使用Docker,【快速】搭建个人博客【WordPress】
sun0322 2024-08-31 12:37:01 阅读 50
目录
1.安装Mysql,创建(WordPress)用的数据库
1.1.安装
1.2.创建数据库
2.安装Docker
3.安装WodPress(使用Docker)
3.1.创建文件夹
3.2.查看镜像
3.3.获取镜像
3.4.查看我的镜像
3.5.使用下载的镜像,启动Docker容器
4.配置WordPress
4.1.参考
4.2.开始搭建
4.2.登录
5.WordPress使用(控制台)
6.WordPress使用(访问)
7.具体使用
1.选择主题
2.选择主题 后的 显示效果
8.更改后台页面地址(对外隐藏后台地址的方法)
9.映射出去
10.问题解决
========
1.安装Mysql,创建(WordPress)用的数据库
1.1.安装
mysql_5.7
Linux中,Mysql安装_!includedir /etc/mysql/conf.d/-CSDN博客
现在的数据库(mysql_8.0)(私密)
我的服务器-CSDN博客
xx
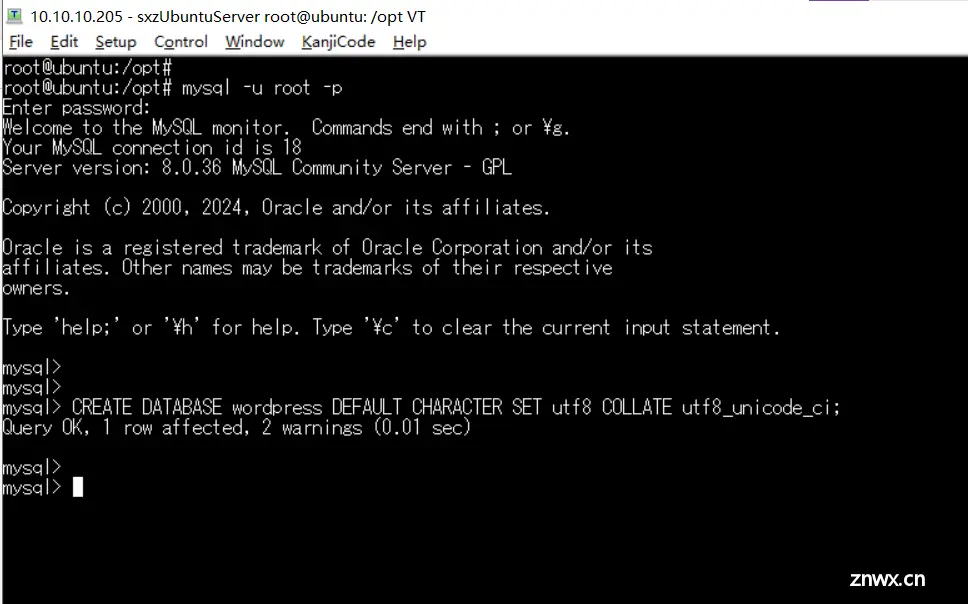
1.2.创建数据库
CREATE DATABASE wordpress DEFAULT CHARACTER SET utf8 COLLATE utf8_unicode_ci;
===

xx
COLLATE utf8_unicode_ci: 这部分指定了数据库使用的默认排序规则(collation)。在这个例子中,"utf8_unicode_ci"表示使用UTF-8字符集的Unicode排序规则,它会忽略大小写的差异并支持各种语言的排序。
---
综合起来,这个命令创建了一个名为"wordpress"的数据库,使用UTF-8字符集,并使用Unicode排序规则进行排序。
---
collate 英 [kɒˈleɪt; kəˈleɪt] 美 [ˈkoʊˌleɪt; ˈkɑˈleɪt; kəˈleɪt]
v. 校对,整理
・(图书馆工作中)核对,检查(书籍页码及其顺序) 【图书馆】搭配:[object:book pages]
・检验(印张顺序) 【装订】 搭配:[object:sections of book]
===
2.安装Docker
使用Docker快速创建一个Jenkins服务_docker 制作jenkins给别人使用-CSDN博客
xxx
3.安装WodPress(使用Docker)
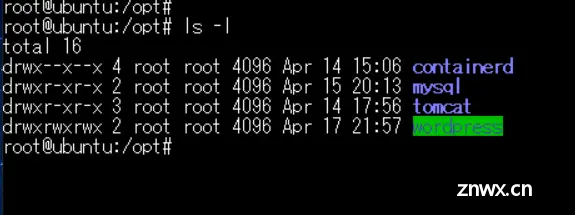
3.1.创建文件夹

