❤ 若依框架vue2版本(springboot-vue前后分离--前端部分-全面解析)
林太白 2024-07-16 14:33:01 阅读 74
❤ 解析若依框架之前台修改
1、ruoyi修改页面标题-网页logo-页面标题-登录名称
一般在vue项目public文件夹下命名为“favicon.ico”
❤ 处理步骤
第1步:将图标重命名为“favicon.ico”,并放在项目根目录 下。
第2步:然后在index.html中引入,title中修改页面标题。
第3步:修改build文件夹下 webpack .dev.conf.js和webpack.prod.conf.js文件中的内容。
第五步:重新已经成功
修改网页上的logo
ruoyi-ui --> public --> favicon.ico,把这个图片换成你自己的logo
修改网页标题
根目录下的vue.config.js
const name = process.env.VUE_APP_TITLE || ‘若依管理系统’ // 网页标题
换成自己网站标题
修改页面中的logo
ruoyi-ui --> src --> assets --> logo --> logo.png,把这个图片换成你自己的logo
修改页面标题
ruoyi-ui --> src --> layout --> components --> Sidebar --> Logo.vue
title: ‘若依管理系统’, 换成自己网站的名称(或者全局搜索)
修改登录页面名称
ruoyi-ui --> src -->views 下的login.vue文件中的
<code><h3 class="title">若依后台管理系统</h3>code> 修改成自己的管理后台名称
修改注册系统页面显示名称
ruoyi-ui --> src -->views 下的register.vue 文件中的
<h3 class="title">code>若依后台管理系统 修改成自己管理后台名称
配置文件名称
将这个名称 VUE_APP_TITLE = 若依管理系统
换成自己网站名称
2、首页右上角 源码地址 & 文档地址头部管理
在ruoyi-ui=> src => layout => Navnar.vue 下找到 Navbar.vue 这个文件
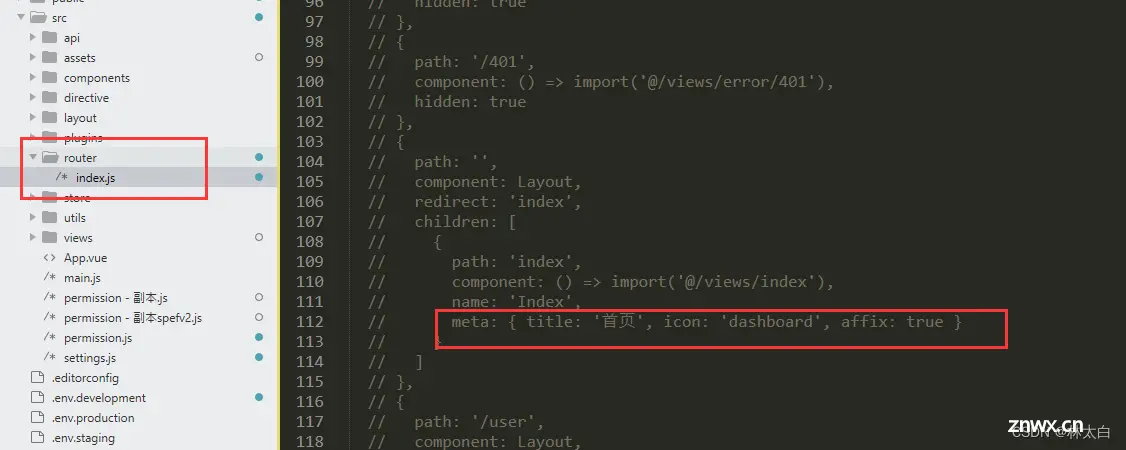
3、更改面包屑
注意components =》 Breadcrumb=》 index.vue
isDashboard(route) {
const name = route && route.name
if (!name) {
return false
}
return name.trim() === 'Index'
},
//判别 name.trim() === 'Index' 是否和路由名称对应
4、发布服务器,点击刷新、退出报404和nginx欢迎页面问题解决
layout => Navbar
监听多次刷新时是否 重新载入或者跳转到index
async logout () {
this.$confirm('确定注销并退出系统吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// this.$store.dispatch('LogOut').then(() => {
// location.reload()
// })
this.$store.dispatch('LogOut').then(() => {
location.href = '/index';
})
})
}
//【解决结果】无效
5、若依 ruoyi 修改默认布局设置
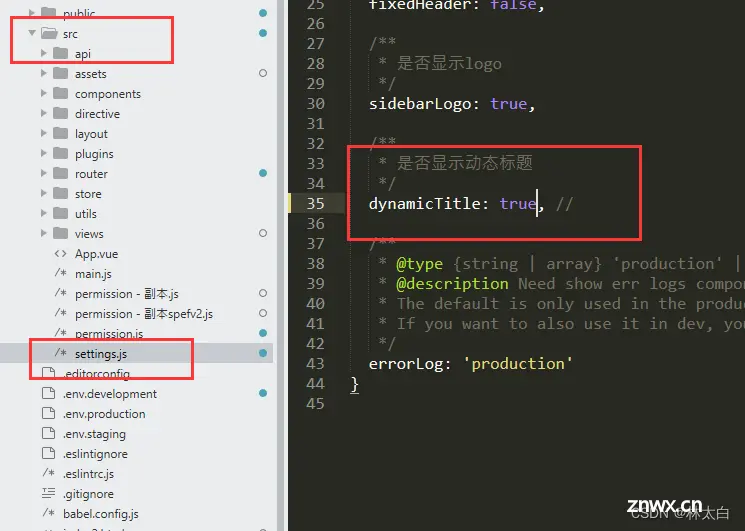
代码 ruoyi-ui/src/settings.js
6、开启网页的动态标题

