界面开发(2)--- 使用PyQt5制作用户登陆界面
WYKB_Mr_Q 2024-06-14 11:05:05 阅读 77
使用PyQt5制作用户登陆界面
上篇文章已经介绍了如何配置PyQt5环境,这篇文章在此基础上展开,主要记录一下如何使用 PyQt5 制作用户登陆界面,并对一些基础操作进行介绍。
下面是具体步骤,一起来看看吧!
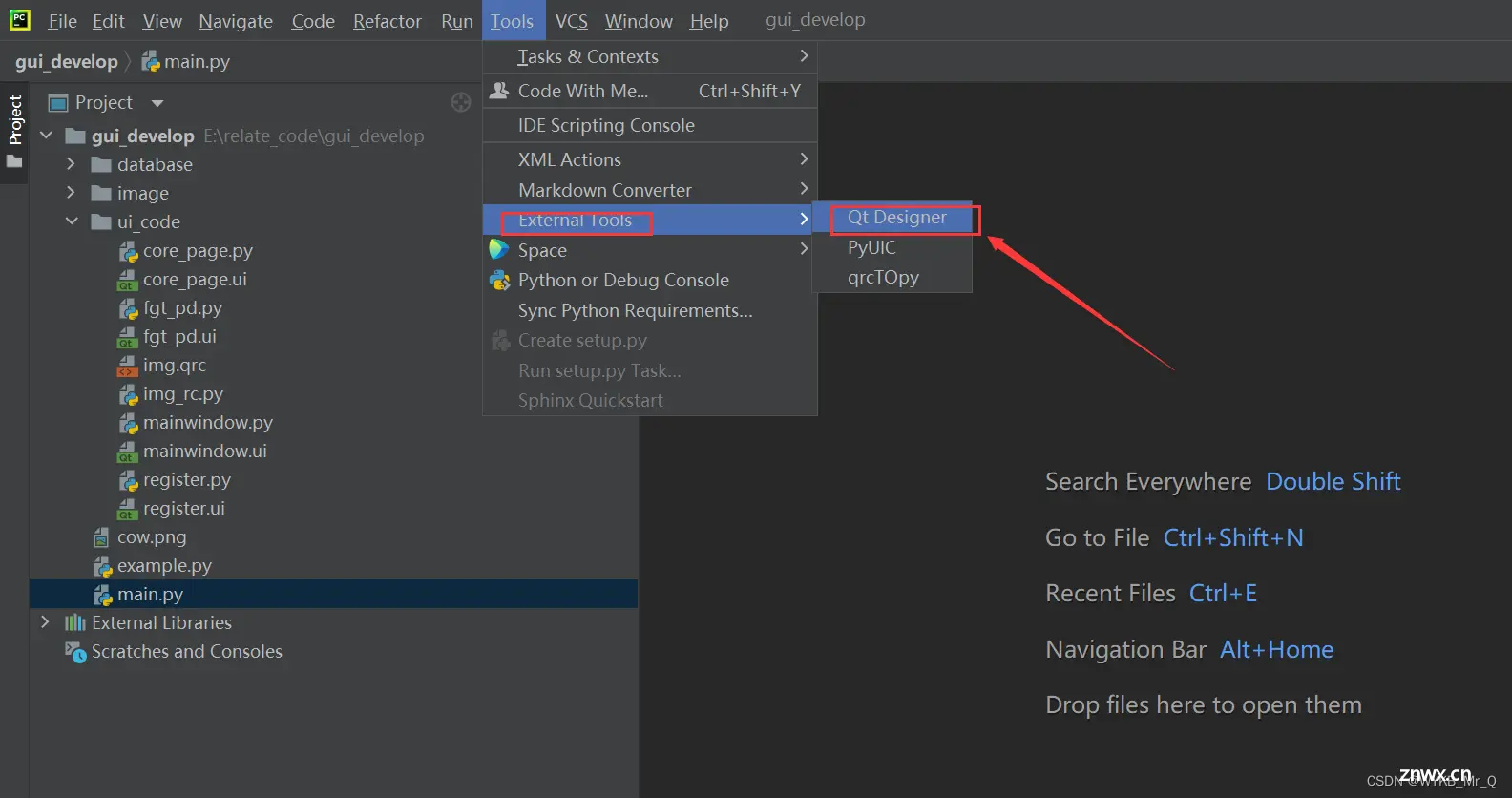
1. 打开 Pycharm 中的 Qt Designer 工具。

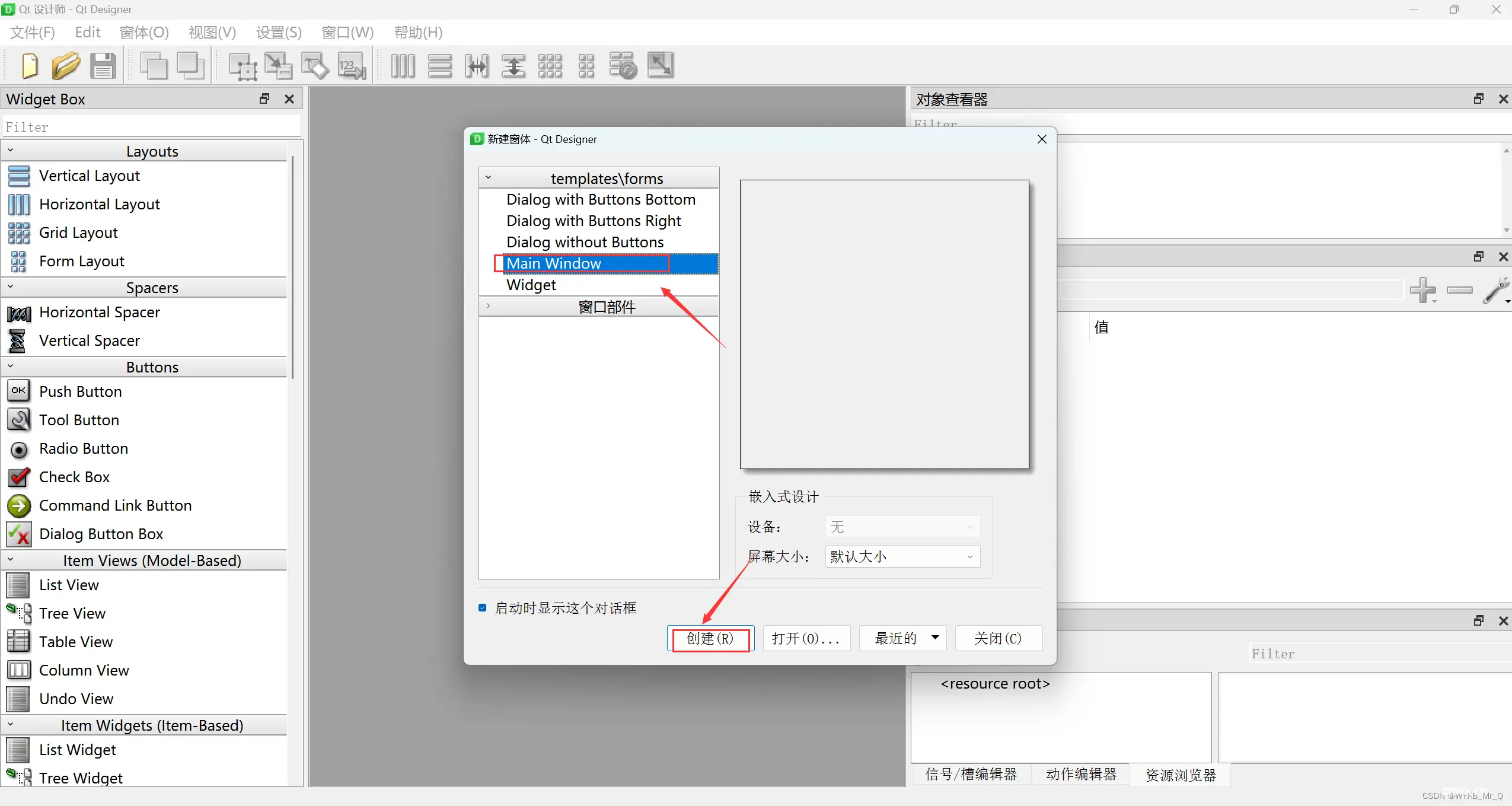
2. 选择Main Window模式,创建界面窗口。

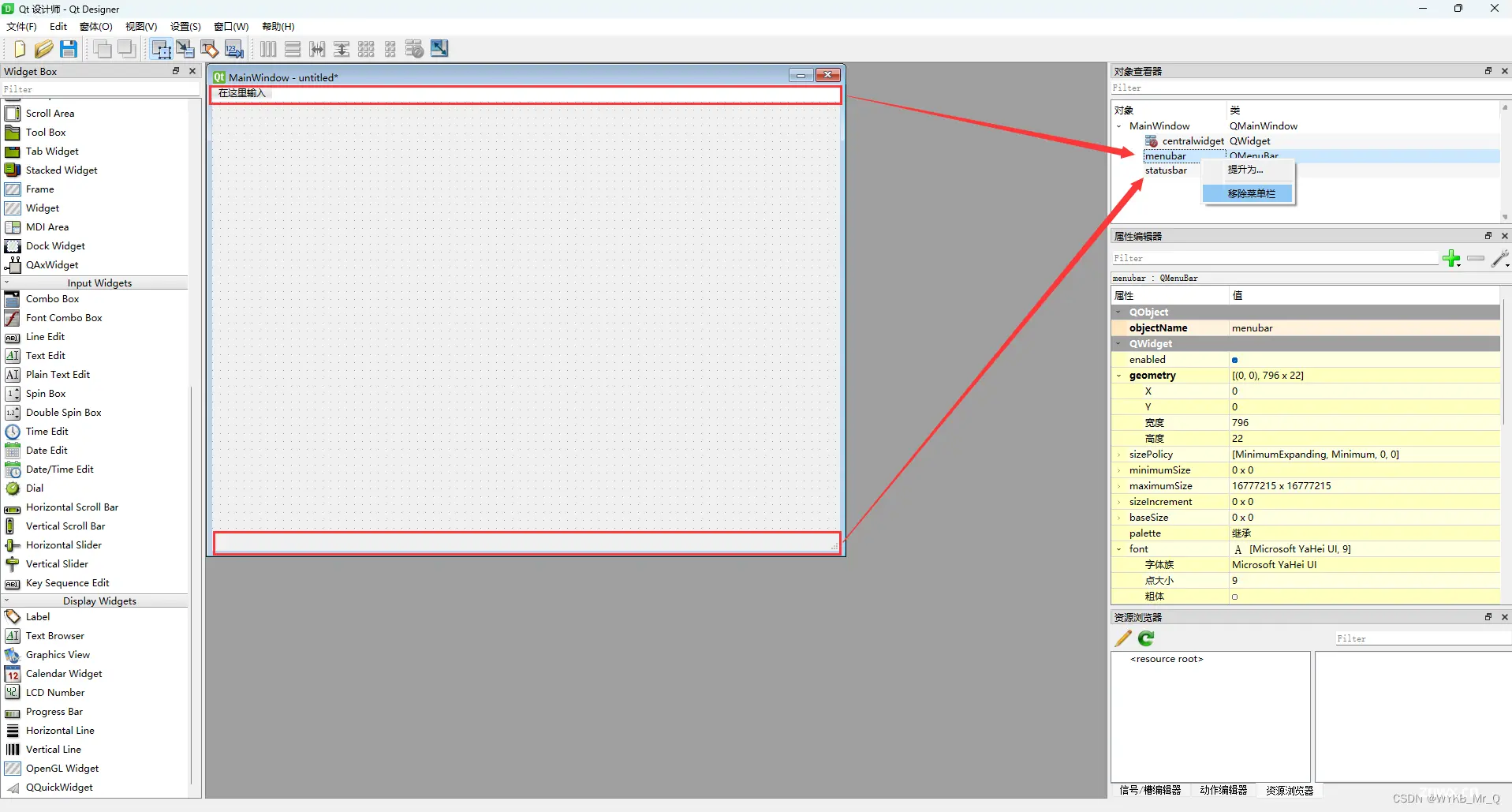
3. 移除菜单栏和状态栏,不然设置背景图片时,这两个地方会有影响。具体操作是,鼠标右击 “menubar” 和 “statusbar”,之后点击移除按钮。

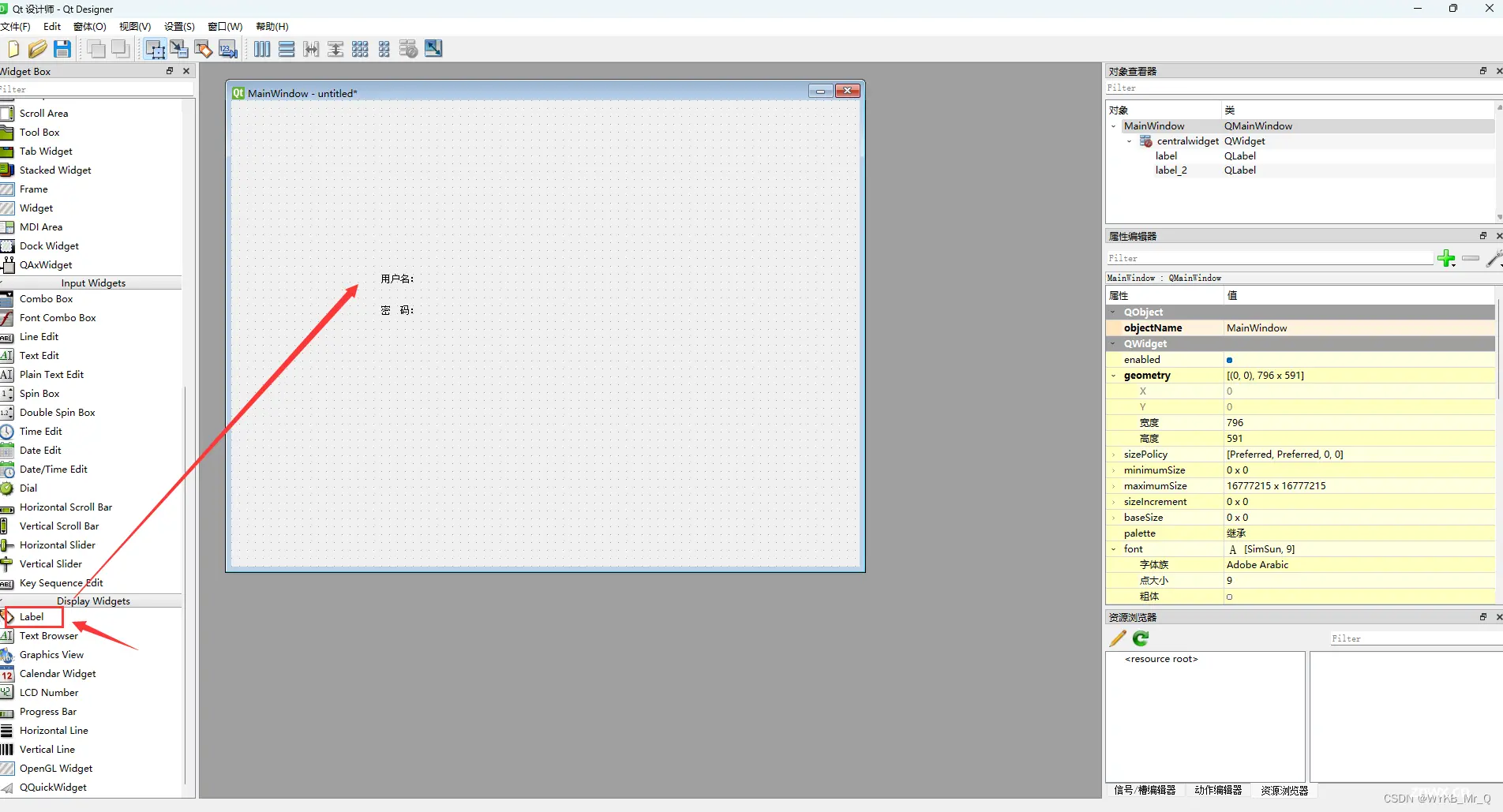
