豆包MarsCode帮我2小时完成Go语言系统从开发、测试到部署全流程最佳实践,云IDE迁移PHP企业级项目最佳实践
完美句号 2024-10-02 09:05:02 阅读 80
“本文正在参加豆包MarsCode测评官征文活动”
以下是通过“豆包MarsCode 智能编程助手”从Go语言的学习、到云IDE的真实项目迁移,再到最后结合工作中的最佳实践,通过本人测试了Vue、Js、Python、Go等语言的实际场景,“豆包MarsCode 智能编程助手”提供了智能代码补全、单元测试生成、问题修复等多项AI驱动的功能,使开发者能够专注于创造性工作而非繁琐的设置。
在实际使用中,如下我深刻体验到“豆包MarsCode 智能编程助手”的便利性,特别是在代码质量的提升方面展现了其独特优势,自动代码注释、智能问题解决建议,以及对话式AI视图的应用,不仅简化了日常开发中的繁琐任务,还显著提高了代码的可读性和可维护性。这些功能不仅仅在我忙碌的开发过程中节省了大量时间,还让我的开发工作更加高效和愉悦。

总的来说,“豆包MarsCode 智能编程助手”不仅仅是一个工具,更是现代软件开发中不可或缺的助手。它的出现不仅推动了开发工具的技术进步,更为开发者们带来了全新的开发体验和工作方式。期待未来“豆包MarsCode 智能编程助手”在AI驱动开发领域持续创新,为全球开发者提供更多实用且强大的功能。
豆包MarsCode帮我2小时完成Go语言系统从开发、测试到部署全流程最佳实践,云IDE迁移PHP企业级项目最佳实践
一、前言:
随着AI人工智能、机器学习的不断发展,IT开发从业者的编程领域也在经历着一场前所未有的变化,在这个过程中,AI辅助代码编程也已经成为了一个十分备受关注的领域。通过使用AI辅助代码编程可以实现半自动化或全自动化的生成代码,从而提高编程效率和代码和质量,此外,AI辅助编程还可以帮助开发人员更好地理解和优化代码,提高软件的可维护性和可靠性、安全性。
作者也是经过了以上几个阶段的软件开发历程,从Web时代编程、到云时代分布式编程,到如今的AI时代编程,传统编程只能依靠程序员手动编写代码来实现特定的功能,而机器学习是通过让计算机程序从数据中学习,自动地提取特征和规律来实现功能。

AI技术的发展为编程领域带来了许多创新和便利。那么,在实际的生产应用中,如何利用AI生成代码,用来提高编程效率和质量,甚至,在不久的将来并不需要再写多少代码,剩下的都可以交给AI。

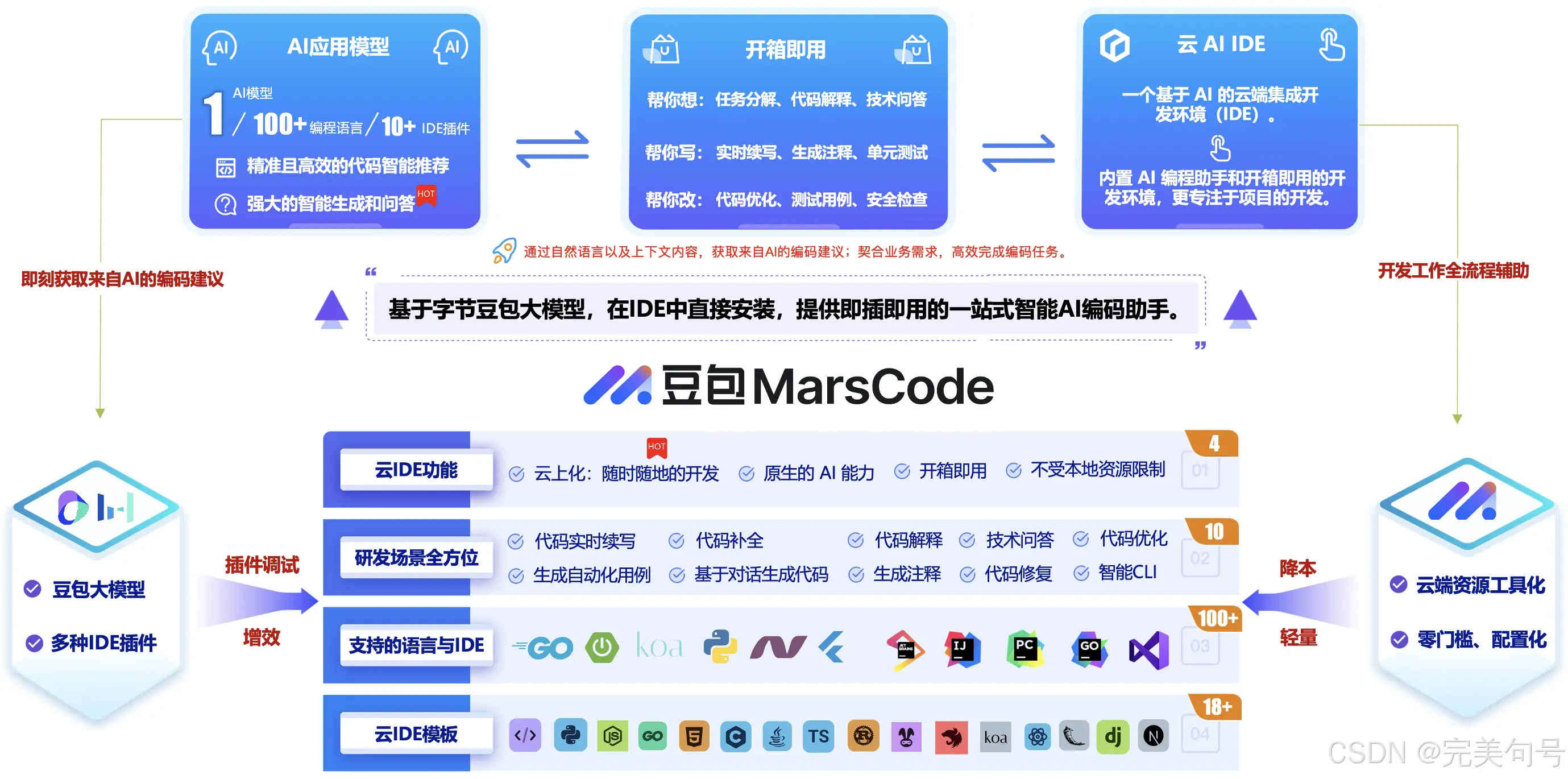
除了ChatGPT以外,国内也有一批互联网大厂出品的大模型,如百度的文心一言、阿里的通义千问等,也衍生出各种协助型工具,今天跟大家来推荐一款的是由字节跳动基于豆包大模型打造的智能开发工具 – “豆包 MarsCode”,旨在为广大国内开发者提供高效、智能的编程体验。该工具具有两种主要形态:编程助手和Cloud IDE,为开发者提供了从项目问答、代码补全到单测生成、Bug Fix等一系列功能。作为一款集成开发环境(IDE),MarsCode支持超过100种编程语言和主流IDE的扩展,还内置了先进的AI能力,提供了安全可靠的云开发环境,用于提升程序员的编程效率,大大降低了软件开发成本。
二、豆包MarsCode 智能编程助手,用AI激发创造,让开发更轻松:
豆包 MarsCode 为你提供了编程助手和 IDE 来协助你完成编程任务。
1. 豆包MarsCode 编程助手:
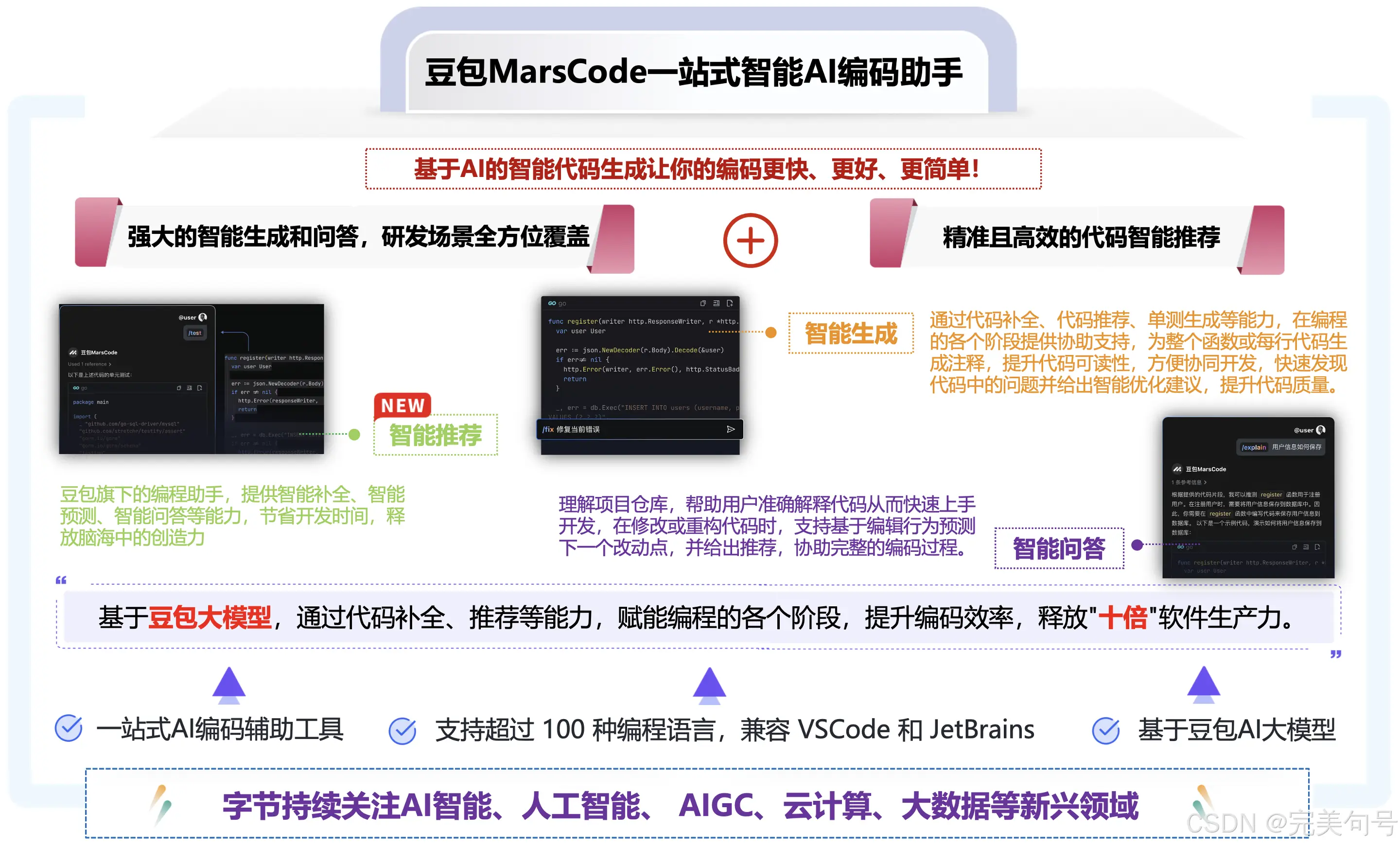
豆包 MarsCode 编程助手是豆包旗下的 AI 编程助手,提供以智能代码补全为代表的 AI 功能,支持主流编程语言及 IDE,能在开发过程中提供单行或整个函数的编写建议,同时支持在用户开发过程中提供代码解释、代码审查、问题修复等辅助功能,提升开发效率与质量。
豆包MarsCode 智能编程助手为开发者提供了一种全新的编程体验,无缝融入 IDE,帮助开发者提高开发效率,告别脏活累活!

“豆包MarsCode AI智能编程助手”支持主流语言多种语言和多种 IDE(集成开发环境)平台,可以推荐代码、生成代码注释、查找代码缺陷、给出优化方案,支持智能识别当前编码任务相关的上下文信息,同时将代码理解、生成、优化、推荐、补全、审查等多维能力融为一体,无缝嵌入研发流程的各个环节,帮助开发者提升代码开发质量和效率。
“豆包MarsCode AI智能编程助手”可以使开发人员能够更有效地将人工智能集成到代码生成和文档中,为开发人员提供了一种非常实用和有效的方式来与大型语言模型(LLM)进行交互和协作。

豆包MarsCode 智能编程助手官网
豆包MarsCode 智能编程助手社区文档
豆包MarsCode 智能编程社区
三、比较团队中已有的AI方案:
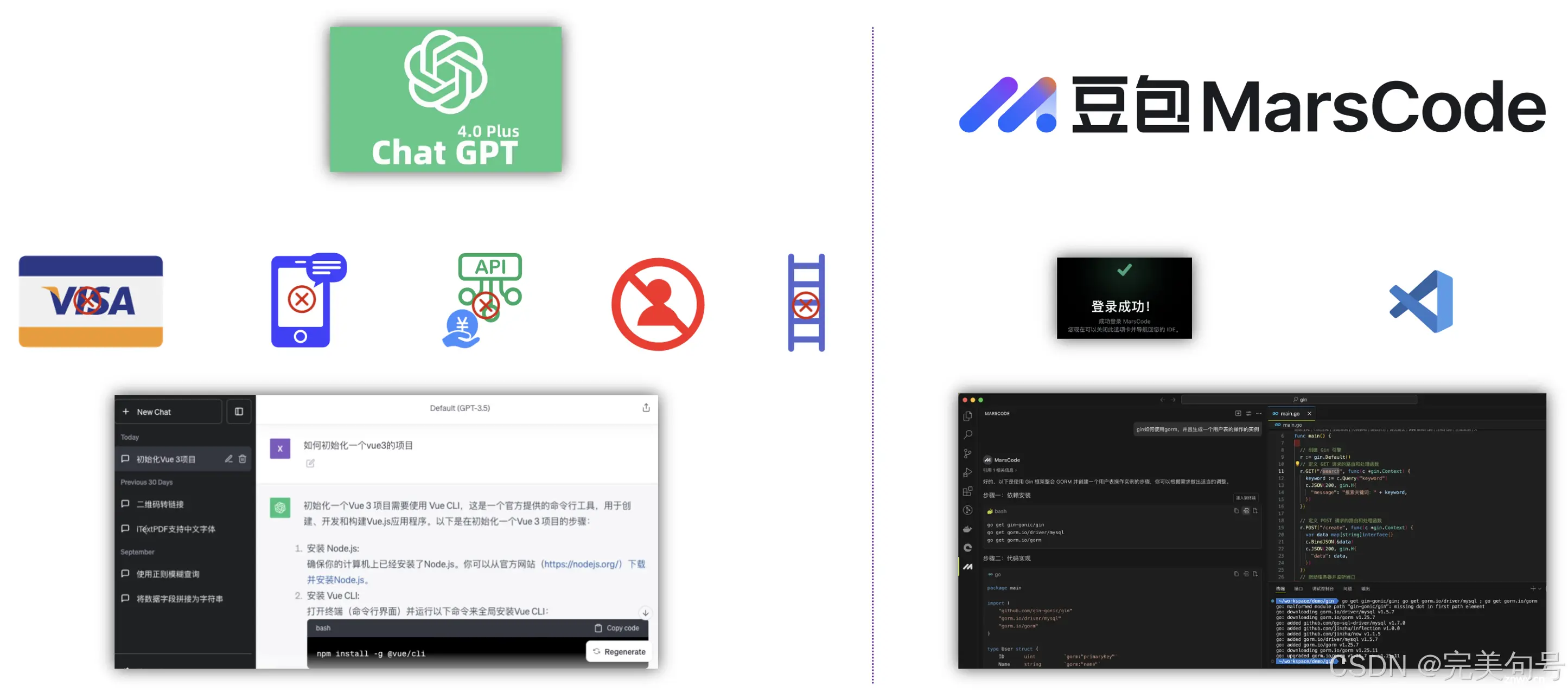
GPT-4是Open AI新推出的AI语言模型,也是OpenAI GPT模型的第四个版本,它是GPT-3.5的精细调整版,提供了更高的准确性、可控性、速度等诸多方面的改进,GPT-4.0相较于GPT-3.5在综合能力方面的确更出色,尤其是逻辑、推理等方面,能力更出色、更强大。
团队中也有人在使用GPT-4,但是在技术整个团队的普及率比较低,推行也比较困难的,因为使用的成本较高,需要接收海外的短信、海外的银行卡(如VISA卡)、访问OpenAI网站(需要访问外面),而且使用不当还非常容易封号,并且是重要的一点是ChatGPT 4.0是收费的,必须开通plus会员才可以用。

而现在“豆包MarsCode编程助手”,背后对接豆包大模型,只需要简单的注册,把豆包MarsCode 嵌入到VsCode IDE(还支持JetBrains IDEs)中,即可在团队中免费无缝体验上AI辅助编程,还在犹豫啥?
四、豆包MarsCode编程助手VsCode 插件安装配置指南:
基于“豆包MarsCode”AI的智能代码生成让你的编码更快、更好、更简单,由豆包大模型提供技术支持,通过字节跳动内部50+业务、多场景实践验证,自动生成完整的、且更符合实际研发场景的代码行或整个代码块,帮助每一位开发者轻松完成研发任务。
4.1 安装依赖软件:
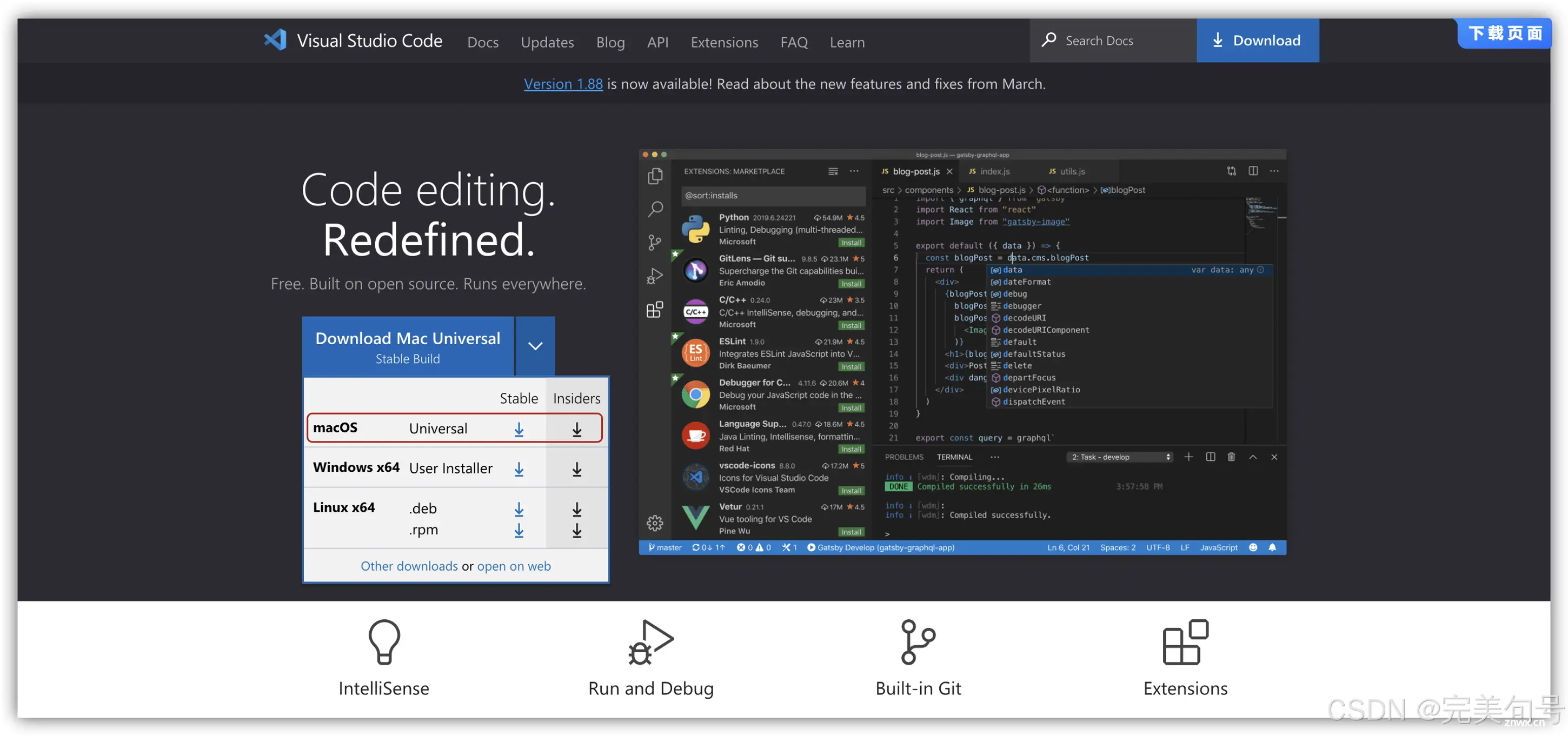
需要提前安装VsCode IDE,才可以进行插件的安装,如果本机已经安装过VsCode,则忽略这个步骤,因本人是使用Mac电脑,其它操作系统可自行进行百度。
在macOS上安装Visual Studio Code (VSCode) 的步骤,访问VSCode官方网站,点击“Download for macOS”按钮,下载完成后,找到下载的.dmg文件并双击,将VSCode拖动到“Applications”文件夹中进行安装。

安装完成后,你可以通过Spotlight搜索“Visual Studio Code”,或在“Applications”文件夹中找到并打开VSCode。
4.2 安装豆包MarsCode编程助手:
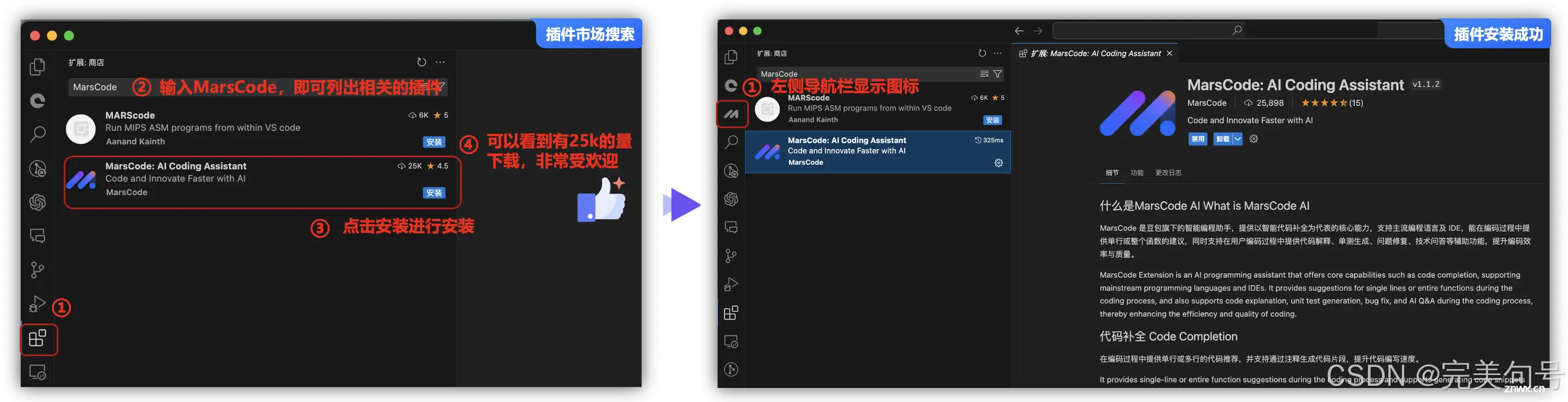
打开VsCode IDE后,第一步打开“Extensions”插件市场,第二步输入“MarsCode”进行搜索,可以不区分大小写,再点击“安装”进行安装VsCode插件。

唤起 Visual Studio Code 插件市场直接安装“MarsCode”插件,安装完成后,如上右图就表示安装成功,安装后建议重启 IDE,即可开启智能编程之旅。
4.3 登录“豆包MarsCode”:

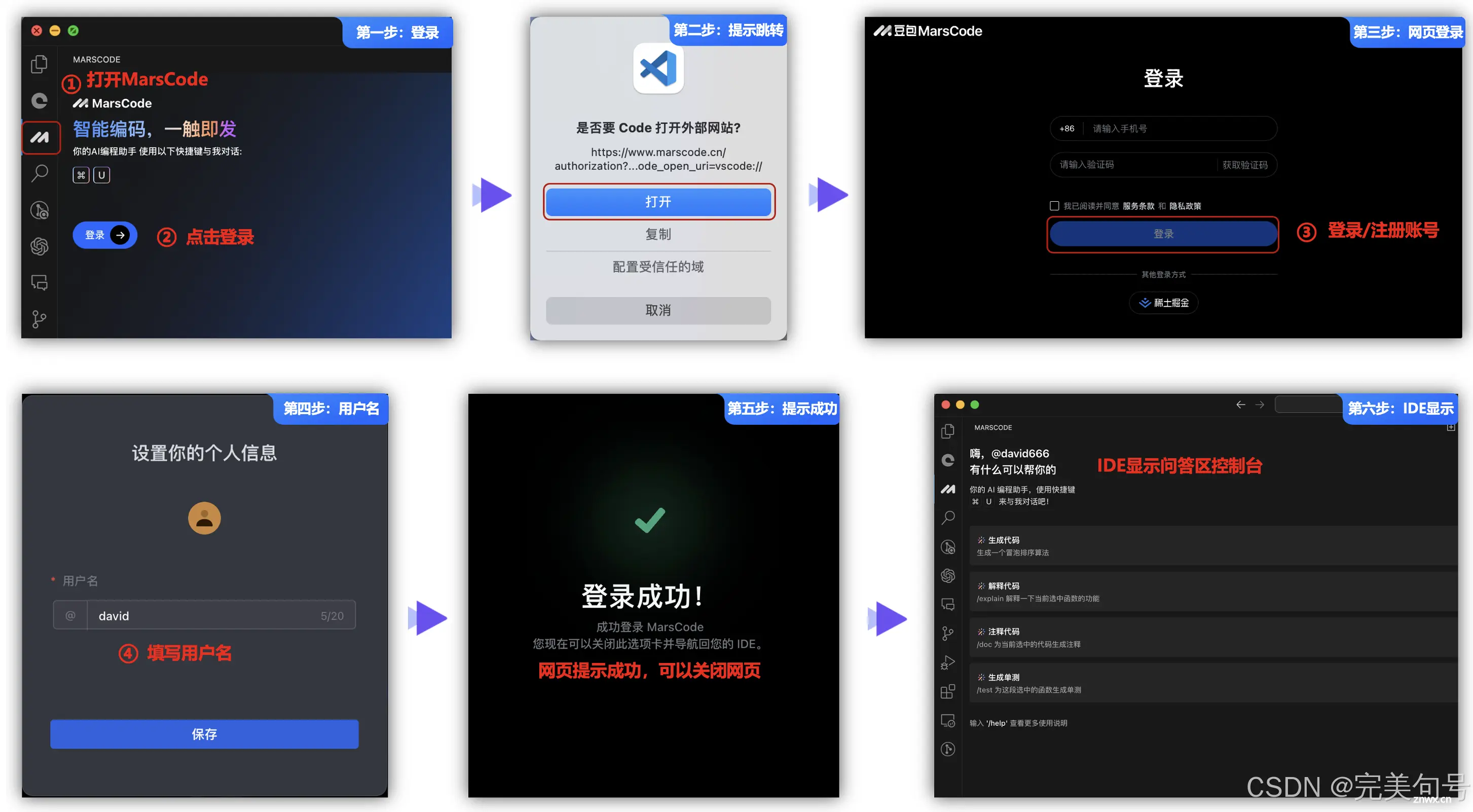
打开左侧的MarsCode即可弹出工作控制台,需要进行登录,在网页中登录设置用户名后,显示登录成功,IDE中就可以切换到问答式的控制台了。
4.4 浅尝“豆包MarsCode智能编程助手”:
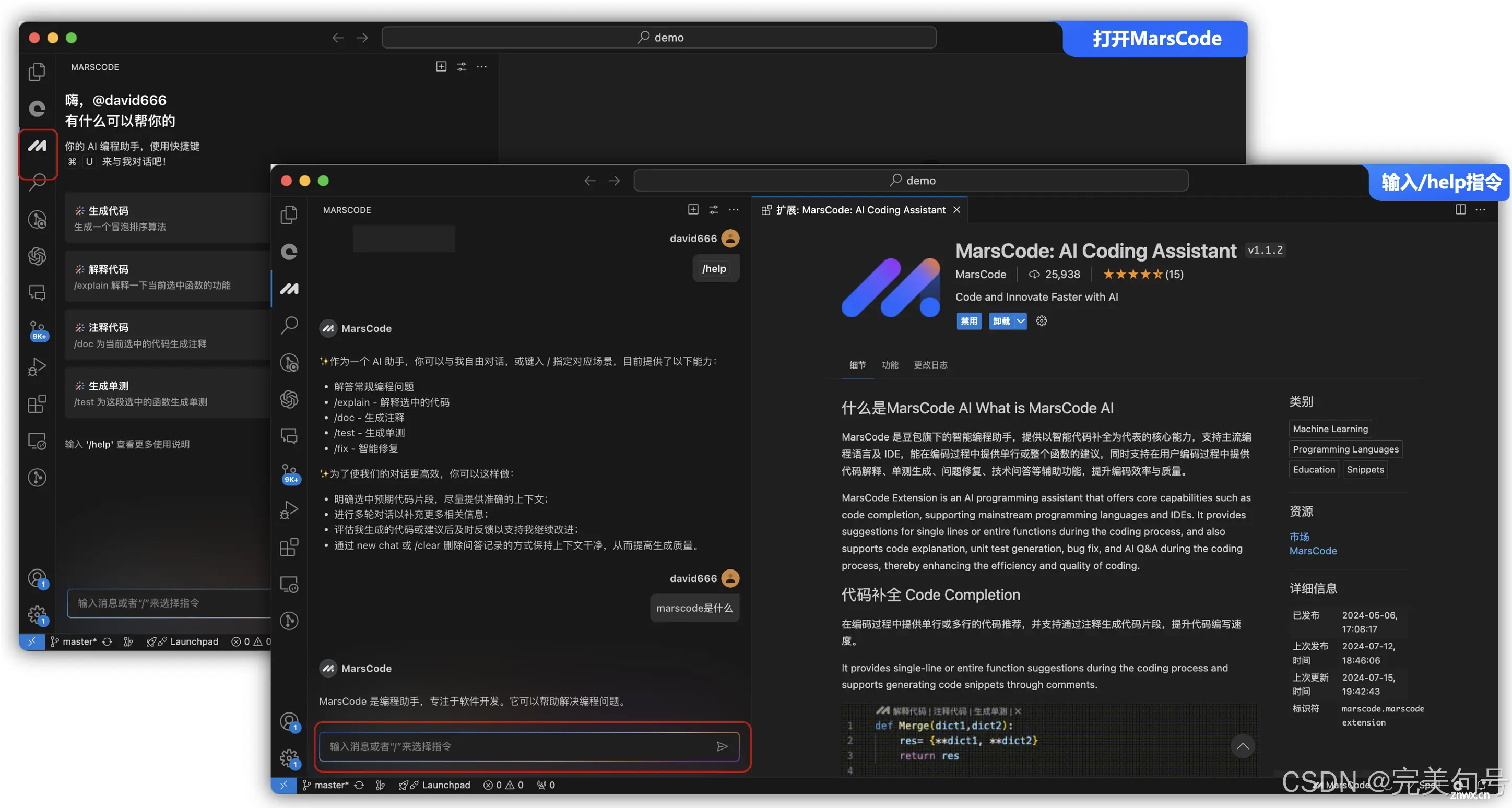
设置完成后,即可在VsCode左侧的“活动栏”中出现“MarsCode”的图标,点击即可弹出“豆包MarsCode编程助手”的窗口,输入“/help指令”进行体验。

4.5 总结:
“豆包MarsCode智能编程助手”的从安装到使用,并没有太多复杂的操作,实际上只需要二步就可以完成VsCode集成“豆包MarsCode智能编程助手”就可以使用了,基本上对于IT开发人员是“零门槛”、“零基础”操作。

