【鸿蒙学习】HarmonyOS应用开发者高级认证 - 一次开发,多端部署
CSDN 2024-08-28 13:31:01 阅读 98

一、学习目的
掌握鸿蒙的核心概念和端云一体化开发、数据、网络、媒体、并发、分布式、多设备协同等关键技术能力,具备独立设计和开发鸿蒙应用能力。

二、总体介绍
HarmonyOS 系统面向多终端提供了“一次开发,多端部署”(后文中简称为“一多”)的能力,让开发者可以基于一种设计,高效构建多端可运行的应用。

1. 定义和目标
定义:一套代码工程,一次开发上架,多端按需部署。
目标:支撑开发者快速高效的开发支持多种终端设备形态的应用,实现对不同设备兼容的同时,提供跨设备的流转、迁移和协同的分布式体验。
2. 如何解决

界面级一多
页面级一多需要考虑不同设备间的屏幕尺寸、色彩风格等存在差异,页面如何适配。可以从布局能力、资源使用、交互归一几个方面去考虑。
布局能力
布局决定了页面中的元素按照何种方式排布及显示,是页面设计及开发过程中首先需要考虑的问题。一般情况下,可以通过页面(或自定义组件)内的组件结构(组件个数、组件的父子/兄弟关系、组件类型、组件的相对位置)来判断使用何种布局能力。
对于随尺寸变化组件结构相同的场景,可以在开发过程中灵活使用自适应布局能力来达到目标效果。对于随尺寸变化组件结构不同的场景,更适合使用响应式布局能力来实现不同尺寸下的不同显示的效果。
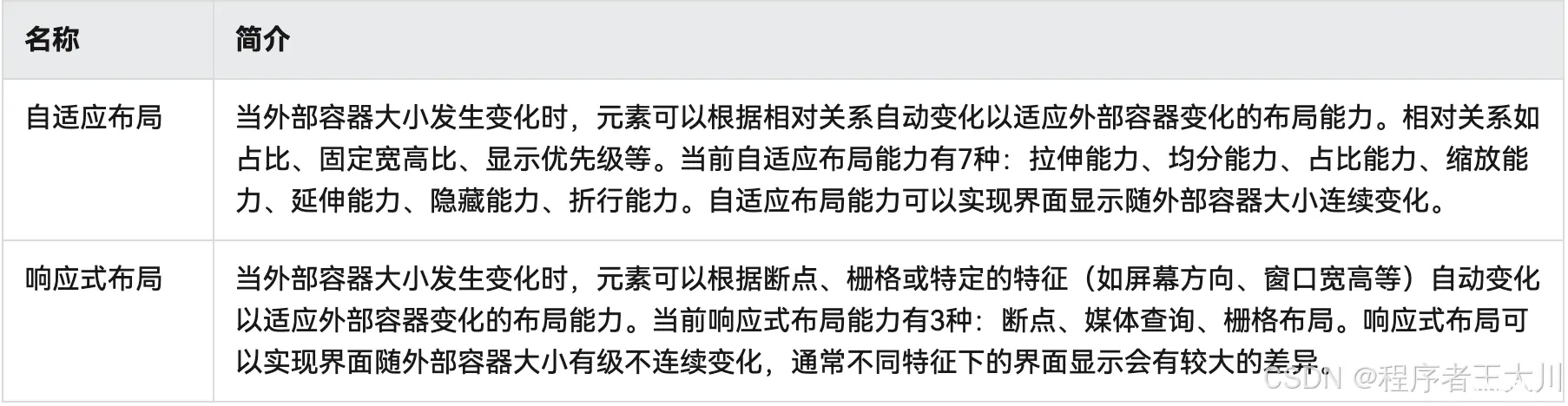
布局又分为自适应布局和响应式布局,他们的区别如下:

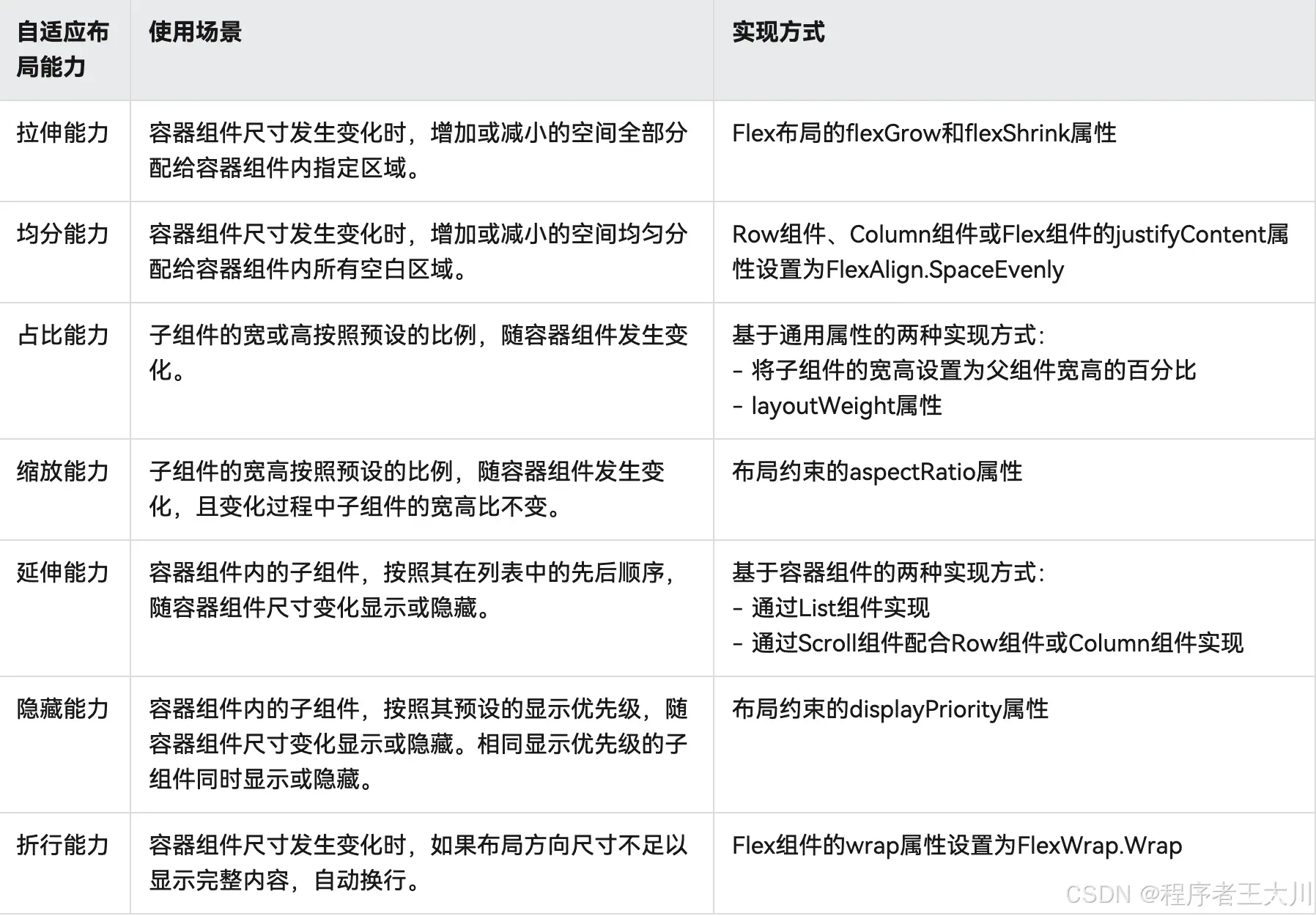
自适应布局
针对常见的开发场景,方舟开发框架提炼了七种自适应布局能力,这些布局可以独立使用,也可多种布局叠加使用。

