在若依框架基础上开发新功能
Hadoop_Liang 2024-08-26 11:03:02 阅读 89
本文介绍如何在若依框架(不分离版本)的基础上开发新功能。
目录
运行若依框架
下载若依框架代码
IDEA打开若依框架代码
初始化数据库
修改数据库配置
运行项目
设计数据库
数据表命名规则
建表及初始化数据
开发新功能
后端CRUD功能
用户前端接口
运行若依框架
下载若依框架代码
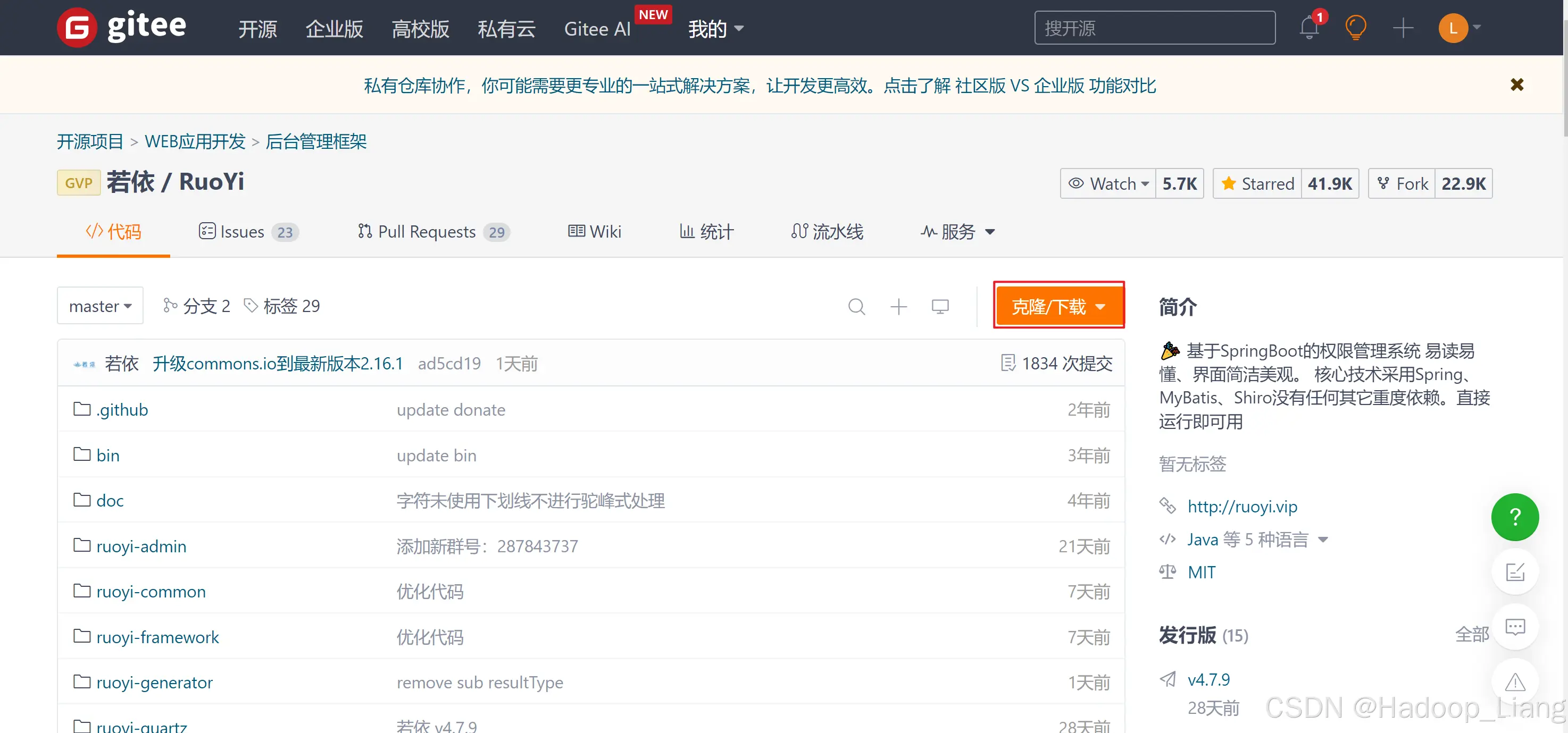
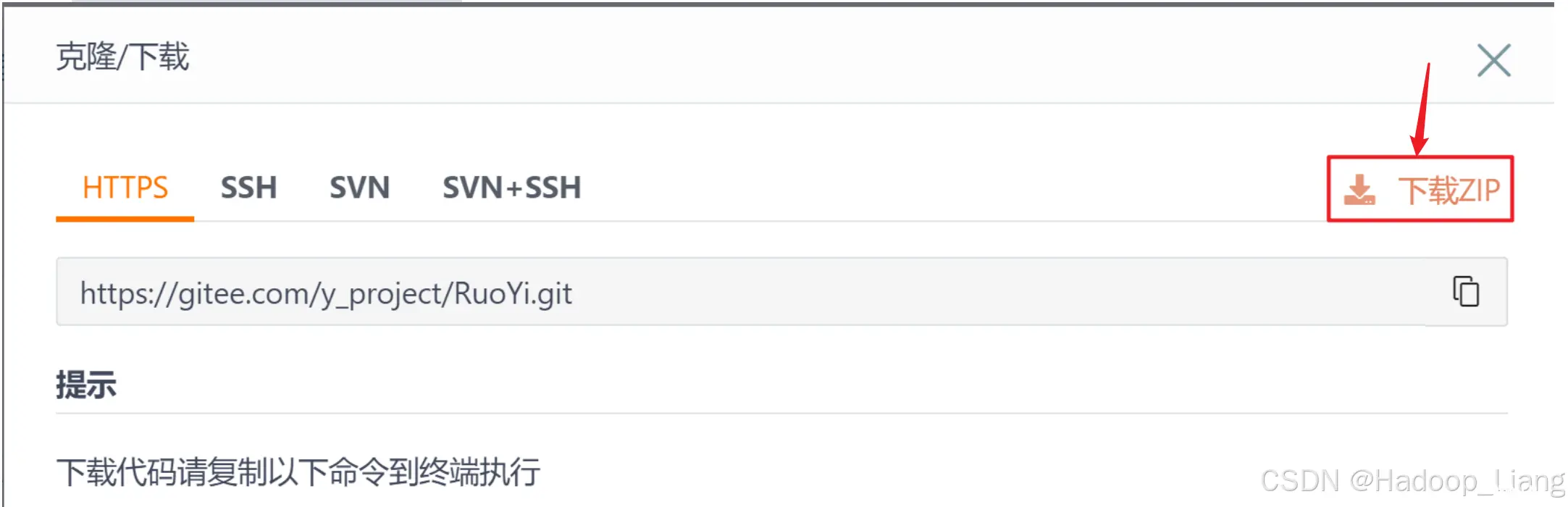
下载若依框架代码,下载地址


IDEA打开若依框架代码
将若依框架代码解压到合适目录,使用IDEA打开若依框架代码

初始化数据库
新建数据库,数据库名称可以自定义,例如:rysjz
<code>create database rysjz;
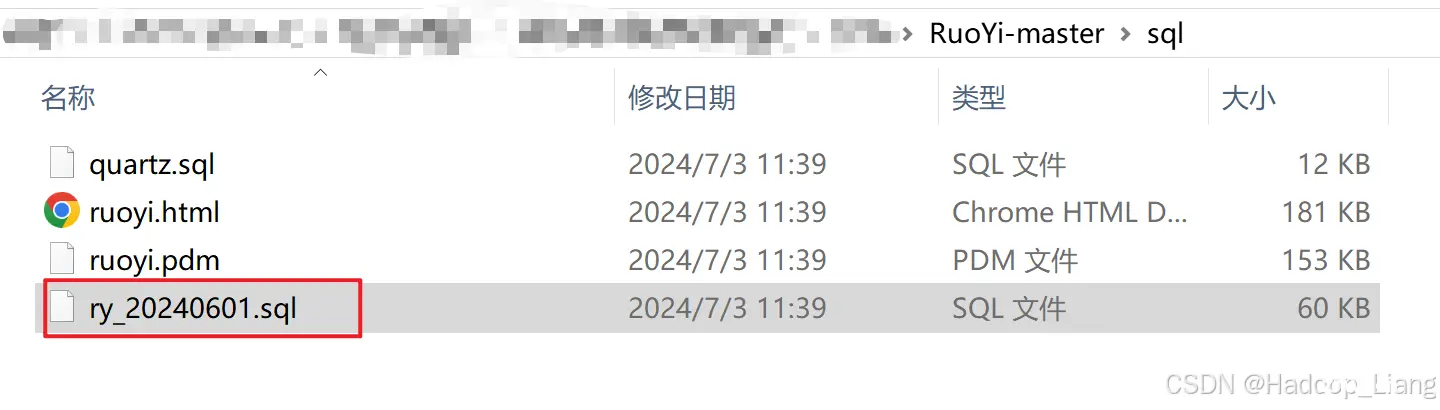
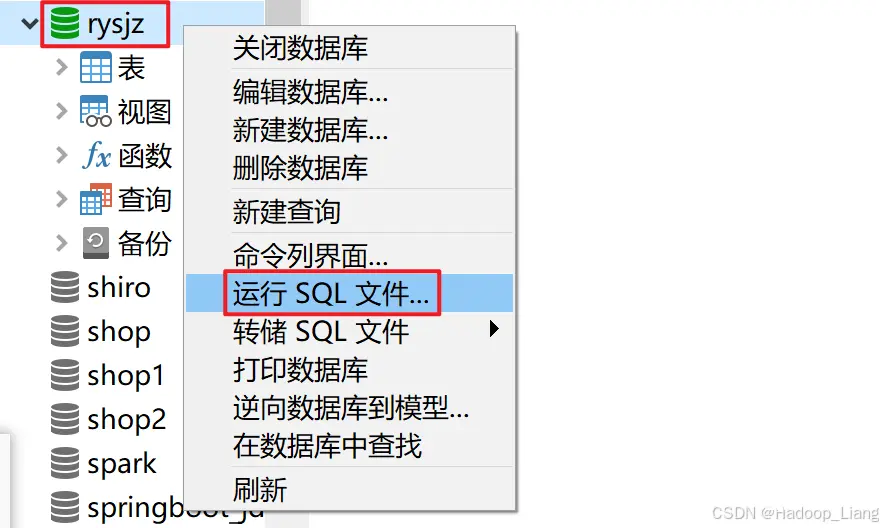
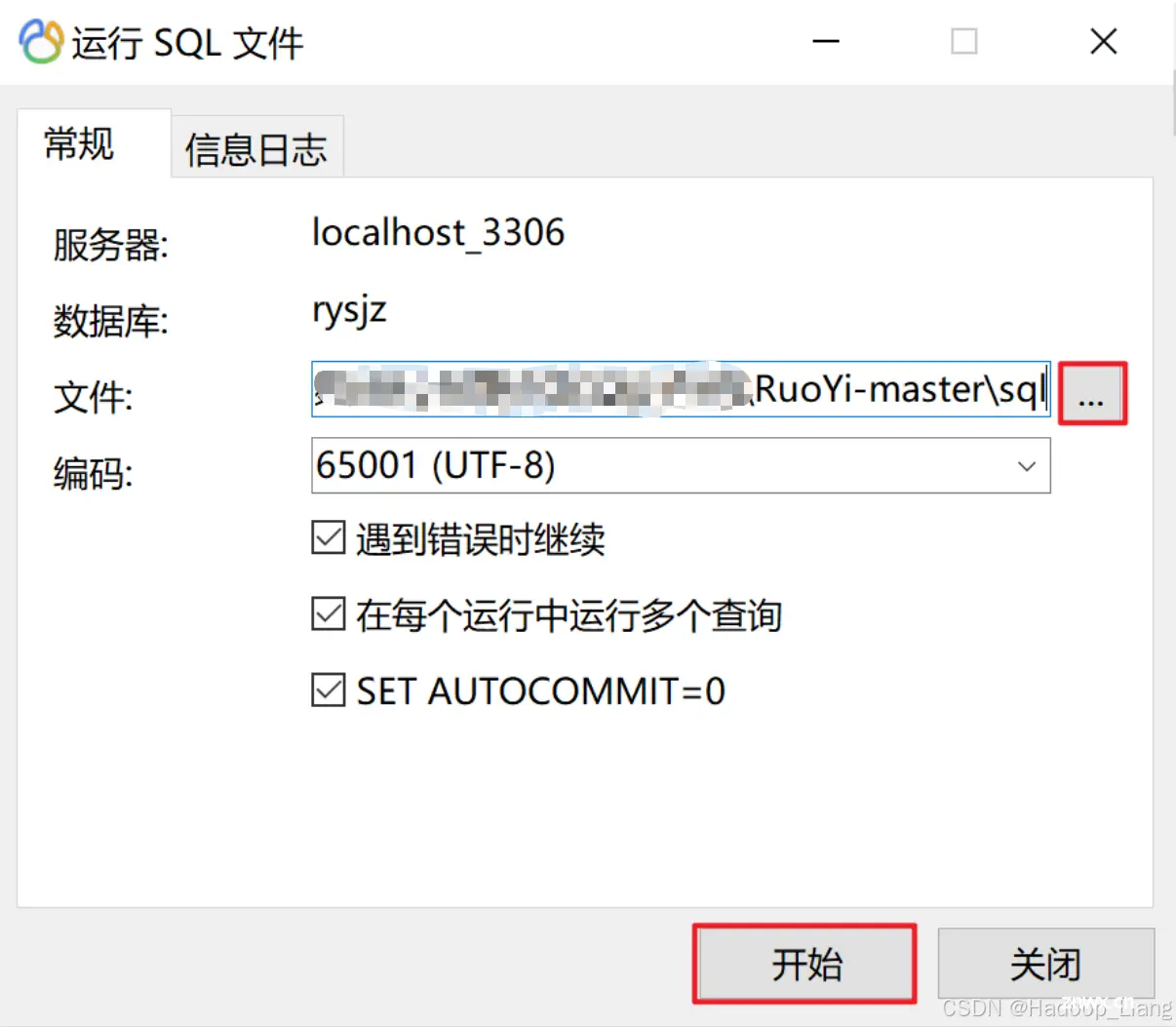
使用Navicat将RuoYi-master/sql目录下的ry_20240601.sql文件导入到MySQL rysjz数据库中



