项目实战_表白墙(升级版)
小高不明 2024-08-02 15:01:10 阅读 63
你能学到什么
表白墙(升级版)Mybatis的一些简单应用
正文
前⾯的案例中, 我们写了表⽩墙, 但是⼀旦服务器重启, 数据就会丢失.
要想数据不丢失, 需要把数据存储在数据库中,接下来咱们借助MyBatis来实现数据库的操作。
数据准备
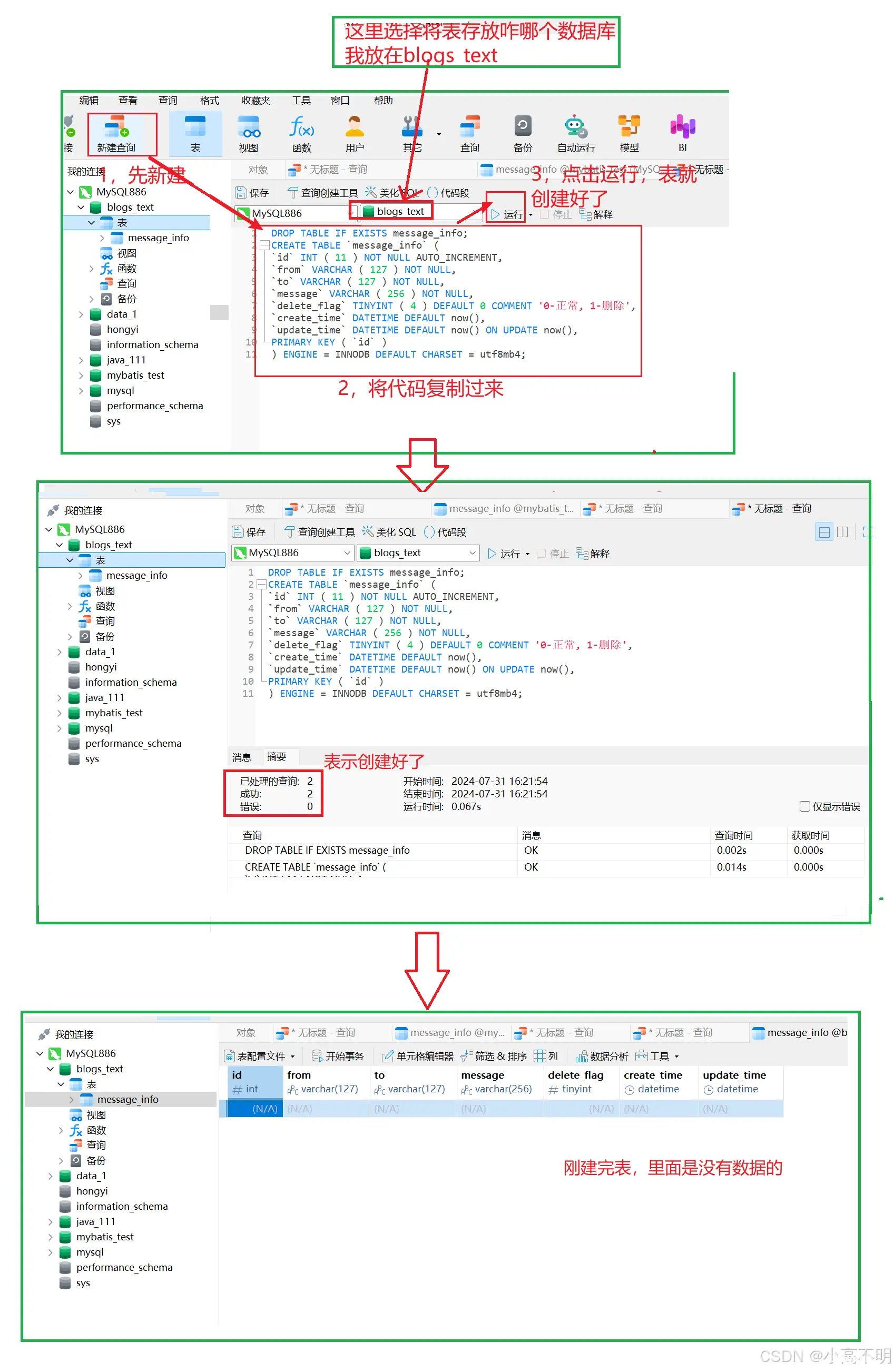
如果我们想将数据存起来首先要有一个数据库吧,所以首先就是要创建一个数据库 ,由于直接在Mysql 小黑框里写有点麻烦,我们可以借助一些软件来更加简单的创建数据库,我使用的是Navicat Premium17,挺好用的,虽然它收费,但是搜搜教程,免费的就来了,懂我的意思吧。

最好使用Mysql 8 ,因为 Mysql5 好像和新的一些功能不兼容了。
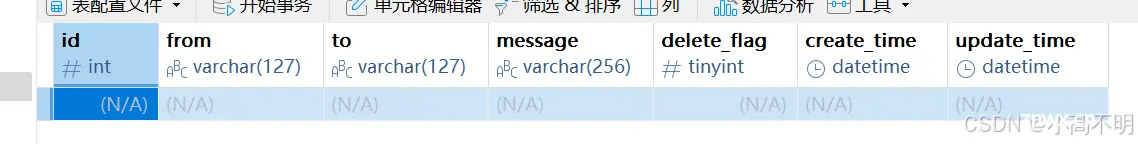
这是创建一个message_info表的代码,有兴趣的可以跟着敲一下,就当复习了,没兴趣的直接复制就行。
<code>DROP TABLE IF EXISTS message_info;
CREATE TABLE `message_info` (
`id` INT ( 11 ) NOT NULL AUTO_INCREMENT,
`from` VARCHAR ( 127 ) NOT NULL,
`to` VARCHAR ( 127 ) NOT NULL,
`message` VARCHAR ( 256 ) NOT NULL,
`delete_flag` TINYINT ( 4 ) DEFAULT 0 COMMENT '0-正常, 1-删除',
`create_time` DATETIME DEFAULT now(),
`update_time` DATETIME DEFAULT now() ON UPDATE now(),
PRIMARY KEY ( `id` )
) ENGINE = INNODB DEFAULT CHARSET = utf8mb4;