xx
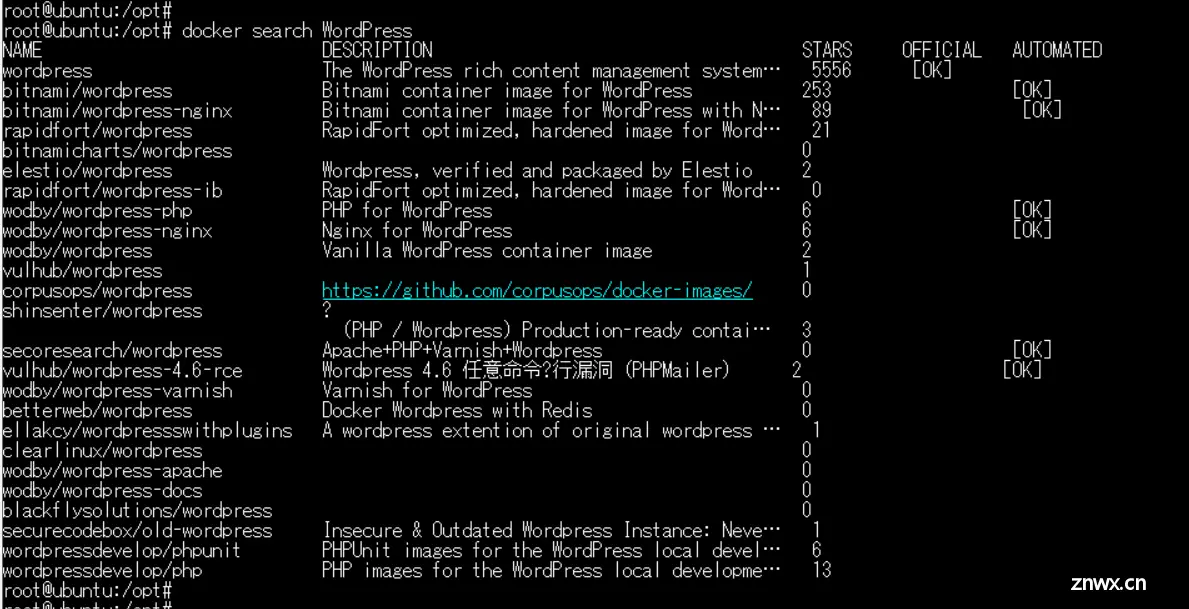
3.2.查看镜像
docker search WordPress

xxx
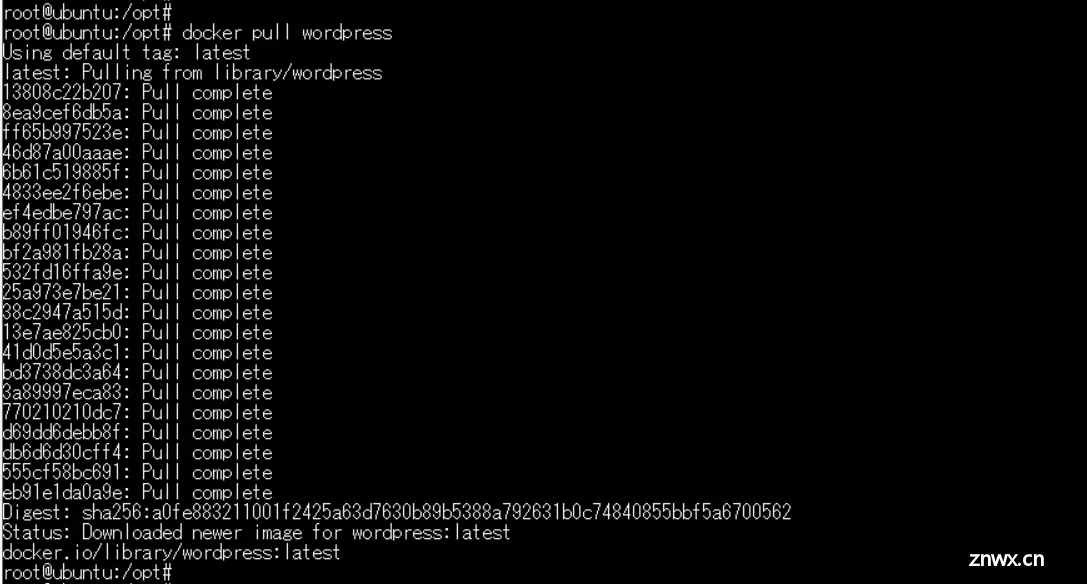
3.3.获取镜像
docker pull wordpress

xxx
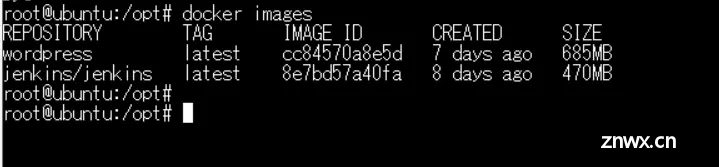
3.4.查看我的镜像
docker images

===
3.5.使用下载的镜像,启动Docker容器
docker run -d --name my-wordpress -p 8088:80 -v /opt/wordpress:/var/www/html wordpress:latest
