基于 Ubuntu 系统的 Vim 全面配置(持续更新)
Grayson_Zheng 2024-07-21 08:37:07 阅读 50
文章目录
一、重新安装 Vim二、Vim 基础配置1. Vim 的配置文件2. Vim 常用功能3.自动补全符号
三、插件管理器——vim-plug1. 下载 vim-plug2. vim-plug 配置规格3. vim-plug 命令
四、常用插件1. NERDTree(目录树)1-1. 安装并配置 NERDTree1-2. NERDTree 常用快捷键
2. Tagbar(代码结构)2-1. 安装 ctags2-2. 创建标签索引2-3. 安装并配置 Tagbar
3. vim-airline(状态栏美化)3-1. 安装 vim-airline3-2. 扩展主题3-3. 更换主题
4. NERDCommenter(代码注释器)4-1. 安装 NERDCommenter4-2. 常用快捷键4-3. 自定义 `<leader>`
5. vim-illuminate(单词突出/高亮)5-1. 安装 vim-illuminate5-2. 自定义显示方式
6. IndentLine(缩进提示)6-1. 安装 IndentLine6-2. 配置缩进符
提起文本编辑器,绝大多数程序员一定会想到编辑器之神 Vim。据 Stack Overflow 的开发者调查:2015 年程序员中最流行的编辑器是 Notepad++,Vim 的使用比例占 15.2%。到了 2019 年,最流行的开发环境变成 VS Code,而 Vim 的使用比例提升到了 25.4%。
当然,很多初学者对 Vim 不说看不上,简直是十分唾弃。但与之相反的是很多老程序员,十分喜欢 Vim,更有趣的是,不管是喜欢 Vim 的,还是讨厌 Vim 的,他们的理由都是一样的——效率。很多程序员觉得使用 Vim 编辑文件非常高效,也有人对 Vim 各种繁琐的命令和不能使用鼠标的痛苦,觉得使用 Vim 的开发效率极低。
在此笔者先聊聊我个人的看法:
虽然笔者现在大多数开发是在 VS Code 上进行,但是当年初学 Linux 系统编程时、以及大部分的工作时间都是使用 Vim 在写代码。而且我也觉得,如果以后的工作与 Linux 系统相关(尤其是嵌入式 Linux),我建议一定要学会使用 Vim。有些特殊情况的设备,没有任何图形界面,只有命令行,这种命令行模式下,就算不想用 Vim(也可能只有 vi1)也没办法,因为根本没有选择的余地(顶多给你个 nano)。
可能这里又有人会发问了,有好多工具可以实现 SSH 连接,例如 VS Code 的 remote SSH。
我只能说太年轻,很多存在这种情况的机器都是断网的,根本不允许远程连接。就算有网络,也不一定安装了 SSH 服务。只能选择在本地工作。另外,只要涉及到互联网,就一定涉及暴露面,监听端口只对特定 IP 开放,也没有 root 权限。有些设备还用堡垒机中转,或是用其他身份验证方式登录,所以 SSH 也不是万能的。
回到正题,本篇博客的目的是围绕 Vim 扩展各类功能和插件,打造一个专属的开发环境,让更多人接收 Vim。
一、重新安装 Vim
刚刚安装好的 Ubuntu 系统自带有 vi,但是很多人都会发现在编辑模式下方向键和退格键都不能正常使用,其实是主要是因为 Ubuntu 自带的 vi 的版本太低了,并不支持方向键控制。在老版本的 vi 控制光标需要在命令行模式用 h(左)、j(下)、k(上)、l(右)控制,所以最好先把系统自带的 vi 编辑器卸载干净后,再安装最新的 Vim。
想要彻底卸载 vi,可以输入下面的命令:
<code>sudo apt remove vim vim-runtime vim-tiny vim-common vim-scripts vim-doc -y
等卸载完毕后,在输入下面的安装命令:
sudo apt-get install vim vim-scripts vim-doc -y
#安装vim图形化界面,也可以只用命令行
sudo apt-get install vim-gtk -y
二、Vim 基础配置
1. Vim 的配置文件
Vim 的配置文件分为两种,一种是全局配置文件(/etc/vim/vimrc),一种是用户配置文件(/home/<Username>/.vimrc)。全局配置文件会对系统内所有用户生效,包括 root 用户。而用户配置文件只对单个用户有效,例如用户是 grayson,那么当前的用户配置就是 /home/grayson/.vimrc。如果当前登录系统就是 grayson,可以直接用 ~/.vimrc 来代替 /home/grayson/.vimrc。
这里只展示单用户的配置(主要怕小白选手玩崩了),输入如下命令,创建 .vimrc 文件并进入编辑。
vim ~/.vimrc
2. Vim 常用功能
以下配置是我个人常用的配置,现在的可以直接复制粘贴到 ~/.vimrc 中,保存退出直接生效。
syntax on " Set syntax highlighting
set number " Set the line number
set tabstop=4 " Set an indent to account for 4 spaces
set autoindent " Set up automatic indentation
set mouse=a " Set mouse is always available, set mouse= (empty) cancel
set cc=80 " Column 80 highlighted, set cc=0 cancellation
set cursorline " Settings to highlight the current row
set cindent " Format C language
set st=4 " Set the width of the soft tab to 4 spaces
set shiftwidth=4 " The width automatically indented when setting a new line is 4 spaces
set sts=4 " Set the number of spaces inserted when the Tab key is pressed in insertion mode to 4
set ruler " Show the status of the last line
set showmode " The status of this row is displayed in the lower left corner.
set bg=dark " Show different background tones
set hlsearch " Enable Search Highlight
set laststatus=2 " Always display the status bar
下面是以上每条配置的详细解释:
syntax on: 打开语法高亮,使 Vim 在编辑文件时能够根据文件类型高亮显示不同的语法元素,便于阅读和理解。
set number: 显示行号,将每一行的行号显示在编辑区的左侧,方便定位代码行。
set tabstop=4: 设置 Tab 键的宽度为 4 个空格。这意味着当文档中出现制表符时,它将被视作 4 个空格宽。
set autoindent: 开启自动缩进功能,让新的行与前一行的缩进保持一致。
set mouse=a: 设置鼠标模式,使鼠标始终可用。这使得用户可以在正常、可视和插入模式下通过鼠标进行选择、滚动等操作。如果设置为set mouse=则取消此功能。
set cc=80: 在第 80 列高亮显示,用于指示代码的长度是否超过了规定的长度限制。这有助于遵循代码可读性的最佳实践。设置set cc=0可以取消此高亮。
set cursorline: 高亮显示当前光标所在的行,便于跟踪当前位置。
set cindent: 针对 C 语言代码启用自动缩进功能。这会影响大括号、关键字后的自动缩进行为。
set st=4: 设置软制表符(softtabstop)宽度为4个空格。这意味着当按下 Tab 键时,即使实际写入的是制表符,其效果也会表现为 4 个空格。
set shiftwidth=4: 设置自动缩进时的宽度为 4 个空格。使用命令 gg=G 时,自动缩进为 4 个空格。
set sts=4: 设置在插入模式下按下 Tab 键时插入的空格数为 4 个。这通常与tabstop和shiftwidth设置保持一致,以维持代码的一致性。
set ruler: 显示光标当前位置的行号和列号。
set showmode: 显示当前Vim的工作模式(如 Normal、Insert 等)在屏幕的左下角,帮助用户了解当前的操作环境。
set bg=dark: 设置编辑器的背景色为深色,以适应暗色主题。
set hlsearch: 启用搜索高亮功能,使得进行搜索时匹配的文本被高亮显示。
set laststatus=2: 总是显示状态栏。确保状态栏在任何时候都可见,提供有关文件名、模式和编码等信息。
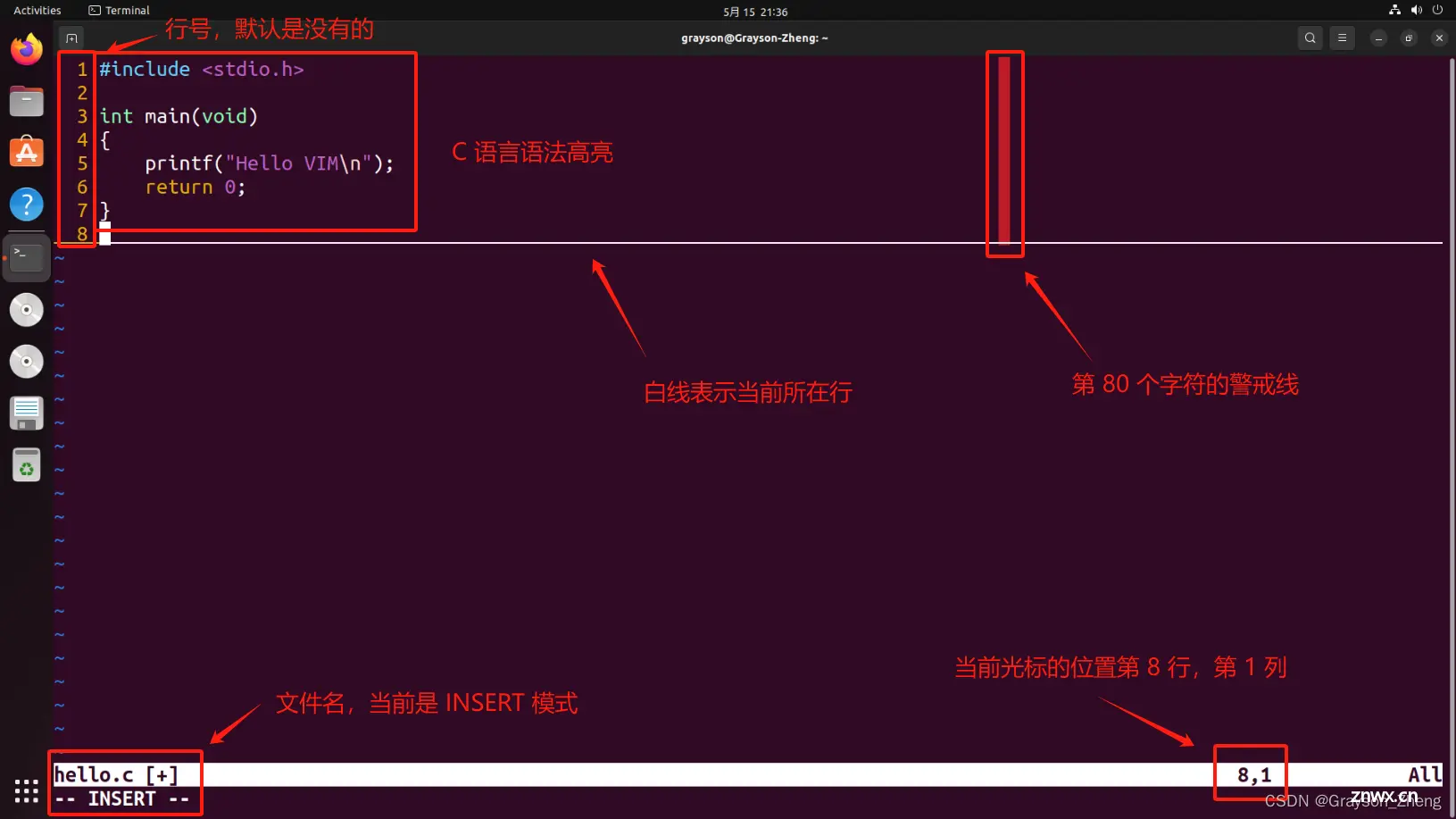
具体效果如下:

还有一个设置是用于显示每个 <code>Tab 提示符,如下:
set list lcs=tab:\|\ " Set to use a vertical bar "|" when displaying Tab characters
set list 是启用显示不可见字符的功能。这样设置后,Vim 会将文本中的特殊字符(如空格、Tab、换行符等)以可见的形式显示出来,帮助用户更好地理解文本的结构和格式。
lcs=tab:\|\ 则是设置在显示 Tab 字符时使用竖线 | 代替默认的 ^I。这样做的好处是,查看文本中的 Tab 字符时,它们会以更直观的方式呈现出来,使得更容易辨别文本中的 Tab 和空格。不过要注意后面要打上三个空格,也就是说,原先设置了每次按下的 Tab 键,会变成一个 | 和三个空格。
实际效果如下:

当然,也可以设置为其他的符号,例如设置成美元符,效果如下:

不过,我通常是使用一个插件(后面介绍)来显示这个 Tab 符,所以没有设置这个功能。
3.自动补全符号
在 VS Code 中,对括号、引号等一左一右的对称符号,都是有补全功能的,例如输入左花括号时,会自动补上右花括号。这个功能在 Vim 中是不存在的,都是可以通过改写 Vim 映射的办法实现,只要在 <code>~/.vimrc 中写入如下映射代码即可:
" Set Automatically Complete Parentheses
inoremap ' ''<ESC>i
inoremap " ""<ESC>i
inoremap ( ()<ESC>i
inoremap [ []<ESC>i
inoremap < <><ESC>i
inoremap { { <CR>}<ESC>O
上述代码中,意思是,凡输入单引号(')、双引号(")、圆 括号(()、方括号([)、尖括号(<)以及花括号({ )后,自动补全另一半。在补全另一半后,把光标移到两个符号里面,其中,花括号除了将光标移入括号内,还另起一行并缩进。
[!NOTE]
inoremap:这是一个 Vim 命令,用于创建插入模式下的键映射。
三、插件管理器——vim-plug
Vim 想要达到类似 VS Code 那样的效果,只能通过安装各种插件来实现。安装插件需要用到插件管理器,以前我一直用 Vundle 作为插件管理器,现在推荐另一个插件管理器 vim-plug,这个插件管理器有详细的文档,非常适合刚刚使用 Vim 的新手。它只有几个命令,因此无需记住任何内容即可使用该工具。vim-plug 还支持一次并行安装和更新多个插件。最重要的是,它比 Vundle 的安装速度快多了。
vim-plug 的 GitHub 链接:junegunn/vim-plug: 🌺 Minimalist Vim Plugin Manager (github.com)
1. 下载 vim-plug
下载 vim-plug 会使用到 curl 命令,如果还没安装 curl,需要先安装一下,如果已经安装就跳过这一步骤。
sudo apt update
sudo apt install curl
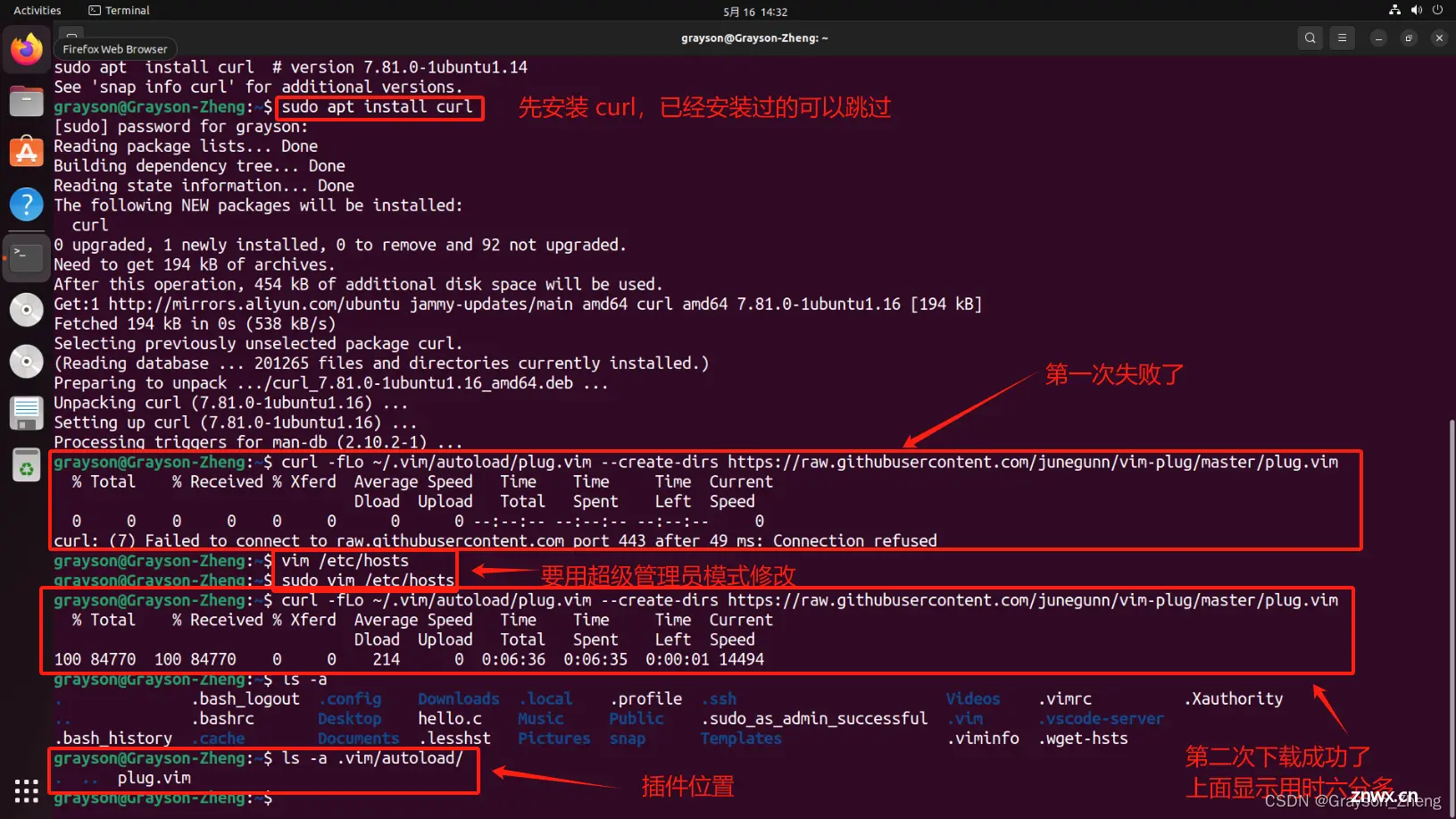
下面是下载 vim-plug 的命令:
curl -fLo ~/.vim/autoload/plug.vim --create-dirs https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim
[!NOTE]
curl:是一个命令行工具,用于在网络上获取或发送数据。在这里,它被用来从指定的 URL 下载文件。-fLo:这是 curl 命令的选项之一,表示 “fail silently and output errors to stdout”. 这个选项告诉curl在下载失败时不显示任何错误信息,而是将错误信息输出到标准输出。~/.vim/autoload/plug.vim:这是要保存下载文件的路径。~表示用户的主目录,.vim/autoload是 Vim 的插件目录,plug.vim是插件管理器 Vim-Plug 的主文件。--create-dirs:这也是curl命令的选项之一,它告诉curl在下载文件之前创建所需的目录结构。在这里,它告诉 curl 创建~/.vim/autoload/这个目录,以确保文件可以被正确保存。https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim:这是要下载的文件的 URL,它是 Vim-Plug 插件管理器的主文件在 GitHub 上的地址。通过这个 URL,curl将从 GitHub 上下载 Vim-Plug 的主文件。
如果下载时出现网络问题,可以在 /etc/hosts 中添加下面语句后,重新执行下载命令。
199.232.28.133 raw.githubusercontent.com
下图是我的安装过程,用时稍长,要耐心等待。

