前端用a标签实现静态资源文件(excel/word/pdf)下载
英子的搬砖日志 2024-07-09 10:03:25 阅读 72
接上文实现的 前端实现将二进制文件流,并下载为excel文件后,
实际项目中一般都会有一个模版下载的功能,一般都由服务端提供一个下载接口,返回文件流或url地址,然后前端再处理成对应需要的类型的文件。
但是,也有可能服务端就不提供下载接口了,那么模版就可以保存在前端项目中。
本文就是基记录如何实现纯前端下载静态资源文件。
本文目录
一、实现原理二、适用场景三、具体实践1、编写方法2、调用3、注意事项
一、实现原理
主要使用a标签,通过动态创建一个包含 <code>download 属性的 a 元素,触发点击事件实现。
在 html5 中,a 标签新增了 download 属性,包含该属性的链接被点击时,浏览器会以下载文件方式下载 href 属性上的链接。
例如:<a href="https://www.baidu.com" download="baidu.html">下载</a>code>
注意:利用a标签实现下载,会导致一个问题,当你下载图片的URL是远程图片url时,将不是下载该文件而是打开该文件。(本文主要演示获取本地资源然后下载,不涉及此中场景。)
二、适用场景
纯前端实现下载功能一般比较适合固定的文件,比如:excel/word/pdf 等固定模版,并不会和数据库有交互。
三、具体实践
1、编写方法
/**
* 下载本地文件
* @param {*} path 本地文件路径,注意:必须保存在public文件夹下
* @param {*} name 下载后的文件名
*/
const downloadLocalTemplate = (path, name) => {
let a = document.createElement('a');
a.href = path; // 如果后端返回文件地址,path值就是后端返回的地址
a.download = name; // 设置下载文件文件名,要完整的文件名+后缀,比如:test.xlsx
a.style.display = 'none';
document.body.appendChild(a);
a.click();
a.remove();
};
2、调用
downloadLocalTemplate('/static/test.xlsx','test.xlsx')
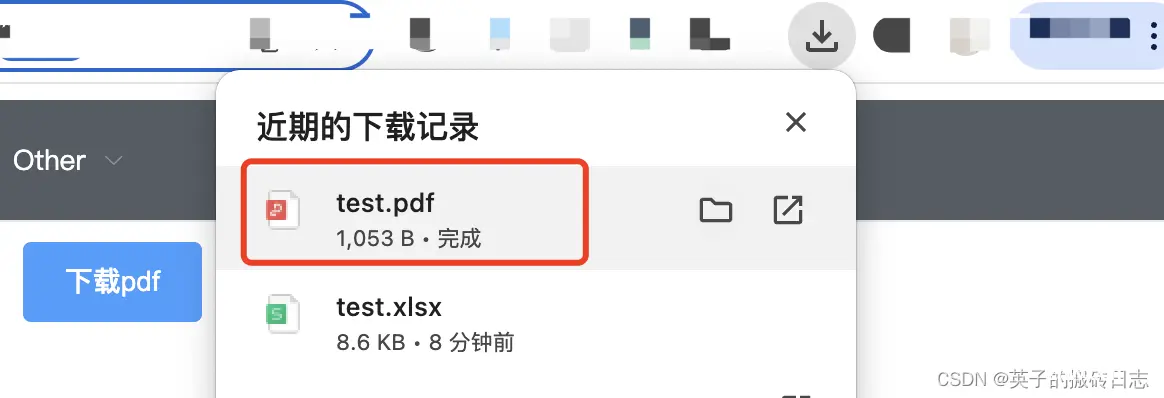
downloadLocalTemplate('/static/test.pdf','test.pdf')
成功结果如下:

3、注意事项
<code>downloadLocalTemplate方法的path参数路径问题:
1)引用路径必须使用英文,防止打包引用地址错乱导致下载失败。
2)关于文件的存放:
如果vue项目有public文件夹,可以直接将文件放到该目录下,或者新建一个static文件夹,将资源存放在该目录下。引用路径为:'文件名' 或 'static/文件名'

如果vue项目没有public文件夹,但是有static文件夹,就将资源直接存放到static文件夹下,引用路径为:<code>static/文件名

3)第一个参数的文件路径写法:必须是<code>/绝对路径,不能是./相对路径。
对于vue项目,如果是将文件放到public文件下就直接写文件名,如:'test.xlsx’。
如果有二级目录public/static就直接写地址,如:'static/test.xlsx'。
同时注意⚠️ 如果vue.config.js中配置了publicPath,需要在下载的文件地址前面加上配置的路径前缀/,例如:'/static/test.xlsx'。
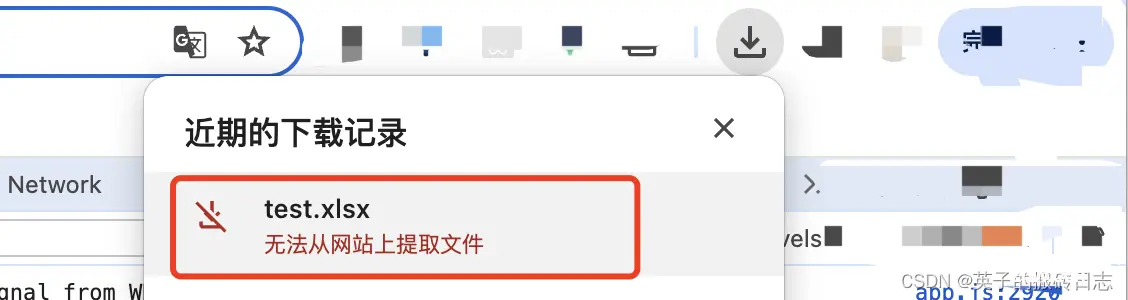
4)总结不能正常下载可能的原因:
a. 文件路径错误;
b. 文件编码问题,比如用excel文件,但是下载保存成了pdf文件。
c. 浏览器兼容问题,比如不支持a标签的download属性。
例如:出现如下结果,提示:无法从网站上提取文件 大概率都是文件路径的问题。

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。