引入依赖
引⼊MyBatis 和 MySQL驱动依赖
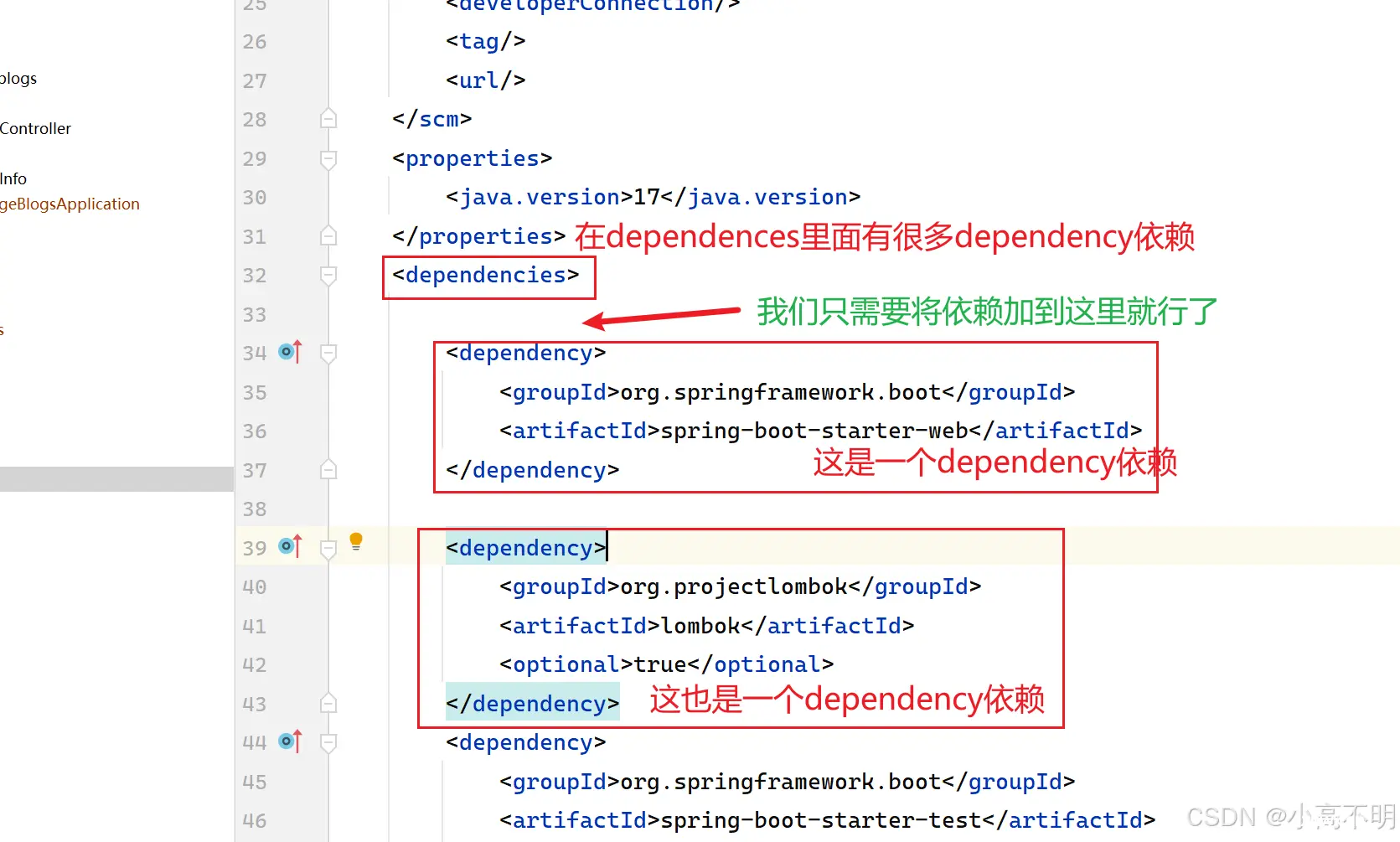
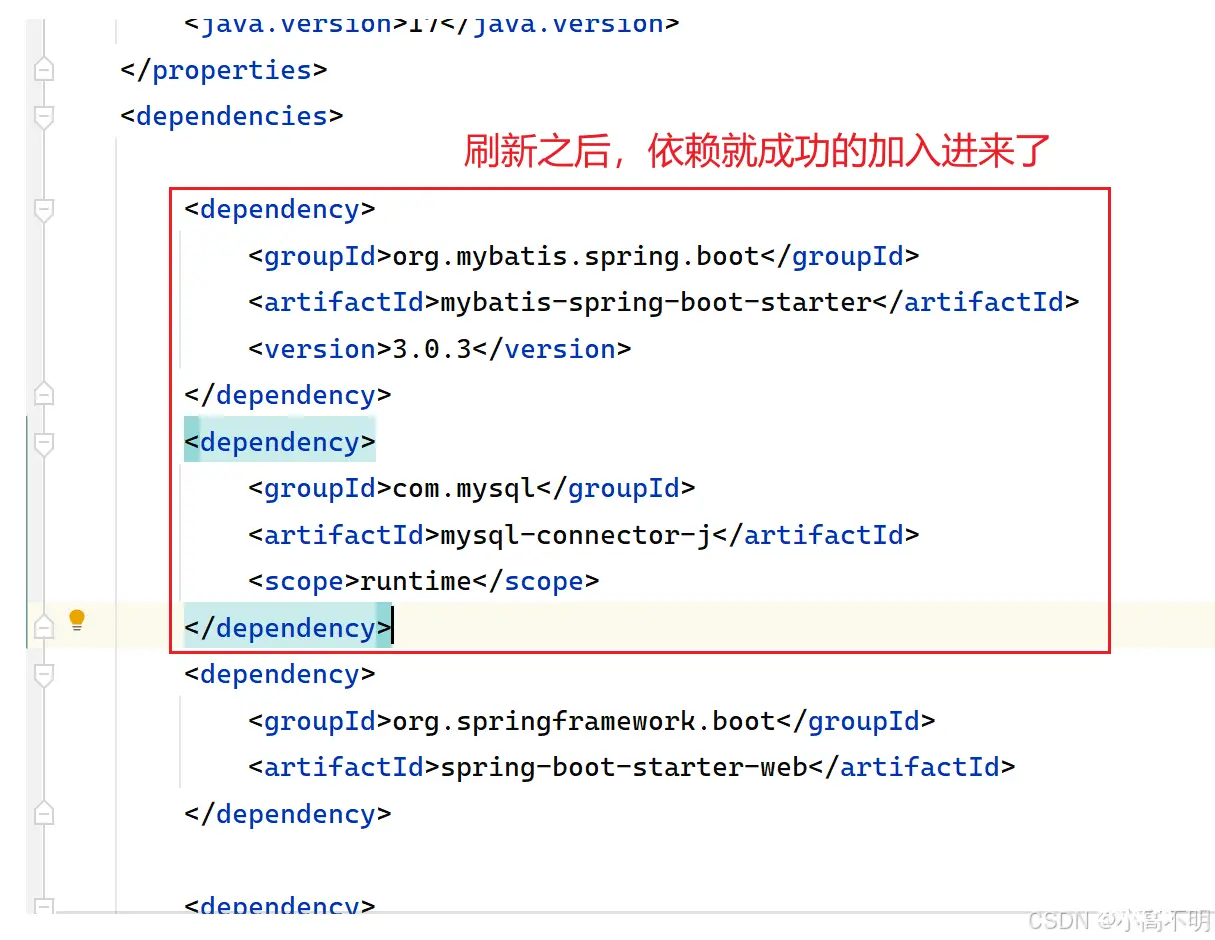
方法一:修改pom文件,然后刷新Maven,就能将依赖加进来


下面是用到的依赖,有需要的可以复制
<code><dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>3.0.3</version>
</dependency>
<dependency>
<groupId>com.mysql</groupId>
<artifactId>mysql-connector-j</artifactId>
<scope>runtime</scope>
</dependency>
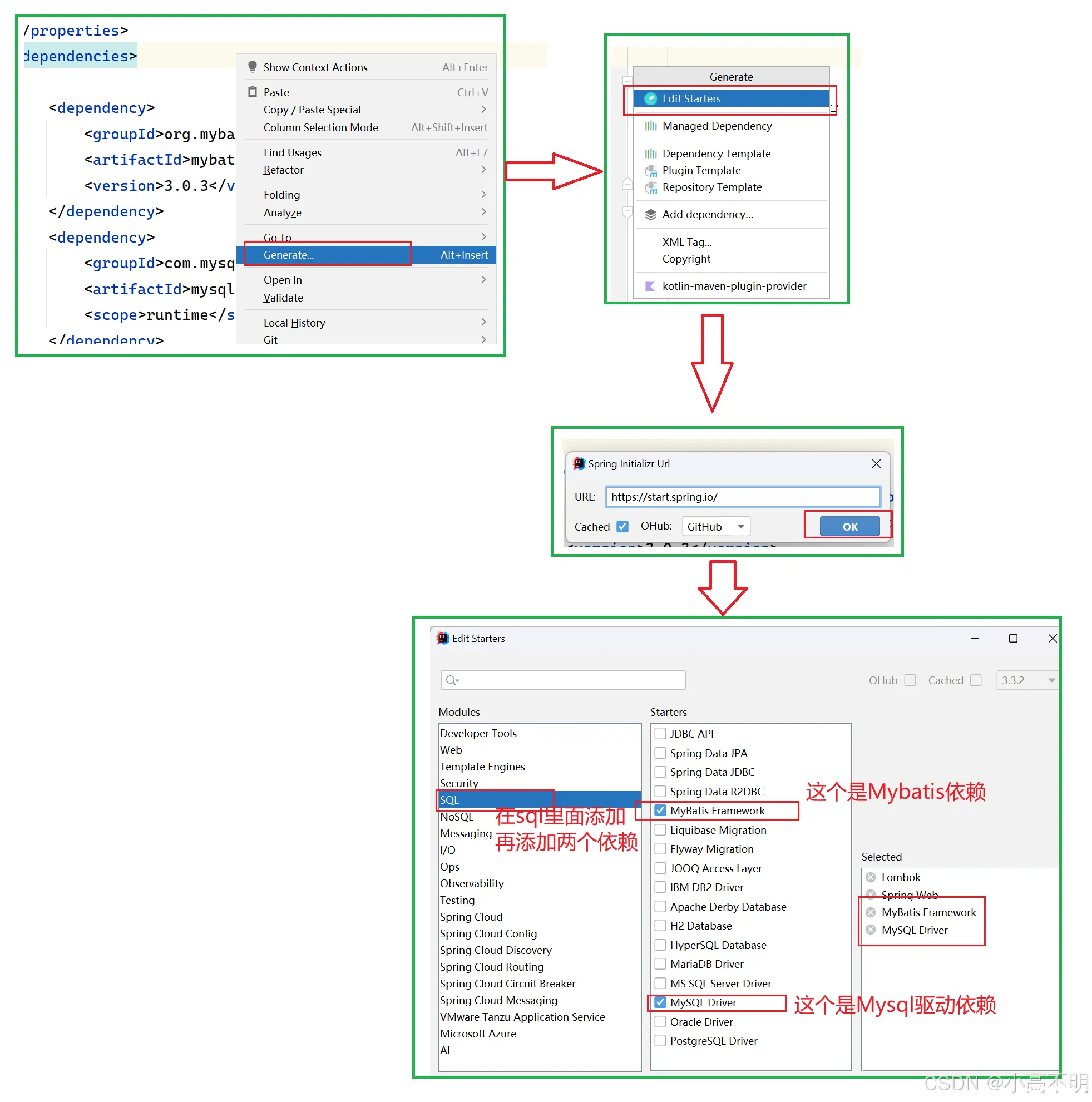
方法二:使⽤插件EditStarters来引入依赖
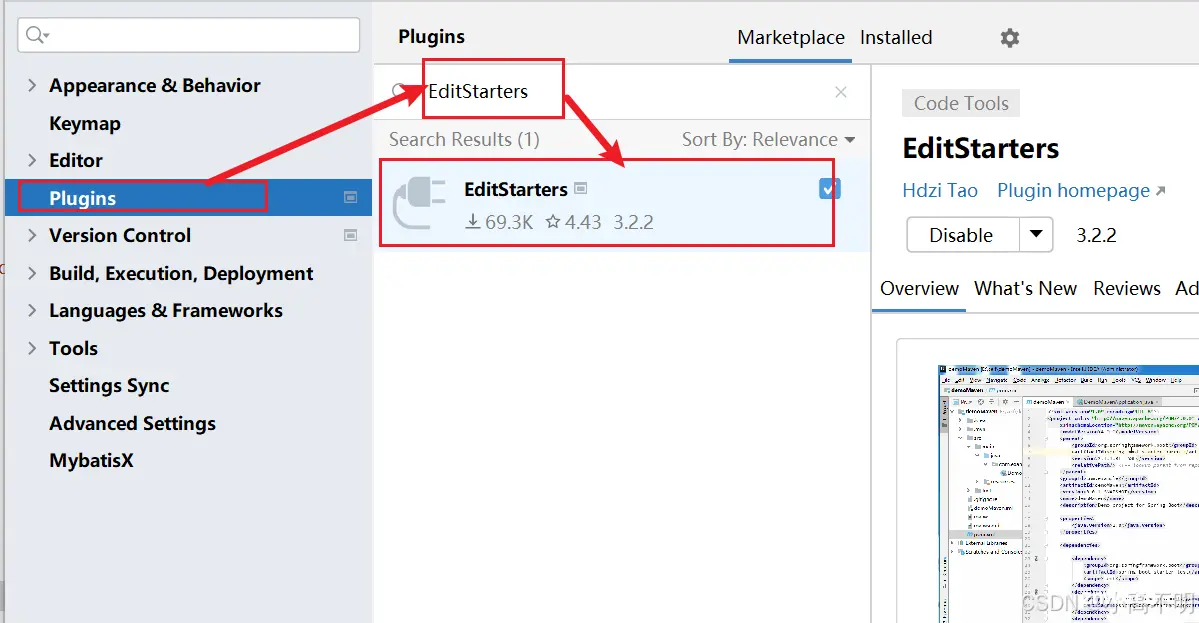
1,先打开settings 然后在Plugins(插件)里面搜EditStarters,点击install就行了,然后重启IDEA就能用了

