如何通过阿里云服务器部署hexo博客(超详细)
和风coding 2024-09-09 17:03:01 阅读 93

👏大家好!我是和风coding,希望我的文章能给你带来帮助!
🔥如果感觉博主的文章还不错的话,请👍三连支持👍一下博主哦
📝点击 我的主页 还可以看到和风的其他内容噢,更多内容等你来探索!
📕欢迎参观我的个人网站:Gentlewind

文章目录
前置知识:步骤一:本地电脑部署步骤二:购买域名步骤三:服务器端配置步骤四:配置服务端Git步骤五:配置Hexo并部署发布
前置知识:
linux基础git基础nginx基础money(需要购买阿里云服务器和域名)
引言:
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,是搭建博客的首选框架。本篇教程记述了作者用阿里云轻量应用服务器部署Hexo的详细过程,步骤完整,操作性强,一起来看看吧~
步骤一:本地电脑部署
1、安装nodeJS
浏览器进入NodeJS 官网,安装 LTS(Long Term Support)版本。

验证nodeJS是否安装成功:
按住win+R,输入cmd,进入 cmd 命令行工具,输入node -v查看 node 版本,若出现版本信息(如下图示),则说明 node 安装成功。

2.、安装Hexo
i. 安装Hexo
在 cmd 命令行中输入npm install hexo-cli -g,安装 hexo。完成后输入hexo -v查看版本信息,确认安装成功。

ii. 初始化根目录
创建文件夹Hexo-Blog,在 cmd 命令行中进入该目录,输入hexo init初始化根目录。

iii. 本地查看
输入hexo g&&hexo s(生成静态文件,并开启本地服务器)

根据提示,在浏览器中打开http://localhost:4000,即可看到初始的博客页面。

iv. 美化博客
对自己的博客进行更改样式、美化、增删功能、发布文章等操作,就不展开介绍了。
步骤二:购买域名
本教程后续涉及域名处,以test.top为例进行演示;读者在自己学习部署时,应将此域名替换为自己网站的域名。
详细了解可以参考这篇博客:购买域名后如何使用 | Gentle Wind
1、购买域名
在阿里云上可以购买域名,.com/.cn/.top/.xyz/.store等域名一应俱全,部分域名只需要1块钱。

2、域名备案
域名绑定国内的服务器,必须要进行备案操作,否则将无法访问。从提交备案信息,到管局审核通过,大概15天左右(看运气)

有不懂的可以看这篇博客:
https://zhuanlan.zhihu.com/p/422965705
3、域名解析
域名解析是把域名指向网站空间 IP,让人们通过注册的域名可以方便地访问到网站的一种服务。IP 地址是网络上标识站点的数字地址,为了方便记忆,采用域名来代替 IP 地址标识站点地址。

说明:
◾ 主机记录中,www代表域名前加www.,如www.test.top,@就代表test.top,这样两个地址都能访问到服务器了
◾ 记录类型A是指,将域名指向一个IPV4地址
◾ 记录值就是服务器的公网 IP
步骤三:服务器端配置
1、购买服务器
为了让其他用户在自己的客户端访问到自己的博客,就需要将博客部署到服务器上,其他用户通过访问服务器的公网 IP 来访问到服务器上的资源。若绑定了域名,还可以通过域名访问。
通过阿里云开发者成长计划,购买了轻量应用服务器。在系统的选择上,作为服务器系统,CentOS 稳定、强大,所以系统镜像选择了 Linux 系统的 CentOS 7.3 版本,一般使用6.5以上即可。

2、配置安全组
想要详细了解安全组的,可以参考我的这篇博客:部署hexo博客在阿里云服务器教程 | Gentle Wind
在搜索框搜索ecs,来到云服务器ECS控制台,按照步骤点击创建安全组