xxx
4.配置WordPress
4.1.参考
参考1
使用Docker快速创建一个Jenkins服务_docker 制作jenkins给别人使用-CSDN博客
参考2
使用docker安装wordpress详细教程及出现数据库无法连接问题解决方法_wordpress连接docker数据库-CSDN博客
参考3
超详细图解:如何使用 WordPress搭建一个个人博客?-CSDN博客
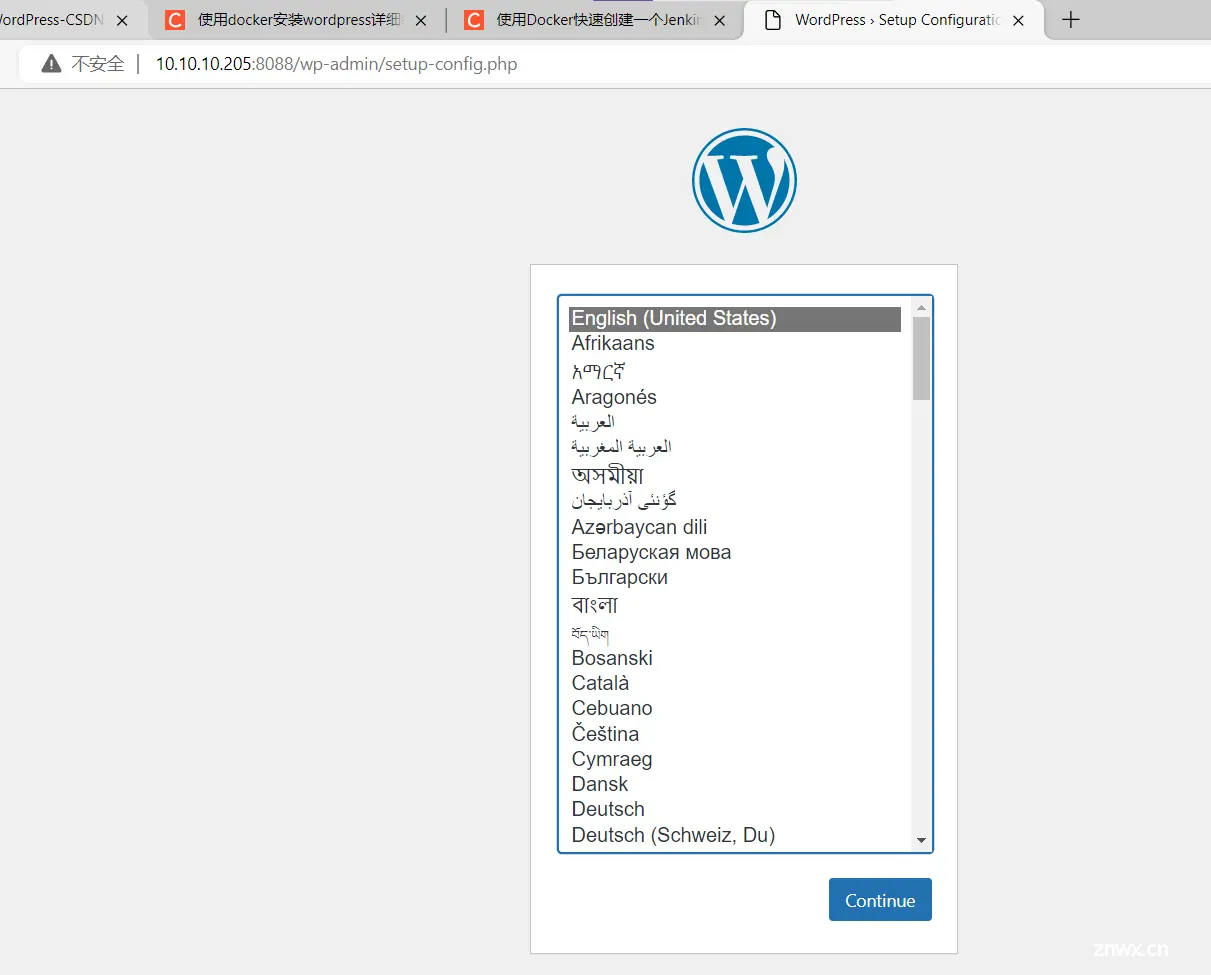
4.2.开始搭建
访问【服务器的IP + 端口号】
(自动跳转到此地址http://10.10.10.205:8088/wp-admin/setup-config.php)