五、企业项目“豆包MarsCode AI编程助手”的最佳落地实践 – gin项目:
公司的项目一直是构建在PHP环境中(Laravel + Vue),最近团队的诉求是想把Go语言与Vue3的项目进行落地,搞一个最佳落地实践,既然有了“豆包MarsCode AI编程助手”,那就使用它来一步一步帮我们学习与实践。
1. 使用“豆包MarsCode AI编程助手”如何快速学习Go语言?
本人工作中常用的技术栈是PHP、Python,对于Go语言一直想要学习与实践一番。今天就用“豆包MarsCode AI编程助手”看看如何新手如何写出高质量的代码。
先简单尝试一下“豆包MarsCode AI编程助手”的功能:
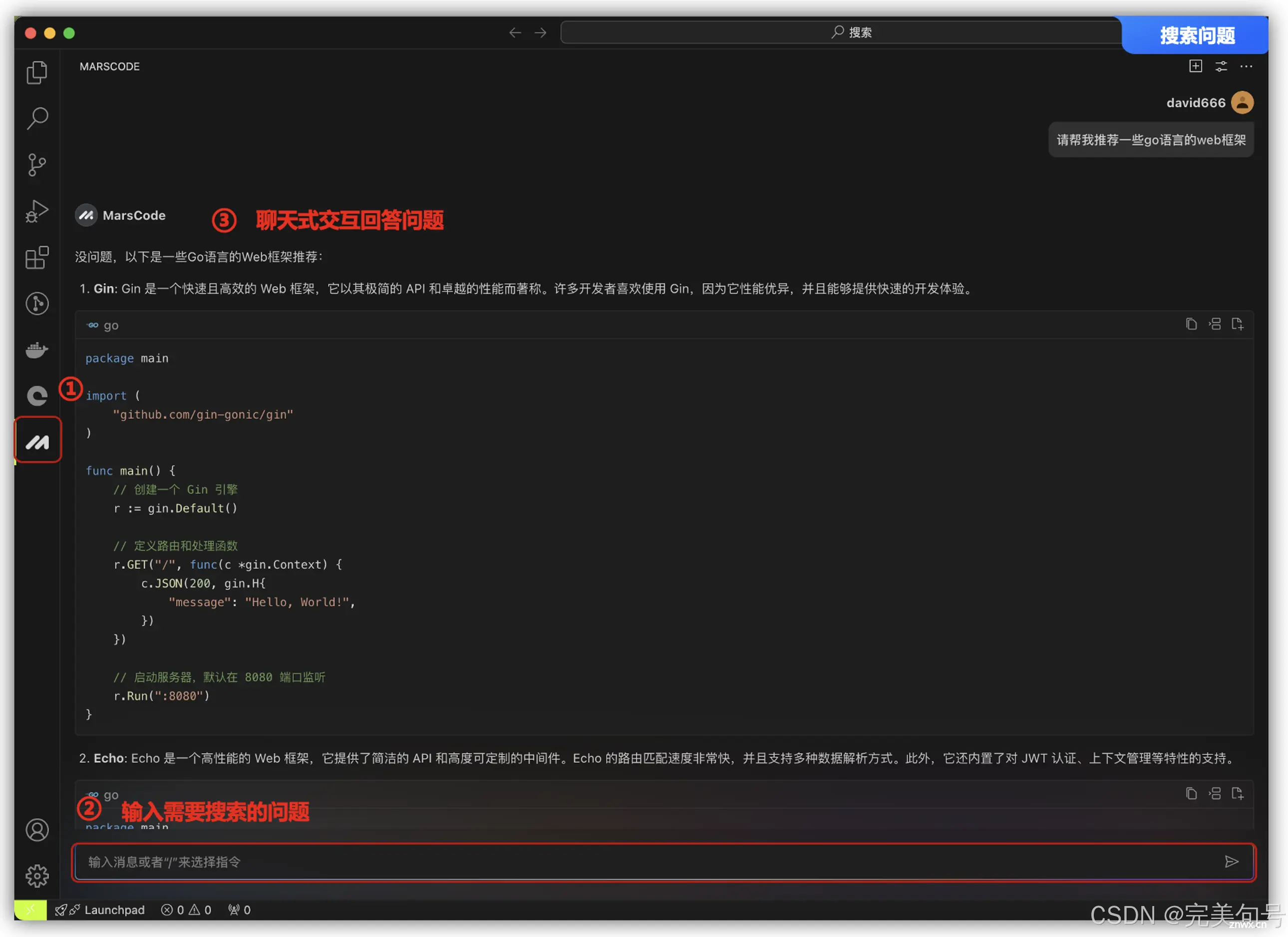
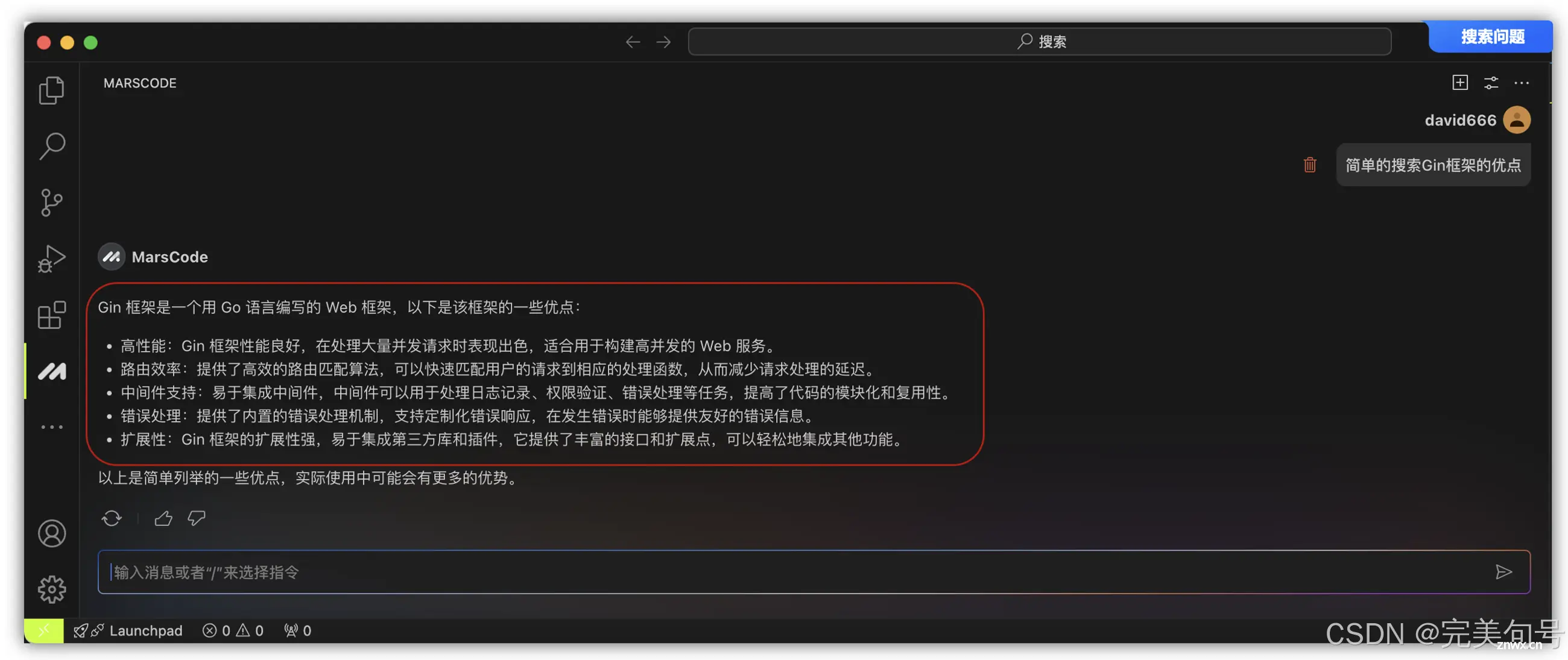
提问区,可以将需要搜索的问题输入进去。点击“发送按钮”后,就可以提交问题的搜索了,此时,“豆包MarsCode”即可根据相关的问题进行回答问题。

“帮我推荐一些go语言的web框架”,里面给我推荐了5个Go的框架,这里我准备选中Gin框架。“简单的搜索Gin框架的优点”,里面介绍了一下Gin框架的一些优点,更加坚定了选择它。

按照PHP类似的后端开发经验,刚刚入门实践的话,无非就是使用路由、数据库的CURD操作,下面我们就按这个目标计划来使用豆包MarsCode一步一步完成Gin的代码。
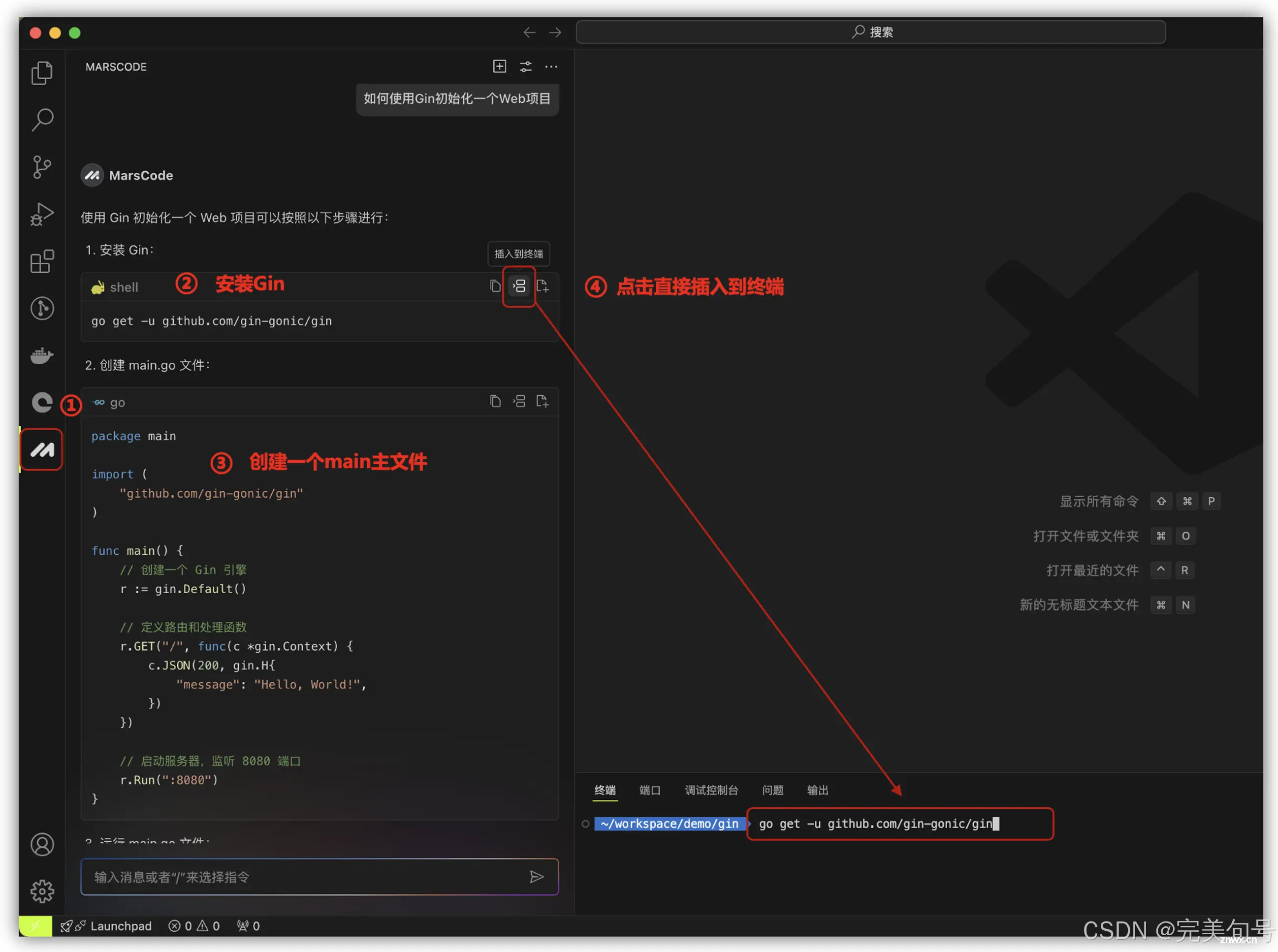
2. 如何使用“豆包MarsCode AI编码助手” - 如何使用Gin初始化一个Web项目”:

通过进行询问得到以下很长的信息,接着在控制台中,创建一个目录专门存放gin框架相关的代码结构,这里有一个特别好用的功能是“插入到终端中“,可以直接将命令插入到我们的控制台上,免去了复制粘贴的烦劳,可以加快速度。

<code>mkdir gin
cd gin
go get -u github.com/gin-gonic/gin
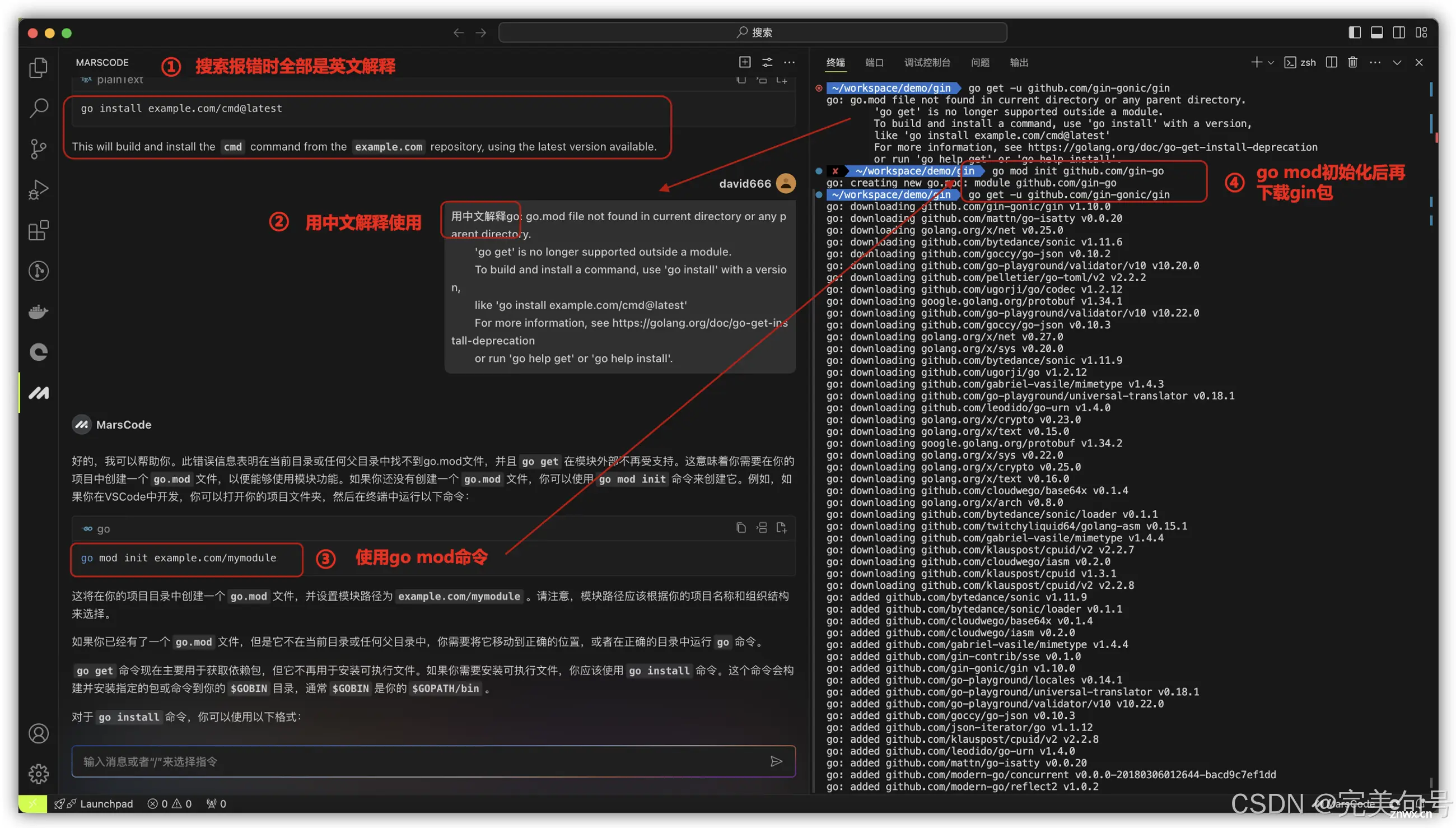
# 报错信息
go: go.mod file not found in current directory or any parent directory.
'go get' is no longer supported outside a module.
To build and install a command, use 'go install' with a version,
like 'go install example.com/cmd@latest'
For more information, see https://golang.org/doc/go-get-install-deprecation
or run 'go help get' or 'go help install'.
不过,在使用“go get -u github.com/gin-gonic/gin”这条shell命令时,执行到第一步就报错了,从字面的意思提示“go.mod文件没有在当前目录中找到”,因为也是第一次接触go,没看明白,没关系,不如直接交给“豆包MarsCode AI编码助手”来帮我们分析一下,现学现用。通过豆包MarsCode给出的原因是“在Go 1.11之后,引入了Go模块化的概念,使用go mod init命令来初始化”。
此错误信息表明在当前目录或任何父目录中找不到go.mod文件,并且go get在模块外部不再受支持。这意味着你需要在你的项目中创建一个go.mod文件,以便能够使用模块功能。如果你还没有创建一个go.mod文件,你可以使用go mod init命令来创建它。
go mod init github.com/gin-go
go get -u github.com/gin-gonic/gin
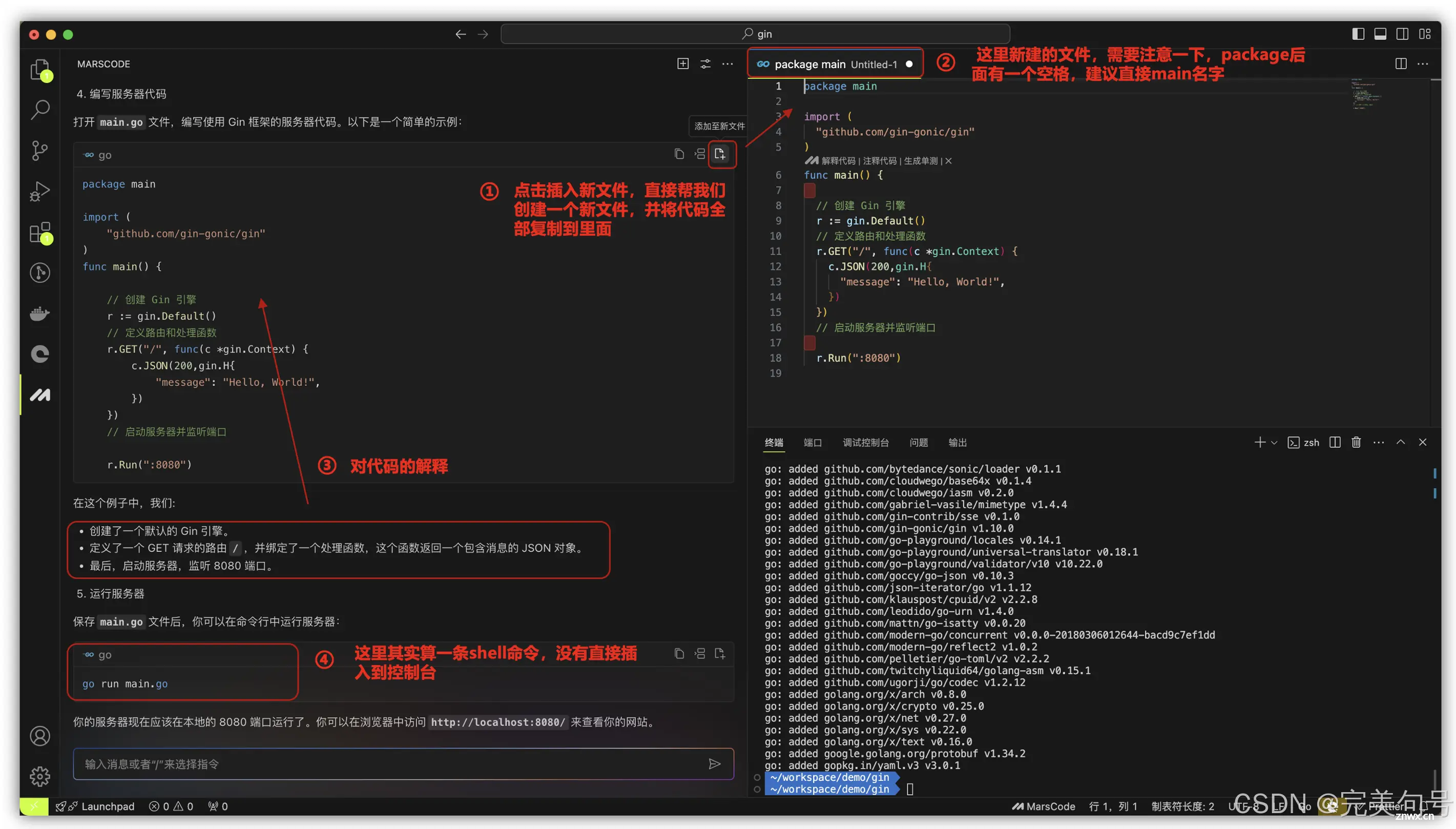
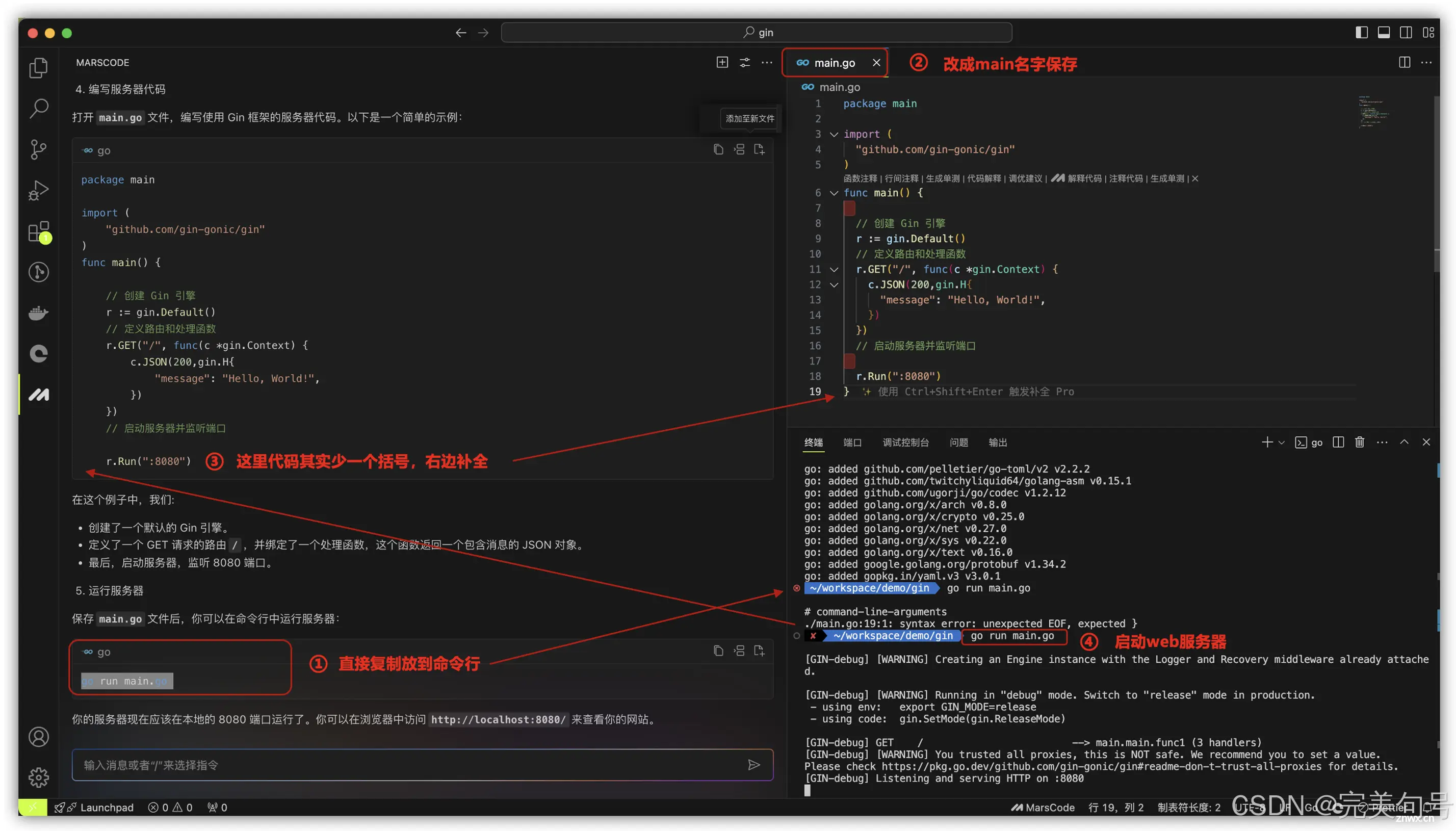
如下图,可以直接点击“添加至新文件”来创建一个文件,可以看到直接将代码写入到新的文件中,自动复制粘贴,可以进行快捷操作。

找到启动web服务器的代码“go run main.go”,可以看到提示没有这个main.go的文件或目录,查看文件名,才发现原来是package main.go这个文件名,修改为“go run package\ main.go”来启动gin的web服务器。不过,也可以将文件名修改为main.go(推荐方案)。

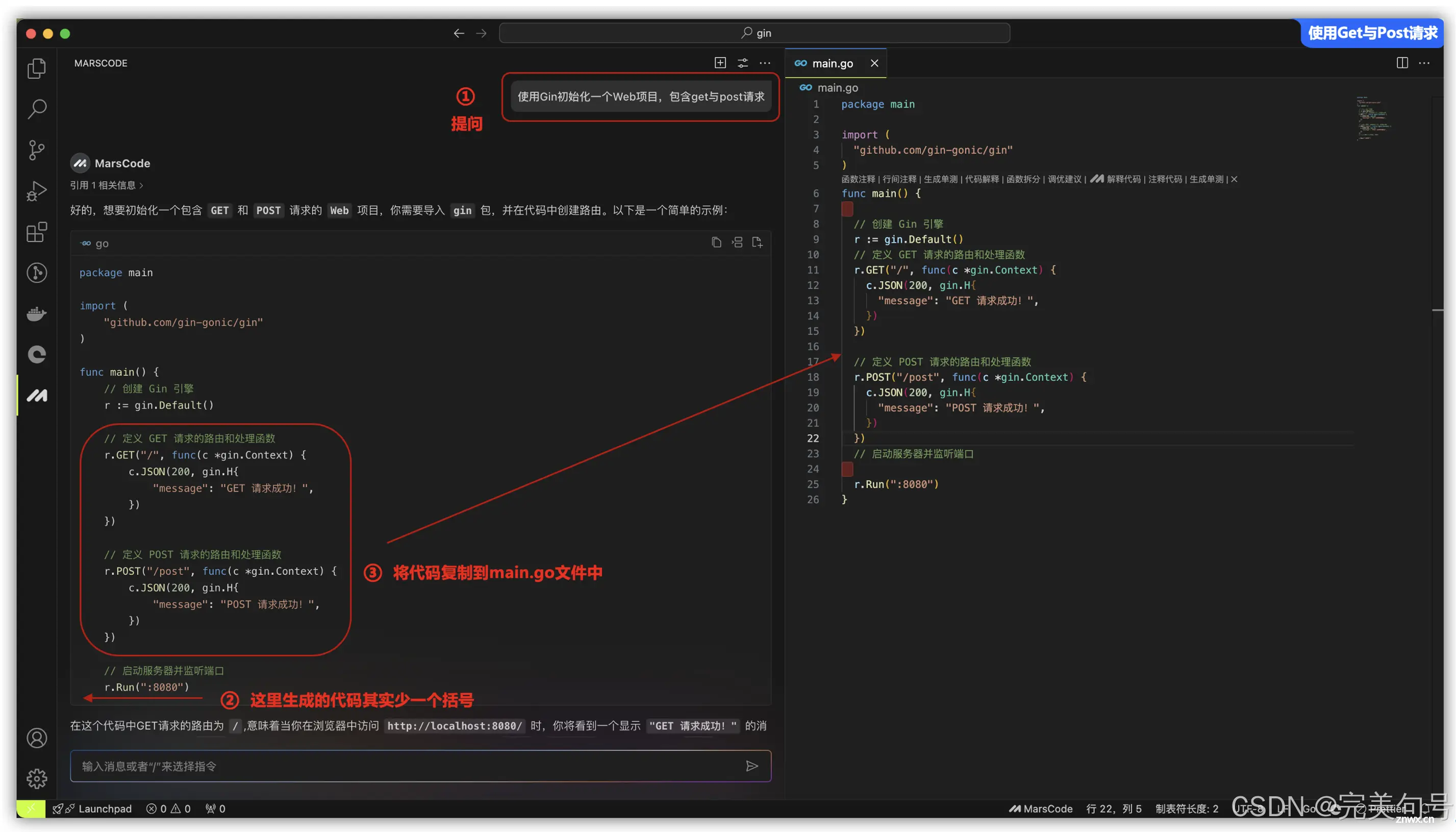
对于我目前接触的项目,大部分使用的是Result API的请求方式,所以,经常会使用Get、Post请求,上面的例子给出了Get方式的请求,接下来,向“豆包MarsCode AI编码助手”提问“使用Gin初始化一个Web项目,包含get与post请求”,即可帮我生成get与post请求的实例,直接复制到之前的main.go文件中即可。

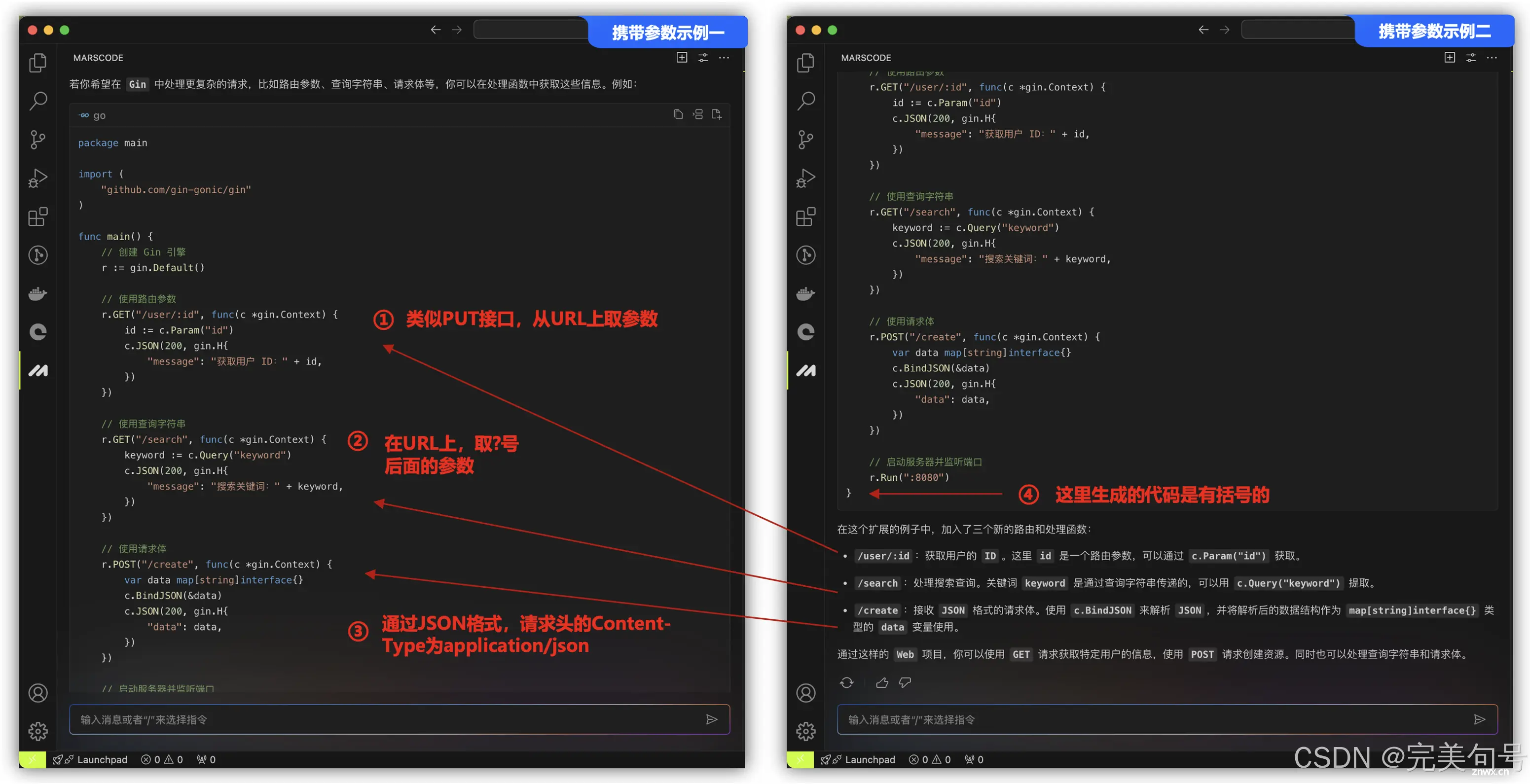
另外,“豆包MarsCode AI编码助手”也给我们生成了带有参数的几种请求方式:分别为PUT、GET、POST几种类型,都是比较常用的,不过,也建议直接和上面的合并,上面只是最简单的GET、POST请求方式,除非教学,一般项目中很多用到的是带参数的实例较为常用,借助参数的回答,我们对main.go文件做了一些调整。

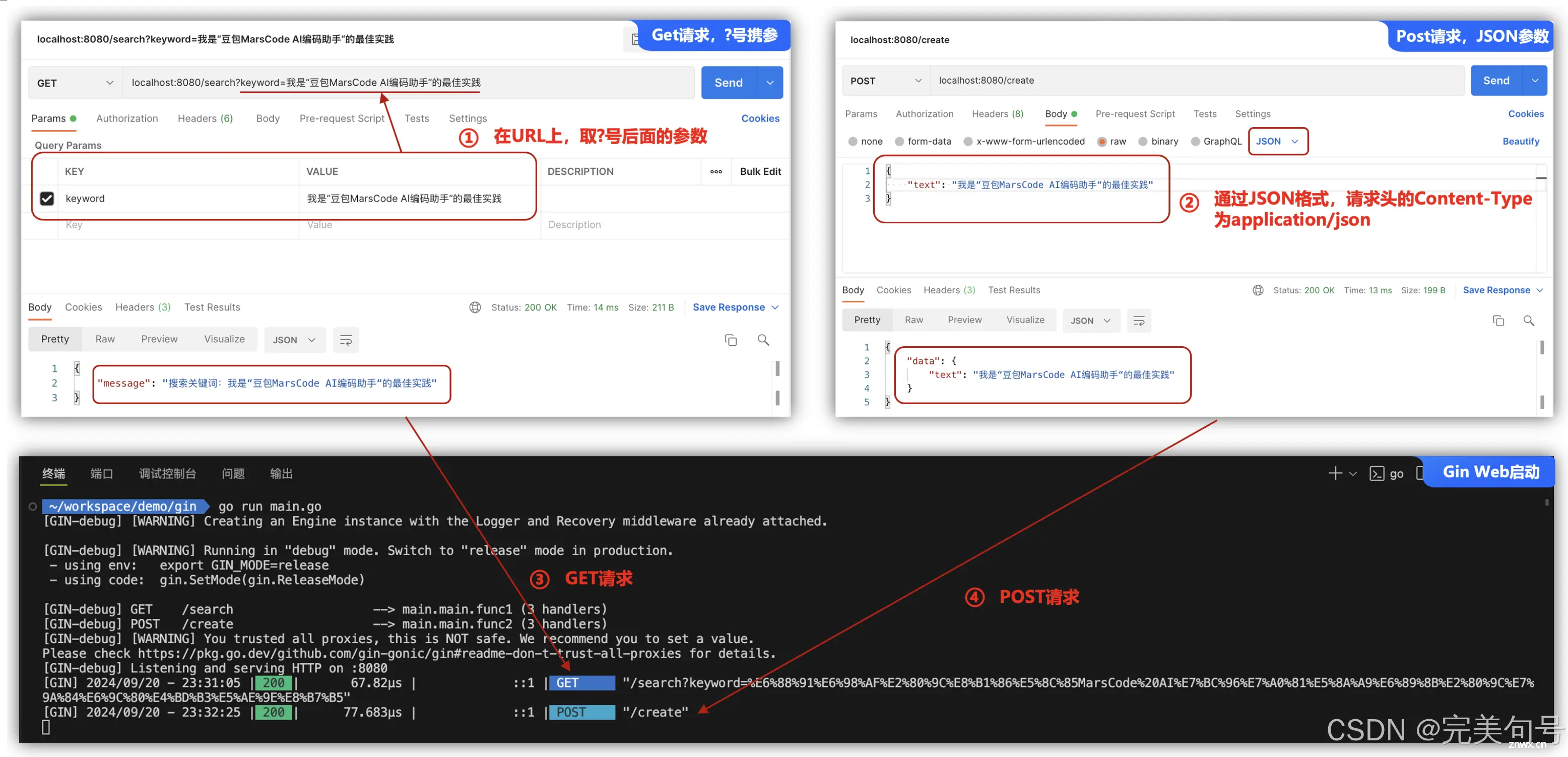
可以看到根据“豆包MarsCode AI编码助手”搜索的方案,我们快速就启动了一个gin框架的,并且还开启了2个路由:
一个是get请求,使用postman请求工具访问 http://localhost:8080/search一个是post请求,使用postman请求工具访问发送POST请求到 http://localhost:8080/create,并设置JSON参数text的值

以上就是从0到1利用“豆包MarsCode AI编码助手”,通过聊天式输入想要的问题,就可以得到答复,从安装Gin,到创建main.go文件,再到运行,都是按照回答的方案进行实现的,期间也遇到问题,通过“豆包MarsCode AI编码助手”也可以轻松的进行排错解决,非常的方便、便捷。

