【python】QWidget父子关系,控件显示优先级原理剖析与应用实战演练
CSDN 2024-07-22 13:35:00 阅读 57

✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,云原生K8S,人工智能,js逆向,App逆向,网络系统安全,数据分析,PyQt5,tkinter,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。
所属的专栏:PyQt5桌面应用开发,零基础到进阶应用实战
景天的主页:景天科技苑
文章目录
QWidget父子关系1.QWidget父子关系常用API2.QWidget父子关系代码展示3.QWidget父子关系实战案例
QWidget层级显示控制1.正常情况下,多个控件,下方代码展示在最顶层2.层级控制实战案例
QWidget父子关系
在Qt中,QWidget及其子类是用于界面构建的基本单元。每个QWidget对象都可以有一个父对象,而在这个父对象的children()列表中,也能找到这个子对象。当父对象被销毁时,它的所有子对象也会被销毁。
1.QWidget父子关系常用API
childAt(x, y)
函数可以根据传入的坐标参数获取该QWidget中位于该坐标位置的子QWidget,如果该位置没有子QWidget则返回None。 x,y是相对于窗口的坐标
parentWidget()
函数可以获取当前QWidget的父QWidget,如果没有父QWidget则返回None。通过这个函数可以遍历组成QWidget树的所有QWidget。
childrenRect()
函数可以获取该QWidget中所有子QWidget的组合边界矩形(bounding rectangle),该矩形包括所有子QWidget的位置和大小。
可以利用这个函数来计算一个QWidget内所有子QWidget的相对位置和大小,方便进行布局和重绘。
2.QWidget父子关系代码展示
<code># 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
window.setWindowTitle("QWidget父子关系")
window.resize(500, 500)
#在窗口里面添加三个标签子控件
label1 = QLabel(window)
# label1.setParent()
label1.setText("标签01")
label1.move(200, 200)
label2 = QLabel(window)
# label1.setParent()
label2.setText("标签02")
label2.move(50, 50)
label3 = QLabel(window)
# label1.setParent()
label3.setText("标签03")
label3.move(100, 100)
#查看(255, 255)这个位置是否有子控件
print(window.childAt(55, 55))
#打印某控件的父QWidget
print(label2.parentWidget())
#获取该QWidget中所有子QWidget的组合边界矩形(bounding rectangle),该矩形包括所有子QWidget的位置和大小
print(window.childrenRect())
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
可以根据API获取子控件,判断某控件的父控件,子控件所在位置能画出的矩形等。

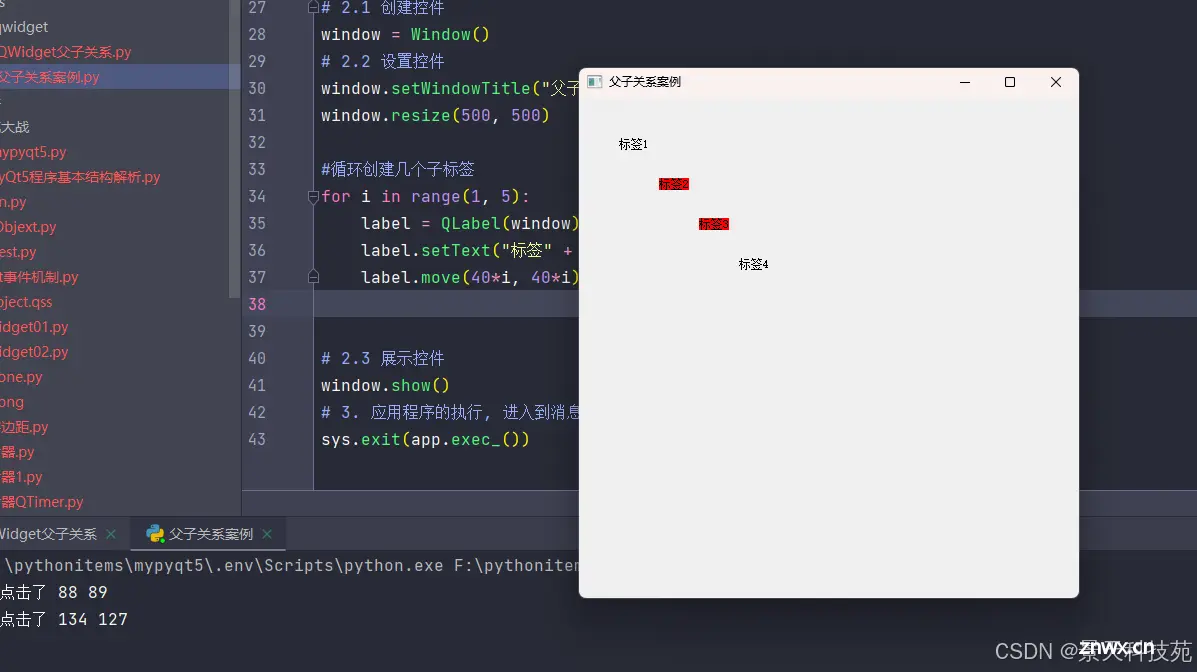
3.QWidget父子关系实战案例
要求:
创建一个窗口, 包含若干Label控件
点击哪个标签, 就让哪个标签背景变红
使用父控件处理, 不要使用自定义QLabel子类
<code># 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
#老式的自定义类点击改变背景颜色
# class Label(QLabel):
# def mousePressEvent(self, QMouseEvent):
# self.setStyleSheet("background-color: red;")
#根据父子关系。只有点击到子控件,才让子控件背景色变红
class Window(QWidget):
#重写父对象的鼠标点击事件,来接收子控件传递来的事件消息
def mousePressEvent(self, evt):
local_x = evt.x()
local_y = evt.y()
#根据鼠标位置,查找是否有子控件
sub_widget = self.childAt(local_x, local_y)
#如果有,九江子控件背景颜色设为红色
if sub_widget:
sub_widget.setStyleSheet("background-color: red;")
print("被点击了", local_x, local_y)
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = Window()
# 2.2 设置控件
window.setWindowTitle("父子关系案例")
window.resize(500, 500)
#循环创建几个子标签
#默认点击标签,标签并没有对事件进行处理。所以会向父对象传递,我们在父对象里面重写了mousePressEvent事件,来处理点击逻辑
for i in range(1, 5):
label = QLabel(window)
label.setText("标签" + str(i))
label.move(40*i, 40*i)
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
鼠标点到哪个控件。哪个控件变红