2,在pom文件页面右键generate,然后按照以下的简图进行

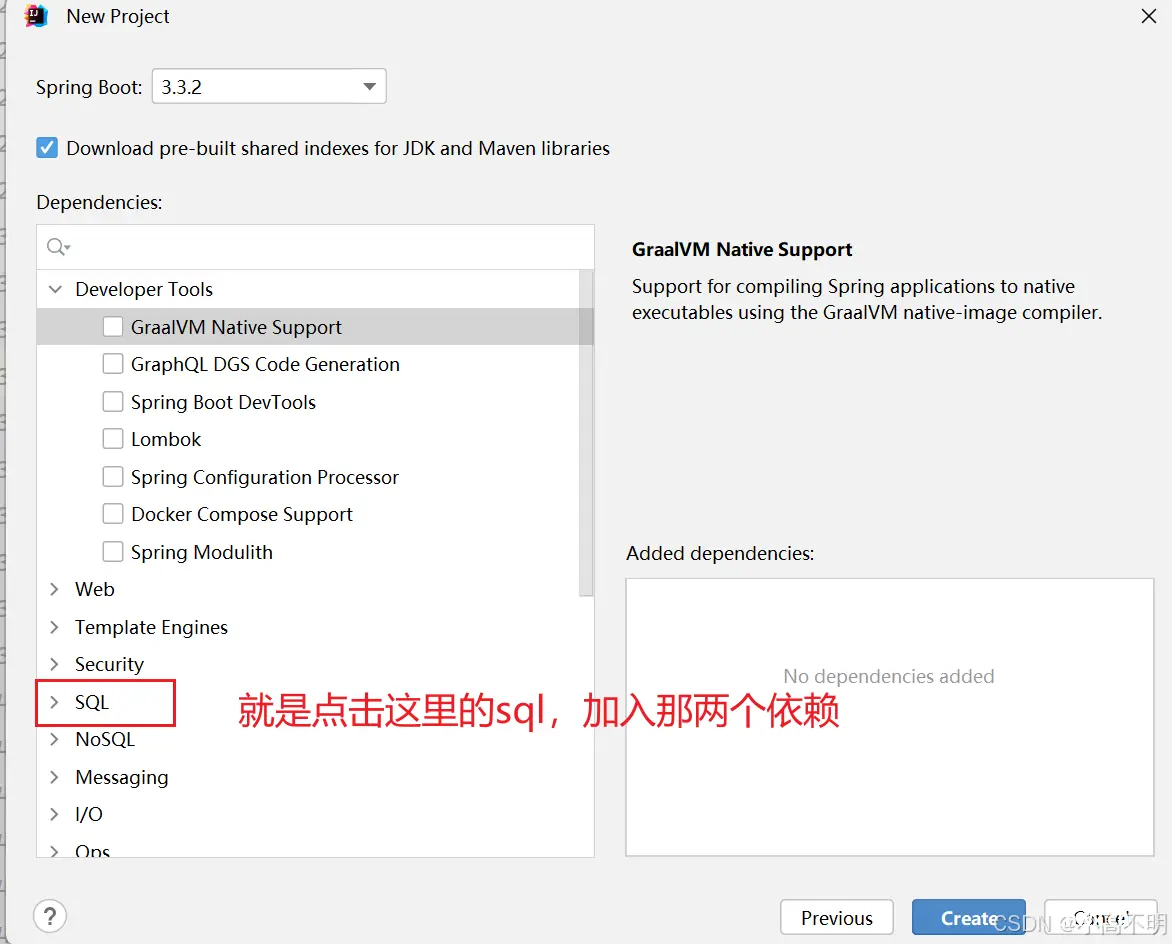
方法三:在创建项目的时候就将依赖加进来

以上的方法任选其一就行。
对于方法三:吃一堑长一智,下次我们在创建项目的时候直接添加进来就行了,就不用后期再次添加了。
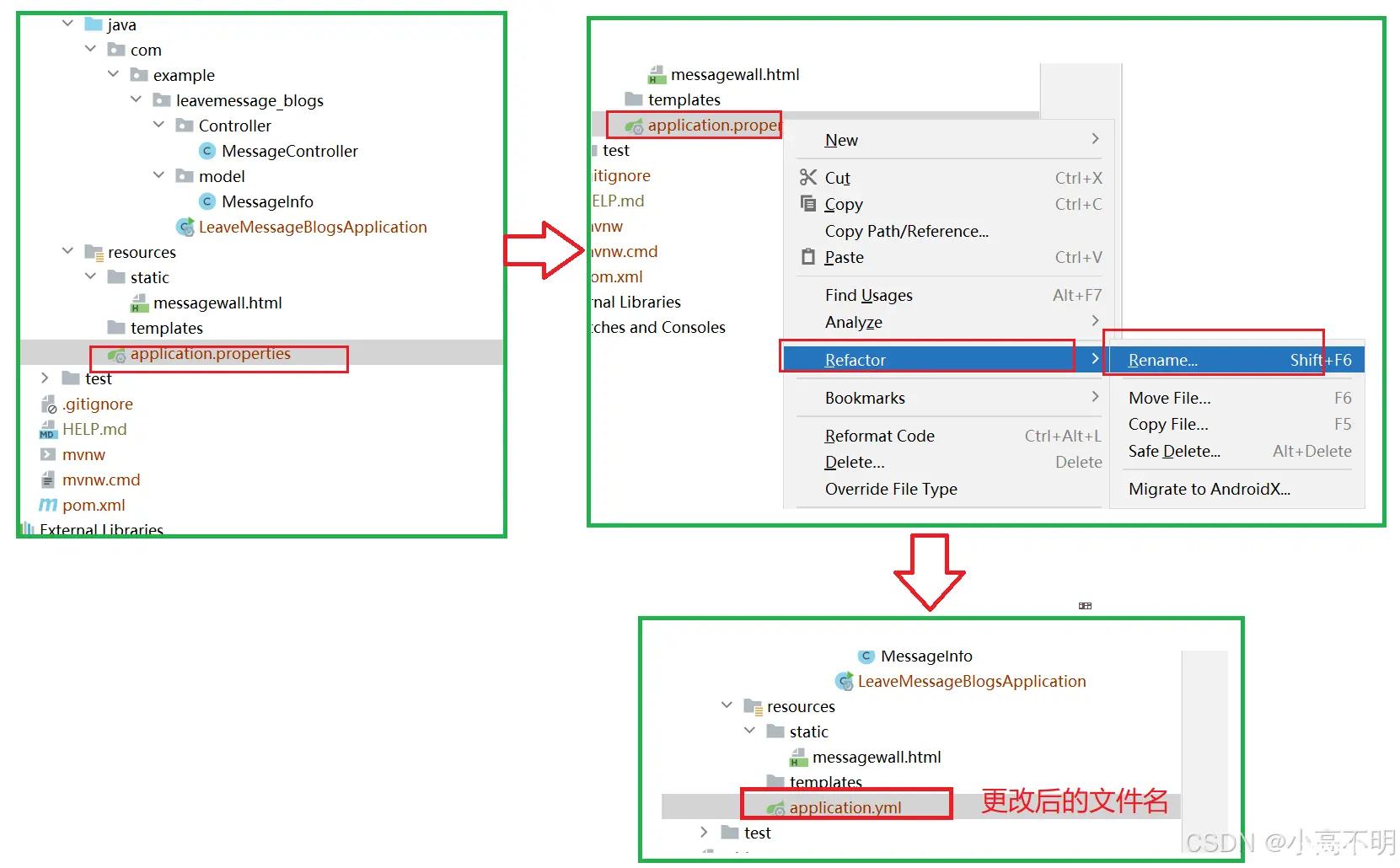
配置Mysql账号密码
这个操作需要在applicantion.properties文件下配置,由于这里我只提供了yml格式的配置信息,大家可以将这个文件重命名改成applicantion.yml,照着下面的流程图改就行了。