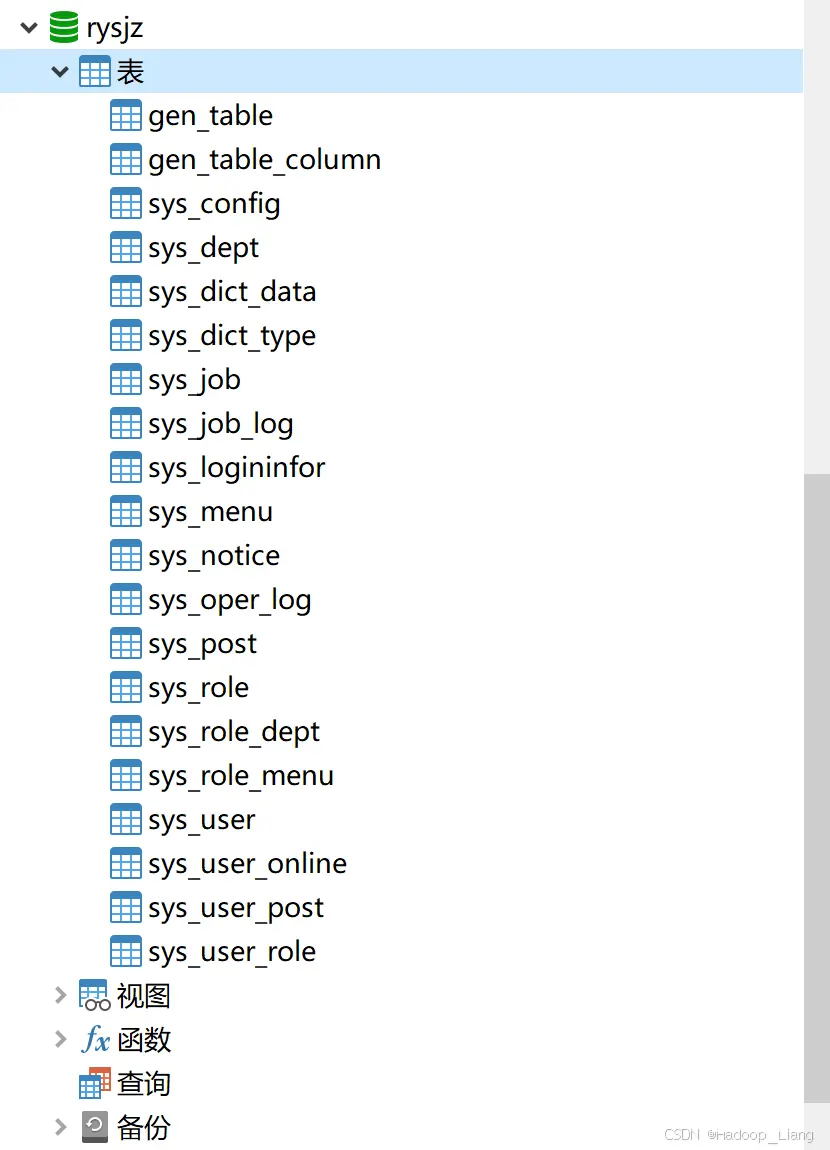
导入成功,看到如下表:

修改数据库配置
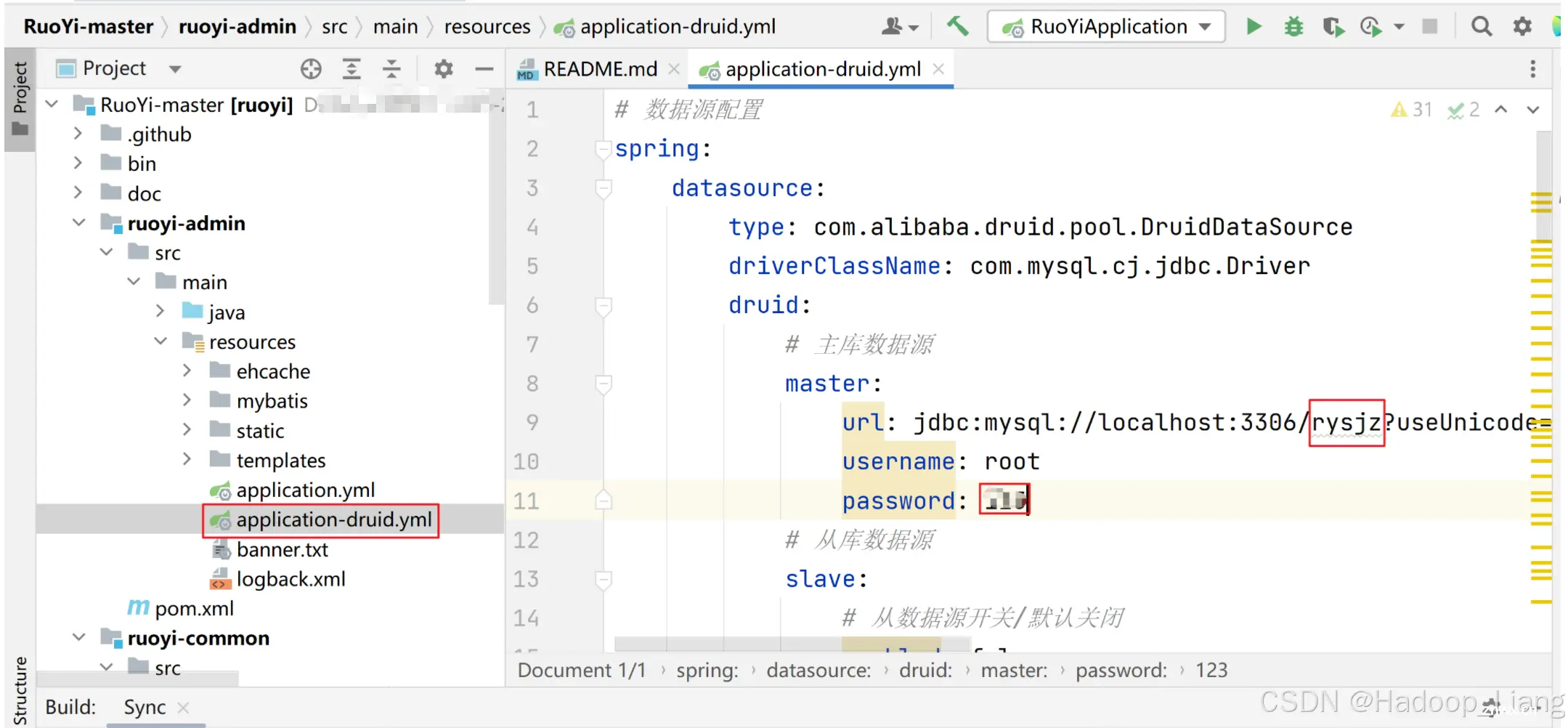
修改ruoyi-admin模块下的<code>application-druid.yml的数据库配置

