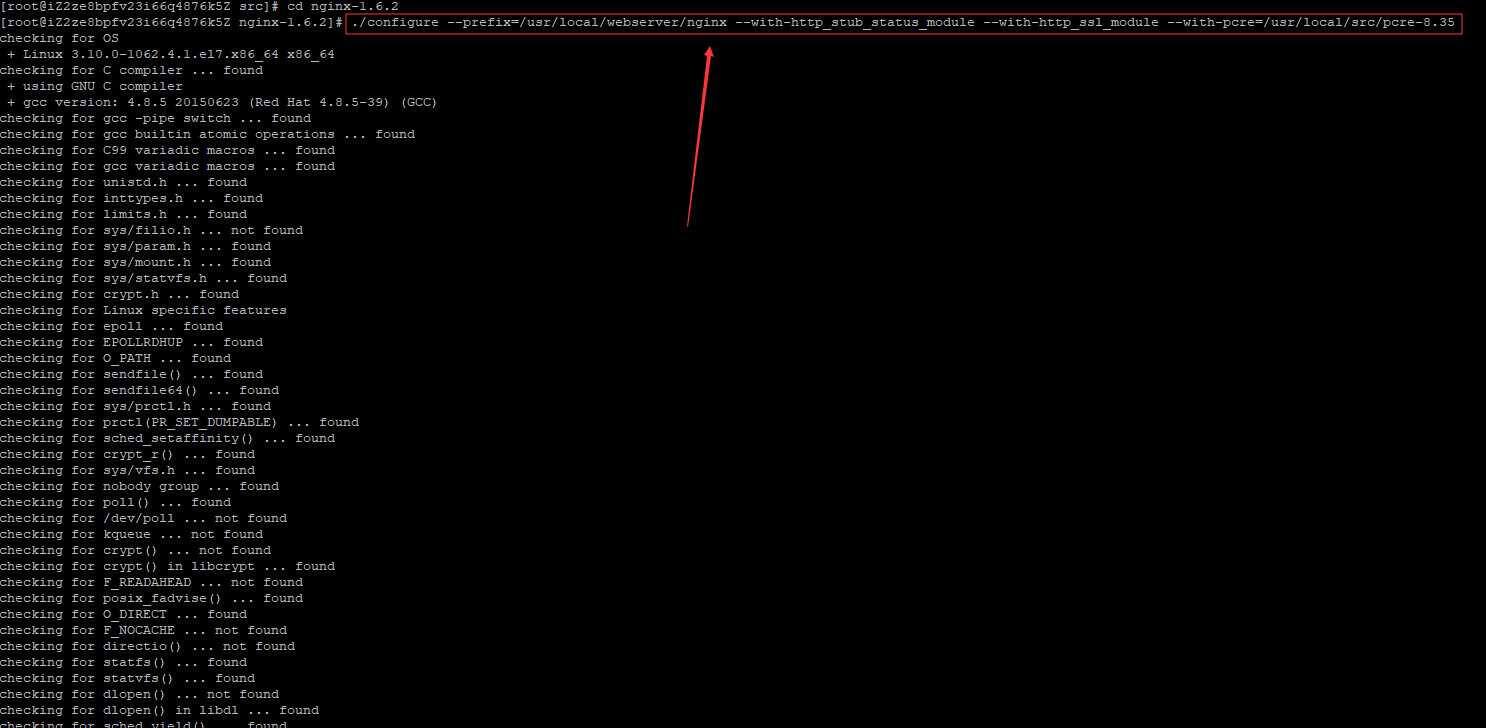
(3.6)配置 nginx 相关参数
下面这句命令行的意思就是,启动 configure 配置,并设置 nginx 的路径,以及哪些模块可以使用nginx;
\--prefix 选项是配置安装的路径,如果不配置该选项,安装后可执行文件默认放在/usr/local/bin,库文件默认放在/usr/local/lib,配置文件默认放在/usr/local/etc,其它的资源文件放在/usr/local/share,比较凌乱;
\--with 选项表示需要使用哪些模块,比如这里使用了3个模块,分别是 http\_stub\_status\_module 和 http\_ssl\_module,以及我们刚刚安装的 /usr/local/src/pcre-8.35 模块;
./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.35

