【python】PyQt5中单行文本输入控件QLineEdit的详细解析与应用实战
CSDN 2024-08-30 10:35:07 阅读 82

✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,云原生K8S,人工智能,js逆向,App逆向,网络系统安全,数据分析,PyQt5和tkinter桌面开发,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。
所属的专栏:PyQt5桌面应用开发,零基础到进阶应用实战
景天的主页:景天科技苑

文章目录
QLineEdit一、QLineEdit的基本创建1.1 直接创建QLineEdit1.2 使用布局管理器
二、QLineEdit的常用方法2.1 设置和获取文本2.2 清除文本2.3 设置输入模式2.4 设置文本对齐2.5 设置占位符文本
三、QLineEdit的信号与槽3.1 文本改变信号3.2 编辑开始和结束信号3.3 验证输入3.4 自定义槽函数
四、QLineEdit的高级应用4.1 文本格式化4.2 输入验证器4.3 与其他控件的交互4.4 动态创建和销毁QLineEdit
五、继续探讨QLineEdit的高级应用5.1 自定义样式和外观5.2 占位符文本5.3 文本选择5.4 焦点处理5.5 自定义输入验证5.6 与其他控件的联动
六、总结
QLineEdit
在PyQt5的GUI编程中,<code>QLineEdit控件是一个用于输入和编辑单行文本的部件。它提供了丰富的功能和灵活性,可以轻松地实现用户输入的捕获、验证和格式化等功能。本文将通过实际案例详细介绍QLineEdit控件的常用方法、信号与槽机制以及应用场景。
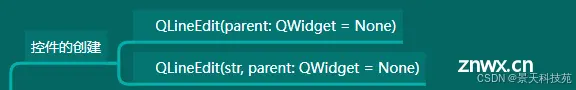
一、QLineEdit的基本创建

1.1 直接创建QLineEdit
在PyQt5中,你可以直接创建一个<code>QLineEdit对象,并将其添加到窗口中。以下是一个简单的示例代码:
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLineEdit
app = QApplication(sys.argv)
window = QWidget()
window.setGeometry(300, 300, 300, 200)
line_edit = QLineEdit(window)
line_edit.setPlaceholderText('请输入文本...')
window.show()
sys.exit(app.exec_())
这段代码创建了一个简单的窗口,并在其中添加了一个QLineEdit控件,同时设置了占位符文本。
1.2 使用布局管理器
另一种更常见的方式是使用布局管理器来管理窗口中的控件。这可以使你的界面更加整洁和易于维护。
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QLineEdit
class MyWidget(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('QLineEdit 示例')
self.setGeometry(300, 300, 300, 200)
layout = QVBoxLayout()
self.line_edit = QLineEdit(self)
self.line_edit.setPlaceholderText('请输入文本...')
layout.addWidget(self.line_edit)
self.setLayout(layout)
if __name__ == '__main__':
app = QApplication(sys.argv)
widget = MyWidget()
widget.show()
sys.exit(app.exec_())
在这个例子中,我们创建了一个MyWidget类,它继承自QWidget。在initUI方法中,我们创建了一个垂直布局QVBoxLayout,并将QLineEdit添加到布局中,然后将布局设置给窗口。
二、QLineEdit的常用方法
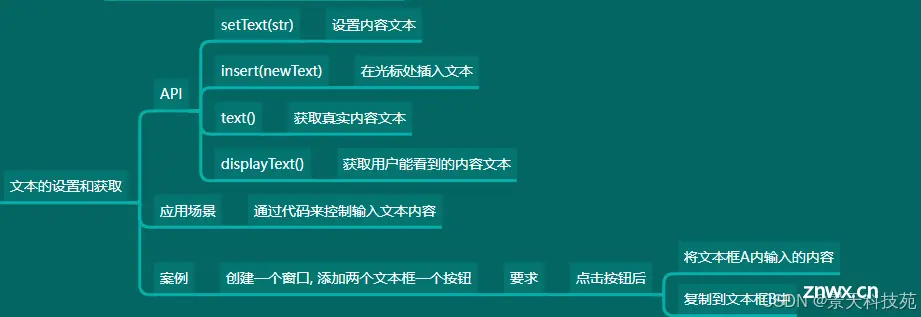
2.1 设置和获取文本