4. 鼠标点击Label按钮,并长按将其拖入到主菜单合适位置,双击将其重命名为 “用户名:” 和 “密 码:” 。
Label 控件的作用主要是显示,因此如果只是显示文字,图像等可以用此控件。

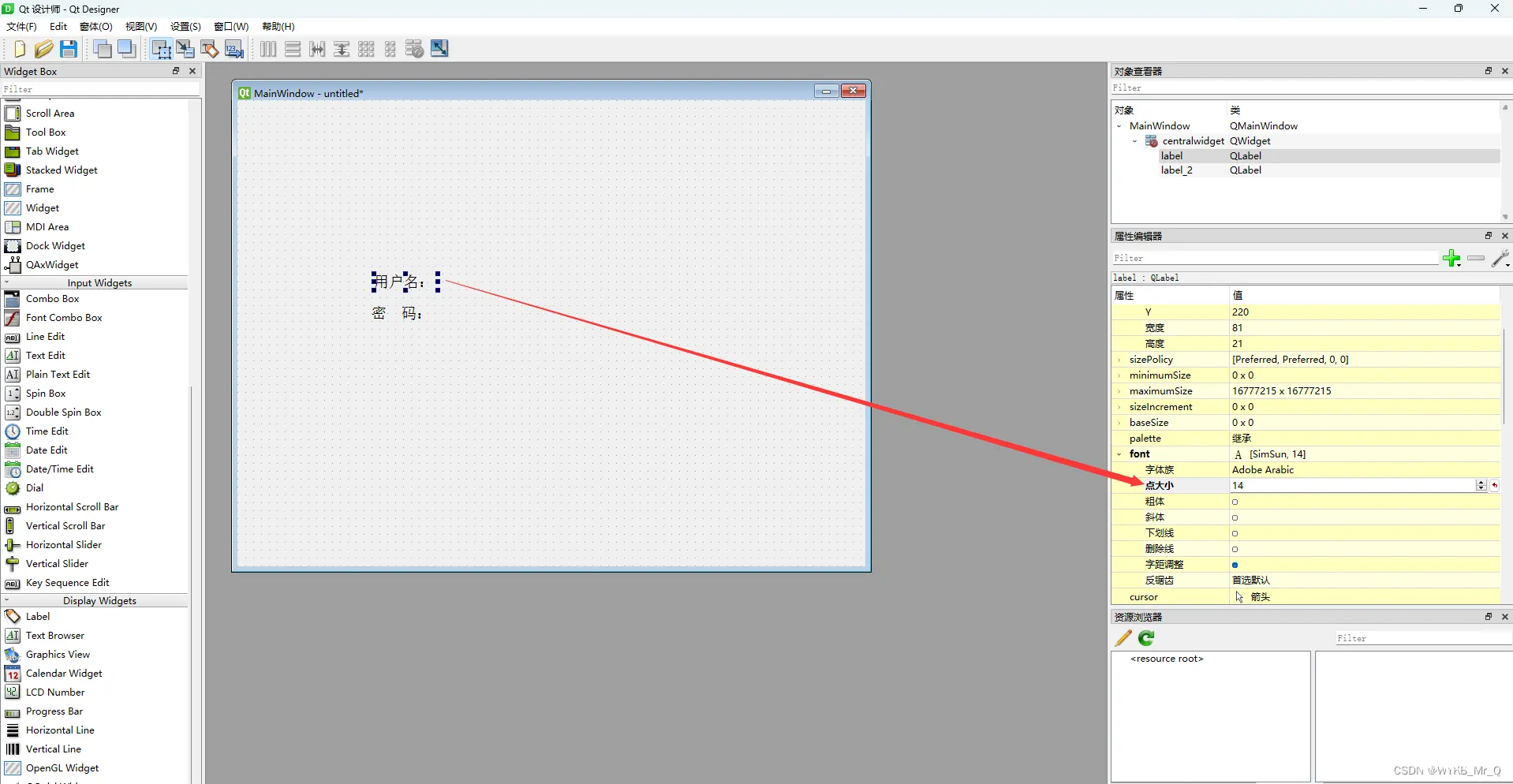
5. 鼠标单机 “用户名:”,可以在右侧属性编辑器中找到 font 属性,更改字体大小等,并将其放置到合适的位置。

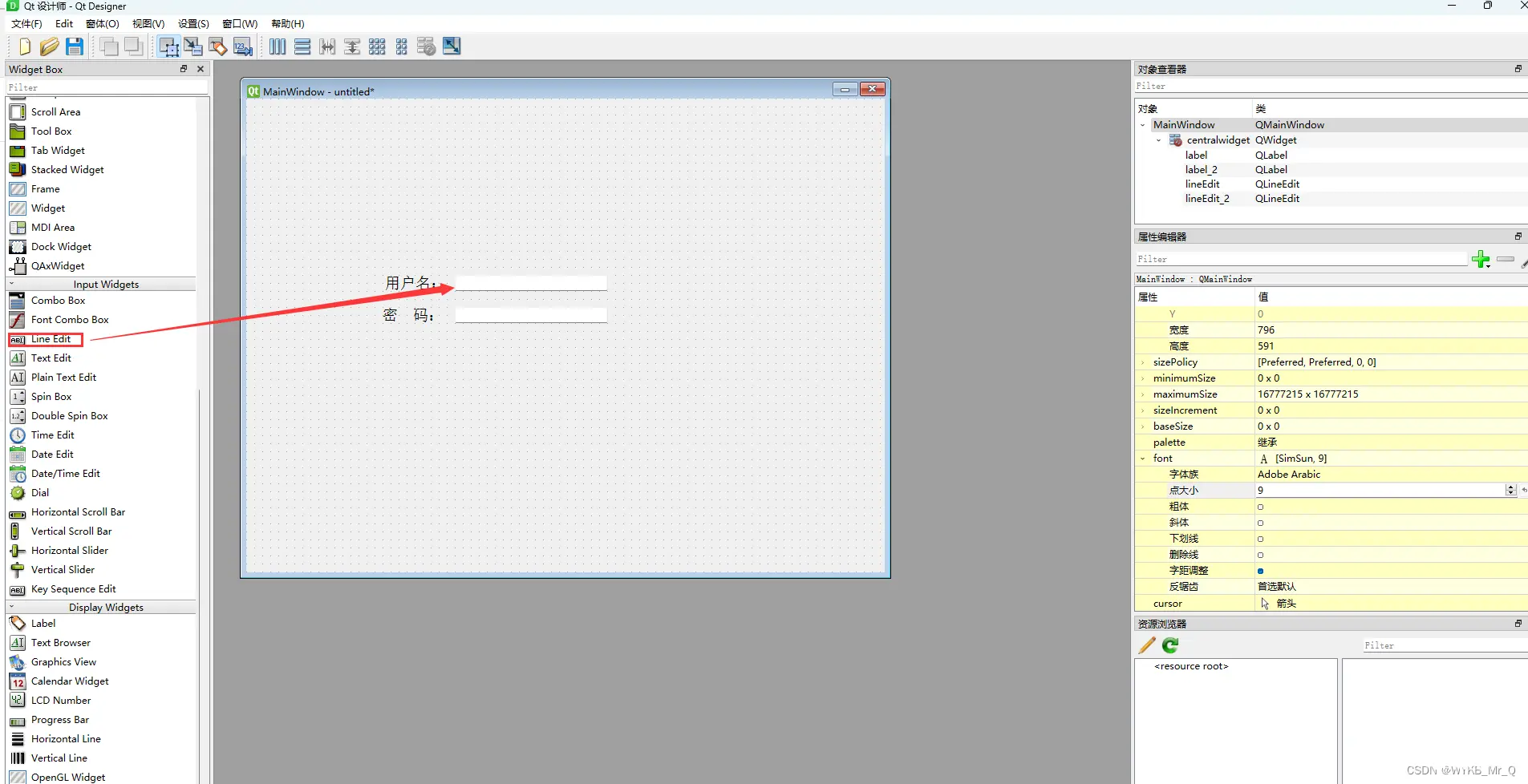
6. 鼠标点击 Line Edit 按钮,并长按将其拖入到主菜单合适位置,可以将其拉长,拉宽并放置到合适的位置。
Line Edit 是文本框,可以输入及显示文本信息。

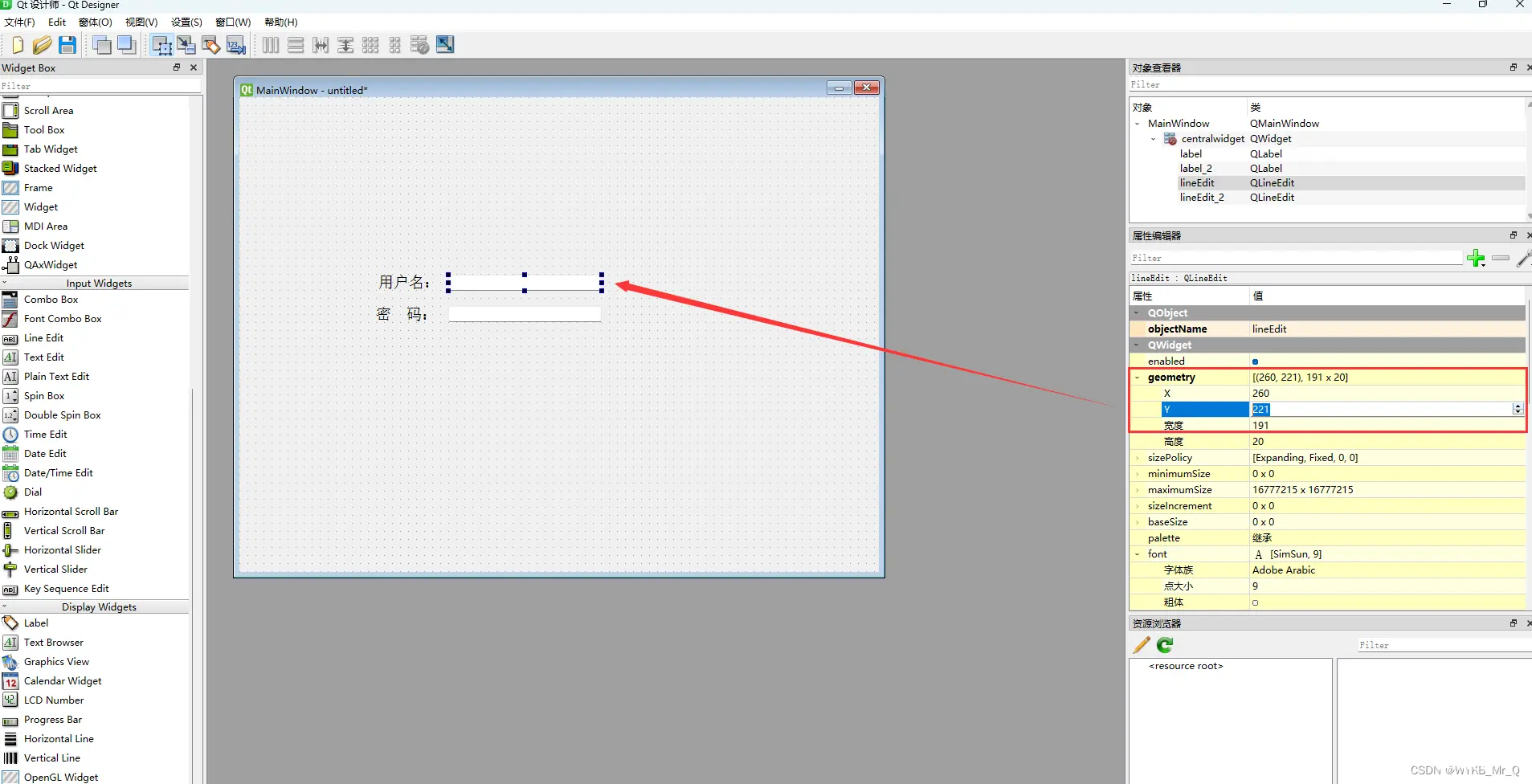
7. 在将文本框移动到合适位置时,对于微小的变动,可以点击文本框,使用 geometry 属性控制文本框的大小和位置,试着调整到理想位置。