===

===
http://10.10.10.205:8088/wp-admin/setup-config.php?step=0

===
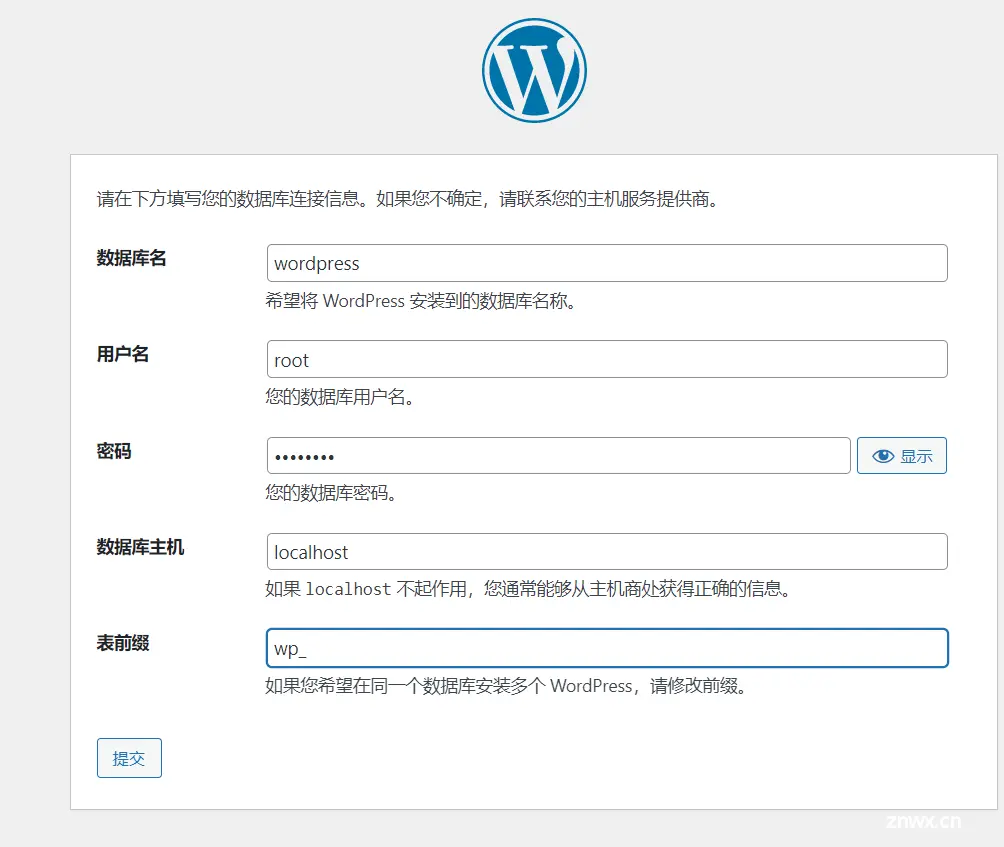
主机要填写服务的IP【10.10.10.205】

===

===

===

===

===
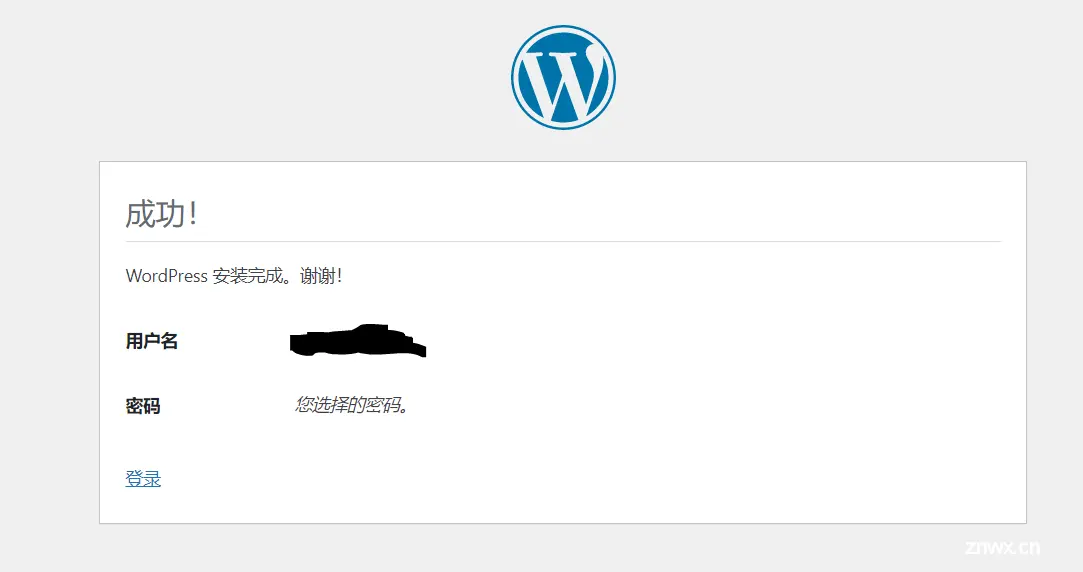
4.2.登录
----

xxx
===

====
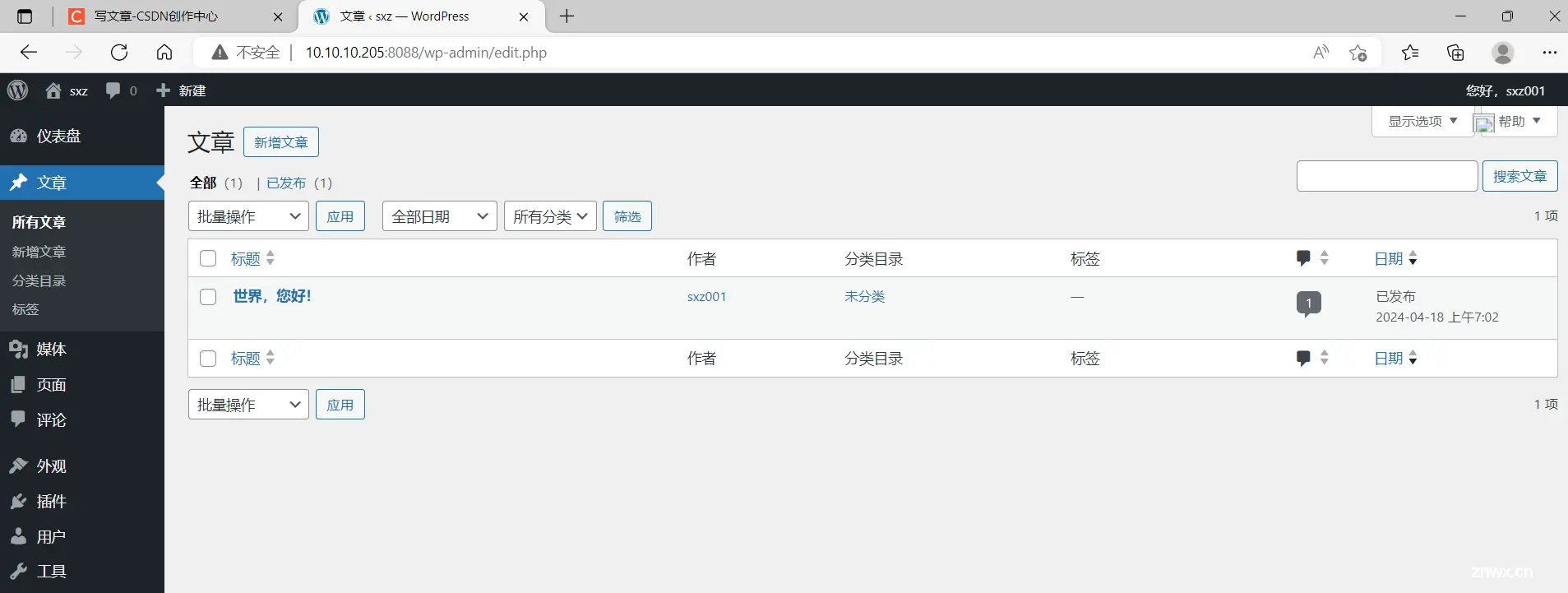
5.WordPress使用(控制台)
右上角的【sxz】是【站点标题】
http://10.10.10.205:8088/wp-admin

