Linux系列讲解 —— VIM配置与美化
星际工程师 2024-07-15 13:07:06 阅读 100
目录
1. Vim基本配置2. 插件管理器vim-plug2.1 下载2.2 在vimrc中添加vim-plug的配置2.3 vim-plug的使用
3 安装常用插件3.1 NERDTree --- 目录树3.2 Tagbar --- 代码结构3.3 vim-airline --- 状态栏美化3.4 FZF --- 模糊搜索神器3.5 NERDCommenter --- 代码注释插件3.6 vim-surround --- 包裹符号3.7 Tabular --- 符号对齐3.8 vim-illuminate --- 突出显示光标所在单词
1. Vim基本配置
1.1 配置文件
vim的配置文件有两处,请根据实际情况选择修改哪个。
(1) 全局配置文件( /etc/vim/vimrc )
此文件的配置会对系统内所有用户有效,包括root用户。
(2) 单用户配置文件( /home/xxx/.vimrc )
此文件的配置只对用户xxx有效。这里xxx代表用户名,比如用户名是sun,则修改/home/sun/.vimrc。如果当前登录用户就是sun,也可以直接修改~/.vimrc,因为在linux系统中符号 ~ 等同于用户的家路径,按照此处例子即为/home/sun。
1.2 基本配置
vimrc文件的注释要以双引号 ( " ) 开头。
<code>syntax on " 设置语法高亮
set nu " 设置行数显示
set tabstop=4 " 设置tab缩进长度为4空格
set autoindent " 设置自动缩进,适用所有类型文件
set cindent " 针对C语言的自动缩进功能,在C语言的编程环境中,比autoindent更加精准
set list lcs=tab:\|\ " 设置tab提示符号为 "|",注意最后一个反斜杠后面要留有空格
set cc=0 " 设置高亮的列,这里设置为0,代表关闭
set cursorline " 突出显示当前行
基本配置后,效果如下图