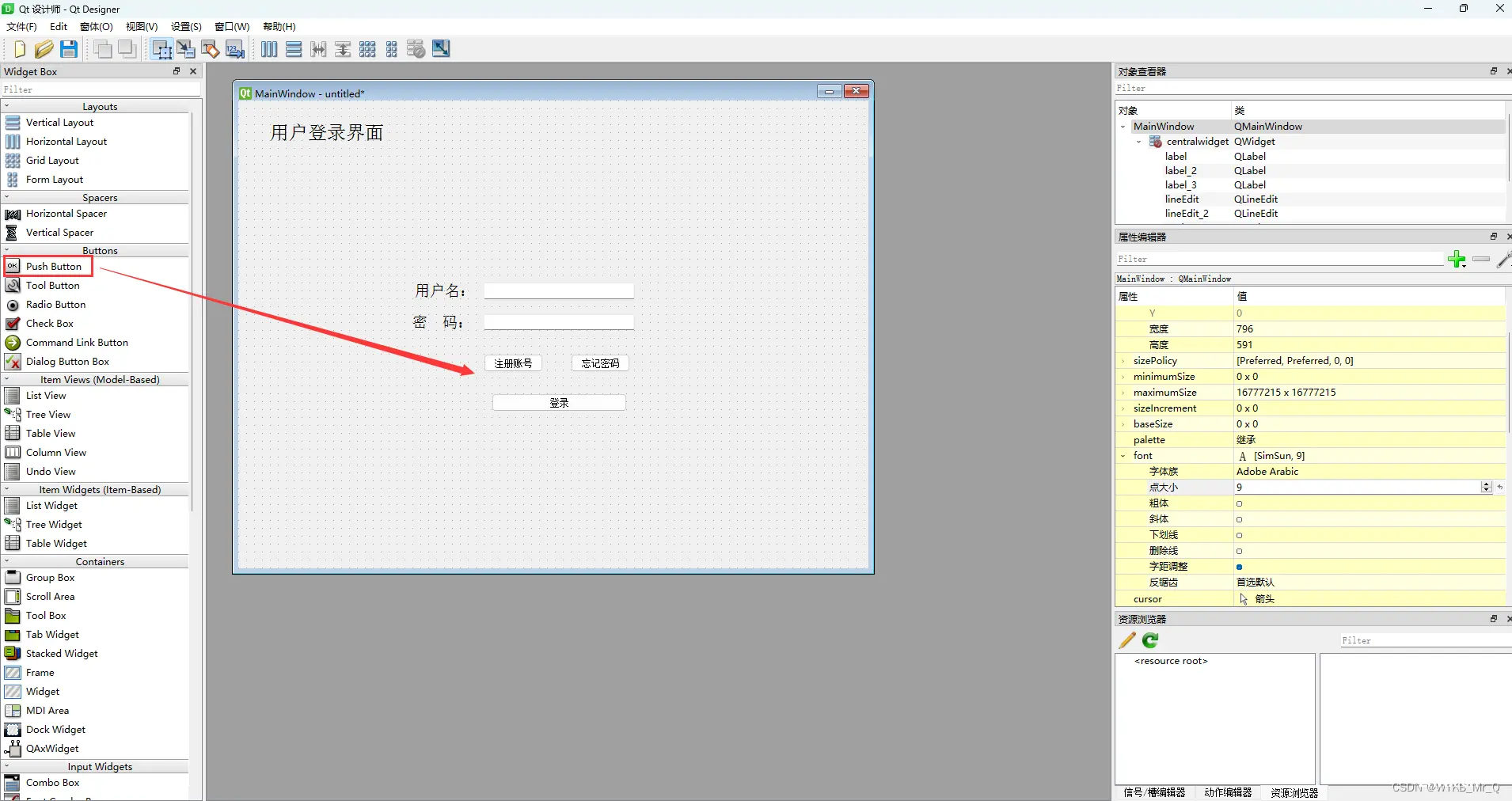
8. 鼠标点击 Push Button 按钮,并长按将其拖入到主菜单合适位置。这里我们加入了三个按钮,分别负责登录界面的”注册账号“,”忘记密码“ 和 ”登录“。
Push Button 是一个按钮,鼠标可以点击,当鼠标按下的时候会发出一个信号,可以根据这个信号来做相应的操作,比如说 “注册账号”,这就用到了信号与槽的概念,下面会说到。

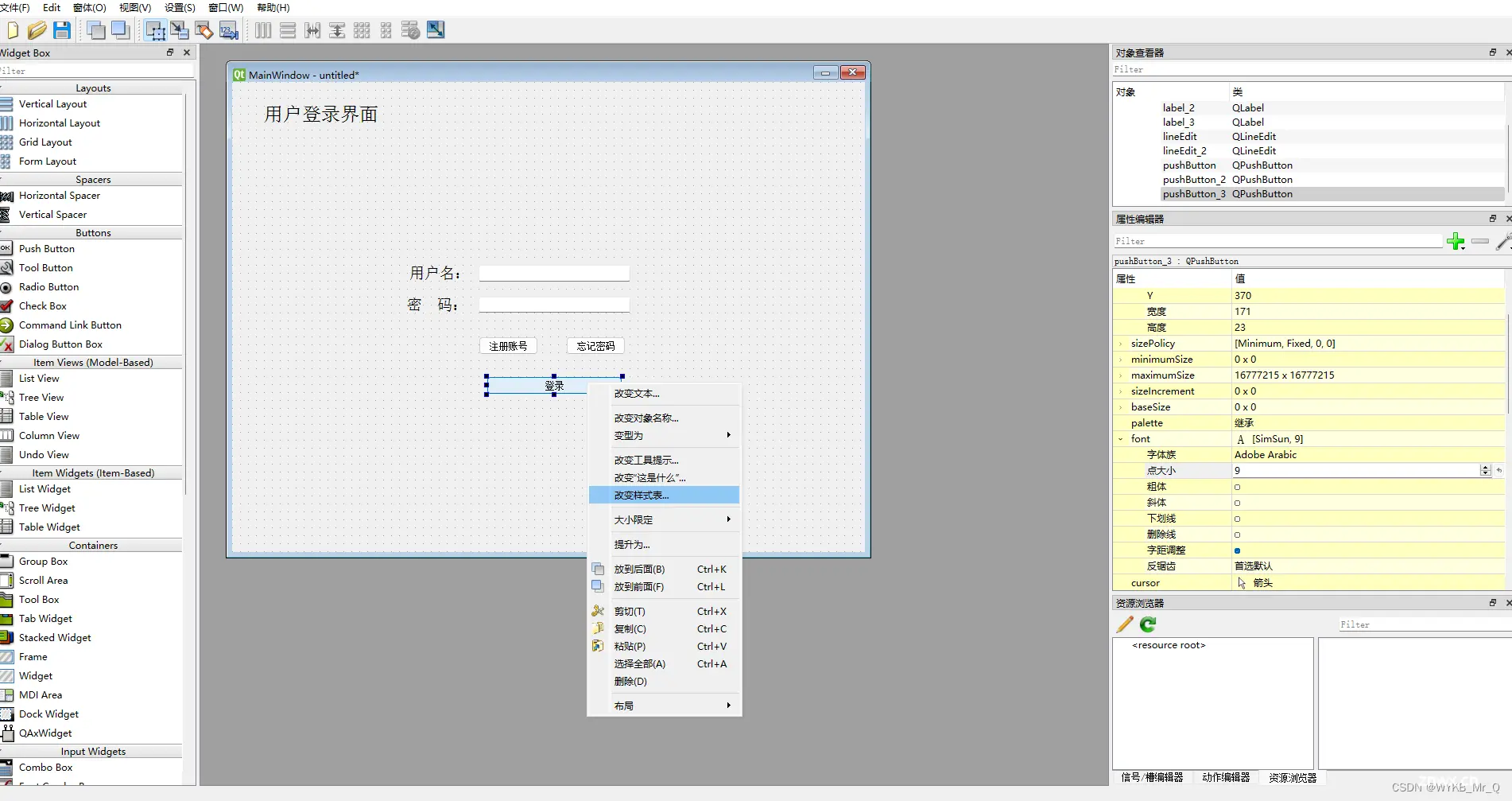
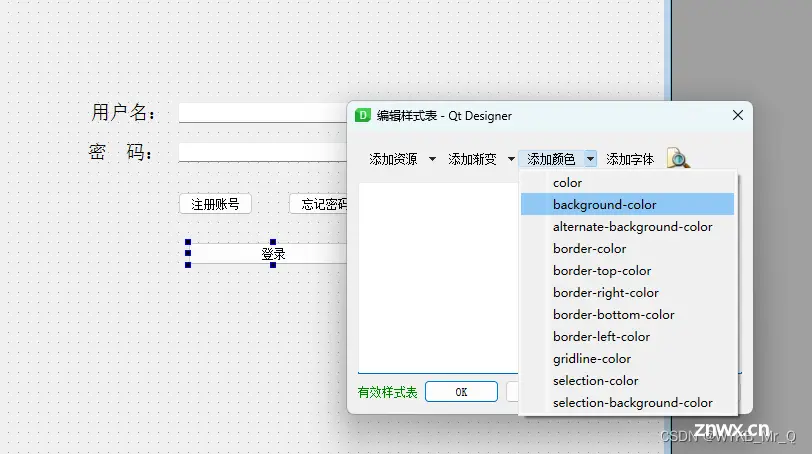
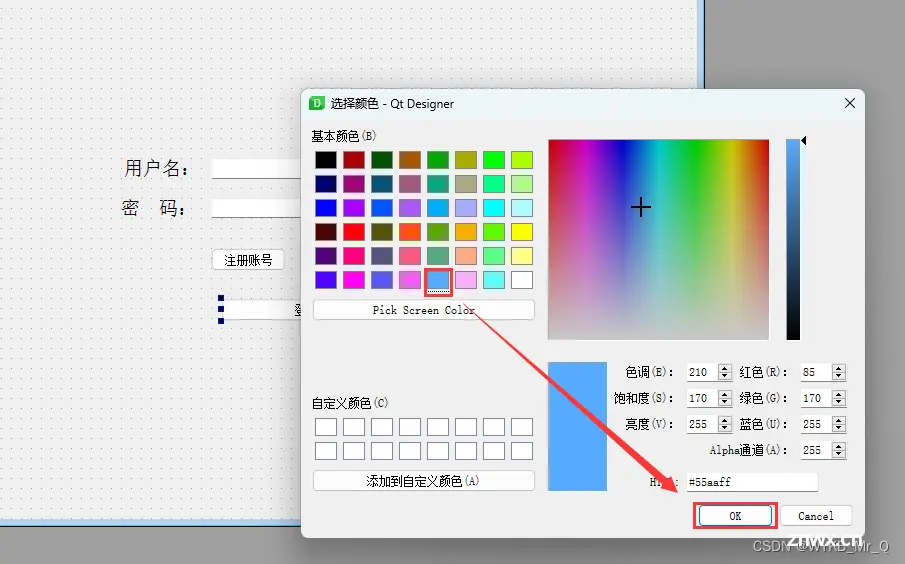
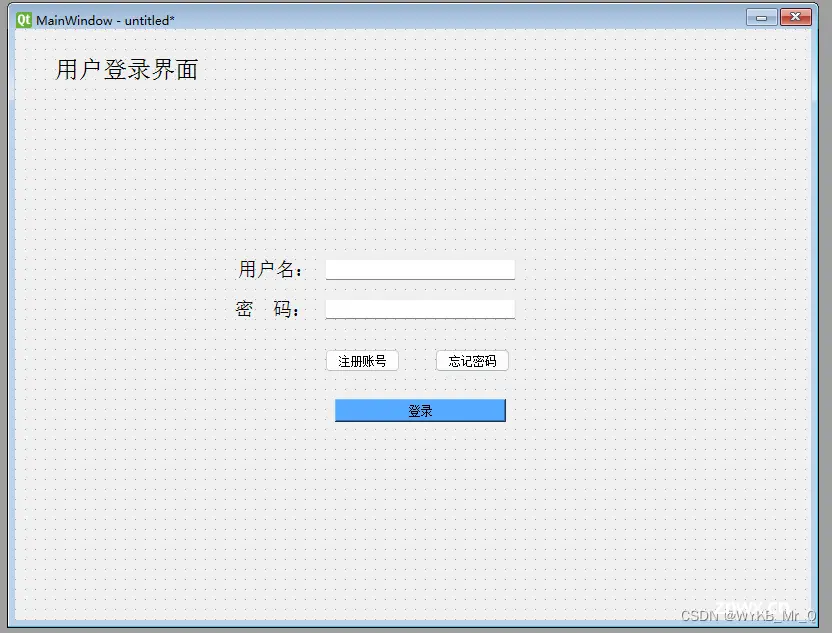
9. 鼠标右击按钮,点击改变样式表,设置该按钮的背景色。




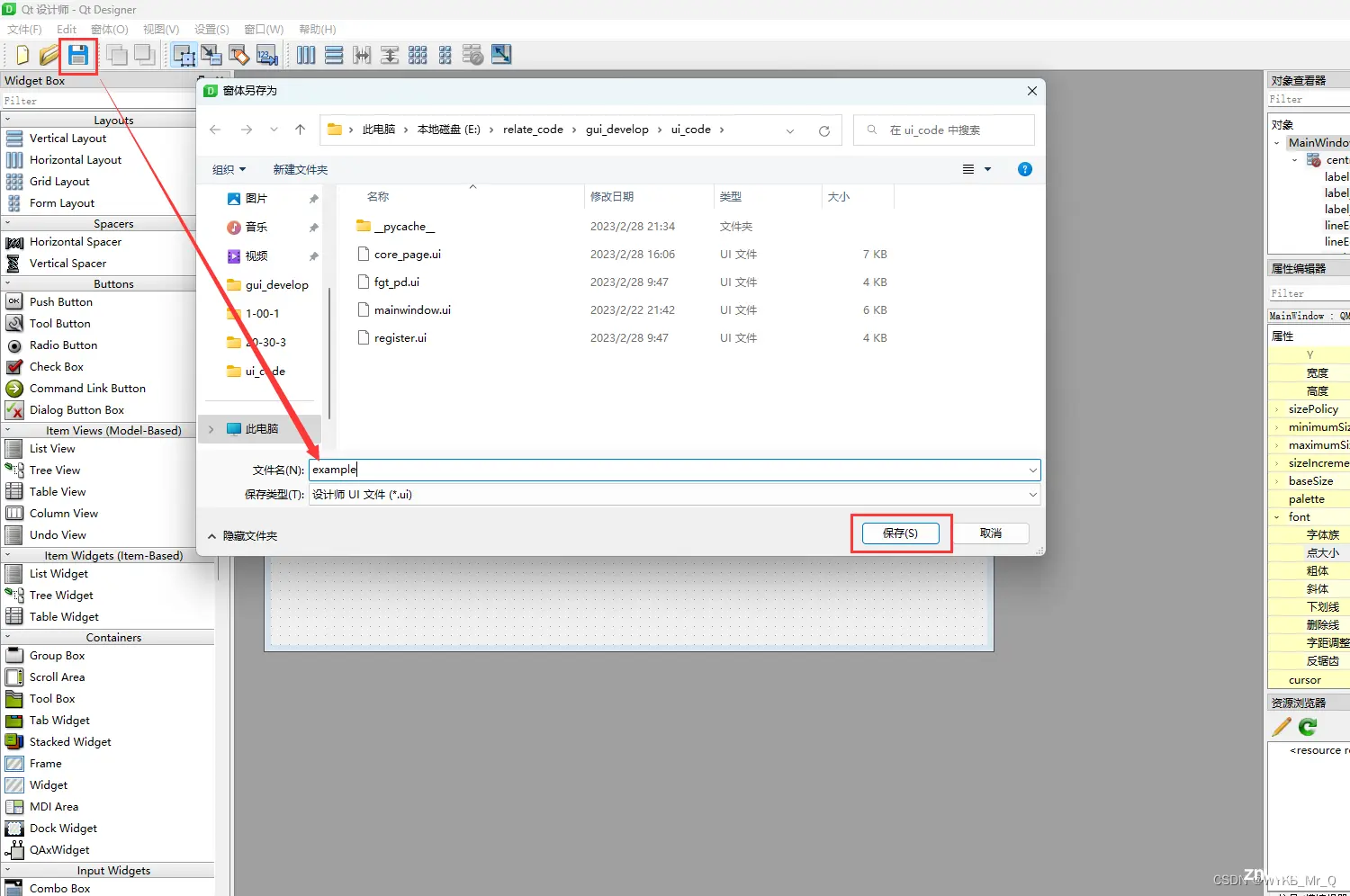
10. 点击左上角保存,设置一个名字。

