【QT】显示类控件
YoungMLet 2024-07-11 12:05:02 阅读 81
显示类控件
显示类控件1. label - 标签2. LCD Number - 显示数字的控件3. ProgressBar - 进度条4. Calendar Widget - 日历5. Line Edit - 输入框6. Text Edit - 多行输入框7. Combo Box - 下拉框8. Spin Box - 微调框9. Date Edit & Time Edit - 日期微调框10. Dial - 旋钮11. Slider - 滑动条
显示类控件
1. label - 标签
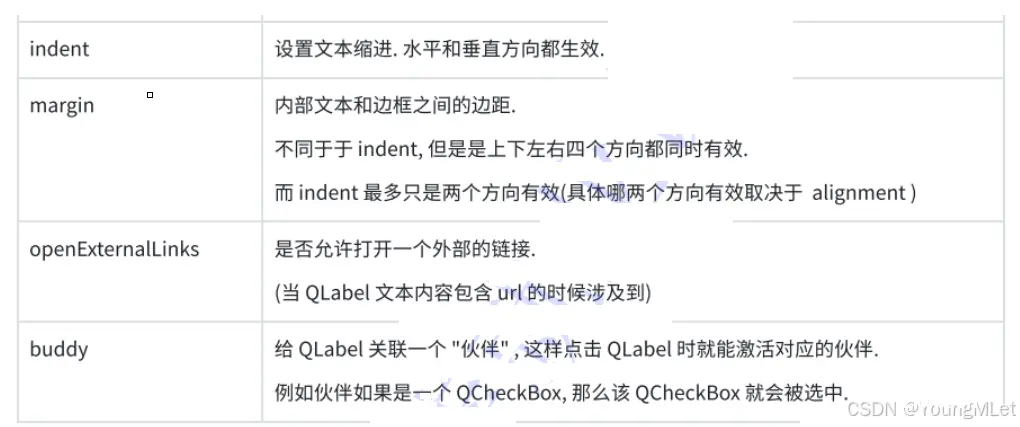
QLabel 可以⽤来显⽰⽂本和图片,核⼼属性如下:


代码示例1: 显示不同格式的⽂本

代码示例2:显示图片
虽然 QPushButton 也可以通过设置图标的⽅式设置图⽚,但是并⾮是⼀个好的选择。更多的时候还是希望通过 QLabel 来作为⼀个更单纯的显⽰图⽚的⽅式。
1)在界⾯上创建⼀个 QLabel, objectName 为 label
2)创建 resource.qrc ⽂件, 并把图⽚导⼊到 qrc 中
3)修改 widget.cpp, 给 QLabel 设置图片,并设置 scaledContents 属性,即 设置内容伸缩
4) 此时, 如果拖动窗⼝⼤⼩, 可以看到图⽚并不会随着窗⼝⼤⼩的改变⽽同步变化,为了解决这个问题, 可以在 Widget 中重写 resizeEvent 函数.
<code>Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->;setupUi(this);
ui->label->setGeometry(0, 0, 800, 600);
QPixmap pixmap(":/target.png");
ui->label->setPixmap(pixmap);
// 设置内容伸缩
ui->label->setScaledContents(true);
}
// 重写 resizeEvent. 这个函数会在窗⼝⼤⼩发⽣改变时被⾃动调⽤.
void Widget::resizeEvent(QResizeEvent *event)
{
// 可以直接通过 this->width() 和 this->height() 设置 label 新的尺⼨, 也可以通过event 参数拿到新的尺⼨.
// ui->label->setGeometry(0, 0, this->width(), this->height());
ui->label->setGeometry(0, 0, event->size().width(), event->size().height());
qDebug() << event->size();
}
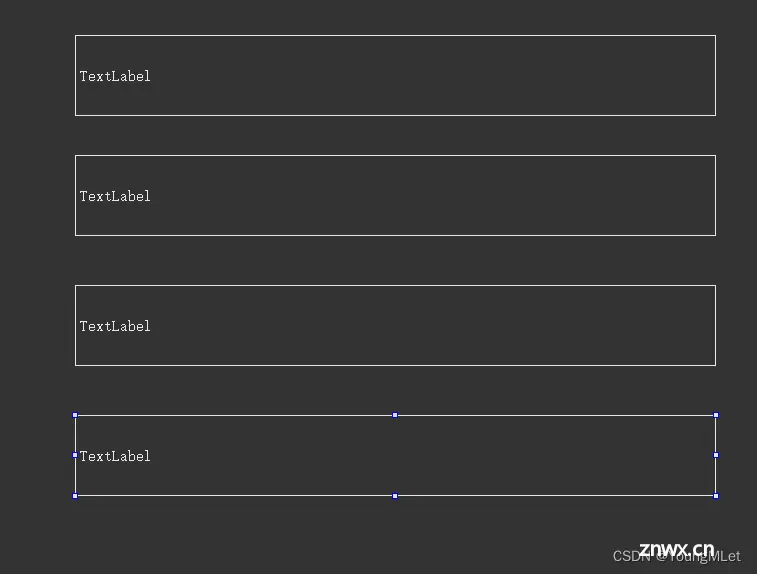
代码示例3:⽂本对⻬, ⾃动换⾏, 缩进, 边距
创建四个 label, objectName 分别是 label 到 label_4 并且在 QFrame 中设置 frameShape 为 Box (设置边框之后看起来会更清晰⼀些)