选择网络(购买服务器后会有的),点击快速添加

勾选以下几项,点击确定

使用 HTTP 协议或HTTPS端口访问服务器,需要监听80或443端口服务器端配置 Git 时需要使用 SSH 协议进行本地与服务器的连接,需要服务器监听 22 端口mysql和redis也可以勾上,没坏处
3、服务器环境搭建
此步骤需要在轻量应用****服务器上完成。具体方法可以使用远程连接(如下图示),也可以使用 Xshell 客户端进行连接。

i. 安装 nginx
①切换到 root 帐号,输入命令:
<code>sudo su root

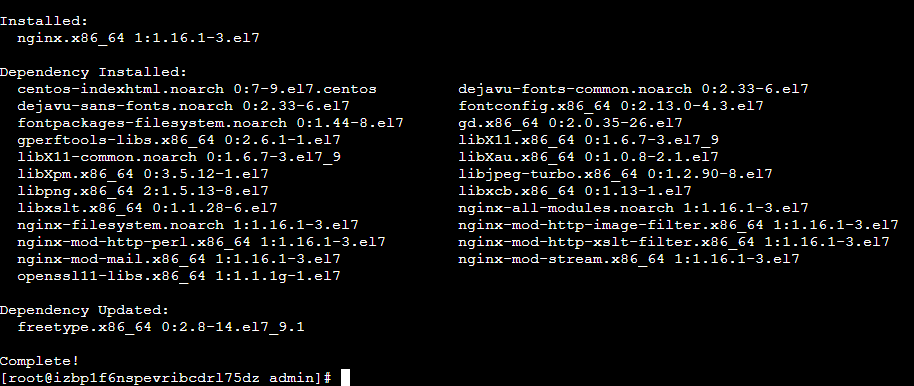
②需要使用 nginx 作为 Web 服务器,所以我们首先要安装 nginx。可以使用 yum 命令直接进行安装:
<code>yum install -y nginx

③安装完成后启动 nginx 服务器,命令如下:
<code>systemctl start nginx
systemctl enable nginx

ii. 建立博客根目录
我们将博客的页面文件放在/home/www/website/路径下,需要先创建这些文件。
<code>cd /home
mkdir www
cd www
mkdir website
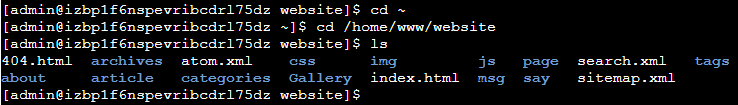
查看创建的文件:

iii. 配置 nginx 路由
建立了博客的根目录后,需要将 nginx 服务器指向这个根目录地址,才能访问到博客页面,所以需要修改 nginx 的配置文件。
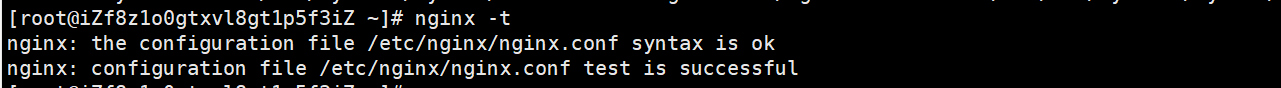
可以通过<code>nginx -t查看配置文件所在的位置

而阿里云默认的库下载的是基于 fedora 的 nginx,默认配置文件位于etc/nginx/下的nginx.conf。
查看 nginx 的默认配置文件:
<code>cd ~
cd /etc/nginx
ls

文件中的nginx.conf就是默认配置文件。
但是我们不采用直接修改 nginx 配置文件的方式,而是新建一个文件夹,将自己的配置写在新建的文件夹中。再利用include,在配置文件nginx.conf中将文件夹引入进来即可。这样若有新的需求时,只需在文件夹中添加新需求的配置文件即可,不会再次修改配置文件nginx.conf,提高效率。
切换/etc/nginx/目录,在此目录下创建一个文件夹vhost:
<code>cd /etc/nginx
mkdir vhost
cd vhost

输入<code>vim blog.conf新建blog.conf文件,并编辑内容:
server{ listen 80;
root /home/www/website;
server_name test.top;
location /{
}
}