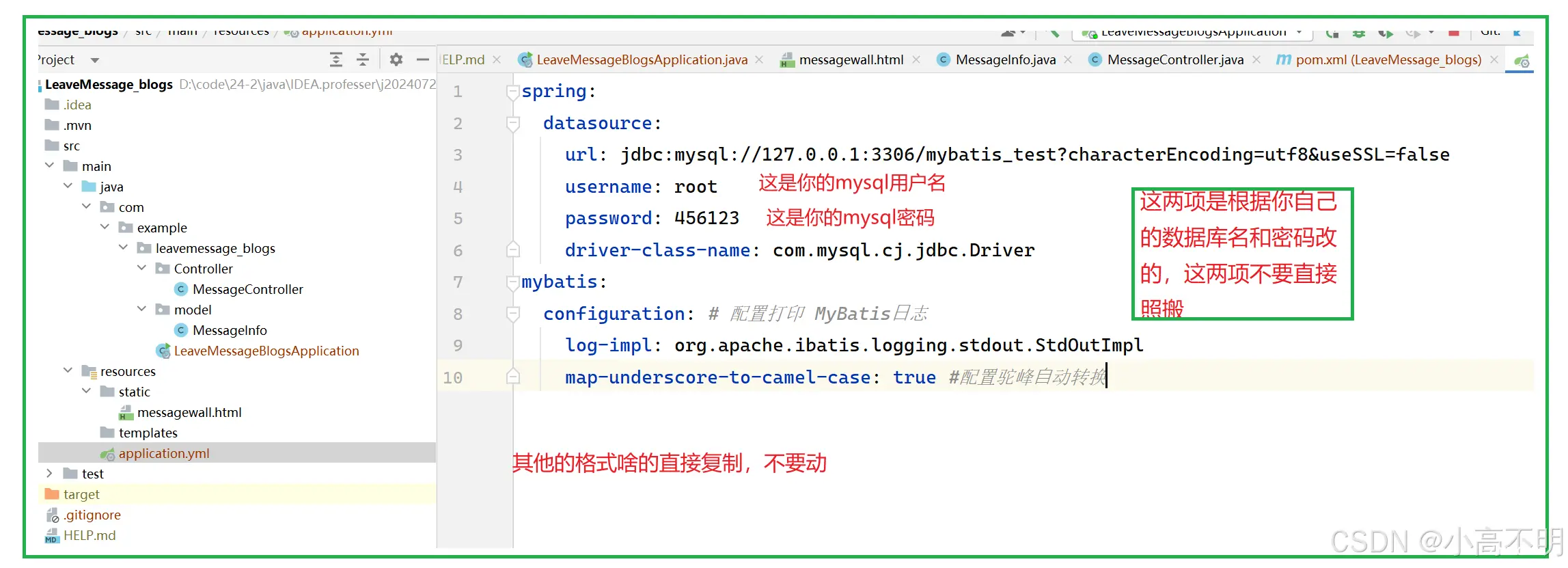
将相应的配置信息添加进来

<code>spring:
datasource:
url: jdbc:mysql://127.0.0.1:3306/blogs_text?characterEncoding=utf8&useSSL=false
username: root
password: 456123
driver-class-name: com.mysql.cj.jdbc.Driver
mybatis:
configuration: # 配置打印 MyBatis⽇志
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
map-underscore-to-camel-case: true #配置驼峰⾃动转换
编写后端代码
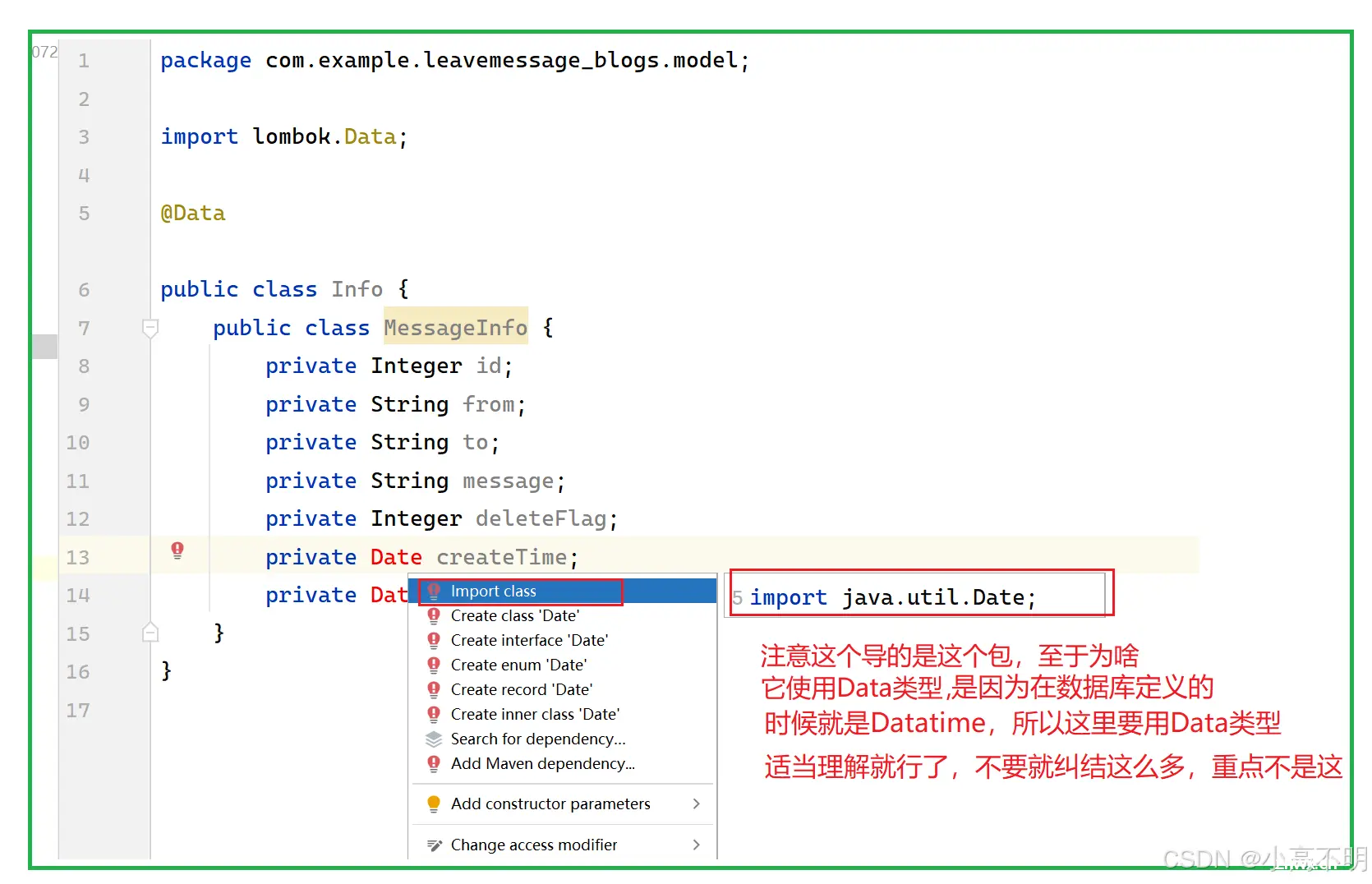
实体类info