<code>setText(str):用于设置QLineEdit控件中的文本内容。text():用于获取当前控件中的文本内容。
self.line_edit.setText("Hello, PyQt5!")
text = self.line_edit.text()
print(text) # 输出: Hello, PyQt5!
2.2 清除文本
clear():用于清除QLineEdit控件中的文本内容。
self.line_edit.clear()
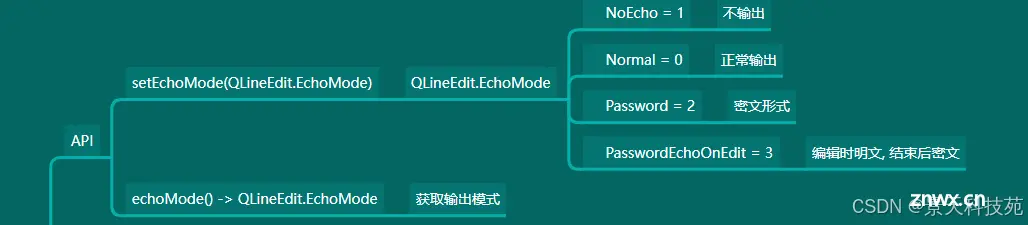
2.3 设置输入模式

<code>setEchoMode(EchoMode):用于设置QLineEdit控件的输入模式,如正常模式、密码模式等。echoMode():用于获取当前的输入模式。
self.line_edit.setEchoMode(QLineEdit.Password)
mode = self.line_edit.echoMode()
print(mode) # 输出: 2 (表示密码模式)
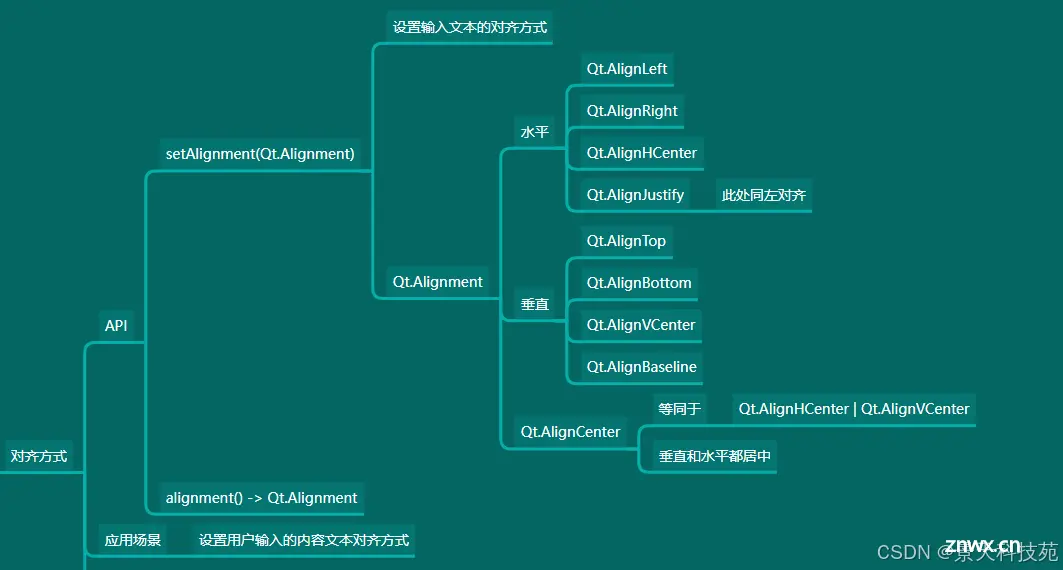
2.4 设置文本对齐