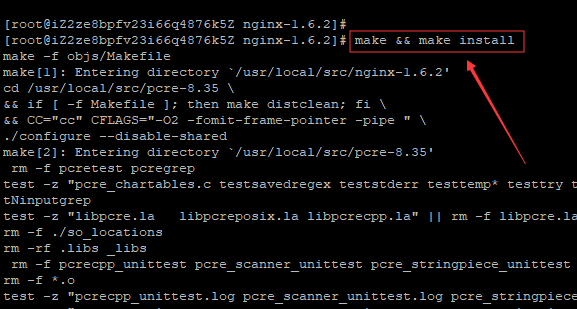
(3.7)编译并安装

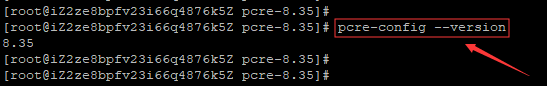
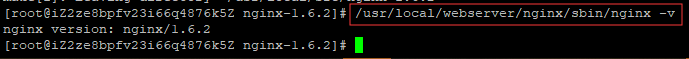
(3.8)查看安装目录下的 nginx 版本,可以看到当前版本为 1.6.2,至此 nginx 安装完成;
/usr/local/webserver/nginx/sbin/nginx -v

【4】Nginx 配置
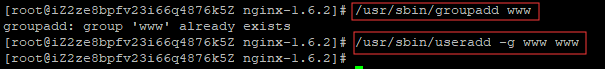
(4.1)创建 nginx 使用用户 www(我这里之前已经创建过www,所以它会提示我已经存在);
/usr/sbin/groupadd www
/usr/sbin/useradd -g www www

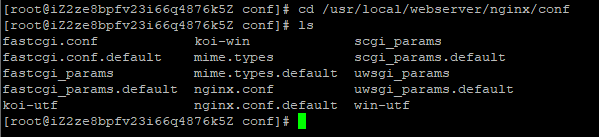
(4.2)进入 nginx 安装目录下的 conf 目录下;
cat /usr/local/webserver/nginx/conf

(4.3) 同理,通过可视化工具(我这里是wincsp)进入该文件夹下,找到 nginx.conf 文件;

(4.4)并把里面的内容清空,然后复制下面的内容进去(最简单的方法就是将文件拷贝出来,然后清空,复制下面内容,然后再放回去);
user www www;
worker_processes 2; #设置值和CPU核心数一致
error_log /usr/local/webserver/nginx/logs/nginx_error.log crit; #日志位置和日志级别
pid /usr/local/webserver/nginx/nginx.pid;
#Specifies the value for maximum file descriptors that can be opened by this process.
worker_rlimit_nofile 65535;
events
{
use epoll;
worker_connections 65535;
}
http
{
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr -
r
e
m
o
t
e
u
s
e
r
[
remote_user [
remoteuser[time_local] “$request” ’
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" $http_x_forwarded_for';
#charset gb2312;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 8m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 128k;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
#limit_zone crawler $binary_remote_addr 10m;
#下面是server虚拟主机的配置
server
{
listen 80;#监听端口
server_name localhost;#域名
index index.html index.htm index.php;
root /usr/local/webserver/nginx/html;#站点目录
location ~ .*\.(php|php5)?$
{
#fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|ico)$
{
expires 30d;
access_log off;
}
location ~ .*\.(js|css)?$
{
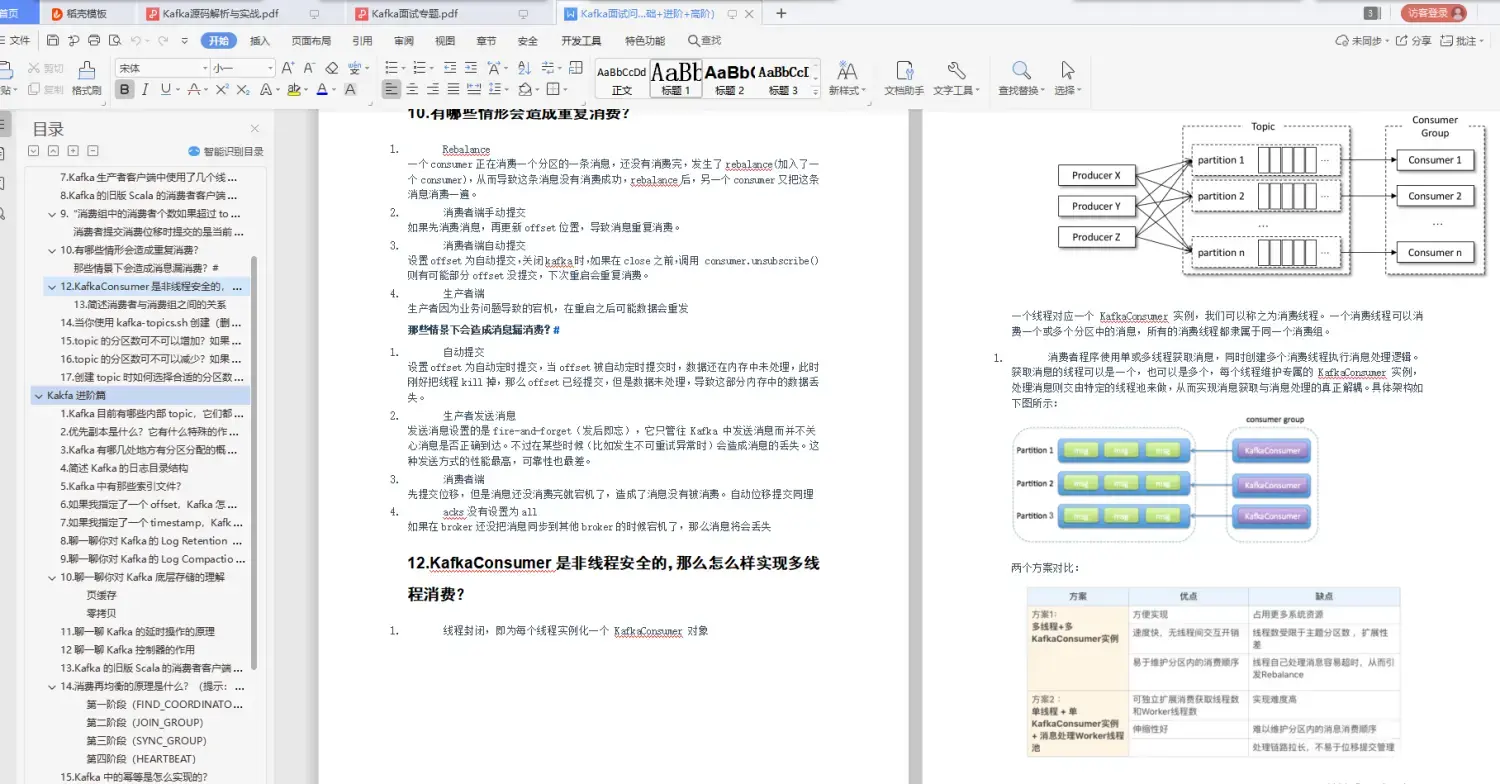
Kafka进阶篇知识点