我们可以看到数据库里有很多属性,如果只靠我们之前定义的类中的属性肯定是不够的,所以我们要重新定义一个实体类和数据库里的属性对应。

实体类代码
<code>package com.example.leavemessage_blogs.model;
import lombok.Data;
import java.util.Date;
@Data
public class Info {
private Integer id;
private String from;
private String to;
private String message;
private Integer deleteFlag;
private Date createTime;
private Date updateTime;
}
使用Mybatis 操作数据库
说到这里我们就需要想一想接口文档了,我们的需求是什么,要用增删改查的哪一个。我们知道表白墙的两大功能就是
1,显示数据2,添加信息
由此我们可以回忆一下之前我们的初级表白墙怎么做的,我们是用一个list来储存数据,如果要显示数据就将list返回给前端。而此刻,我们不再用list储存数据了,而是用数据库,所以我们要提供的功能就是1,查找数据(select)返回数据给前端页面显示2,新增数据(insert)将用户输入的数据存到数据库中
InfoMapper接口的代码(由于我们不需要方法有具体的实现,所以定义成接口更合适)
我们先完成一个功能,添加
package com.example.leavemessage_blogs.Mapper;
import com.example.leavemessage_blogs.model.Info;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
//使用Mybatis操作数据库,别忘记加Mapper注解
@Mapper
public interface InfoMapper {
//我们采用传对象的方式,由于前端只提交这几个值,所以我们只需要将这几个值传入数据库就行了,其他的默认值就行
@Insert("insert into message_info(from,to,message) values (#{from},#{to},#{message})")
public boolean addInfo(Info info);
}
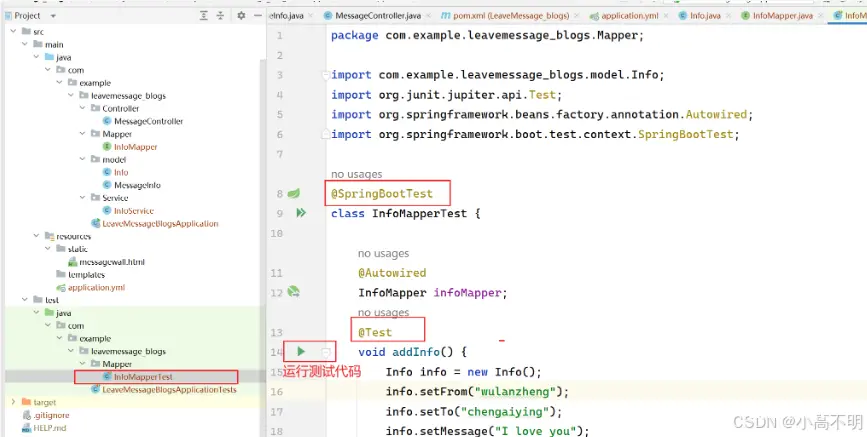
编写并测试新增addInfo功能
上面我们已经写好了,可以测试一下我们写的到底对不对:
右键——》generate——》text——》勾选你要测试的方法(其他不用动)。
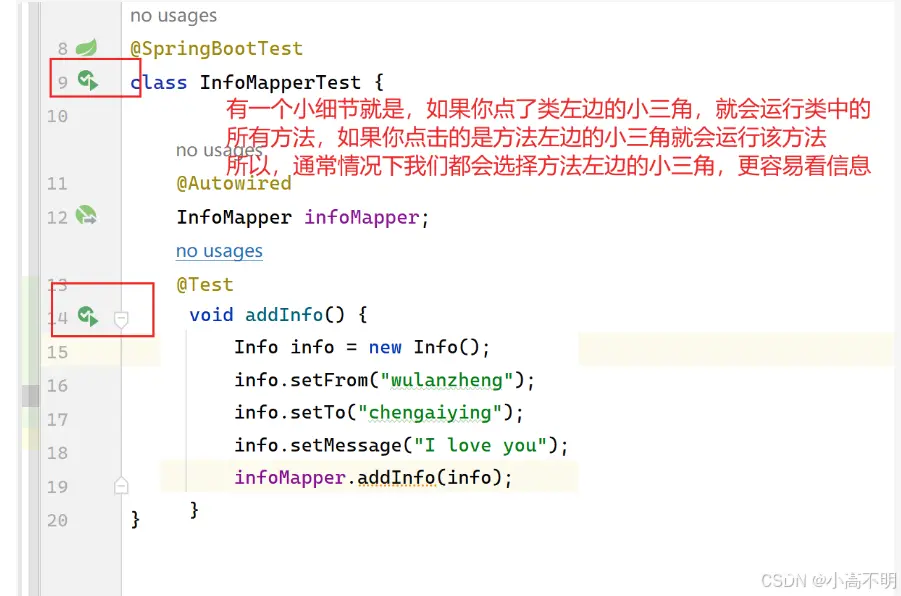
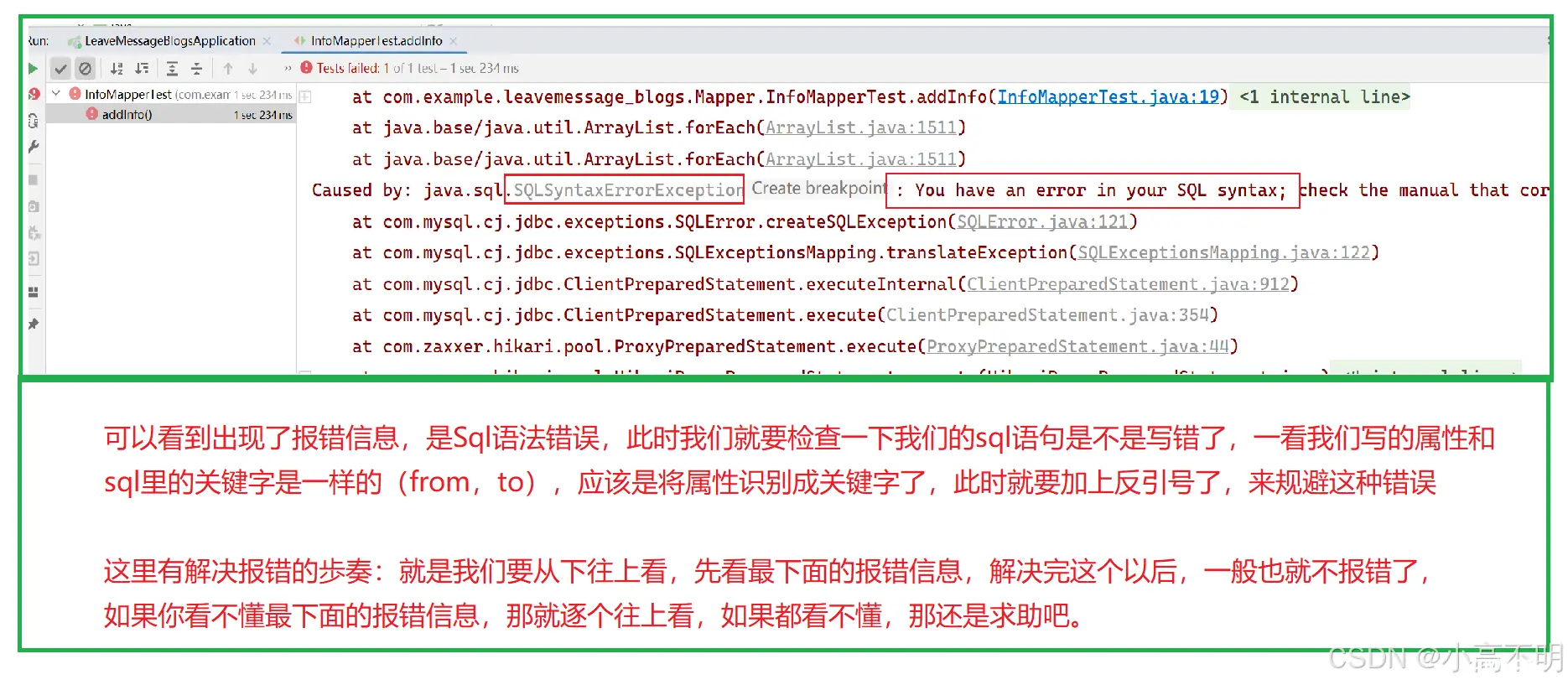
然后加上@SpringBootText 测试注解,编写测试代码。