2. 插件管理器vim-plug
vim可以安装插件来增加很多功能。这里推荐一个插件管理器vim-plug,用来安装各种插件,比自己在网上一个个找插件安装更加高效。项目的github地址:https://github.com/junegunn/vim-plug,上面有比较详细的介绍。
2.1 下载
<code>curl -fLo ~/.vim/autoload/plug.vim --create-dirs https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim
如果下载时出现网络问题,可以在 /etc/hosts 中添加下面语句后,重新执行下载命令。
199.232.28.133 raw.githubusercontent.com
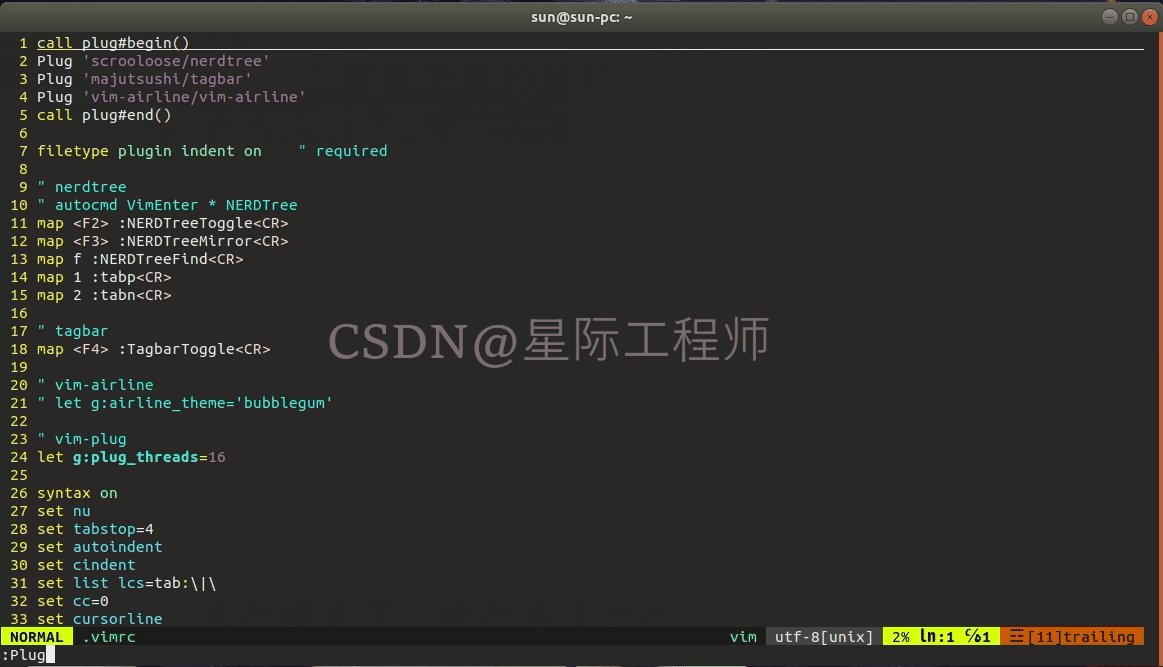
2.2 在vimrc中添加vim-plug的配置
添加如下内容:
call plug#begin() " vim-plug开始(必须)
Plug '插件' " 这里写插件名称,例如 Plug 'scrooloose/nerdtree'
call plug#end() " vim-plug结束(必须)
注:
(1) 上面这段必须要写在vimrc文件的开头,否则安装插件会有问题。
(2) vim-plug安装的插件默认都会放在 ~/.vim/plugged 中。开始语句的括号内可以指定安装路径,例如:call plug#begin(‘~/some/path/here’)。
(3) 需要添加的插件放到 call plug#begin() 和 call plug#end() 之间。
2.3 vim-plug的使用
| 命令 | 描述 |
|---|---|
| PlugInstall [插件名] [线程数] | 安装插件。如果不指定插件名,则安装.vimrc中所有记录的插件。 |
| PlugUpdate [插件名] [线程数] | 安装或更新插件 |
| PlugClean | 删除所有插件。ps:如果只是哪个插件不想用了,可以直接在.vimrc中把它注释掉即可。 |
| PlugUpgrade | 升级vim-plug |
| PlugStatus | 检查插件的状态 |
| PlugDiff | 显示更新前后插件变更内容 |
| PlugSnapshot [快照文件路径] | 生成用于恢复插件的当前快照的脚本。生成的快照文件会包含插件当前的 git commit id 恢复插件的方法: 在vim中source快照文件或直接执行vim -S snapshot.vim |
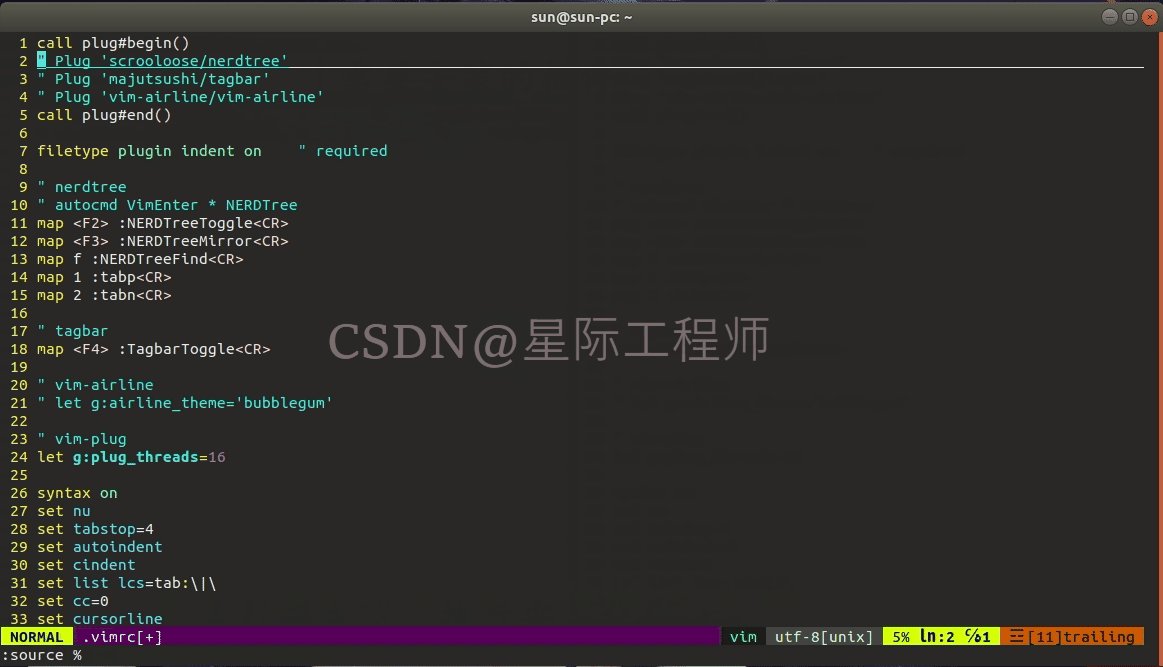
下面演示几个命令:

有时候会出现下载插件超时的情况,这种情况可以把插件的下载地址更改为国内镜像地址 ( 国内镜像源请查看Git系列讲解(六):Git使用中的问题汇总 ),方法如下:
修改 ~/.vim/autoload/plug.vim
3 安装常用插件
3.1 NERDTree — 目录树
安装NERDTree后,vim就可以使用目录树(NERDTree)了。