<code>setAlignment(Qt.Alignment):用于设置QLineEdit控件中文本的对齐方式,如左对齐、右对齐、居中对齐等。alignment():用于获取当前的对齐方式。
from PyQt5.QtCore import Qt
self.line_edit.setAlignment(Qt.AlignCenter)
alignment = self.line_edit.alignment()
print(alignment) # 输出: 对齐方式的整数值
2.5 设置占位符文本

<code>setPlaceholderText(str):用于设置QLineEdit控件的占位符文本,即当控件为空时显示的提示文本。placeholderText():用于获取当前的占位符文本。
self.line_edit.setPlaceholderText("请输入文本...")
placeholder = self.line_edit.placeholderText()
print(placeholder) # 输出: 请输入文本...
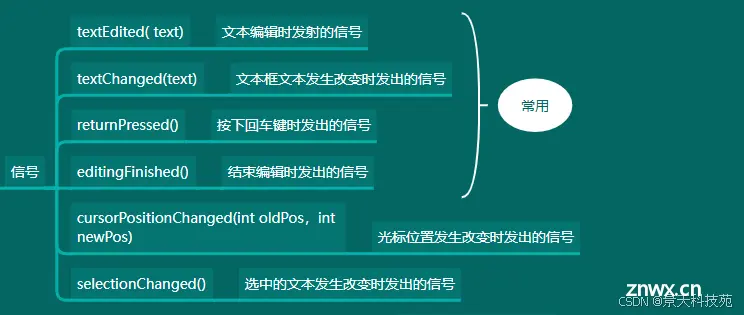
三、QLineEdit的信号与槽