QWidget层级显示控制
在PyQt中,QWidget的层级控制允许对不同的QWidget进行层级关系的调整,从而决定它们在屏幕上的显示顺序。
以下是一些用于层级控制的常用API:
lower() 函数可以将一个QWidget置于其兄弟QWidget的底部,即降低其显示级别。
raise_() 函数可以将一个QWidget置于其兄弟QWidget的顶部,即提高其显示级别。
a.stakUnder(b) 函数可以将QWidget a置于QWidget b的面。
注意:以上以上操作专指同级控件
1.正常情况下,多个控件,下方代码展示在最顶层
<code># 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
window.setWindowTitle("层级关系调整")
window.resize(500, 500)
label1 = QLabel(window)
label1.setText("标签1")
label1.resize(200, 200)
label1.setStyleSheet("background-color: red;")
label2 = QLabel(window)
label2.setText("标签2")
label2.resize(100, 100)
label2.setStyleSheet("background-color: green;")
label2.move(100, 100)
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
运行:
通过运行结果我们看出:哪个控件后展示,它的级别就越高。
标签2在标签1的下方写的代码。标签2将与标签1重叠部分遮挡。标签2的级别比标签1高。

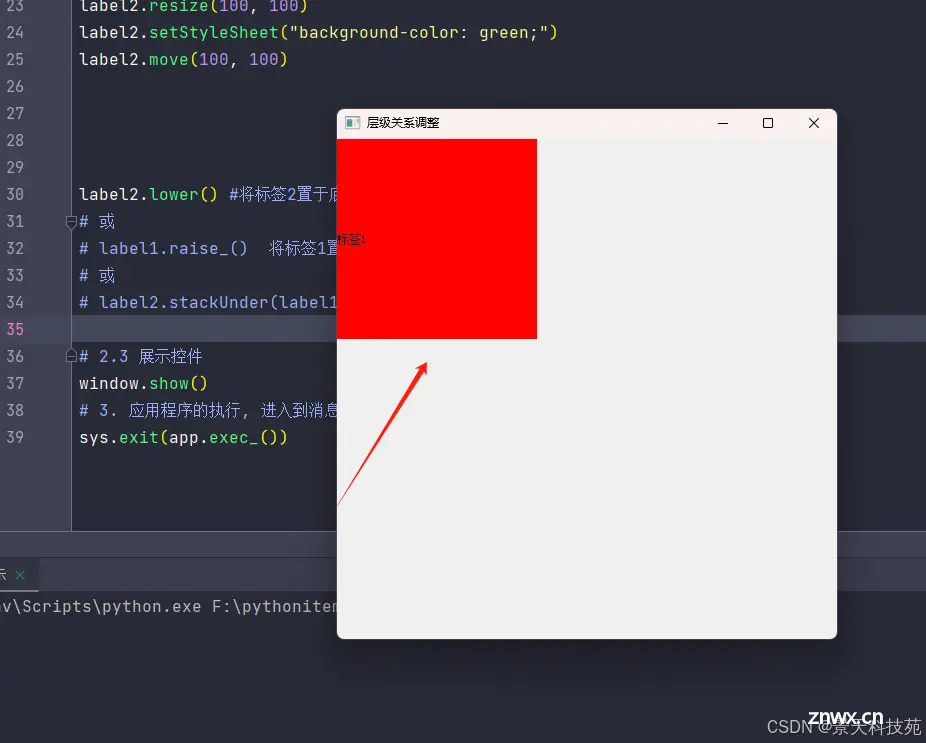
使用上述的API将标签2置于底层
<code>label2.lower() #将标签2置于底层
# 或
# label1.raise_() 将标签1置于顶层
# 或
# label2.stackUnder(label1) 使标签2的级别低于标签1
可见,标签2被标签1遮挡,标签2的级别小于标签1