1. NERDTree基本配置
下面是我在~/.vimrc中的配置,请依据自己情况进行配置。
<code>Plug 'scrooloose/nerdtree' " 放在语句 call plug#begin() 和 call plug#end() 之间
" 下面几行是配置NERDTree插件的,正常也可以不用配置,看自己需求。
autocmd VimEnter * NERDTree " 打开文件后自动打开NERDTree
map <F2> :NERDTreeMirror<CR> " 按键F2:映射其他标签页
map <F3> :NERDTreeToggle<CR> " 按键F3:展开/收缩NERDTree
map f :NERDTreeFind<CR> " 按键f:在NERDTree窗口中,将光标跳转到当前打开的文件上。
map 1 :tabp<CR> " 按键1:切换到前一个标签页
map 2 :tabn<CR> " 按键2:切换到后一个标签页
这里解释一下
map :NERDTreeToggle<CR>语句:
map <F3> 代表F3按键
:NERDTreeToggle 代表末行模式下输入NERDTreeToggle
<CR> 代表换行
2. 安装
打开vim编辑器,在末行模式下输入命令PlugInstall后回车,等待安装完成即可。
3. NERDTree常用快捷键
NERDTree的官方帮助文档默认位置:~/.vim/bundle/nerdtree/doc/NERDTree.txt
(1) 文件打开,编辑窗口的切换 / 分割 / 关闭等:
| 快捷键 | 作用 |
|---|---|
| o 或 回车(光标在文件上时) | 打开文件,光标会跳转到新打开的窗口 |
| go (光标在文件上时) | 打开文件,光标不会跳转到新打开的窗口 |
| ctrl+w+w | 在各个窗口之间相互切换 |
| ctrl+w+h | 向左侧窗口切换 |
| ctrl+w+j | 向下侧窗口切换 |
| ctrl+w+k | 向上侧窗口切换 |
| ctrl+w+l (小写L) | 向右侧窗口切换 |
| i | 水平分割出一个新窗口,并显示光标所在位置的文件内容,光标会跳转到新开窗口 |
| gi | 与 i 不同处是光标不会跳转,依旧停留在nerdtree中 |
| s | 垂直分割出一个新窗口,并显示光标所在位置的文件内容,光标会跳转到新开窗口 |
| gs | 与 s 不同处是光标不会跳转,依旧停留在nerdtree中 |
| 光标在nerdtree窗口时,按q | 关闭nerdtree,或者使用.vimrc中设置的快捷键 |

(2) NERDTree窗口内部行为
| 快捷键 | 作用 |
|---|---|
| ? | 打开帮助页面,再次按 ? 可以退出帮助页面。不退出也行,打开帮助页面后,目录树在帮助文字后面,往下翻就行。 |
| m | 打开NERDTree菜单页,菜单页有很多实用功能,包括创建,删除,移动节点。还有在文件资源管理器打开当前节点等。 关闭菜单:按两次Esc键
|
| o 或 回车(光标在目录上时) | 展开或收缩该目录 |
| O(光标在目录上时) | 递归展开选中节点下的所有目录,目录级别多时很耗时,不建议使用。 |
| x(光标在任意文件或目录上时) | 父目录收缩,光标跳回父目录处 |
| X(光标在任意文件或目录上时) | 光标所在目录,其下所有子目录收缩。 |
| I(大写i) | 显示/关闭隐藏文件 |
| C | 切换NERDTree的根节点为光标所在路径 |
| cd | 设置CWD为NERDTree中光标所在路径 |
| CD | 切换NERDTree根节点为CWD路径,注意cd和CD是配合使用的。 |
| u | 设置当前根节点的上一级为新的根节点 |
| U | 设置当前根节点的上一级为新的根节点,但是维持原来目录打开的状态 |
| p | 光标移动到父目录 |
| P | 光标移动到当前nerdtree的根节点 |
| G | 光标移动到当前nerdtree的最后一项 |
| ctrl+j | 光标移动到下一个同级别节点 |
| ctrl+k | 光标移动到上一个同级别节点 |
| K | 根据当前光标所在文件或目录,移动光标到该文件或目录同等级的第一项 |
| J | 根据当前光标所在文件或目录,移动光标到该文件或目录同等级的最后一项 |
| L | 在nerdtree中,显示文件总行数。 |