标题与路由呼应

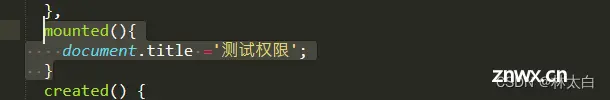
7、 自己设定当前标题
直接挂载到mounted 里面即可

<code>mounted(){
document.title ='测试权限';
}
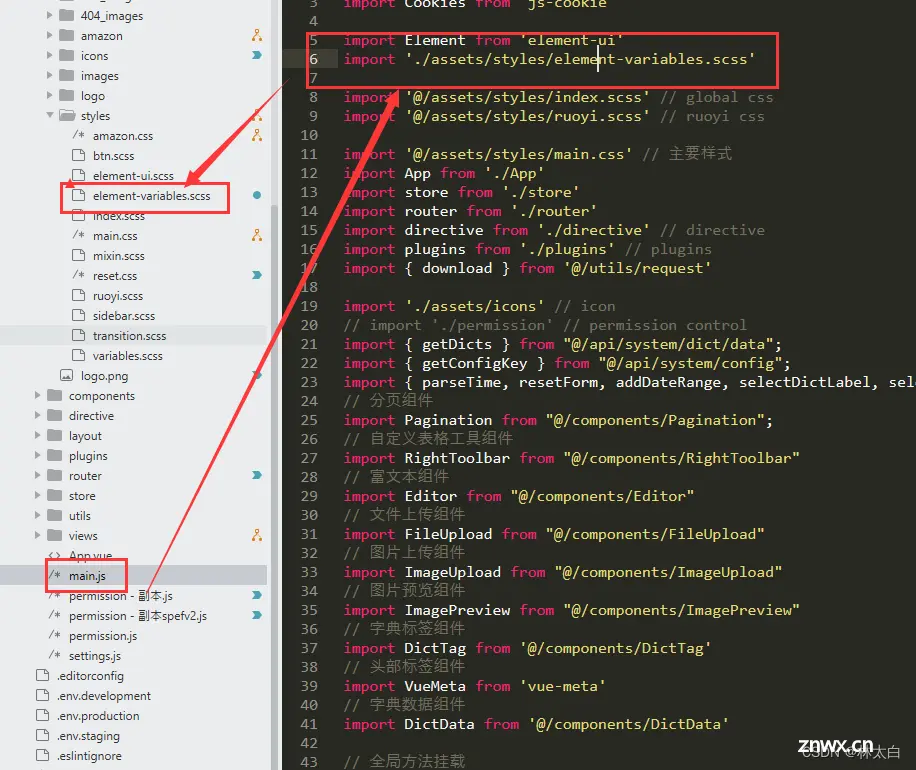
8、若依对于Element主题色的配置
在main.js中配置了Element 主题色配置