因此我们将sql语句加上反引号

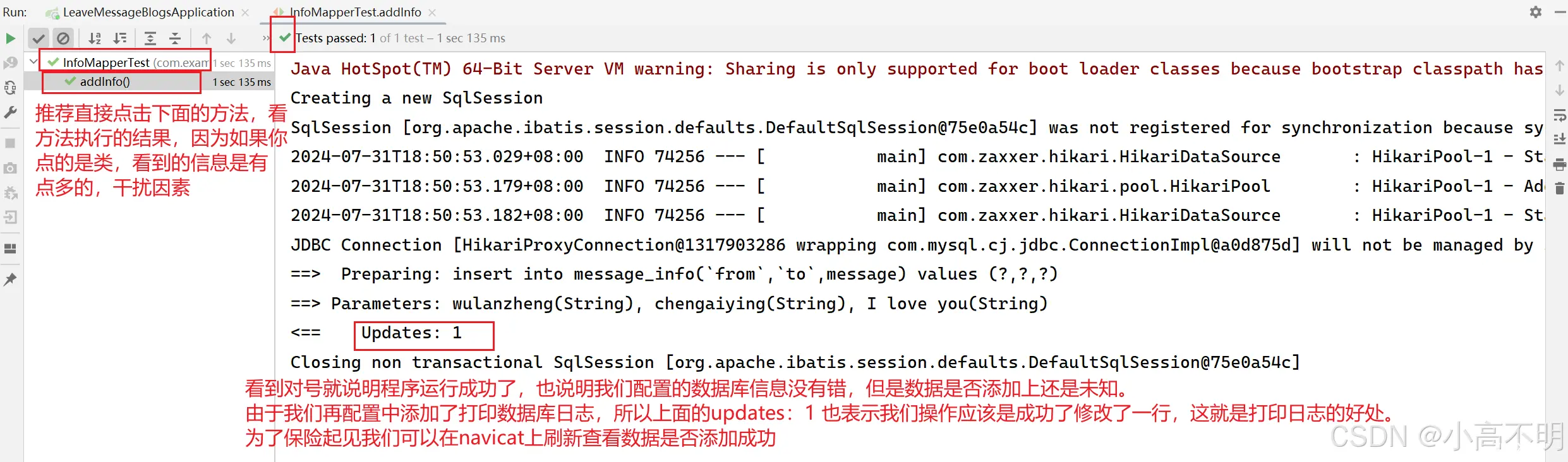
测试结果:成功

新增的测试代码:
<code>package com.example.leavemessage_blogs.Mapper;
import com.example.leavemessage_blogs.model.Info;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
@SpringBootTest
class InfoMapperTest {
@Autowired
InfoMapper infoMapper;
@Test
void addInfo() {
Info info = new Info();
info.setFrom("wulanzheng");
info.setTo("chengaiying");
info.setMessage("I love you");
}
}
编写并测试查询querryAllInfo功能
查询功能的代码:
package com.example.leavemessage_blogs.Mapper;
import com.example.leavemessage_blogs.model.Info;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
//别忘记加Mapper注解
@Mapper
public interface InfoMapper {
//我们采用传对象的方式,由于前端只提交这几个值,所以我们只需要将这几个值传入数据库就行了,其他的默认值就行
// @Insert("insert into message_info(`from`,`to`,message) values (#{from},#{to},#{message})")
// public boolean addInfo(Info info);
@Select("select * from Message_info")
public List<Info> querryAllInfo();
}
测试:
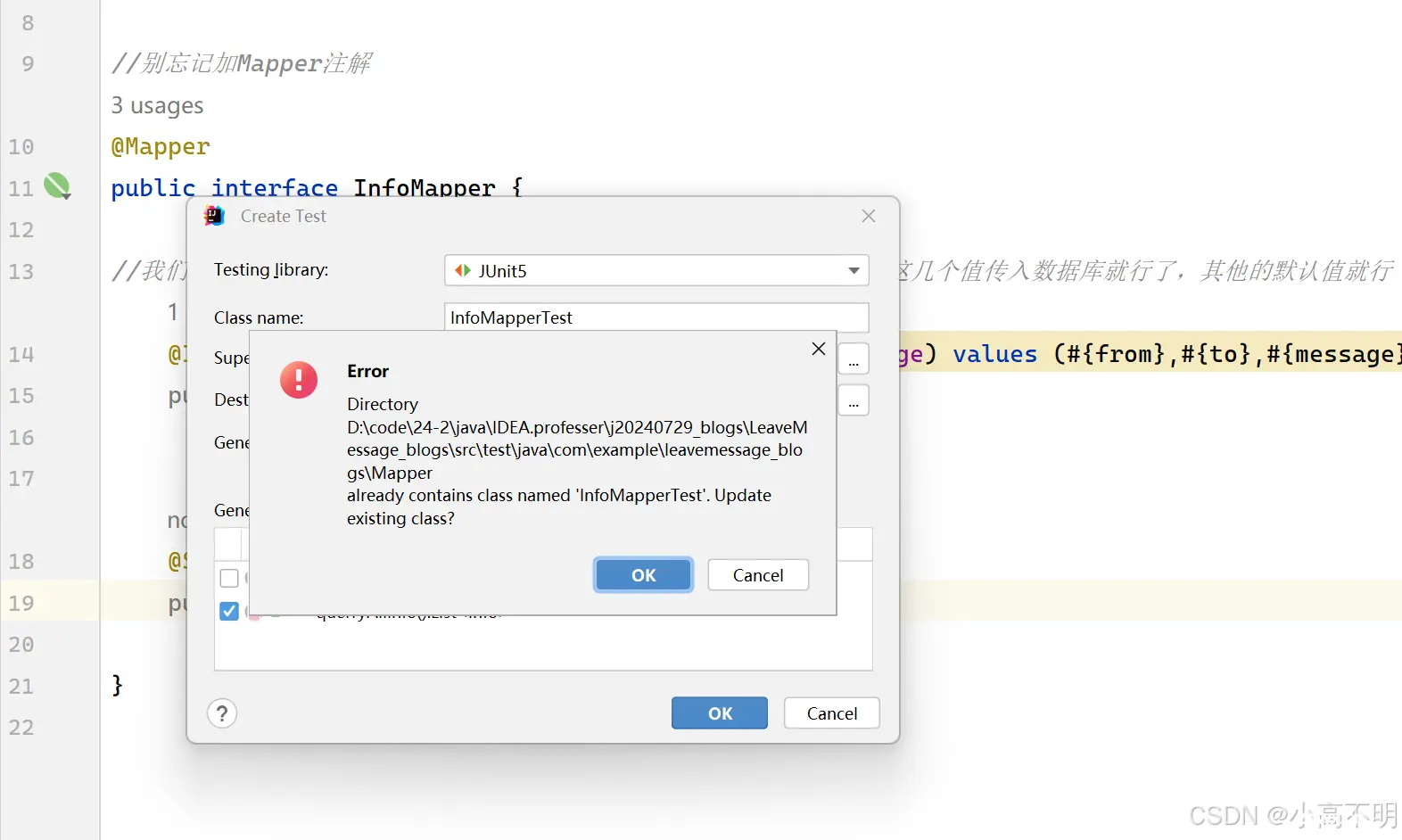
注意如果你在:右键——》generate——》text——》勾选你要测试的方法。
的过程中出现了下面的Error 不要慌,直接点击ok就行了。