(3) NERDTree常用命令:
| 快捷键 | 作用 |
|---|---|
| :NERDTree [<路径> | <书签>] | 新建并展开NERDTree,根节点为后面的路径或书签。若不指定路径或书签,则根节点默认为终端运行vim时的当前路径。 |
| :NERDTreeClose | 关闭NERDTree |
| :NERDTreeToggle [<路径> | <书签>] | 切换NERDTree的展开和收缩。 注: 1.NERDTreeToggle默认展开的NERDTree,内容与上次收缩前一样。如果之前没有打开过NERDTree,则此时相当于命令NERDTree,打开时根节点默认为终端运行vim时的路径。 2.NERDTreeToggle也可以后接路径或书签,此时相当于命令NERDTree后接路径或书签(NERDTree关闭状态运行才有效)。 |
| :NERDTreeMirror | 将其它标签页中的NERDTree镜像过来,有镜像关系的这些NERDTree,标签页上显示的NERDTree名称都是一样的(例如:NERD_tree_1),并且无论哪一个有变更,其他的NERDTree都会有一致性变化。 注: 1.上面的NERDTree命令相当于重新创建一个NERDTree实例,所以使用NERDTree命令会破坏镜像关系。 2.如果有多个不同的NERDTree(例如NERD_tree_1,NERD_tree_2),做镜像时会提示选择哪一个。 |
| :NERDTreeFind <文件/目录路径> | 1.光标在编辑窗口时,不加参数,运行命令后NERDTree窗口光标跳转到当前打开的文件处。 2.有参数时,就直接展开指定路径的父节点,同时光标也移动到指定路径的父节点。 3.光标在NERDTree窗口时,不加参数,运行命令后根节点跳转到终端路径的上一级,并展开这个路径节点(比如执行vim时,终端的当前路径为/home/sun/,那么执行NERDTreeFind后,根节点就变成了/home/,并且/home/sun/节点会展开)。 |
| :NERDTreeFromBookmark <书签名称> | 启动一个新的NERDTree,根节点初始化为书签路径。 |
| :NERDTreeRefreshRoot | 刷新NERDTree根节点。 |

(4) 标签页
| 快捷键 | 作用 |
|---|---|
| t | 光标在nerdtree上的文件时,按 t 会新建标签来显示该文件,并且会跳转到新标签页。 |
| T | 光标在nerdtree上的文件时,按 T 会新建标签来显示该文件,但不会跳转到新标签页。 |
| :tabp | 向前切换标签页,建议在.vimrc中创建快捷键,方便使用 |
| :tabn | 向后切换标签页,建议在.vimrc中创建快捷键,方便使用 |
| :tabnew <文件路径> | 新建标签页,并在新标签页上打开指定文件 |
| :tabc | 关闭当前标签页 |
| :tabo | 关闭其他所有标签页 |
| :tabs | 查看所有标签页 |

(5) 书签
以下命令只在NERDTree窗口中有效,书签适用于文件和目录。
| 快捷键 | 作用 |
|---|---|
| B | 在NERDTree中显示书签列表,该列表支持 o,t,i 等文件打开操作。 |
| :Bookmark <书签名称> | 给光标处的文件或目录创建书签,注意书签名不要有空格。 |
| :BookmarkToRoot <目录书签名称> | 将NERDTree根节点变更为指定目录书签的路径。 |
| :RevealBookmark <书签名称> | 在NERDTree中展开此书签。 注: 1.如果此书签文件已经在NERDTree中被展开,则此命令可以直接将光标跳转到该标签文件上。 2.书签必须在当前根节点路径里才可使用此命令。 |
| :OpenBookmark <书签名称> | 如果是文件书签,则直接在编辑窗口打开该文件,NERDTree窗口不变。 如果是目录书签,则NERDTree窗口根节点变更为该目录,编辑窗口不变。 注: 不同于RevealBookmark,书签不在当前目录下时,也可以使用。 |
| :EditBookmarks | 打开~/.NERDTreeBookmarks文件,此文件是记录书签的文件。 注: 1.在~/.NERDTreeBookmarks中添加或删除书签后,需要使用ReadBookmarks命令重新读取,才可以生效。 2.即使运行ReadBookmarks后,NERDTree中书签显示也没有变化,需要使用NERDTree命令重新创建实例才能刷新。 |
| :ReadBookmarks | 重新读取~/.NERDTreeBookmarks书签文件,使其生效。 此命令有bug,见下面动图,删除的build-aux书签名称还留在NERDTree中。不光如此,书签文件中添加的书签也无法反馈到NERDTree窗口。 解决方法:执行NERDTreeRefreshRoot命令刷新一下根节点。 |
| :WriteBookmarks | 将书签写入文件~/.NERDTreeBookmarks,不过实测发现用不上这个命令,创建书签后会自动写入书签文件。 |
| :ClearBookmarks <书签名称> | 清除指定书签;如果光标在目标书签上时,也可以不用加参数。 |
| :ClearAllBookmarks | 清除所有标签。 此命令有bug,见下面动图,清除书签后,NERDTree中还留有书签名字。 解决方法:执行NERDTreeRefreshRoot命令刷新一下根节点。 |