2. vim-plug 配置规格
使用 vim-plug 插件管理器来管理 Vim 插件的安装和加载,需要在 <code>.vimrc 中写入规定好的格式,格式如下:
call plug#begin()" Begin Vim-Plug plugin manager configuration
Plug <Plugin Name>" Add your plugins here
call plug#end()" End Vim-Plug plugin manager configuration
call plug#begin():这个函数调用表示插件列表的开始。在这个函数调用之后,可以列出想要安装和加载的插件。Plug:是 vim-plug 插件管理器的一种配置命令,用于指定要安装的插件。可以在 Plug 命令后面加上插件的 GitHub 仓库地址。例如,想安装名为 “vim-airline” 的插件,就在这里写 Plug 'vim-airline/vim-airline'。call plug#end():这个函数调用表示插件列表的结束。在这个函数调用之后,vim-plug 将会加载并初始化列出的所有插件。
[!CAUTION]
上面这段规格代码必须要写在
.vimrc文件的开头,否则安装插件会有问题。vim-plug 安装的插件默认都会存放在~/.vim/plugged中,开始语句的括号内可以指定安装路径,例如:call plug#begin('~/some/path/here')。需要添加的所有的插件都放到call plug#begin()和call plug#end()之间。
3. vim-plug 命令
以下是 vim-plug 命令:
| 命令 | 描述 |
|---|---|
| PlugInstall [插件名] [线程数] | 安装插件。如果不指定插件名,则安装 .vimrc 中所有记录的插件。 |
| PlugUpdate [插件名] [线程数] | 安装或更新插件。 |
| PlugClean | 删除所有插件。如果只是哪个插件不想用了,可以直接在 .vimrc 中把它注释掉即可。 |
| PlugUpgrade | 升级 vim-plug。 |
| PlugStatus | 检查插件的状态。 |
| PlugDiff | 显示更新前后插件变更内容。 |
| PlugSnapshot [快照文件路径] | 生成用于恢复插件的当前快照的脚本。生成的快照文件会包含插件当前的 git commit id 恢复插件的方法: 在 vim 中 source 快照文件或直接执行 |
安装插件的效果如下图,比 Vundle 的安装过程直观(Vundle 安装插件的过程半天不动,很多人还要卡住了):

四、常用插件
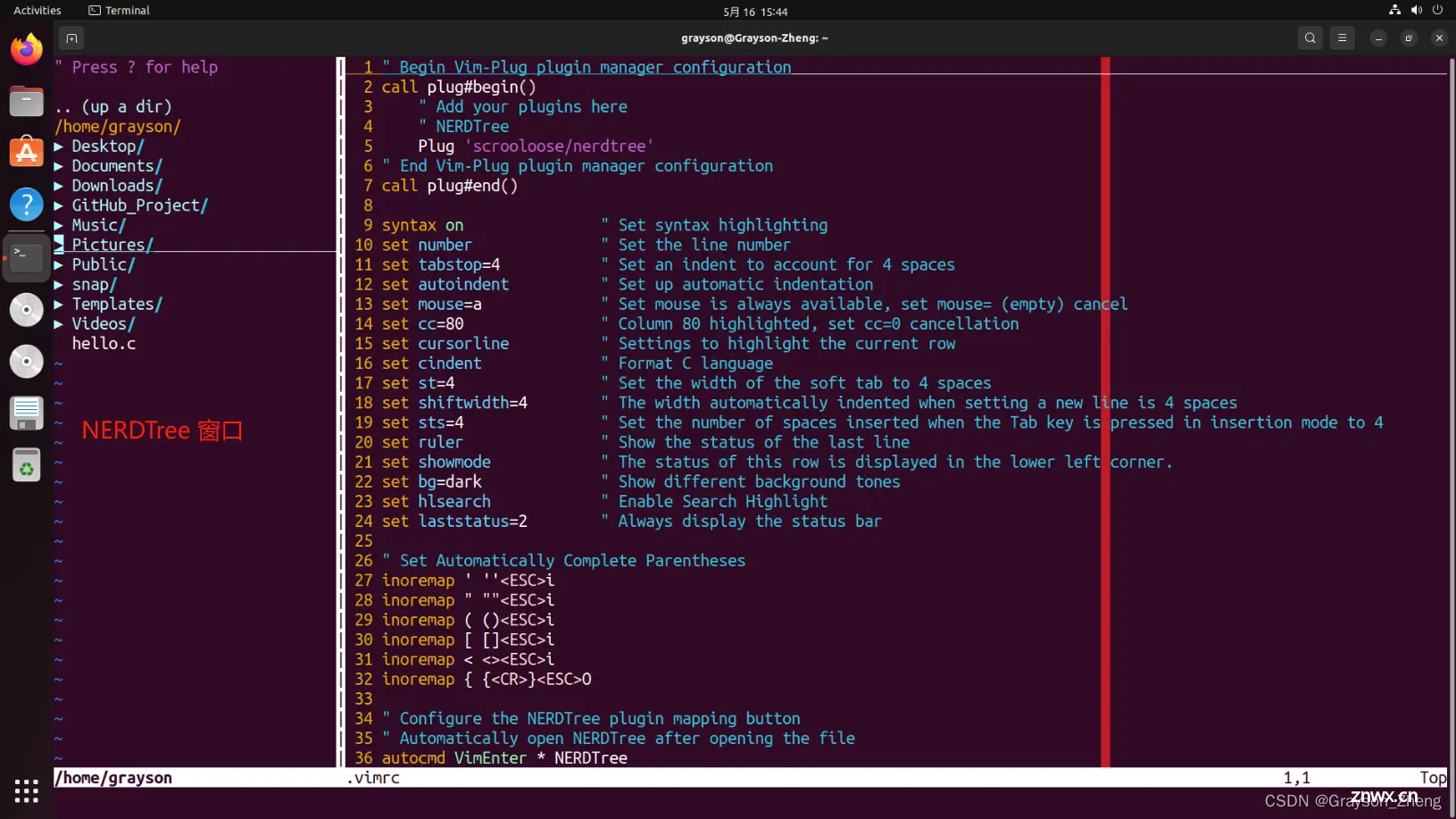
1. NERDTree(目录树)
NERDTree 应该是大多数人接触到第一个 Vim 的插件,安装这个插件后(如下图),在 Vim 的左侧会多出一个窗口,这个窗口就是 NERDTree 窗口。如果是做项目,这个窗口就可以帮助我们在多个文件切换。