<code>QLineEdit控件提供了许多信号,用于在特定事件发生时通知开发者。这些信号通常与用户的交互相关,如文本改变、编辑开始或结束等。通过将这些信号连接到槽函数(即处理这些信号的方法),我们可以实现复杂的交互逻辑。
3.1 文本改变信号
textChanged(str):每当QLineEdit中的文本发生变化时,都会发出此信号。注意,此信号的参数是改变后的文本,但在实践中,通常不需要使用此参数,因为你可以直接从QLineEdit对象中获取文本。
def on_text_changed():
text = self.line_edit.text()
print(f"文本已改变: { text}")
self.line_edit.textChanged.connect(on_text_changed)
3.2 编辑开始和结束信号
editingFinished():当QLineEdit失去焦点(即用户完成编辑)时,会发出此信号。editingStarted():虽然QLineEdit没有直接提供editingStarted信号,但你可以通过textChanged信号和检查文本是否为空来模拟这个行为。
def on_editing_finished():
text = self.line_edit.text()
print(f"编辑完成: { text}")
self.line_edit.editingFinished.connect(on_editing_finished)
# 模拟editingStarted的示例
def on_text_changed_for_start():
if self.line_edit.text(): # 如果文本非空,则可能视为编辑开始
print("编辑开始")
# 注意:这里可能需要额外的逻辑来确保只在真正开始编辑时触发
# 因为textChanged会在每次文本变化时触发,包括编辑开始时
3.3 验证输入
虽然QLineEdit本身不直接提供输入验证的功能,但你可以通过结合信号和槽来实现。例如,你可以在editingFinished信号的槽函数中检查文本是否符合特定格式,如果不符合,则显示错误信息或重置文本。
def validate_input():
text = self.line_edit.text()
if not text.isdigit(): # 假设我们只接受数字
self.line_edit.setText("请输入数字!")
# 可以选择性地显示一个错误信息给用户
self.line_edit.editingFinished.connect(validate_input)
3.4 自定义槽函数
除了使用内置的槽函数外,你还可以创建自定义的槽函数来处理信号。这些槽函数可以是任何Python方法,只要你将它们连接到相应的信号上。
def my_custom_slot():
# 执行一些自定义操作
print("自定义槽函数被调用!")
self.line_edit.textChanged.connect(my_custom_slot)
四、QLineEdit的高级应用
4.1 文本格式化
虽然QLineEdit不直接支持复杂的文本格式化(如富文本),但你可以通过一些技巧来模拟这种行为,比如限制输入的内容(如只允许数字或特定字符),或者根据输入动态更改控件的样式。
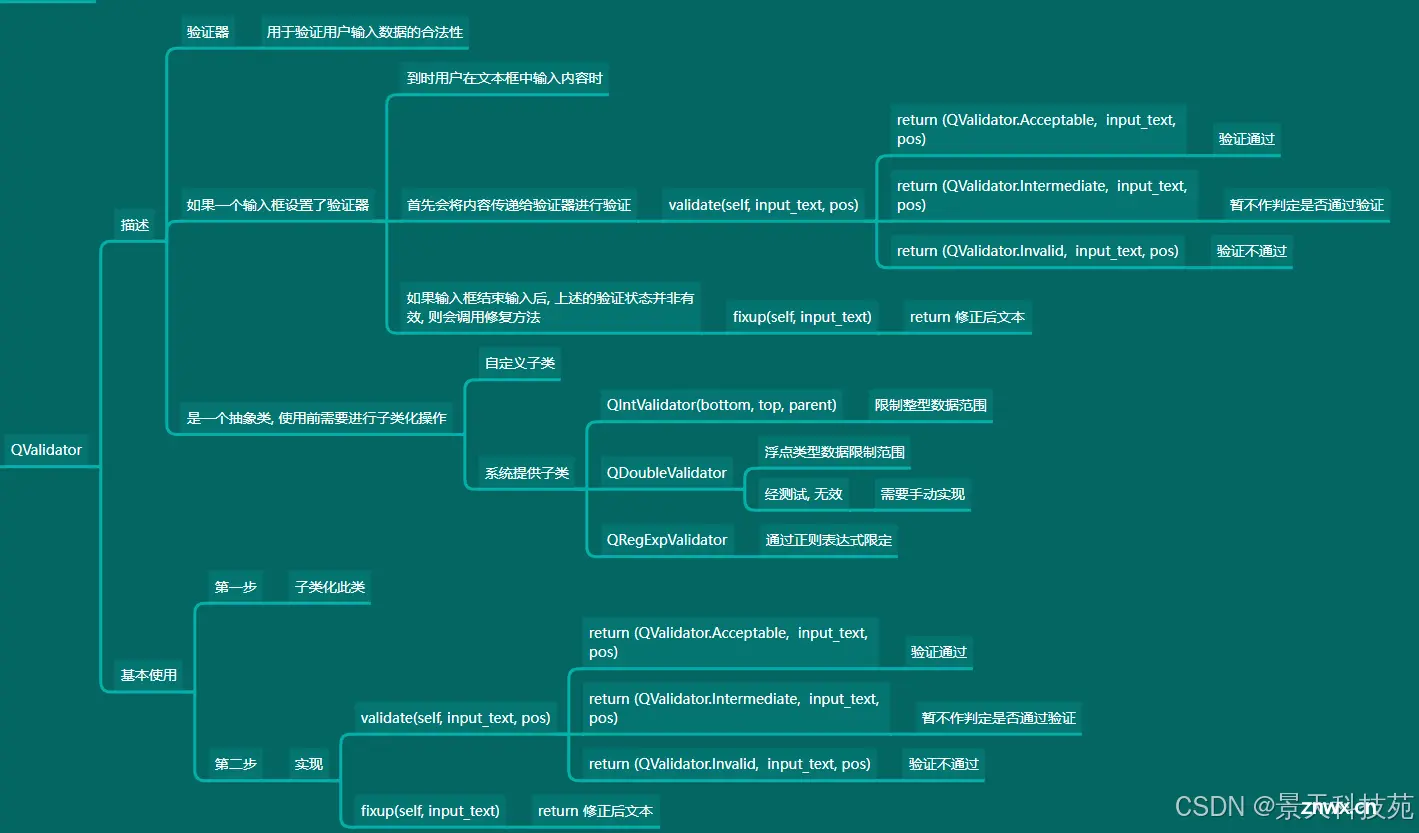
4.2 输入验证器