3.2 Tagbar — 代码结构
就是用来显示文件结构的插件,如下图。我看了一下,c,c++,java文件都是支持的。

1. Tagbar基本配置
下面是我在~/.vimrc中的配置,请依据自己情况进行配置。
<code>Plug 'majutsushi/tagbar' " 放在语句 call plug#begin() 和 call plug#end() 之间
" tagbar
map <F4> :TagbarToggle<CR> " 按键F4:Tagbar窗口的收缩/展开
2. 安装
打开vim编辑器,在末行模式下输入命令PlugInstall后回车,等待安装完成即可。
3. 快捷键
Tagbar的用法较为简单,所以快捷键就不过多讲解了。原生的快捷键我用着不是很方便,改了三个,如下图,改完后重启Vim生效。

3.3 vim-airline — 状态栏美化

1. vim-airline基本配置
<code>" 放在语句 call plug#begin() 和 call plug#end() 之间
Plug 'vim-airline/vim-airline'
Plug 'vim-airline/vim-airline-themes'
" vim-airline
let g:airline_theme='bubblegum' " 配置主题。如果不配置,默认主题也挺不错的,如上面图所示。code>
2. 安装vim-airline
打开vim编辑器,在末行模式下输入命令PlugInstall后回车,等待安装完成即可。
3. 扩展主题安装
vim-airline中默认只有一个dark主题,可以去github上下载更多主题文件,然后放到~/.vim/plugged/vim-airline-themes/autoload/airline/themes中,这样我们就可以配置更多主题了。
主题文件地址(国内镜像地址):https://hub.yzuu.cf/vim-airline/vim-airline-themes

更换主题方法:
(1) 临时方法:Vim末行模式下,执行命令<code>AirlineTheme <主题名称>(例如:AirlineTheme lucius)
(2) 永久方法:在.vimrc文件中添加语句let g:airline_theme=<主题名称>(例如:let g:airline_theme=lucius)
我自己试了几个,如下图所示。

3.4 FZF — 模糊搜索神器
FZF(Fuzzy Finder)是一款功能强大的模糊搜索神器,可以和很多例如git,find,vim,ag,ranger,ps等等一系列实用性工具结合。掌握FZF无疑是提高工作效率最重要的手段之一。本篇文章因为是讲Vim的,所以这里只讲解在Vim中的FZF使用。
1. 在.vimrc中的基本配置
FZF的作者为了方便大家使用,做了一个FZF的Vim插件 ( fzf.vim ),只需要简单配置一下就可以安装。
<code>" 执行PlugInstall时克隆fzf源码到本地,并且会执行fzf中的install程序来安装fzf。
Plug 'junegunn/fzf', { 'do': { -> fzf#install() } }
" 执行PlugInstall时下载fzf.vim插件
Plug 'junegunn/fzf.vim'
注:上面的install程序会从github上下载一些东西,如果你的网络访问github比较费劲,这里可以先不写逗号及后面的部分。等到PlugInstall完成后,再把这部分加上,然后修改~/.vim/plugged/fzf/install文件,将github地址修改为国内镜像地址。等到用fzf的时候会提示进行安装。
2. 安装
(1) 打开vim编辑器,在末行模式下输入命令<code>PlugInstall后回车,等待安装完成即可。
(2) 在vim中打开fzf,第一次会提示安装fzf程序,点击y回车后等待安装完成即可。这一步可以参考下面的gif动图,其中的Files命令是fzf中用来查找文件的,可以看到很迅速的就找到了framework中的Camera.java文件。

3. FZF在vim中的常用命令
| Command | List |
|---|---|
| :Files [PATH] | Files (runs $FZF_DEFAULT_COMMAND if defined) |
| :GFiles [OPTS] | Git files (git ls-files) |
| :GFiles? | Git files (git status) |
| :Buffers | Open buffers |
| :Colors | Color schemes |
| :Ag [PATTERN] | ag search result (ALT-A to select all, ALT-D to deselect all) |
| :Rg [PATTERN] | rg search result (ALT-A to select all, ALT-D to deselect all) |
| :RG [PATTERN] | rg search result; relaunch ripgrep on every keystroke |
| :Lines [QUERY] | Lines in loaded buffers |
| :BLines [QUERY] | Lines in the current buffer |
| :Tags [QUERY] | Tags in the project (ctags -R) |
| :BTags [QUERY] | Tags in the current buffer |
| :Changes | Changelist across all open buffers |
| :Marks | Marks |
| :Jumps | Jumps |
| :Windows | Windows |
| :Locate PATTERN | locate command output |
| :History | v:oldfiles and open buffers |
| :History: | Command history |
| :History/ | Search history |
| :Snippets | Snippets (UltiSnips) |
| :Commits [LOG_OPTS] | Git commits (requires fugitive.vim) |
| :BCommits [LOG_OPTS] | Git commits for the current buffer; visual-select lines to track changes in the range |
| :Commands | Commands |
| :Maps | Normal mode mappings |
| :Helptags | Help tags 1 |
| :Filetypes | File types |
3.5 NERDCommenter — 代码注释插件
类似IDE软件上的一键多行注释 / 取消注释的功能。
ps:下面的示例中,空格键就是leader键,我在.vimrc文件中,把leader键映射成空格了。

