一键批量导出自己企鹅好友
cnblogs 2024-10-01 08:09:01 阅读 73
一键批量导出自己企鹅好友
先附上原作者的代码
<code>/**
* @author ius.
* @date 2022/8/1
* @introduction 获取QQ好友列表
*/
function getCookie(aim) {
const allText = document.cookie.replace(/\s*/g, ''); //document.cookie
oneText = allText.split(";");
for (var two of oneText) {
const three = two.split("=");
if (aim === three[0]) {
return two;
}
}
}
const gtk = user.getToken();
const uin = getCookie("uin").substring(5);
const xhr = new XMLHttpRequest();
const qzonetoken = window.shine0callback;
var url = 'https://mobile.qzone.qq.com/friend/mfriend_list?qzonetoken=' + qzonetoken + '&g_tk=' + gtk + '&res_uin=' + uin + '&res_type=normal&format=json&count_per_page=10&page_index=0&page_type=0&mayknowuin=&qqmailstat=';
xhr.onreadystatechange = function () {
if (this.readyState == 4 && this.status == 200) {
const json = JSON.parse(xhr.responseText)
const allGroup = json.data.gpnames;
const allFriend = json.data.list;
var consoleContext = "";
for (var groupid of allGroup) {
consoleContext += groupid["gpname"] + ":\n";
for (const friendid of allFriend) {
if (groupid["gpid"] === friendid["groupid"]) {
consoleContext += " " + friendid["remark"] + "(" + friendid["uin"] + ")" + "\n";
}
}
}
console.log(consoleContext);
}
}
xhr.open('GET', url)code>
xhr.withCredentials = true;
xhr.send()
获取的信息是好友名字+(账号)
下面是我改良版本
获取的信息是账号
// 获取指定名称的cookie值
function getCookie(aim) {
// 去除cookie字符串中的空格
const allText = document.cookie.replace(/\s*/g, '');
// 将cookie字符串按分号分割成数组
const oneText = allText.split(";");
// 遍历每个cookie
for (var two of oneText) {
// 将cookie按等号分割成键值对
const three = two.split("=");
// 检查当前cookie的名称是否与目标名称匹配
if (aim === three[0]) {
return two; // 返回匹配的cookie
}
}
}
// 获取用户的GTK(用于验证的令牌)
const gtk = user.getToken();
// 从cookie中获取用户的uin,并去掉前缀
const uin = getCookie("uin").substring(5);
// 创建一个XMLHttpRequest对象以发送HTTP请求
const xhr = new XMLHttpRequest();
// 获取qzonetoken
const qzonetoken = window.shine0callback;
// 构建请求的URL
var url = 'https://mobile.qzone.qq.com/friend/mfriend_list?qzonetoken=' + qzonetoken + '&g_tk=' + gtk + '&res_uin=' + uin + '&res_type=normal&format=json&count_per_page=10&page_index=0&page_type=0&mayknowuin=&qqmailstat=';
// 设置请求状态变化的回调函数
xhr.onreadystatechange = function () {
// 当请求完成且响应状态为200(成功)时
if (this.readyState == 4 && this.status == 200) {
// 解析JSON格式的响应文本
const json = JSON.parse(xhr.responseText);
// 获取所有分组
const allGroup = json.data.gpnames;
// 获取所有好友列表
const allFriend = json.data.list;
// 遍历每个分组
for (var groupid of allGroup) {
// 遍历每个好友
for (const friendid of allFriend) {
// 检查好友的分组ID是否与当前分组的ID匹配
if (groupid["gpid"] === friendid["groupid"]) {
// 如果匹配,打印该好友的uin(账号),每个账号单独一行
console.log(friendid["uin"]);
}
}
}
}
}
// 初始化GET请求
xhr.open('GET', url);code>
// 允许携带凭证(如cookie)
xhr.withCredentials = true;
// 发送请求
xhr.send();
使用方式
电脑EDGE或者Chrome浏览器
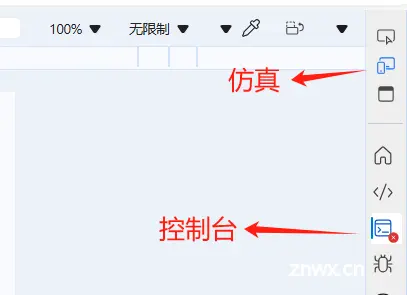
打开QQ空间登录然后切换仿真模式
然后在把地址改为:https://h5.qzone.qq.com/mqzone/index
最后把代码放在控制台上回车就搞定了
下面以edge浏览器为例子

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。