实现高德地图实时显示多marker多轨迹功能(APP H5 Web)
fwf_haohaoxuexi 2024-06-21 17:33:02 阅读 64
最近在实际业务中需要实现 雷达探测飞行器的功能:在地图上可能会实时出现多个目标物在移动,需求是要实现多个目标物的实时轨迹 和 目标marker的实现,话不多说直接开始!
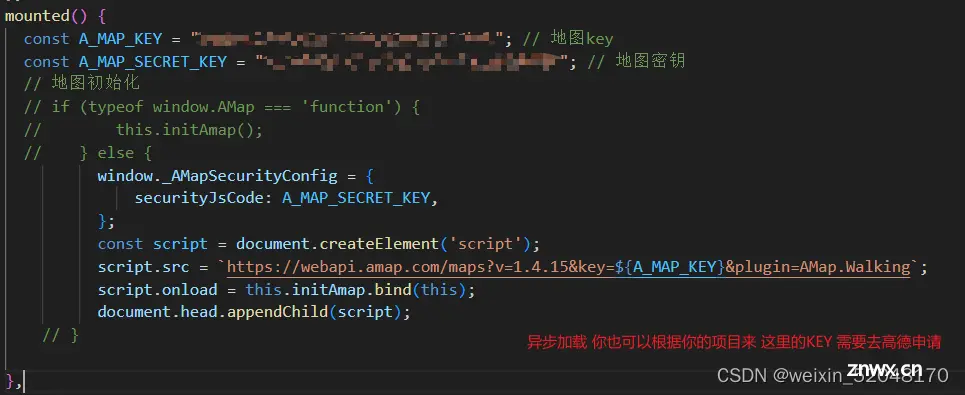
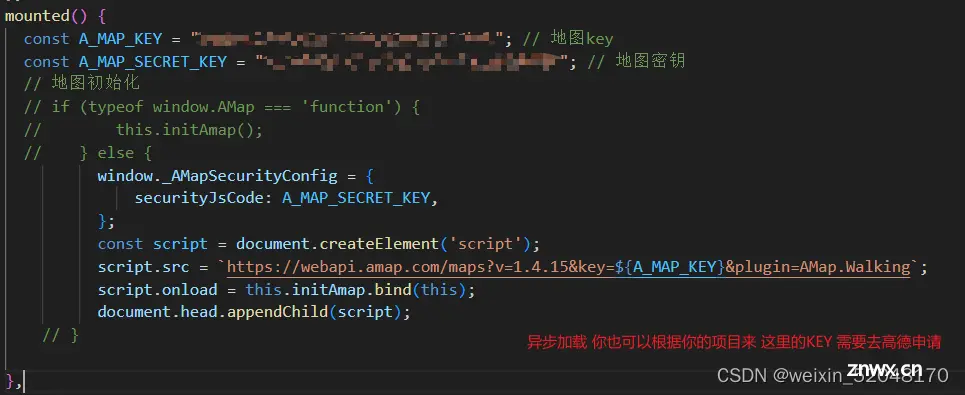
1.步骤一::加载高德地图

Key 申请地址:我的应用 | 高德控制台
2.步骤二:初始化地图
//初始化地图 initAmap() { this.map = new AMap.Map("container", { resizeEnable: true, center: [114.4293, 30.5162], zoom: 12 }); //覆盖物的圈圈 var circle = new AMap.Circle({ map: this.map, center: new AMap.LngLat("114.42935", "30.5162"), //圆心位置 radius: 4500, //半径 单位:米 strokeColor: "#1a61d3", //线颜色 strokeOpacity: 1, //线透明度 strokeWeight: 3, //线粗细度 fillColor: "#d3e3fd", //填充颜色 fillOpacity: 0.35, //填充透明度 }); this.manyPersonWays(this.map) // 最重要的method 方法实现 },
3.步骤三:功能实现
一,目标点位数据模拟

// 武汉洪山区的经纬度范围 (可以根据你自己的需求调整) const minLatitude = 30.505 ; // 最小纬度 const maxLatitude = 30.529; // 最大纬度 const minLongitude = 114.397; // 最小经度 const maxLongitude = 114.428; // 最大经度 // 创建地图时初始化折线对象数组和颜色数组 var polylines = []; var colors = ['#3366FF', '#FF0000', '#00FF00', '#495ac5', '#FF00FF', '#FF00FF']; // 不同颜色的数组 // 初始化标记点的位置(模拟) var markers = []; for (var i = 0; i < 3; i++) { var initialStatus = Math.floor(Math.random() * 3) + 1; // 生成随机初始状态(假设有3种状态) var marker = new AMap.Marker({ position: [getRandomInRange(minLongitude, maxLongitude), getRandomInRange(minLatitude, maxLatitude)], // 随机生成位置 map: map, icon: getIconUrl(initialStatus), // 根据初始状态选择图标 status: initialStatus, // 初始状态 // angle: Math.random() * 360 // 随机初始角度 }); markers.push(marker); }
二,更新标记位置(也写在 this.manyPersonWays里面)