===
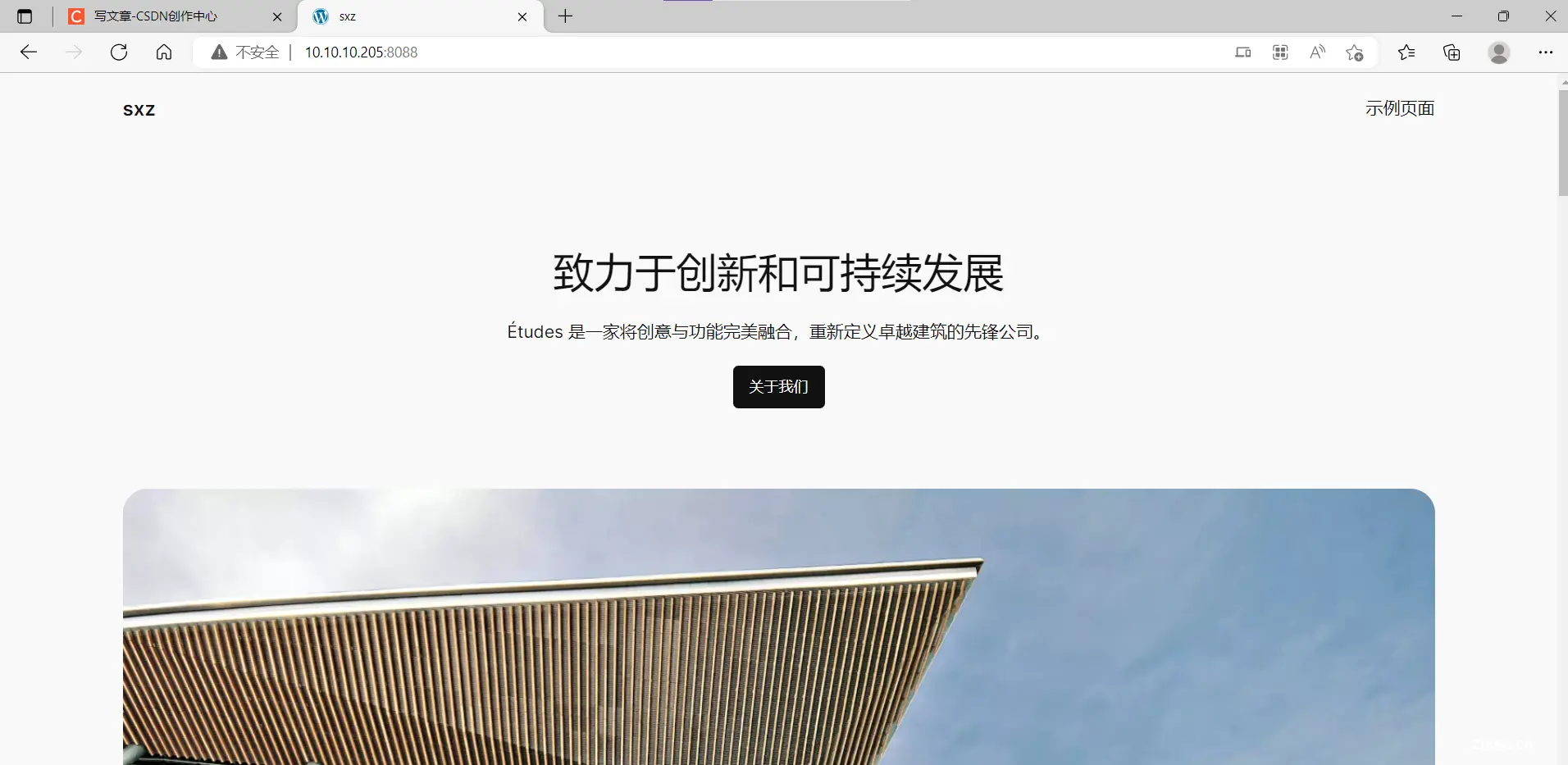
6.WordPress使用(访问)
==不登录,直接访问
http://10.10.10.205:8088/
---效果(什么也没有配置)(根据自己的需求,选择主题)