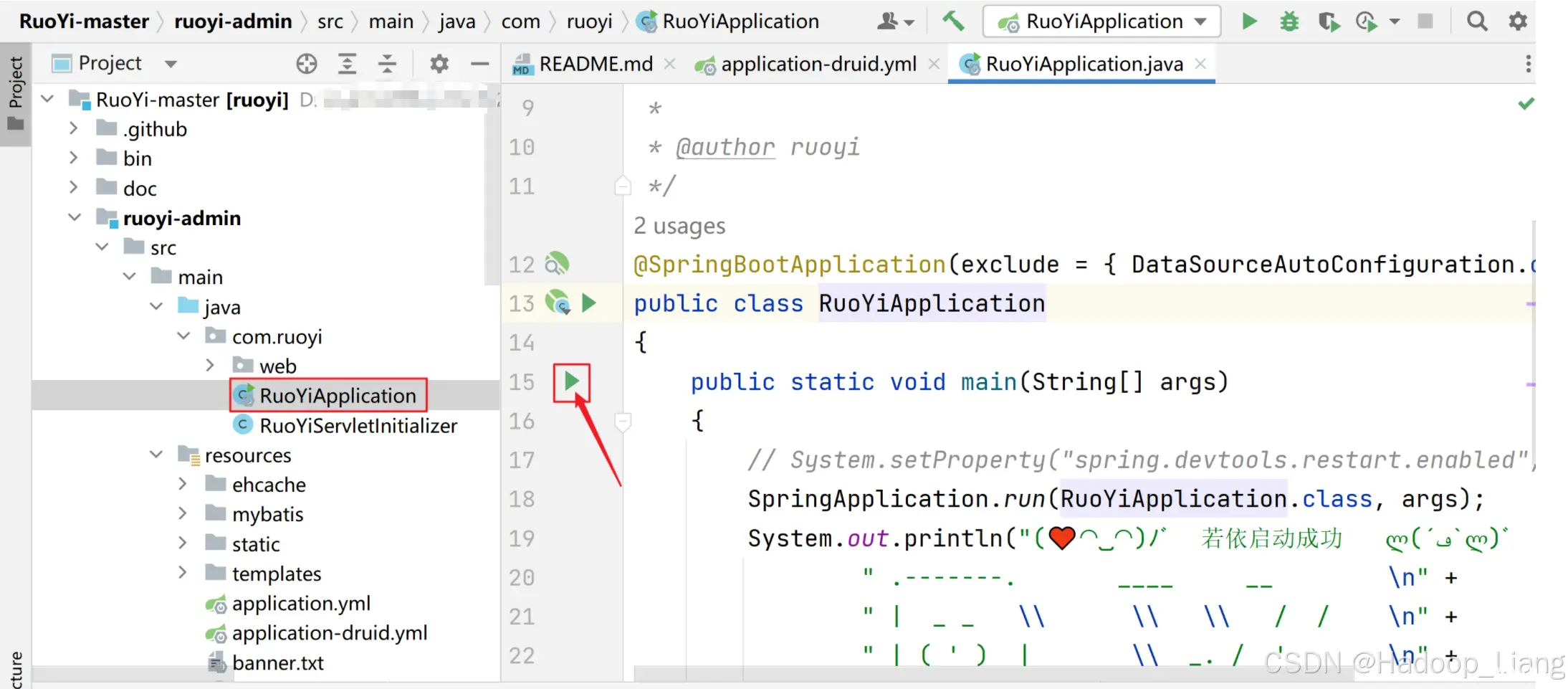
运行项目

浏览器访问
localhost

输入验证码,登录
根据提示修改登录密码。
设计数据库
根据项目需求,设计合适的数据表。这里用两张表举例,分别是类型表和文章表。
数据表命名规则
业务板块_具体表,例如:新闻_类型,表名为:xw_type
建表及初始化数据
类型表
<code>CREATE TABLE `xw_type` (
`id` int NOT NULL AUTO_INCREMENT COMMENT 'ID',
`type_name` varchar(50) COMMENT '类型名称',
PRIMARY KEY (`id`)
) COMMENT='业务类型表';code>
INSERT INTO `xw_type`(`type_name`) VALUES ('要闻');
INSERT INTO `xw_type`(`type_name`) VALUES ('贵阳');
INSERT INTO `xw_type`(`type_name`) VALUES ('时政');
INSERT INTO `xw_type`(`type_name`) VALUES ('科技');
INSERT INTO `xw_type`(`type_name`) VALUES ('体育');
INSERT INTO `xw_type`(`type_name`) VALUES ('财经');
INSERT INTO `xw_type`(`type_name`) VALUES ('社会');
INSERT INTO `xw_type`(`type_name`) VALUES ('娱乐');
INSERT INTO `xw_type`(`type_name`) VALUES ('游戏');
INSERT INTO `xw_type`(`type_name`) VALUES ('数码');
INSERT INTO `xw_type`(`type_name`) VALUES ('旅游');
INSERT INTO `xw_type`(`type_name`) VALUES ('美食');
INSERT INTO `xw_type`(`type_name`) VALUES ('端午');
文章表
CREATE TABLE `xw_article` (
`id` int NOT NULL AUTO_INCREMENT COMMENT 'ID',
`title` varchar(50) COMMENT '标题',
`tags` varchar(255) COMMENT '标签',
`time` datetime COMMENT '发表时间',
`gtnum` int COMMENT '浏览数量',
`content` varchar(2000) COMMENT '内容',
`imgUrl` varchar(255) COMMENT '图片',
`type` int COMMENT '类型',
`remark` varchar(255) COMMENT '备注',
PRIMARY KEY (`id`)
) COMMENT='文章表';code>
INSERT INTO `xw_article` VALUES (1, '一汽-大众全新迈腾疑似配置曝光 7月9日正式上市', '[\'汽车\',\'一汽大众\']', '2024-07-03 09:37:13', 350, '近日,一汽-大众官方宣布,全新第9代迈腾(参数丨图片)将于7月9日上市。网络上曝光了疑似全新迈腾配置,据悉,新车将有5款车型销售,搭载1.5T和2.0T发动机,车型包括1.5T尊尚版、1.5T尊享版、2.0T尊享版、2.0T尊贵版、2.0T至尊版。作为换代产品,全新迈腾对外观及内饰进行重新设计,将搭载大疆新发布的智能驾驶方案。简单回顾一下这款车的外观,新迈腾出自于大众全新的B9平台,但与欧版的帕萨特还是略有差别。新车整体设计风格更偏向于年轻,运动元素成为了新迈腾的属性。而且新车的尺寸明显加长,这对于内部空间的优化起到了较为关键的作用。', 'https://nimg.ws.126.net/?url=http%3A%2F%2Fcms-bucket.ws.126.net%2F2024%2F0702%2Fbd543a05j00sfzipo001ac000sg00lcc.jpg&thumbnail=660x2147483647&quality=80&type=jpg', 4, 'https://www.163.com/auto/article/J65O6II00008856R.html');
INSERT INTO `xw_article` VALUES (2, '极氪的2024上半年:月销破2万,累销同比翻倍增长', '[\'汽车\',\'一汽大众\']', '2024-07-02 17:10:32', 100, '继5月圆梦IPO后,极氪6月销量继续创历史新高,达到20,106台,同比大增89%,环比增长8%。这也是极氪单月销量首次跨过2万关口,达成全新的交付里程碑。\r\n\r\n2024上半年,极氪动作频频,持续发力。在多款产品的重磅出击下,今年1-6月,极氪共交付87,870台,同比增长106%,问鼎2024年20万以上中国纯电品牌销量冠军。其中,极氪001连续三个月交付破万,并稳居25万以上纯电车型销冠。', 'https://nimg.ws.126.net/?url=http%3A%2F%2Fcms-bucket.ws.126.net%2F2024%2F0702%2F1b661623p00sfznwj0090c000z700jtc.png&thumbnail=660x2147483647&quality=80&type=jpg', 4, 'https://www.163.com/auto/article/J63VNTBC000884ML.html');
INSERT INTO `xw_article` VALUES (3, '亚航开通第12条直飞航线,助力中泰旅游升温', '[\'旅游\',\'飞机\']', '2024-07-01 10:04:12', 49, '6 月 28 日,亚洲航空宣布将于7 月 1 日开通北京大兴至曼谷廊曼的直飞航线。这是该航司目前在中国内地运营的第12条直飞曼谷航线,也是唯一一个从北京出发降落廊曼国际机场的直飞航班。\r\n\r\n据观察者网了解,该航线每天一班。最新预订数据显示,首航航班上座率已达85%。', 'https://nimg.ws.126.net/?url=http%3A%2F%2Fdingyue.ws.126.net%2F2024%2F0701%2F00545038j00sfx9lp007zd0018g00tmg.jpg&thumbnail=660x2147483647&quality=80&type=jpg', 11, 'https://www.163.com/dy/article/J60KUHU2051481US.html');
INSERT INTO `xw_article` VALUES (4, '两万元档电视销量第一!华为要推超100英寸智慧屏:影院级效果拉满', '[\'数码\',\'电视\']', '2024-07-02 17:25:06', 200, '快科技7月2日消息,据国内媒体报道称,华为打算推出一款新的智慧屏(电视),其尺寸会超过100寸。\r\n\r\n按照消息人士透露的情况,华为这款尺寸超100寸的电视,将主打别墅用户,各种影院级的效果拉满。\r\n\r\n至于这款新品的售价应该不会太便宜,应该也是五位数。作为参考,华为智慧屏V98发布价格为24999元(配备98英寸120Hz防眩光巨幕),目前在华为商城的售价为19999元。\r\n\r\n根据奥维云网的数据,2023年10月1日至2024年2月29日的时间段内,华为在两万元档位的电视市场中销量排名第一。', 'https://nimg.ws.126.net/?url=http%3A%2F%2Fdingyue.ws.126.net%2F2024%2F0630%2Fa65292d9j00sfvcwg000sd000go00b4g.jpg&thumbnail=660x2147483647&quality=80&type=jpg', 10, 'https://www.163.com/dy/article/J640IIB10511CPVM.html');
开发新功能
后端CRUD功能
生成代码
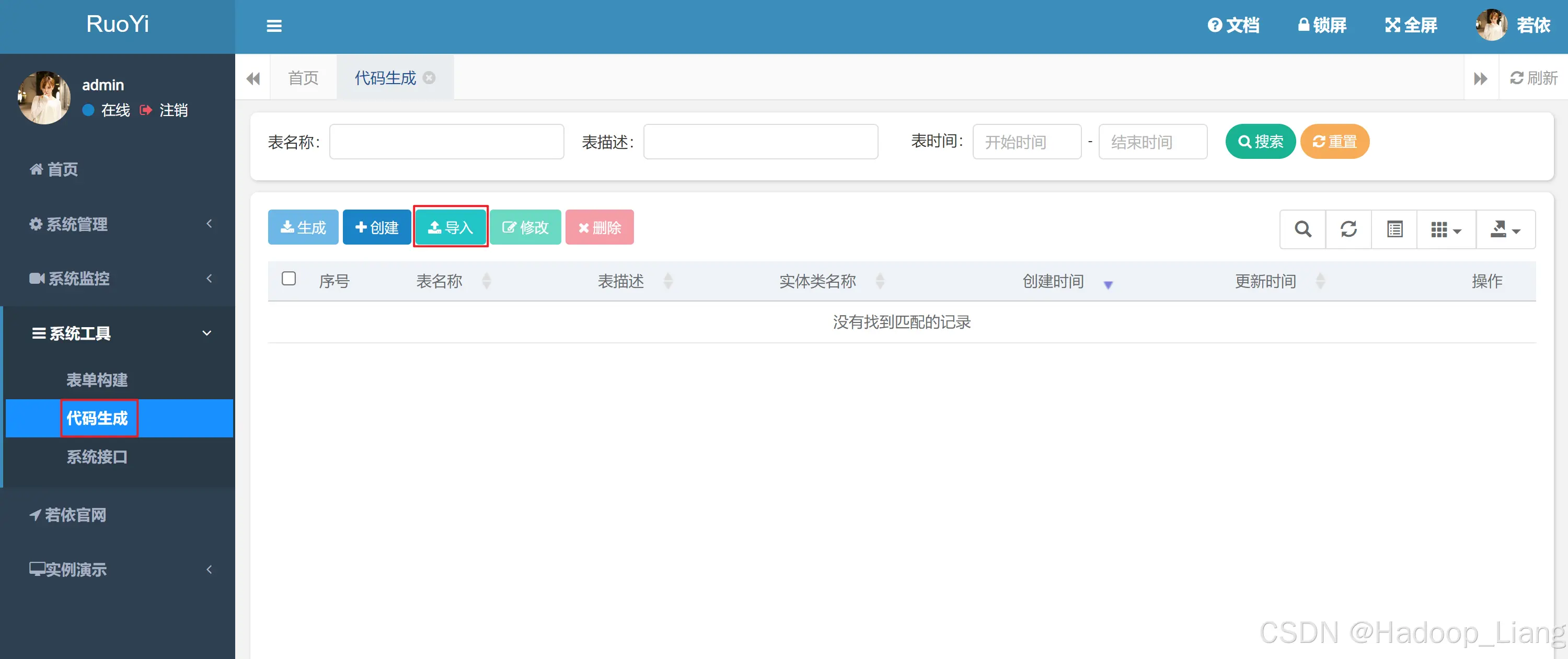
登录若依系统后,点击系统工具-->代码生成-->导入

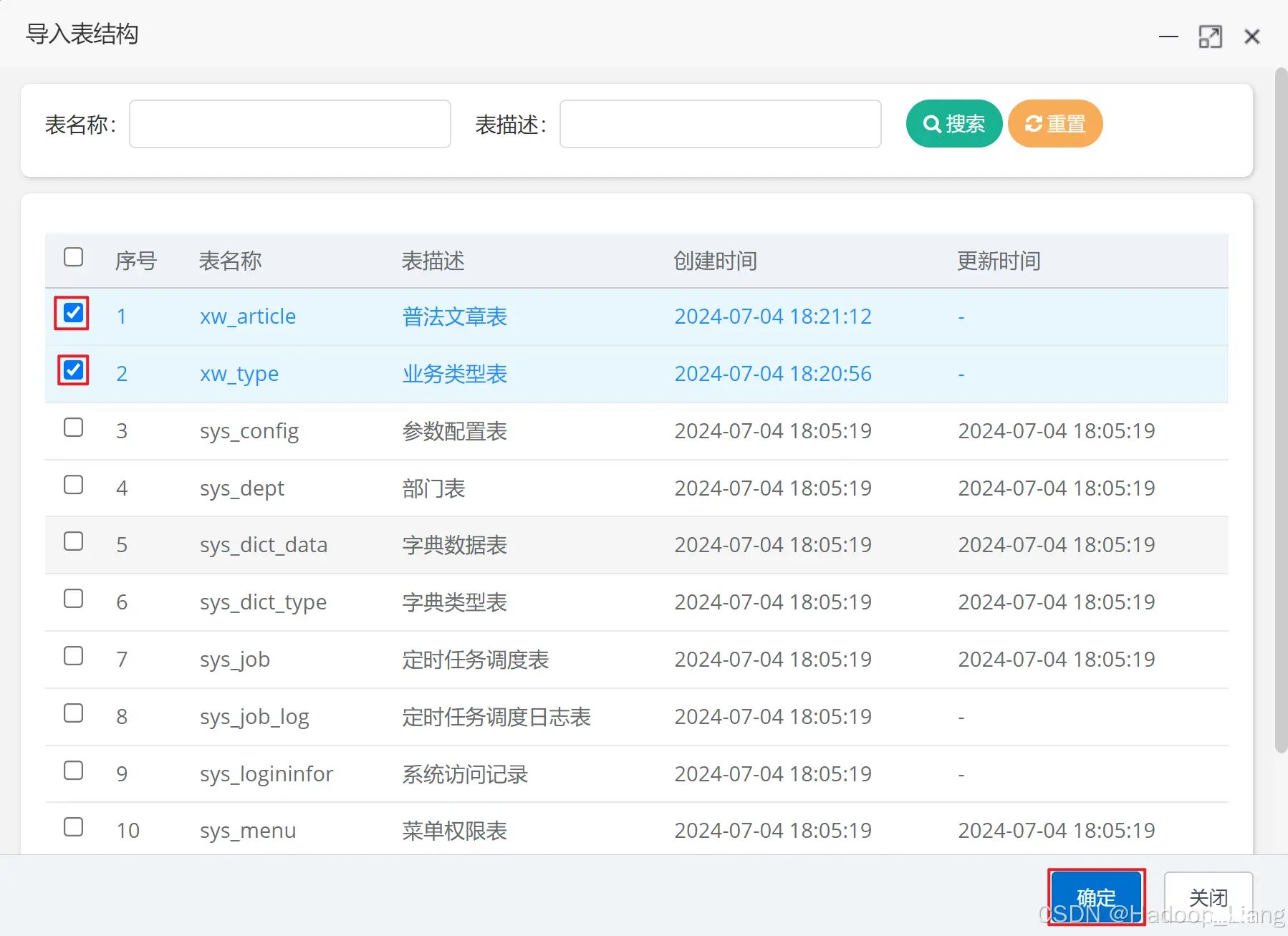
选择需要生成CRUD代码的数据表

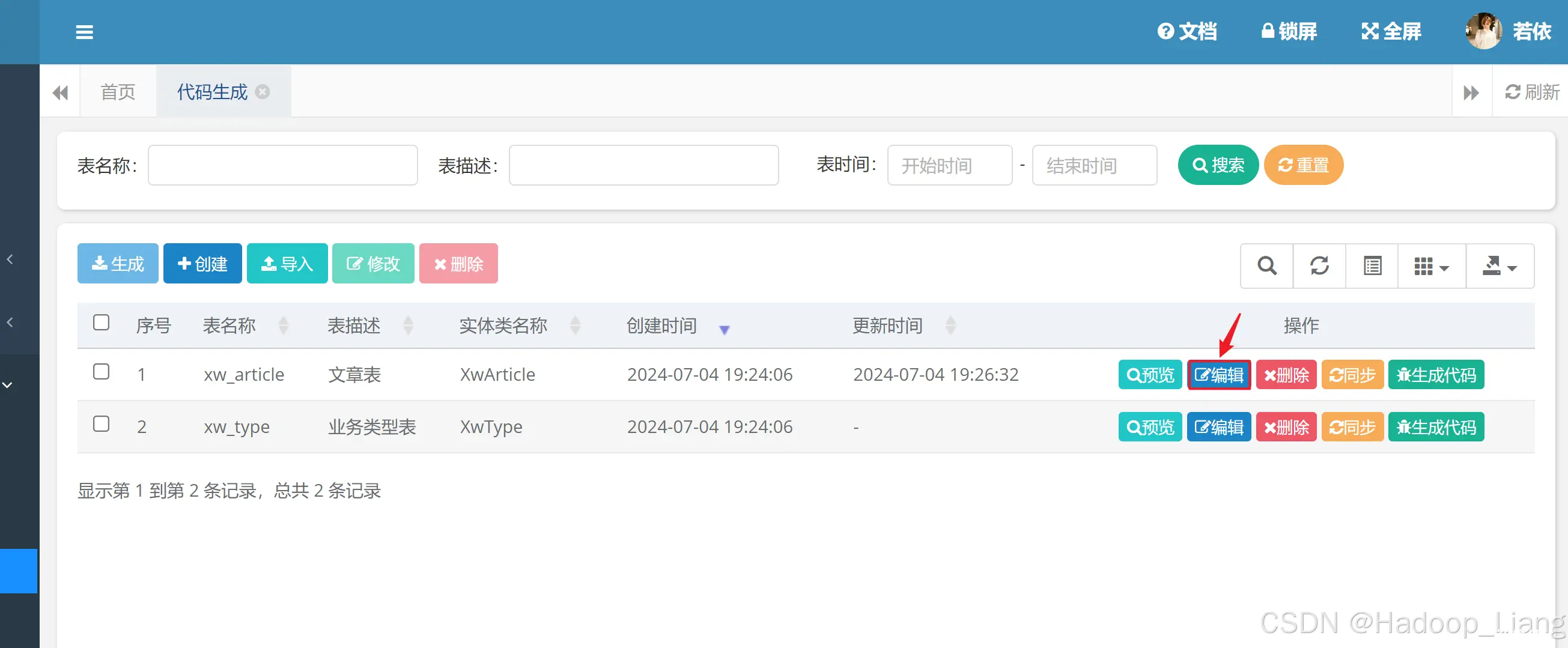
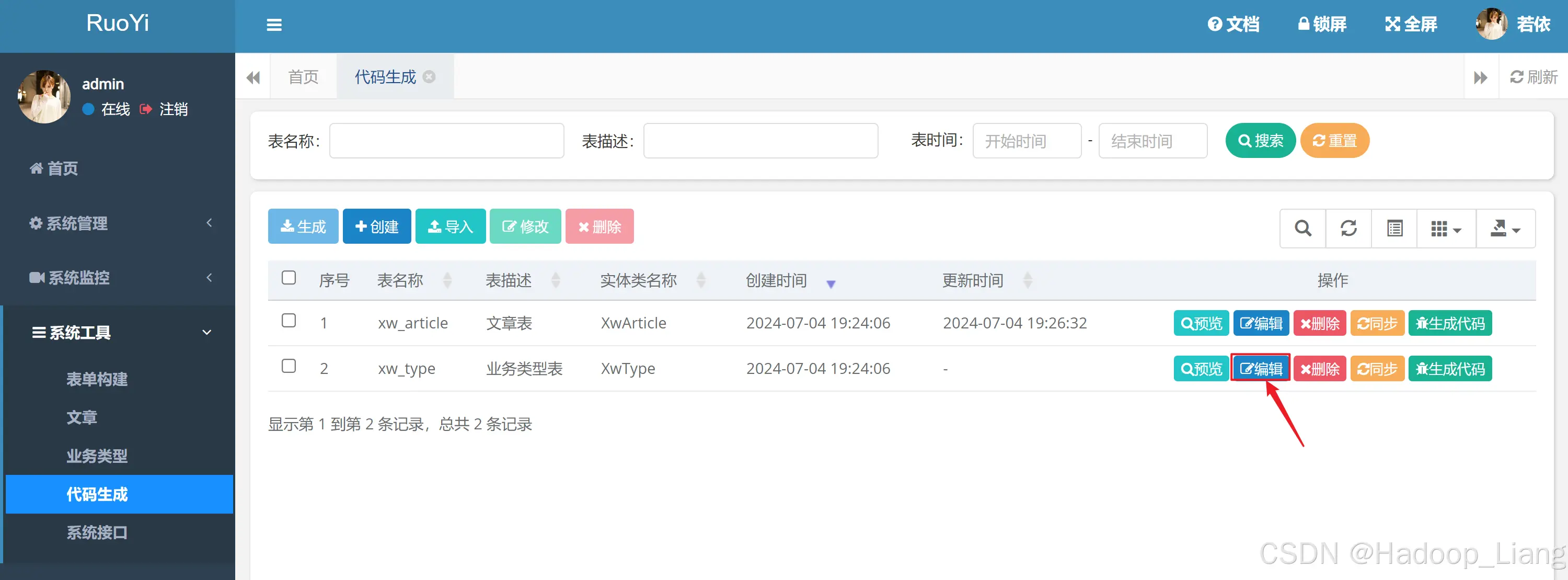
点击编辑