1. NERDCommenter基本配置
<code>Plug 'scrooloose/nerdcommenter' " 放在语句 call plug#begin() 和 call plug#end() 之间
2. 安装NERDCommenter
打开vim编辑器,在末行模式下输入命令PlugInstall后回车,等待安装完成即可。
3. 常用快捷键
| 快捷键 | 作用 |
|---|---|
| [count]<leader>cc | 注释当前行或者可视模式下选中的内容 |
| [count]<leader>cn | 与[count]<leader>cc一样。文档上说cn可以嵌套注释,而cc不能,但是我实际使用这俩是一样的,可能这版有bug。 |
| [count]<leader>c<space> | 切换注释状态。已经注释的代码会取消注释,未注释的代码会进行注释。 |
| [count]<leader>cm | 与上面不同的是,使用一组符号进行注释选定内容。以C代码举例,如下: 1.使用上面几个快捷键: /*int a = 1;*/ /*int b = 2;*/ 2.使用cm快捷键: /*int a = 1; int b = 2;*/ |
| [count]<leader>cA | 在当前行末尾追加注释符号,并将光标跳转到注释符号后。只适用普通模式,也就是说不支持多行操作。 |
| [count]<leader>cu | 取消注释。 |
3.6 vim-surround — 包裹符号
这个插件可以很方便的变更,添加,删除包裹语句的符号。这里的符号是广义的,除了是个单独的符号外,也可以是个字符串。

1. vim-surround基本配置
<code>Plug 'tpope/vim-surround' " 放在语句 call plug#begin() 和 call plug#end() 之间
2. 安装vim-surround
打开vim编辑器,在末行模式下输入命令PlugInstall后回车,等待安装完成即可。
3. 用法
vim-surround中有几个文本符号代表一些包裹符号,文本符号和包裹符号都可以使用,对应关系如下:
| 文本符号 | 包裹符号 | 说明 |
|---|---|---|
| b | () | 执行添加或变符号命令时,若使用的是左括号,则会自动添加空格,而右括号不会。 |
| B | {} | 执行添加或变符号命令时,若使用的是左括号,则会自动添加空格,而右括号不会。 |
| r | [] | 执行添加或变符号命令时,若使用的是左括号,则会自动添加空格,而右括号不会。 |
| a | <> | 如果想添加尖括号,需要使用"a"或者右尖括号">"。 |
| t | 代表html标签 | 如果想添加标签,可以使用 “t” 或者左尖括号 “<” |
3.1 普通模式:
注:下面表格原文本列的红色部分代表光标所在位置,原文本没有标注红色则代表当前情况下不受光标位置影响。
cs — 替换原有包裹符号
基本语法:cs<原符号><替换符号>
前提条件:光标需要在一对原符号之间或者在原符号上。
| 原文本 | 命令 | 新文本 | 说明 |
|---|---|---|---|
| “Hello world!” | cs"’ | ‘Hello world!’ | 把双引号换成单引号 |
| “Hello world!” | cs"<q> | <q>Hello world!</q> | 把双引号换成<q> |
| (123+456)/2 | cs)] | [123+456]/2 | 把()换成[],不添加空格。注:所有的右括号都是不添加空格的。 |
| (123+456)/2 | cs)[ | [ 123+456 ]/2 | 把()换成[],添加空格。注:所有的左括号都是添加空格的。 |
| <div>Yo!</div> | cst<p> | <p>Yo!</p> | t 指的就是table标签,所以这里是将原有标签换成<p></p>。 ps:任何<xxx></xxx>形式的文本在这里都可以当成标签。 |
ys和yss — 添加包裹符号
(1) ys为范围内的字符串添加包裹符号
基本语法:ys<指代范围的快捷键><要添加的符号>
指代范围的快捷键:如vim中常用的iw(单词),aw(单词及一个空格)等。
(2) yss为整行语句添加包裹符号
基本语法2:yss<要添加的符号>
| 原文本 | 命令 | 新文本 | 说明 |
|---|---|---|---|
| Hello world! | ysiw) | Hello (world)! | 为光标所在单词(world)添加包裹符号(这里指定为小括号了)。 注:ys可以理解为 you surround,i 这里理解为insert插入,w理解为word单词。 |
| Hello world! | yssB | {Hello world!} | 为整行添加包裹符号(这里指定为大括号了)。 注:B代表大括号,b代表小括号,当然也可以使用符号表示,如 (,{ 等。 |
ds — 删除包裹符号
基本语法:ds<要删除的符号>
| 原文本 | 命令 | 新文本 | 说明 |
|---|---|---|---|
| “Hello world!” | ds" | Hello world! | 删除双引号 |
| (123+456)/2 | ds) | 123+456/2 | 删除小括号 |
| <div>Yo!</div> | dst | Yo! | 删除table标签 |
自定义包裹符号
可以为某个符号自定义内容,需要在.vimrc中定义<code>变量surround_<符号对应的ascii码值>,例如变量surround_45代表符号"-",定义形式类似赋值操作,如下所示:
surround_<符号对应的ascii码值> = "开头的包裹符号\r结尾的包裹符号"
注:
(1) 一般情况下,\r代表被包裹的语句,其左侧为开头包裹符号,右侧为结尾的包裹符号。此外,也可以将两个\r放在一对\1等特殊变量中间,来做匹配并替换字符串操作,下面会较为详细介绍这个功能。
(2) vim的末行模式下,查询符号对应的ascii码:echo char2nr(“符号”)。查询ascii码对应的符号:echo nr2char(ascii码值)
(1) 普通用法:
首先,在.vimrc中定义变量surround_45(对应符号"-")。
autocmd FileType php let b:surround_45 = "<?php \r ?>"
注:
(1) autocmd FileType php 这句规定了后面的变量只是在php文件中有效。
(2) \r左边部分就是开头的包裹符号,右边部分就是结尾的包裹符号。
| 原文本 | 命令 | 新文本 |
|---|---|---|
| print “Hello *world!” | yss- | <?php print "Hello world!" ?> |