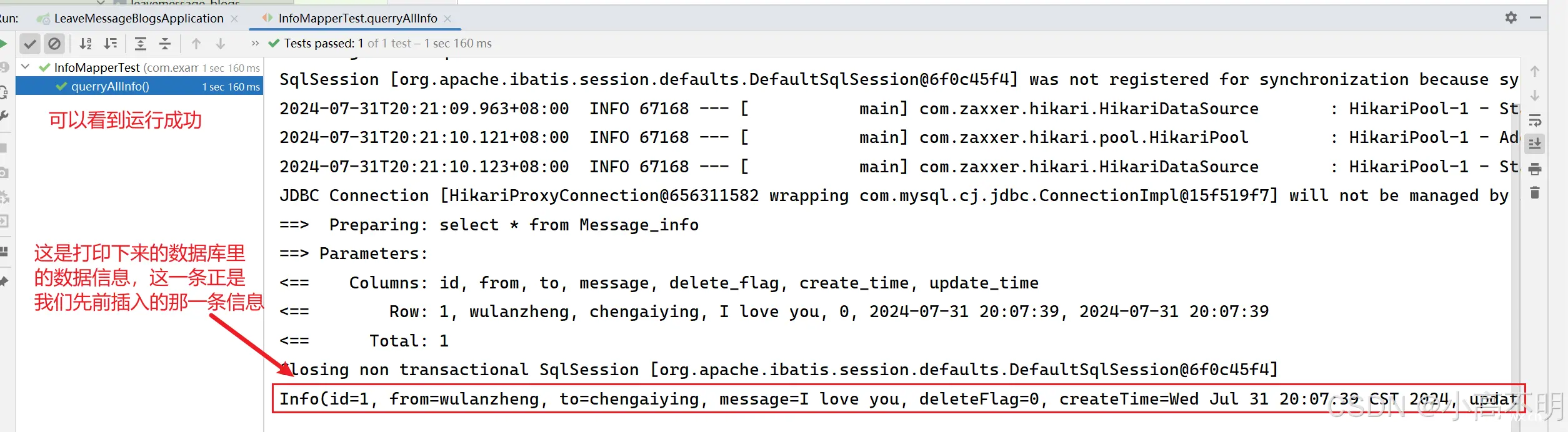
我们能能看到代码运行成功,还打印出了结果

查询的测试代码:
<code>package com.example.leavemessage_blogs.Mapper;
import com.example.leavemessage_blogs.model.Info;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
@SpringBootTest
class InfoMapperTest {
@Autowired
InfoMapper infoMapper;
// @Test
// void addInfo() {
// Info info = new Info();
// info.setFrom("wulanzheng");
// info.setTo("chengaiying");
// info.setMessage("I love you");
// infoMapper.addInfo(info);
// }
@Test
void querryAllInfo() {
//将查询的数据遍历打印下来,这是一种lamda表达式的写法
infoMapper.querryAllInfo().forEach(System.out::println);
}
}
这样我们的后端主要的架构就写完了,但是由于应用分层的理念,我们还要写service方法,和controller进行交互
编写service代码(应用分层交互)
package com.example.leavemessage_blogs.Service;
import com.example.leavemessage_blogs.Mapper.InfoMapper;
import com.example.leavemessage_blogs.model.Info;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class InfoService {
@Autowired
InfoMapper infoMapper;
public List<Info> getInfo(){
return infoMapper.querryAllInfo();
}
public boolean addInfo(Info info){
boolean ret =infoMapper.addInfo(info);
if(ret) {
return true;
}
return false;
}
}
修改controller 代码
我们已经将数据库引入了,自然就不需要list来存储数据了,所以controller中的代码也要修改,
修改后的controller代码:
package com.example.leavemessage_blogs.Controller;
import com.example.leavemessage_blogs.Service.InfoService;
import com.example.leavemessage_blogs.model.Info;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.ArrayList;
import java.util.List;
@RequestMapping("/message")
@RestController
public class MessageController {
@Autowired
InfoService infoService;
@RequestMapping("getList_Mysql")
public List<Info> getList(){
return infoService.getInfo();
}
@RequestMapping("/addInfo")
public boolean addInfo(Info info){
System.out.println(info);
if(StringUtils.hasLength(info.getFrom())&&
StringUtils.hasLength(info.getTo())&&
StringUtils.hasLength(info.getMessage())){
infoService.addInfo(info);
return true;
}
return false;
}
}
测试后端代码
此时我们就已经将后端代码全部修改完毕了,就是测试了,我们使用postman来测试。
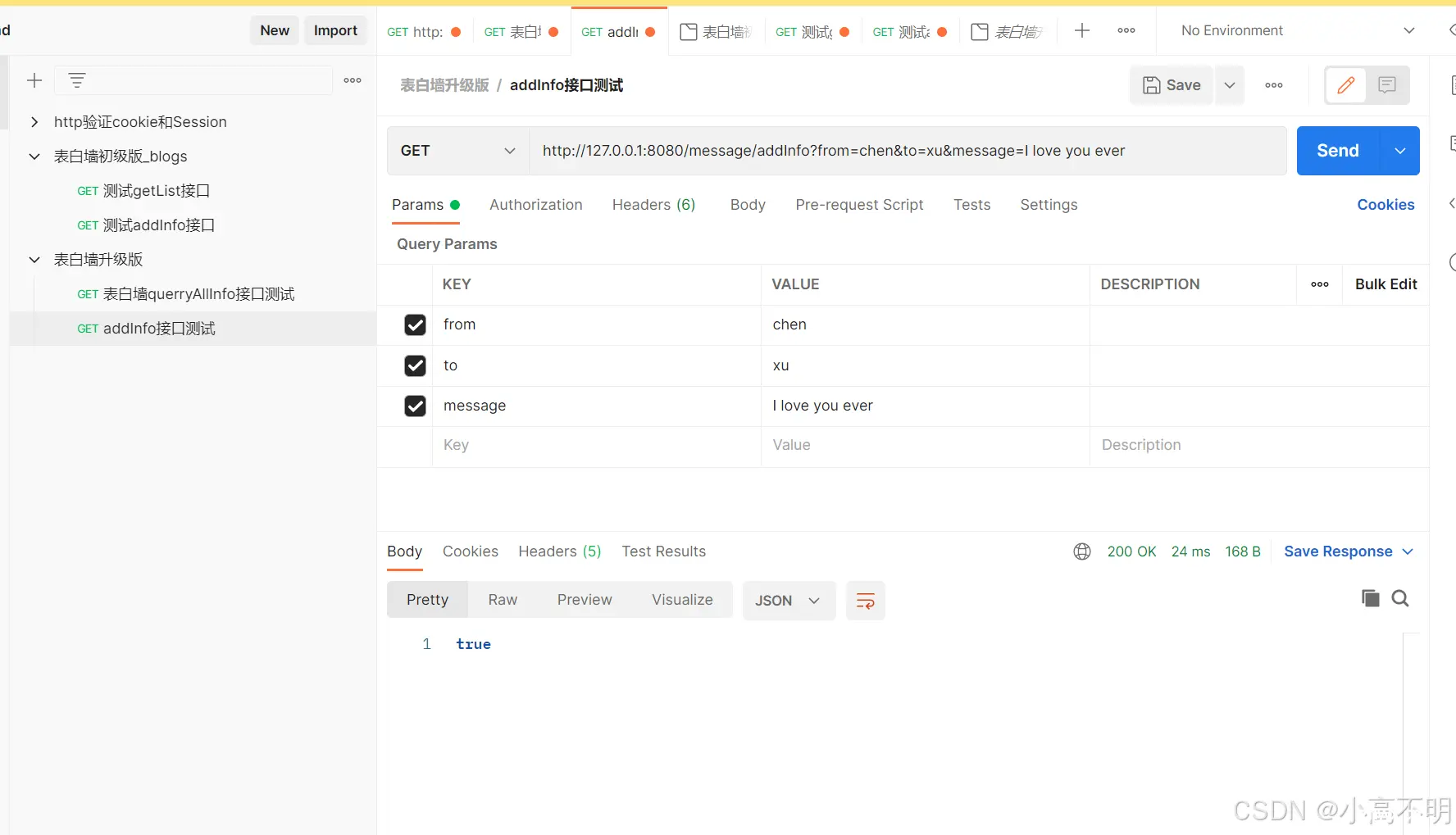
测试新增的功能
可以看到发送成功