2.层级控制实战案例
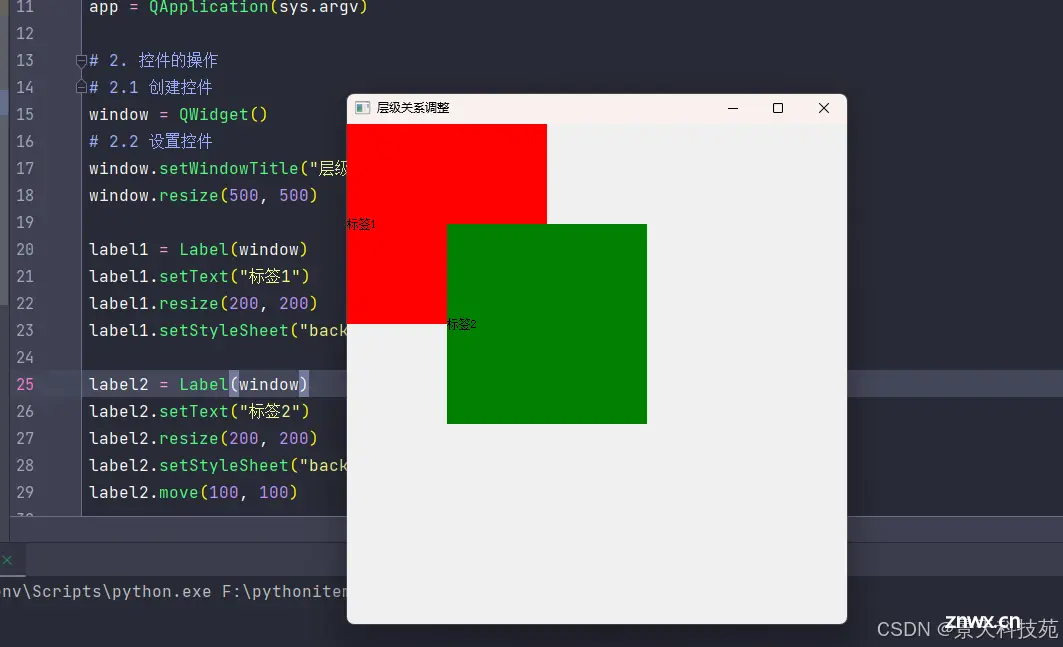
创建一个窗口,在窗口中创建两个有部分重叠的标签,实现鼠标点击哪个标签,哪个标签就变为顶层。
代码展示:
<code># 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
class Label(QLabel):
def mousePressEvent(self, evt):
#点击哪个控件,就将哪个控件显示为顶层
self.raise_()
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
window.setWindowTitle("层级关系调整")
window.resize(500, 500)
label1 = Label(window)
label1.setText("标签1")
label1.resize(200, 200)
label1.setStyleSheet("background-color: red;")
label2 = Label(window)
label2.setText("标签2")
label2.resize(200, 200)
label2.setStyleSheet("background-color: green;")
label2.move(100, 100)
# label2.lower()
# label1.raise_()
# label2.stackUnder(label1)
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())
点击哪个标签,哪个标签显示到最上面
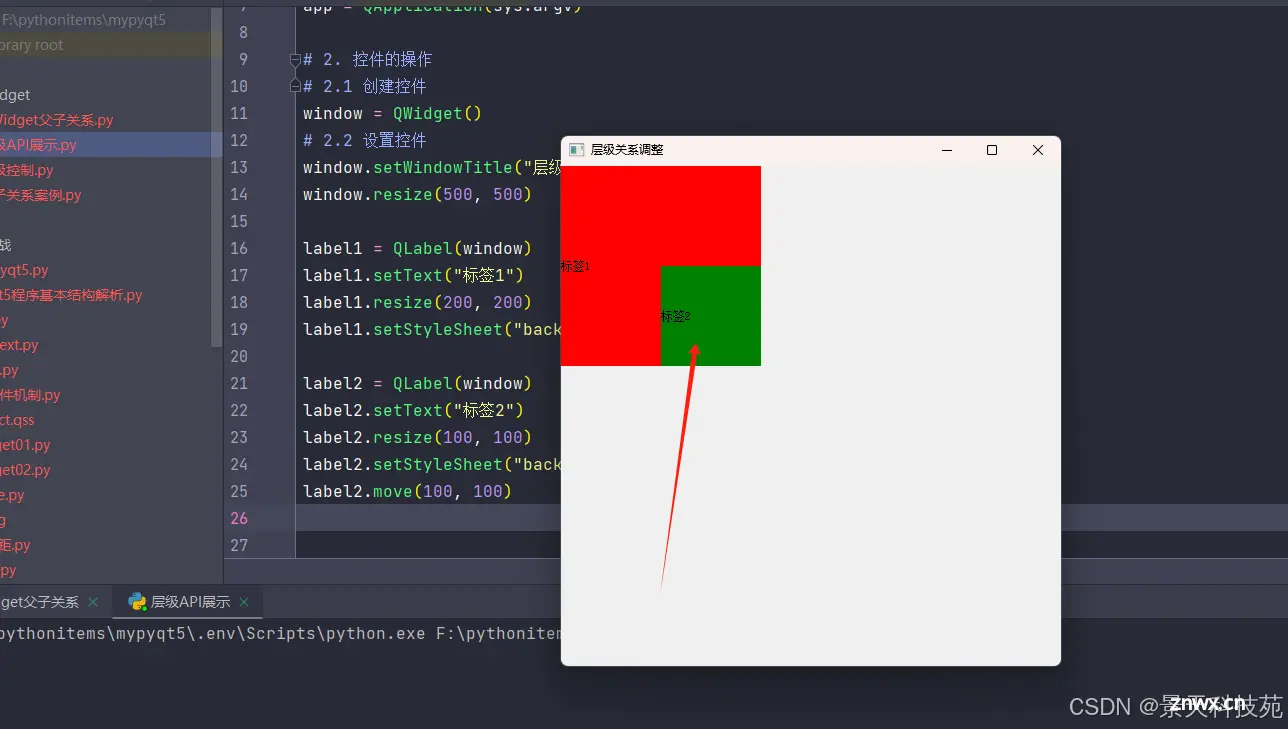
点击红色标签