五、使用“豆包MarsCode AI编码助手”如何进行数据库的操作:
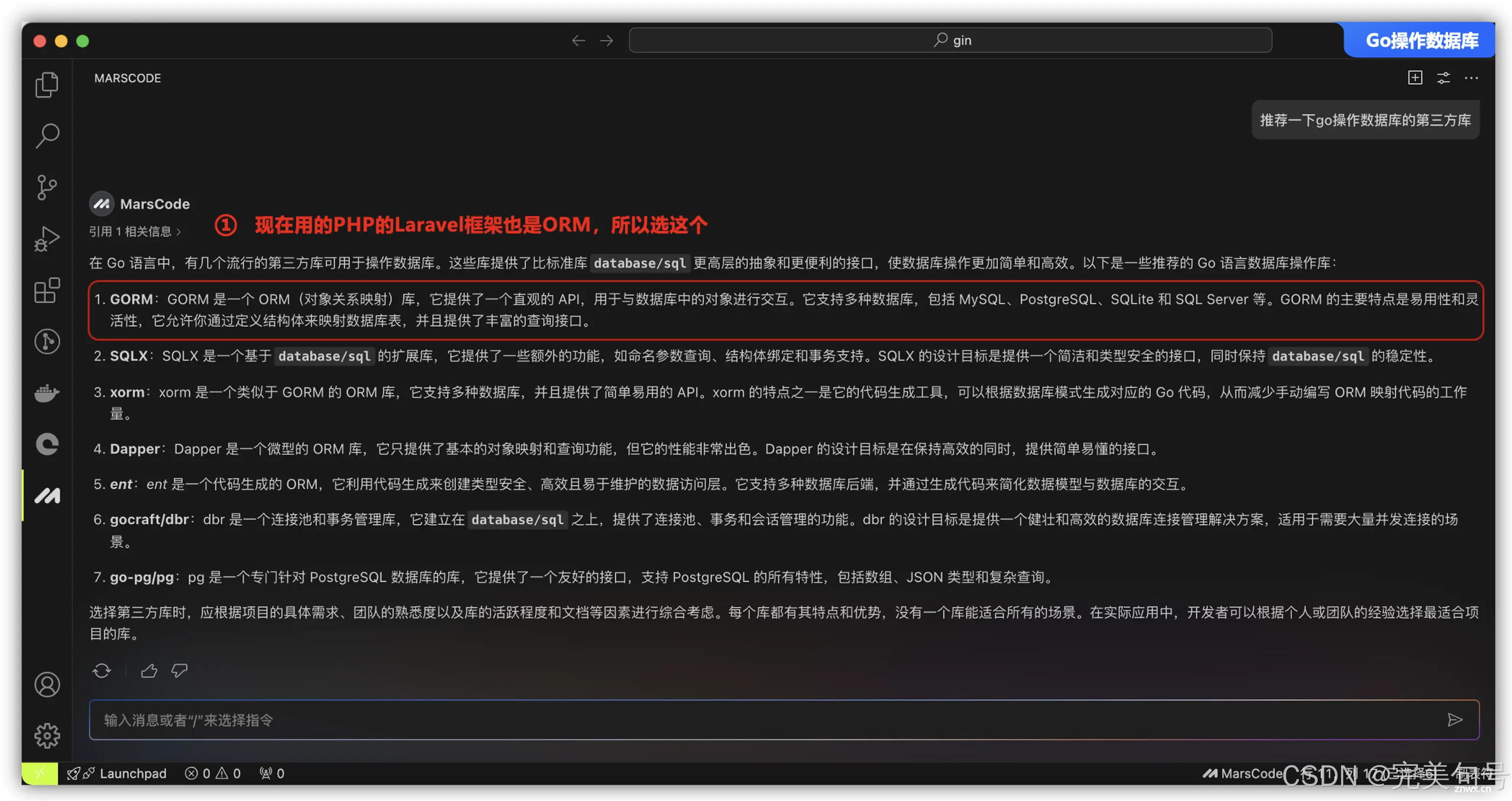
后端开发免不了跟数据库打交道,下面我们就使用”豆包MarsCode AI编码助手”搜索“推荐一下go操作数据库的第三方库”,马上就可以得到一些推荐的 Go 语言数据库操作库。

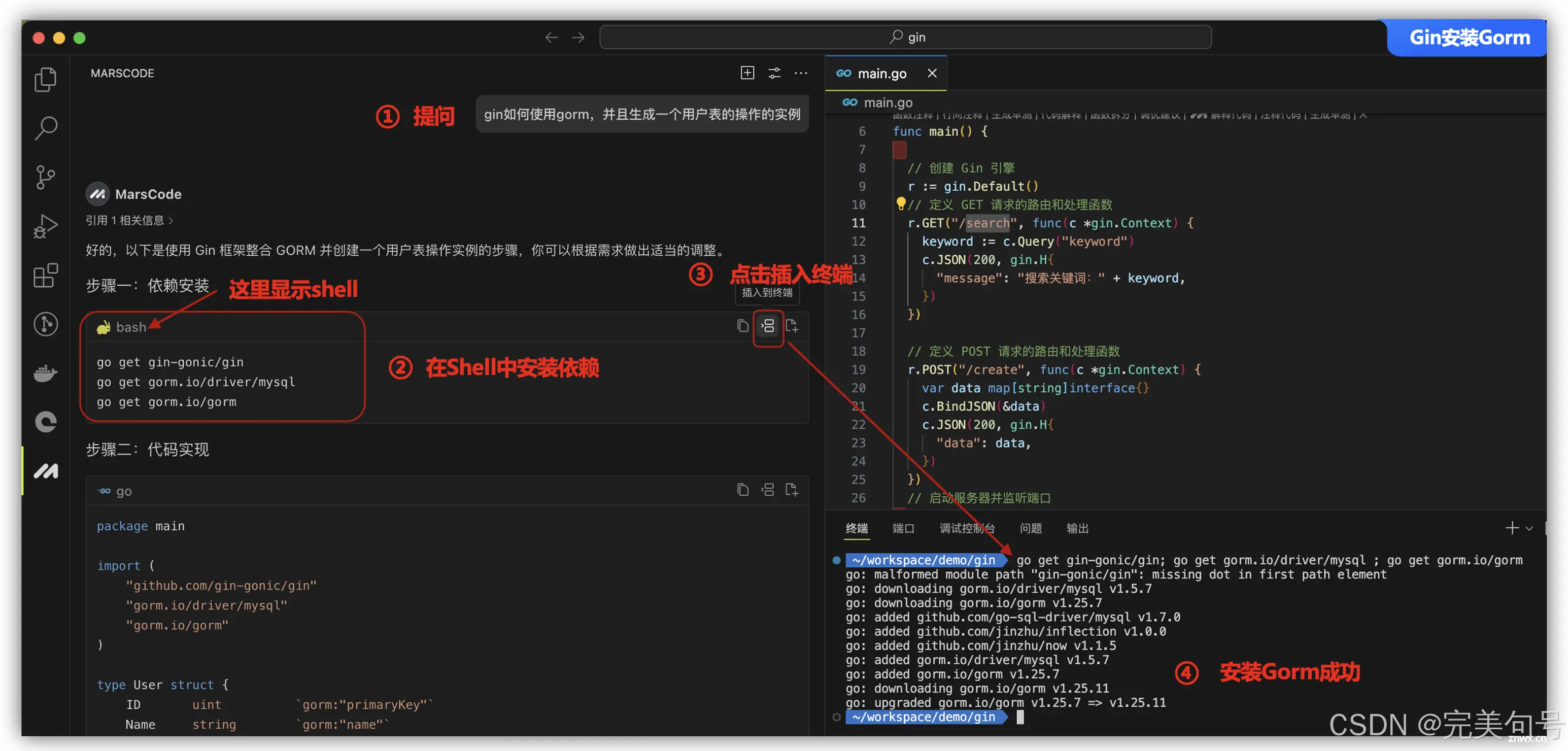
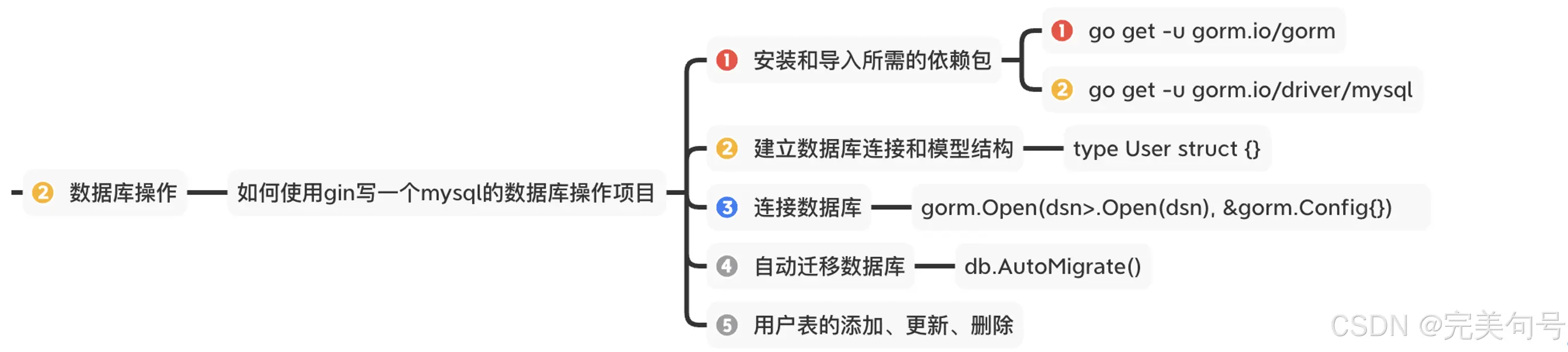
继续提问“gin如何使用gorm,并且生成一个用户表的操作的实例”,回答的过程,是第一步需要安装依赖,这里刚好里面的命令,显示的是shell,就可以方便的点击“插入到终端”上,这里是使用分号“;”来分割各个命令的。

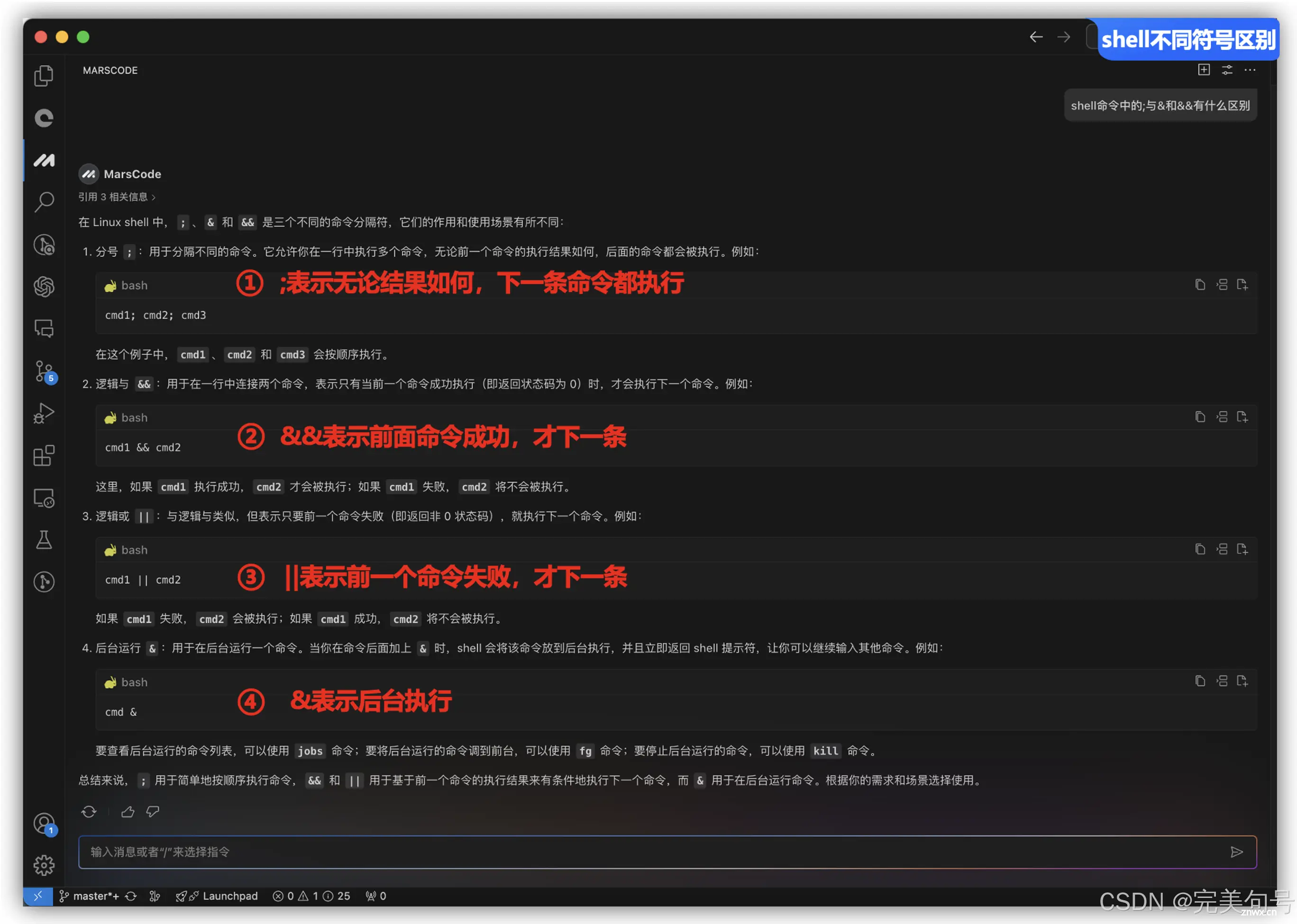
小技巧:这里刚好有点忘记分号与&号的区别了,刚好问一下“豆包MarsCode AI编码助手”,帮我们来回忆一下:shell命令中的;与&和&&有什么区别?不仅仅给了回复,还给了||的场景,非常适合做总结。

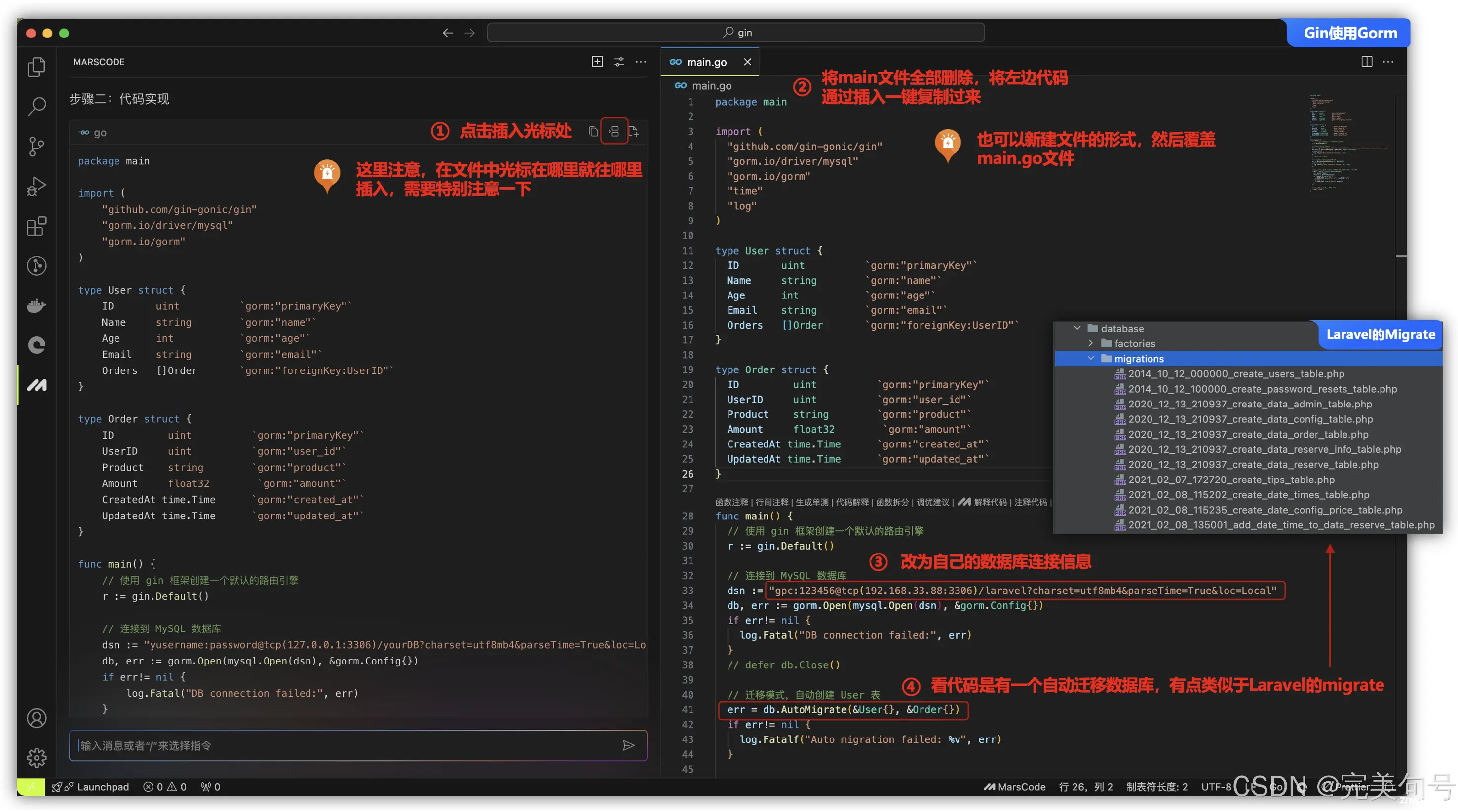
第二步,代码实现,将准备好的代码直接插入到main.go文件中(删除之前的main.go代码),再将代码中连接数据库的信息改一下,通过分析代码看到一个DB数据自动迁移的Migrate,跟我现在使用的Laravel也是比较类似的。

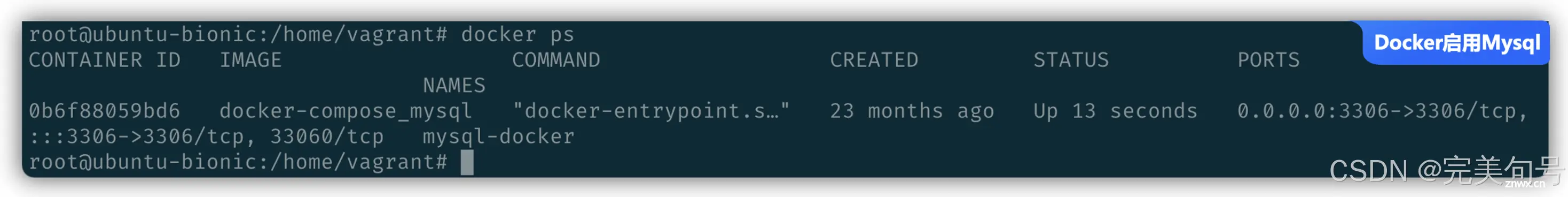
所以,需要准备一个数据库,可以能访问的,这里本地我使用了docker启动了一个Mysql容器,可以在本机进行连接,暴露出3306端口,用于Gin对数据库的操作。

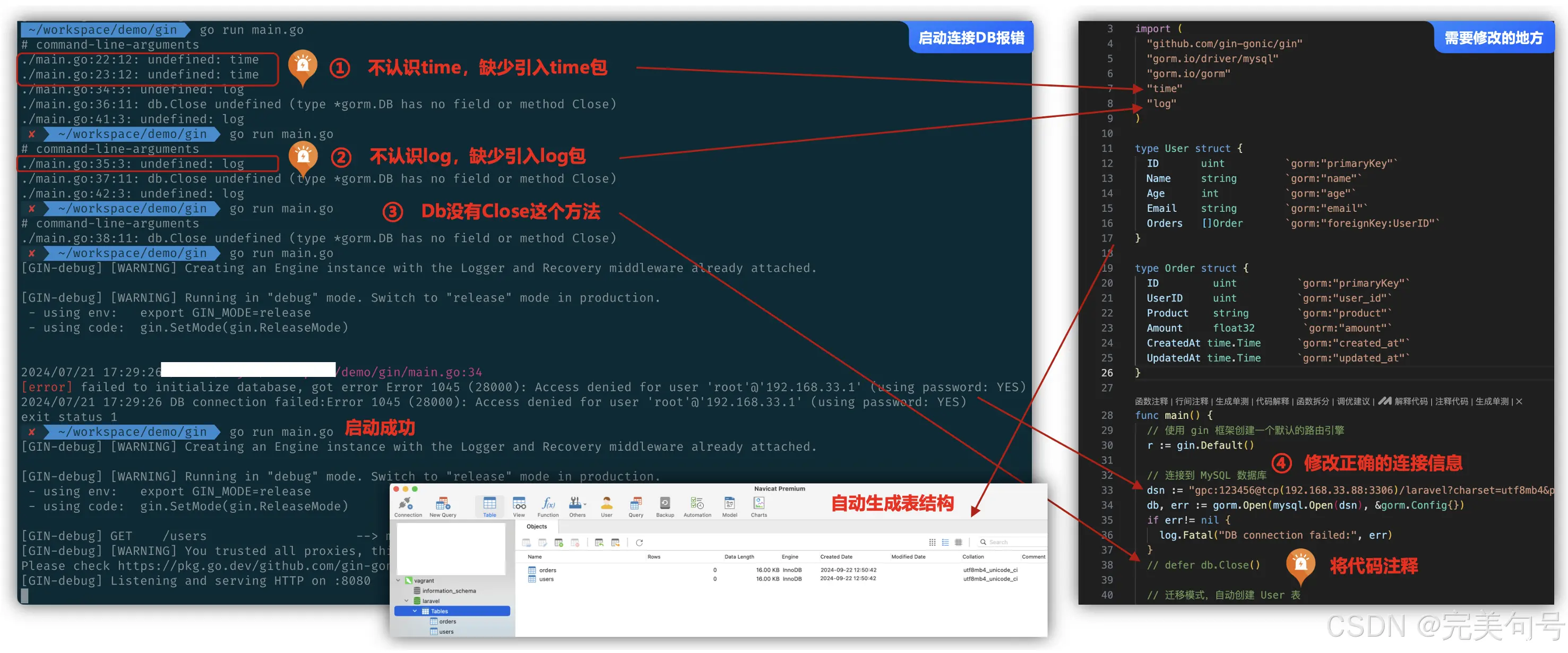
Gin使用gorm操作数据库的实例代码:
安装和导入所需的依赖包,这里我们选择MySQL的数据库建立数据库连接和模型结构,这里会在数据库启动时默认创建好表,比较像PHP Laravel框架的Migrate,果然大家还是有异曲同工之处。路由增加查看用户列表的接口启动服务成功,可以看到自动实例化了一张表结构,都不用使用create建表语句。

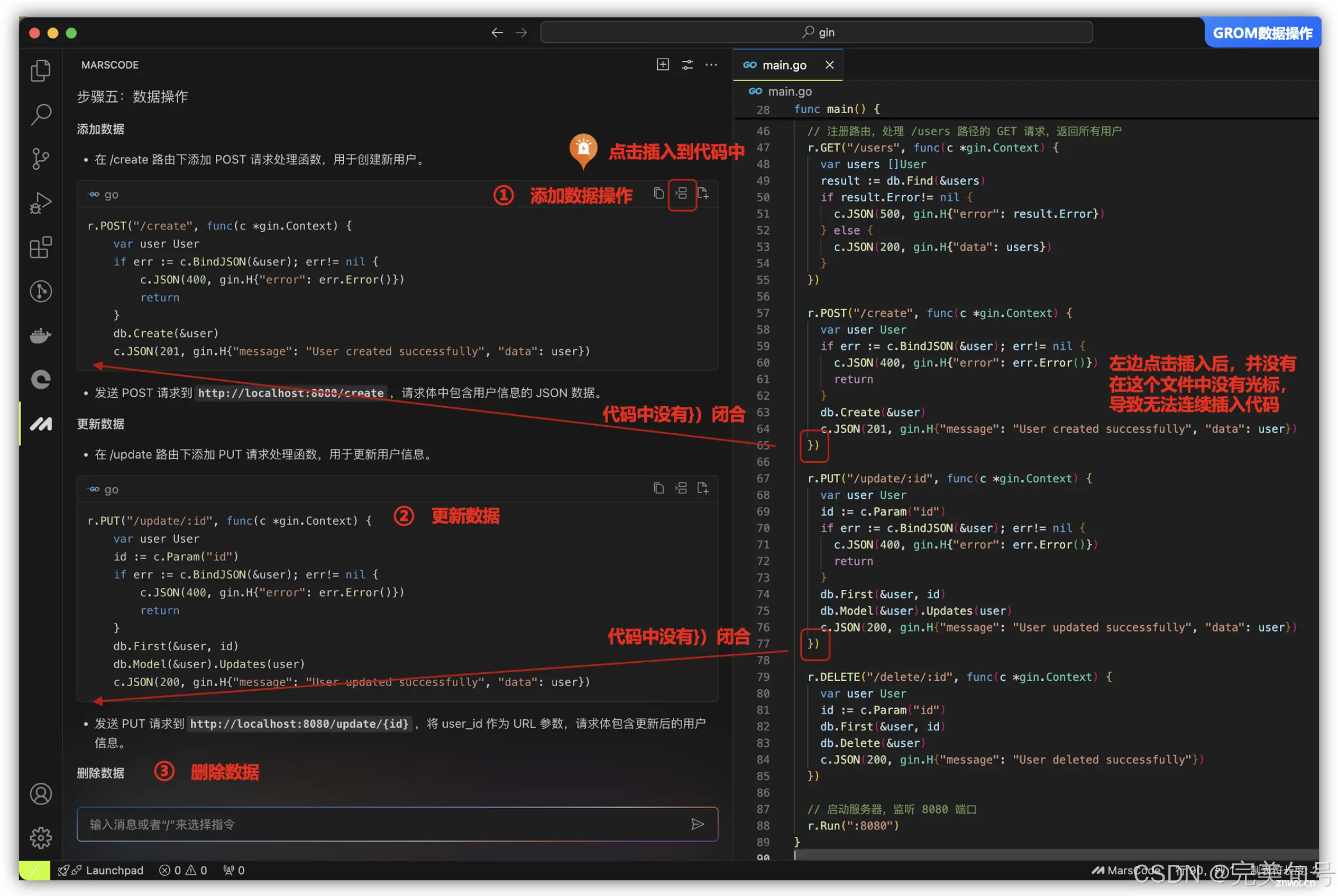
下面代码是实现用户添加、更新、删除的逻辑,这次我们就不新建文件了,直接使用插入代码来copy代码,但是发现有2个问题:
在插入到代码中,文件中没有光标,无法将“更新数据”、“删除数据”的代码连续插入。
生成的代码中,都没有})括号闭合,需要手动添加(这个体验不是太好)。

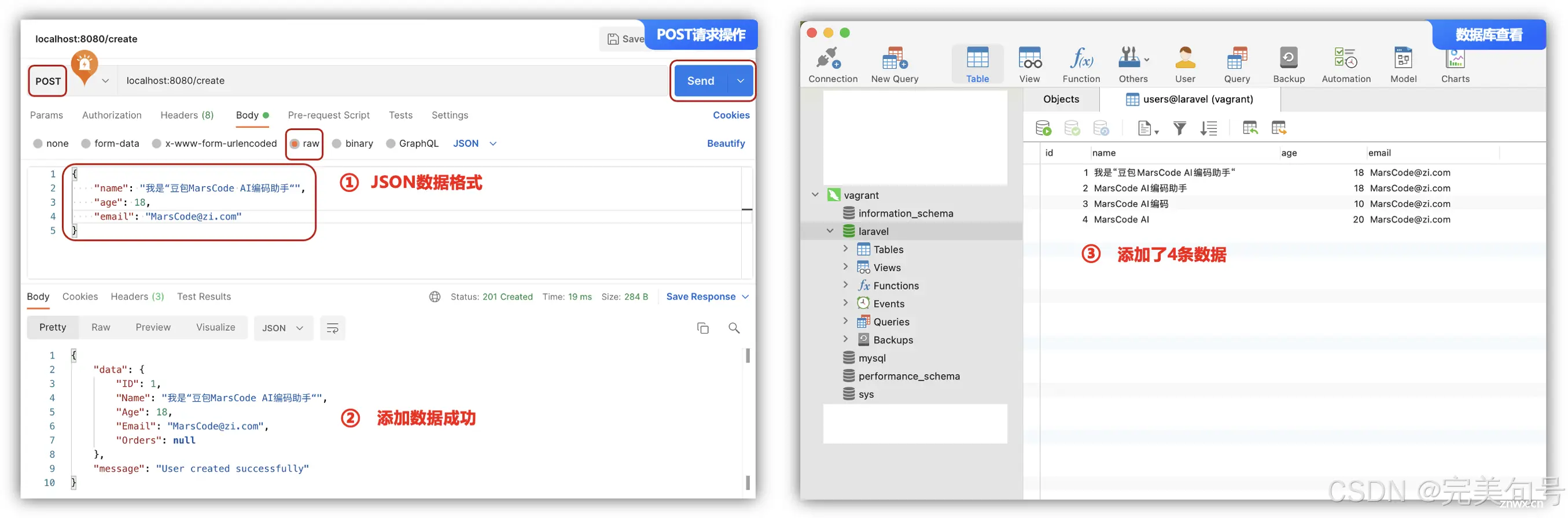
通过postman进行create接口操作,通过定义的结构体(name,age,email字段),再通过组装JSON数据格式,就可以看到我们插入了MySQL数据库的users表4条数据,用来做数据演示。

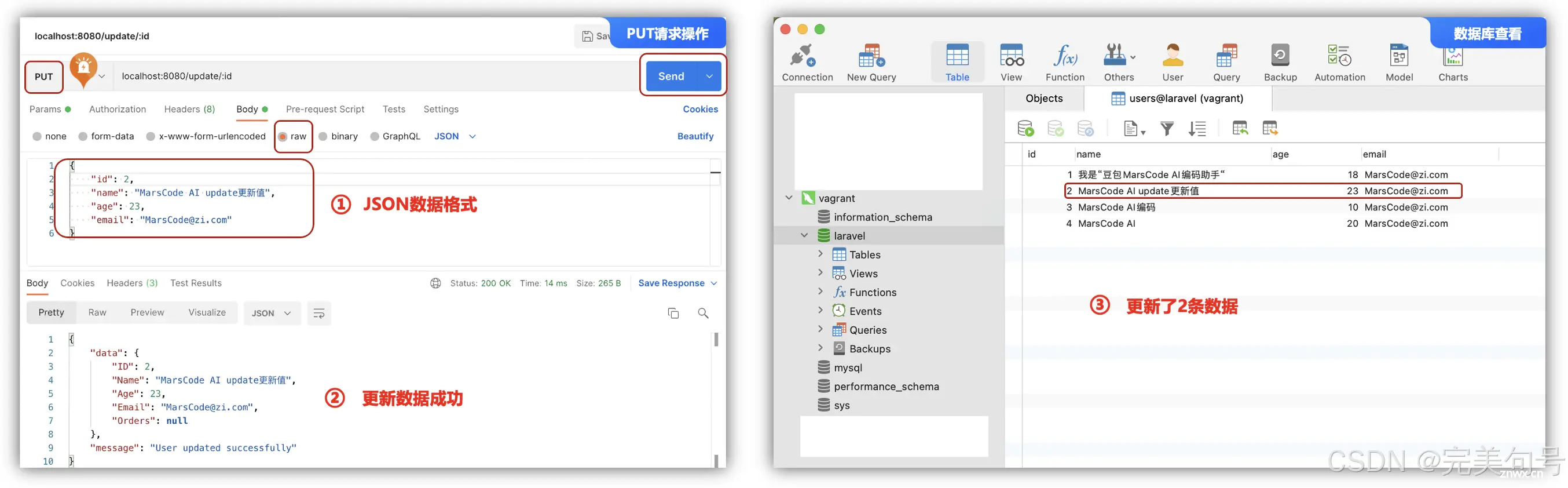
通过postman进行update接口操作,通过定义的结构体(name,age,email字段),再通过组装JSON数据格式,注意URL上需要:id,然后在JSON数据体中传id字段,就可以看到我们将MySQL数据库的users表中的第2条数据更新了。

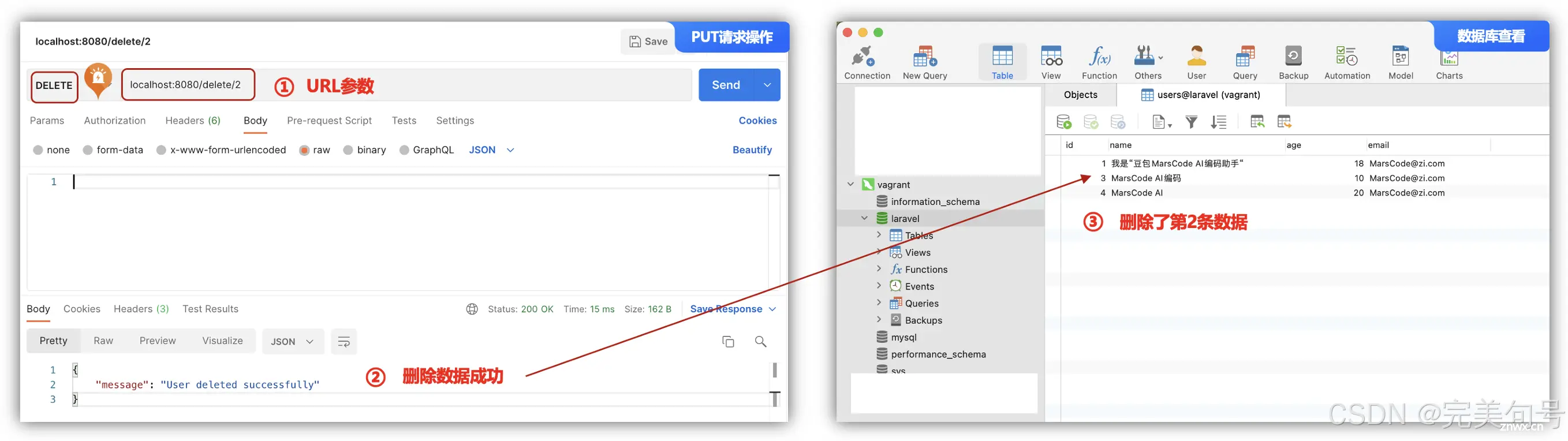
通过postman进行update接口操作,再通过URL上需要传id,就可以看到我们将MySQL数据库的users表中的第2条数据删除了。