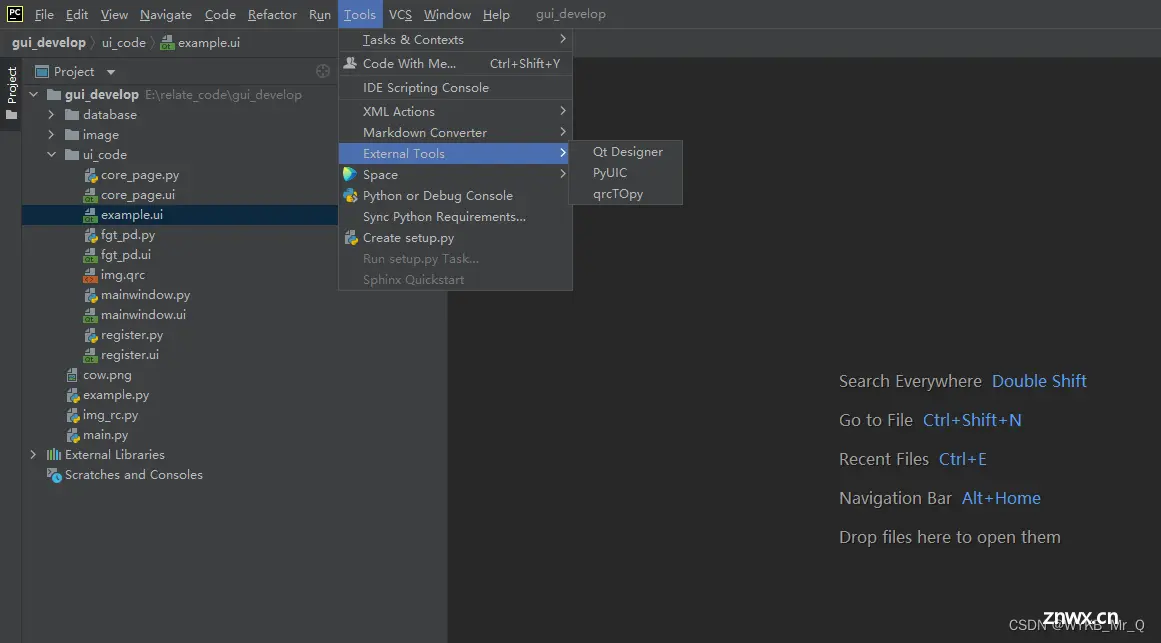
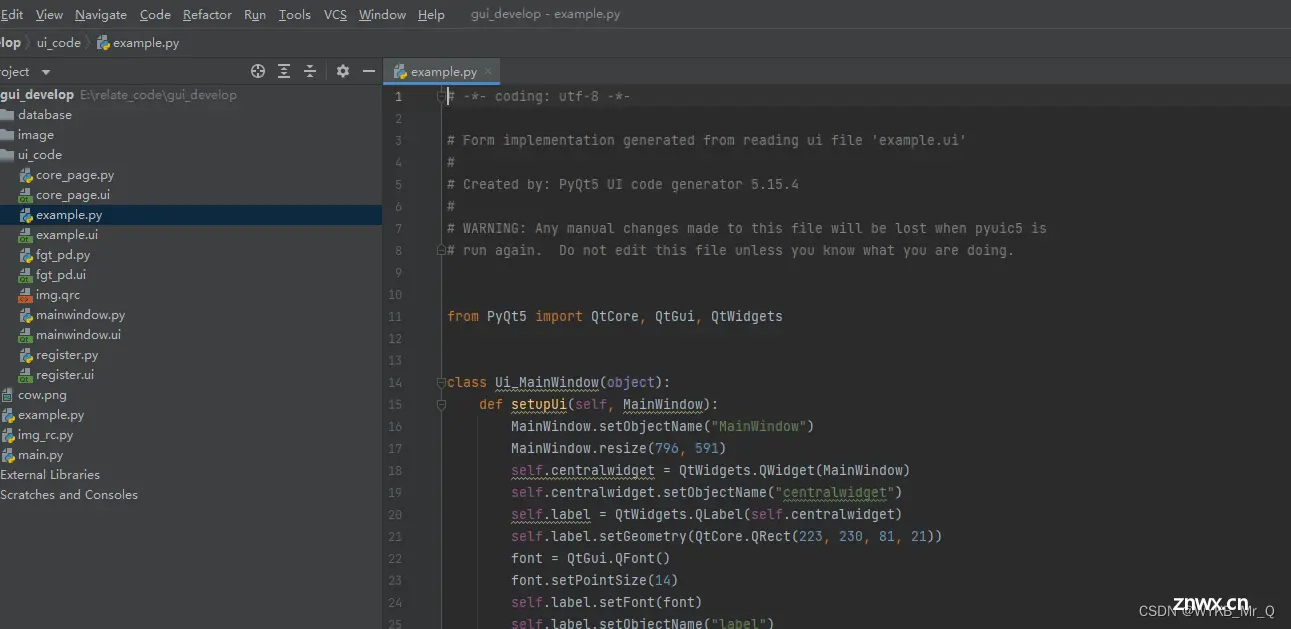
11. 双击example.ui文件,点击Tools中的External Tools ,再点击 PyUIC ,就可以生成一个 example.py 文件了。


12. 这个 example.py 文件是不能直接运行的,因此我们需要额外写一个 main.py 文件,来运行这里面的类。我们新增加的逻辑代码部分一定要在自己建的那个main.py文件中进行。不然每一次重新修改UI文件,并重新转换为.py文件,那么之前写过的逻辑代码将会完全被覆盖。
import sysfrom PyQt5.QtWidgets import QApplication, QMainWindowfrom example import Ui_MainWindow # example这里是你的命名文件class MainWindow(QMainWindow, Ui_MainWindow): def __init__(self, parent=None): super(MainWindow, self).