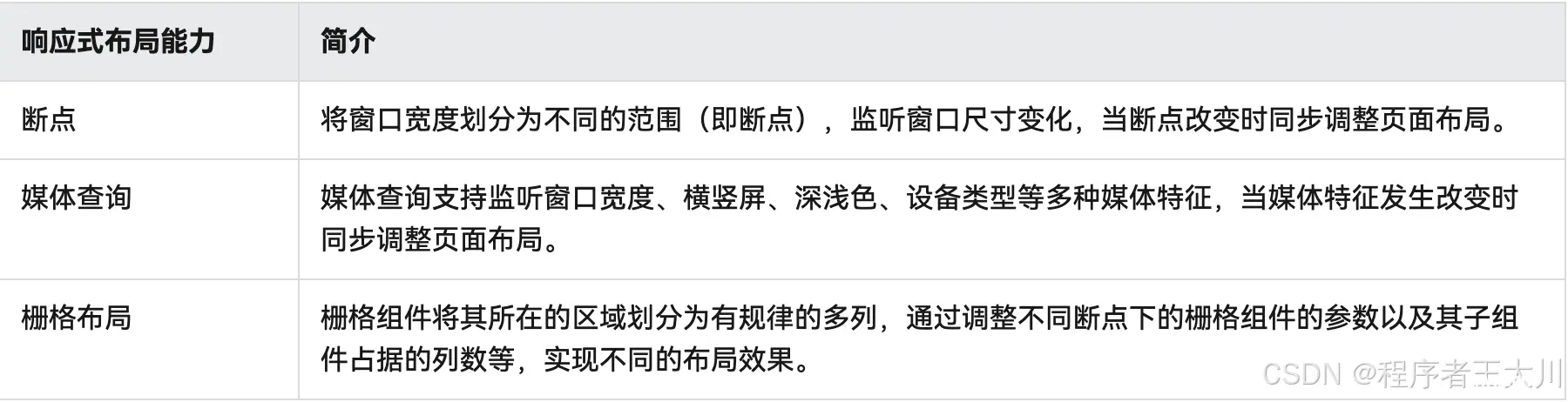
响应式布局
响应式布局是指页面内的元素可以根据特定的特征(如窗口宽度、屏幕方向等)自动变化以适应外部容器变化的布局能力。响应式布局中最常使用的特征是窗口宽度,可以将窗口宽度划分为不同的范围(下文中称为断点)。当窗口宽度从一个断点变化到另一个断点时,改变页面布局(如将页面内容从单列排布调整为双列排布甚至三列排布等)以获得更好的显示效果。

资源使用
在页面开发过程中,经常需要用到颜色、字体、间距、图片等资源,在不同的设备或配置中,这些资源的值可能不同。有两种方式处理:
应用资源:借助资源文件能力,开发者在应用中自定义资源,自行管理这些资源在不同的设备或配置中的表现。
系统资源:开发者直接使用系统预置的资源定义(即分层参数)。
交互归一
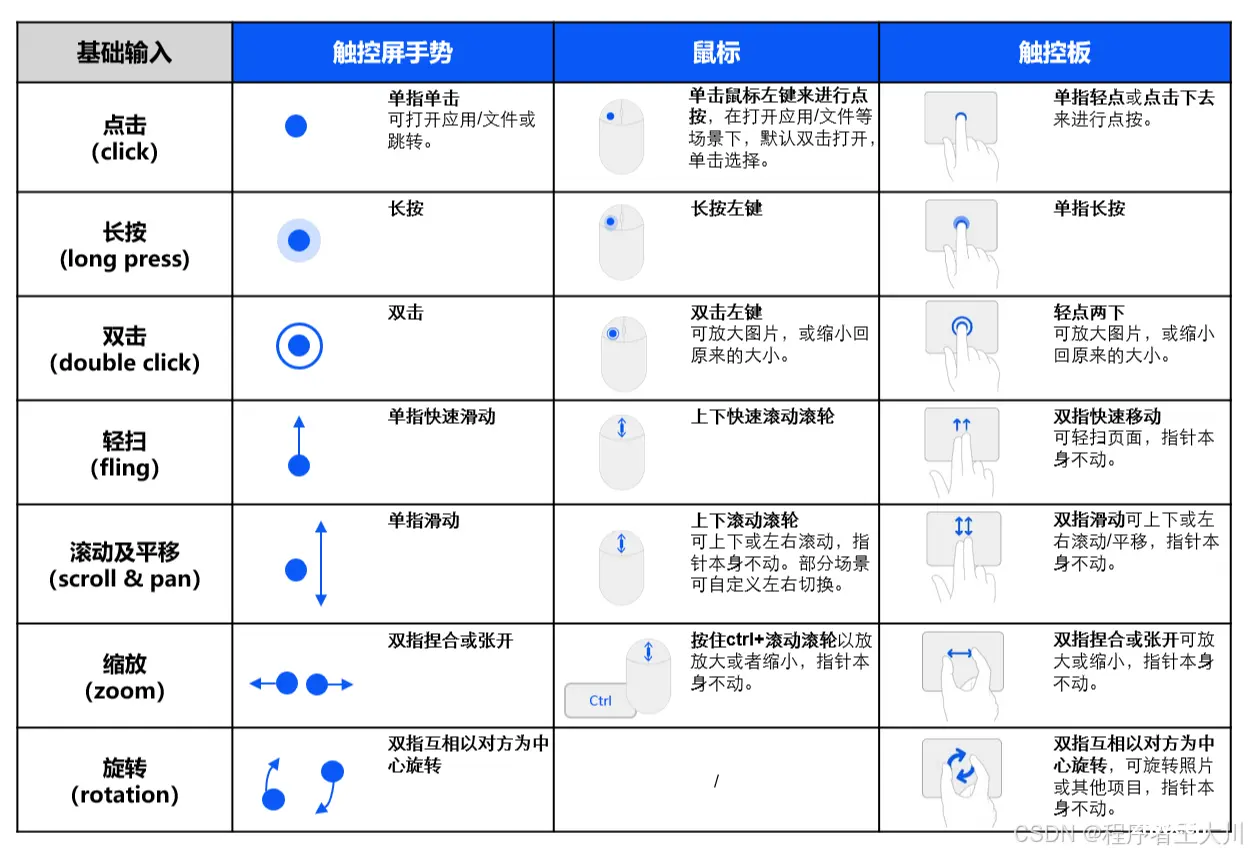
对于不同类型的智能设备,用户可能有不同的交互方式,如通过触摸屏、鼠标、触控板等。如果针对不同的交互方式单独做适配,会增加开发工作量同时产生大量重复代码。为解决这一问题,我们统一了各种交互方式的API,即实现了交互归一。
常见的基础输入方式及其在各输入设备上的表现如下图所示。