1-1. 安装并配置 NERDTree
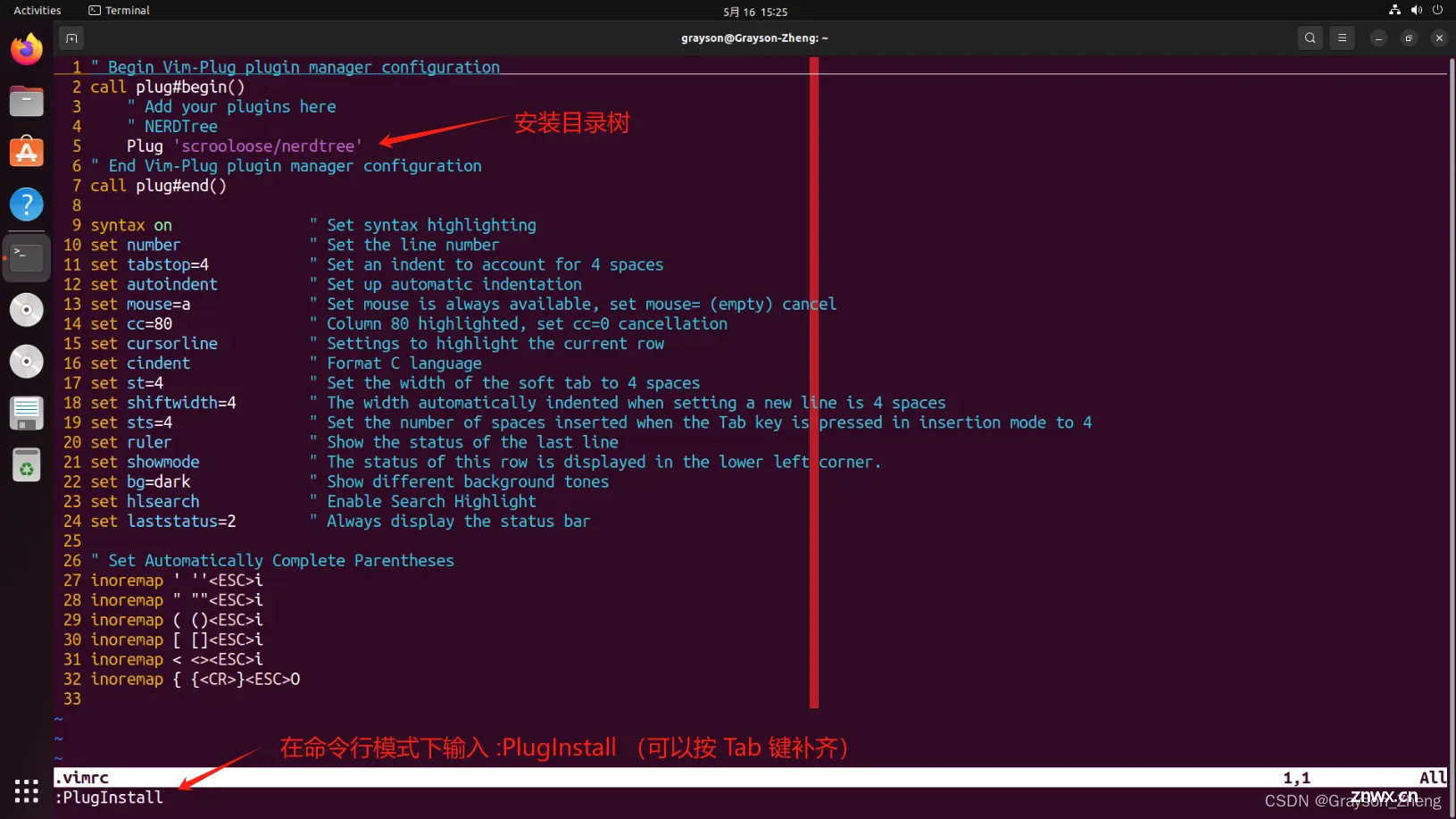
编辑 <code>~/.vimrc,在 call plug#begin() 和 call plug#end() 之间,插入下面的安装命令:
Plug 'scrooloose/nerdtree'
如图所示,输入之后直接进入命令行模式,输入 :PulgInstall 回车进行安装。

大概 5 秒后安装完,输入<code>:p 退出。

安装好后,可以在 <code>.vimrc 的结尾处设置 NERDTree 的几个快捷方式,代码如下:
" Configure the NERDTree plugin mapping button
" Automatically open NERDTree after opening the file
autocmd VimEnter * NERDTree
" Key F2: Map other tabs
map <F2> :NERDTreeMirror<CR>
" Key F3: Expand/shrink NERDTree
map <F3> :NERDTreeToggle<CR>
" Key f: In the NERDTree window, jump the cursor to the currently open file.
map f :NERDTreeFind<CR>
" Key 1: Switch to the previous tab
map 1 :tabp<CR>
" Key 2: Switch to the next tab
map 2 :tabn<CR>
这段配置主要通过键盘快捷键提高标签页管理和文件浏览的效率。以下是各项配置的详细说明:
autocmd VimEnter * NERDTree:该自动命令(autocmd)会在Vim启动并进入任何缓冲区时自动执行NERDTree命令,即在编辑器界面左侧打开NERDTree文件浏览器。这对于快速浏览和打开项目文件非常有帮助。map <F2> :NERDTreeMirror<CR>:将按键F2映射为执行:NERDTreeMirror<CR>命令。此命令会在当前标签页尚未打开NERDTree时打开一个新的NERDTree窗口,或者如果已经在当前标签页打开了NERDTree,则在另一个垂直分割的窗口中同步打开一个NERDTree。这个功能对于需要同时查看代码和文件结构特别有用。map <F3> :NERDTreeToggle<CR>:将按键F3绑定到:NERDTreeToggle<CR>命令。按下F3时,如果NERDTree窗口已经打开,则关闭它;如果未打开,则在当前窗口打开NERDTree。这个快捷键便于在需要时快速显示或隐藏文件浏览器。map f :NERDTreeFind<CR>:将按键f映射到:NERDTreeFind<CR>命令。在NERDTree窗口中使用时,此命令会使光标跳转到当前正在编辑的文件节点上,或者如果文件尚未在树中显示,则会尝试找到并选中它。这个功能帮助用户快速定位到当前工作的文件在项目结构中的位置。map 1 :tabp<CR> 和 map 2 :tabn<CR>:分别为按键1和2设置了标签页切换的快捷键。按下1时,执行:tabp<CR>命令,切换到前一个标签页;按下2时,执行:tabn<CR>命令,切换到下一个标签页。这些快捷键提升了在多个文件或编辑会话间导航的效率。
插入效果如图:

1-2. NERDTree 常用快捷键
NERDTree 的官方文档默认位置在 <code>~/.vim/plugged/nerdtree/doc/NERDTree.txt,快捷键部分在文本的 2.3. NERDTree Mappings 中介绍。
这里介绍几个比较常用的快捷键:
| 快捷键 | 作用 |
|---|---|
| o 或 回车(光标位于 NERDTree 窗口) | 光标在文件夹上时,为展开 / 折叠文件夹。 光标在文件上时,为打开文件,光标会跳转到新打开的文件第一行第一列的位置。 |
| go(光标位于 NERDTree 窗口的文件) | 为打开文件,光标不跳转。 |
| Ctrl + w + w | 光标在各个被打开的窗口切换 |
| Ctrl + w + h | 光标向左侧的窗口切换 |
| Ctrl + w + j | 光标向下侧的窗口切换 |
| Ctrl + w + k | 光标向上侧的窗口切换 |
| Ctrl + w + l | 光标向右侧的窗口切换 |
| i(光标位于 NERDTree 窗口的文件) | 沿水平分割出一个新窗口,并显示光标所在位置的文件内容,光标会跳转到新窗口。 |
| gi(光标位于 NERDTree 窗口的文件) | 与 i 不同处是光标不会跳转,依旧停留在 NERDTree 窗口。 |
| s(光标位于 NERDTree 窗口的文件) | 沿垂直分割出一个新窗口,并显示光标所在位置的文件内容,光标会跳转到新窗口。 |
| gs(光标位于 NERDTree 窗口的文件) | 与 s 不同处是光标不会跳转,依旧停留在 NERDTree 窗口。 |
| q(光标位于 NERDTree 窗口) | 关闭 NERDTree 窗口。 |
快捷键演示:
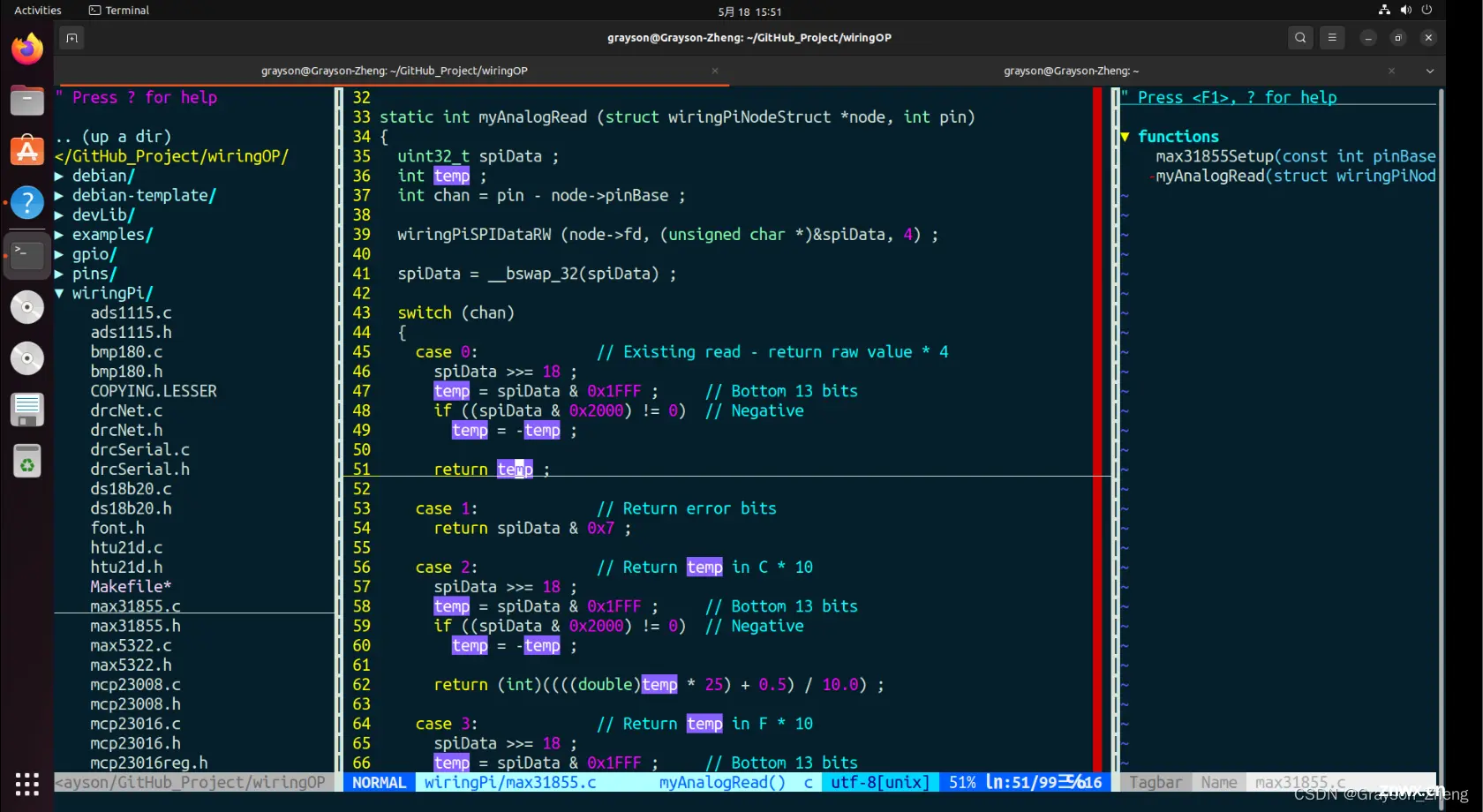
2. Tagbar(代码结构)
Tagbar 就可以利用 Ctags 来提取符号,生成源代码的结构图。只要 Ctags 能支持这种语言,插件就能“识别” 这种语言,来生成结构图;识别的好坏程度也视 Ctags 对其的支持程度而定。