__init__(parent) self.setupUi(self)if __name__ == '__main__': app = QApplication(sys.argv) main = MainWindow() main.show() sys.exit(app.exec_())
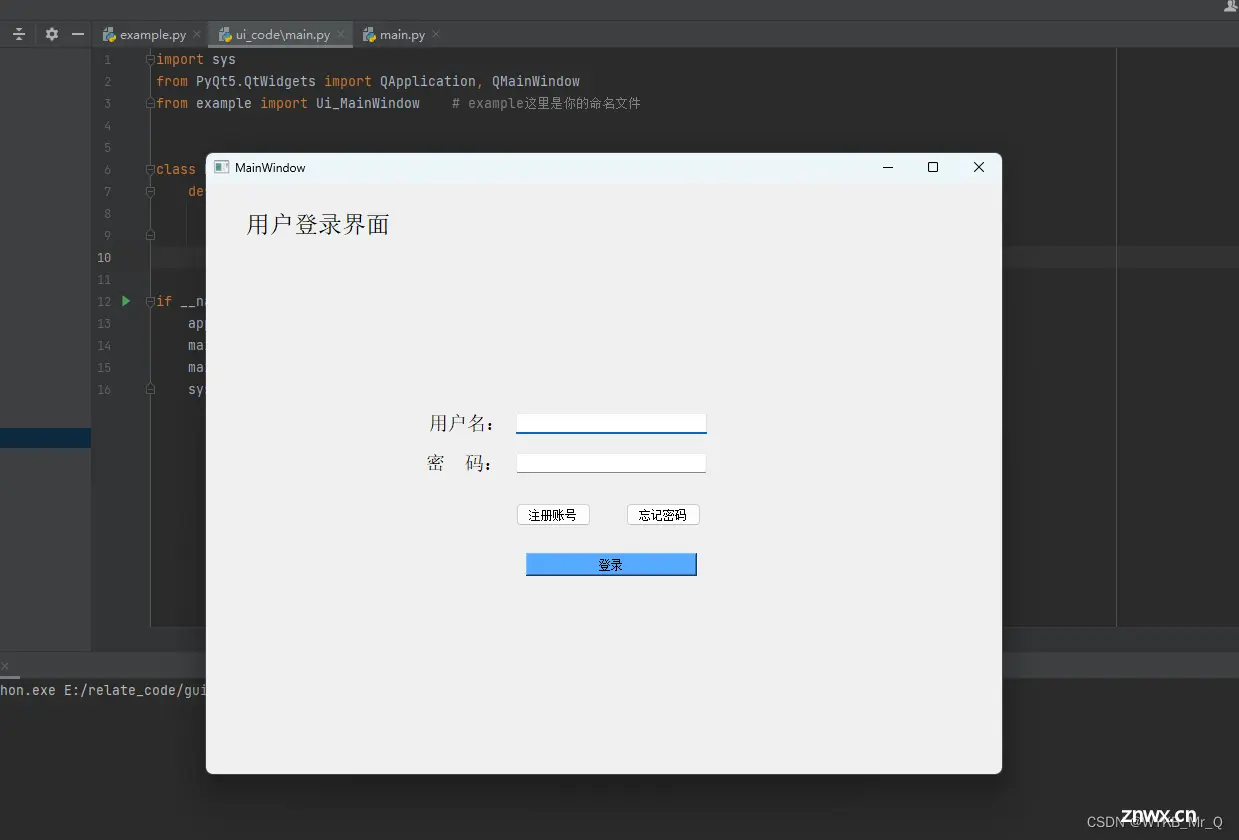
13. 右击选择运行 main.py 代码,就能看到我们刚刚做的界面了。其中2个文本框里可以输入字符串,三个按钮可以点击,但此时点击并没有反应。下面我们将新建一个页面,并做到点击按钮弹出一个新的界面。

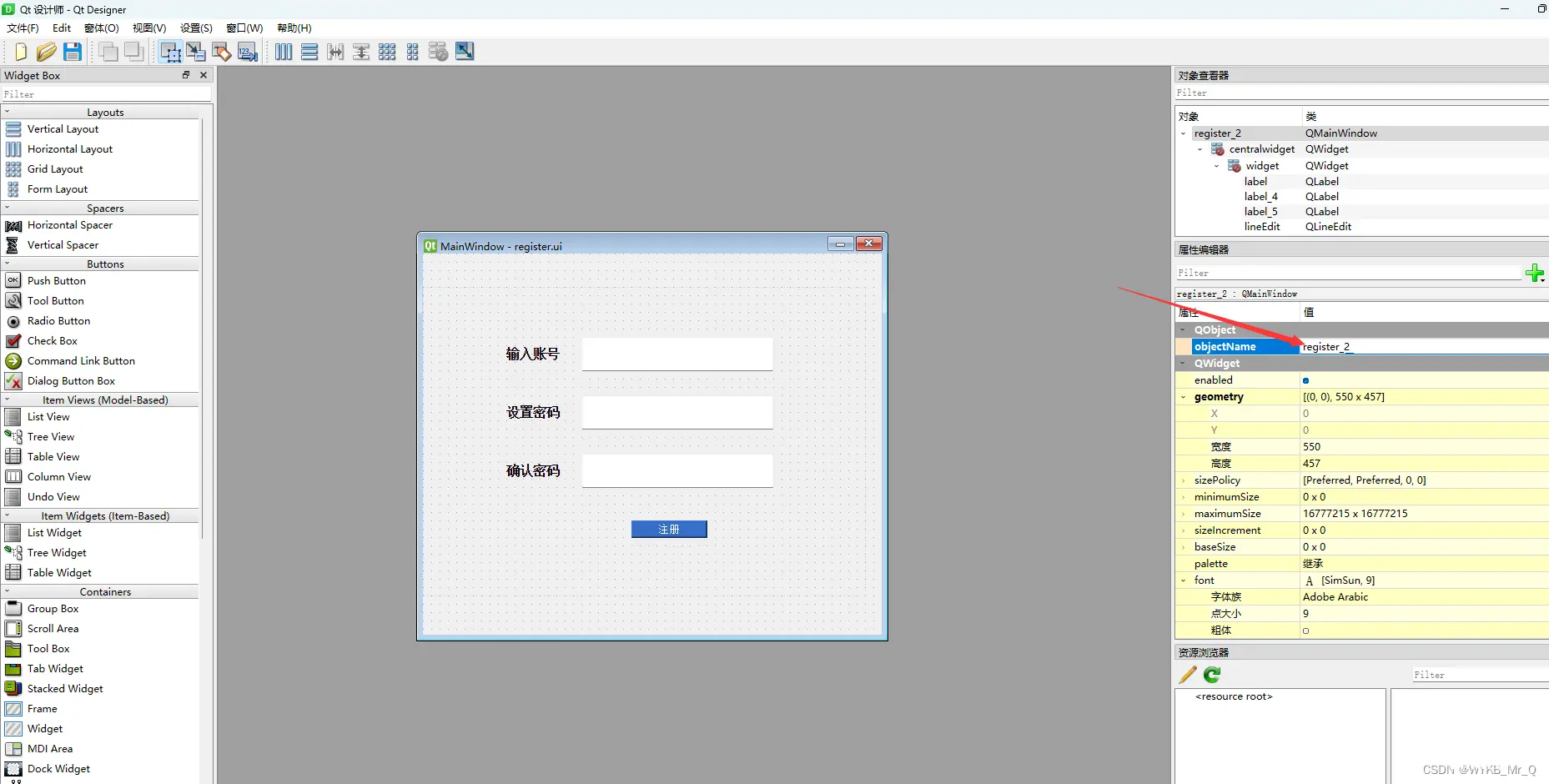
14. 按照上述操作我们可以额外制作一个页面,以注册账号为例,将整个界面的名字更改为 register_2 ,将文件保存为 register.ui ,进而得到 register.py 文件。(右键双击关闭按钮可关闭界面窗口)