(2) 特殊变量\1…\6的用法:
这几个变量可以用来接收用户输入的内容,需要成对使用,例如\1\1,\2\2等。一对特殊变量代表一次输入,两对不同的特殊变量,则会要求输入两次,以此类推。
一对特殊变量的中间可以添加提示信息,如<code>\1please input keyword:\1,在执行 yss<符号> 命令后,会在末行中显示这个提示信息,但是最后这个提示信息是不会添加到包裹符号中的,仅仅只是提示作用。一对特殊变量的中间可以使用\r元字符\r替换字符进行匹配并替换字符串,如\1\rabc\rdef\1,在特殊变量接收到输入的字符串后,会执行字符串匹配替换操作。例如输入的字符串为"abc123",则最后得出的字符串为"def123"。一对特殊变量的前或后的字符串会被添加到包裹符号中,例如surround_108的定义体为 “begin \1please input keyword:\1 end” ,输入字符串为"testkey",则最后得出的字符串为"begin testkey end"。
例一:.vimrc中定义如下surround变量。
" 符号l(小写L)
let g:surround_108 = "\\begin{ \1please input keyword: \1}\r\\end{ \1\1}"

执行一下看看效果:

例二:.vimrc中定义如下surround变量。
<code>" 符号p
let g:surround_112 = "\\begin{ \1keyword1: \1, \2keyword2: \2}\r\\end{ \3keyword3\3}"

执行一下看看效果:

例三:.vimrc中定义如下surround变量。
<code>" 符号t
let g:surround_116 = "\\begin{ \1please input keyword: \1}\r\\end{ \1\rabc\rdef\1}"

执行一下看看效果:

例四:.vimrc中定义如下surround变量。
<code>" 符号d
let g:surround_{char2nr("d")} = "<div\1id: \r..*\r id=\"&\"\1>\r</div>"

执行一下看看效果:

再补充说明一下:
上面的图片中我做了说明,本例中匹配的字符串是一个或一个以上的非换行字符。正常也等价于 .+,但实际验证时发现此插件不识别这种正则表达式。动图中做了三种演示情况:
第一次没有输入字符串直接回车,匹配失败,得到的包裹符号为<div></div>,符合预期;
第二次输入一个字符1,匹配成功,得到的包裹符号为<div id=“1”></div>,符合预期;
第三次输入两个字符12,匹配成功,得到的包裹符号为<div id=“12”></div>,符合预期。
3.2 可视模式:
下面表格原文本列的红色部分,代表可视模式下光标所选中的字符串。
(1) 添加包裹符号
| 原文本 | 命令 | 新文本 | 说明 |
|---|---|---|---|
| print “Hello world!” | S( | print “( Hel )lo world!” | 添加带空格的小括号,这个命令和普通模式下的ys一样。 |
| print “Hello world!” | gS( | print “( Hel )lo world!” | 和S(比,多了换行和缩进 |
(2) 替换包裹符号
在可视模式下选择好要替换符号所在行后,然后按冒号进行批量处理命令 norm f<cs<"。
norm ( 也可写normal ) 也就是vim的普通模式;f< 代表查找左尖括号并将光标跳转到找到的目标位置;cs<"就是上面讲的包裹符号替换的命令,将尖括号替换为双引号。