QFrame 是 QLabel 的⽗类. 其中 frameShape 属性⽤来设置边框性质.
QFrame::Box :矩形边框QFrame::Panel :带有可点击区域的⾯板边框QFrame::WinPanel :Windows⻛格的边框QFrame::HLine :⽔平线边框QFrame::VLine :垂直线边框QFrame::StyledPanel :带有可点击区域的⾯板边框,但样式取决于窗⼝主题
编写 widget.cpp, 给这四个 label 设置属性.
<code> Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->;setupUi(this);
// 设置文字居中对齐
ui->label->setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
ui->label->setText("垂直水平居中的文本");
// 设置自动换行
ui->label_2->setAlignment(Qt::AlignTop | Qt::AlignLeft);
ui->label_2->setWordWrap(true);
ui->label_2->setText("文本内容,文本内容,文本内容,文本内容,文本内容,文本内容,文本内容,文本内容,文本内容,文本内容,");
// 设置首行缩进
ui->label_3->setAlignment(Qt::AlignTop | Qt::AlignLeft);
ui->label_3->setIndent(20);
ui->label_3->setText("文本内容,文本内容,文本内容,文本内容,文本内容,文本内容,文本内容,文本内容,文本内容,文本内容,");
// 设置边距
ui->label_4->setAlignment(Qt::AlignTop | Qt::AlignLeft);
ui->label_4->setMargin(20);
ui->label_4->setText("文本内容,文本内容,文本内容,文本内容,文本内容,文本内容,文本内容,文本内容,文本内容,文本内容,");
}
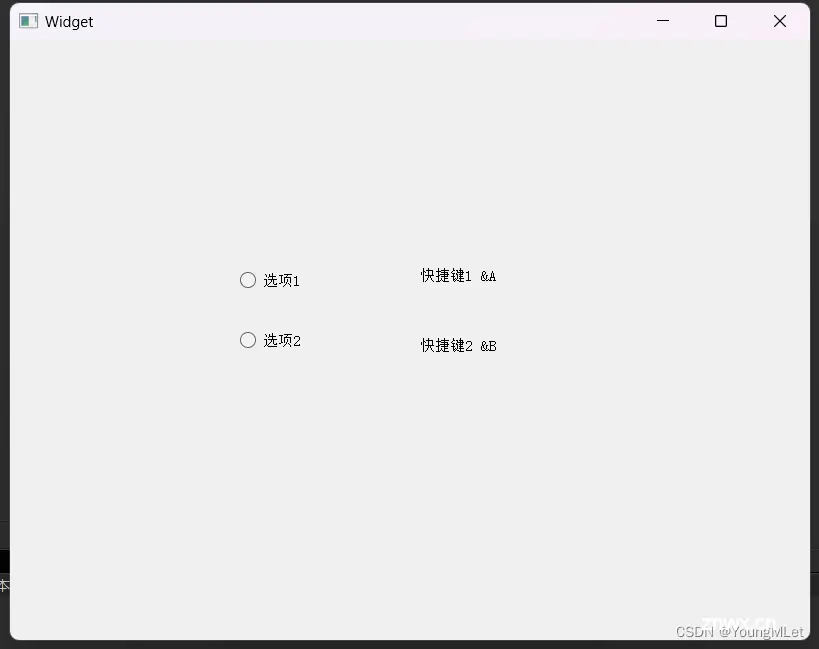
代码示例4:设置伙伴
1)创建两个 label 和 两个 radioButton.
objectName 分别问 label , label_2 , radioButton , radioButton_2

此处把 label 中的⽂本设置为 “快捷键 &A” 这样的形式,其中 & 后⾯跟着的字符,就是快捷键。可以通过 alt + A 的⽅式来触发该快捷键。
但是注意,这⾥的快捷键和 QPushButton 的不同,需要搭配 alt 和 单个字⺟的⽅式才能触发.
2)编写 widget.cpp, 设置 buddy 属性,当然这⾥也可以使⽤ Qt Designer 直接设置。
<code>Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->;setupUi(this);
ui->label->setBuddy(ui->radioButton);
ui->label_2->setBuddy(ui->radioButton_2);
}
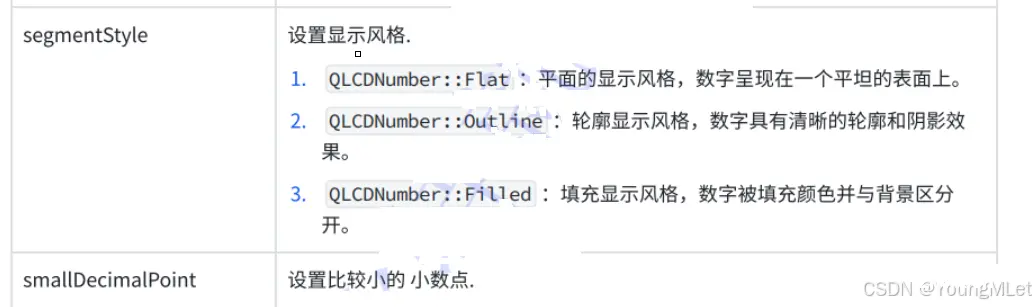
2. LCD Number - 显示数字的控件
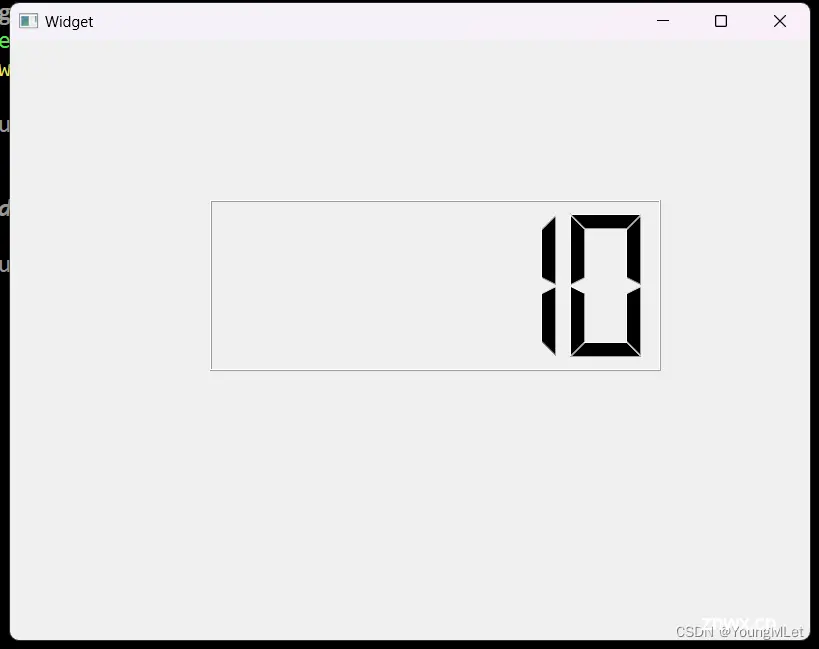
QLCDNumer 是⼀个专⻔⽤来显⽰数字的控件。类似于 “⽼式计算器” 的效果。


代码示例1:倒计时
1)在界⾯上创建⼀个 QLCDNumber , 初始值设为 10;objectName 为 lcdNumber

2)修改 widget.h 代码, 创建⼀个 QTimer 成员, 和⼀个 updateTime 函数

3)修改 widget.cpp,在构造函数中初始化 QTimer
QTimer 表⽰定时器. 通过 start ⽅法启动定时器之后, 就会每隔⼀定周期, 触发⼀次 QTimer::timeout 信号.
使⽤ connect 把 QTimer::timeout 信号和 Widget::updateTime 连接起来, 意味着每次触发 QTimer::timeout 都会执⾏ Widget::updateTime
<code> Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->;setupUi(this);
// 创建 QTimer 实例
timer = new QTimer(this);
// 连接信号槽. QTimer 会每隔⼀定的时间触发⼀个 timeout 信号. 现在把 timeout 信号和 updateTime 连接起来.
// 此时意味着每次触发 timeout 信号都会伴随 updateTime 函数的执⾏.
connect(timer, &QTimer::timeout, this, &Widget::updateTime);
// 启动 QTimer,并规定每隔 1000ms 触发一次 timeout 信号
timer->start(1000);
}
4)修改 widget.cpp, 实现 updateTime
通过 intValue 获取到 QLCDNumber 内部的数值.
如果 value 的值归 0 了, 就停⽌ QTimer ;接下来 QTimer 也就不会触发 timeout 信号了.
void Widget::updateTime()
{
int value = ui->lcdNumber->intValue();
if(value <= 0){
timer->stop();
return;
}
ui->lcdNumber->display(value - 1);
}
3. ProgressBar - 进度条
使⽤ QProgressBar 表⽰⼀个进度条。
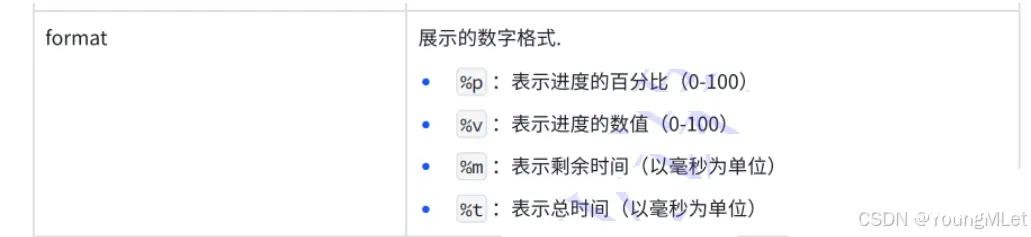
核心属性:


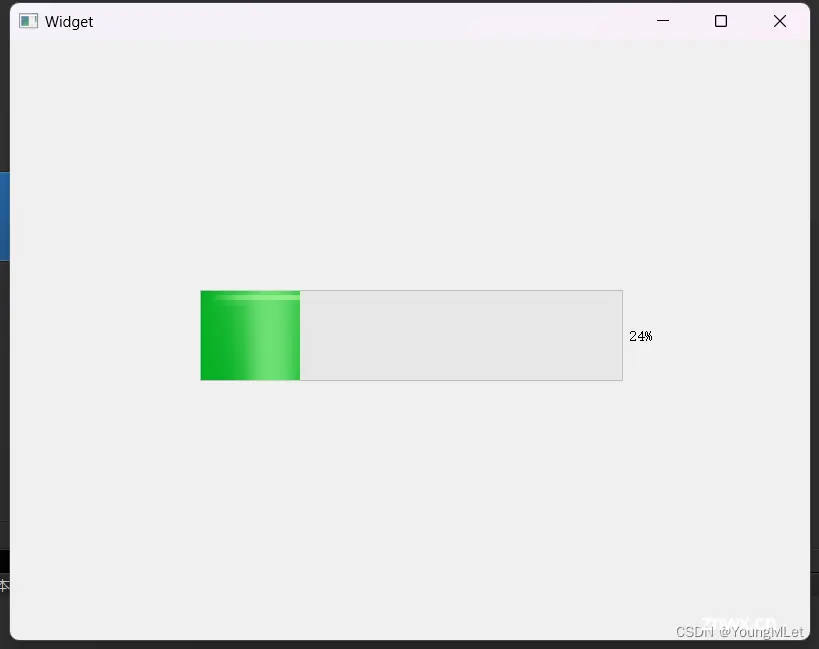
代码示例:设置进度条按时间增⻓
1)在界⾯上创建进度条, objectName 为 progressBar

2)修改 widget.h, 创建 QTimer 和 updateProgressBar 函数.
3)修改 widget.cpp, 初始化 QTimer,此处设置 100ms 触发⼀次 timeout 信号. 也就是⼀秒钟触发 10 次.
<code>Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->;setupUi(this);
timer = new QTimer(this);
connect(timer, &QTimer::timeout, this, &Widget::updateProgressBar);
timer->start(100);
}
4)修改 widget.cpp,实现 updateProgressBar
void Widget::updateProgressBar()
{
int value = ui->progressBar->value();
if(value >= 100){
timer->stop();
return;
}
ui->progressBar->setValue(value + 1);
}
4. Calendar Widget - 日历
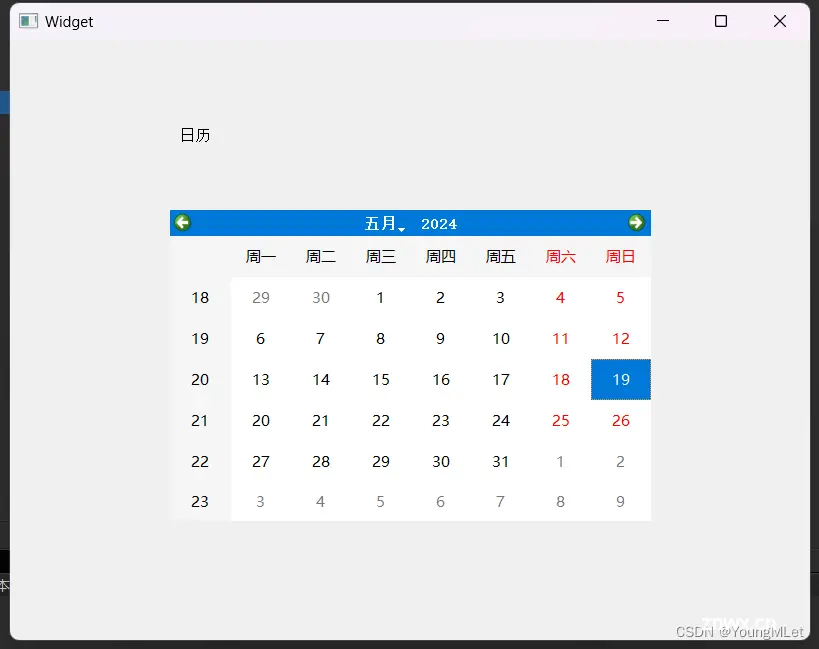
QCalendarWidget 表⽰⼀个 “⽇历” 。
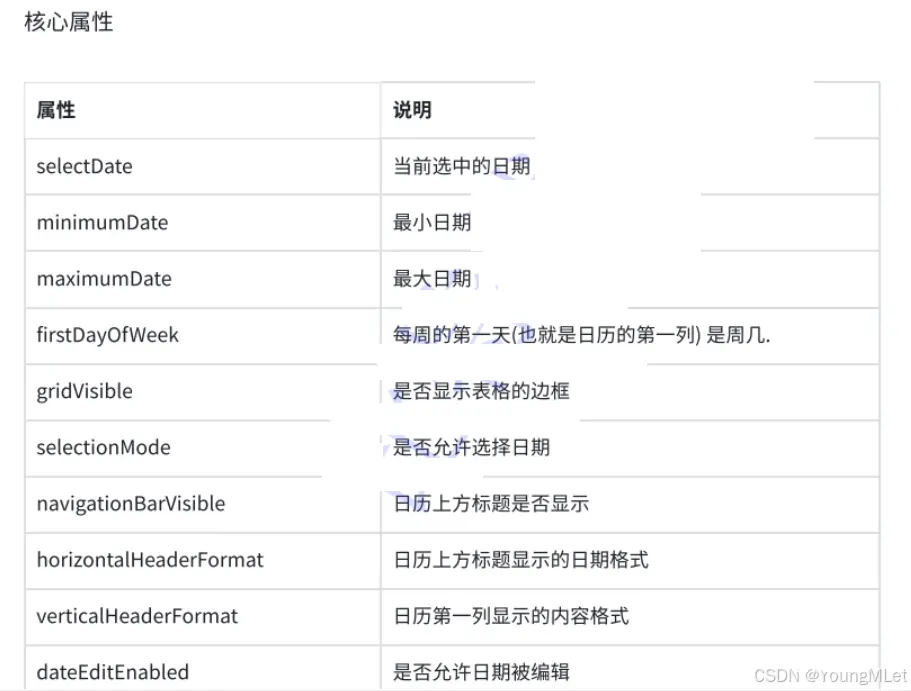
核心属性:

重要信号:

代码示例: 获取选中的⽇期
1)在界⾯上创建⼀个 QCalendarWidget 和 ⼀个 label;objectName 为 calendarWidget , label

2)给 QCalendarWidget 添加 slot 函数
<code>void Widget::on_calendarWidget_selectionChanged()
{
QDate date = ui->;calendarWidget->selectedDate();
qDebug() << date;
ui->label->setText(date.toString());
}
5. Line Edit - 输入框
QLineEdit ⽤来表⽰单⾏输⼊框. 可以输⼊⼀段⽂本, 但是不能换⾏.
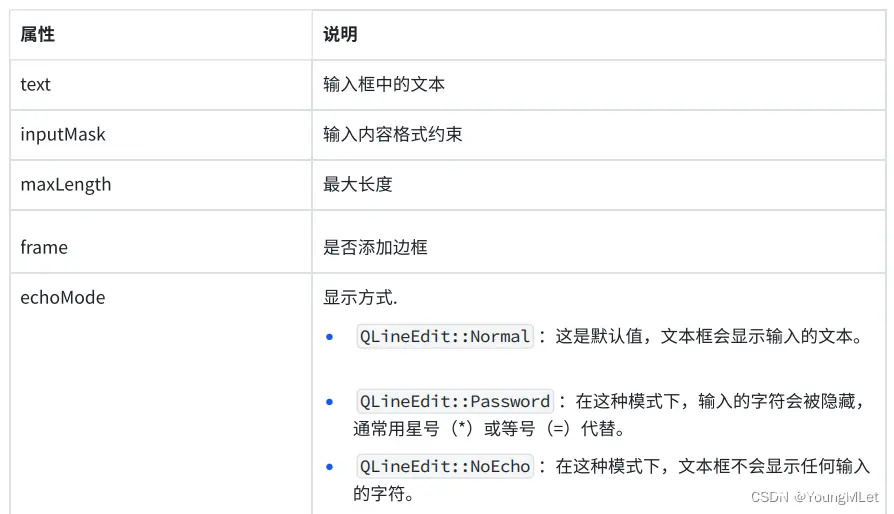
核心属性:


核心信号:

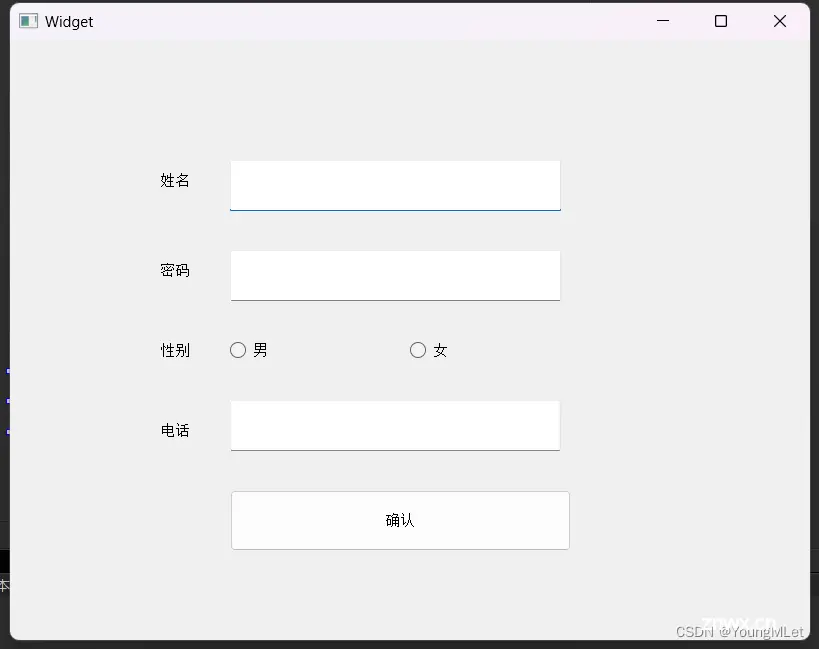
代码示例:录入个人信息
1)在界⾯上创建三个输⼊框和两个单选按钮, ⼀个普通按钮.
三个输⼊框的 objectName 为 lineEdit_name , lineEdit_password ,
lineEdit_phone;两个单选按钮的 objectName 为 radioButton_male , radioButton_female;按钮的 objectName 为 pushButton

2)编写 widget.cpp, 在构造函数中编写初始化代码
<code>Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->;setupUi(this);
// 初始化输入框
ui->lineEdit_name->setPlaceholderText("请输入姓名");
ui->lineEdit_name->setClearButtonEnabled(true); // 清空框
ui->lineEdit_password->setPlaceholderText("请输入密码");
ui->lineEdit_password->setClearButtonEnabled(true);
ui->lineEdit_password->setEchoMode(QLineEdit::Password); // 输入密码隐藏
ui->lineEdit_phone->setPlaceholderText("请输入电话");
ui->lineEdit_phone->setClearButtonEnabled(true);
ui->lineEdit_phone->setInputMask("000-0000-0000");
}
3)继续修改 widget.cpp, 给按钮添加 slot 函数
void Widget::on_pushButton_clicked()
{
QString gender = ui->radioButton_male->isChecked()? "男" : "女";
qDebug() << "姓名:" << ui->lineEdit_name->text()
<< "密码:" << ui->lineEdit_password->text()
<< "性别:" << gender
<< "电话:" << ui->lineEdit_phone->text();
}
代码示例2:使⽤正则表达式验证输⼊框的数据
此处要求在输⼊框中输⼊⼀个合法的电话号码(1 开头, 11 位, 全都是数字). 如果验证不通过, 则确定按钮⽆法点击.
关于正则表达式
正则表达式是⼀种在计算机中常⽤的, 使⽤特殊字符描述⼀个字符串的特征的机制. 在进⾏字符串匹配时⾮常有⽤。正则表达式的语法还⽐较复杂, ⼀般都是随⽤随查, 不需要背下来参考:
正则表达式文档
正则表达式在线工具
1)在界⾯上创建输⼊框和⼀个按钮.

2)编写 widget.cpp, 把按钮初始 enabled 设为 false. 给输⼊框添加验证器.
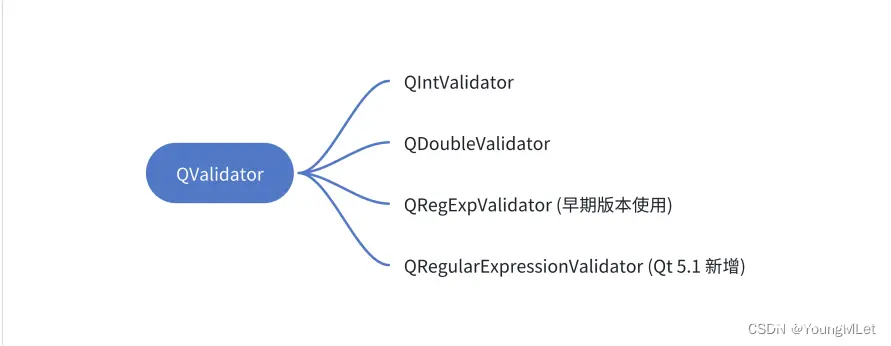
使用 QRegExp 创建⼀个正则表达式对象. “^1\d{10}$” 表⽰ “以 1 开头, 后⾯跟上任意的 10 个十进制数字”.使用 QRegExpValidator 创建⼀个验证器对象. Qt 中内置了四个主要的验证器对象.