15. 在main代码中增加调用注册页面的类,
并使用main.pushButton.clicked.connect(register.Open) 将注册账号按钮和打开页面联系起来,详细代码如下所示。
其中,pushButton 为按钮的名字,打开UI文件可以查询每个按钮对应的名字。
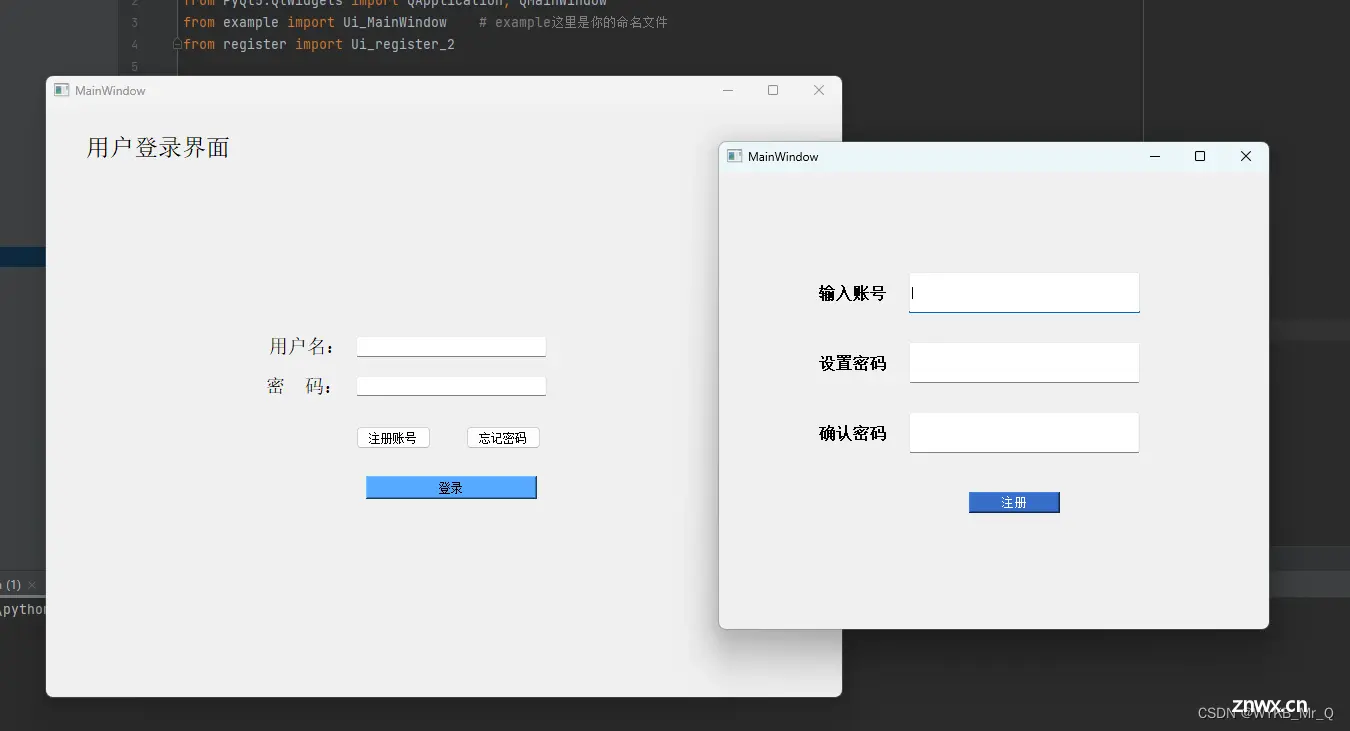
最后,右击运行 main.py 代码,就能看到我们刚刚做的界面,再点击“注册账号”按钮,就弹出了另一个界面。
import sysfrom PyQt5.QtWidgets import QApplication, QMainWindowfrom example import Ui_MainWindow # example这里是你的命名文件from register import Ui_register_2class