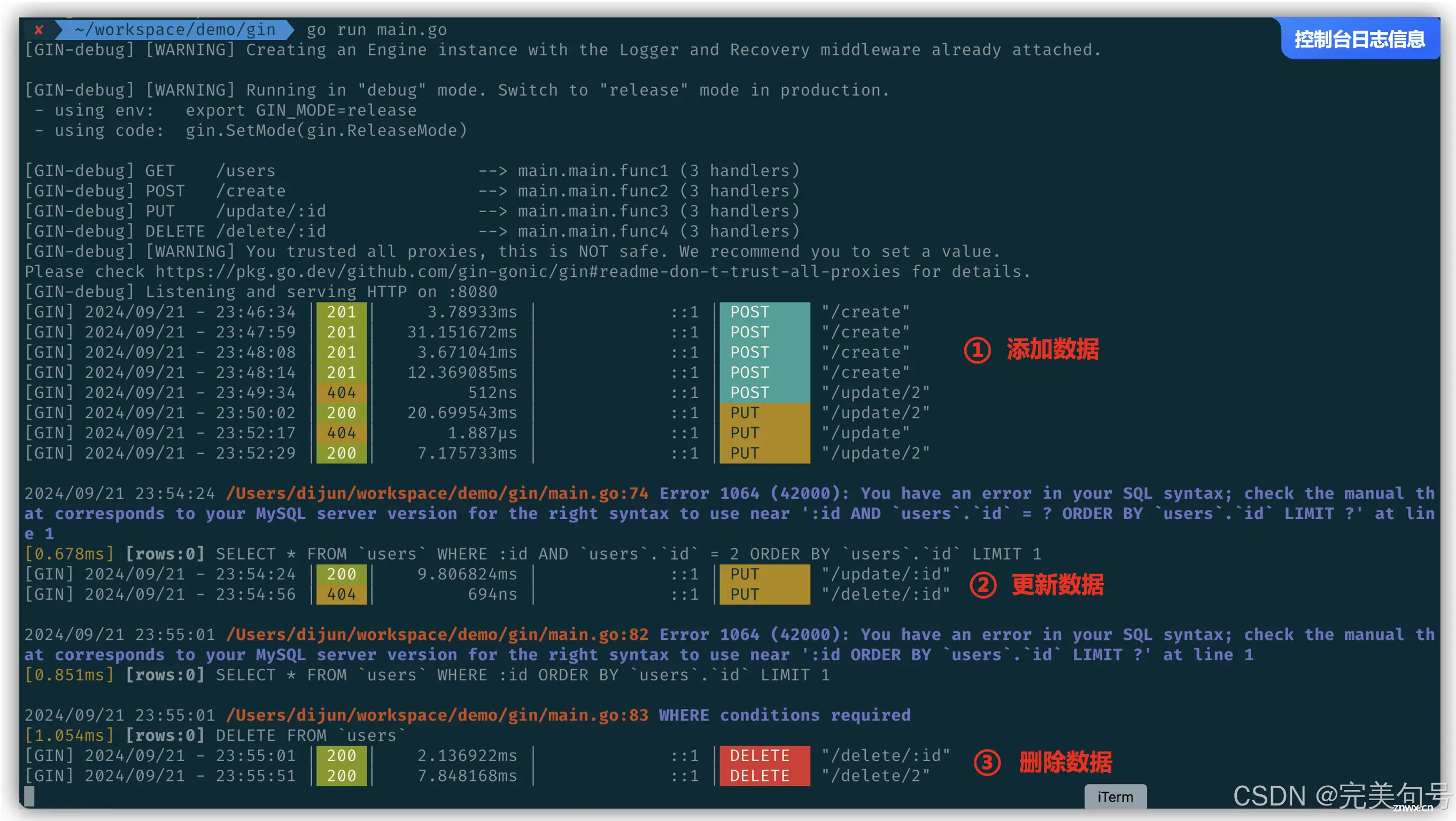
以下是在控制台启动Gin服务的日志信息,可以显示接口状态、接口名称、耗时,以及SQL出错的日志都有,非常的实时与方便。

这里可以看到,我还没有自己写一行代码,就让”豆包MarsCode AI编码助手”完全把代码写出来了,包括注释也添加了,从数据库依赖的添加到CURD操作数据库,完全功能实现。

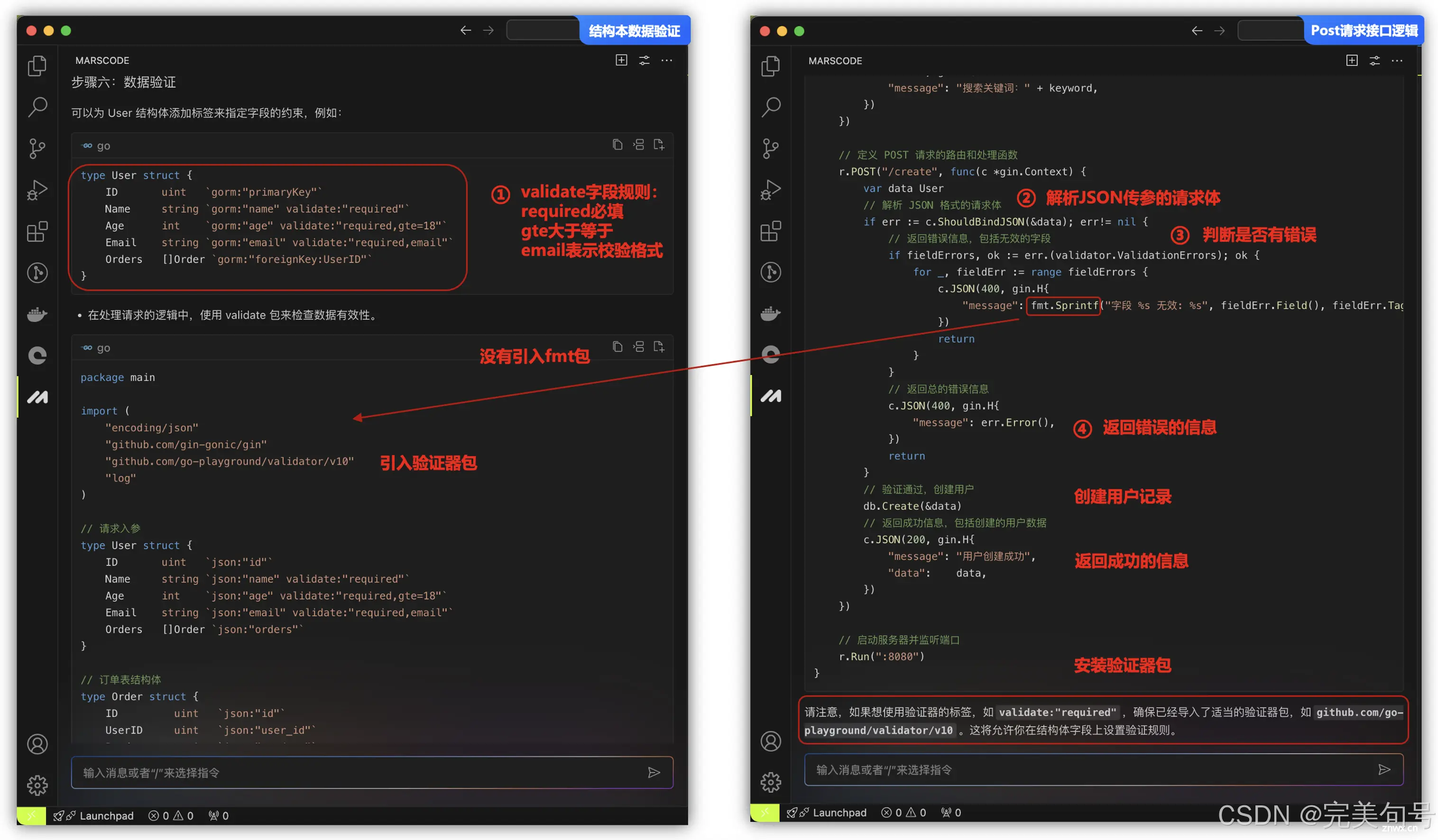
1. 字段验证:
如果想使用验证器的标签,如validate:“required”,首先进行安装适当的验证器包,如github.com/go-playground/validator/v10,即可允许你在结构体字段上设置验证规则,设置validate字段规则:
required必填gte大于等于email表示校验格式
<code>go get github.com/go-playground/validator/v10

一般在项目中使用validate验证器的主要作用是确保数据的安全性、完整性和准确性,以及提高应用程序的质量和用户体验,验证器通过执行一系列检查和测试,帮助识别和解决潜在的问题,从而确保数据的可靠性和安全性,是项目中必不可少的手段之一。
2. 使用”豆包MarsCode AI编码助手”进行在k8s中部署:
公司目前所有的应用都是在k8s部署,我们可以尝试用”豆包MarsCode AI编码助手”给出方案,初始化项目并且将Gin项目部署到测试环境中。
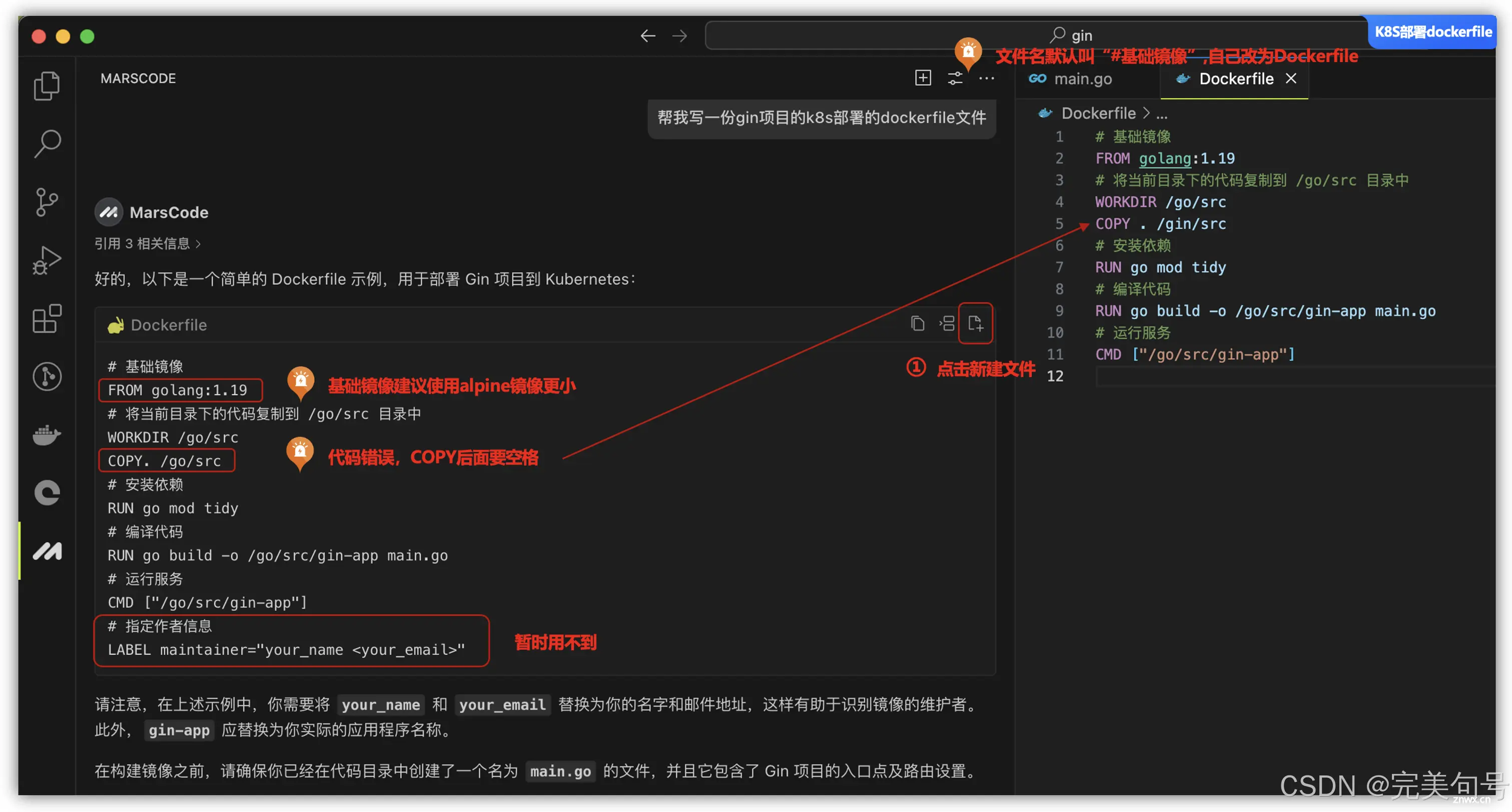
直接在问题描述区中,输入想要问的问题即可,比如:“写一份k8s部署的dockerfile文件”, 可以把”豆包MarsCode AI编码助手”生成的代码“新建文件”的方式分别新建到Dockerfile与deployment.yaml文件中,非常的快捷方便。

不过,这里还是有一点小小的问题:
之里的基础镜像推荐使用alpine镜像,这样更小,安装速度更快,生产推荐使用。
COPY这行代码出现错误,应该是“COPY . /go/src”,COPY后面需要有空格。
新建文件时,最好可以设置一个符合需求的默认文件名,否则就是文件的第一行内容。

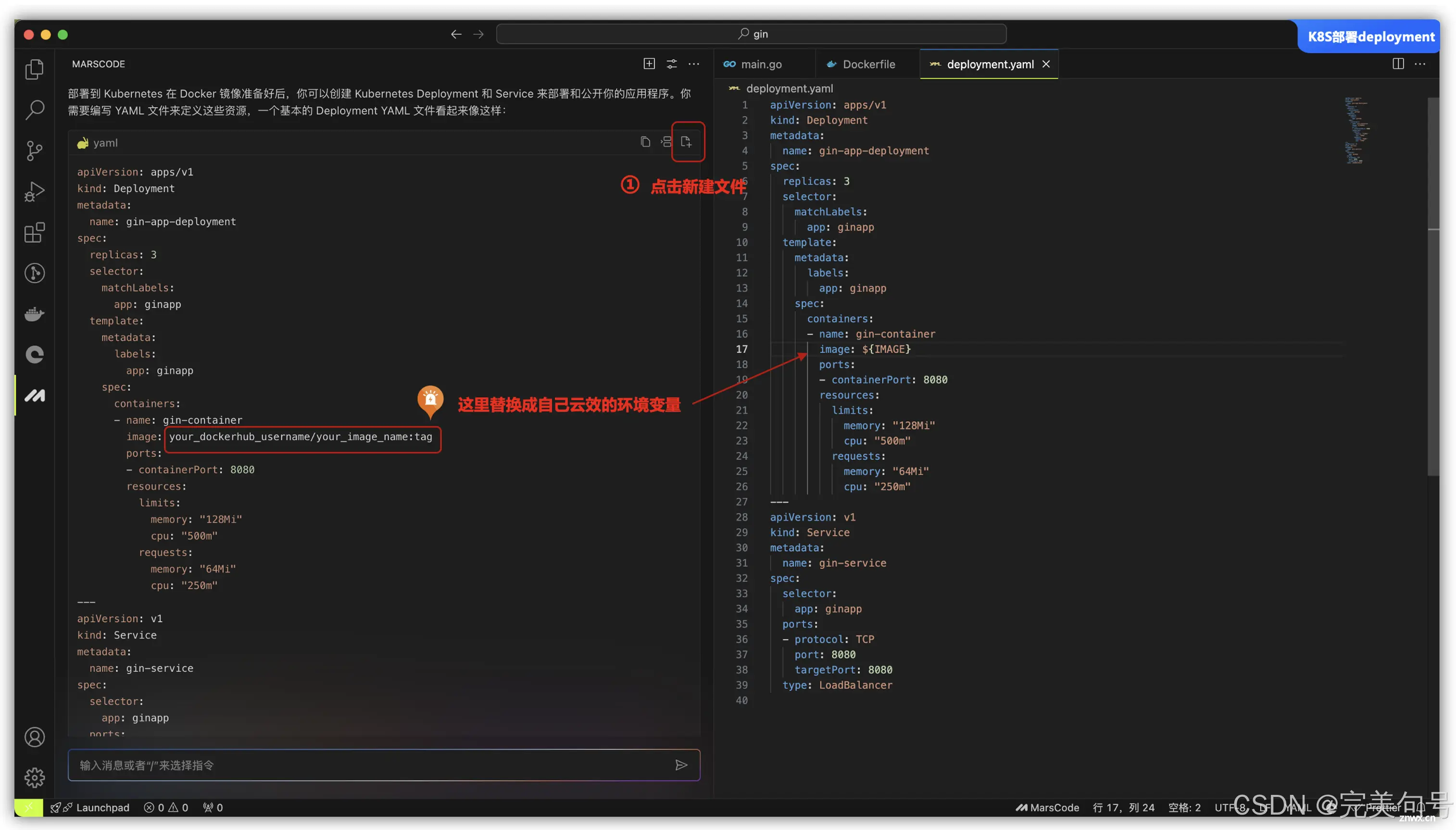
同理,添加一个Deployment YAML文件,完成这2个文件的写入,我们接下来准备将代码提交到Git仓库,并且在k8s上执行测试环境的部署工作。
3. 将代码初始化到云效仓库并进行k8s部署:
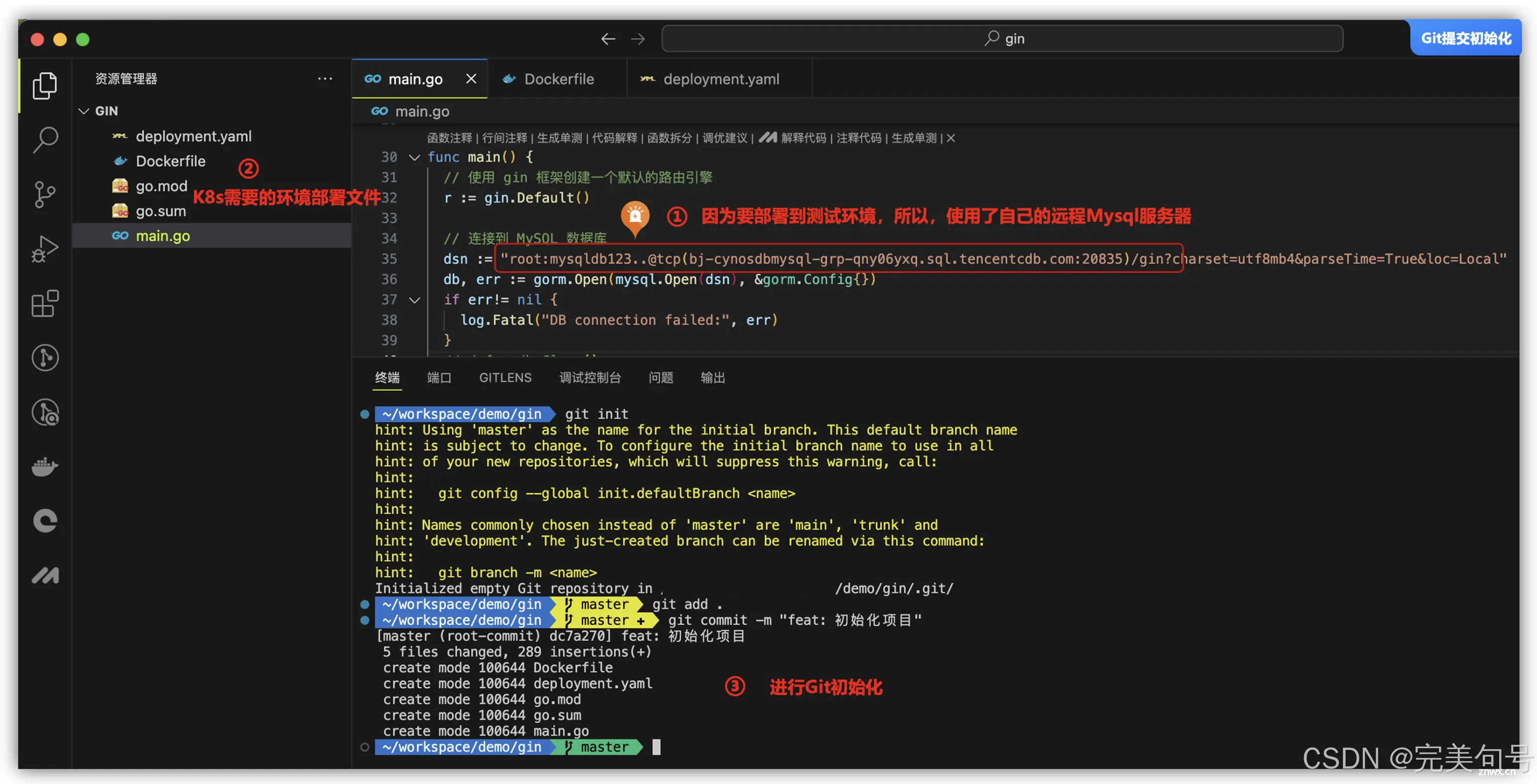
使用Git命令操作当前的目录的文件全部提交到,Git当前工作区的所有文件都加入暂存区。当然,git push的操作由于要发布到公司的测试环境就不在图中演示,就是git add remote,再进行git push操作即可推上线。

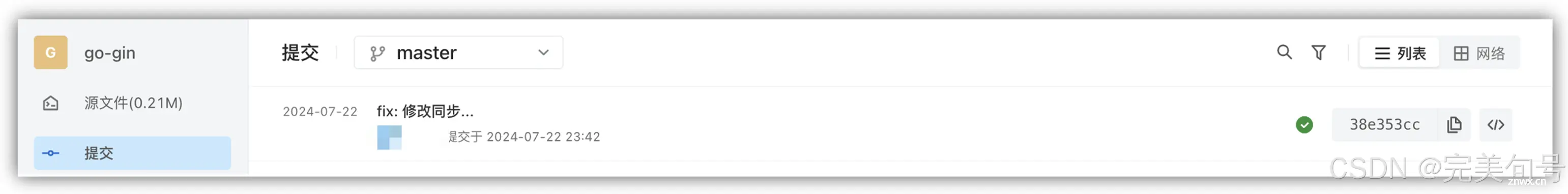
因为公司使用的是“云效”代码仓库,我们将这个项目初始化并推送到“云效”的仓库中,如下可以看到代码已经上传到“云效”的仓库中。

因为是公司的集群配置,一些敏感的信息就不方便透露。
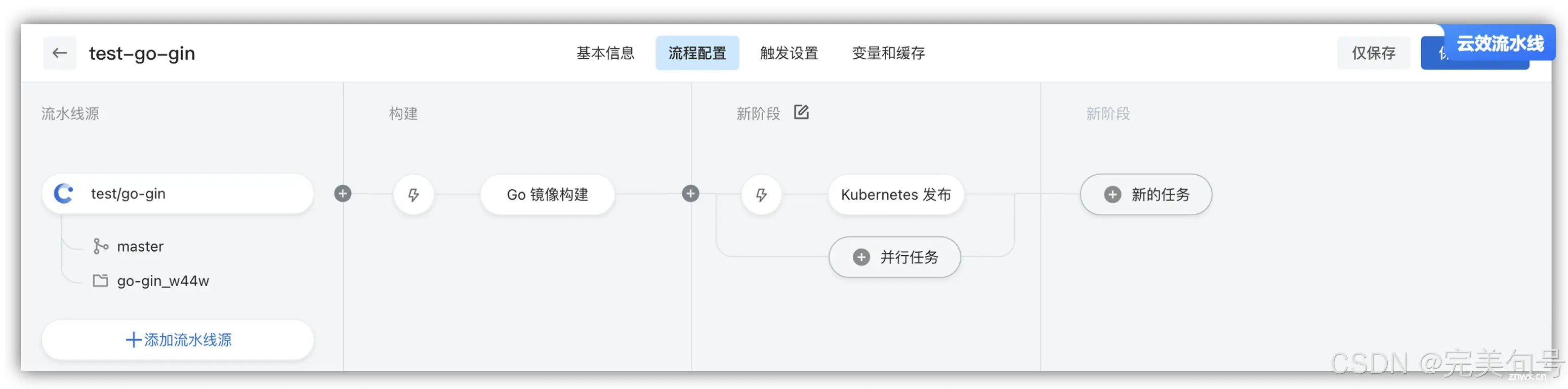
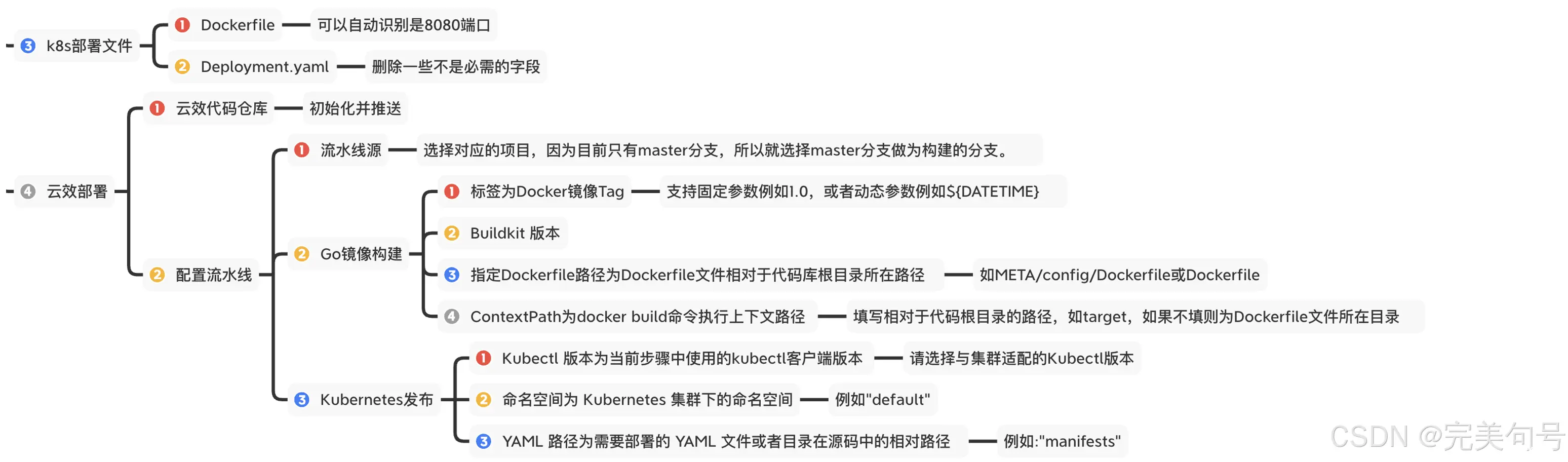
接下来是配置流水线,通过对以下的三步进行操作:

| 步骤 | 名称 | 描述 |
|---|---|---|
| 第一步 | 流水线源 | 选择对应的项目,因为目前只有master分支,所以就选择master分支做为构建的分支。 |
| 第二步 | Go镜像构建 | 这里需要设置一些参数: (1). 标签为Docker镜像Tag。支持固定参数例如1.0,或者动态参数例如${DATETIME}。 (2). Buildkit 版本。 (3). 指定Dockerfile路径为Dockerfile文件相对于代码库根目录所在路径,如Dockerfile。 (4). ContextPath为docker build命令执行上下文路径。填写相对于代码根目录的路径,如target,如果不填则为Dockerfile文件所在目录。 |
| 第三步 | Kubernetes发布 | 这里需要设置一些参数: (1). Kubectl 版本为当前步骤中使用的kubectl客户端版本。请选择与集群适配的Kubectl版本。 (2). 命名空间为 Kubernetes 集群下的命名空间。例如"default"。 (3). YAML 路径为需要部署的 YAML 文件或者目录在源码中的相对路径。例如:“manifests” |
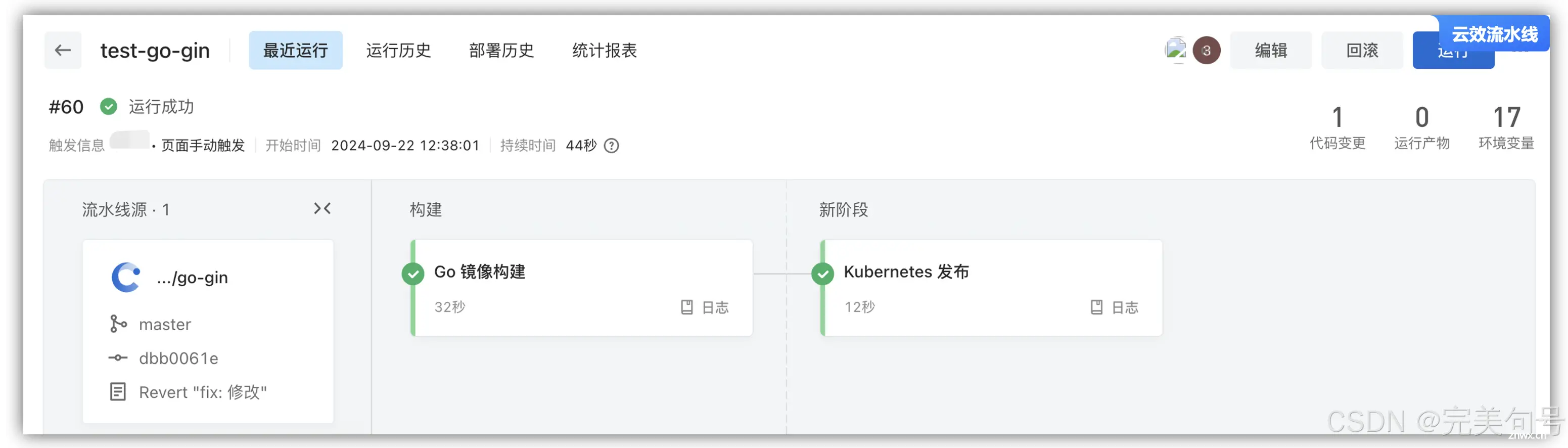
配置完后,通过打包,可以完美的进行构建成功。

通过使用”豆包MarsCode AI编码助手”给出k8s部署的方案,新建了2个文件:Dockerfile和Deployment.yam文件,通过推送到代码到云效仓库,可以发现,从”豆包MarsCode AI编码助手”给出的方案是完全可以通过的。

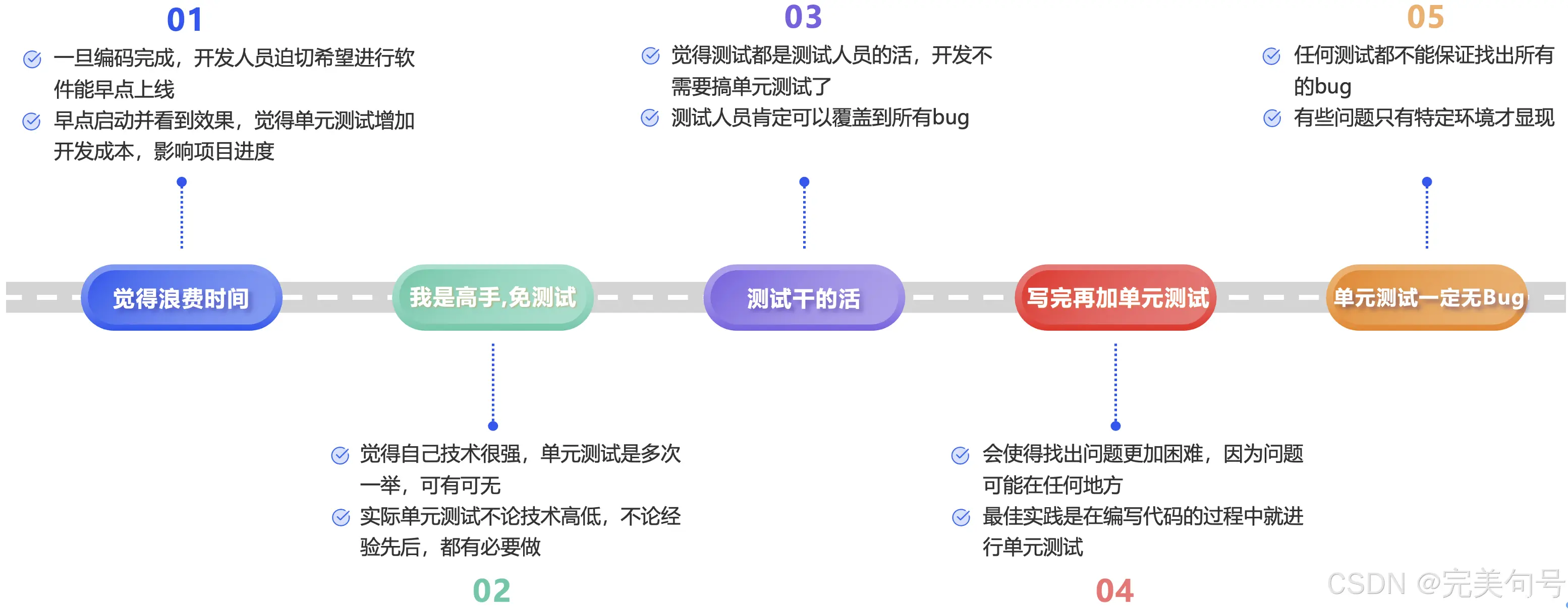
7. 在Gin项目中使用单元测试,提升代码质量:
“豆包MarsCode”有一个最直观的提效功能,就是可以利用“豆包MarsCode 智能编程助手”的能力写代码、写注释、写单元测试、检测及修复bug、解释代码含义、提高代码可读性,以及对代码进行性能检查、安全性检查、代码风格检查,问各种技术问题等,可显著提高开发效率。
在实际开发过程中,写单元测试的是比较费时间的,但是有些单元测试不得不做。那么我们使用”豆包MarsCode AI编码助手”来写单元测试是一种什么样的体验呢?