2-1. 安装 ctags
使用的 Tagbar 的前提条件是需要安装 ctags 软件,在终端输入下面的命令进行安装:
<code>sudo apt install exuberant-ctags
2-2. 创建标签索引
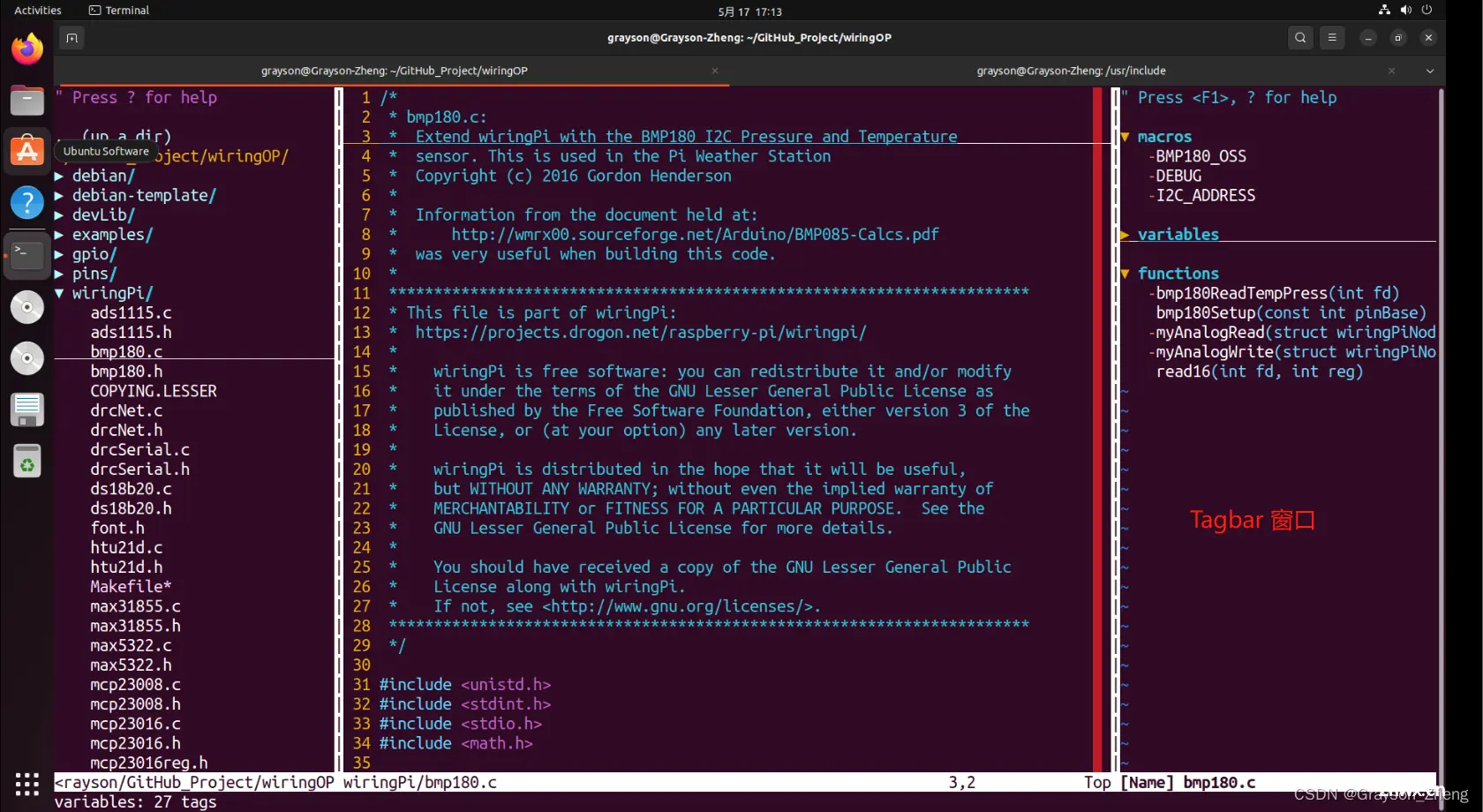
要在 Vim 中实现像 VS Code 一样效果的函数跳转功能,需要提前创建标签索引,以 C/C++ 标准库为例,如果代码中调用了 C/C++ 标准库,在没有创建标签索引的情况下,打开 Tagbar 窗口是关联不到 C/C++ 标准库的,可以说标签索引相当于一座桥梁。由于 C/C++ 标准库几乎所有的项目都要用到,那就在 C/C++ 标准库的路径创建标签索引,命令如下:
cd /usr/include/
sudo ctags -R
-R 参数表示递归,执行这条命令后,会在 /usr/include 目录及其子目录中为所有的源代码文件(如 .c、.h 等)生成一个标签索引文件(默认名为 tags),这个文件中包含了这些源文件里定义的所有函数、变量、宏等符号的引用信息。
如果有新的库文件加入这个路径,需要重新执行 sudo ctags -R 这个命令创建新的标签索引。
同理,项目文件要是需要这种关联,可以在项目的目录执行这个命令。
2-3. 安装并配置 Tagbar
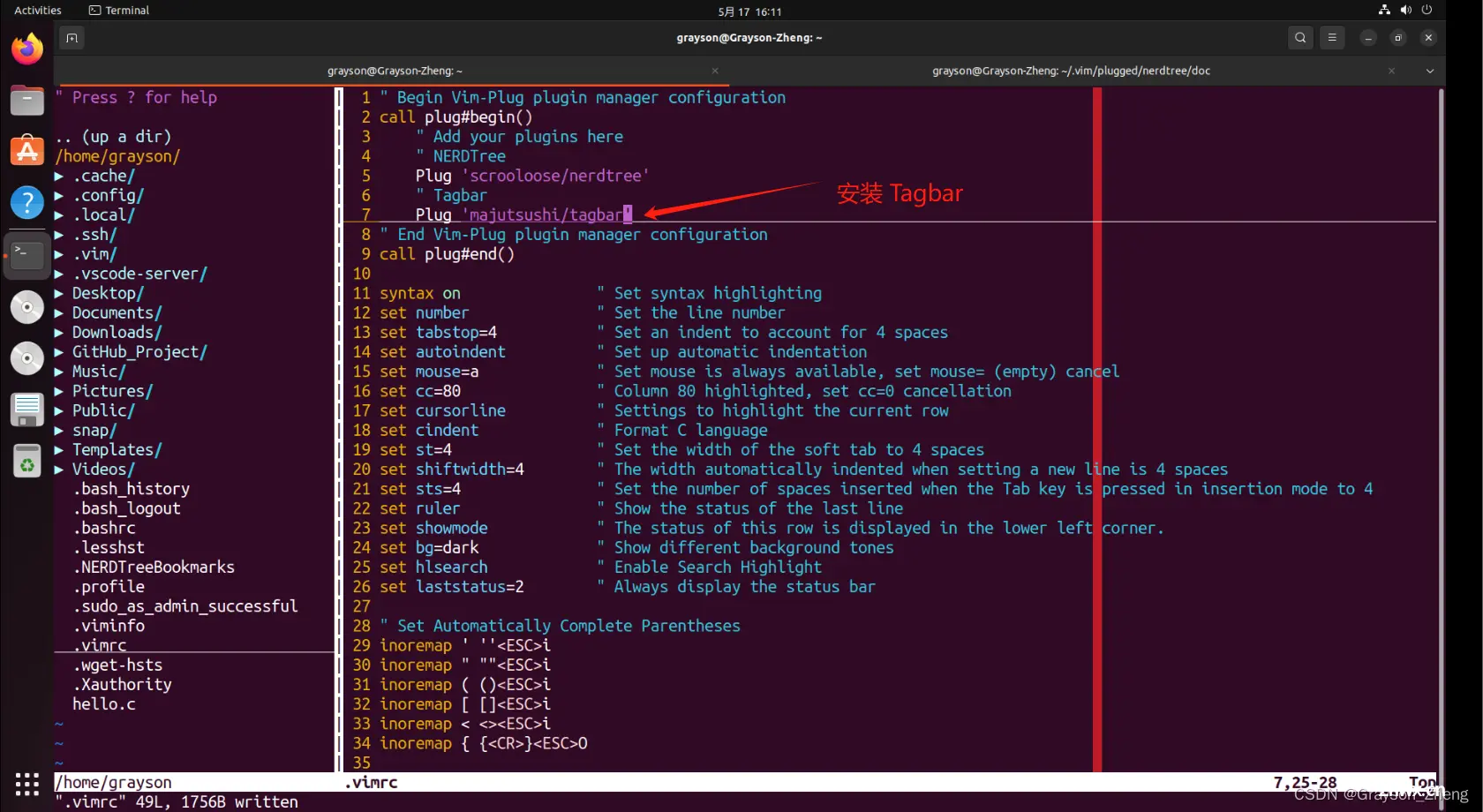
编辑 ~/.vimrc,在 call plug#begin() 和 call plug#end() 之间,插入下面的安装命令:
Plug 'majutsushi/tagbar'
如图所示,输入之后直接进入命令行模式,输入 :PulgInstall 回车进行安装。

安装好后,在 <code>~/.vimrc 结尾处设置 Tagbar 的打开快捷方式以及一些配置,代码如下:
" Configure the Tagbar plugin mapping button
" Set the plug-in of ctags used by tagbar
let g:tagbar_ctags_bin='/usr/bin/ctags'code>
" Key F4: Shrink/Expand Tagbar Window
map <F4> :TagbarToggle<CR>
" Set the window width of tagbar to 35
let g:tagbar_width = 35
" Append the C/C++standard library header file to tags
set tags+=/usr/include/tags
" Open the tagbar automatically when opening the file
autocmd BufReadPost *.cpp,*.c,*.h,*.cc,*.cxx call tagbar#autoopen()
这段配置是针对 Vim 编辑器中使用 Tagbar 插件的个性化设置,用于增强C/C++编程时的代码导航体验。
let g:tagbar_ctags_bin='/usr/bin/ctags'code>:这行设置是告诉 Tagbar 插件使用位于 /usr/bin/ctags 的 ctags 程序来生成代码标签。map <F4> :TagbarToggle<CR>:这行设置是映射使得按下 F4 键时,Tagbar 侧边栏会在显示和隐藏之间切换,方便查看和隐藏代码结构视图。let g:tagbar_width = 35 :这行配置设置了 Tagbar 窗口的宽度为 35 字符,你可以根据自己的屏幕尺寸和喜好调整这个值。set tags+=/usr/include/tags:这行命令将 /usr/include/tags 这个全局 tags 文件加入到 Vim 的 tags 搜索列表中。这意味着在编辑C/C++文件时,Tagbar 不仅能识别当前工作目录下的 tags,还能识别系统库中的函数、宏等符号,极大地增强了代码导航能力。autocmd BufReadPost *.cpp,*.c,*.h,*.cc,*.cxx call tagbar#autoopen():这段自动命令(autocmd)会在每次打开.cpp、.c、.h、.cc、.cxx(即 C/C++ 相关的文件类型)之后自动调用 tagbar#autoopen() 函数,从而自动展示 Tagbar 窗口。
3. vim-airline(状态栏美化)
默认的状态栏为白底 + 前景色字体,确实不存在什么美感。可以通过安装 vim-airline 插件来美化状态栏,同时也可以显示更多信息。