部署模型
“一多”有两种部署模型:
部署模型A:不同类型的设备上按照一定的工程结构组织方式,通过一次编译生成相同的HAP(或HAP组合)。
部署模型B:不同类型的设备上按照一定的工程结构组织方式,通过一次编译生成不同的HAP(或HAP组合)。
开发者可以从应用UX设计及应用功能两个维度,结合具体的业务场景,考虑选择哪种部署模型。当然,也可以借助设备类型分类,快速做出判断。
从屏幕尺寸、输入方式及交互距离三个维度考虑,可以将常用类型的设备分为不同泛类:
默认设备、平板
车机、智慧屏
智能穿戴
……
对于相同泛类的设备,优先选择部署模型A,对于不同泛类设备,优先选择部署模型B。
工程结构
“一多”推荐在应用开发过程中使用如下的“三层工程结构”。
common(公共能力层): 用于存放公共基础能力集合(如工具库、公共配置等)。common层可编译成一个或多个HAR包或HSP包(HAR中的代码和资源跟随使用方编译,如果有多个使用方,它们的编译产物中会存在多份相同拷贝;而HSP中的代码和资源可以独立编译,运行时在一个进程中代码也只会存在一份),其只可以被products和features依赖,不可以反向依赖。
features(基础特性层): 用于存放基础特性集合(如应用中相对独立的各个功能的UI及业务逻辑实现等)。
各个feature高内聚、低耦合、可定制,供产品灵活部署。不需要单独部署的feature通常编译为HAR包或HSP包,供products或其它feature使用,但是不能反向依赖products层。需要单独部署的feature通常编译为Feature类型的HAP包,和products下Entry类型的HAP包进行组合部署。features层可以横向调用及依赖common层。
products(产品定制层): 用于针对不同设备形态进行功能和特性集成。
products层各个子目录各自编译为一个Entry类型的HAP包,作为应用主入口。products层不可以横向调用。
三、真题分享
本题目主要用于分享,希望大家还是熟悉基础内容。
判断题
自适应布局元素可以根据特定的特征(如窗口宽度、屏幕方向)触发变化以适应外部容器变化的能力。
答案:错误(False)响应式布局基于断点、栅格、媒体查询等能力实现,多用于解决页面各区域间的布局差异。
答案:正确(True)
单选题
以下哪个是系统资源的引用方式?
答案:使用$r(‘sys.type.resource_id’)Row父容器宽度100,其中子组件X设置了layoutWeight(3)和width(‘20%’),子组件Y设置了layoutWeight(2)和width(‘30%’),会出现什么样的效果?
答案:子组件X宽度60,子组件Y宽度40
多选题
关于自适应布局,以下说法正确的有:
答案:
拉伸能力是指容器组件尺寸发生变化时,增加或减小的空间全部分配给容器组件内指定区域占比能力是指子组件的宽高按照预设的比例,随父容器组件发生变化延伸能力是指容器组件内的子组件,按照其在列表中的先后顺序,随容器组件尺寸变化显示或隐藏
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。