接下来,看看平时我们不想写,懒得写,写的慢的单元测试,让“豆包MarsCode”来使用单元测试的功能,来给Gin项目一键提速。

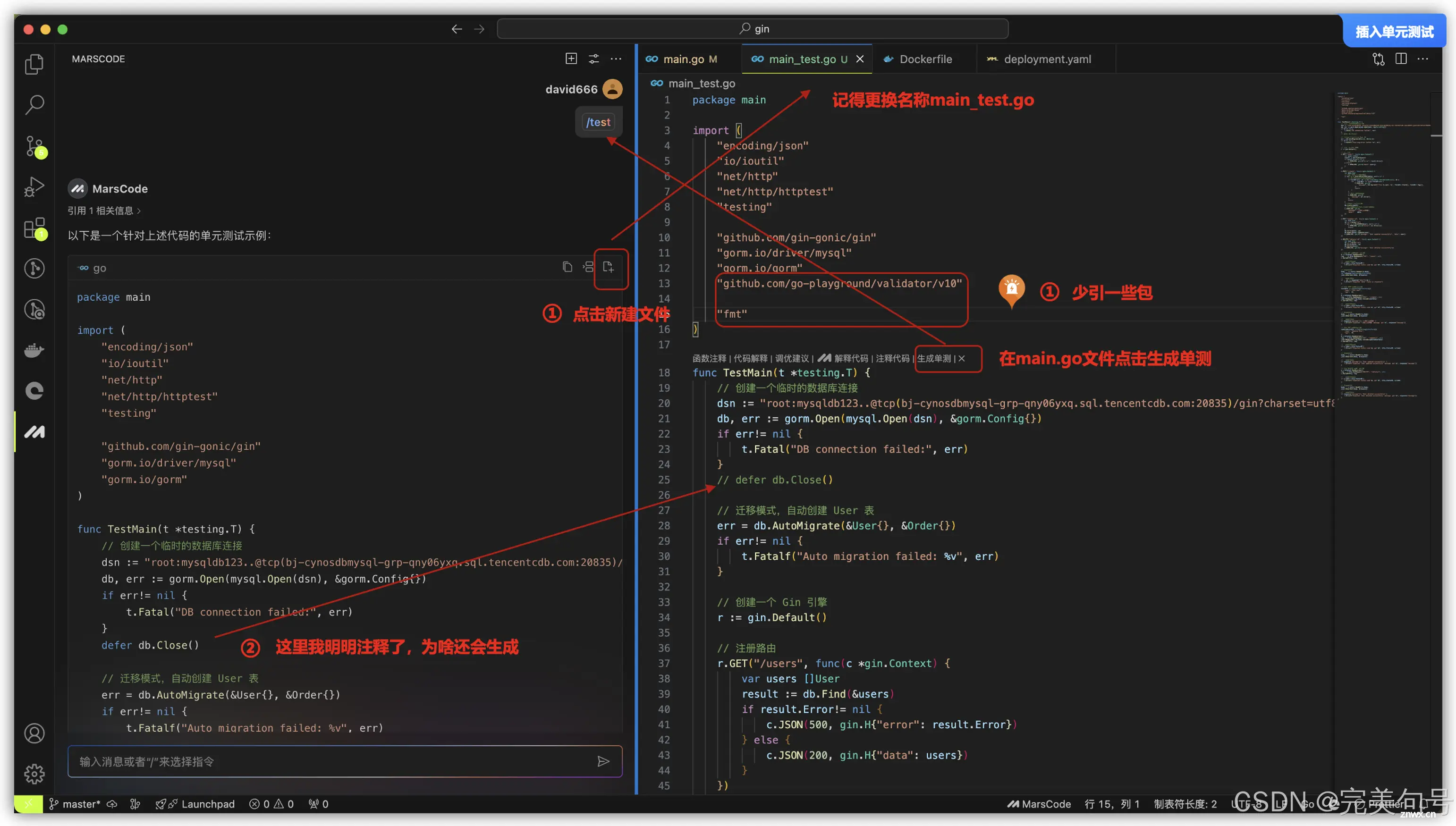
首先在我们的main函数入口处,可以选择“生成单测”功能,即可直接让“豆包MarsCode”以这个函数的内容来生成一个单元测试的代码,直接可以点击“新建文件”按钮创建一个新文件,并且将生成的单元测试的代码直接复制到文件中,可以减少人工重复的操作机率:
新建文件的名字,最好默认main_test.go文件。少引入了一些包,需要自己添加。有一个代码明明注释了,defer db.Close(),但是生成单测还是有。

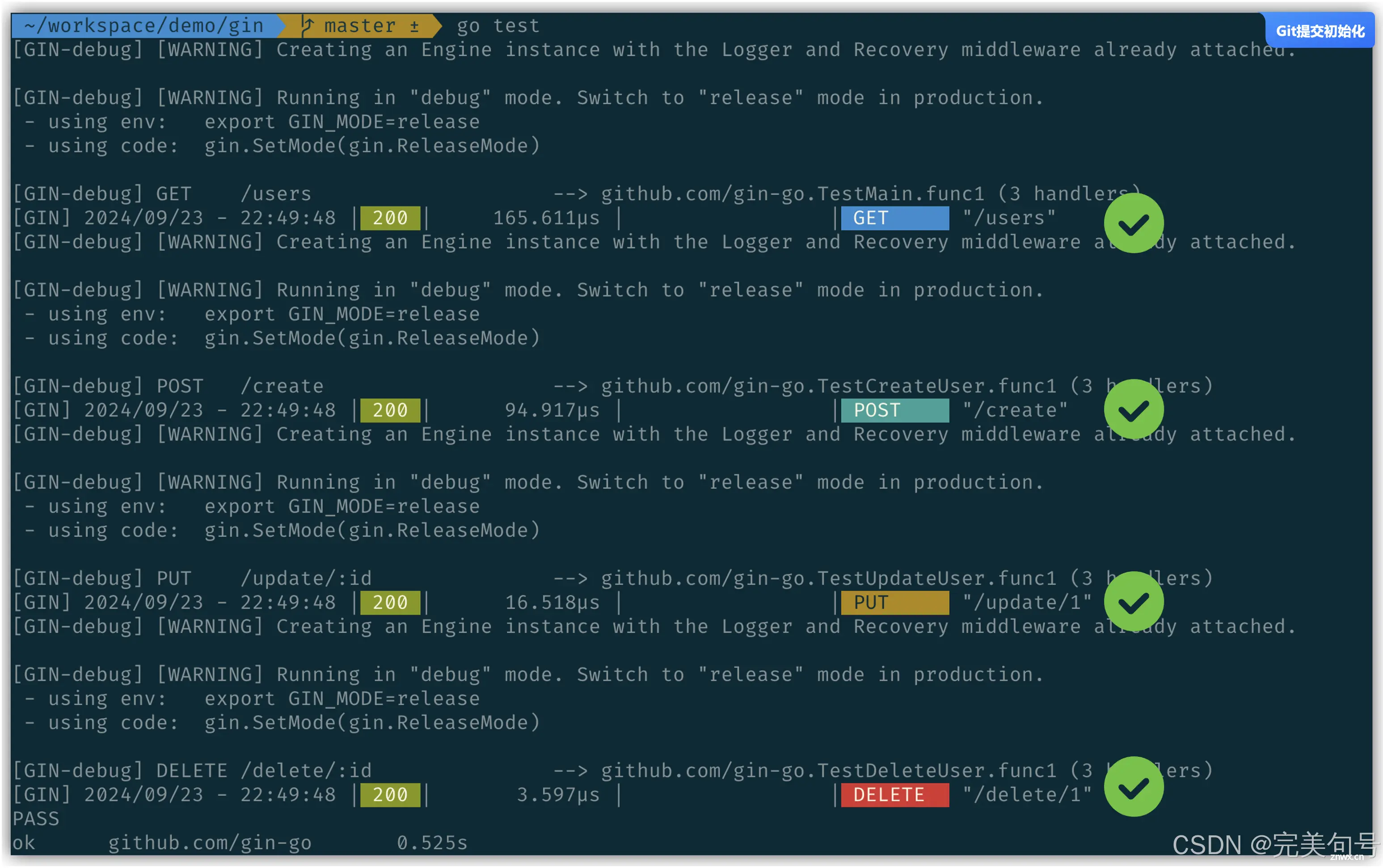
有了单元测试的代码后,我们可以直接运行单元测试的命令“go test”,发现单元测试通过,就可以看到自动帮我们创建了这段代码的单元测试,大概有100多行代码吧,完全可以在1-2秒钟完成,就问一下效率提高了多少?如果像以前一样来自己写代码实现,这可不是一个小的工作量。
总结:
以上是本人对”豆包MarsCode AI编码助手”从0到1的体验过程,通过体验学习新技术Go语言,从开发到测试,再到项目的部署,在短短的不到10几分种,从刚刚接触Go语言就能完全写出符合项目规范要求的代码,效率非常的高,缩短了项目交付的周期,简简单单就能完成高质量软件开发需求。
七、企业级项目“豆包MarsCode AI智能编程助手”的最佳落地实践 – 精确的分析代码上下文能力:
上面我们体验了“豆包MarsCode 智能编程助手”强大的搜索与回答功能,可以让开发的效率变的事半功倍,但是“豆包MarsCode 智能编程助手”可不止只有一问一答的交互功能模式,让我们来挖掘一下,其它的功能吧。
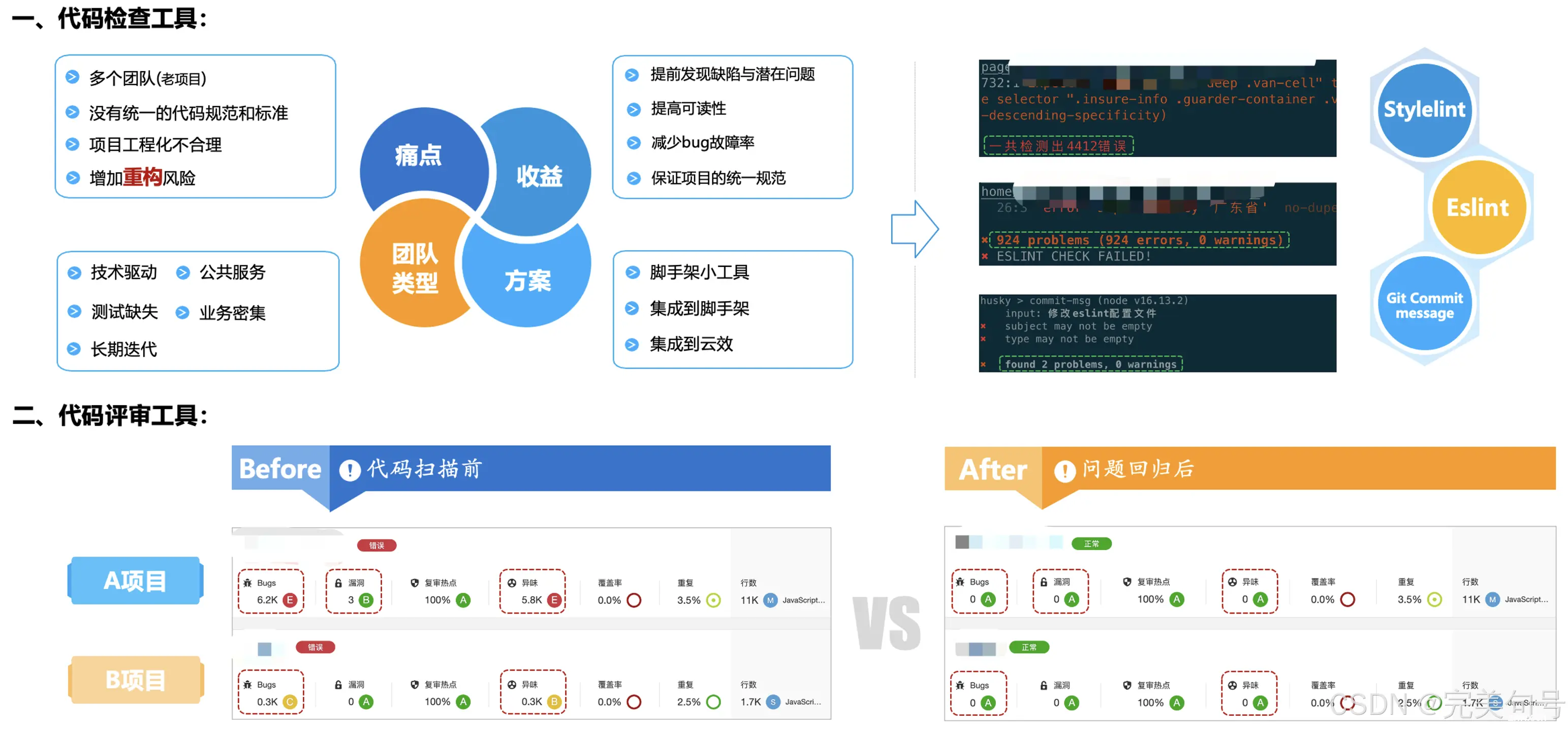
大家会不会跟我一样,在公司是负责好几条产品业务线,经常会遇到同事请假、代码评审、员工交接、核心模块业务等情况,不得不去阅读别人的代码,有时候没有太多的注释,只能是先理解再去加功能修改。同时,我在公司也导入了不少代码检查工具,如各种lint插件、sonarQube平台,来尽量减少代码的容错性、增加代码的健壮性。

但是,这些解决方案只能解决一些基本、简单的一些错误,遇到一些非语法性的错误,明显就比较吃力了,今天来介绍一下“豆包MarsCode AI智能编程助手”的上下文控制,你就知道有多么方便和高效了。
1. 代码分析解释功能:
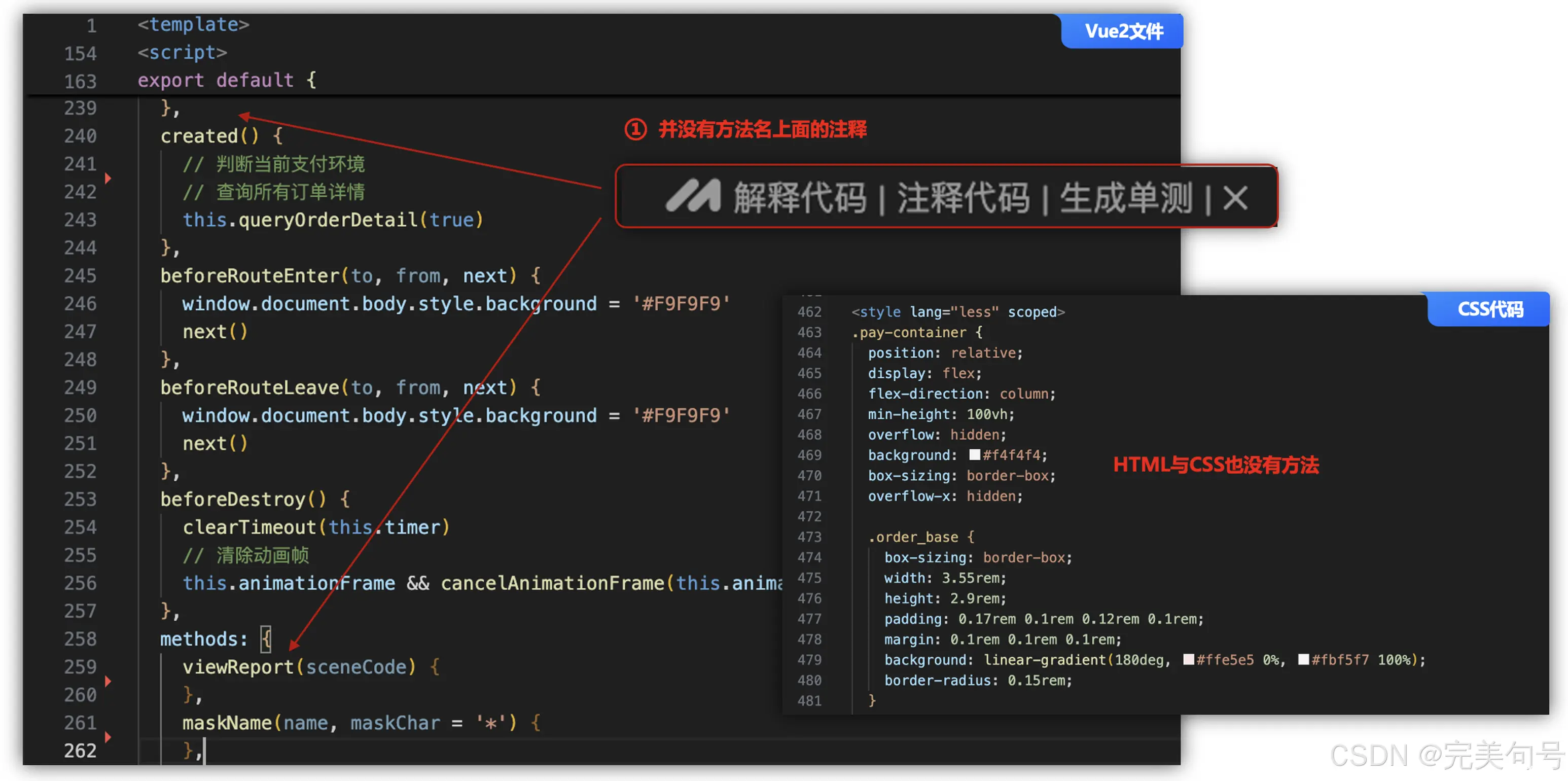
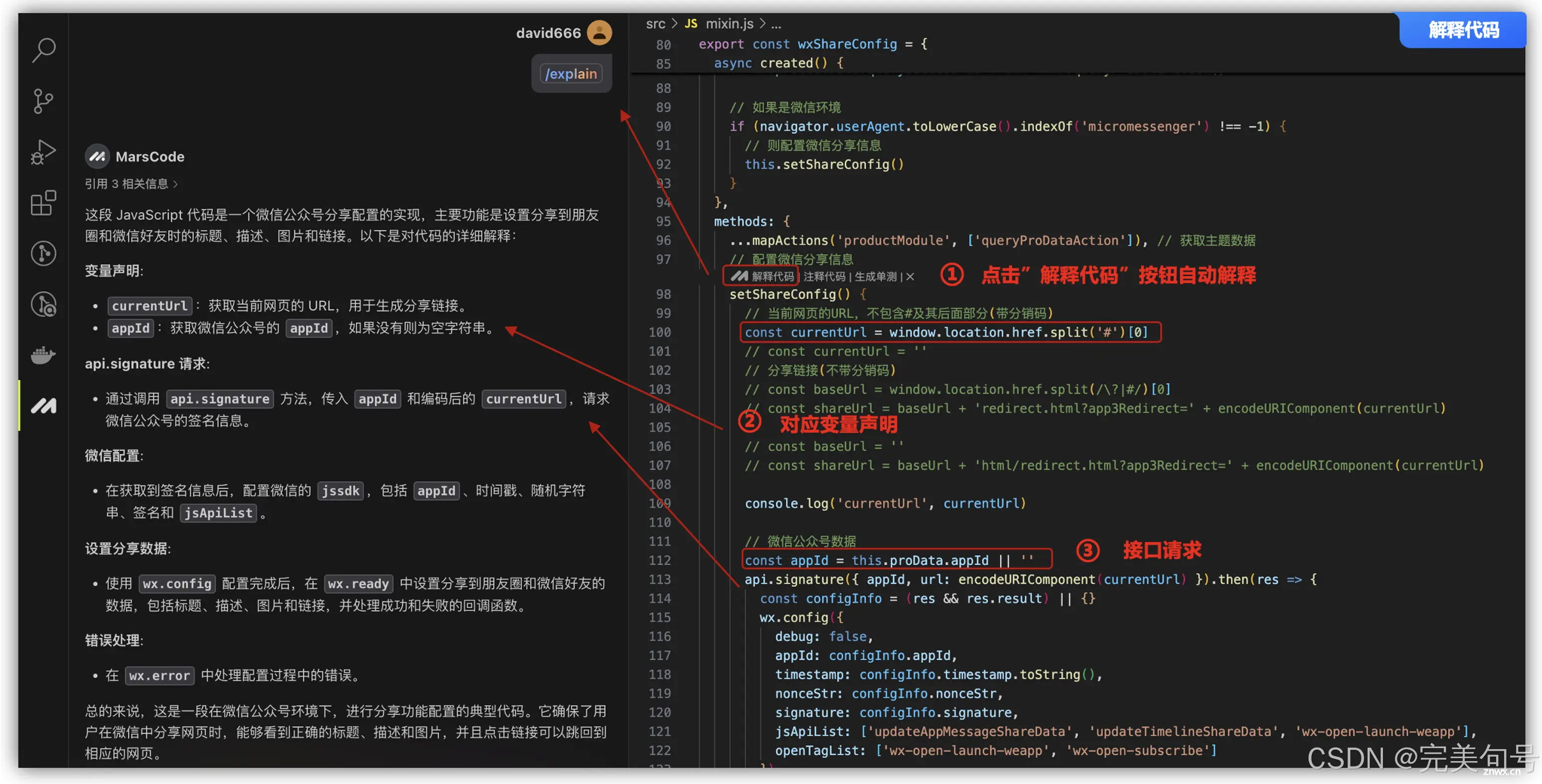
以下是我们下单流程中,比较核心的代码,一大堆代码,看着都头晕,那我们如何使用“豆包MarsCode 智能编程助手”来进行代码的逻辑分析呢?在方法或者函数上会出现“解释代码”,选择即可进行豆包MarsCode 会话分析。

不过,可惜的是HTML和CSS、Vue2的template文件中,不支持类似方法头部有一排按钮,只有在minxs文件中才有。

使用“豆包MarsCode 智能编程助手”可以直接在代码中的函数或方法上面有“解释代码”的按钮,直接进行搜索给出代码的相关注释,再也不用像GPT4一样,复制一段代码到网页上,再进行搜索,大大的节省了来回切换的操作时间。
2. 代码Review与优化:
随着业务的增长和开发团队的成员快速增加,其中很多团队成员来自各个门派,在编码的风格和习惯中也出现各异,而且团队成员的技术水平和知识储备量也是会不一样,根据项目工期的时间产出的结果也是不一样。
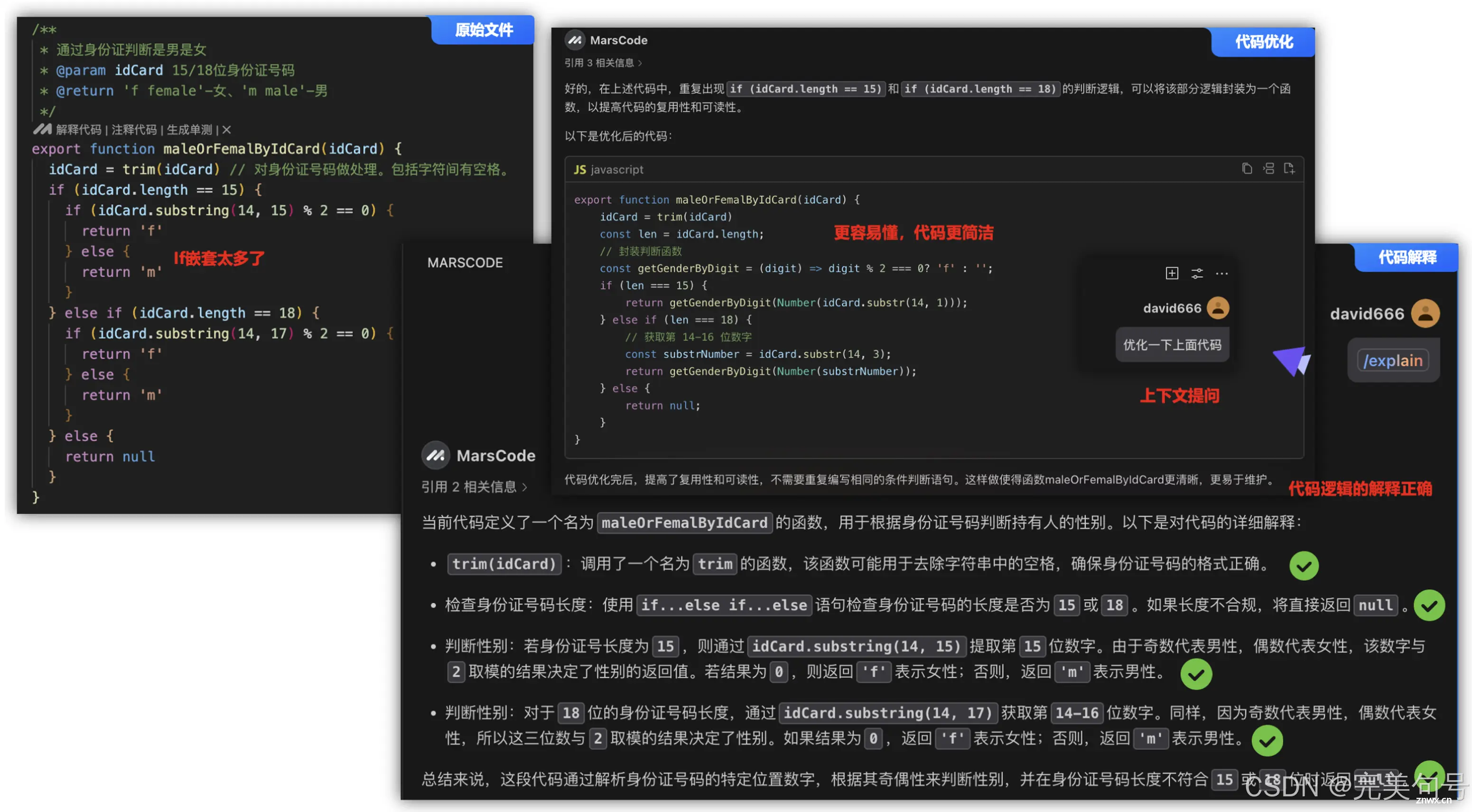
经常进行代码Review的同学会发现,这是一个比较耗时又费力的过程,即要了解当时的业务逻辑,又要去排查是否存在逻辑问题,是否有Bug的存在,接下来让我们使用“豆包MarsCode 智能编程助手”的调优建议来尝试一下,AI帮我们优化代码。

先给一个实际项目中使用的代码块,主要作用是用于“通过身份证判断是男是女”,可以看到多层的if判断,看到就头大,先用“豆包MarsCode 智能编程助手”进行代码解释一下,而且还可以进行上下文进行分析优化,非常的方便。
七、企业级项目“豆包MarsCode AI IDE”的最佳落地实践 – 企业级项目PHP迁移:
随着云计算产业的发展,各种基于云端的 IDE 相继出现。相比于传统的 IDE,云端 IDE 可以更大程度的提升用户工作的效率,以“云端开发”为主题,聚焦使用“豆包MarsCode AI IDE”进行编程学习、技术开发等多维度研发体验与探索,实现为公司和团队进行降本增效。
豆包旗下的 AI 原生 IDE,支持智能补全、智能预测、智能问答等能力。同时提供云端开发环境,一键开箱即用,作为一款在线云端开发工具,它可以帮助用户减少安装 IDE 的成本,提供在线代码开发、编译、运行、存储的一站式服务。

豆包 MarsCode IDE 是一个基于 AI 的云端集成开发环境(IDE),内置的 AI 编程助手和开箱即用的开发环境让您可以更加专注于各种项目的开发,为开发者提供稳定的云端工作站,在使用“豆包MarsCode AI IDE”时无需安装,打开浏览器即可快速启动和开发项目,极大地节省成本,低代码开发省时又省力。

7.1 常用框架模板快速搭建网站:
使用“豆包MarsCode AI IDE”提供的预置框架模板,可以为一些主流的开发语言或框架一键搭建网站。
直接选择一个对应的框架模板,就可以自动创建工作空间,并且自动打开该工作空间,完成相关依赖的安装,最后再实现一键应用的部署,进入云IDE后开始自动拉取代码,同时会自动安装一些相关的VS code插件和自动安装依赖等。

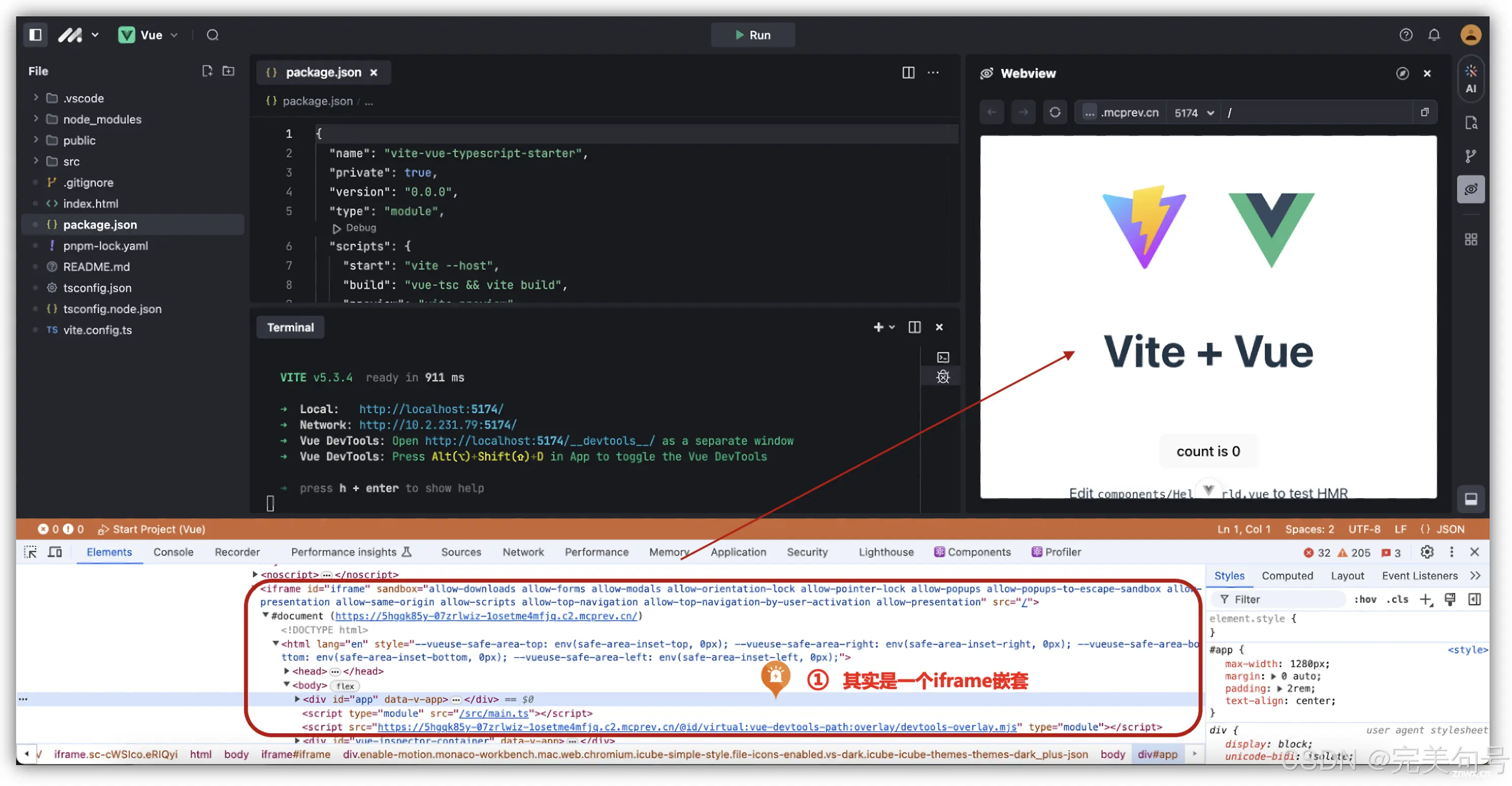
以下为在Vue模板中,实际操作中,基本上可以快速初始化一个环境,然后开始Coding,体验与本地的VsCode开发是一样的,并没有安装软件,安装Node、安装Npm的步骤:

基本在不到1分钟内可以完成创建、启动、连接工作空间,在不到2分钟完成拉取依赖并准备就绪,查看源码发现,预览器是一个iframe加载的一个网页,是实时在线预览的,修改代码右侧内容会同步自动热更新(无感知),实际上是webpack-dev-server插件做了热更新,导致页面无感知的刷新。
7.2 最佳实践 – 企业迁移实践案例:
由于大多数后端语言如Java、Go、Python、Rust、Net等都有相对应的模板,而公司有不少的业务是用PHP的Laravel框架开发的,所以,打算将公司的宠物预约系统迁移到“豆包MarsCode AI IDE”上,做一个最佳实践的企业级项目迁移案例Demo,同时,也期待官网也能推出“世界上最好的语言PHP”的框架模板。

7.3 使用常用模板的“ALL in One”模板来搭建PHP 7.4的开发环境:
在实际的工作中,来了新人或者有新设备时,往往耗费大量的时间来安装环境。
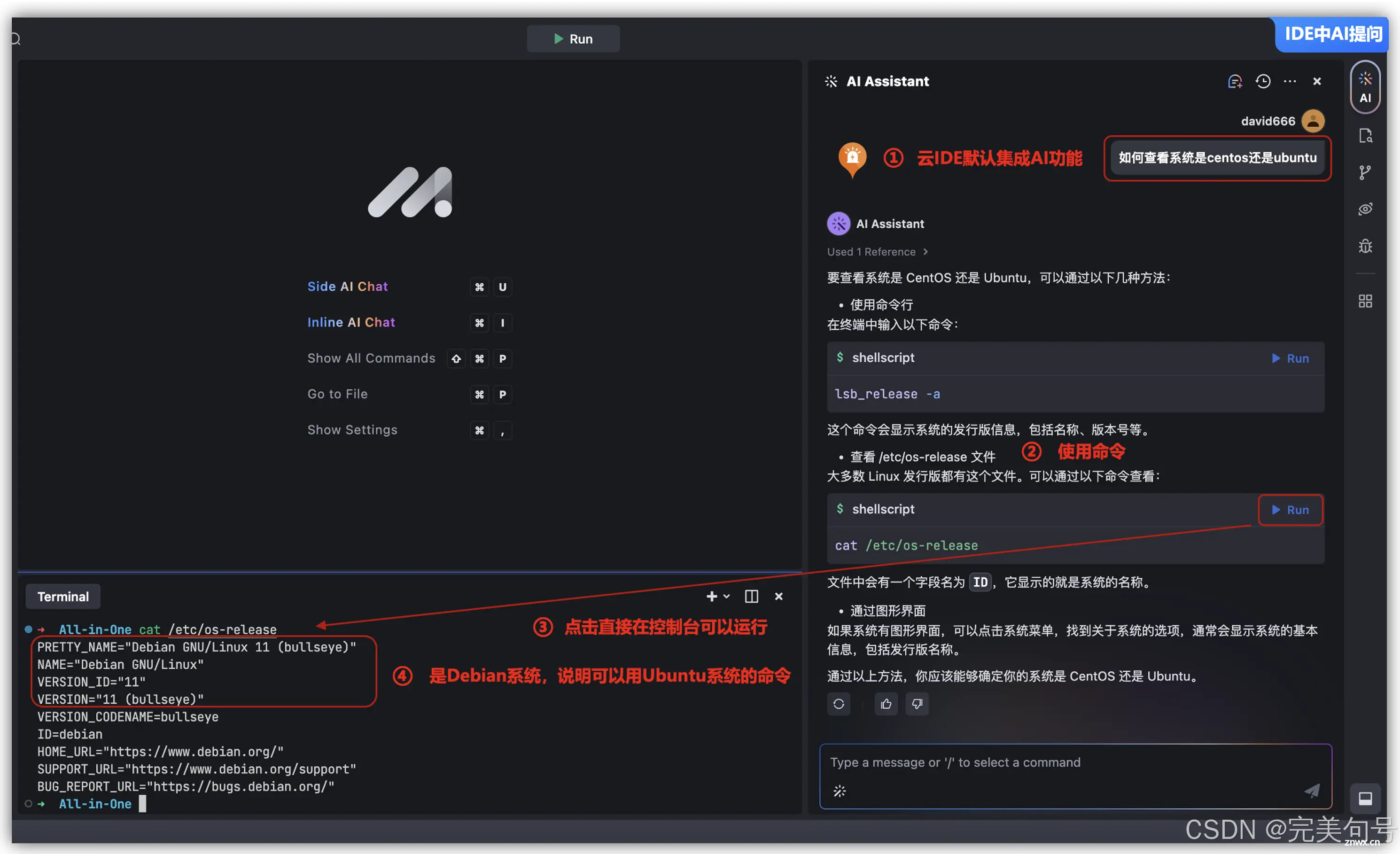
初始化工作空间后,可以看到右边有一个AI Asssistant,因为不知道是什么系统,Centos是使用yum命令来操作,Ubuntu是使用apt-get命令来操作,使用AI提问“如何查看系统昌centos还是ubuntu”,可以得到答案,直接使用“Run”放到控制台上,运行后得知是Debian系统,可以使用Ubuntu系统一样的命令。

