鸿蒙应用框架开发【多HAP】程序框架
爱桥代码的程序媛 2024-08-03 14:05:03 阅读 64
多HAP
介绍
本示例展示多HAP开发,简单介绍了多HAP的使用场景,应用包含了一个entry HAP和两个feature HAP,两个feature HAP分别提供了音频和视频播放组件,entry中使用了音频和视频播放组件。 三个模块需要安装三个hap包,最终会在设备上安装一个主entry的hap包。
本示例用到了应用上下文Context接口 @ohos.app.ability.common媒体服务接口@ohos.multimedia.media
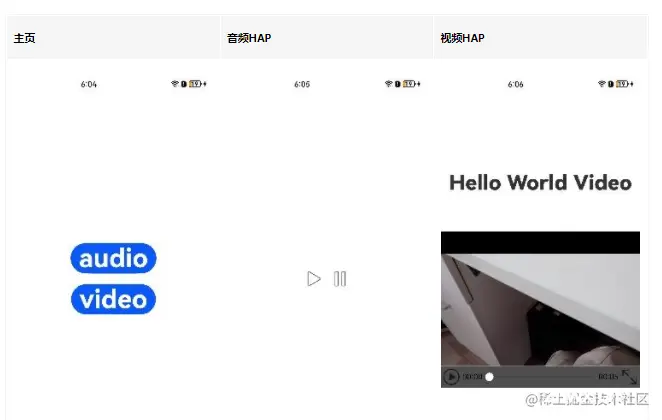
效果预览

使用说明:
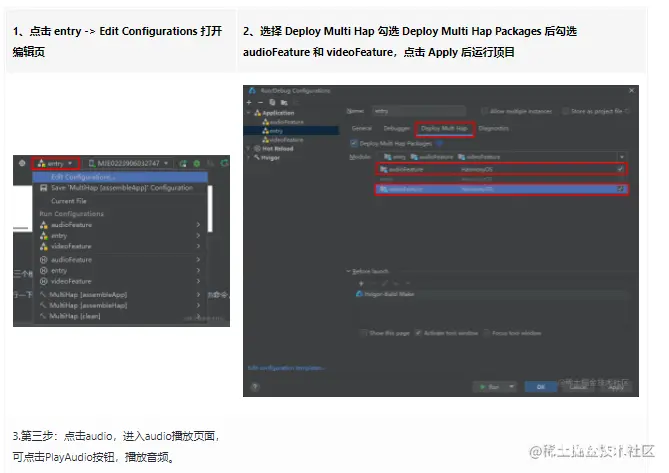
1.第一步:点击Build->Build Hap(s)/APP(s)->Build Hap(s),构建三个模块的hap包。
2.第二步:使用IDE安装多Hap包。