QRegularExpressionValidator 在匹配性能上做出了⼀定优化. 但是从使⽤⻆度讲, 和 QRegExpValidator 差别不⼤. 我们使⽤ QRegExpValidator 即可。
<code>Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->;setupUi(this);
// 设置按钮默认状态是禁用的
ui->pushButton->setEnabled(false);
// 给 lineEdit 注册一个 validator
ui->lineEdit->setValidator(new QRegExpValidator(QRegExp("^1\\d{10}$")));
}
3)编写 widget.cpp, 给 lineEdit 添加 textEdited 信号的 slot 函数.
on_lineEdit_textEdited 的参数是当前输⼊框的内容.通过 lineEdit->validator() 获取到内置的验证器.通过 validate ⽅法验证⽂本是否符合要求.
第⼀个参数填写的是要验证的字符串. 由于参数要求是 QString& ⽽不是 const QString& , 需要把这个变量复制⼀下.
第⼆个参数是⼀个 int&, 是输出型参数. 当验证的字符串不匹配时, 返回这个字符串的⻓度. (没有啥实质作⽤).
返回值是⼀个枚举,QValidator::Acceptable 表⽰验证通过,QValidator::Invalid 表⽰验证不通过.
void Widget::on_lineEdit_textEdited(const QString &arg1)
{
qDebug() << arg1;
QString content = arg1;
int pos = 0;
if(ui->lineEdit->validator()->validate(content, pos) == QValidator::Acceptable)
{
// 验证通过,设置按钮的可用状态为启用
ui->pushButton->setEnabled(true);
}
else
{
// 验证不通过,设置按钮的可用状态为禁用
ui->pushButton->setEnabled(false);
}
}
代码示例3:验证两次输⼊的密码⼀致
1)在界⾯上创建两个输⼊框和⼀个 label

2)编写代码, 设置两个输⼊框的 echoMode 为 Password
<code>Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->;setupUi(this);
ui->lineEdit->setEchoMode(QLineEdit::Password);
ui->lineEdit_2->setEchoMode(QLineEdit::Password);
}
3)给两个输⼊框设置 textEdited slot 函数
void Widget::on_lineEdit_textEdited(const QString &arg1)
{
const QString& s1 = ui->lineEdit->text();
const QString& s2 = ui->lineEdit_2->text();
if(s1.isEmpty() && s2.isEmpty()){
ui->label->setText("密码为空!");
}
else if(s1 == s2){
ui->label->setText("两次输入的密码相同!");
}
else{
ui->label->setText("两次输入的密码不相同!");
}
}
void Widget::on_lineEdit_2_textEdited(const QString &arg1)
{
const QString& s1 = ui->lineEdit->text();
const QString& s2 = ui->lineEdit_2->text();
if(s1.isEmpty() && s2.isEmpty()){
ui->label->setText("密码为空!");
}
else if(s1 == s2){
ui->label->setText("两次输入的密码相同!");
}
else{
ui->label->setText("两次输入的密码不相同!");
}
}
代码示例4:切换显示密码
1) 创建⼀个输⼊框和⼀个复选按钮.
2)修改 widget.cpp, 设置输⼊框的 echoMode 为 Password
3)修改 widget.cpp, 给 checkBox 添加 slot 函数
void Widget::on_checkBox_toggled(bool checked)
{
if(checked){
ui->lineEdit->setEchoMode(QLineEdit::Normal);
}
else{
ui->lineEdit->setEchoMode(QLineEdit::Password);
}
}
6. Text Edit - 多行输入框
QTextEdit 表⽰多⾏输⼊框. 也是⼀个富⽂本 & markdown 编辑器。并且能在内容超出编辑框范围时⾃动提供滚动条.
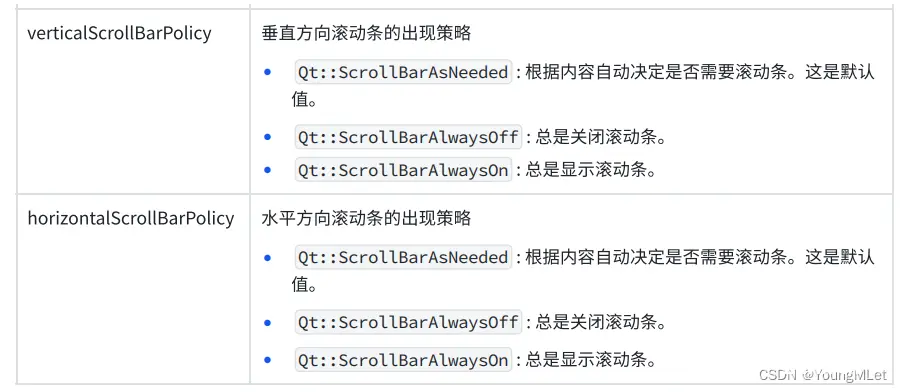
核⼼属性


核心信号

代码示例1:获取多⾏输⼊框的内容
1)创建⼀个多⾏输⼊框和⼀个label

2)给多⾏输⼊框添加 slot 函数. 处理 textChanged 信号.
通过 toPlainText ⽅法获取到内部的⽂本.
类似的, QTextEdit 还提供了 toMarkdown 和 toHtml . 根据需要我们调整不同的获取⽅式
<code> void Widget::on_textEdit_textChanged()
{
const QString& text = ui->;textEdit->toPlainText();
ui->label->setText(text);
}
代码示例2:验证输⼊框的各种信号
1)创建多⾏输⼊框
2)给输⼊框添加以下⼏个 slot 函数
QTextEdit 中包含了⼀个 QTextCursor 对象, 通过这个对象可以获取到当前光标位置和选中的内容
void Widget::on_textEdit_textChanged()
{
qDebug() << "[textChanged] " << ui->textEdit->toPlainText();
}
void Widget::on_textEdit_selectionChanged()
{
const QTextCursor& cursor = ui->textEdit->textCursor();
qDebug() << "[selectionChanged] " << cursor.selectedText();
}
void Widget::on_textEdit_cursorPositionChanged()
{
const QTextCursor& cursor = ui->textEdit->textCursor();
qDebug() << "[cursorPositionChanged]" << cursor.position();
}
void Widget::on_textEdit_undoAvailable(bool b)
{
qDebug() << "[undoAvailable] " << b;
}
void Widget::on_textEdit_redoAvailable(bool b)
{
qDebug() << "[redoAvailable] " << b;
}
void Widget::on_textEdit_copyAvailable(bool b)
{
qDebug() << "[copyAvailable] " << b;
}
3)执⾏程序, 观察结果.
可以看到:
编写内容时, textChanged 和 cursorPositionChanged 会触发选中⼀段⽂本时, cursorPositionChanged , selectionChanged , copyAvailable 会触发.按下 ctrl + z 时, textChanged , undoAvailable , redoAvailable , cursorPositionChanged 会触发按下 ctrl + y, textChanged , undoAvailable , redoAvailable , cursorPositionChanged 会触发
7. Combo Box - 下拉框
QComboBox 表⽰下拉框.
核心属性:

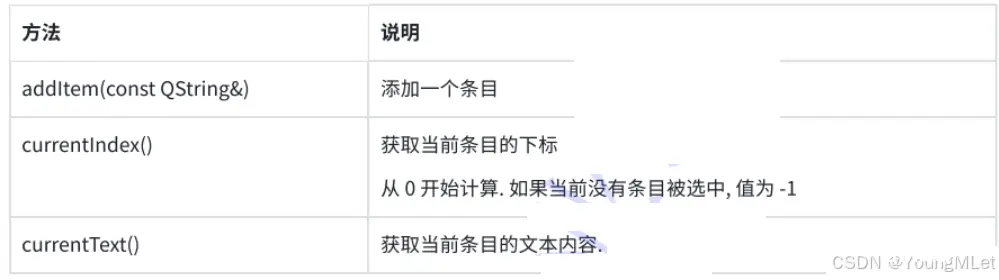
核心方法:

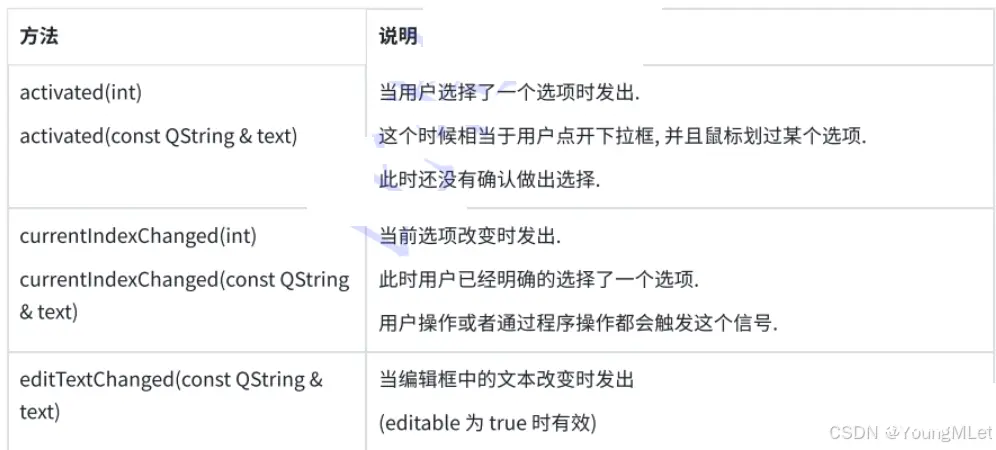
核心信号:

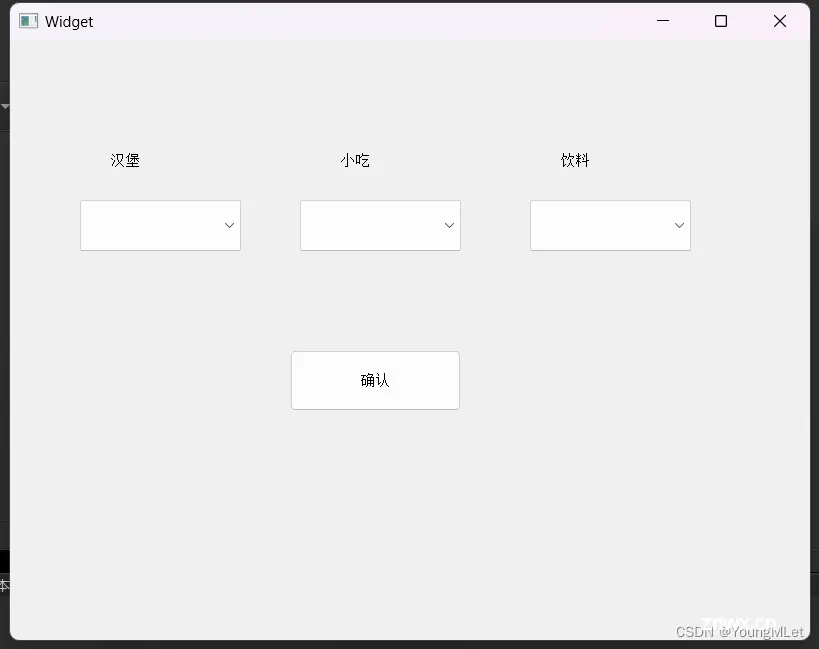
代码示例1:使⽤下拉框模拟⻨当劳点餐
在界⾯上创建三个下拉框, 和⼀个按钮.

2)编写 widget.cpp, 初始化三个下拉框的内容
<code>Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->;setupUi(this);
ui->comboBox->addItem("巨无霸");
ui->comboBox->addItem("鳕鱼堡");
ui->comboBox_2->addItem("薯条");
ui->comboBox_2->addItem("鸡翅");
ui->comboBox_3->addItem("可乐");
ui->comboBox_3->addItem("橙汁");
}
3)编写 widget.cpp, 给按钮添加 slot 函数
void Widget::on_pushButton_clicked()
{
qDebug() << "汉堡选择:" << ui->comboBox->currentText();
qDebug() << "小吃选择:" << ui->comboBox_2->currentText();
qDebug() << "饮料选择:" << ui->comboBox_3->currentText();
}
代码示例2:从⽂件中加载下拉框的选项
很多时候下拉框的选项并⾮是固定的, ⽽是通过读取⽂件/读取⽹络获取到的.
1)在界⾯上创建⼀个下拉框
2)在D盘下创建⽂件 d:/config.txt , 编写选项. 每个选项占⼀⾏.
3)修改 widget.cpp, 从⽂件中读取选项.
使⽤ ifstream 打开⽂件
使⽤ getline 读取每⼀⾏
使⽤ QString::fromStdString 把 std::string 转成 QString
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
std::ifstream file("D:/content.txt");
std::string line;
while(std::getline(file, line)){
ui->comboBox->addItem(QString::fromStdString(line));
}
file.close();
}
8. Spin Box - 微调框
使⽤ QSpinBox 或者 QDoubleSpinBox 表⽰ “微调框”, 它是带有按钮的输⼊框。可以⽤来输⼊整数/浮点数。通过点击按钮来修改数值⼤⼩。
由于 SpinBox 和 QDoubleSpinBox ⽤法基本相同,就只介绍 SpinBox 的使⽤了.
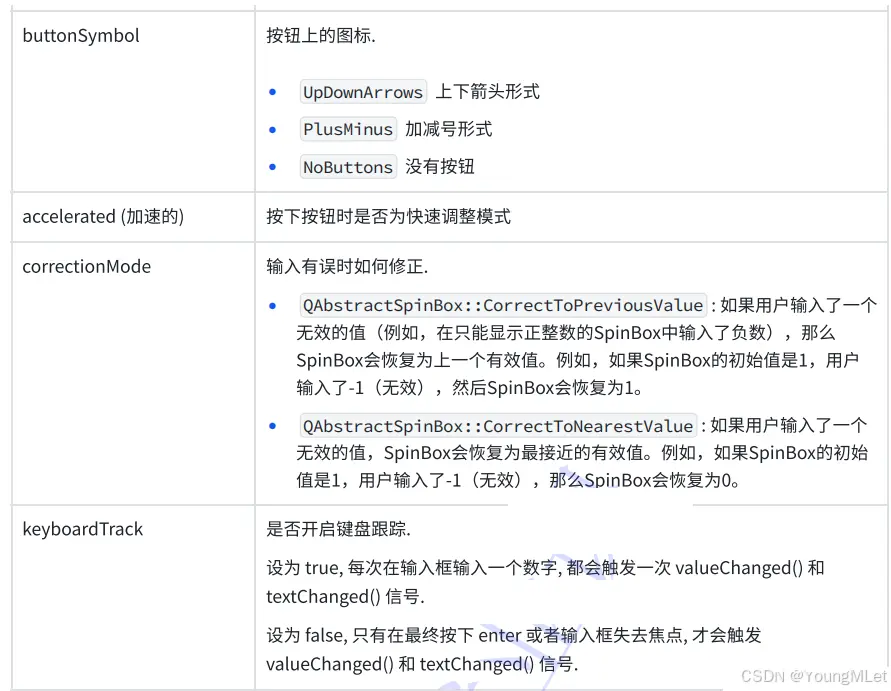
QSpinBox 关键属性:


核心信号:

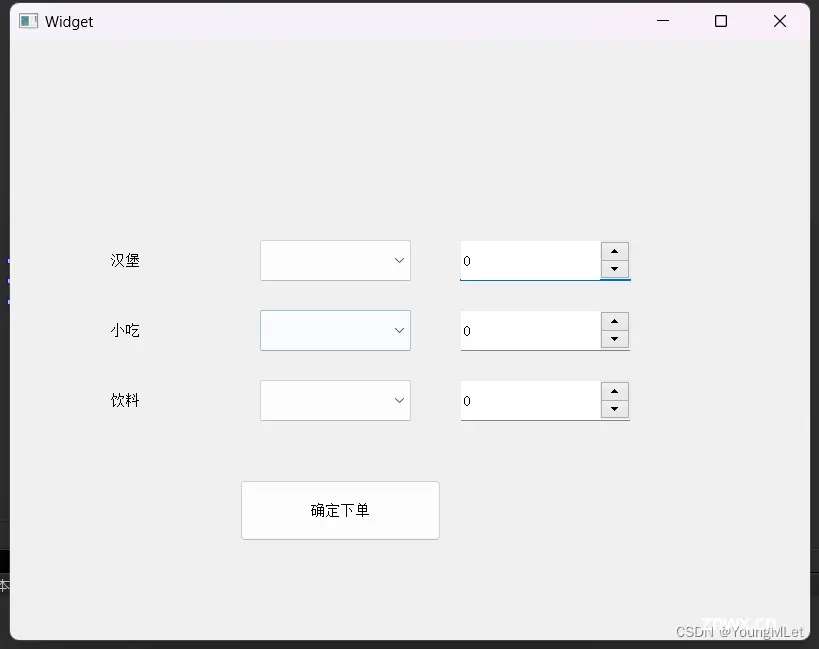
代码示例:调整⻨当劳购物⻋中的份数.
1)在界⾯上创建下列内容
三个下拉框: objectName 为 comboBox 到 comboBox_3三个微调框: objectName 为 spinBox 到 spinBox_3⼀个按钮: objectName 为 pushButton

2)编写代码, 修改 widget.cpp, 给下拉框设置初始值.
<code>Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->;setupUi(this);
// 初始化下拉框
ui->comboBox->addItem("巨无霸");
ui->comboBox->addItem("鳕鱼堡");
ui->comboBox_2->addItem("鸡翅");
ui->comboBox_2->addItem("薯条");
ui->comboBox_3->addItem("橙汁");
ui->comboBox_3->addItem("可乐");
// 初始化微调框
ui->spinBox->setValue(1);
ui->spinBox->setRange(1, 5);
ui->spinBox_2->setValue(1);
ui->spinBox_2->setRange(1, 5);
ui->spinBox_3->setValue(1);
ui->spinBox_3->setRange(1, 5);
}
3)编写代码, 给按钮添加 slot 函数
void Widget::on_pushButton_clicked()
{
qDebug() << "当前下单内容: "
<< ui->comboBox->currentText() << ": " << ui->spinBox->value()
<< ui->comboBox_2->currentText() << ": " << ui->spinBox_2->value()
<< ui->comboBox_3->currentText() << ": " << ui->spinBox_3->value();
}
9. Date Edit & Time Edit - 日期微调框
使⽤ QDateEdit 作为日期的微调框;使⽤ QTimeEdit 作为时间的微调框;使⽤ QDateTimeEdit 作为时间⽇期的微调框。
这⼏个控件⽤法⾮常相似, 我们以 QDateTimeEdit 为例进⾏介绍.
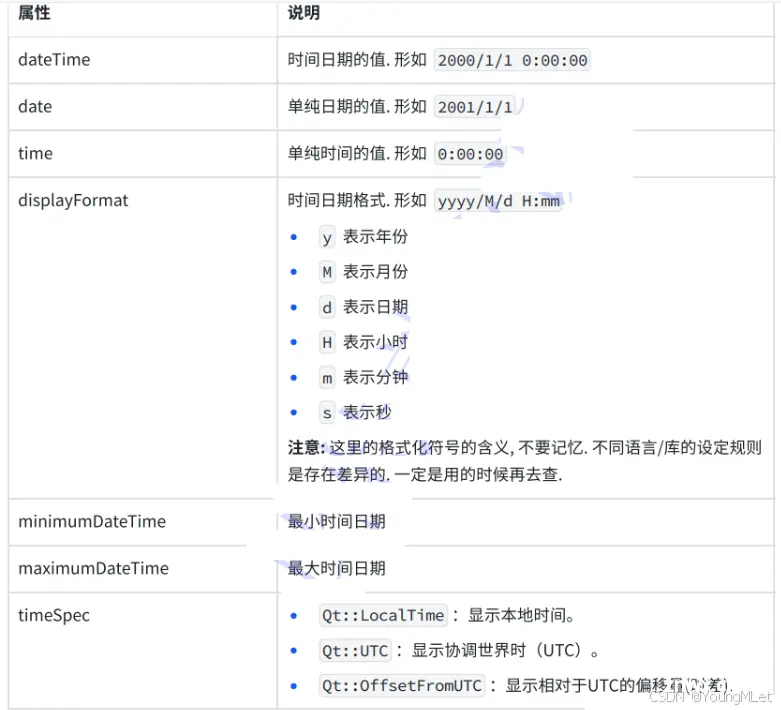
QDateTimeEdit 核心属性