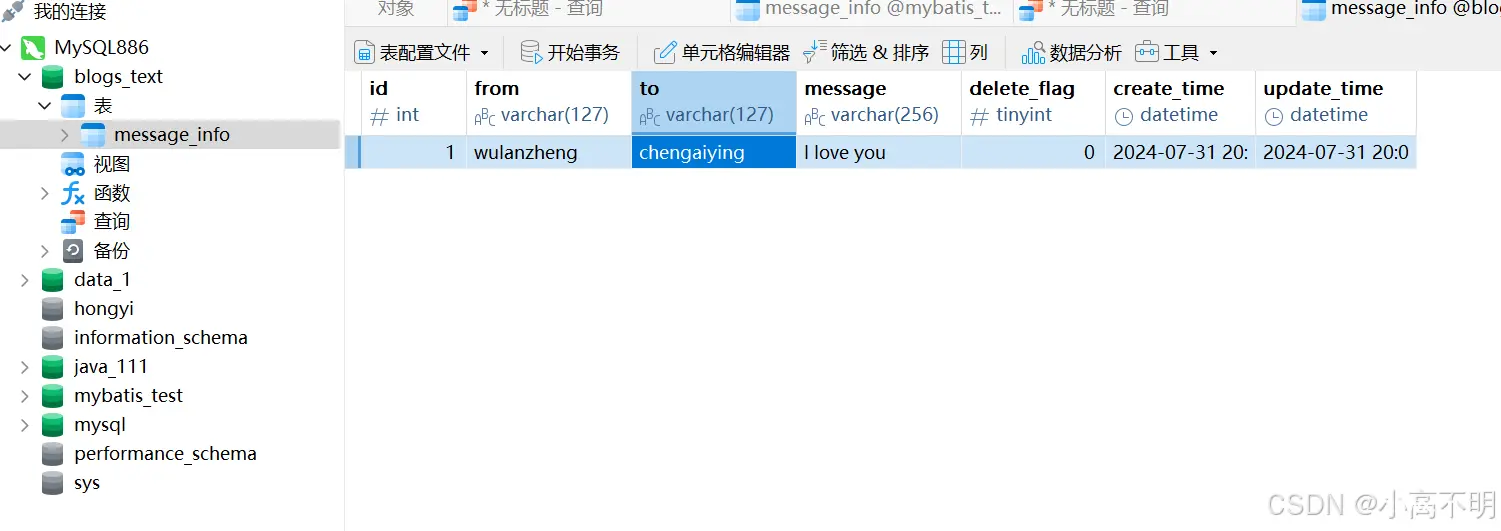
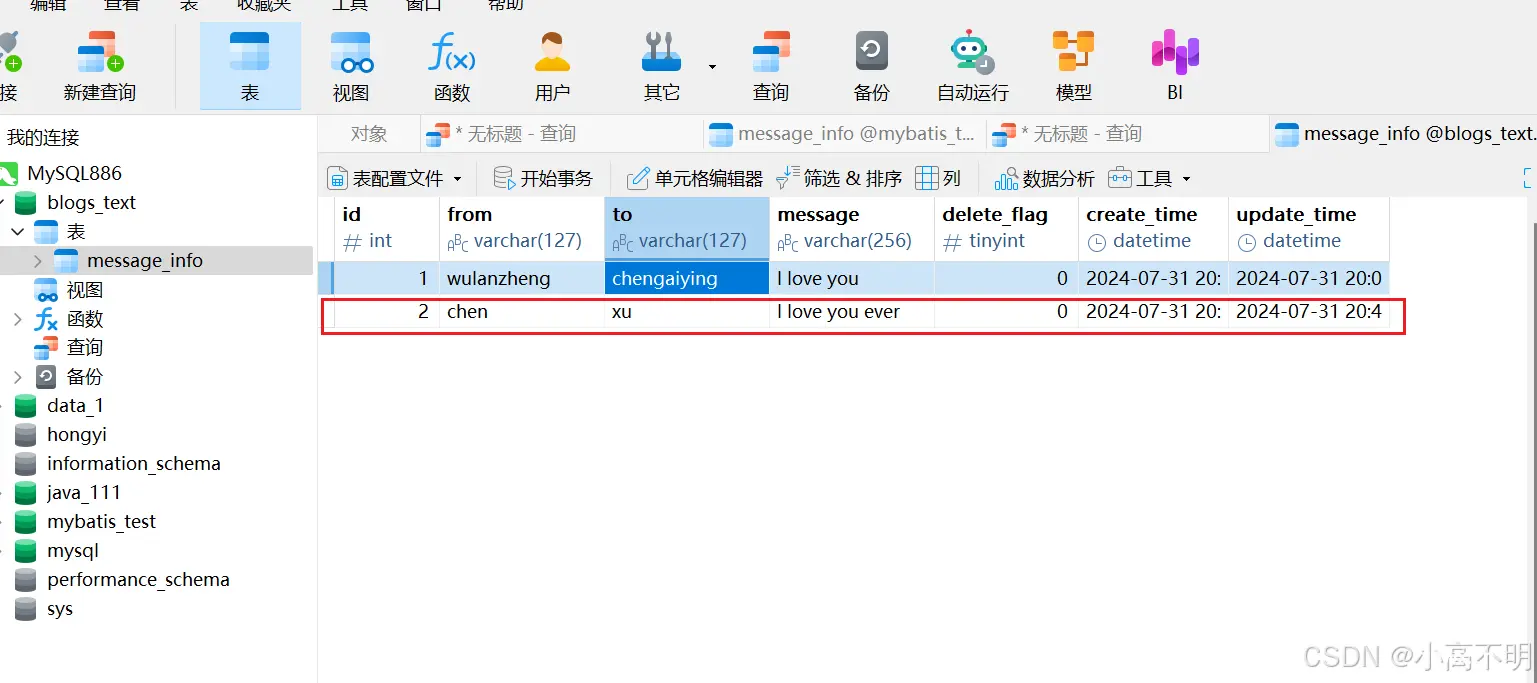
我们再看看数据库:

没有任何问题
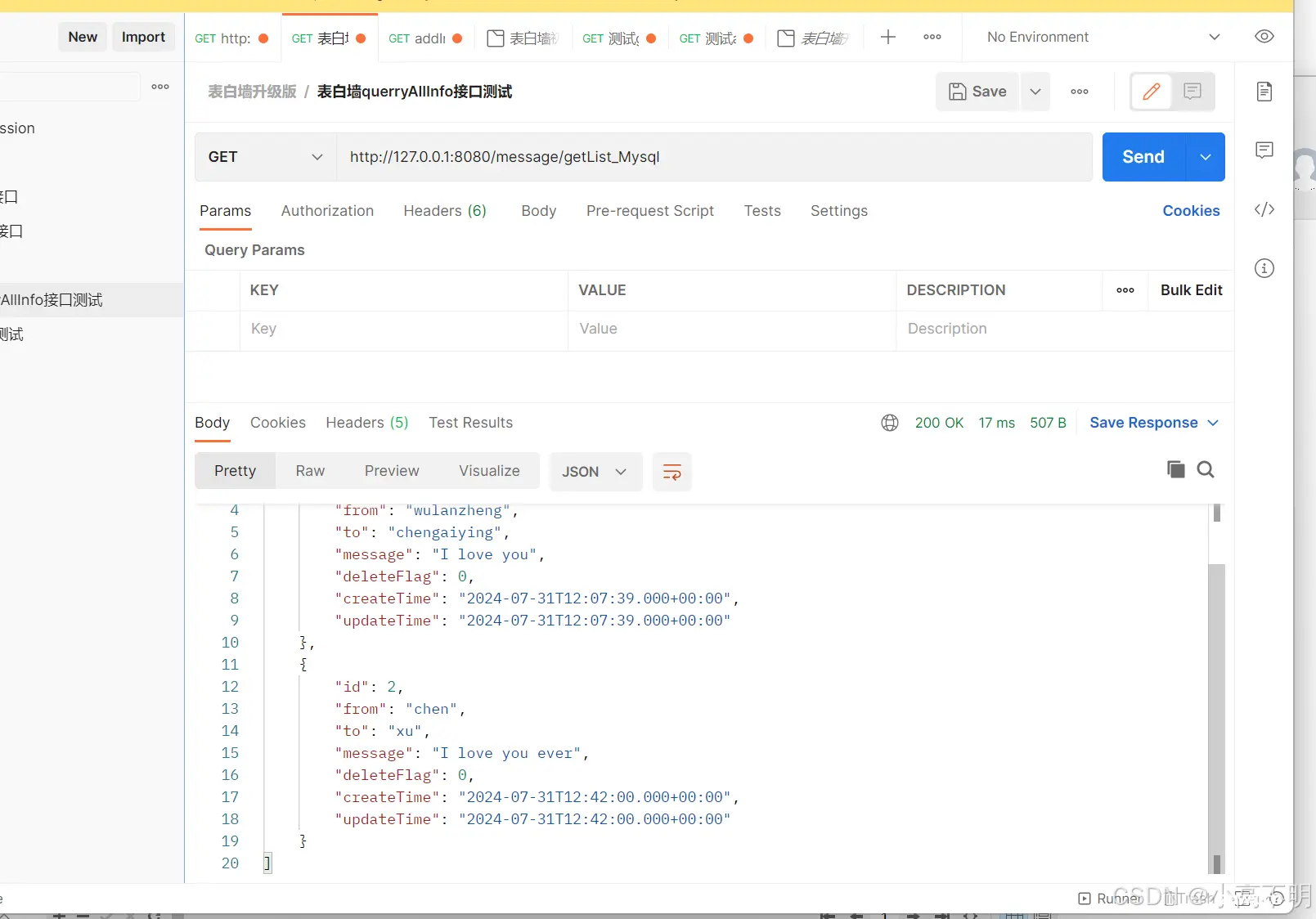
测试查询的功能
也是没有任何问题

小tips:对于测试单一接口:先将controller 类和service类Mapper类都先写了,然后再经过Postman访问controller的url,从而达到测试的目的,这也是一种测试的方法。但是相比较于我们上面的直接generate自动生成的方法,自动生成的方法更加的方便,高效,所以更推荐在测试一个接口的时候使用自动生成的方法。
编写前端代码
确定了后端代码全部正确以后,此时我们再次点开messagewall.html文件对前端代码进行修改
看来看去,好想只有load里的url需要修改一下
<code> load();
function load() {
$.ajax({
type: "get",
url: "/message/getList_Mysql",//修改这里的url,改成我们新的url
success: function (result) {
for (var message of result) {
var divE = "<div>" + message.from + "对" + message.to + "说:" + message.message + "</div>";
$(".container").append(divE);
}
}
});
}
测试前端代码
访问http://127.0.0.1:8080/messagewall.html之后,会出现我们之前添加过的数据,这表示查询功能正常

我们此时再添加一个数据,可以看到功能正常

以上的表白墙无论你怎么重复启动程序都不会丢失数据了,这就是表白墙进阶全部内容了,如果有什么问题,欢迎留言,我们共同探讨。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。