3-1. 安装 vim-airline
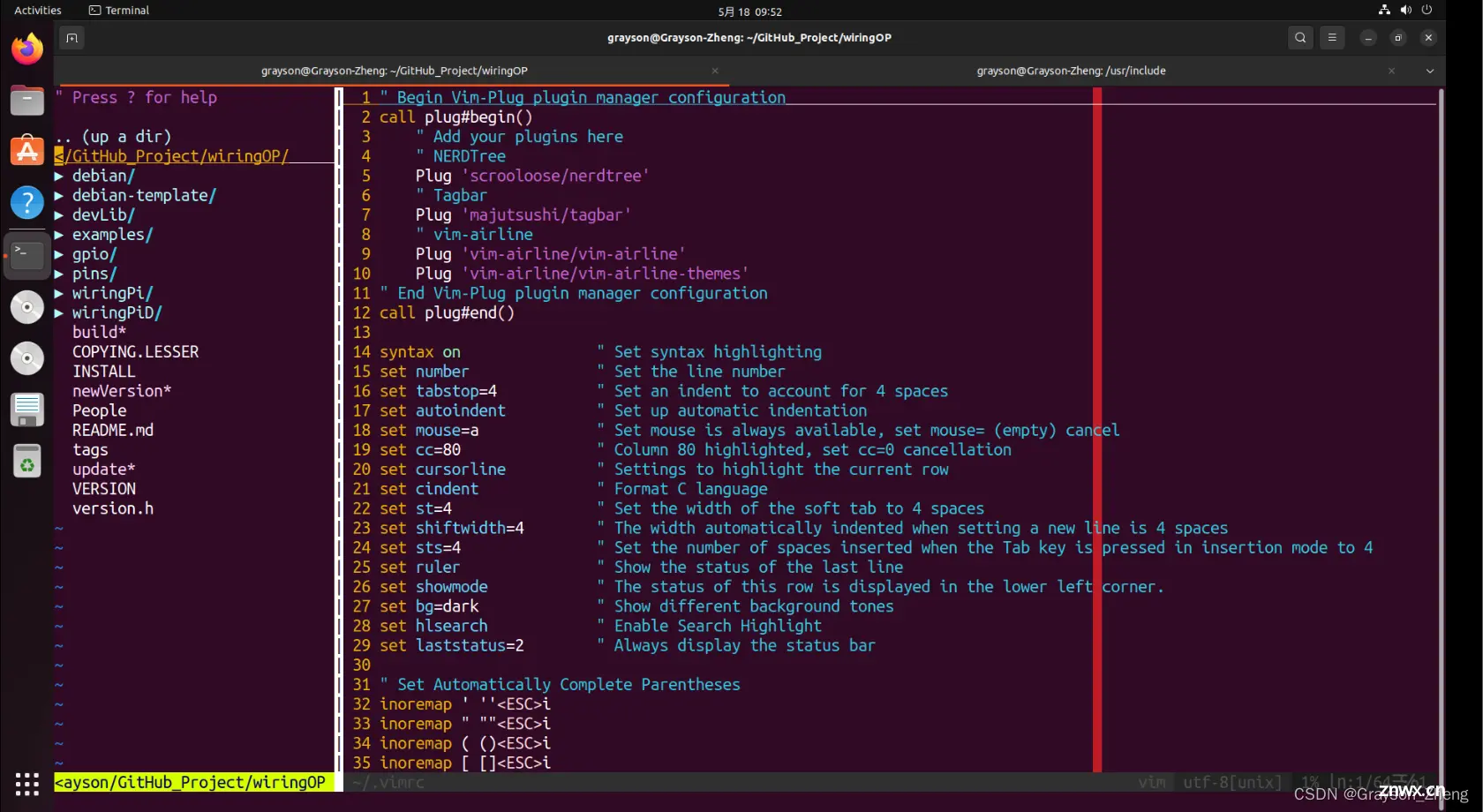
以下是安装代码:
Plug 'vim-airline/vim-airline'
Plug 'vim-airline/vim-airline-themes'
命令行模式下输入命令 :PlugInstall 后回车,等待安装完成即可。
3-2. 扩展主题
vim-airline 插件中默认只有一个 dark 主题,可以去 GitHub 上下载更多主题文件,然后放到 ~/.vim/plugged/vim-airline-themes/autoload/airline/themes 中,这样就可以配置更多主题了。
GitHub 链接:vim-airline/vim-airline-themes: A collection of themes for vim-airline (github.com)

3-3. 更换主题
更换主题的方法有两种,分别如下:
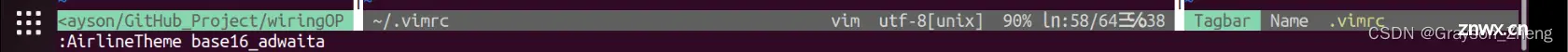
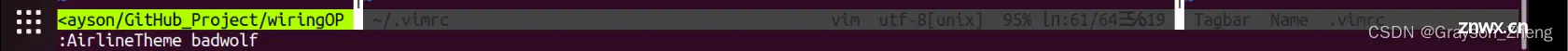
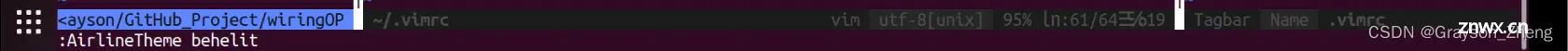
临时更换:在 Vim 的命令行模式输入 <code>AirlineTheme <Theme Name> 并执行,就可以临时切换主题,退出 Vim 后会恢复成默认主题。
下面是我测试了部分主题的结果:







主题效果全在 <code>~/.vim/plugged/vim-airline-themes/autoload/airline/themes 下,主题扩展名为 .vim ,设置主题时,把扩展名去掉就可以了(太多了,不一一列举了)。

永久更换主题:所谓永久更换主题不是换了当下设置好的主题后,就换不了其他的主题,只是打开 Vim 时,自动切换到设置好的主题。只要在 <code>.vimrc 中设置如下代码即可:
let g:airline_theme='<Theme Name>'code>
我一般都是先用临时设置的办法,看看主题是否符合个人审美,再永久设置。