其中,listen代表监听 80 端口。root是博客的根目录,页面存放的地址。server_name是服务器名称,填域名test.top,将域名和博客的页面根目录绑定。
为了让http://www.test.top/也能访问到博客页面,再新建一个配置文件wwwblog.conf,将server_name设置为www.test.top:

这样,/etc/nginx/vhost目录下就有两个配置文件,blog.conf和wwwblog.conf:

进入到/etc/nginx/,打开/etc/nginx/目录下的nginx.conf文件,添加下面一行代码,将刚才新建的配置文件引入进来。*.conf的意思是将vhost文件夹下的所有.conf后缀的文件都引入了进来。注意:要写在http{}的里面。

<code>include /etc/nginx/vhost/*.conf;

至此,完成了 nginx 路由的配置,将域名和云服务器指定路径进行了绑定。
4、安装nodeJS
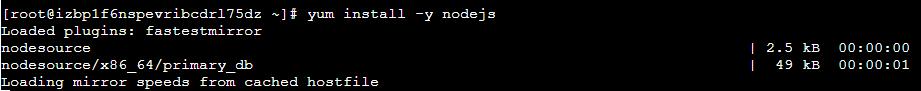
通过yum命令安装
输入输入命令:
<code>curl -sL https://rpm.nodesource.com/setup_18.x - | bash -
yum install -y nodejs




安装完成后执行 node -v 和 npm -v ,如果打印版本号则安装成功。

下载安装包安装
centos7系统参考这篇博客:
CentOS7 安装NodeJS详细教程(附带安装步骤)_centos7安装node-CSDN博客
步骤四:配置服务端Git
这一部分主要目的是本地电脑可以通过ssh方式连接到云服务器,然后就可以通过命令行方式将博客传到云服务器上。
1、安装Git
输入命令:
<code>yum install git


2、配置Git用户
输入以下命令添加 Git 用户:
<code>adduser git

修改用户权限命令:
<code>chmod 740 /etc/sudoers
打开/etc/sudoers命令:
vi /etc/sudoers
在这个位置添加语句:
git ALL=(ALL) ALL

保存退出后,将sudoers文件权限改回原样:
<code>chmod 400 /etc/sudoers
设置 Git 用户的密码:
sudo passwd git

要注意在linux中输入密码是不可见的,但是不意味着你没有输入成功,所以放心输入然后按enter即可
切换到 git 用户,然后在~目录下创建.ssh文件夹,命令:
<code>su git
cd ~
mkdir .ssh
cd .ssh

3、配置Git密钥
生成服务器的公钥密钥文件命令,输入后都按回车即可!!!
<code>ssh-keygen

在第3行和第7行可以看到,此时在root下的.ssh目录下就会有两个文件,分别是id_rsa和id_rsa.pub,其中id_rsa.pub就是公钥文件,复制一份:
<code>cd .ssh
cp id_rsa.pub authorized_keys

这样目录下就会有一个authorized_keys文件,修改它的权限:
<code>chmod 600 ~/.ssh/authorized_keys
chmod 700 ~/.ssh

在本地客户端生成密钥
在本地电脑的CMD命令行工具中输入ssh-keygen -t rsa,都按回车即可!会在本地电脑的用户文件夹下生成密钥:


接着将本地电脑的id_rsa.pub文件的内容全部复制到云服务器的authorized_keys文件的末尾。可采用的方法有:
打开文件,直接复制内容并粘贴
<code>vi ~/.ssh/authorized_keys