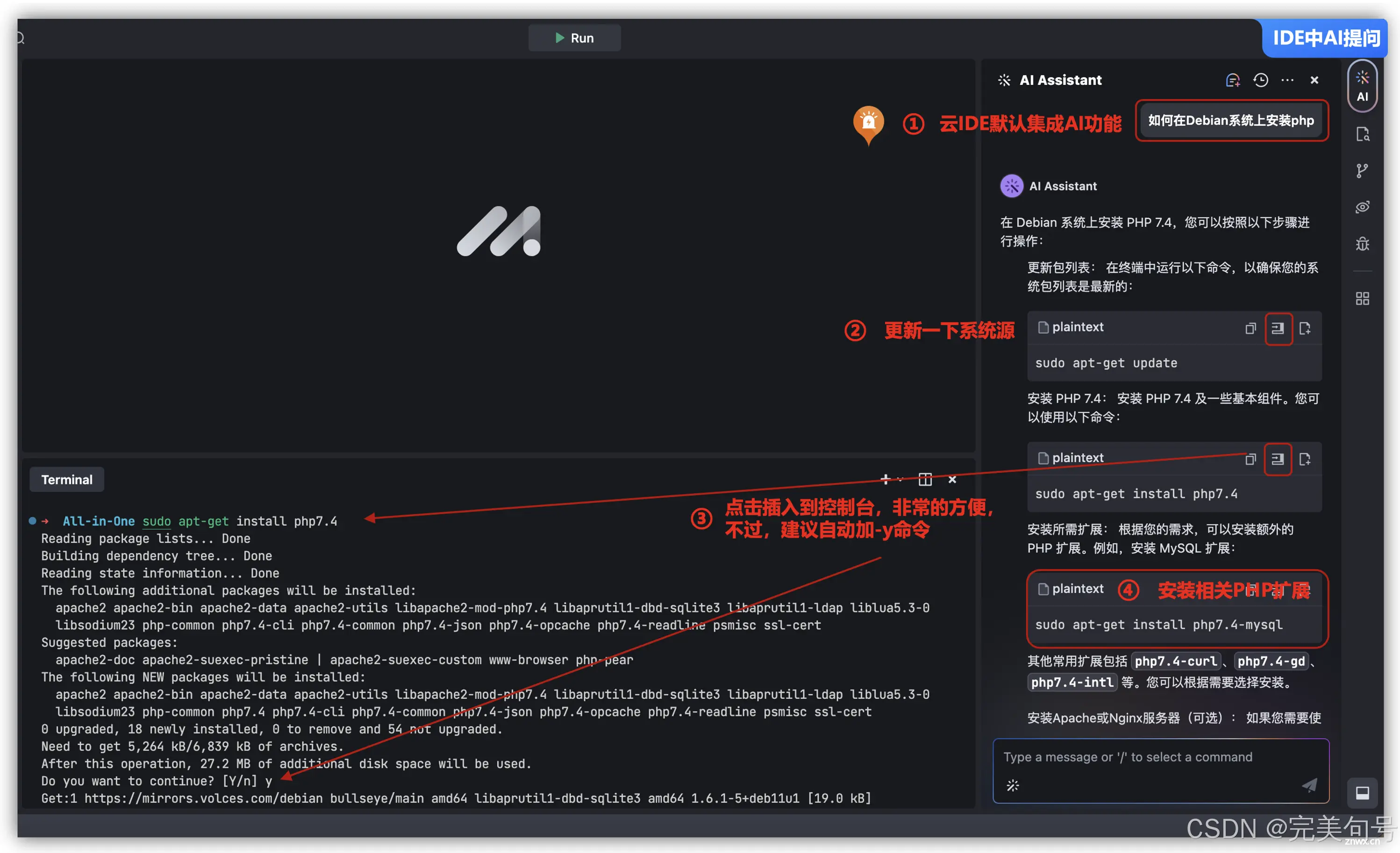
首先安装的是PHP环境,我们利用AI Asssistant来提问一下,“如何在Debain系统上安装PHP”,可以马上得到一些答案,首先更新系统包列表确保是最新的,点击“插入”直接PHP7.4的安装命令,建议命令自动加-y,这样方便一点。

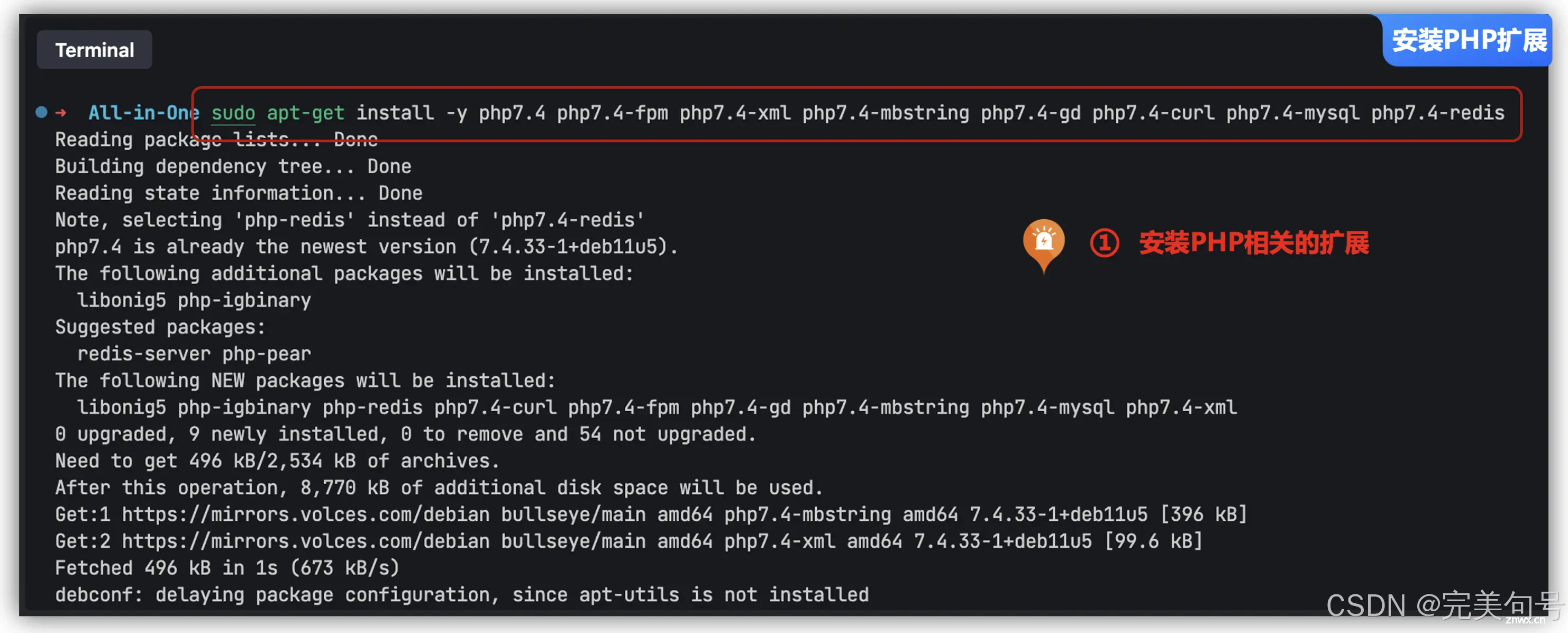
因为项目中使用了一些PHP的扩展库,所以需要安装PHP相关的扩展库,比如PHP连接MySQL的扩展库、PHP连接Redis的扩展库、PHP使用画图的GD库,PHP使用CURL远程请求的扩展库等等…

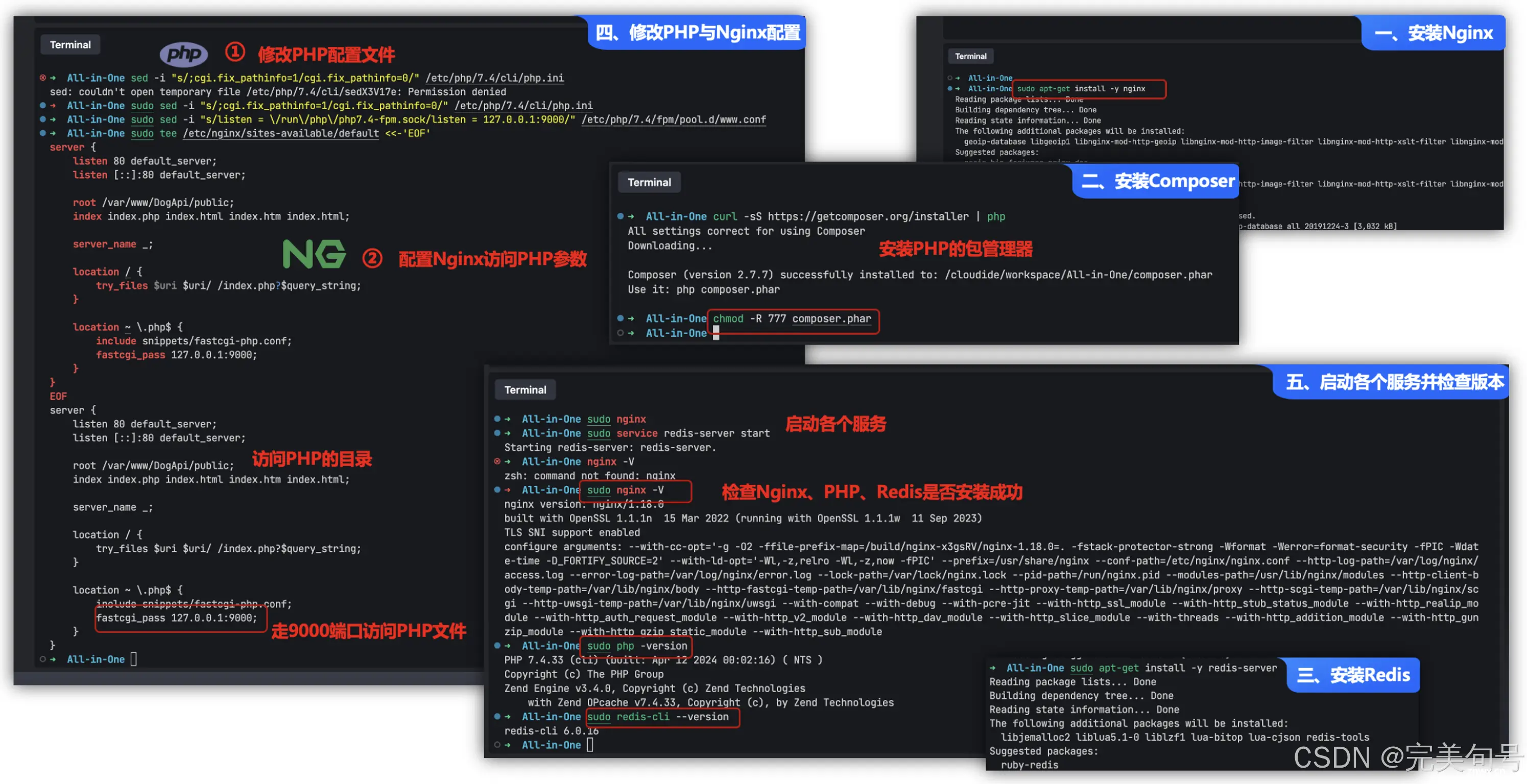
因为项目中使用了nginx做为web服务的提供服务,Compose做为PHP的包管理器,负责下载依赖相关,redis用于存放一些缓存的数据,安装成功后,需要修改PHP的配置文件、修改nginx的配置文件可以从nginx访问PHP。

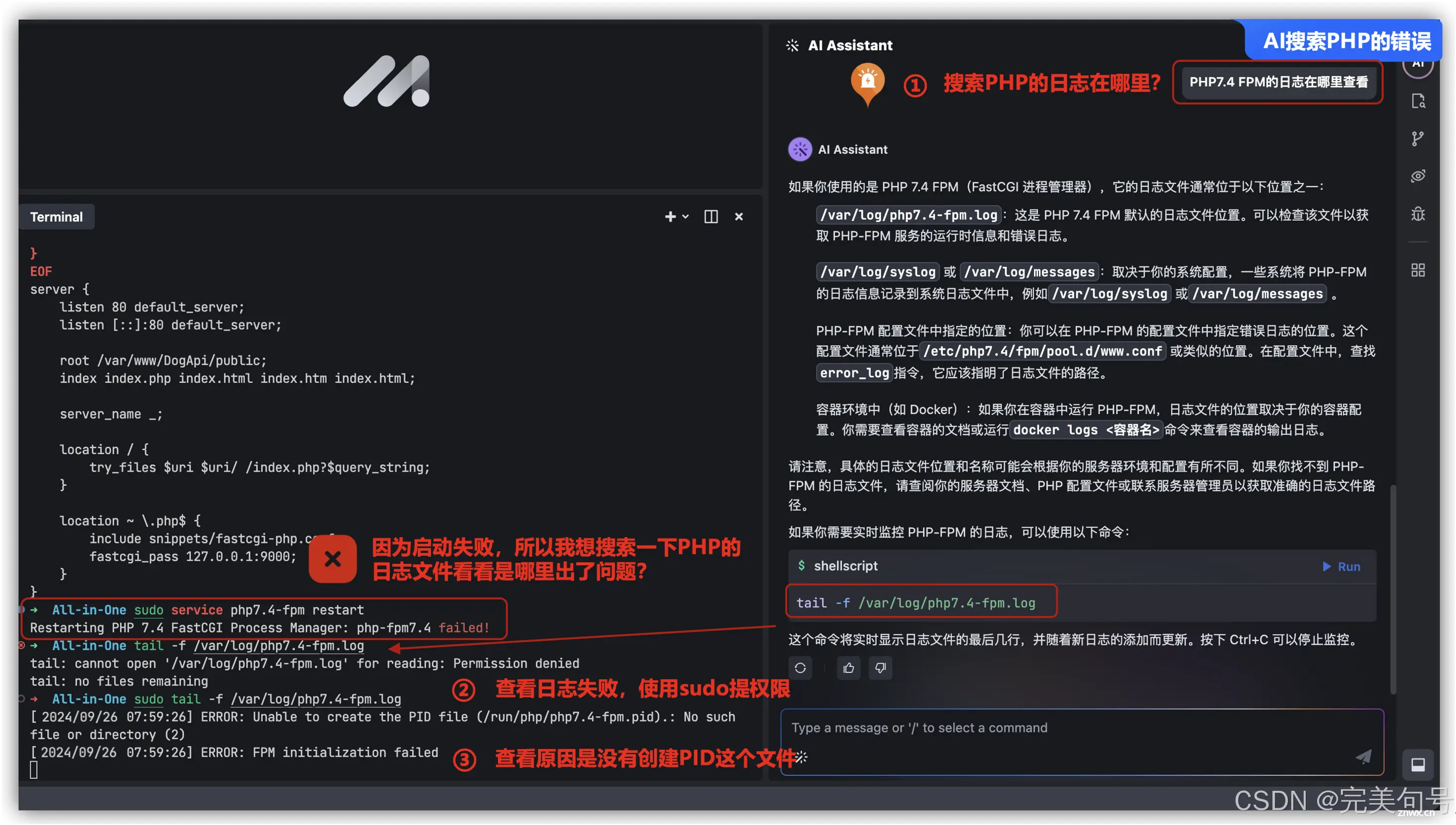
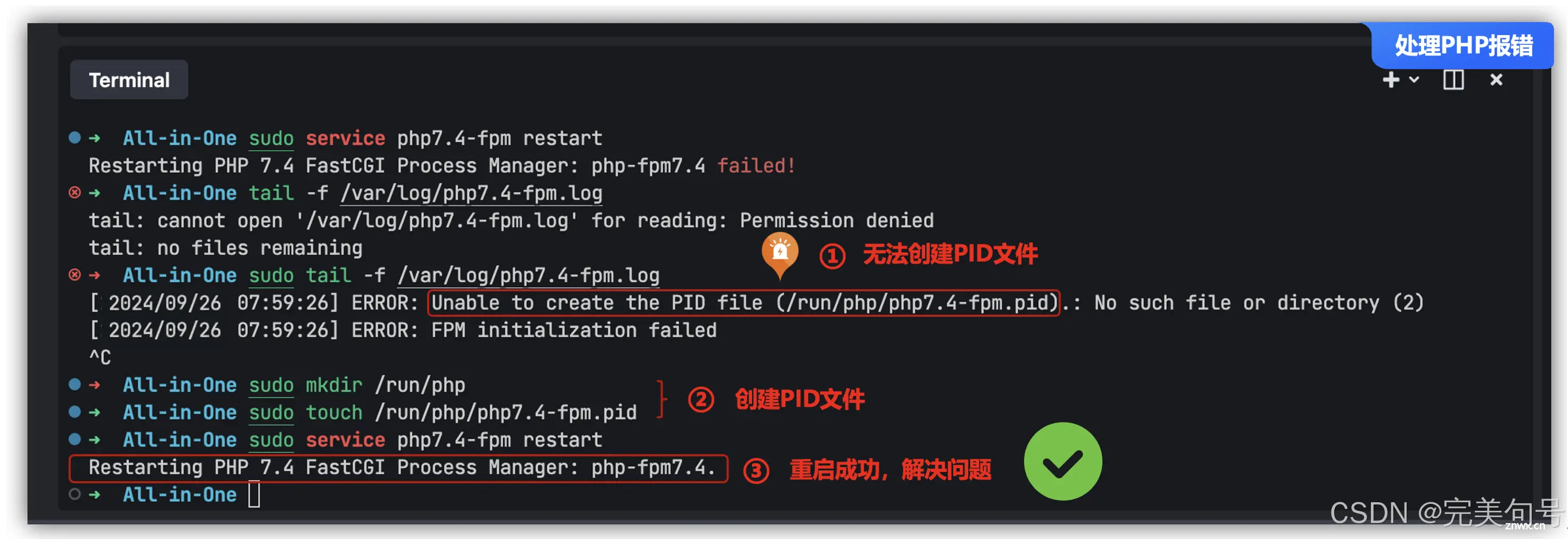
重启PHP-FPM时,发现报错了,启动失败了,忘记PHP-FPM的日志在哪里查看了,使用AI搜索一下马上就可以得到答案,在/var/log/php7.4-fpm.log文件中查看,如下,我们可以看到失败的原因是不能创建PID文件,php7.4-fpm.pid不能创建。

那我们来手动创建一下,可能是因为某些权限的原因,我们使用touch命令创建好php7.4-fpm.pid文件后,再使用“service php7.4-fpm restart”来重新启动项目,发现是成功的。

接下来各种服务,如PHP、PHP-FPM、nginx、redis都启动过了。
使用Ubuntu服务器手动搭一个PHP环境,因为过程比较复杂,所以,专门也写到了一个shell脚本进行安装。
<code>#! /bin/bash
echo '=== start install ========'
# 3. 更新apt-get源
sudo apt-get update
# 4. 安装PHP扩展
sudo apt-get install -y php7.4 php7.4-fpm php7.4-xml php7.4-mbstring php7.4-gd php7.4-curl php7.4-mysql php7.4-redis
# 5. 安装composer
# 下载比较慢,直接放git了
curl -sS https://getcomposer.org/installer | php
sudo chmod -R 777 composer.phar
sudo mv composer.phar /usr/local/bin/composer
# 6. 安装nginx
sudo apt-get install -y nginx
# 7. 安装redis
sudo apt-get install -y redis-server
echo '=== end install ========'
echo '=== start modify ========'
# 2. 修改php ini配置
sudo sed -i "s/;cgi.fix_pathinfo=1/cgi.fix_pathinfo=0/" /etc/php/7.4/cli/php.ini
# 3. 修改php-fpm ini配置
sudo sed -i "s/listen = \/run\/php\/php7.4-fpm.sock/listen = 127.0.0.1:9000/" /etc/php/7.4/fpm/pool.d/www.conf
# 4. 替换nginx目标
sudo tee /etc/nginx/sites-available/default <<-'EOF'
server {
listen 80 default_server;
listen [::]:80 default_server;
root /var/www/DogApi/public;
index index.php index.html index.htm index.html;
server_name _;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass 127.0.0.1:9000;
}
}
EOF
echo '=== end modify ========'
echo '=== start load ========'
# 1. 创建php进程文件
sudo mkdir /run/php
sudo touch /run/php/php7.4-fpm.pid
# 8. 重启php-fpm
sudo service php7.4-fpm restart
# 9. 启动nginx
sudo nginx
sudo service nginx reload
# 10. 重启redis
sudo service redis-server start
echo '=== end load ========'
echo '=== start check version ========'
sudo nginx -V
php -version
redis-cli --version
echo '=== end check version ========'

<code># 修改shell执行权限
chmod -R 777 install.sh
Shell脚本执行完成后,看看是否重启有OK,Nginx、PHP、Redis等软件显示版本号。
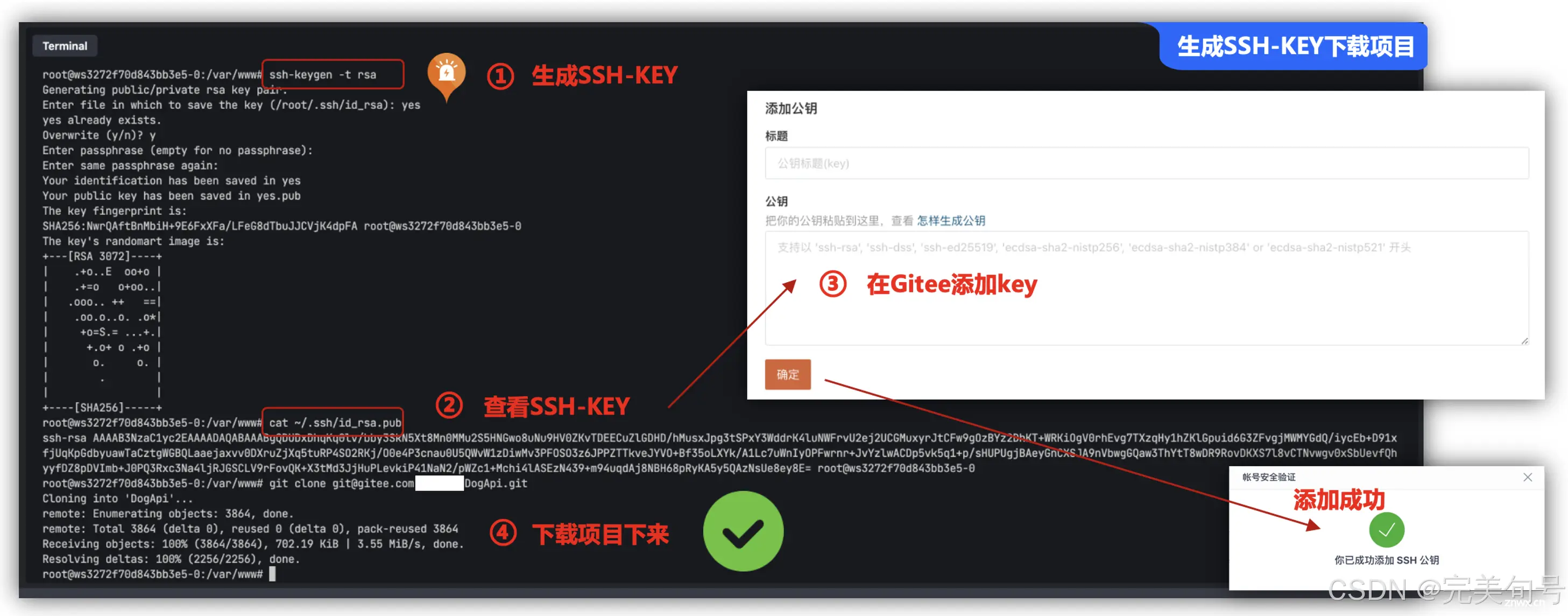
就开始进行下载项目,使用ssh的形式下载项目前,需要创建ssh-key再下载项目,不过需要在gitee中添加SSH-KEY,即可将项目下载下来。

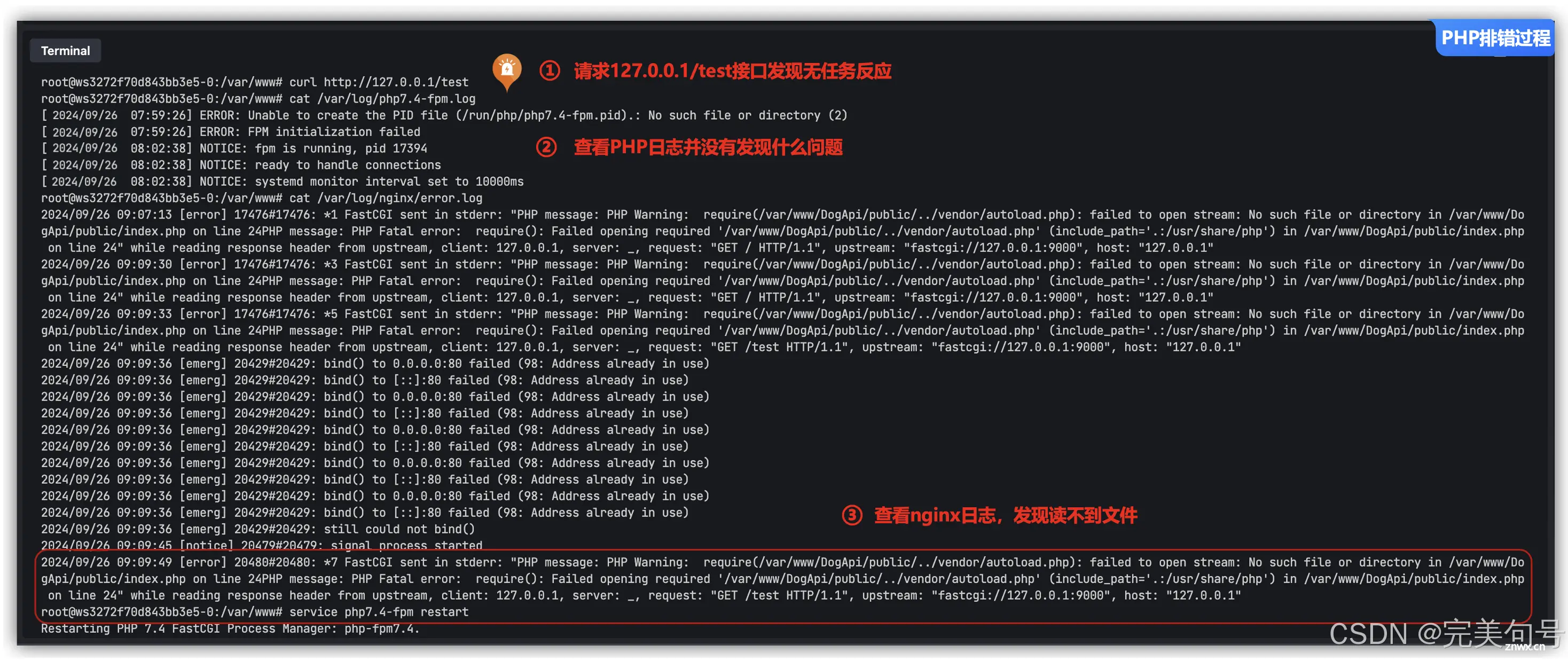
本地先测试一下,使用curl命令请求本机test接口,发现没有任何反应,按照以往的思路,先排查PHP日志是否有错误,但是并没有发现什么问题,接下来查看nginx日志,发现是当nginx将请求转发到9000端口的PHP-FPM时,访问不到index.php文件。

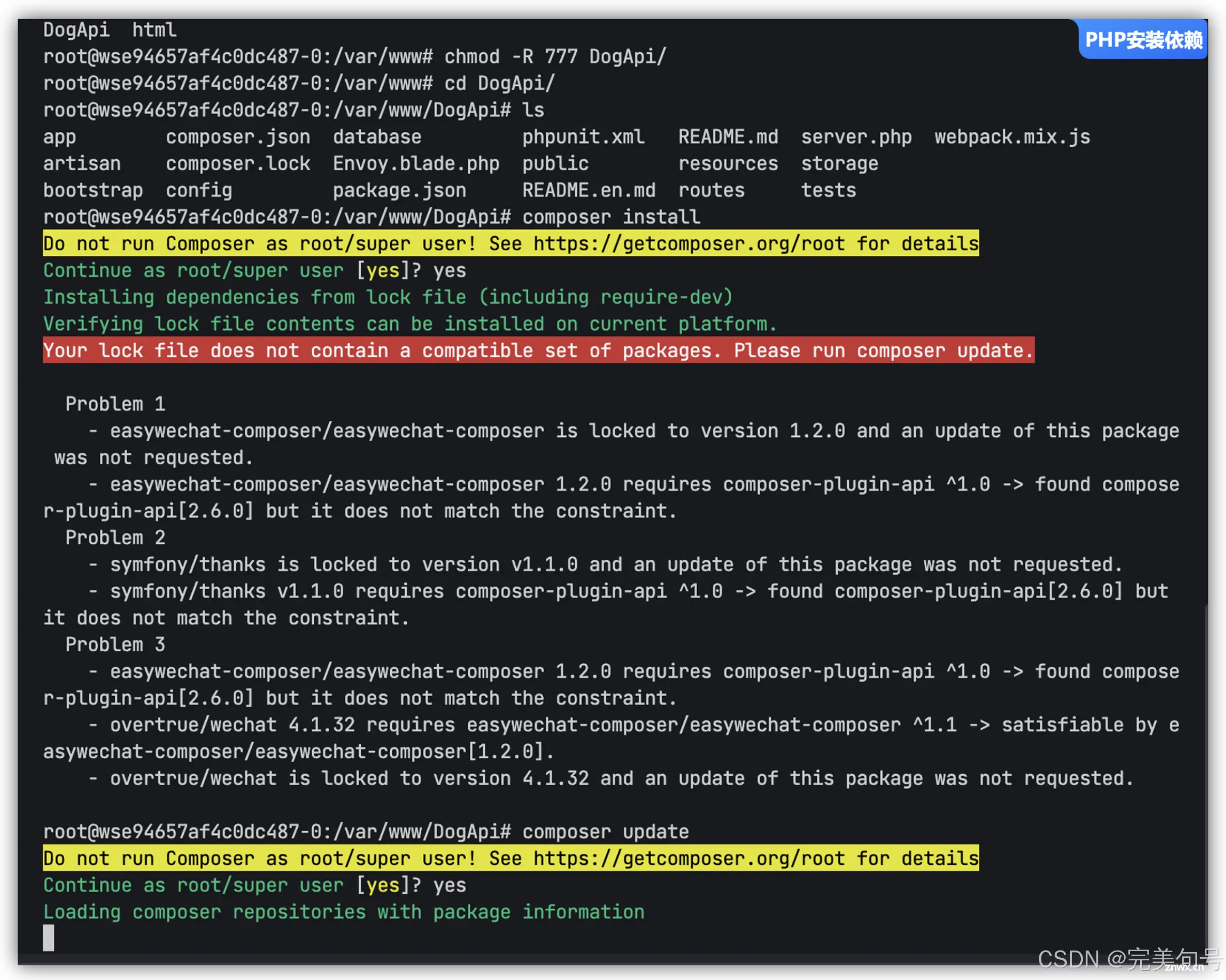
查看项目文件,看到我们并没有使用composer install(提示包有更新)进行安装项目的依赖,所以PHP代码是跑不起来的,使用composer update来解决,更新项目中所有的代码依赖。
<code>cd DogApi
# 修改缓存文件可执行权限
chmod -R 777 storage
# 安装组件包,注意有几个包比较老,需要输入”Y”升级一下
compose update

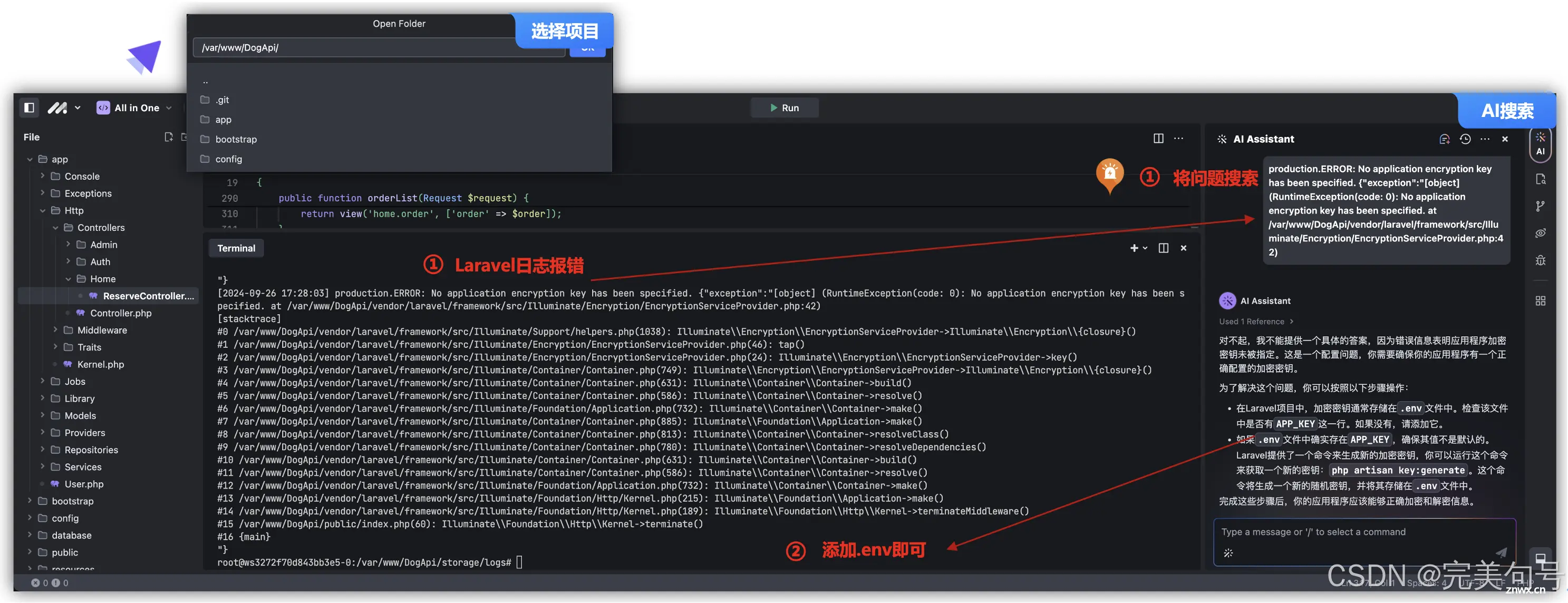
再次使用curl命令请求,发现nginx报错了,查看Laravel项目的日志目录,发现有一个报错,将报错直接使用AI Assistant来搜索,发现原来是.env的key没有,随即我们添加相关的key来解决问题。