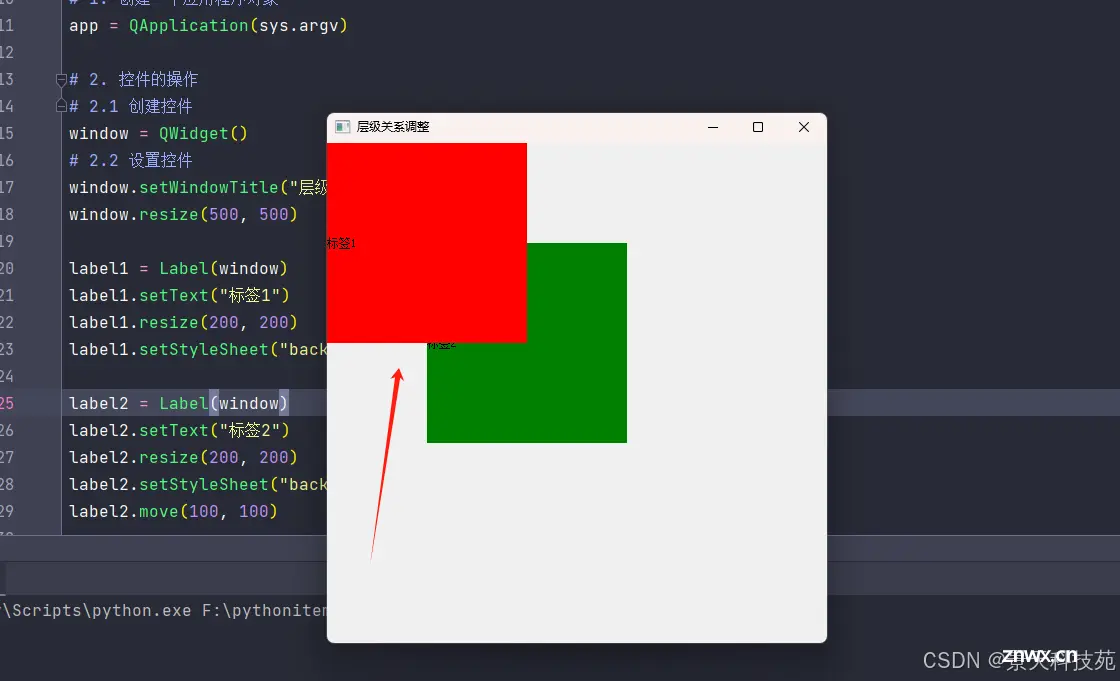
点击绿色标签

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。