// 更新标记位置的函数(模拟)function updateMarkers(markers) {// 模拟每个标记位置的变化for (var i = 0; i < markers.length; i++) {var marker = markers[i];// 模拟标记点每次位置的变化var newPosition = [marker.getPosition().lng + Math.random() * 0.01, marker.getPosition().lat + Math.random() * 0.01];marker.setPosition(newPosition);// 模拟状态的变化// marker.status = (marker.status % 3) + 1; // 假设有3种状态// 更新折线路径并指定颜色updatePolylinePath(marker, colors[i]);// 更新标记图标updateMarkerIcon(marker);}}
三,更新图标 (可根据自己需求调整 因为是多个目标所以需要多个图标展示不同状态)
// 更新标记图标 function updateMarkerIcon(marker) {// 获取当前marker的状态// console.log(marker.w.status,'marker'); // 根据状态设置不同的图标// marker.setAngle(marker.w.angle); marker.setIcon(getIconUrl(marker.w.status)); } // 根据状态获取图标 URLfunction getIconUrl(status) { switch (status) { case 1: return 'static/yellow.png'; // 黄色图标 URL case 2: return 'static/blue.png'; // 蓝色图标 URL case 3: return 'static/perpul.png'; // 紫色图标 URL default: return 'static/blue.png'; // 默认图标 URL } }
四,开始绘制点标记的轨迹 并且展示不同的颜色
// 绘制标记点的路线并指定颜色function updatePolylinePath(marker, color) { var path = []; // 折线路径数组 if (marker.previousPosition) { // 如果存在上一个位置,则绘制从上一个位置到当前位置的折线 path.push(marker.previousPosition); // 上一个位置 path.push(marker.getPosition()); // 当前位置 // 在路径数组中添加起点和终点 var startPoint = path[0]; var endPoint = path[path.length - 1]; path.unshift(startPoint); // 添加起点 path.push(endPoint); // 添加终点 // 创建折线对象,并指定颜色和箭头标记 var polyline = new AMap.Polyline({ map: map, path: path, // 折线路径 strokeColor: color, // 指定颜色 strokeOpacity: 1, strokeWeight: 3, strokeStyle: 'solid', strokeDasharray: [10, 5], // 线样式为虚线 showDir: true // 显示箭头标记 }); // 将折线对象添加到数组中 polylines.push(polyline); } // 更新标记点的上一个位置 marker.previousPosition = marker.getPosition();}
五。模拟实时数据更新的操作(可以改成接口数据 更新)
// 生成指定范围内的随机数function getRandomInRange(min, max) { return Math.random() * (max - min) + min;}// 每秒更新标记位置setInterval(function() { updateMarkers(markers);}, 1000);
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。