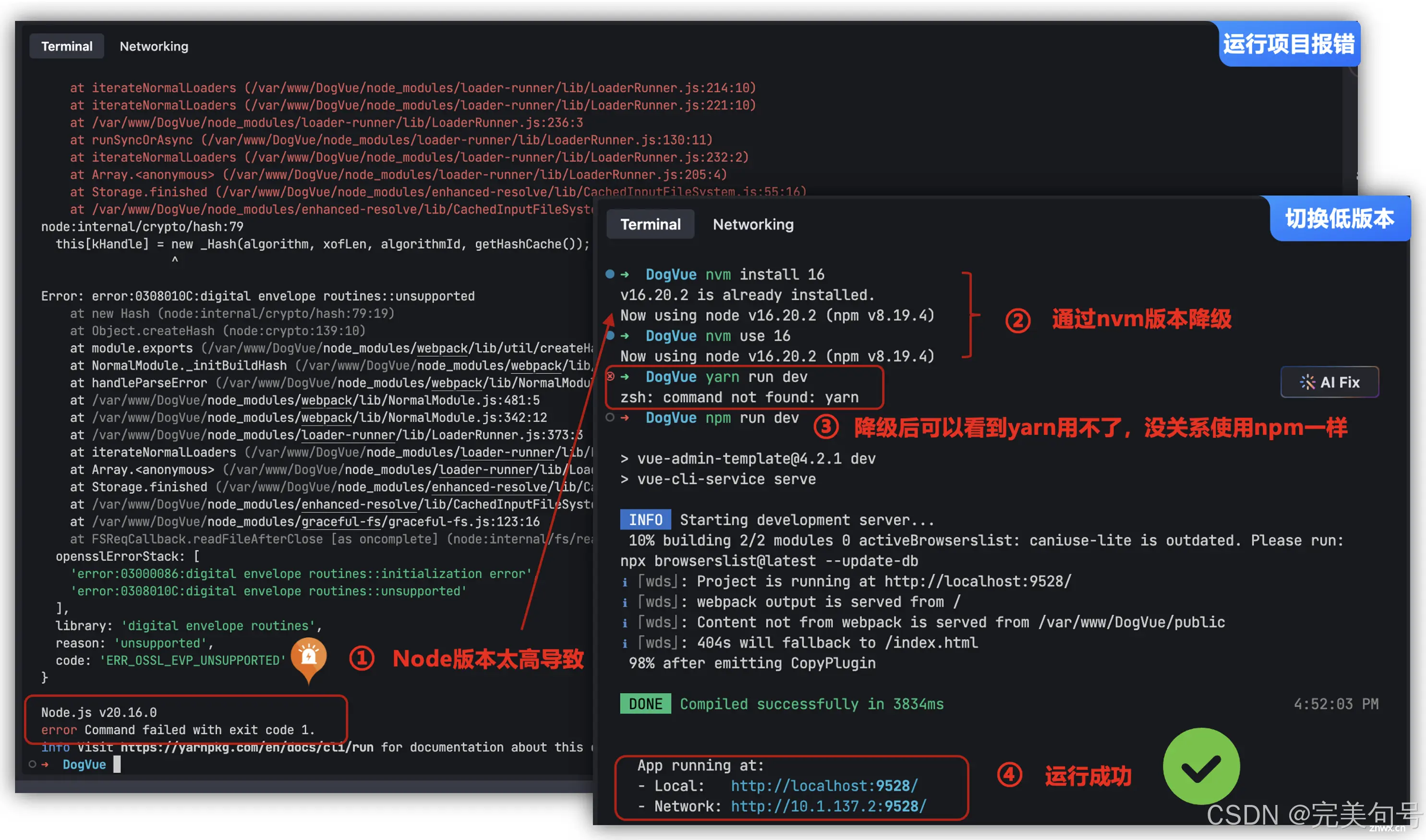
同理,将前端的后端代码拉到本地,使用yarn run dev跑起来时,发现因为Node版本太高了,V20的版本,由于我们的项目是比较早期的vue2 + webpack4版本的项目,所以,我们将Node的版本降级到v16的版本,可以看到降级后,yarn使用不了,使用npm run dev即可将项目启动成功。

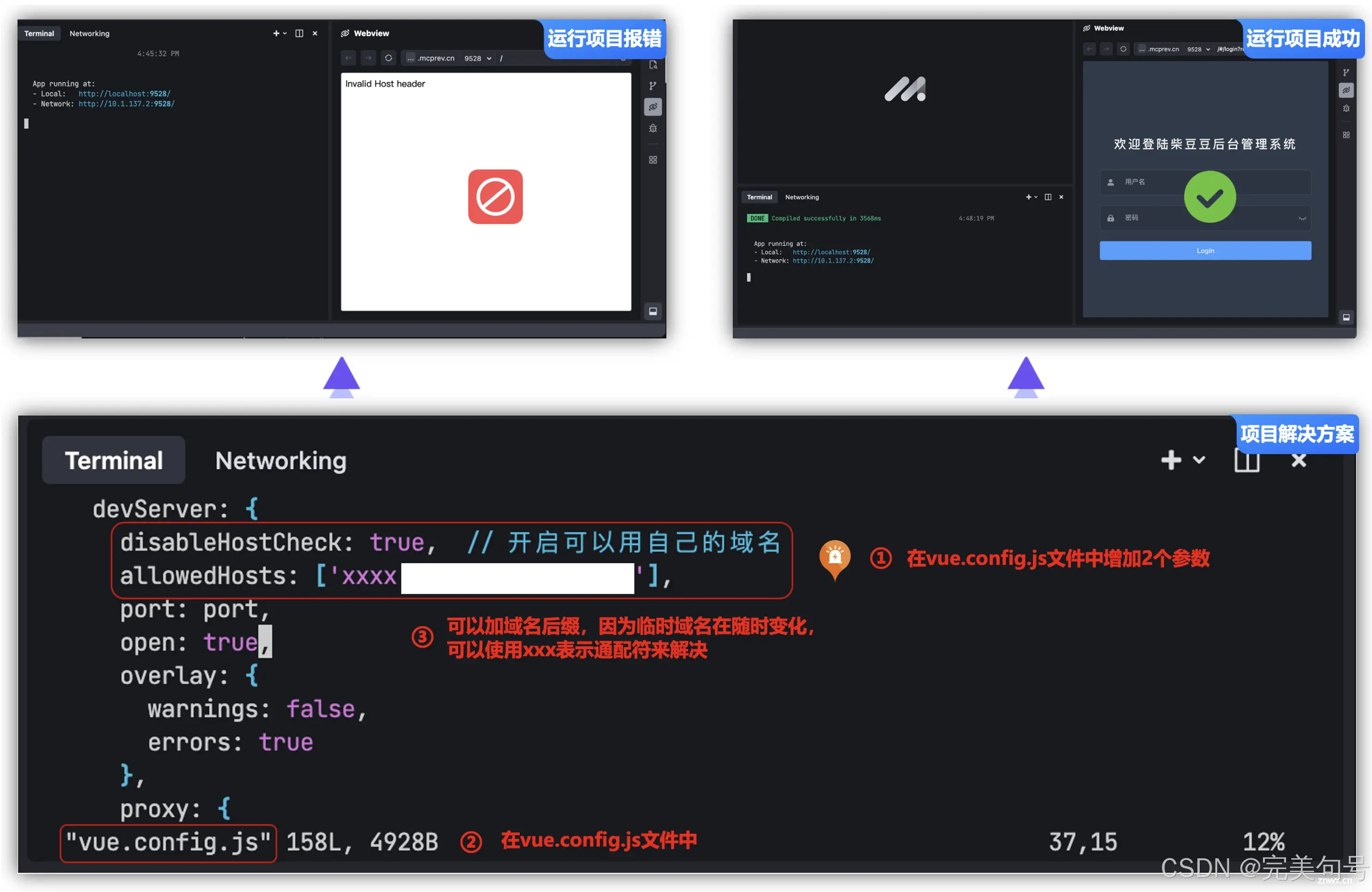
提示“Invalid Host header”,经查询是因为新版的webpack-dev-server出于安全考虑,默认检查hostname,如果hostname不是配置内的就不能访问,可以在vue.config.js文件中增加allowedHosts字段,表示允许哪些host访问。
<code>module.exports = {
...,
devServer: {
port: port,
open: true,
overlay: {
warnings: false,
errors: true
},
// 增加以下两行代码
disableHostCheck: true, // 开启可以用自己的域名
allowedHosts: ['xxxx.xxx.xxx'],
before: require('./mock/mock-server.js')
},
...
}

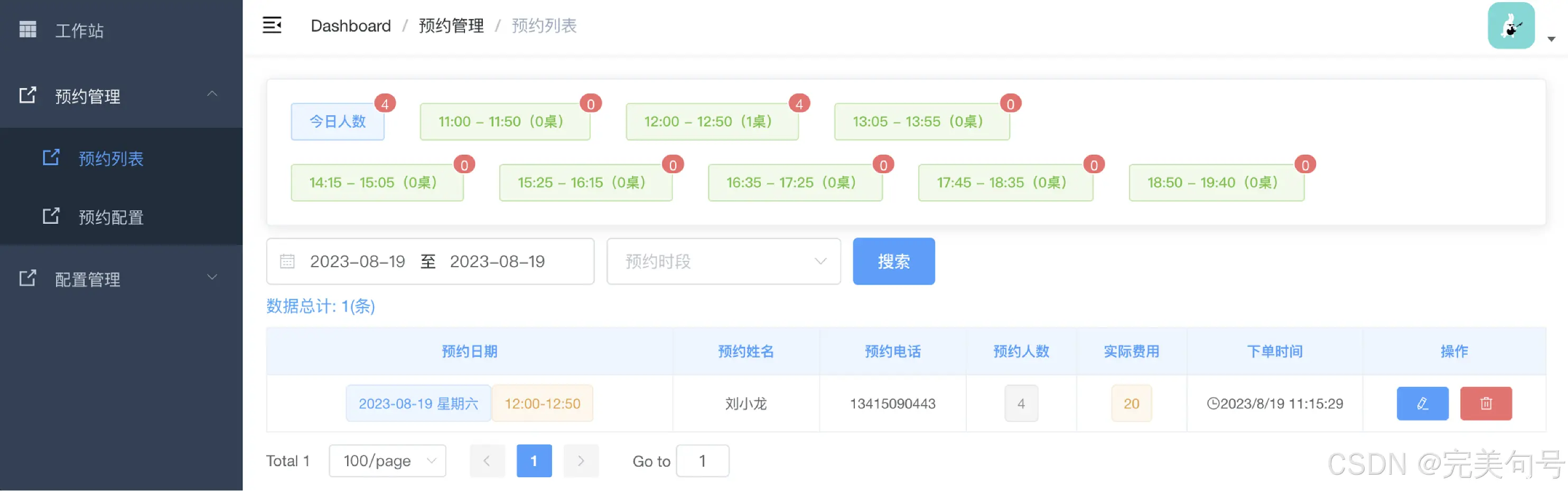
经过以上的工作,终于可以在云端IDE环境中可以访问PHP的项目了,我们真接将url分享给后端、产品、项目进行线上验收,非常的方便。

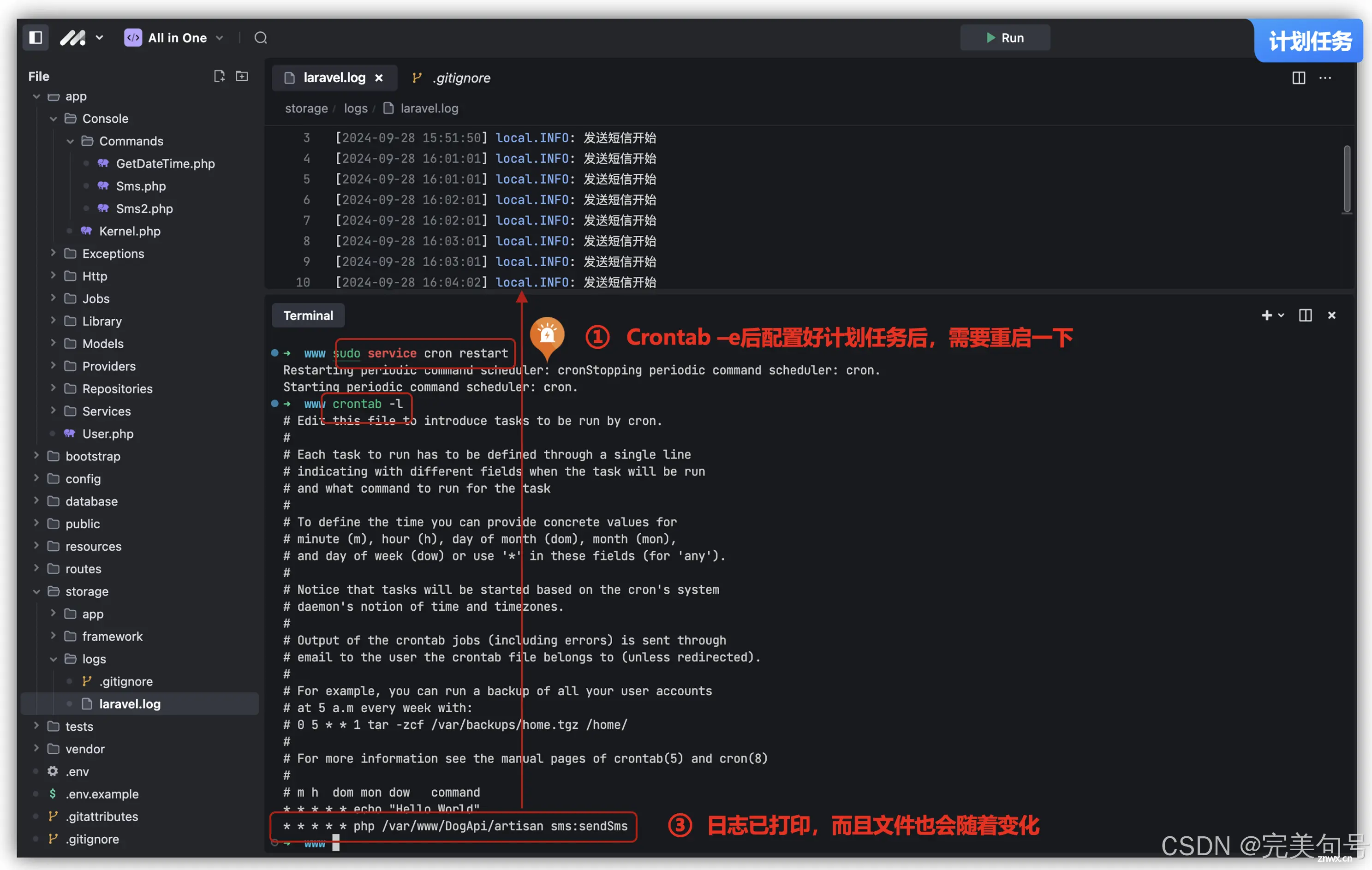
7.4 “豆包MarsCode AI IDE”计划任务测试:
Linux环境下定时或者周期性的执行一些任务通常由cron这个守护进程来完成,这是一个系统自带的相对也比较方便的系统工具。
<code>crontab -e
sudo service cron restart
crontab -l
“豆包MarsCode AI IDE”自带也是有任务调度的功能,可以看到当配置完crontab后,就可以看到触发了发送短信的定时任务Schedule,可如下为打印出来的日志,当然,改造的代码只是做了日志的输出,并没有真实去发送短信。

7.5 “豆包MarsCode AI IDE”消息队列场景:
我们在开发应用过程中难免会遇到处理耗时任务的需求,这些任务如果直接在用户的请求中处理,必然会导致页面显示被阻塞,可以将任务交给异步队列来处理更为方便。

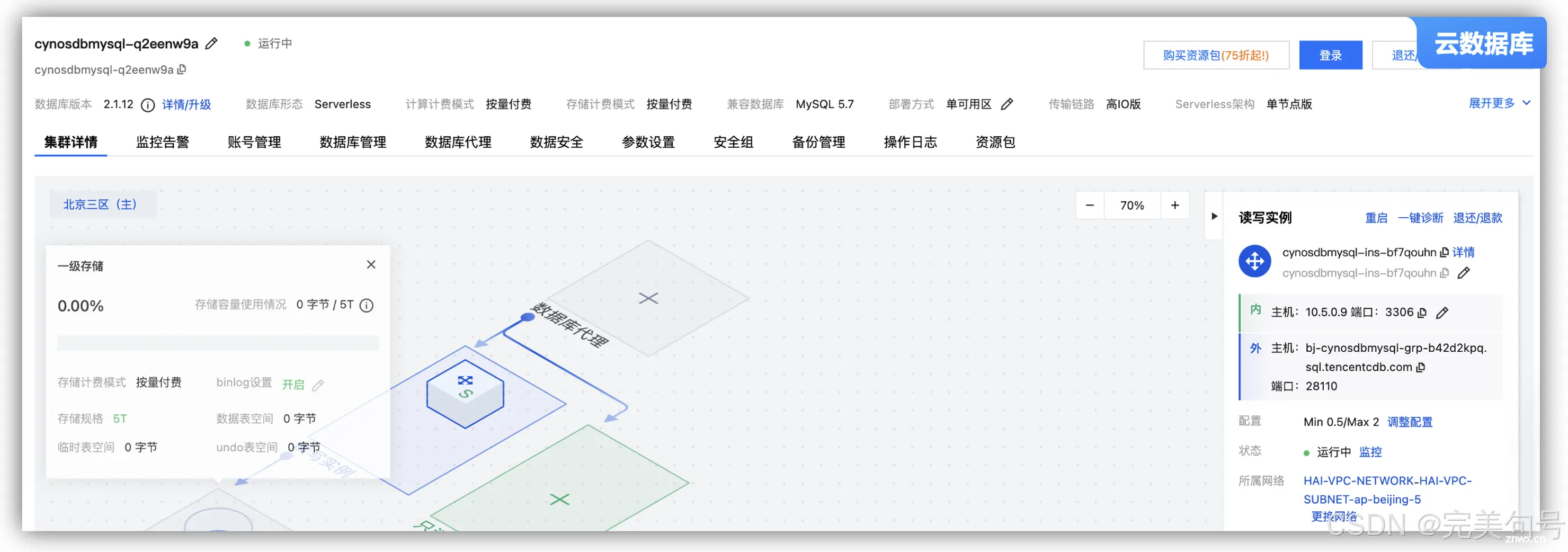
本来打算使用docker在本地安装一个Mysql,但是发现没搞起来,只能买一个云数据库来测试一下,按要需要设置.env连接数据库的相关信记,好创建需要存储任务的数据库表。
<code># 使用 database 队列驱动,需要创建一个数据表来存储任务
php artisan queue:table
# 创建一个数据表来存储队列中的任务会失败
php artisan queue:failed-table
# 使用 migrate 这条命令来创建数据表
php artisan migrate
同时,可以看到执行migrate后,会同步生成2张表,为分别jobs(记录所有消息队列的数据)、failed_jobs(记录消费失败多少次后的数据)。
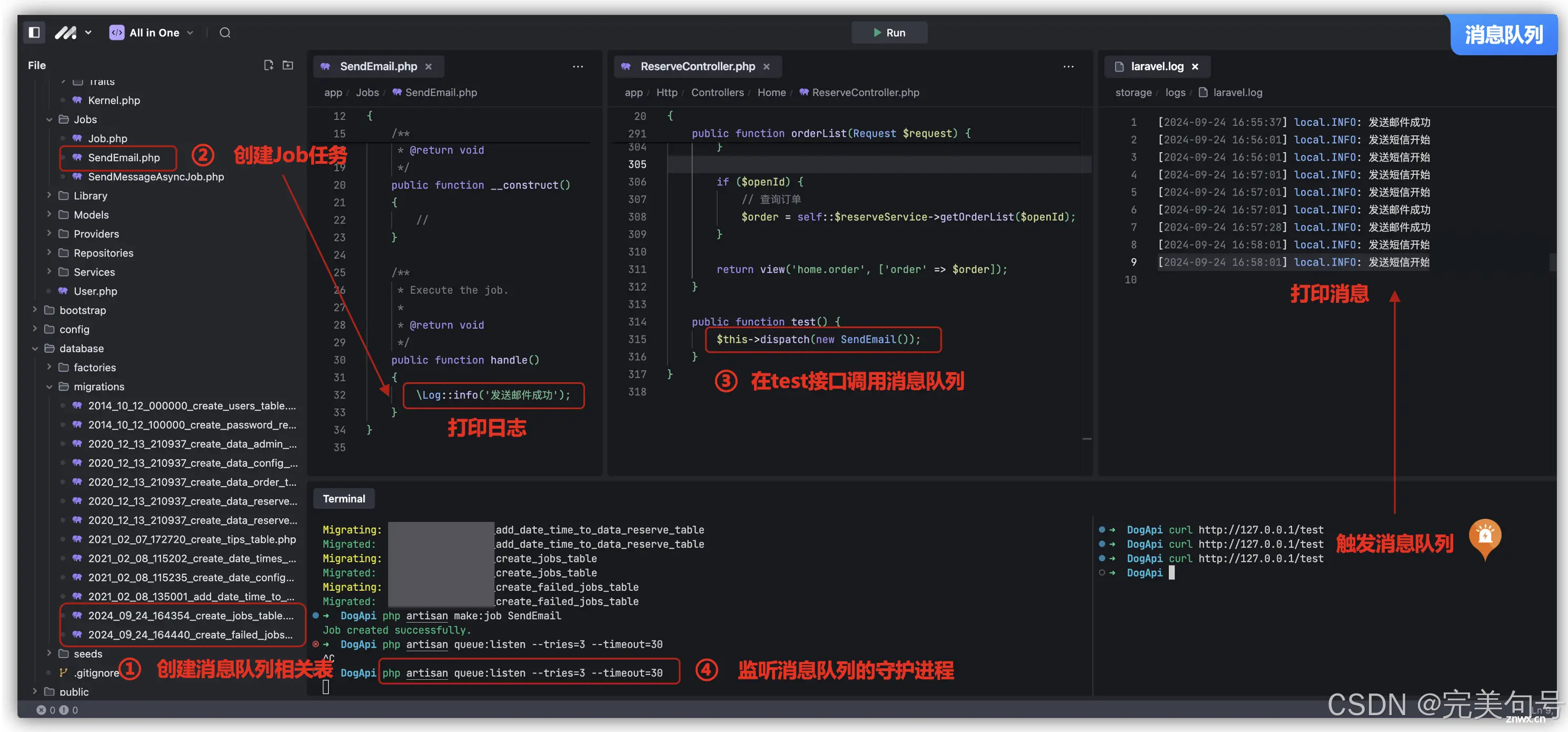
生成一个新的队列任务,这里我们模拟给某个用户发送邮件功能,当用户请求统计的路由时,会产生一个队列的待消费数据,可以在jobs表中查看到,当手动queue:listen命令执行监听时,就会触发队列中的任务进行消费,模拟打印一条日志。
# 运行 make:job Artisan 命令自动创建一个新的队列任务
php artisan make:job SendEmail
# 先手动执行监听,模拟当产生数据时,就会触发队列中的任务进行消费
php artisan queue:listen --tries=3 --timeout=30

以上,整个手动监听队列就完成了,实际上,工作的场景是在服务器上后台运行,可以使用Supervisor来进行后台监听。
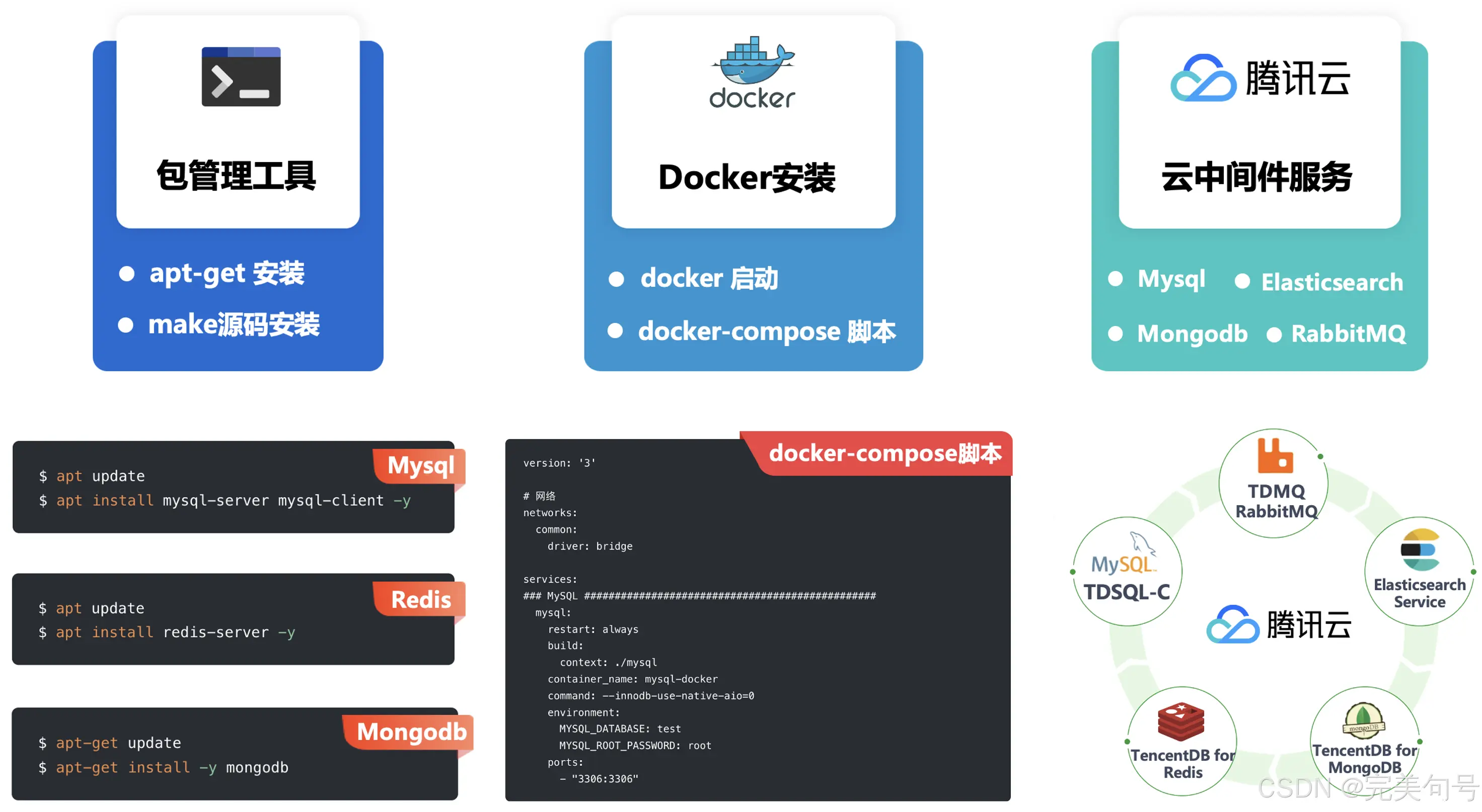
7.6 “豆包MarsCode AI IDE”中间件的搭建使用方式:
在项目中开发中,常常会用到Mysql、Redis、Elasticsearch、RabbitMQ等中间件。
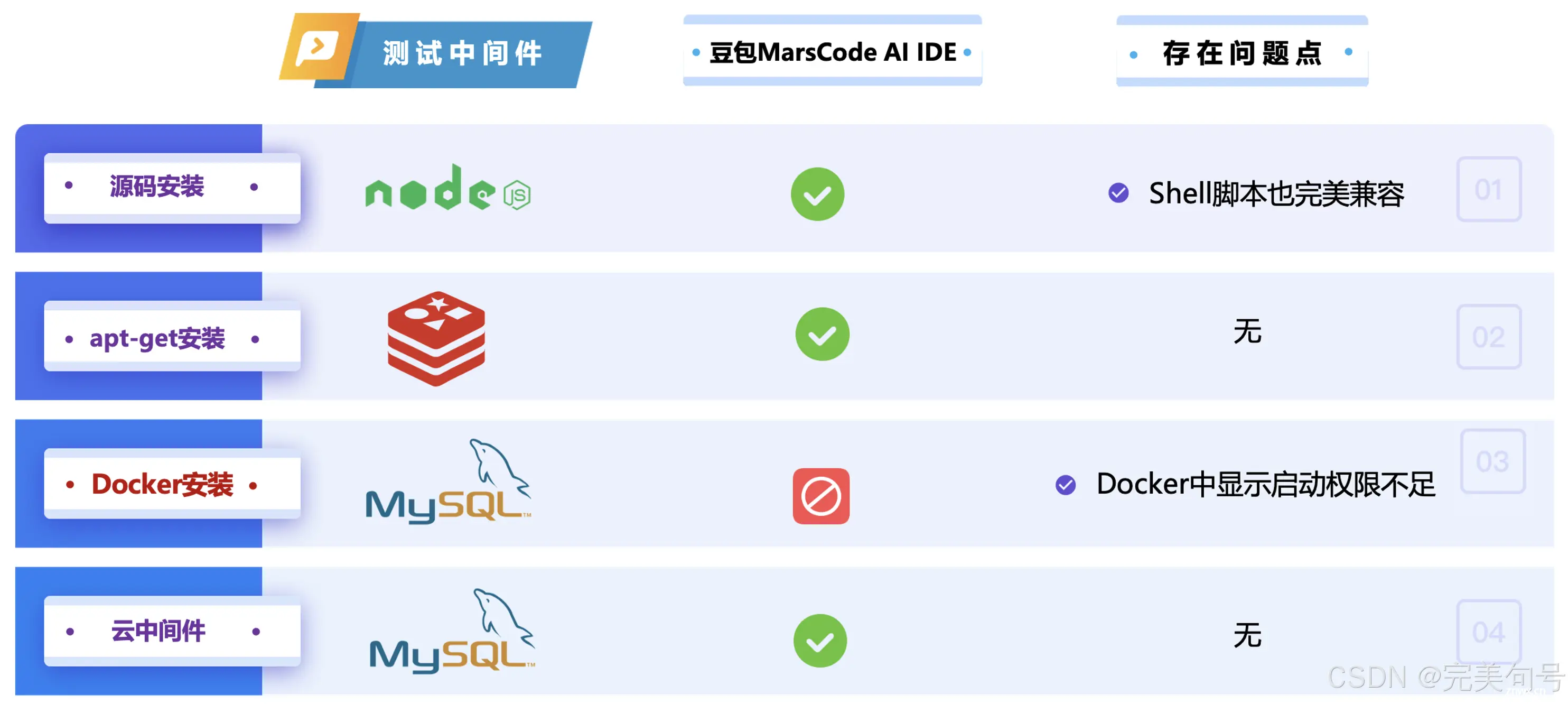
一般在项目开发过程中,有3种方式来使用中间件:apt-get安装、使用docker启动一个容器、第三方服务的云中间件。

上面通过对Redis的apt-get安装可以看到Redis是可以安装成功的,但是有一个小小的遗憾,虽然云IDE已经开放很多权限,但是docker没有默认配置,而且还不能自己装docker,以下sudo su提权限了,查看docker日志还是发现创建不了。

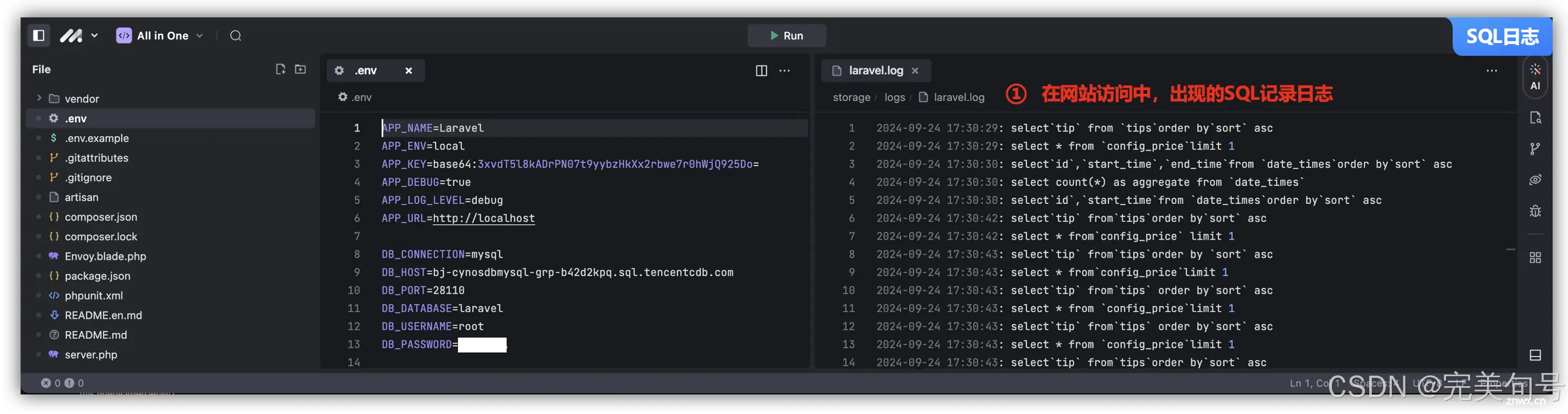
在使用云数据库时,可以在Laravel框架中的env中配置DB实例的参数,再运行程序,发现可以无障碍访问,查看SQL的打印日志如下。

对于中间件的测试,通过不同的方式(从源码安装、apt安装、Docker安装、云上中间件)进行测试,“豆包MarsCode AI IDE”都可以支持,完全可以应对于项目的正常开发。

7.7 “豆包MarsCode AI IDE”总结:
如下是我在从业多年的IT领域开发工作中,开发工具逐渐从最原始的文本编辑器时代,到后面的集成了代码调试器、编译器、丰富的图形用户界面(GUI)等高级功能的IDE工具集,再到现在接触的云IDE - “豆包MarsCode AI IDE”。

在不到几分种就从0到1的完成了公司的PHP Laravel项目的迁移,通过短暂的接触,可以充分体验到诸多的好处,“豆包MarsCode AI IDE”是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站,用户在使用“豆包MarsCode AI IDE”时无需安装,随时随地打开浏览器就能在线编程。
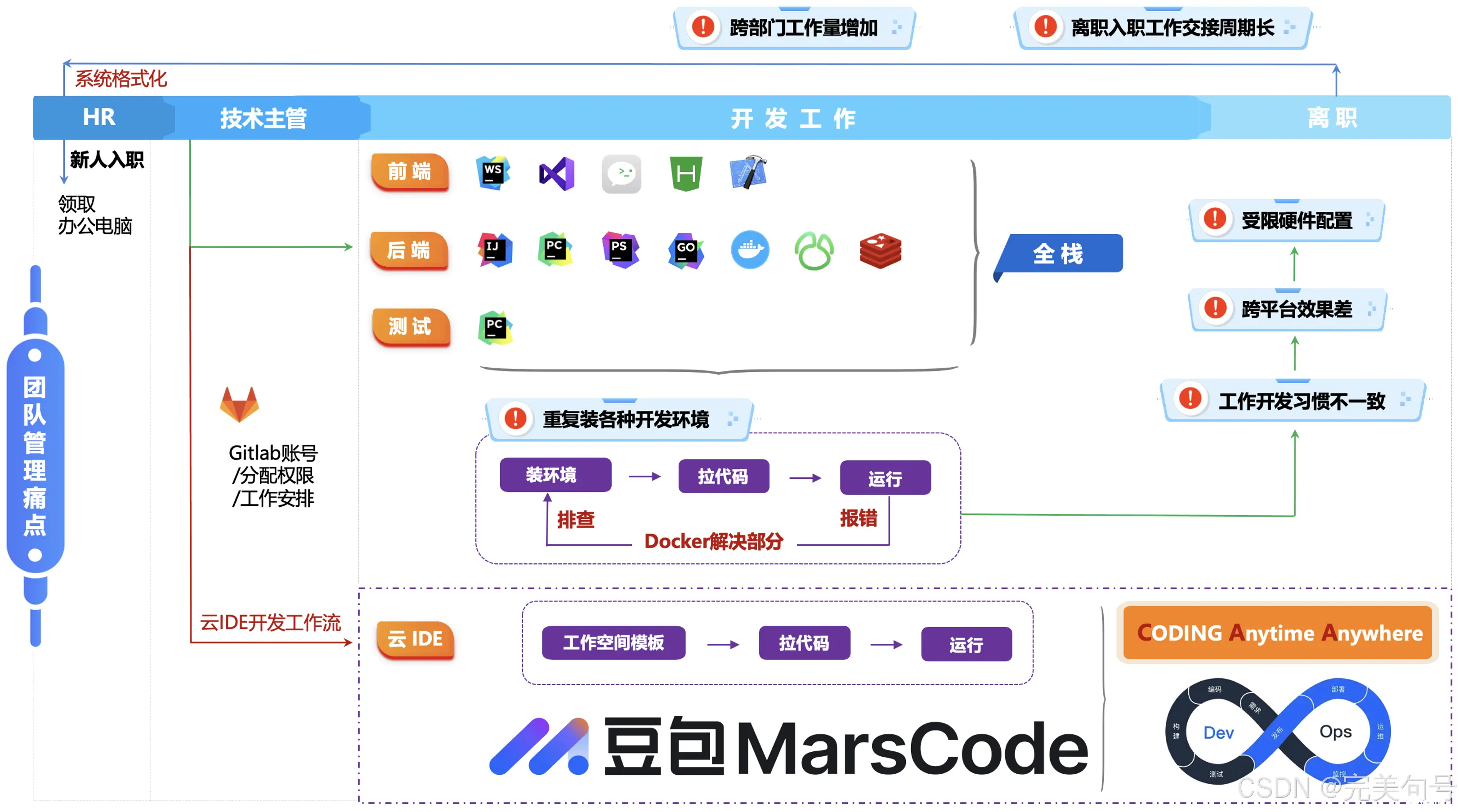
八、思考现有团队传统开发模式中的痛点:
1. 团队管理痛点:
如下为公司团队管理工作过程中,在开发的过程中,会存在很多团队管理的问题,比如接手不熟悉的业务代码、紧急处理其它业务的Bug、大量的函数、css命名、写大量的注释、在有限的时间周期完成新技术的开发、代码阅读比较困难、代码无法做优化处理、文档与项目需求丢失。
以下是在多年开发中,遇到的团队管理问题,是否你也会跟我一样也会遇到呢?
同事临时请假,领导突然安排我接替同事的任务继续开发。
一个好几年不维护的项目,突然系统出Bug了,领导安排我紧急处理。
只给了半个工作日时间,一个中等模块的功能需求紧急上线。
很多项目因为工期给的少,导致缺失大量的单元测试,容易线上出Bug。
突然项目需要使用地图功能,之前没有接触过,需要紧急上线,查阅大量的资料,很多都是错误的、过时的。
某个项目经过几波人离职,没有任何文档、项目需求,继续开发新功能迭代。