4. NERDCommenter(代码注释器)
注释代码进行调试是编程过程中最常见的操作,在 Vim 中进行多行注释可以借助 NERDCommenter 插件,达到类似 IDE 多行注释和取消注释的效果。
4-1. 安装 NERDCommenter
以下是安装代码:
<code>" NERDCommenter
Plug 'scrooloose/nerdcommenter'
命令行模式下输入命令 :PlugInstall 后回车,等待安装完成即可。
4-2. 常用快捷键
这里要解释快捷键里两个元素,分别是 [count] 和 <leader>,[count] 是指被选中的行,在 Vim 的命令行模式下,按下 v 键可以进入 Visual 模式(可视模式),然后以光标所在行为起点,按上下方向键或者 k 键(上)和 j 键(下),选中需要注释或者取消注释的行。<leader> 是一个特殊的键序列,默认情况下映射为反斜杠 \。
| 快捷键 | 功能 |
|---|---|
| [count]cc | 注释当前行或者可视模式下选中的内容。 |
| [count]cn | 与 [count]<leader>cc 一样。文档上说 cn 可以嵌套注释,而 cc 不能,但是我实际使用这俩是一样的,可能这版有 bug。 |
| [count]cm | 与上面不同的命令是,使用一组符号进行注释选定内容。 |
| [count]cu | 取消注释。 |
4-3. 自定义 <leader>
如果想自定义 Leader 键,可以在 .vimrc 配置文件中设置 mapleader 或 let mapleader 变量。下面是基本的设置方法:
" Set the mapleader to a space character.
let mapleader = ' '
5. vim-illuminate(单词突出/高亮)
5-1. 安装 vim-illuminate
以下是安装代码:
" vim-illuminate
Plug 'rrethy/vim-illuminate'
命令行模式下输入命令 :PlugInstall 后回车,等待安装完成即可。
5-2. 自定义显示方式
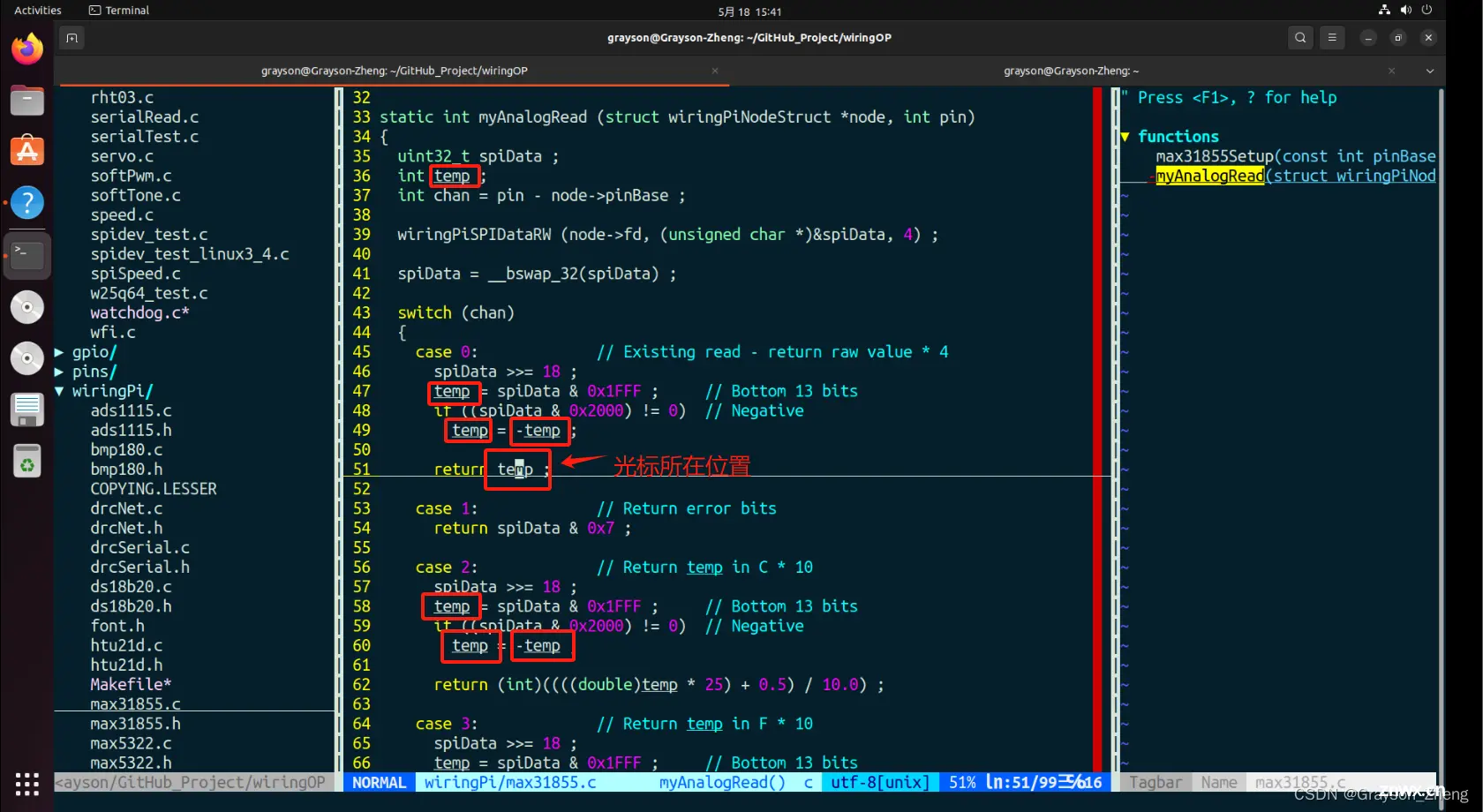
插件安装好后,用 Vim 打开某个文件,把光标移动到某个单词上,相同的单词都会突出显示,默认是下划线突出显示。

不过这种下划线突出的效果几乎为零,所以一般都是设置成背景色高亮,在 <code>.vimrc 配置文件输入如下代码即可:
hi illuminatedWord ctermfg=white ctermbg=99
hi:用于定义高亮组样式。illuminatedWord:这个是 vim-illuminate 插件的关键字,高亮组名称。ctermfg:终端前景颜色,使用 ANSI 颜色代号(0-255)或者常规颜色单词。ctermbg:终端背景颜色,使用 ANSI 颜色代号(0-255)或者常规颜色单词。
效果如下:

当然了, 这个高亮的背景色效果可以通过调整 <code>ctermbg 的值来修改,如果不清楚 ANSI 颜色,可以用下面的 shell 脚本运行得到 256 种 ANSI 颜色。
#!/bin/bash
count=0
for i in { 0..255}; do
printf "\033[48;5;${i}m%7d\033[0m" ${i}
((count++))
if [ $((count % 16)) -eq 0 ]; then
printf "\n"
fi
done
运行效果如下,这样可以根据自己的喜好设置背景色。

6. IndentLine(缩进提示)
Vim 的默认设置中并没有缩进线,代码看起来会比较费劲,不过可以通过安装 <code>indentLine 插件来实现此功能。

6-1. 安装 IndentLine
以下是安装代码:
<code>" IndentLine
Plug 'Yggdroot/indentLine'
命令行模式下输入命令 :PlugInstall 后回车,等待安装完成即可。
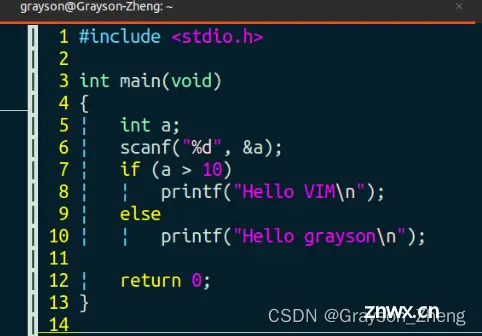
6-2. 配置缩进符
在 .vimrc 配置文件输入如下代码即可:
" IndentLine
" Enable IndentLine plugin
let g:indentLine_enabled = 1
" Set the characters for the indentation line, with a default value of '|'
let g:indentLine_char = '¦'
" Make the plugin run properly
let g:indentLine_conceallevel = 2
let g:indentLine_enabled = 1:这行设置确保了 IndentLine 插件处于启用状态。默认情况下,某些插件可能需要显式设置一个变量来激活其功能。let g:indentLine_char = '|':此配置定义了用于表示缩进线的字符,默认使用垂直线 |。可以根据个人偏好将其更改为其他字符,如 ¦、>、∙ 等,以匹配不同的视觉风格或代码阅读习惯。let g:indentLine_conceallevel = 2:这里设置的 conceallevel 为 2,意味着在折叠区域(如果存在折叠代码)内,缩进线将被隐藏,仅显示折叠区域外的缩进线。这样做可以在复杂的代码结构中减少视觉混乱,帮助集中注意力于当前展开的部分。
还有好几个插件没介绍,后续补上!
持续更新,敬请期待!!!
Vim 是 vi 的升级版,Vim 在使用上比 vi 更方便,vi 才是大多数人的噩梦。 ↩︎
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。