----拖动到最下面

----这个文章,是一个链接,可以点击进入

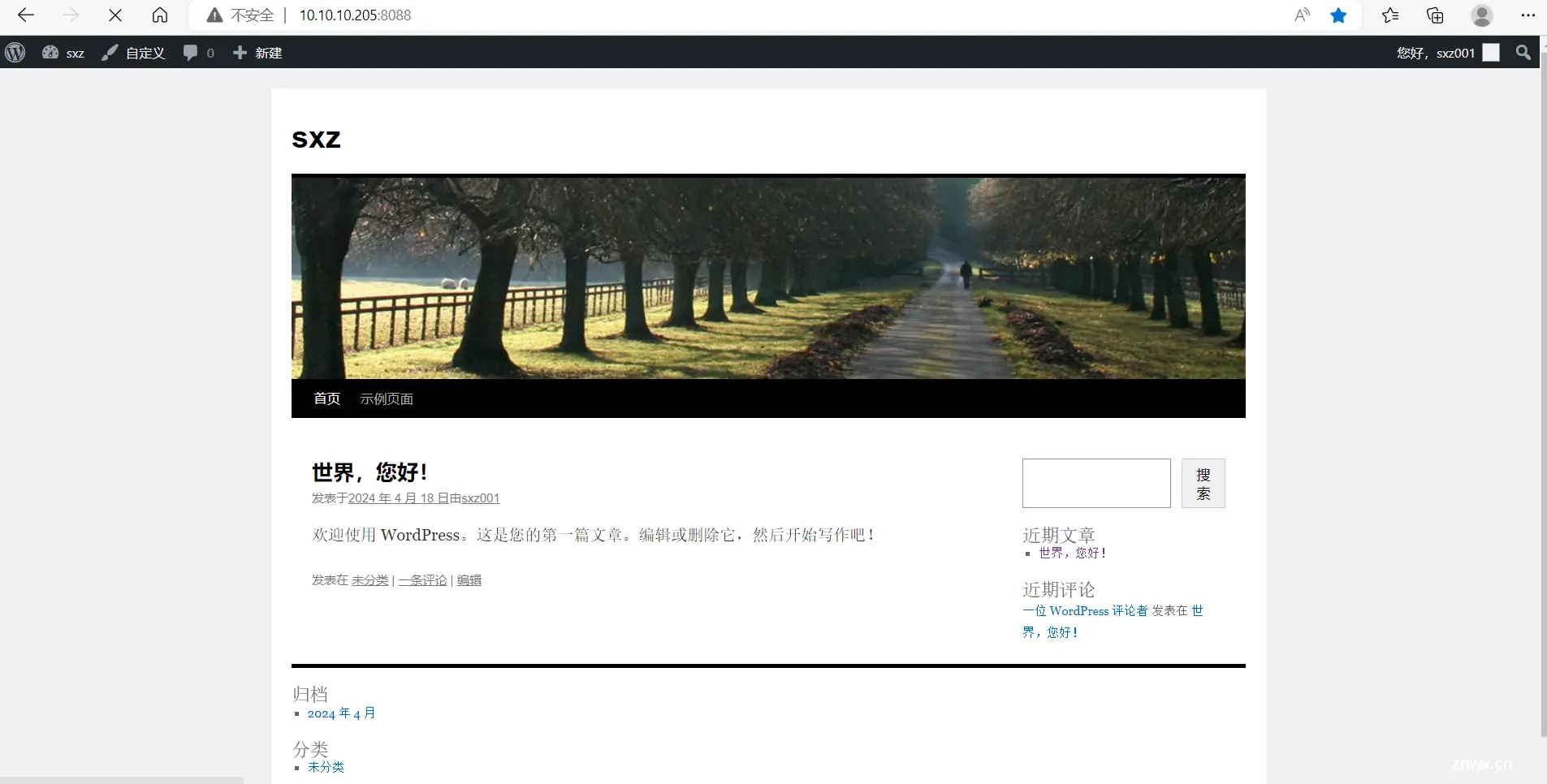
===点击进入

===
7.具体使用
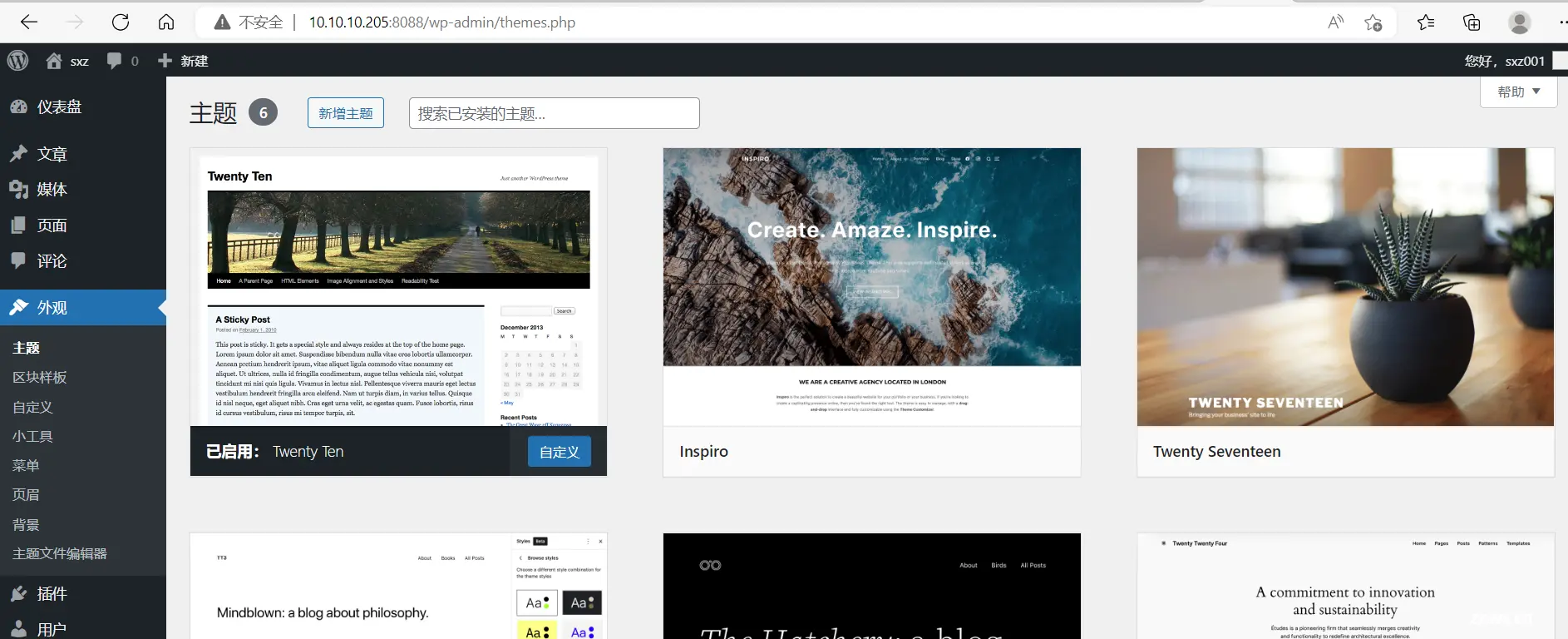
1.选择主题

2.选择主题 后的 显示效果

===

===
8.更改后台页面地址(对外隐藏后台地址的方法)
3种不使用插件更改 WordPress 默认管理后台地址方法_如何修改wordpress后台入口-CSDN博客
===

===
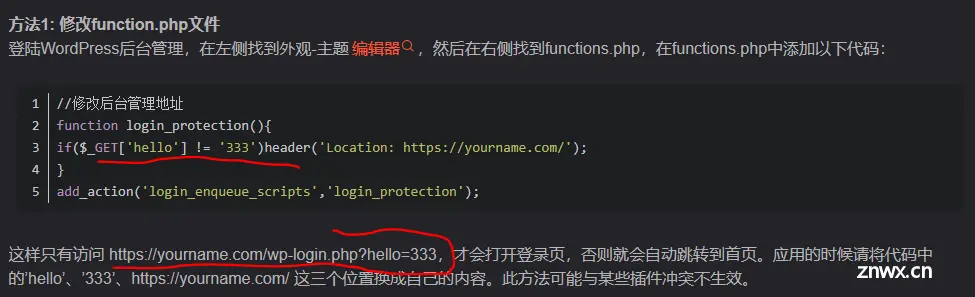
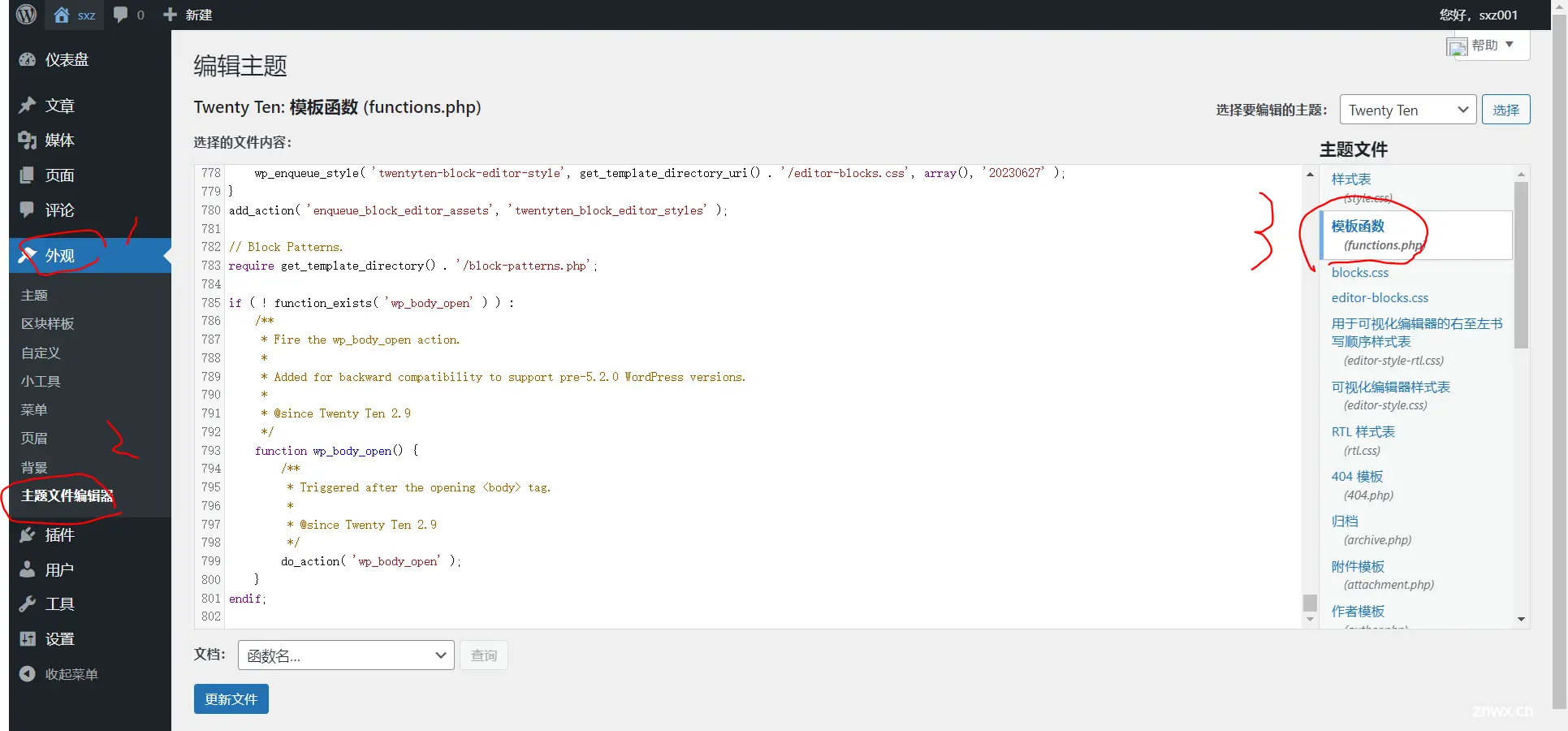
方法1: 修改function.php文件
登陆WordPress后台管理,在左侧找到【外观】-【主题文件编辑器】,然后在右侧找到【functions.php】,在functions.php中添加以下代码:
//修改后台管理地址
function login_protection(){
if($_GET['hello'] != '333')header('Location: https://yourname.com/');
}
add_action('login_enqueue_scripts','login_protection');
这样只有访问 https://yourname.com/wp-login.php?hello=333,才会打开登录页,否则就会自动跳转到首页。应用的时候请将代码中的’hello’、’333’、https://yourname.com/ 这三个位置换成自己的内容。此方法可能与某些插件冲突不生效。
==
不修改时的登录地址
http://10.10.10.205:8088/wp-login.php
==