4.2 技术开发痛点:
以下是本人在技术开发中,遇到的一些主要问题点,很多重复的工作,其实可以使用AI的工具来代替。
场景一:当需要重复地编写相似的代码,很容易出错。
Java开发,为了符合DDD领域驱动,写大量的Bean、Dao、Pojo、Service、Controller、Mapper、BO、VO、PO、Domain、Entity、Repository等比较重复的命名文件。
场景二:无法使用自然语言描述生成代码。
只需要写一句注释,简单描述自己的需求,就能让“豆包MarsCode”贴合上下文的编程语言习惯,生成相应的代码,参考这个注释、贴合上下文的编程语言习惯,自动生成相应的代码,程序员只需稍作修改就可以满足需求。
“豆包MarsCode”根据注释来续写生成新代码的能力,大大提高了程序员的开发质量与效率,减少了重复编写代码所需的时间以及会遇到的错误。
场景三:当进行代码Review或者接手离职人员、请假临时对接功能,无法快速接入。
面临很多缺乏注释的复杂代码时,理解代码逻辑非常困难。
特别是有些写if狂的人,或者有些为了秀技术的,把简单的代码复杂度增加N倍的人,代码的调试变的非常难以阅读。
大部分人会重写该模块,增加重构的时间成本,还可能会产出额外的Bug。
选中某段复杂的代码片段,让“豆包MarsCode”帮你解释、生成注释、拆分函数优化代码和生成单元测试等多种操作,帮助理解代码逻辑,提高代码的可读性和可维护性。
新入职的实习生也能进行软件工程最佳实践落地,新手也能写出成熟代码,让“豆包MarsCode”成为新人成长路上的好助手。

八、工作中使用本地IDE的痛点:
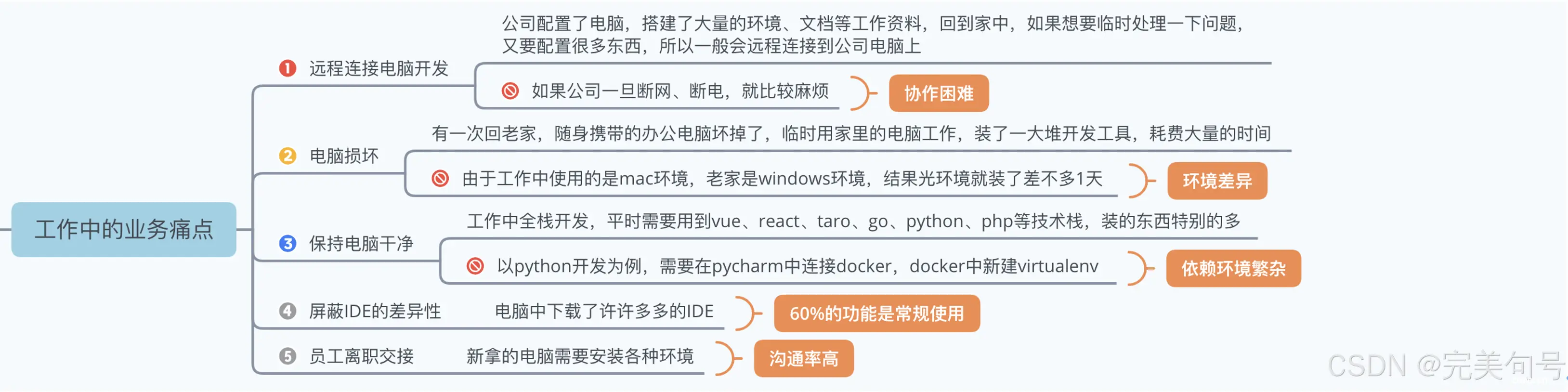
4.3 公司团队管理痛点:
如下为公司团队管理工作过程中,传统方式使用本地IDE的一些困境,特别在新老员工离职交接过程中,处于一个周期低产出的阶段。

4.2 技术开发痛点:
以下是本人在技术开发中,遇到的一些主要问题点,特别是微信相关的业务开发过程中,由于微信的回调需要公网的域名,导致在本地开发、调试、排错时比较麻烦,往往事倍功半。

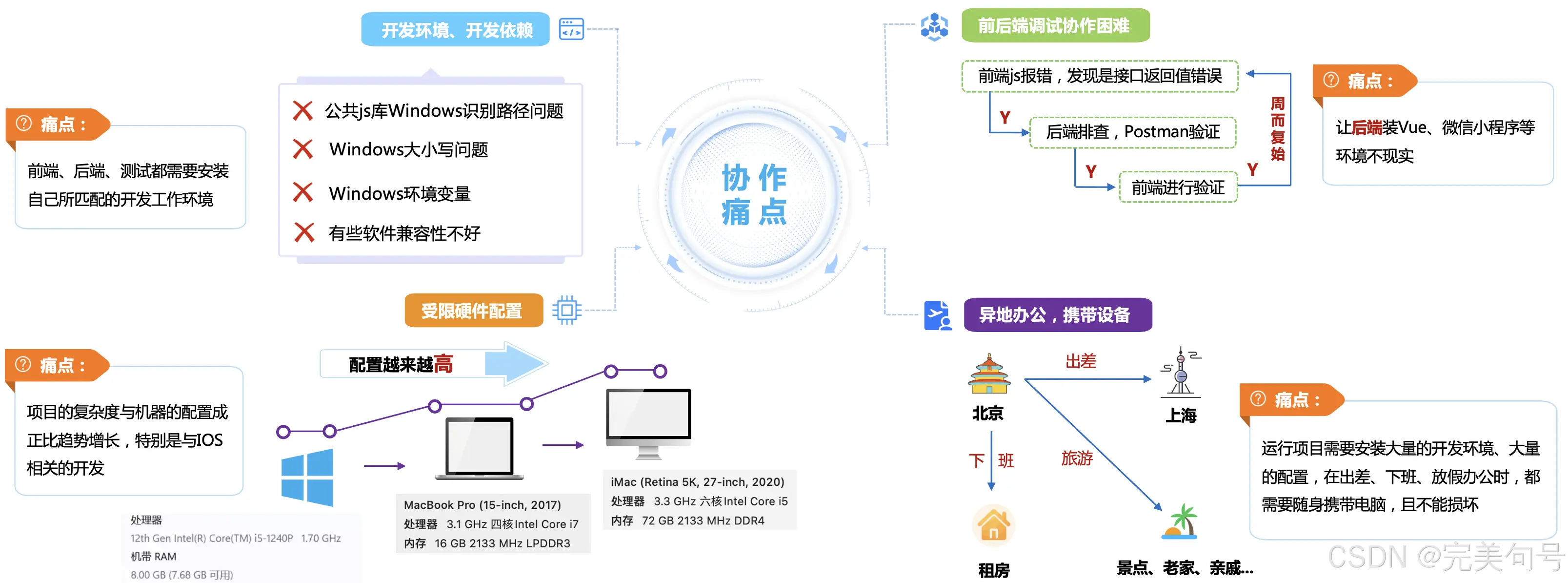
4.3 协作开发痛点:
以下是本人在工作中,伴随着协作相关的问题点,在很多方面沟通成本比较高,导致效率十分低效,对于一约束制度也力不从心。

4.4 总结:

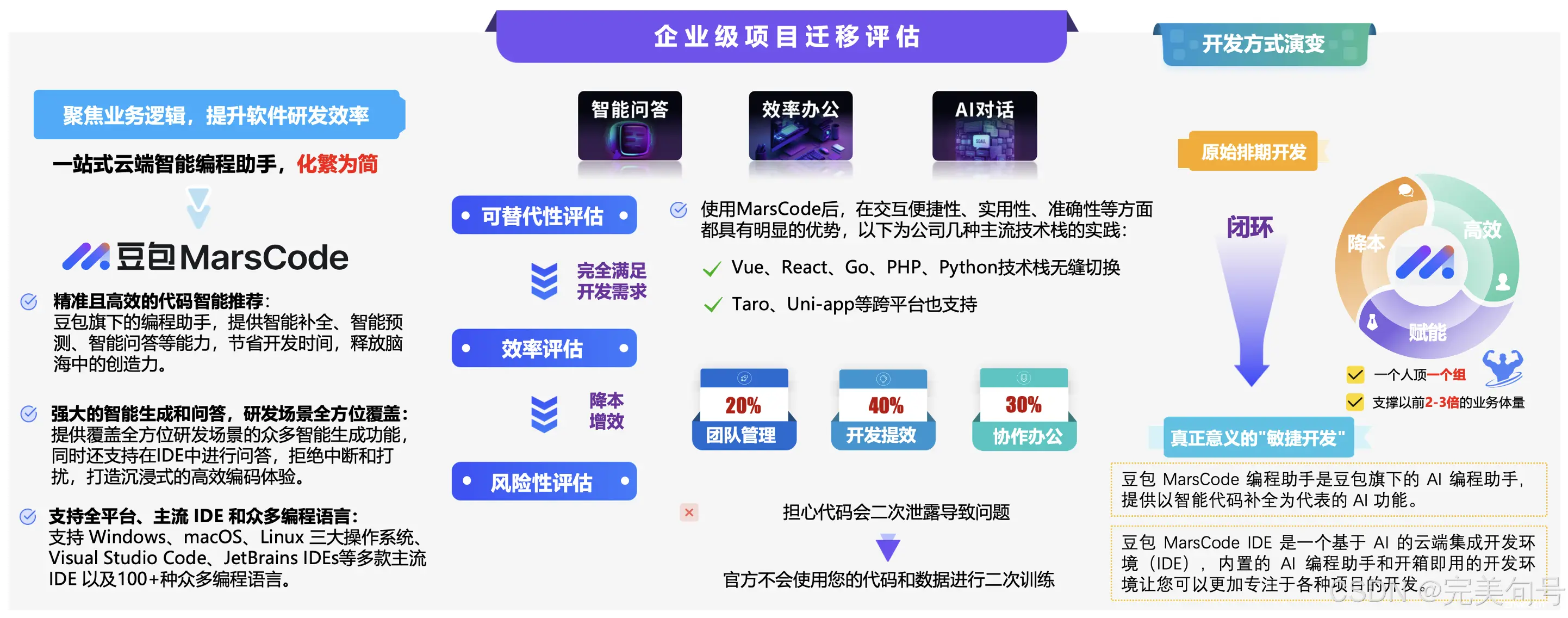
九、“豆包MarsCode AI智能编程助手”推送企业降本增效SOWT分析:
“豆包MarsCode 智能编程助手”提供智能补全、智能预测、智能问答等能力,节省开发时间,释放脑海中的创造力,助力企业低成本打造更加适合组织的自有智能代码助手,进一步大幅提升软件研发体验和效率。
“豆包MarsCode AI智能编程助手”支持丰富的编程语言和主流 IDE,通过代码补全、代码推荐、单测生成等能力,在编程的各个阶段提供协助支持。
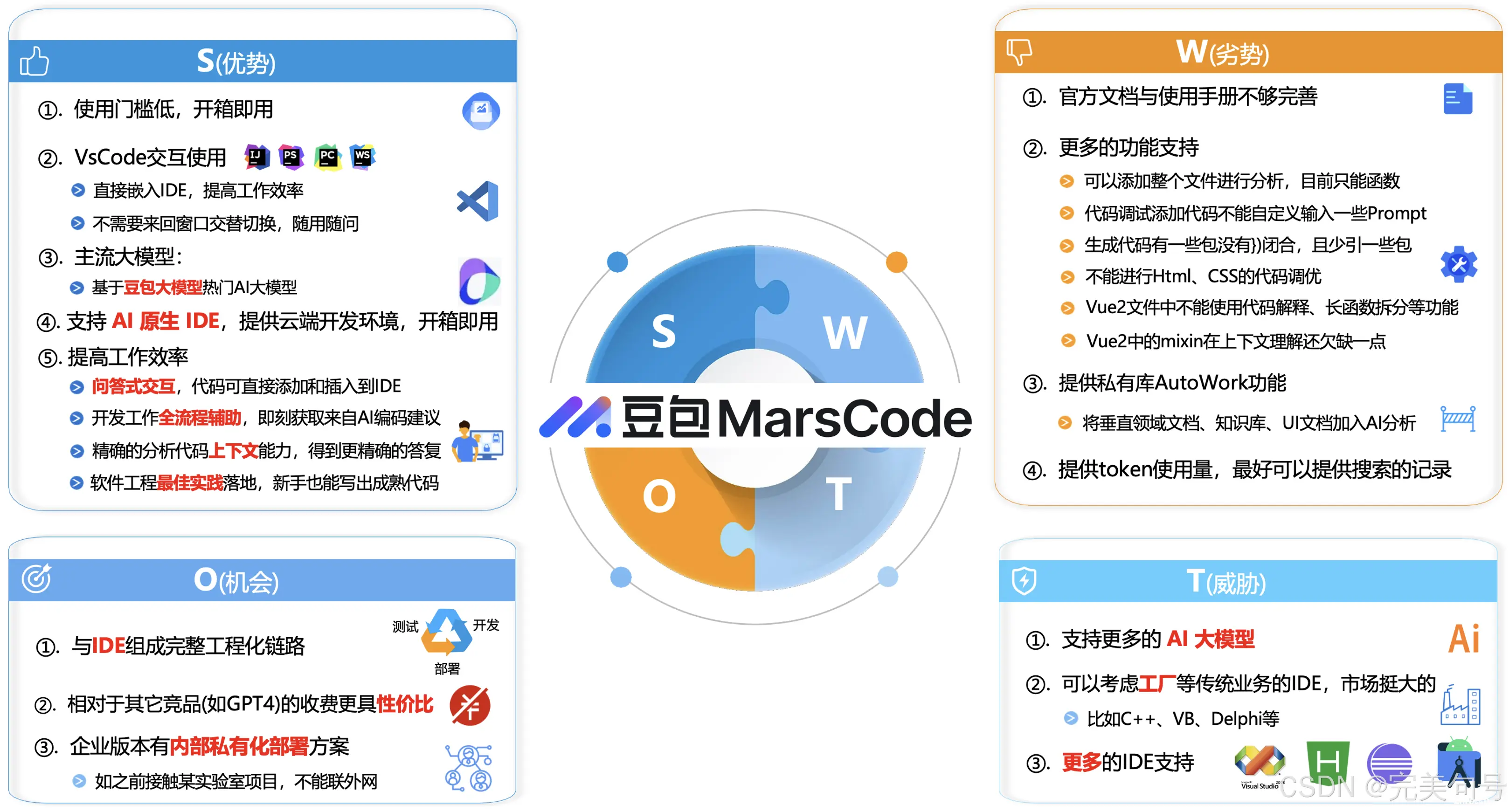
在企业项目中也实际使用起来了,完全可以满足业务的开发,而且门槛也比较低,基本也没有太多的风险点,下面是个人总结的SWOT,可仅大家参考一下。

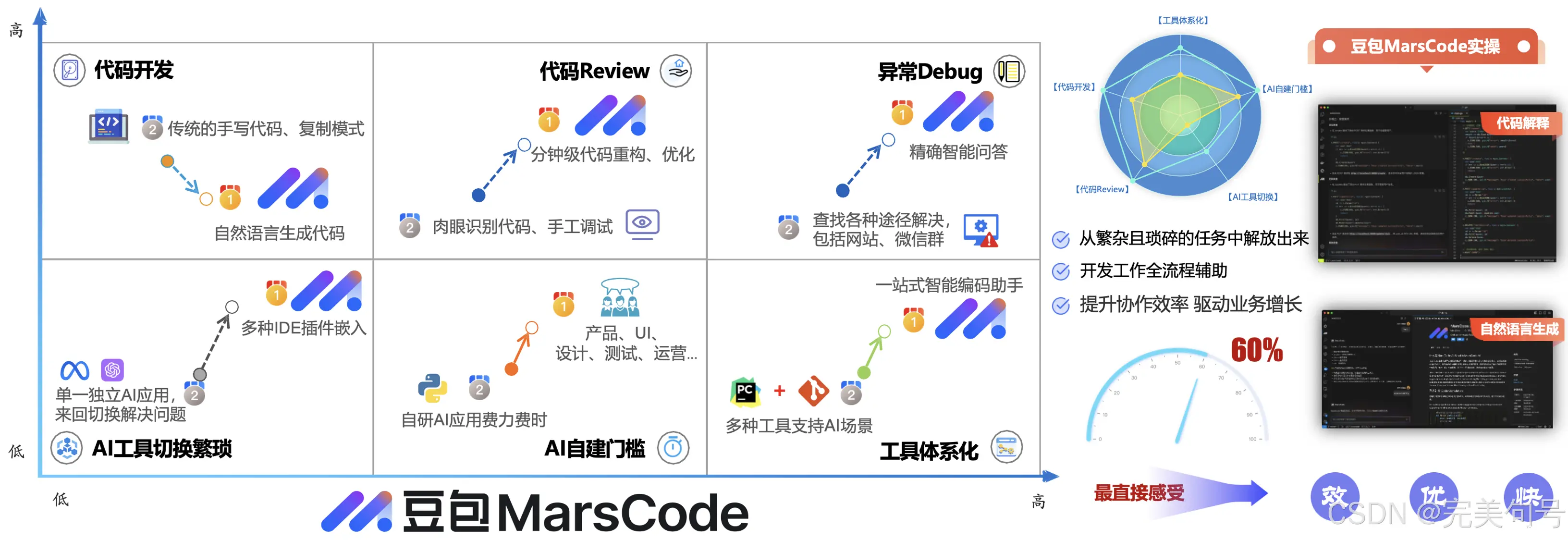
上面通过对“豆包MarsCode 智能编程助手”的Gin项目和企业项目的最佳实践体验的过程中,基于豆包大模型,提供代码智能生成、研发智能问答能力,可以让代码智能生成,完成工作更高效,特别是可根据当前代码文件及跨文件的上下文,预测出可能的代码走向,给出合适的代码片段,极大地提高了编程效率,让你更专注在技术设计,高质高效地完成编码工作,如下是个人在体验中比较直观的感受:

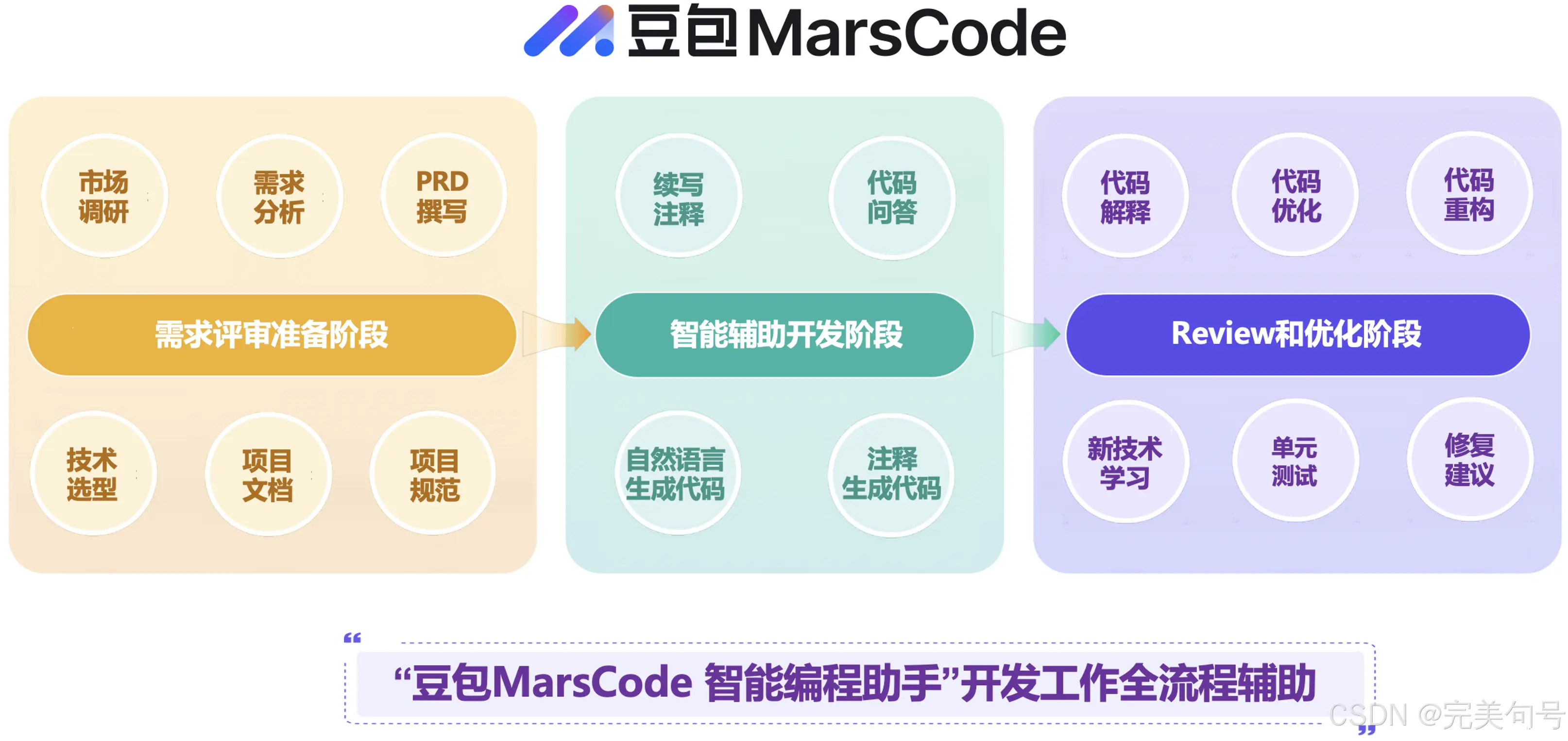
1. “豆包MarsCode 智能编程助手”全链路、全流程辅助:
“豆包MarsCode 智能编程助手”是一款AI值得信赖的编程助手,使用起来简单方便,能够帮助开发者更快速、更高效地进行编程工作,是一款非常值得推荐的工具,在IDE之外的其他研发环节,还可通过在修改或重构代码时,支持基于编辑行为预测下一个改动点,并给出推荐,协助完整的编码过程,帮助开发者全面提升研发效率。

2. “豆包MarsCode 智能编程助手”能带来什么样的提升:
代码智能生成,完成工作更高效:
提供智能补全、智能预测、智能问答等能力,通过代码补全、代码推荐、单测生成等能力,在编程的各个阶段提供协助支持,沉浸式编码过程,秒级生成速度,让你更专注在技术设计,高质高效地完成编码工作。
支持丰富的编程语言和主流 IDE:
支持超过 100 种编程语言,兼容 VSCode 和 JetBrains 代码编辑器,针对性地优化研发领域知识问答的质量,提供更准确的问答结果。

5. “豆包MarsCode 智能编程助手”企业导入可行性分析:
如下是根据“豆包MarsCode 智能编程助手”体验后,对于企业级项目使用的一些评估项目,可以看出目前前端团队都是使用VsCode,可以零成本进行导入,后端或运维同学,可能比较偏向于其它的IDE工具,如PhpStorm、GoLand、PyCharm,也可以快速的全面的使用,覆盖了前、后、移动端,软、硬件等不同的开发场景,可全面满足业务的多样性。

“豆包MarsCode 智能编程助手”旨在超越简单的代码自动完成和对代码片段的操作,能够根据当前的代码上下文,预测出可能的代码走向,给出合适的代码片段,极大地提高了编程效率。同时,它也能自动识别编程语言,并给出相应的代码解释,对于学习编程的新手来说非常有帮助。“豆包MarsCode 智能编程助手”还可以提供代码并进行高效的代码审计,可以在不同场景下都能大显身手。
十、“豆包MarsCode AI云IDE”实践的SOWT分析:
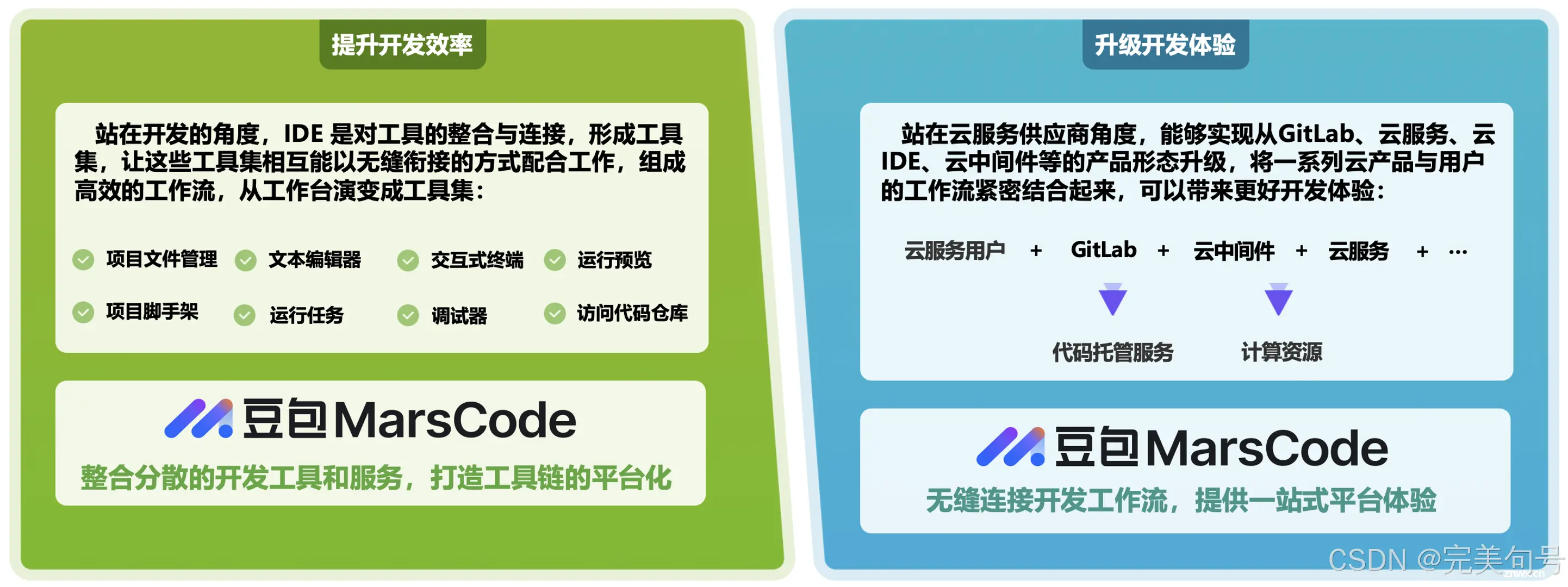
“豆包MarsCode AI云IDE”可以促使云开发的发展,让软件的生命周期中的各个环节得以无缝衔接,充分发挥云的优势,推动云端资源工具化,为开发者提供整套的解决方案和降本增效的生态。

“豆包MarsCode AI云IDE”为开发者提供了非常好的云端集成开发IDE环境,让开发者可以通过在线的形式进行协作开发,管理自己的代码库,并且编辑和调试代码。
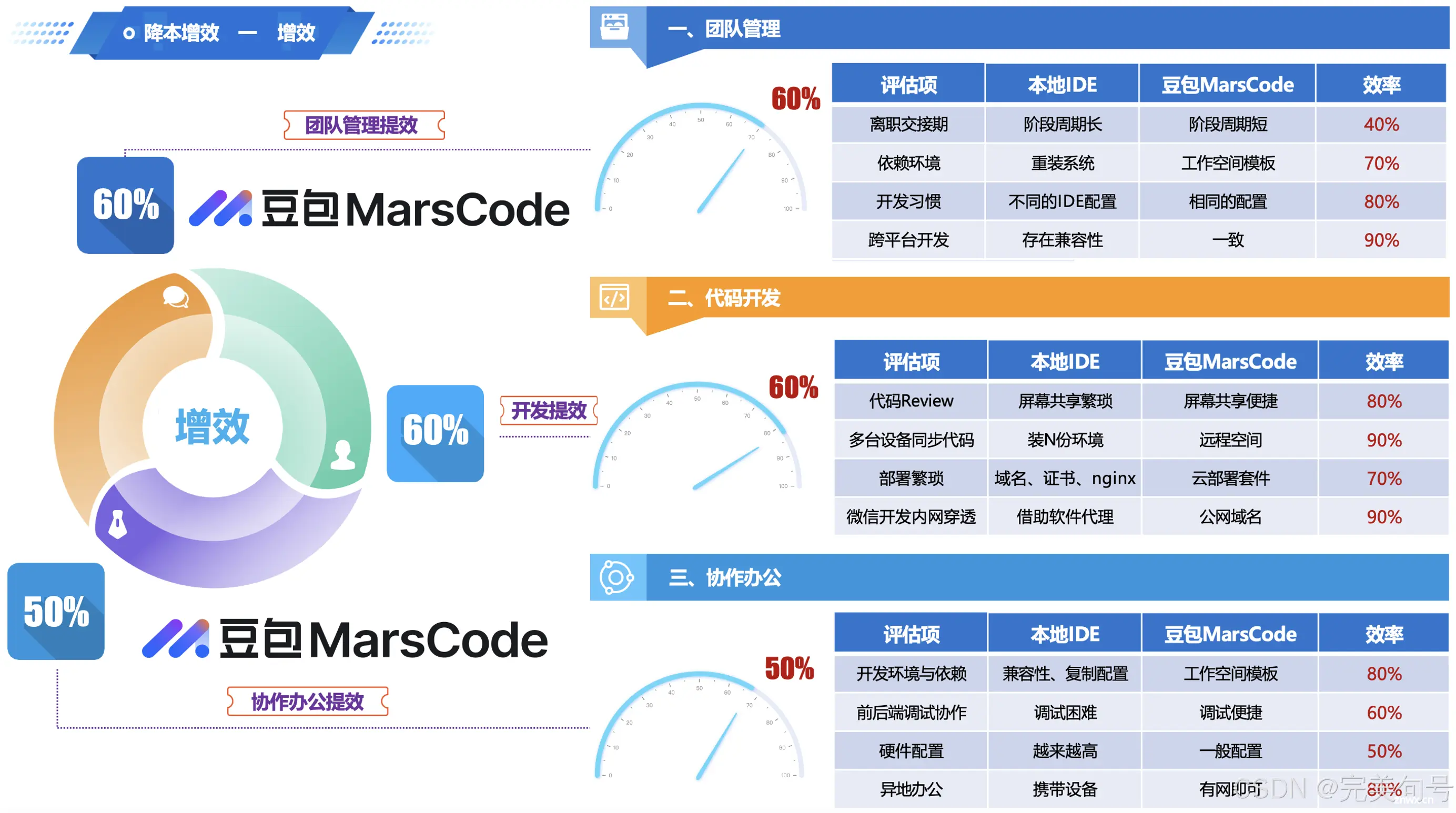
10.1 “豆包MarsCode AI云IDE”如何在工作中进行降本的?

10.2 “豆包MarsCode AI云IDE”是如何在工作中进行增效的?

10.4 “豆包MarsCode AI云IDE”在其它方面的场景带来的增效:
忽略系统版本差异,类似docker
之前开发过一个插件,在windows使用报错,识别路径时,统一完环境后,就没有问题 离职人员,可以快速进行产出
不需要再重复的初始化环境仓库权限、git权限直接使用上个离职人员,只需要将密码修改 在家也能快速支持工作
只需要登陆web页面,就可以直接进行开发放假外出临时调bug非常方便 对于培训、外包、小demo非常方便
几分钟就可以初始化一个项目 云上办公
有段时间疫情期间,大家居家办公,效率不是很高。通过云上IDE可以随时查看各个团队队员的产出情况 云Debug
之前如果出现问题,大多数是通过向日葵、腾讯会议进行远程链接,非常的繁琐不方便
10.3思考应用场景以及推广场景:
在线云IDE存在有很多优势,比如在企业进行企培时,是不能使用盗版软件的,之前也是付费购买版权,像JetBrains一套的费用还是挺高的,“豆包MarsCode AI云IDE”目前免费版本能力就很强,对于短期开发用户或者团队来说是一个非常不错的选择。
有利有弊,云IDE也不是所有的场景都适合,以下为“豆包MarsCode AI云IDE”比较适合的场景,基本上涵盖比较多的领域和场景:

总结:
相信大多数人看过《校花的贴身高手》吧,其中前期玉佩元神“焦牙子”,帮助林逸在修炼上引路者,使得人生就像开挂一样。在未来AI作为桥梁纽带的情况下,我们或许可以期待一个“开源软件、代码编辑器、可视化编辑器和低代码”更加无缝整合的新时代。
“豆包MarsCode 智能编程助手”是字节基于豆包大模型打造的新一代智能编程工具,借助豆包大模型的理解、推理能力,可支持代码解释、技术问答、实时续写、生成单元测试、代码优化与修复、智能CLI等10余项编码功能,实现编程10倍速提效,助力企业研发全流程降本增效。
“豆包MarsCode 智能编程助手”是一个VsCode等IDE的插件,通过上面的了解与实践,也像“布道师”一样,能够发现对团队的开发工作有着明显的提升开发效率的效果,就像一个“智能编程助手”,帮助开发者更快、更好地解决问题,也让IT开发人员也能开挂一样。

豆包 MarsCode 为你提供了编程助手和 IDE 来协助完成编程任务,豆包 MarsCode IDE 内置了 AI 助手,提供代码自动补全与生成、问题修复、代码优化等能力,帮助你更高效地完成开发任务。

豆包 MarsCode 编程助手是豆包旗下的 AI 编程助手,提供以智能代码补全为代表的 AI 功能,支持主流编程语言及 IDE,能在开发过程中提供单行或整个函数的编写建议,同时支持在用户开发过程中提供代码解释、代码审查、问题修复等辅助功能,提升开发效率与质量。
#豆包MarsCode
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。