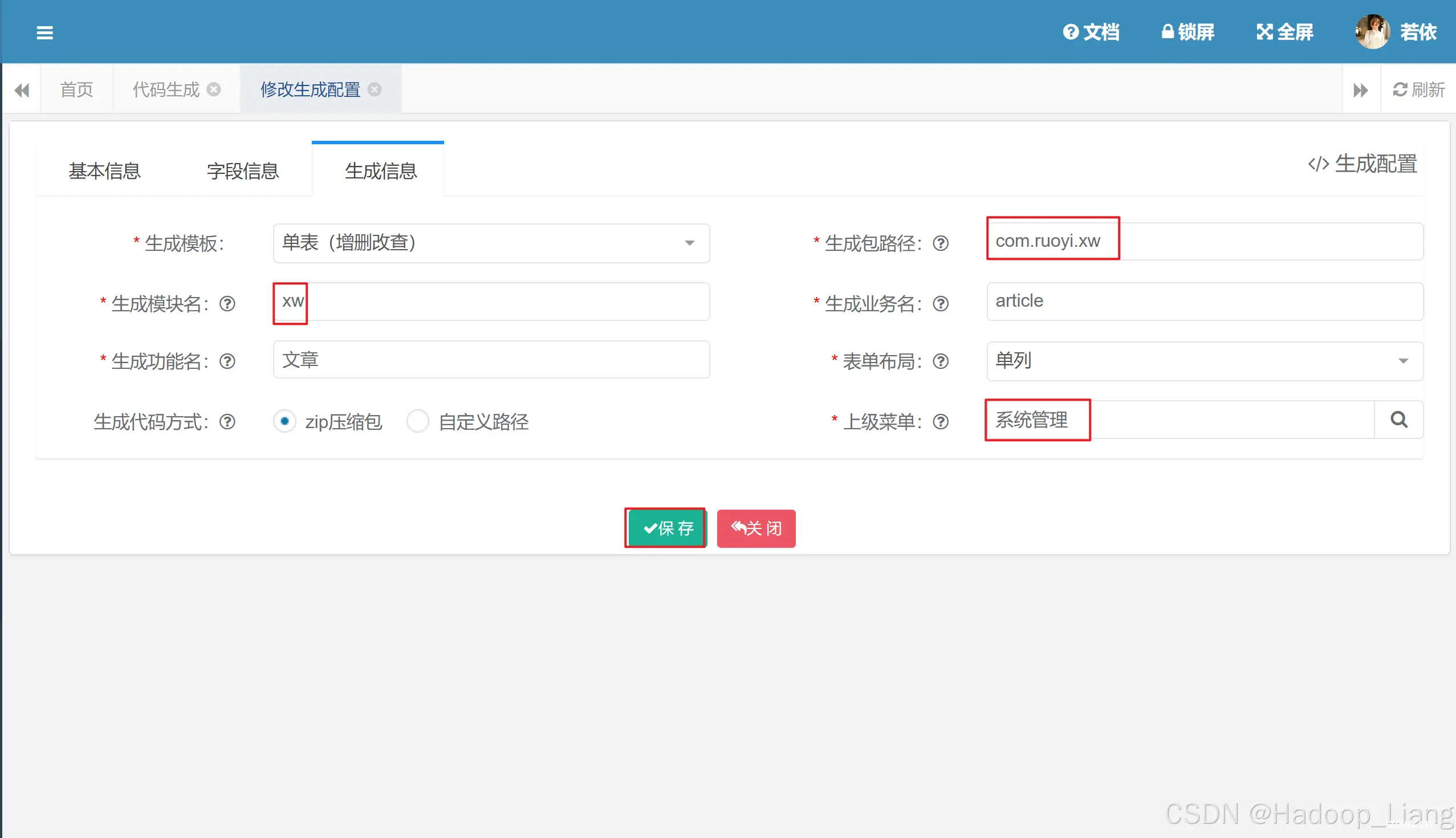
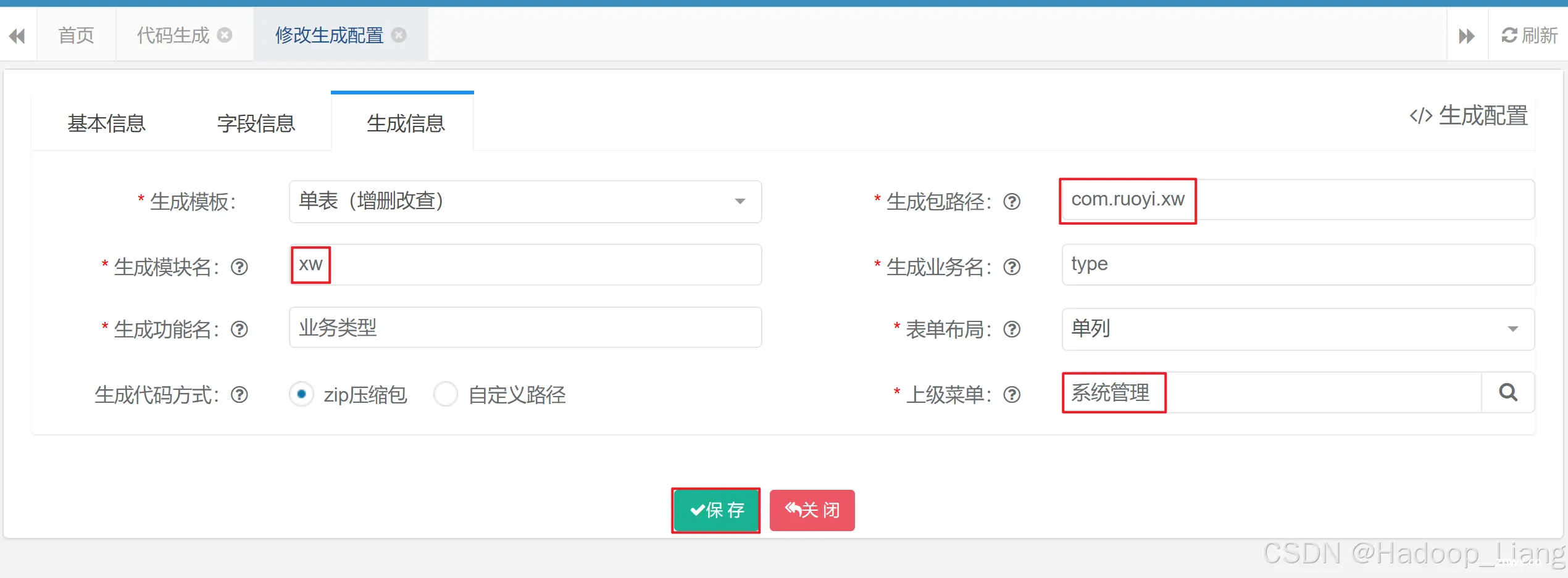
点击生成信息,修改生成模块名、生成包路径、上级菜单,如下:

第二张表也这样修改。


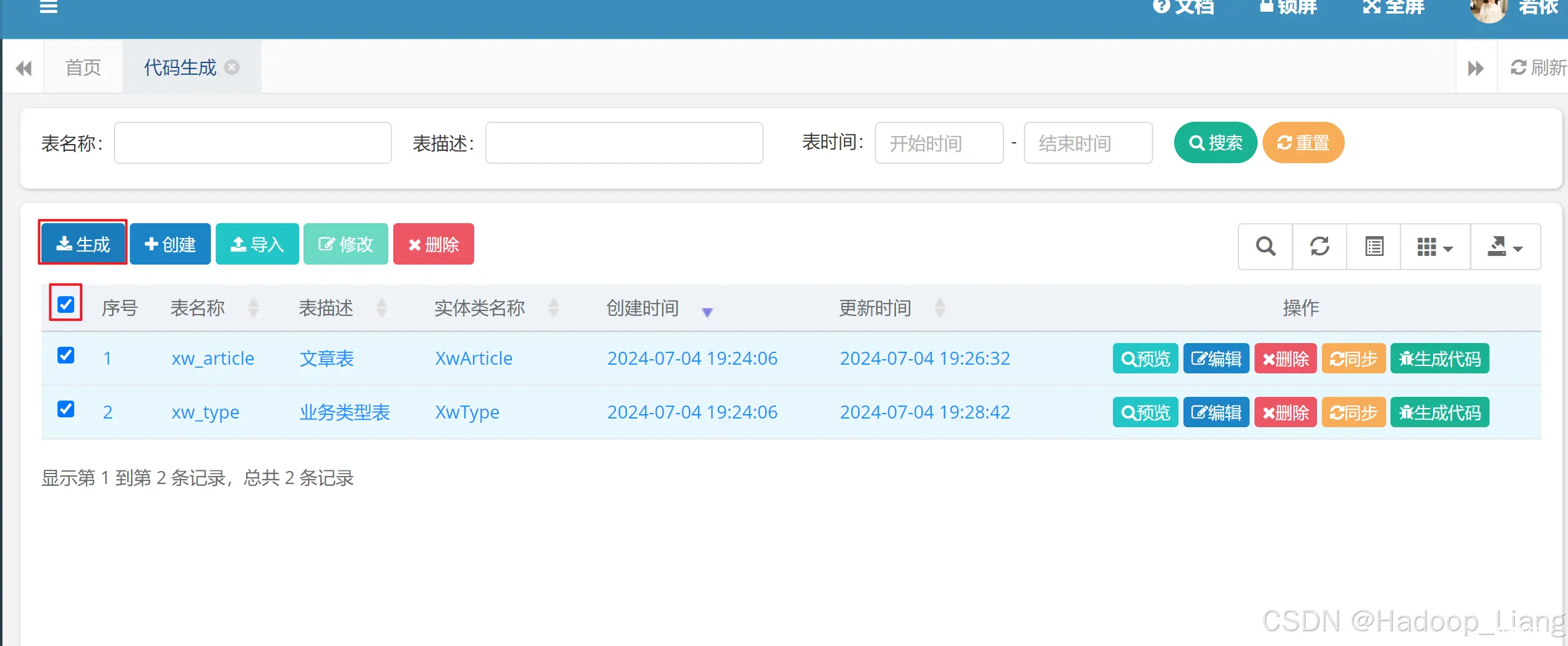
生成代码:点击生成

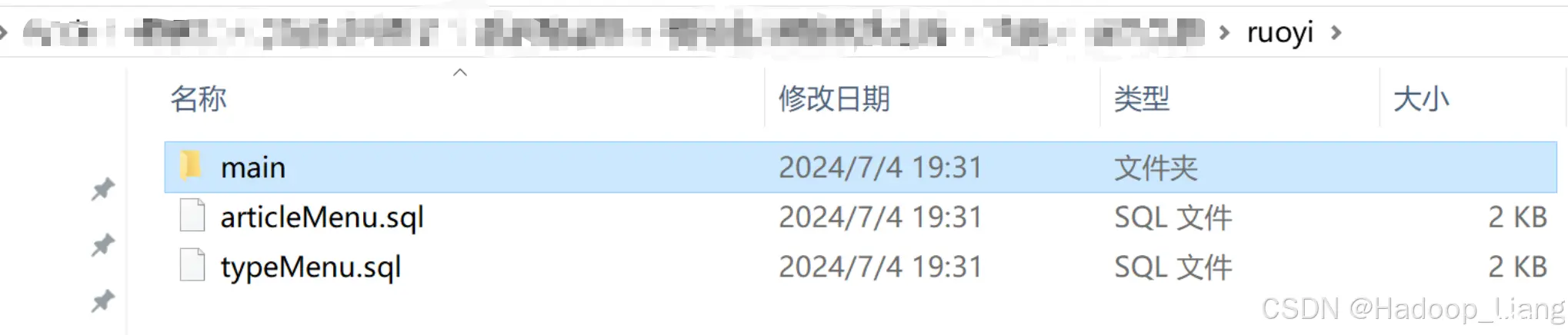
解压生成的代码,看到如下目录及文件

main的子目录如下
└───main
├───java
│ └───com
│ └───ruoyi
│ └───xw
│ ├───controller
│ ├───domain
│ ├───mapper
│ └───service
│ └───impl
└───resources
├───mapper
│ └───xw
└───templates
└───xw
├───article
└───type
运行ruoyi目录下两个sql文件(articleMenu.sql、typeMenu.sql)添加导航菜单
查看系统管理,多了两个项目,只不过页面还没有内容。
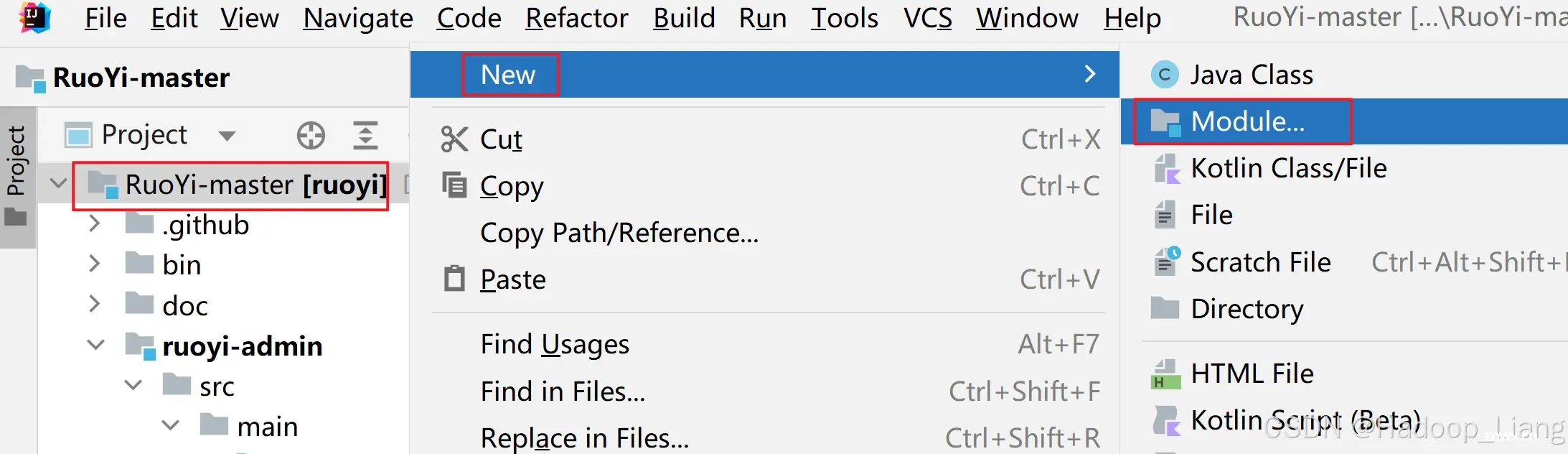
新建模块
在Ruoyi-master下,新建业务模块<code>ruoyi-xw

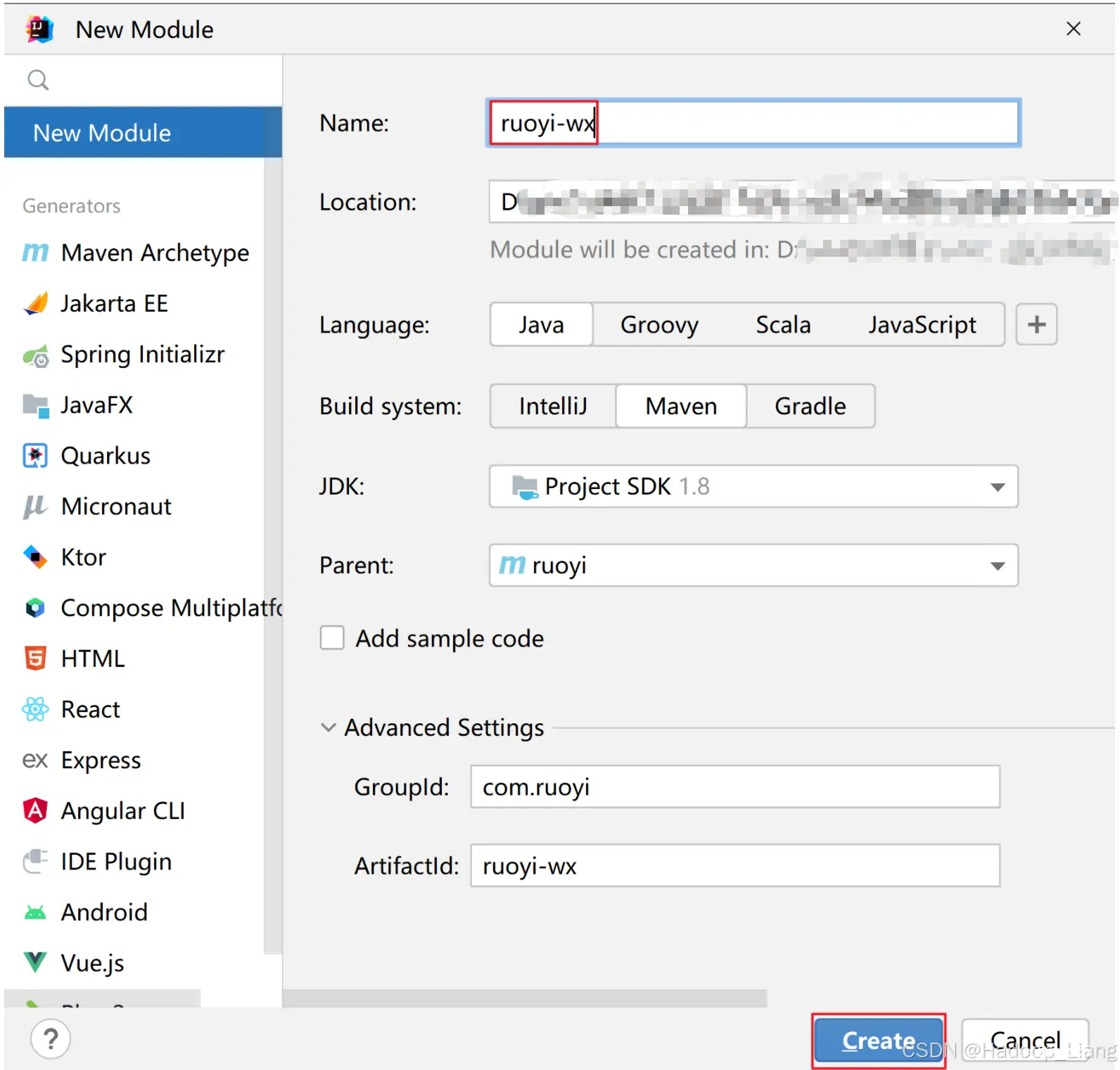
填写模块名称,点击Create创建模块

在<code>ruoyi-xw的pom.xml添加公共模块依赖
<dependencies>
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-common</artifactId>
</dependency>
</dependencies>
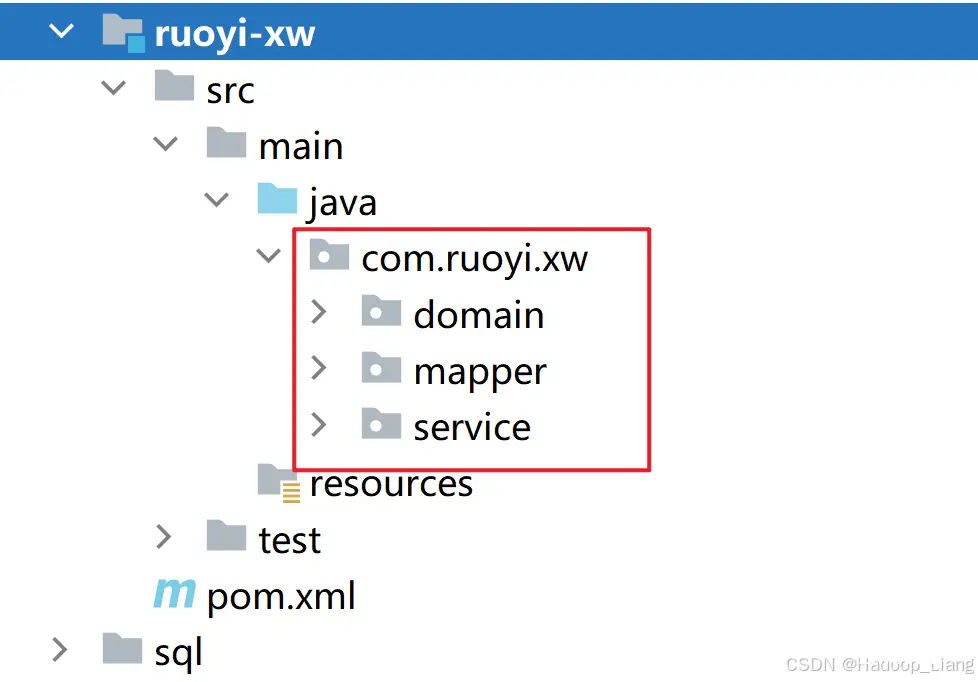
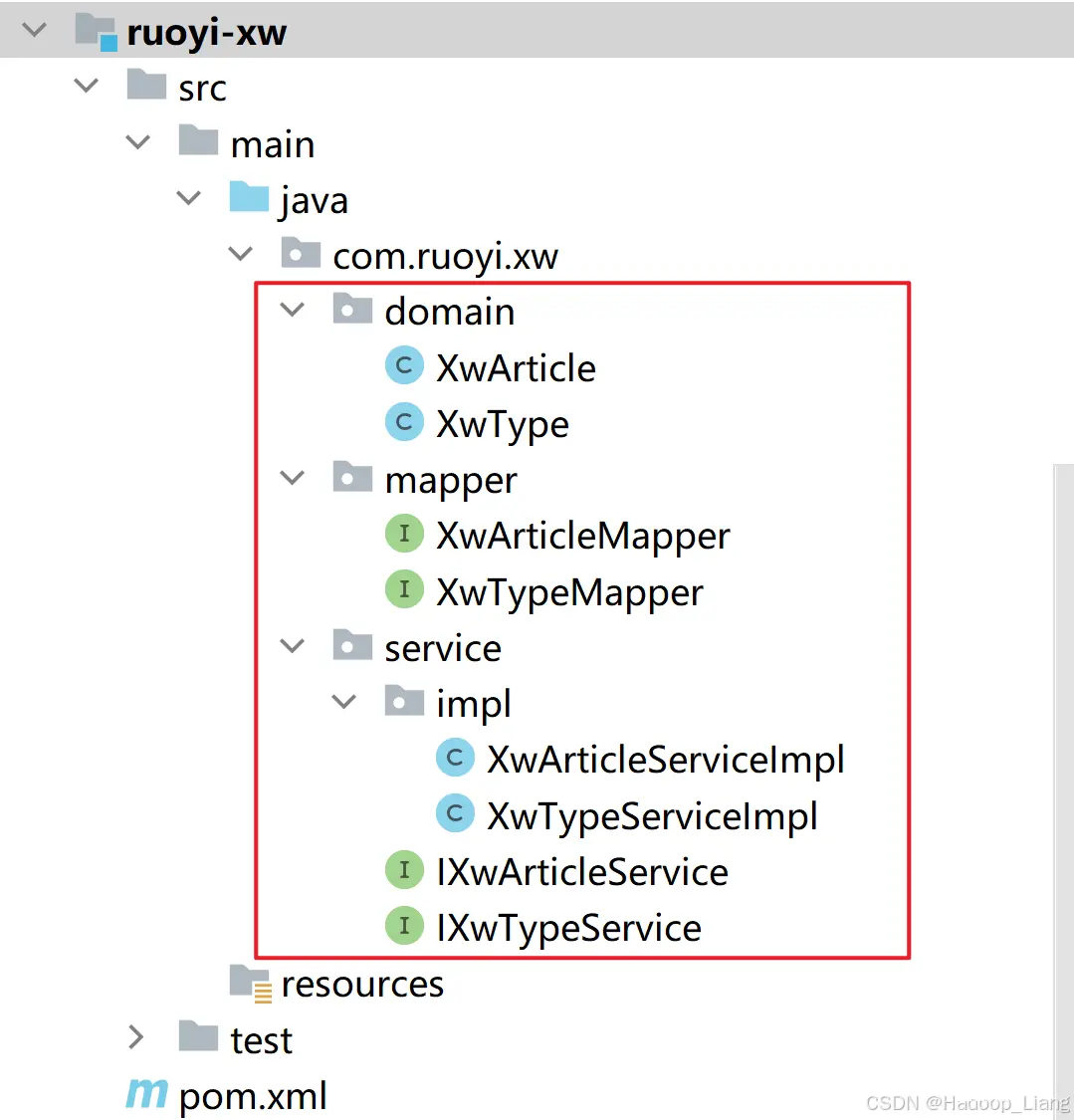
创建出如下包结构

分别把生成的domain、mapper、service目录下的代码分别拷贝到ruoyi-xw对应的包下,如下:

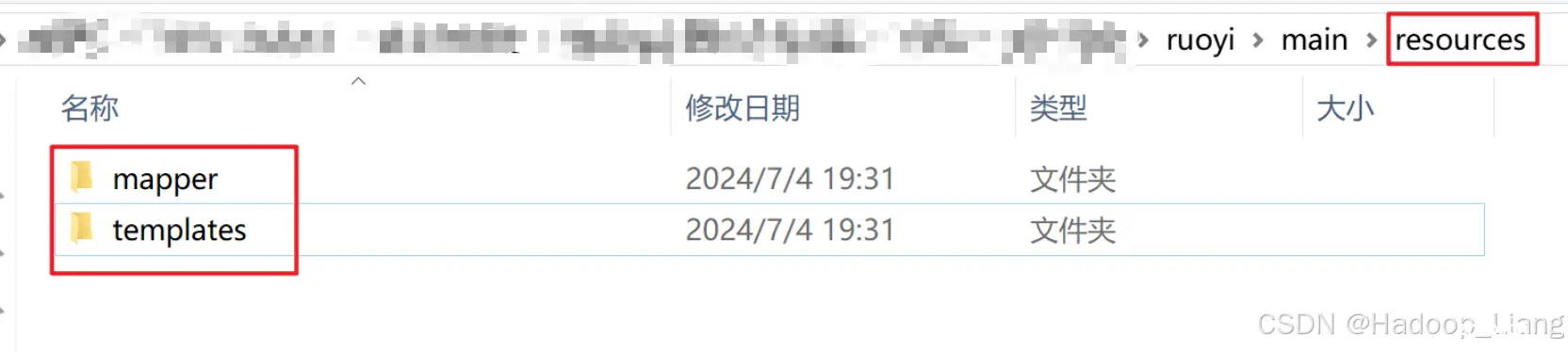
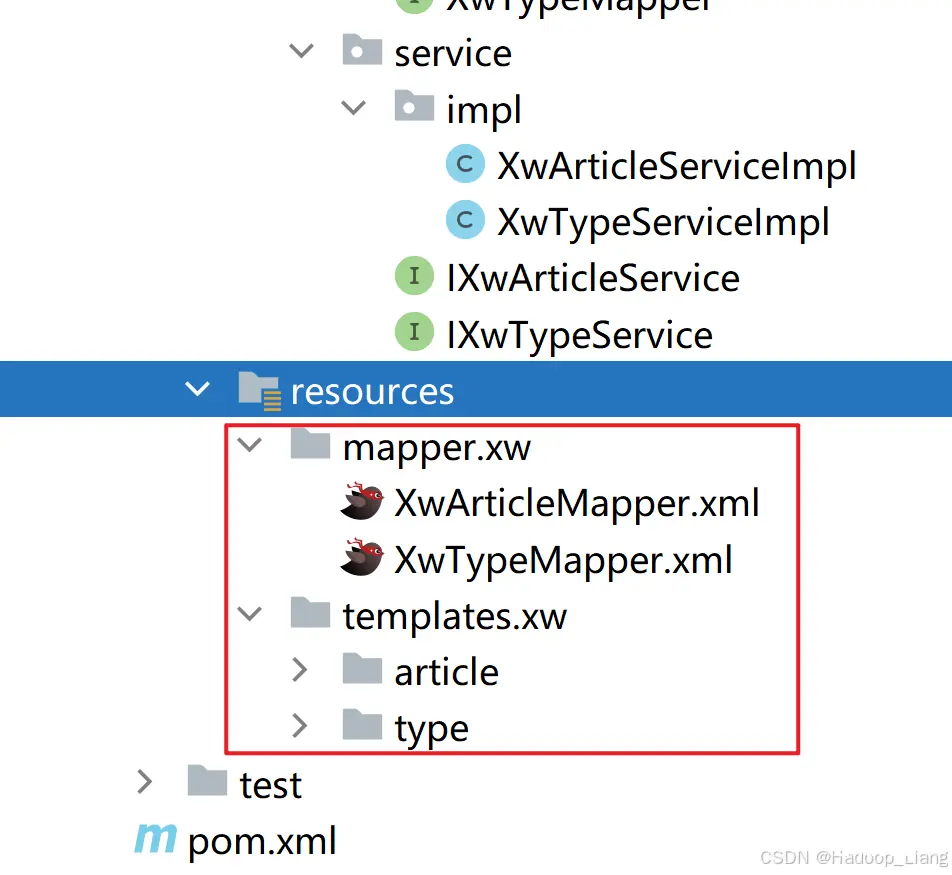
把生成的resources的mapper目录、templates目录拷贝到ruoyi-xw模块的resources目录下,如下:


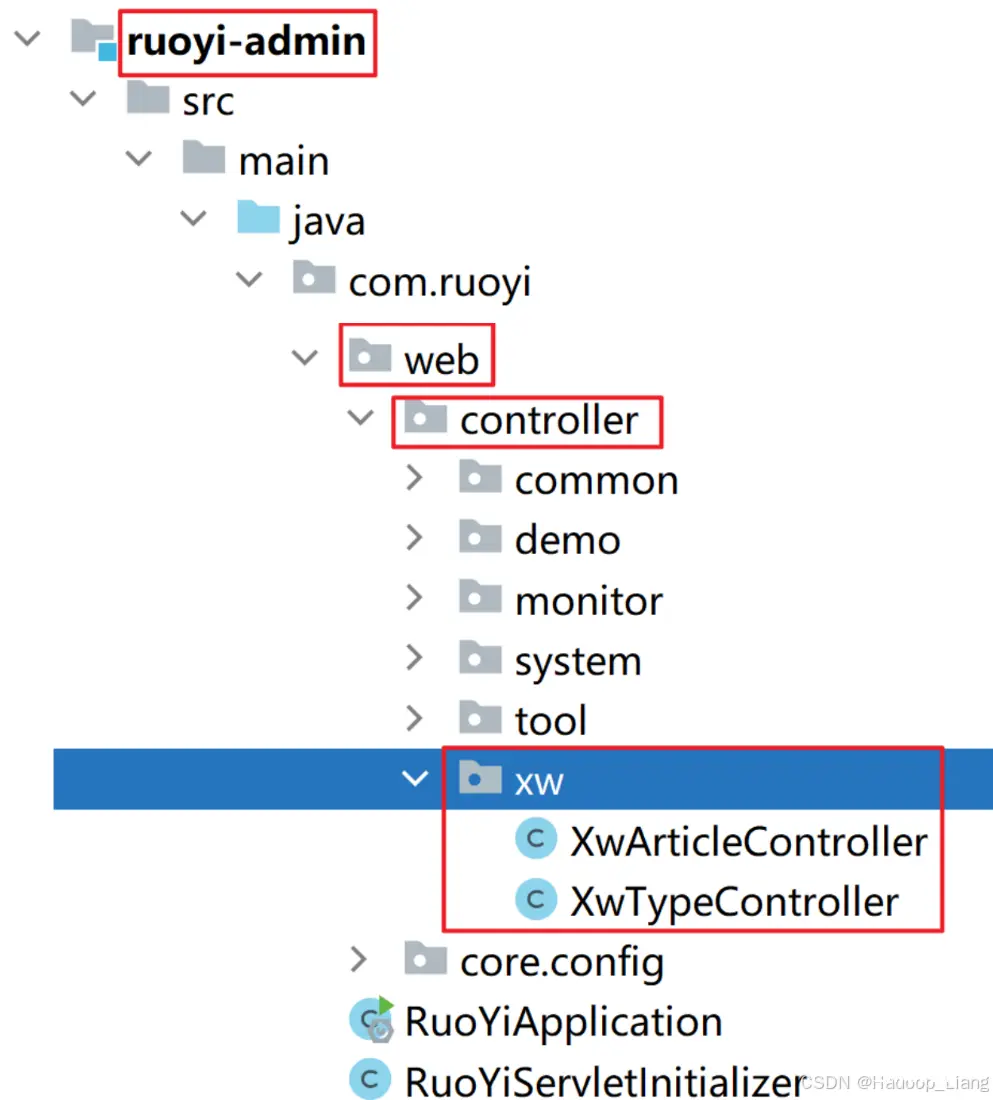
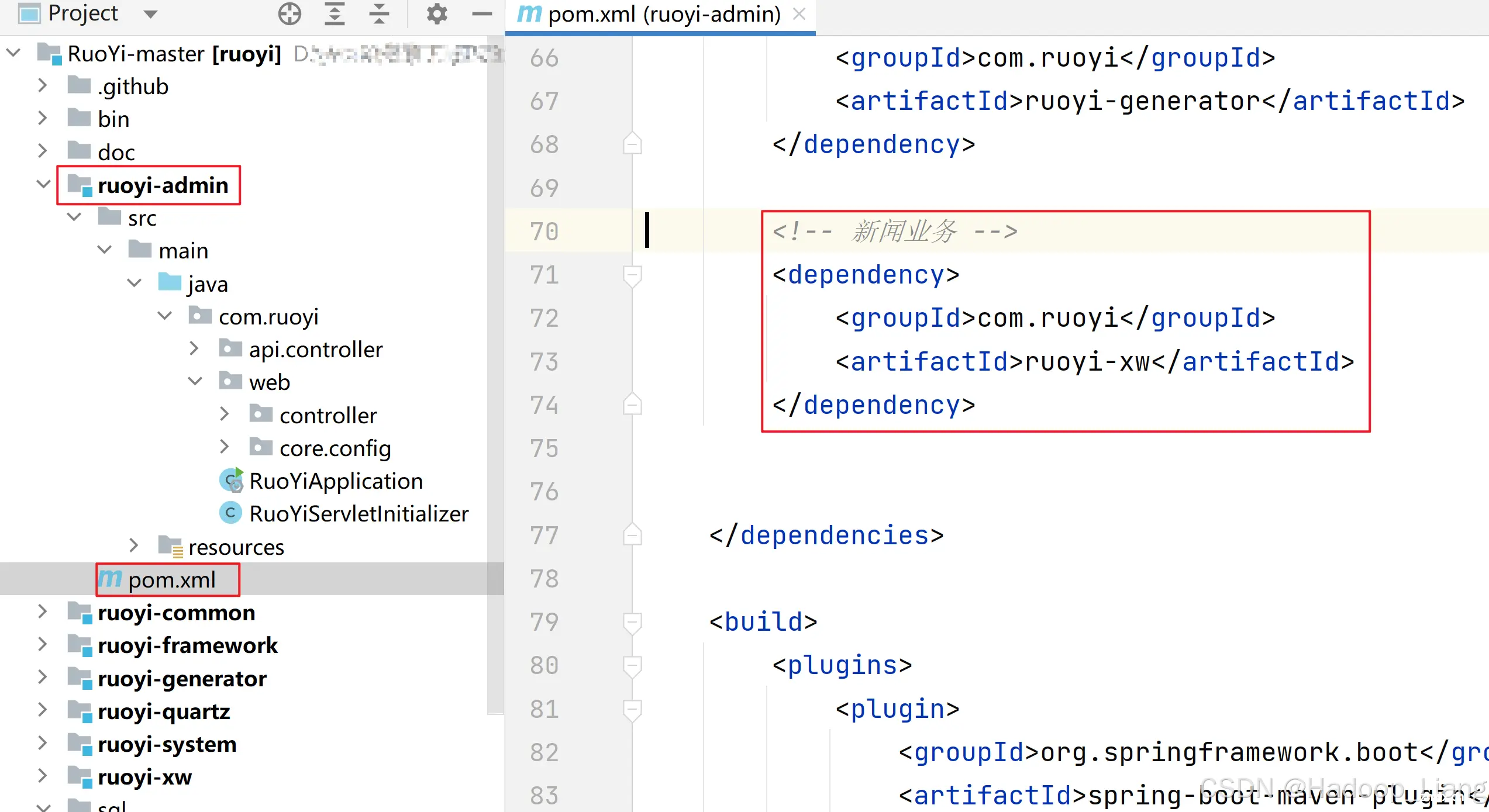
在ruoyi-admin模块的<code>com.ruoyi.web.controller包下创建xw包,存放新闻业务模块的控制类代码
将生成的controller的代码复制到ruoyi-admin的xw包中,如下:


重启若依项目
浏览器访问
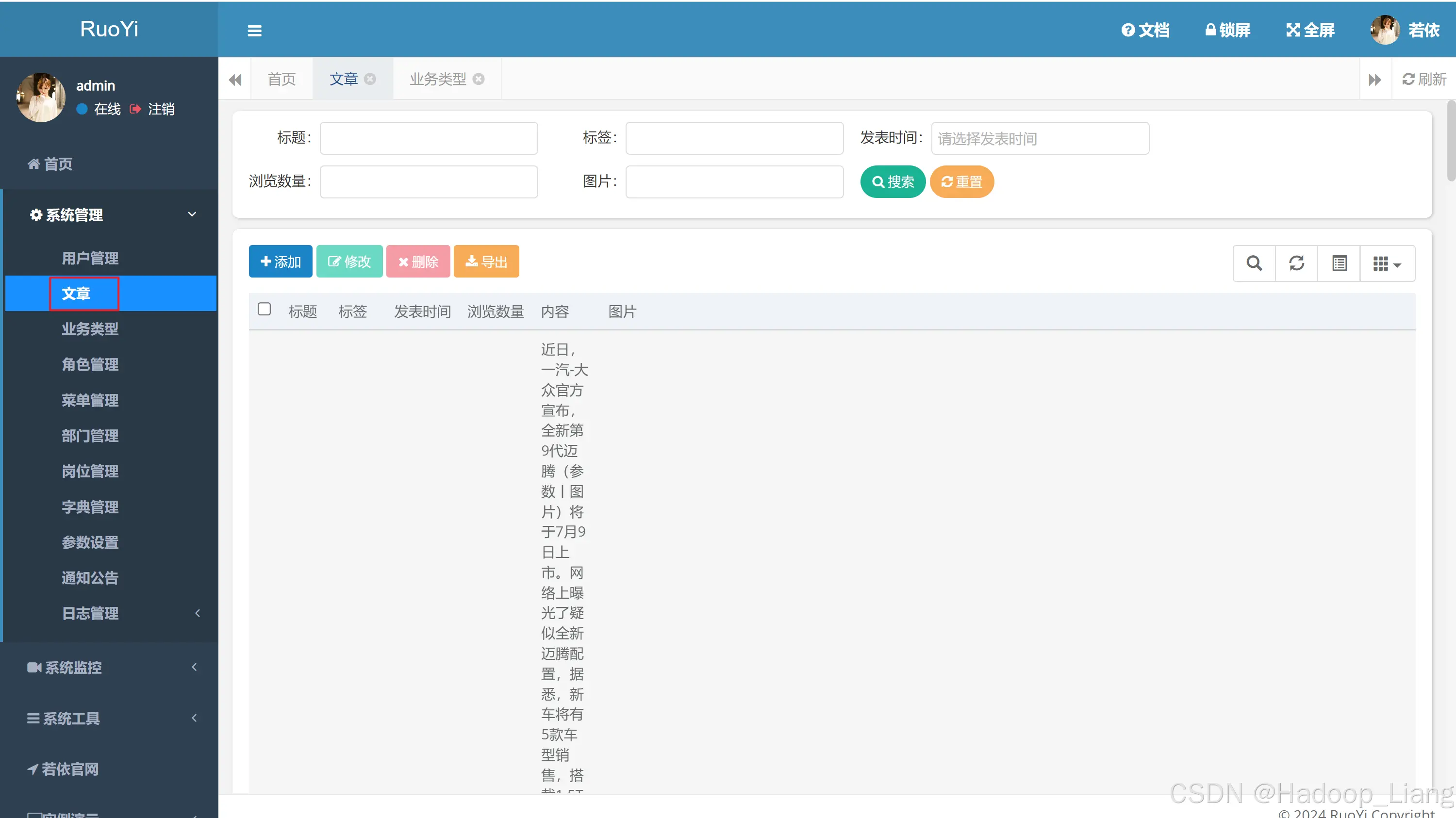
看到文章的CRUD功能已实现,如下:

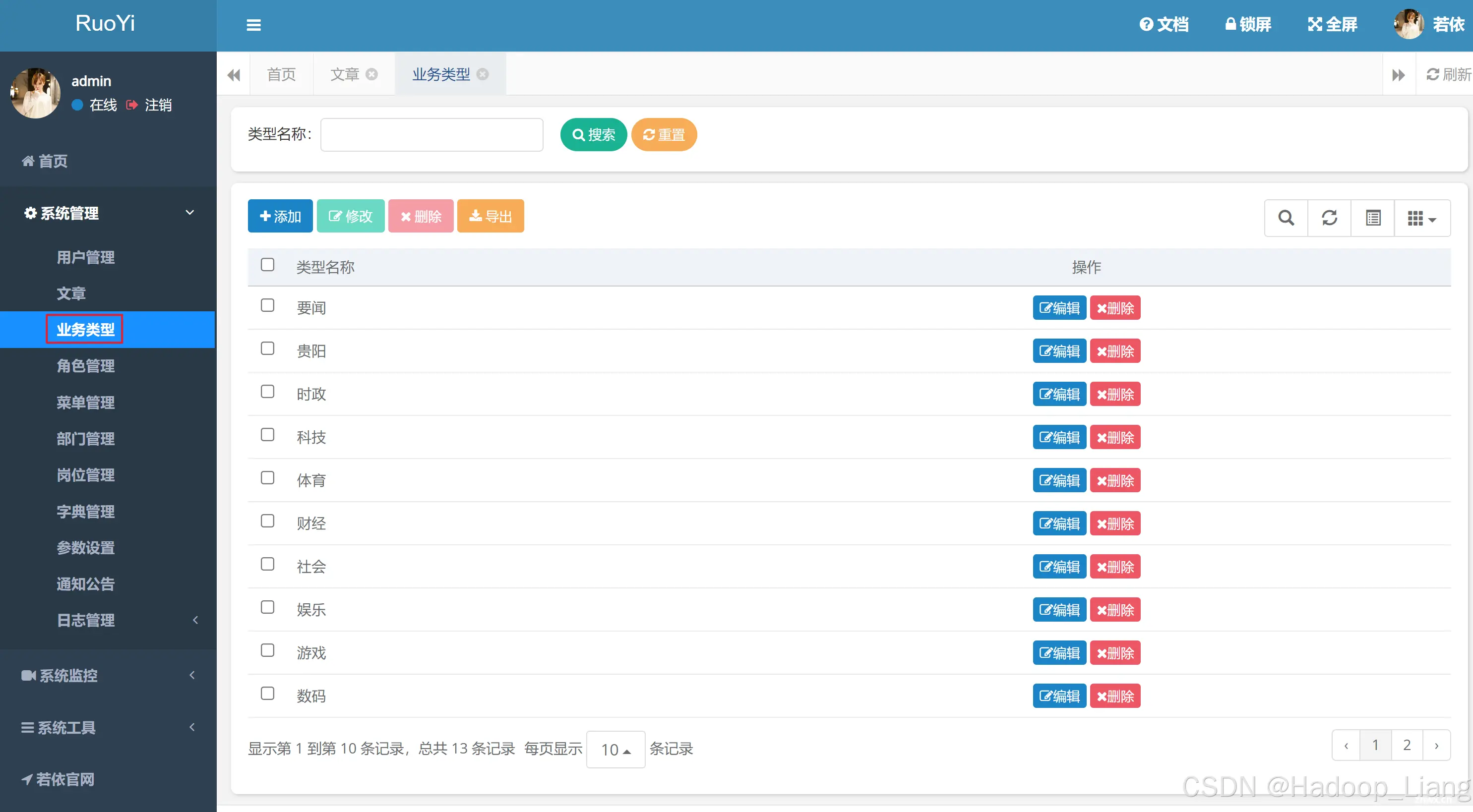
新闻类型CRUD功能已实现,如下:

至此后台管理功能已完成。
用户前端接口
通常一个完整的系统包括后台管理系统和用户前端。
后台管理系统:供后台管理员使用。用户前端(访问终端,例如:网页端、移动端):供用户使用。
管理员后端接口通常会有严格的操作权限限制,如果用户前端和后端共用相同的Controller类接口,可能会造成数据安全隐患、权限管理复杂、代码结构也不够清晰等问题,所以,我们将后端和用户前端的接口分开管理。例如:后端的接口放在ruoyi-admin的web包下,用户前端的接口ruoyi-admin的api包下。
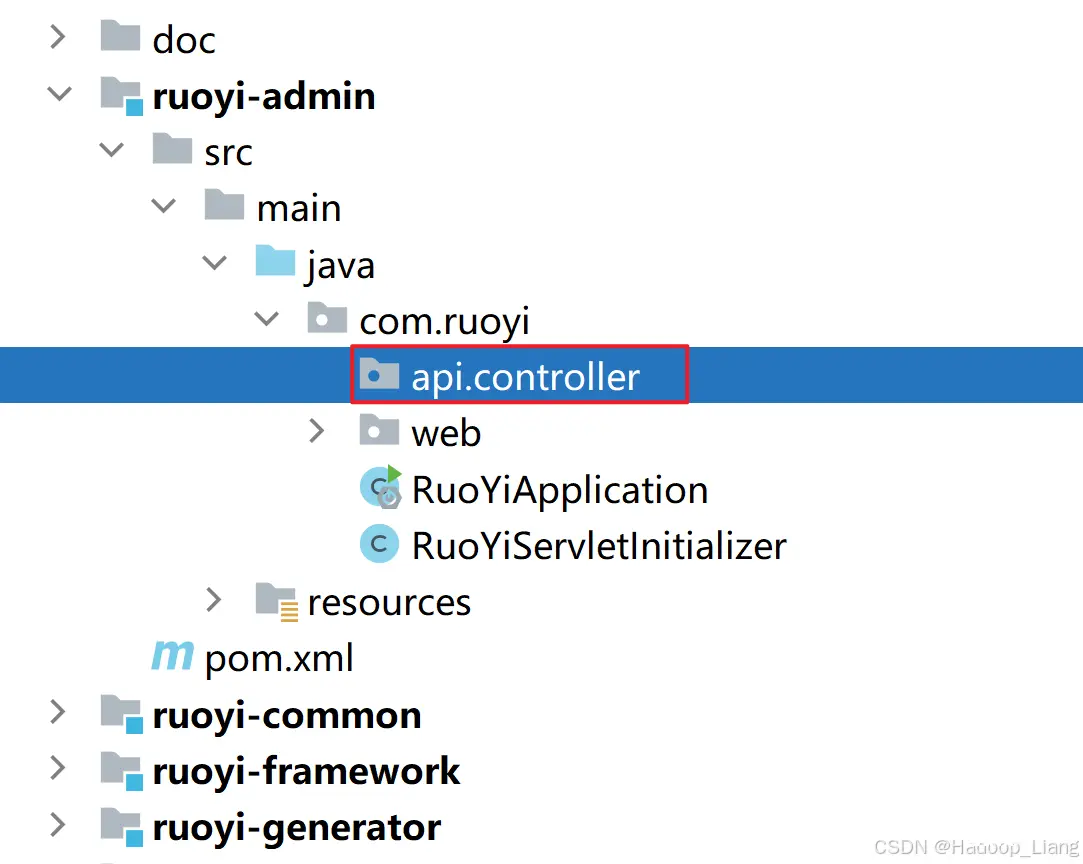
在ruoyi-admin模块新建<code>api.controller包,专门存放用户前端的接口代码,例如:小程序接口。

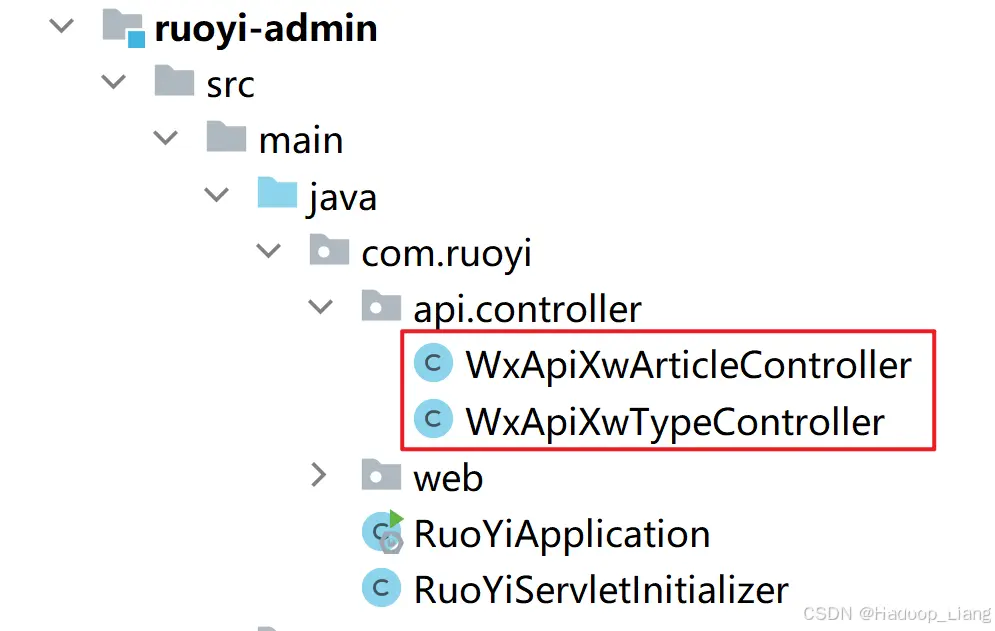
把生成的controller代码拷贝到ruoyi-admin模块的api.controller包中,同时重命名控制类为如下:

注意:因为web包下有同名的Controller类,所以要重命名Controller类,否则启动会报错。
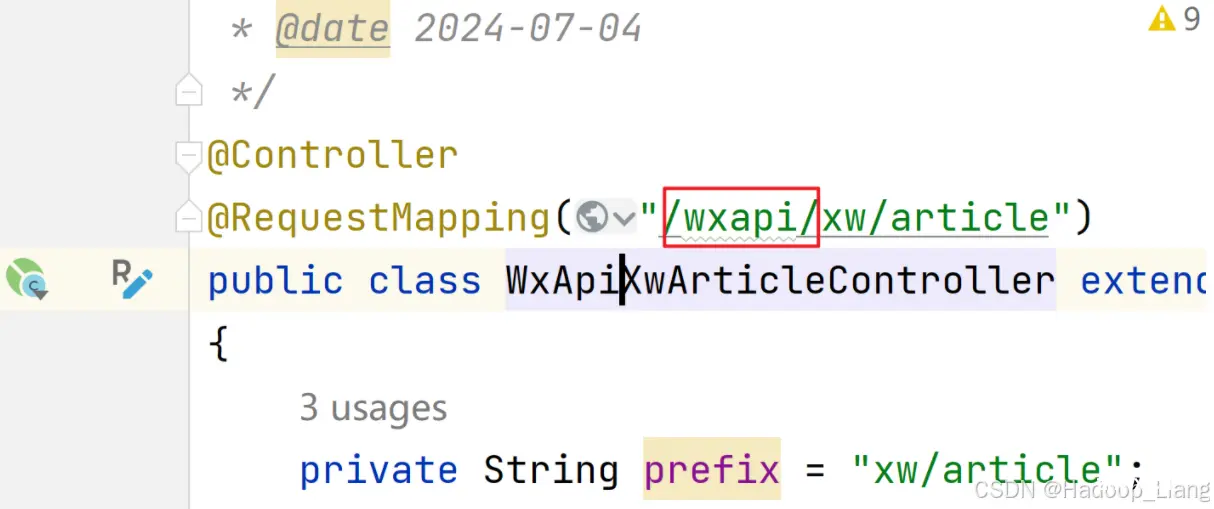
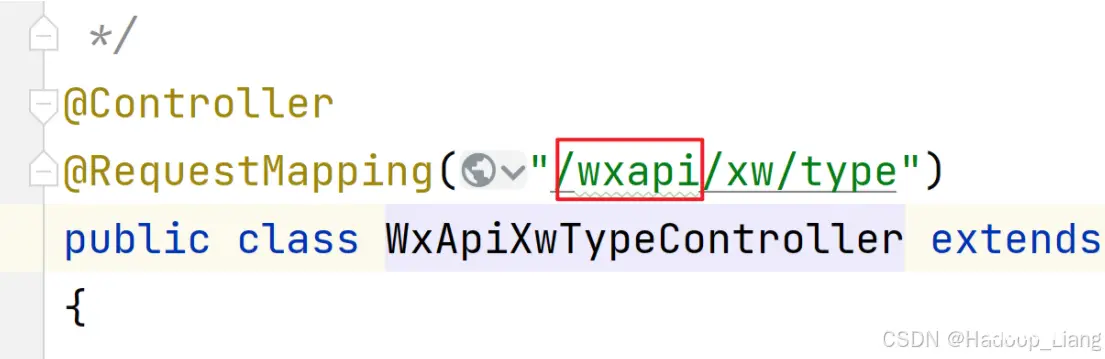
修改Controller类上的接口访问路径,添加请求路径/wxapi
WxApiXwArticleController.java