MainWindow(QMainWindow, Ui_MainWindow): def __init__(self, parent=None): super(MainWindow, self).__init__(parent) self.setupUi(self)# 注册界面class Register(QMainWindow, Ui_register_2): def __init__(self, parent=None): super(Register, self).__init__(parent) self.setupUi(self) def Open(self): self.show()if __name__ == '__main__': app = QApplication(sys.argv) main = MainWindow() # 实例化注册页面 register = Register() # 将按钮与页面打开连接起来 main.pushButton.clicked.connect(register.Open) main.show() sys.exit(app.exec_())

到这里基础操作就做介绍了,可以依此方法,将 “忘记密码” 和 “登陆” 按钮与新设计的界面建立连接,快来动手做做试试吧!
该专栏博文地址:
界面开发(1) — PyQt5环境配置
界面开发(2)— 使用PyQt5制作用户登陆界面
界面开发(3)— PyQt5用户登录界面连接数据库
界面开发(4)— PyQt5实现打开图像及视频播放功能
界面开发(5)— PyQt5实现打开摄像头采集视频功能
奥比中光深度相机(一) — 环境配置
奥比中光深度相机(二) — PyQt5实现打开深度摄像头功能
日常学习记录,一起交流讨论吧!侵权联系~
上一篇: 经典面试题:玩家进游戏场地分配号码、判断括号是否闭合、提取回文串字符的分析和 php 程序实现 - 经典数据结构面试
下一篇: 华为OD机试C卷-- 高效货运(Java & JS & Python & C)
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。