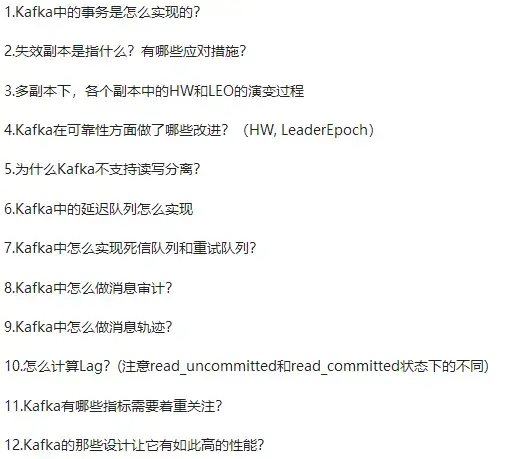
Kafka高级篇知识点

44个Kafka知识点(基础+进阶+高级)解析如下

由于篇幅有限,小编已将上面介绍的**《Kafka源码解析与实战》、Kafka面试专题解析、复习学习必备44个Kafka知识点(基础+进阶+高级)都整理成册,全部都是PDF文档**
<code>location ~ .*\.(js|css)?$
{
Kafka进阶篇知识点
[外链图片转存中…(img-ep55d2eT-1719202318425)]
Kafka高级篇知识点
[外链图片转存中…(img-cSv9DihJ-1719202318426)]
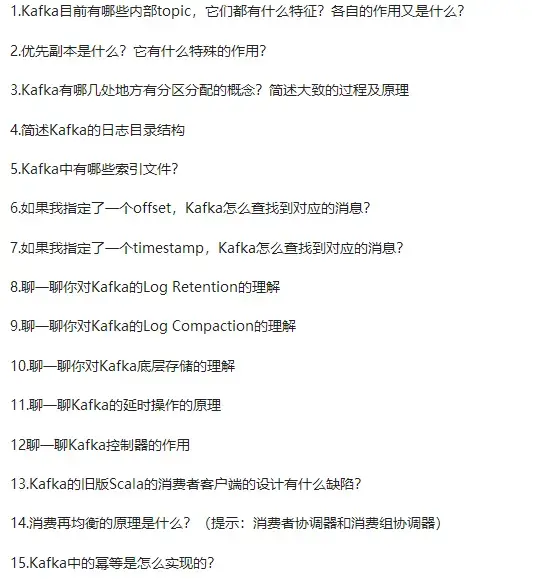
44个Kafka知识点(基础+进阶+高级)解析如下
[外链图片转存中…(img-1B2vft7R-1719202318427)]
由于篇幅有限,小编已将上面介绍的**《Kafka源码解析与实战》、Kafka面试专题解析、复习学习必备44个Kafka知识点(基础+进阶+高级)都整理成册,全部都是PDF文档**
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。