<code>~: 表示当前用户的主目录,即家目录。
通过Xftp文件传输工具,先将本地电脑的id_rsa.pub文件传输到云服务器某位置,再在云服务器上该位置执行cat id_rsa.pub >> ~/.ssh/authorized_keys即可
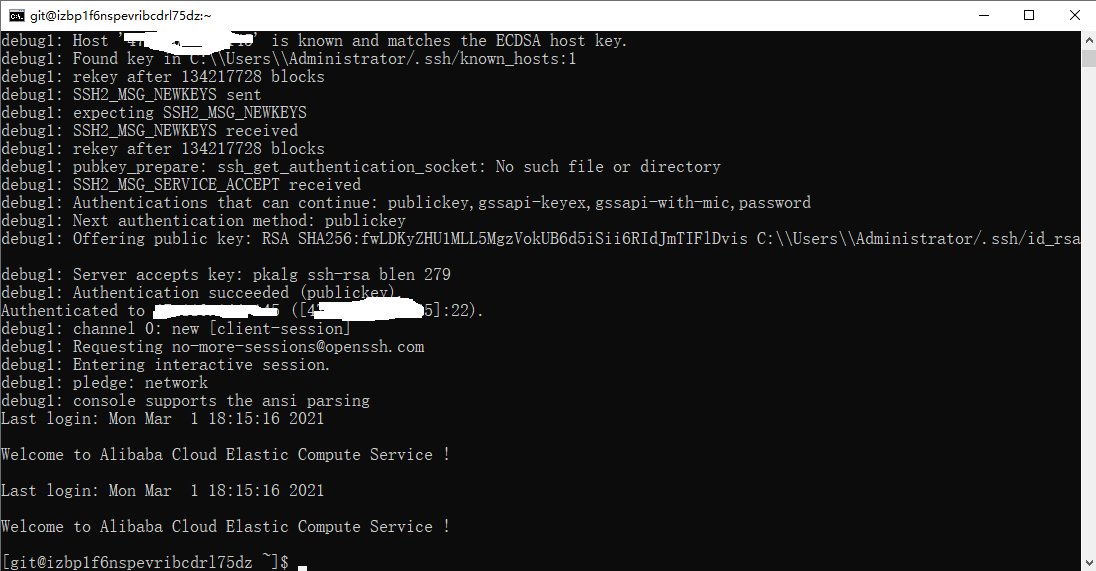
然后我们在本地电脑上,打开 cmd,使用ssh方式连接云服务器,输入:
ssh -v git@云服务器的公网IP


最后提示Welcome to Alibaba Cloud Elastic Compute Service !,说明不用输入密码也登录成功了,即配置 Git 密钥成功,以后更新博客部署的时候不用输入 Git 密码了!
4、创建Git仓库
接着在服务器中创建一个 Git 仓库,并且新建一个post-receive
<code>cd ~
git init --bare blog.git
chown -R git:git blog.git
vi ~/blog.git/hooks/post-receive

输入以下内容:
<code>git --work-tree=/home/www/website --git-dir=/home/git/blog.git checkout -f

要注意!复制的前面几个字母会被删除,需要自己补充一下
保存退出并授予该文件可执行权限,命令:
<code>chmod +x ~/blog.git/hooks/post-receive
到此服务器端配置完成。
步骤五:配置Hexo并部署发布
1、安装插件
本地电脑和服务器端配置都完成后,在本地电脑的 Hexo 根目录下,输入以下命令安装插件:
npm install hexo-deployer-git --save
npm install hexo-server
可以在vscode中输入:

2、修改参数
打开_config.yml文件,修改deploy项目如下:
<code> type: git
repo: root@云服务器公网IP:/home/git/blog.git
branch: master

其中,type项表示部署类型为git,仓库repo地址为git@云服务器公网IP:/home/git/blog.git,分支branch为master主分支。
3、远程部署
对博客进行的美化、功能添加、文章拟写等完毕后,命令行输入hexo clean清除本地缓存,输入hexo g -d生成静态文件,并部署到远程仓库。
<code>hexo clean
hexo g -d
此时本地的博客页面已经部署到了服务器的/home/www/website目录下:

注意:
部署完成后,若打开页面没变化,可以在云服务器输入以下重启nginx即可:
<code>nginx -s reload
到此,通过 hexo 搭建博客并部署到阿里云轻量应用服务器总算完成啦~
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。