WxApiXwTypeController.java

把新闻模块依赖添加到admin模块中
<code><!-- 新闻业务 -->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-xw</artifactId>
</dependency>

为了能给用户前端(例如:小程序)提供不需要权限就能访问的接口,所以需要放开接口权限。
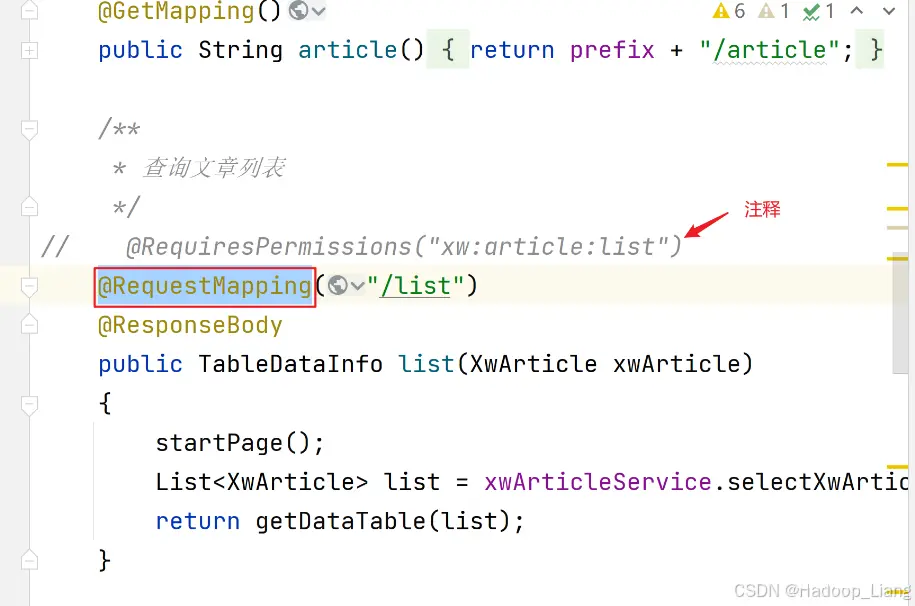
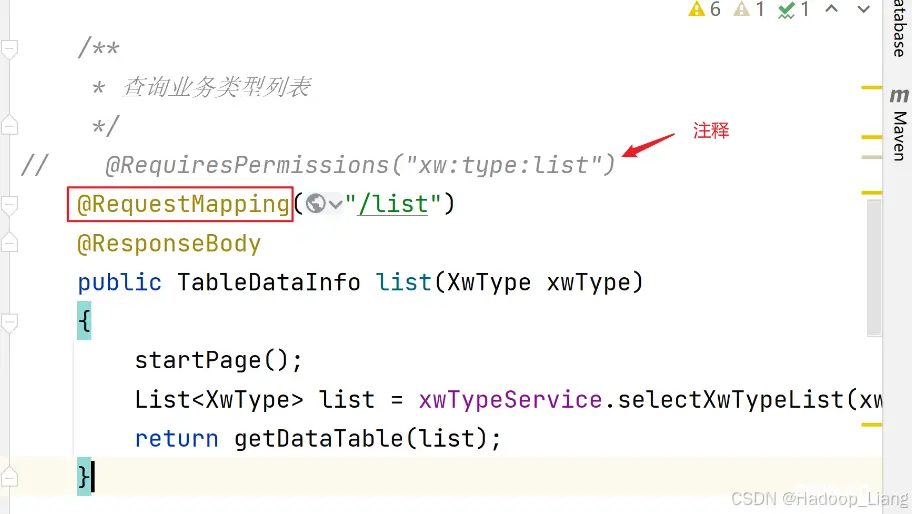
(1)注释掉权限,为了方便浏览器测试,同时把@PostMapping改为@RequestMapping
WxApiXwArticleController.java

WxApiXwTypeController.java

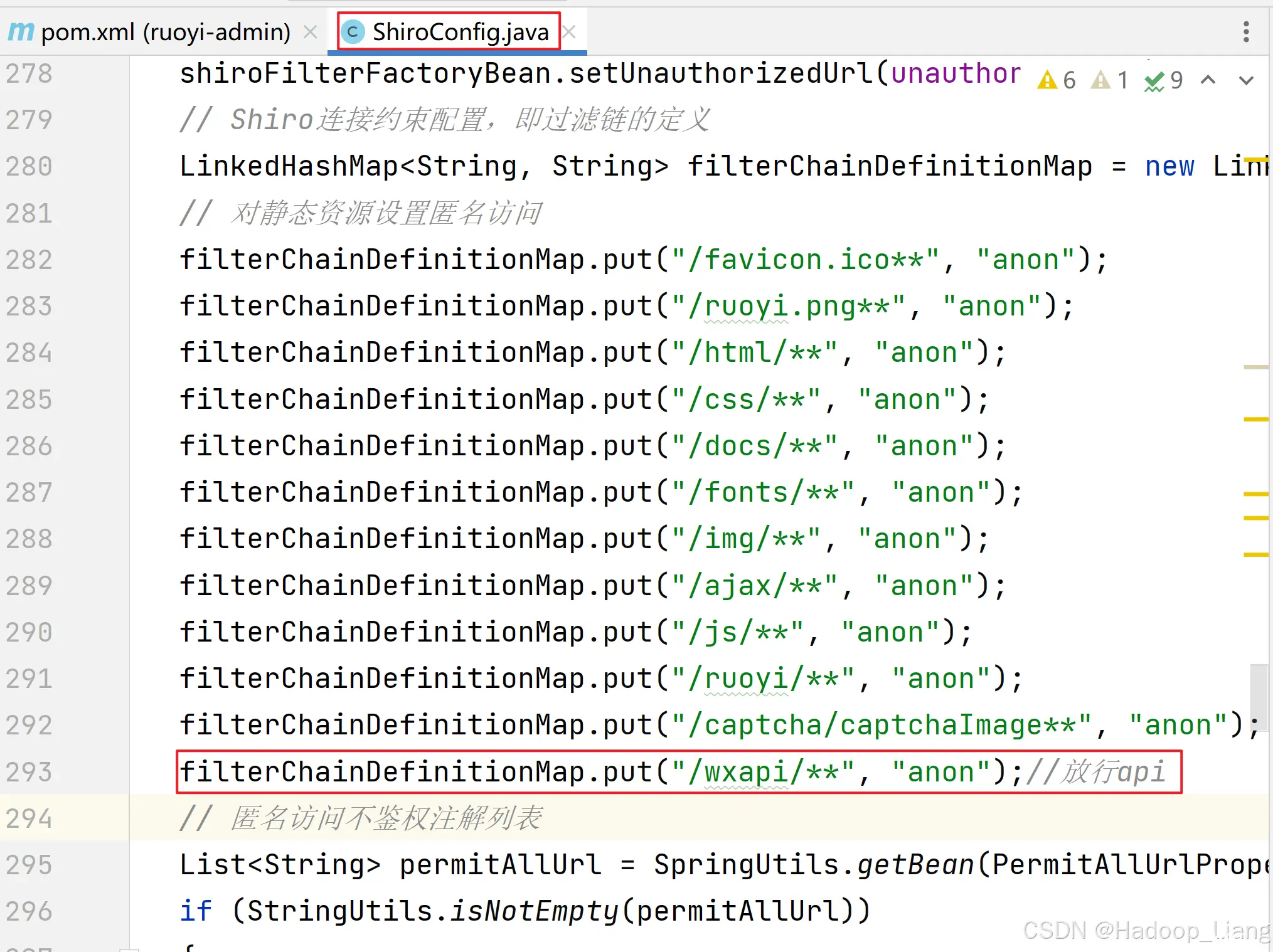
(2)配置shiro放行用户前端接口api
双击Shift键,输入ShiroConfig,找到<code>filterChainDefinitionMap.put语句,添加如下语句放行api:
filterChainDefinitionMap.put("/wxapi/**", "anon");//放行api

重启程序
测试接口
浏览器访问
http://localhost/xw/article/list

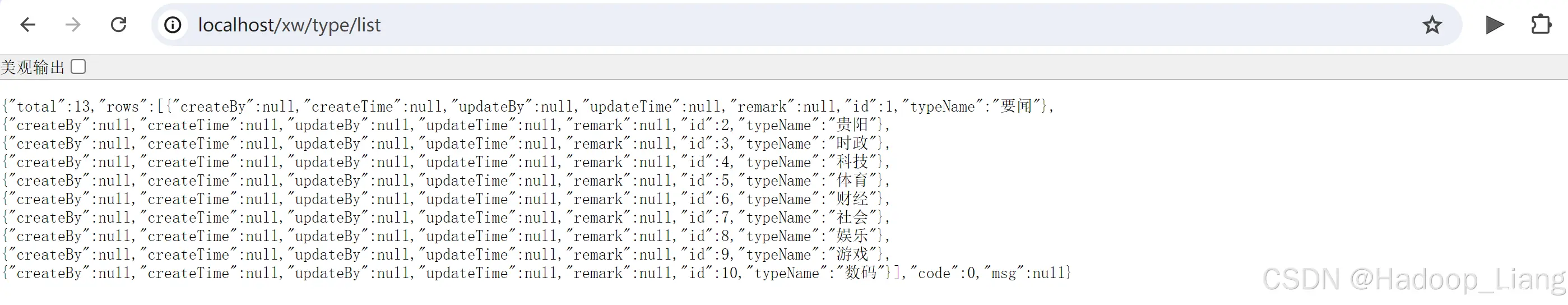
浏览器访问
http://localhost/xw/type/list

可以访问到接口数据,但是返回的是分页查询的数据。
如果用户前端不需要分页,需要修改后端代码去掉分页查询,直接返回数据。
去掉分页查询,直接返回数据
WxApiXwArticleController.java
<code>@RequestMapping("/list")
@ResponseBody
public List<XwArticle> list(XwArticle xwArticle)
{
List<XwArticle> list = xwArticleService.selectXwArticleList(xwArticle);
return list;
}
WxXwTypeController.java
@RequestMapping("/list")
@ResponseBody
public List<XwArticle> list(XwArticle xwArticle)
{
List<XwArticle> list = xwArticleService.selectXwArticleList(xwArticle);
return list;
}
重启程序
测试
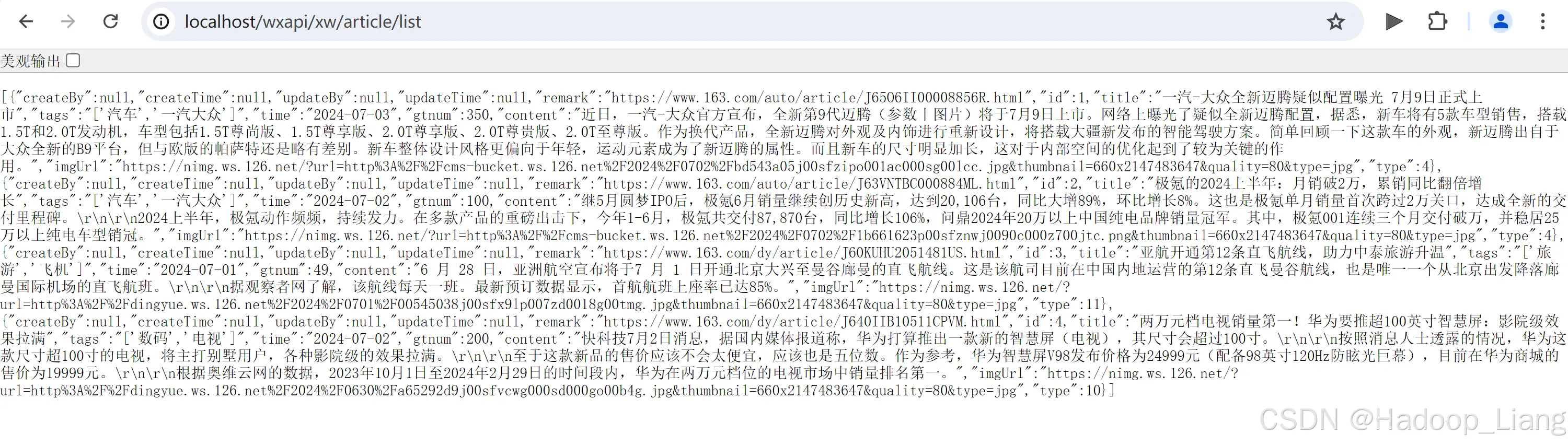
http://localhost/wxapi/xw/article/list

http://localhost/wxapi/xw/type/list

看到了直接返回数据。
开发新的接口
例如:根据id查询文章的接口
WxApiXwArticleController.java
添加如下代码
<code>@RequestMapping("/getById/{id}")
@ResponseBody
public XwArticle getById(@PathVariable("id") Long id)
{
XwArticle list = xwArticleService.selectXwArticleById(id);
return list;
}
重启程序测试
http://localhost/wxapi/xw/article/getById/1

至此,完成了用户前端接口开发。
完成!enjoy it!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。