<code>QLineEdit提供了setValidator方法,允许你设置一个QValidator对象来验证用户的输入。QIntValidator、QDoubleValidator和QRegExpValidator是几种常用的验证器,它们分别用于验证整数、浮点数和符合正则表达式的文本。
from PyQt5.QtGui import QIntValidator
validator = QIntValidator(0, 100, self) # 允许0到100之间的整数
self.line_edit.setValidator(validator)
4.3 与其他控件的交互
QLineEdit可以与其他控件(如QPushButton、QComboBox等)交互,以创建更复杂的用户界面。例如,你可以根据QLineEdit中的输入动态更新QComboBox的选项,或者根据QComboBox的选择限制QLineEdit的输入。
4.4 动态创建和销毁QLineEdit
在某些情况下,你可能需要根据用户的操作动态地创建或销毁QLineEdit控件。这通常涉及到将控件添加到布局中(或从中移除),以及适当地管理控件的生命周期。
五、继续探讨QLineEdit的高级应用
5.1 自定义样式和外观
虽然QLineEdit本身不支持直接应用复杂的样式表(如HTML或CSS),但你可以使用Qt样式表(QSS)来定制其外观。通过setStyleSheet方法,你可以改变边框、背景色、字体等属性。
self.line_edit.setStyleSheet("QLineEdit { background-color: lightgray; color: black; font-size: 14px; border: 2px solid darkgray; border-radius: 4px; }")
5.2 占位符文本
QLineEdit支持占位符文本(placeholder text),这是一种在用户未输入任何内容之前显示的灰色提示文本。你可以使用setPlaceholderText方法来设置占位符文本。
self.line_edit.setPlaceholderText("请输入您的用户名")
5.3 文本选择
有时你可能需要程序化地选择QLineEdit中的文本。这可以通过selectAll方法实现,它会在控件中选中所有文本。
self.line_edit.selectAll()
5.4 焦点处理
QLineEdit提供了多种方法来处理焦点事件。例如,hasFocus方法用于检查控件当前是否有焦点,而setFocus方法则用于将焦点设置到控件上。
if self.line_edit.hasFocus():
print("QLineEdit 有焦点")
else:
self.line_edit.setFocus() # 将焦点设置到 QLineEdit
5.5 自定义输入验证
虽然QValidator提供了基本的输入验证功能,但在某些情况下,你可能需要实现更复杂的验证逻辑。这可以通过在textChanged或editingFinished信号的槽函数中编写自定义验证代码来实现。
def custom_validation():
text = self.line_edit.text()
# 在这里实现自定义验证逻辑
if not your_custom_validation_function(text):
self.line_edit.setStyleSheet("QLineEdit { border-color: red; }") # 示例:将边框颜色改为红色以指示错误
self.line_edit.textChanged.connect(custom_validation)
5.6 与其他控件的联动
QLineEdit可以与其他控件(如QComboBox、QCheckBox等)联动,以创建更复杂的用户界面。例如,你可以根据QComboBox的当前选择来启用或禁用QLineEdit,或者根据QLineEdit的输入来更新QLabel的显示内容。
def on_combo_box_changed(index):
if index == 0: # 假设索引0表示需要输入
self.line_edit.setEnabled(True)
else:
self.line_edit.setEnabled(False)
self.combo_box.currentIndexChanged.connect(on_combo_box_changed)
六、总结
QLineEdit是PyQt5中用于输入单行文本的基本控件,它提供了丰富的功能和灵活性,以满足各种用户界面的需求。通过本文的详细介绍,你应该已经掌握了如何创建和使用QLineEdit,包括其基本属性设置、信号与槽的使用、高级应用技巧等。希望这些信息能帮助你更好地在PyQt5应用程序中利用QLineEdit控件。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。