==
更改之后,就可以映射出去了。
===
9.映射出去
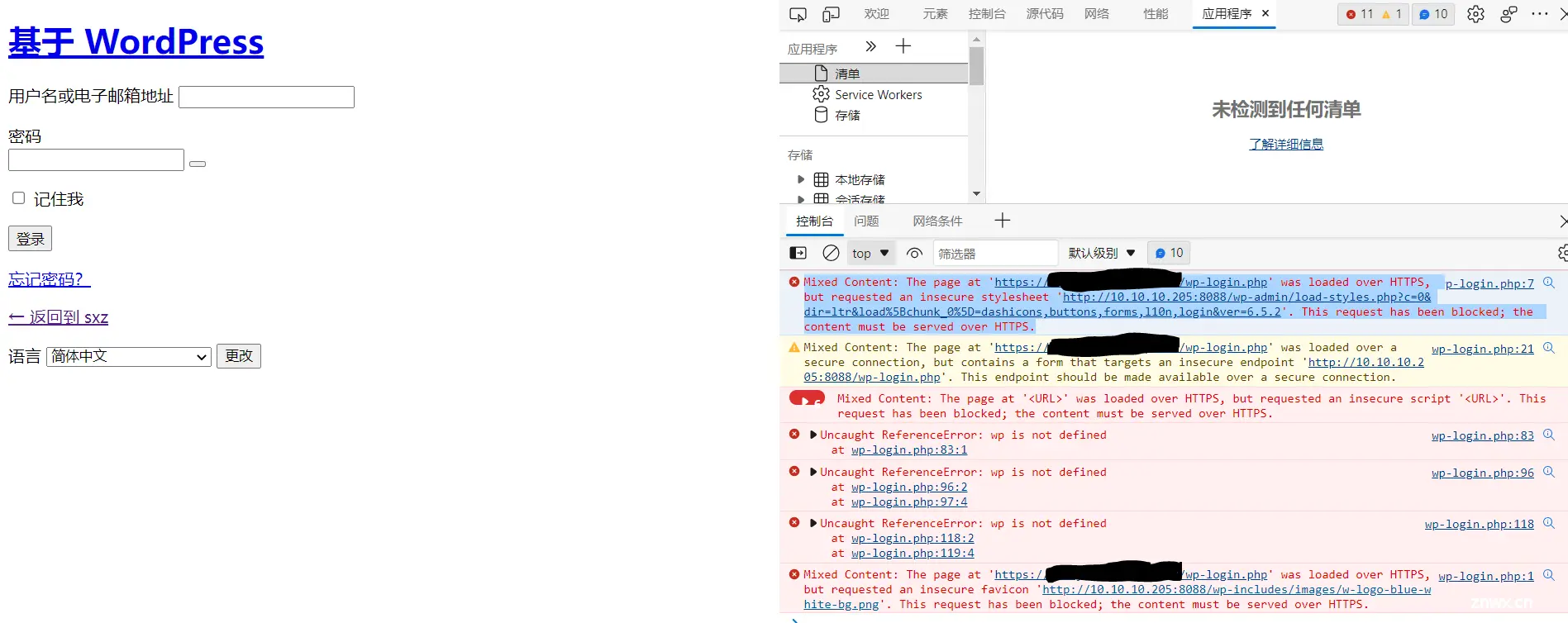
Jenkins的网站,可以正常映射出去,但是这个WordPress不行
问题1:站点画面 无法显示,
问题2:管理员画面虽然能显示,但是css无法正常加载

wp-login.php:7
Mixed Content: The page at 'https://xxxxxx/wp-login.php' was loaded over HTTPS, but requested an insecure stylesheet 'http://10.10.10.205:8088/wp-admin/load-styles.php?c=0&dir=ltr&load%5Bchunk_0%5D=dashicons,buttons,forms,l10n,login&ver=6.5.2'. This request has been blocked; the content must be served over HTTPS.
=============
难道是下面的配置有问题,等有时间再研究研究

10.问题解决
参考1(没有效果)
wordpress更换域名后,CSS调用不正常,如何处理? – 蓝队云 (landui.com)
--------------(没有效果)
UPDATE wp_posts SET post_content = replace( post_content, AAA.com,BBB.com) ;
select post_content from wp_posts;
=====
UPDATE wp_comments SET comment_content = replace(comment_content, AAA.com, BBB.com) ;
select comment_content from wp_comments;
===
UPDATE wp_comments SET comment_author_url = replace(comment_author_url, AAA.com, BBB.com) ;
select comment_author_url from wp_comments;
===
参考2
WordPress更换域名后-后台无法进入,网站模版错乱,css失效,网页中图片不显示。完整解决方案(含宝塔设置)_wordpress替换域名后后台进不去-CSDN博客
==
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。