4.第四步:点击video,进入video播放页面,可点击播放按钮播放视频。
工程目录
<code>├──audioFeature/src/main/ets/
│ ├──application
│ │ └──MyAbilityStage.ets
│ ├──audioAbility
│ │ └──AudioAbility.ets
│ ├──pages
│ │ └──index.ets // audio组件的实现页面
│ └──util
│ └──Logger.ts // 日志工具
├──audioFeature/src/main/module.json5 // audio模块配置hap类型:"type": "feature"
│
├──entry/src/main/ets/
│ ├──application
│ │ └──MyAbilityStage.ets
│ ├──mainability
│ │ └──MainAbility.ets
│ ├──pages
│ │ └──index.ets // entry主应用入口,内含首页组件以及发起hap跳转逻辑
│ └──util
│ └──Logger.ts // 日志工具
├──entry/src/main/module.json5 // entry模块配置hap类型:"type": "entry"
│
├──videoFeature/src/main/ets/
│ ├──application
│ │ └──MyAbilityStage.ets
│ ├──videoability
│ │ └──VideoAbility.ets
│ ├──pages
│ │ └──index.ets // video组件的实现页面
│ └──util
│ └──Logger.ts // 日志工具
└──videoFeature/src/main/module.json5 // video模块配置hap类型:"type": "feature"
相关概念
entry:应用的主模块,一个应用中,只有一个entry类型的HAP,一般实现应用的入口界面、入口图标、主特性功能等
feature:应用的特性模块,一个应用中可以包含一个或者多个feature类型的HAP,也可以不含
多HAP:一个应用工程中存在一个entry HAP和多个feature HAP
具体实现
新创建两个Module作为将被跳转的hap,分别命名为videoFeature,audioFeature。源码参考[Index.ets]
/*
* Copyright (c) 2022-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License")
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import { common } from '@kit.AbilityKit';
import Logger from '../util/Logger'
import { BusinessError } from '@kit.BasicServicesKit';
const TAG: string = 'Index'
const AUDIO: string = 'audio'
const VIDEO: string = 'video'
const BUNDLE_NAME: string = 'com.samples.multihap'
const AUDIO_ABILITY_NAME: string = "AudioAbility"
const VIDEO_ABILITY_NAME: string = "VideoAbility"
@Entry
@Component
struct Index {
private context?: common.UIAbilityContext
build() {
Row() {
Column() {
Button(AUDIO)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
if(this.context){
this.context.startAbility({
bundleName: BUNDLE_NAME,
abilityName: AUDIO_ABILITY_NAME
}).then(() => {
Logger.info(TAG, 'start audio ability success')
}).catch((error: BusinessError) => {
Logger.error(TAG, 'start audio ability failed, error: ' + JSON.stringify(error))
})
}
})
.id('btnAudio')
.margin({bottom: 20})
Button(VIDEO)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
if(this.context){
this.context.startAbility({
bundleName: BUNDLE_NAME,
abilityName: VIDEO_ABILITY_NAME
}).then(() => {
Logger.info(TAG, 'start video ability success')
}).catch((error: BusinessError) => {
Logger.error(TAG, 'start video ability failed, error: ' + JSON.stringify(error))
})
}
})
.id('btnVideo')
}
.width('100%')
}
.height('100%')
}
aboutToAppear() {
this.context = getContext(this) as common.UIAbilityContext
}
}
配置每个hap的type:把entry文件夹下的module.json5中"type": “entry”,videoFeature和audioFeature文件夹下的module.json5中"type": “feature”;
使用Want跳转到其他的Ability:在entry模块的index.ets中通过common.UIAbilityContext()配置Want,作为多hap间信息传递的载体,用于应用组件间的信息传递;
want的配置:通过指定bundleName和abilityName可以唯一确定一个Ability。
新hap的跳转:在entry模块index.ets首页中,在按钮.onclick()事件内,通过Want配置显式拉起一个新的指定的Ability。
例如:以配置videoFeature模块Want配置为例,在触发按钮事件中加入配置的Want:btn.onClick(() => {this.context.startAbility({ bundleName: BUNDLE_NAME, abilityName: AUDIO_ABILITY_NAME }}其中bundleName为appscope文件夹下app.json5中"bundleName": “com.samples.multihap”。abilityName为videoFeature模块src/main/module.json5中abilities:[“name”: “VideoAbility”],
以上就是本篇文章所带来的鸿蒙开发中一小部分技术讲解;想要学习完整的鸿蒙全栈技术。可以在结尾找我可全部拿到!
下面是鸿蒙的完整学习路线,展示如下:

除此之外,根据这个学习鸿蒙全栈学习路线,也附带一整套完整的学习【文档+视频】,内容包含如下:
内容包含了:(ArkTS、ArkUI、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、鸿蒙南向开发、鸿蒙项目实战)等技术知识点。帮助大家在学习鸿蒙路上快速成长!
鸿蒙【北向应用开发+南向系统层开发】文档
鸿蒙【基础+实战项目】视频
鸿蒙面经

为了避免大家在学习过程中产生更多的时间成本,对比我把以上内容全部放在了↓↓↓想要的可以自拿喔!谢谢大家观看!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。