核心信号:

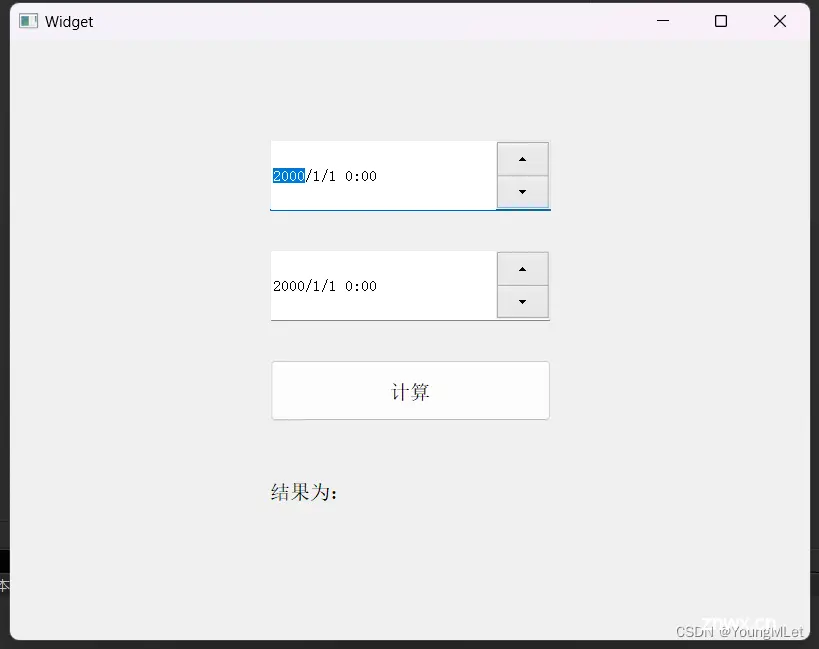
代码实例:实现日期计算器
1)在界⾯上创建两个 QDateTimeEdit 和⼀个按钮, ⼀个 label
QDateTimeEdit 的 objectName 为 dateTimeEdit_old 和 dateTimeEdit_new

2)编写计算按钮的 slot 函数
使⽤ daysTo 函数可以计算两个⽇期的天数.
使⽤ secsTo 函数可以计算两个时间的秒数.
通过 (秒数 / 3600) 换算成⼩时数, 再余上 24 得到零⼏个⼩时.
使⽤ QString::number 把整数转成 QString 进⾏拼接.
<code> void Widget::on_pushButton_clicked()
{
// 获取到两个时间框的时间日期
QDateTime timeOld = ui->;dateTimeEdit_old->dateTime();
QDateTime timeNew = ui->dateTimeEdit_new->dateTime();
// 计算日期差值
int days = timeOld.daysTo(timeNew);
int hours = (timeOld.secsTo(timeNew) / 3600) % 24;
// 设置 label 内容
QString text = QString("计算结果为 ") + QString::number(days) + QString(" 天 零 ")
+ QString::number(hours) + QString(" 个小时!");
ui->label->setText(text);
}
10. Dial - 旋钮
使⽤ QDial 表⽰⼀个 旋钮.
核心属性:

核心信号:

代码示例:调整窗⼝透明度
1)在界⾯上创建⼀个旋钮和⼀个 label
2)编写 widget.cpp, 对旋钮初始化
<code>Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->;setupUi(this);
// 设置可以循环旋转
ui->dial->setWrapping(true);
// 设置刻度线可见
ui->dial->setNotchesVisible(true);
// 设置最大值
ui->dial->setMaximum(100);
// 设置最小值
ui->dial->setMinimum(0);
// 设置初始值
ui->dial->setValue(100);
}
3)编写 widget.cpp, 设置旋钮的 valueChanged slot 函数
void Widget::on_dial_valueChanged(int value)
{
ui->label->setText(QString("当前不透明度为: ") + QString::number(value));
this->setWindowOpacity((double)value / 100);
}
11. Slider - 滑动条
使⽤ QSlider 表⽰⼀个滑动条.
QSlider 和 QDial 都是继承⾃ QAbstractSlider , 因此⽤法上基本相同.
核心属性:

核心信号:

代码示例:
1)在界⾯上创建两个滑动条, 分别是⽔平和垂直滑动条;objectName 分别为 horizontalSlider 和 verticalSlider
2)编写代码初始化滑动条
<code>Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->;setupUi(this);
ui->horizontalSlider->setMinimum(500);
ui->horizontalSlider->setMaximum(2000);
ui->horizontalSlider->setSingleStep(100);
ui->horizontalSlider->setValue(800);
ui->verticalSlider->setMinimum(500);
ui->verticalSlider->setMaximum(1500);
ui->verticalSlider->setSingleStep(100);
ui->verticalSlider->setValue(600);
// 翻转朝向, 默认滑块从下向上增⻓, 改成从上往下增⻓.
// ui->verticalSlider->setInvertedAppearance(true);
}
3)编写滑动条的 valueChanged slot 函数
void Widget::on_horizontalSlider_valueChanged(int value)
{
QRect rect = this->geometry();
this->setGeometry(rect.x(), rect.y(), value, rect.height());
qDebug() << value;
}
void Widget::on_verticalSlider_valueChanged(int value)
{
QRect rect = this->geometry();
this->setGeometry(rect.x(), rect.y(), rect.width(), value);
qDebug() << value;
}
代码示例2:通过⾃定义快捷键调整滑动条位置.
设置 - 减⼩ value, 设置 = 增加 value;默认情况下滑动条可以通过 ⽅向键 或者 pageUp / pageDown 调整大小。
1)在界⾯上创建滑动条和 label
2)编写初始化代码
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->label->setText("");
ui->horizontalSlider->setMinimum(0);
ui->horizontalSlider->setMaximum(100);
ui->horizontalSlider->setSingleStep(10);
ui->horizontalSlider->setValue(0);
}
3)创建 valueChanged 的 slot 函数
void Widget::on_horizontalSlider_valueChanged(int value)
{
ui->label->setText("当前值为: " + QString::number(value));
}
4)修改 widget.cpp 构造函数,增加快捷键
使⽤ QShortCut 类设置快捷键.
快捷键触发时, 会发出 QShortcut::activated 信号, 我们连接到⾃⼰写的 slot 函数.
// 设置快捷键
QShortcut* shortCut1 = new QShortcut(this);
shortCut1->setKey(QKeySequence("-"));
connect(shortCut1, &QShortcut::activated, this, &Widget::subValue);
QShortcut* shortCut2 = new QShortcut(this);
shortCut2->setKey(QKeySequence("="));
connect(shortCut2, &QShortcut::activated, this, &Widget::addValue);
5)编写⾃定义 slot 函数
void Widget::subValue()
{
int value = ui->horizontalSlider->value();
ui->horizontalSlider->setValue(value - 10);
}
void Widget::addValue()
{
int value = ui->horizontalSlider->value();
ui->horizontalSlider->setValue(value + 10);
}
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。