3.3 插入模式:
下面表格原文本列的红色部分,代表光标所在位置。
| 原文本 | 命令 | 新文本 | 说明 |
|---|---|---|---|
| print “Hello world!” | <ctrl> + g + sb | print “H()ello world!” | 添加小括号 |
| print “Hello world!” | <ctrl> + g +Sb | print “H( <光标> )ello world!” | 和 <ctrl> + g + sb 比,多了换行和缩进 |
vim-surround的文档上,还有一种插入模式下的用法。在.vimrc中定义变量surround_insert_tail,插入包裹符号后,会在其后追加surround_insert_tail变量的内容,变量定义如下所示:
<code>let g:surround_insert_tail = "<++>"
个人感觉插入模式下的使用还是有些麻烦,还容易按错。如果只是想在插入模式下快速的打出成对的括号等符号,并将光标自动切换到括号内,可以直接在 .vimrc 文件中做按键映射,如下:
inoremap ( ()<Left>
inoremap [ []<Left>
inoremap < <><Left>
inoremap } { }<Left>
inoremap { { }<Left><CR><CR><Up><Tab>
inoremap " ""<Left>
inoremap ' ''<Left>

3.7 Tabular — 符号对齐
1. Tabular基本配置
<code>Plug 'godlygeek/tabular' " 放在语句 call plug#begin() 和 call plug#end() 之间
2. 安装Tabular
打开vim编辑器,在末行模式下输入命令PlugInstall后回车,等待安装完成即可。
3. 用法
3.1 正常用法:
Tabular的用法比较简单,首先选中需要对齐的行,然后末行模式下输入Tabularize /<符号> 后回车即可。

3.2 扩展用法:
从上面的动图可以看到,Tabular默认会对齐符号右侧的文本,并且符号与两侧的文本间距为一个空格。那么下面来讲一下如何自定义对齐方式和间距。
对齐方式:可以使用选项 l (小写L),r,c 来规定对齐方式。l 代表左对齐,r 代表右对齐,c 代表中间对齐。注意这个对齐是以要对齐的符号为参照物的,看下面的例子就明白了。
原版内容如下:

例1:
命令:Tabularize /=/r1
解释: r 就是右对齐,可以看到符号左边的部分相对 “=” 已经右对齐了,r 后边的1则代表对齐后符号两边追加的空格数为1。

例2:
命令:Tabularize /=/l1
解释: l 就是左对齐,可以看到符号右边的部分相对 “=” 已经左对齐了,l 后边的1则代表对齐后符号两边追加的空格数为1。

例3:
命令:Tabularize /=/r1c1l0
解释: 这个命令是作者文档上给的例子,可以让符号两边的文本都相对符号做对齐操作。这个命令我建议记住就可以了,深究起来比较麻烦,有点摸不清作者的逻辑。

除了上面的使用方法,作者在文档 ( ~/.vim/plugged/tabular/doc ) 中还介绍了一些多符号的对齐用法,以及一些结合正则表达式的用法等。感兴趣的同学可以自行研究,不过,我倒是觉得这些用法有点过于麻烦了,有点失去了安装插件的意义。。。
3.8 vim-illuminate — 突出显示光标所在单词
1. vim-illuminate基本配置
<code>Plug 'rrethy/vim-illuminate' " 放在语句 call plug#begin() 和 call plug#end() 之间
2. 安装vim-illuminate
打开vim编辑器,在末行模式下输入命令PlugInstall后回车,等待安装完成即可。
3. 用法
安装好插件后,用vim打开文件,就可以看到光标所在单词都会突出显示。突出显示方式有两种,如下所示:
(1) 下划线突出显示(默认)

(2) 高亮突出显示

想要达到这种效果,需要在<code>~/.vimrc中添加下面语句。
hi illuminatedWord ctermfg=white ctermbg=161
hi: 用于定义高亮组样式
illuminatedWord: 这个是vim-illuminate插件的关键字,高亮组名称
ctermfg: 终端前景颜色,使用ANSI颜色代号(0-255)或者常规颜色单词。
ctermbg: 终端背景颜色,使用ANSI颜色代号(0-255)或者常规颜色单词。
可以使用下面代码输出256种ANSI颜色。
#!/bin/bash
count=0
for i in { 0..255}; do
| printf "\033[48;5;${i}m%7d\033[0m" ${i}
| ((count++))
| if [ $((count % 16)) -eq 0 ]; then
| | printf "\n"
| fi
done

上一篇: Linux(CentOS)通过国内镜像源安装Docker加配置Docker容器进行源
下一篇: Apache DolphinScheduler 3.1.8 保姆级教程【安装、介绍、项目运用、邮箱预警设置】轻松拿捏!
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。