更改以后的效果

9、修改若依的加载页面

找到ruoyi-ui目录中的public目录下的index.html文件
然后按照自己想要的进行更改就可以
10、删除方法
let _this = this;
_this.$confirm('您是否确认删除?', "警告", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(function() {
// 更改之前
return deleteArchives(row.userId);
// 更改之后
deleteArchives(row.userId).then(res => {
if(res.code==200){
console.log(res,'正确信息');
}else{
console.log(res,'错误信息');
}
});
}).then(() => {
_this.handleQuery();
// _this.msgSuccess("删除成功");// 隐藏掉
}).catch(function() { });
},
相关问题解析部分:
1 、Duplicate keys detected: ‘contablist’. This may cause an update error.
已解决(地址)
路由地址重复添加
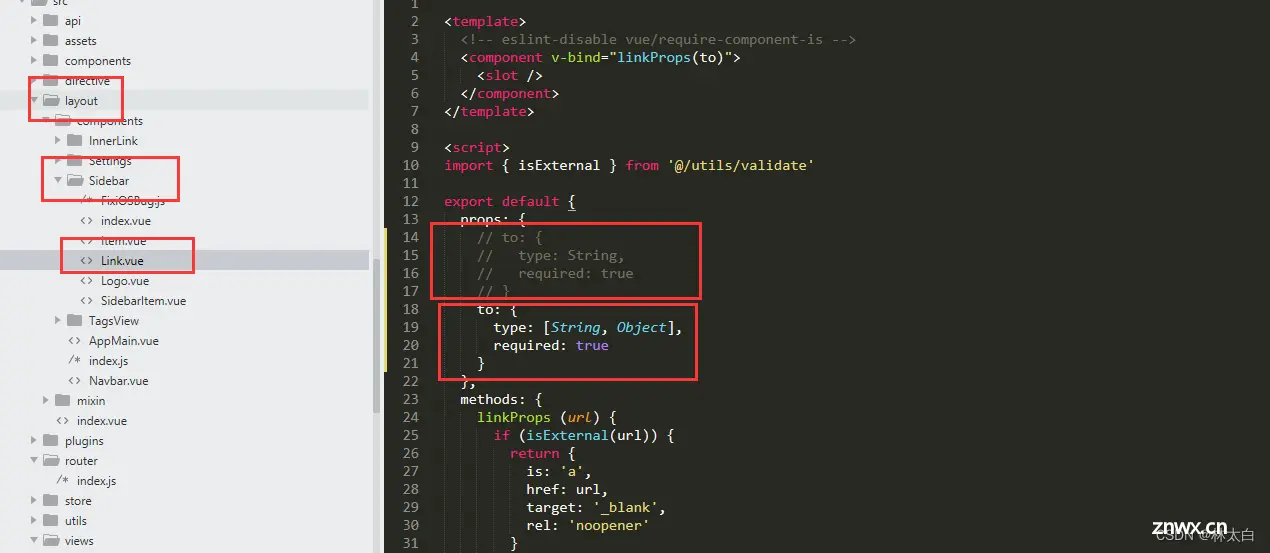
2、Invalid prop: type check failed for prop “to”. Expected String with value “[object Object]”, got Object found in
旧的版本在src => layout => Sidebar里面有一个 Link 的to 的形式错误

登录重新出现弹窗优化
在老版本的若以项目之中全局请求方法尚未优化的时候会出现一种情况,就是弹窗不段重复出现

这里我们看看他优化的整个过程
文件夹位于这个部分:
// 是否显示重新登录
export let isRelogin = { show: false };
// 相应响应拦截器部分
if (code === 401) {
if (!isRelogin.show) {
isRelogin.show = true;
MessageBox.confirm('登录状态已过期,您可以继续留在该页面,或者重新登录', '系统提示', { confirmButtonText: '重新登录', cancelButtonText: '取消', type: 'warning' }).then(() => {
isRelogin.show = false;
store.dispatch('LogOut').then(() => {
location.href = '/index';
})
}).catch(() => {
isRelogin.show = false;
});
}
return Promise.reject('无效的会话,或者会话已过期,请重新登录。')
}
上一篇: 前端vue2与后端接口的简单联调步骤
下一篇: 什么?Cesium.js 三维前端系统 性能提升 71.43%!首屏速度提升 200%!—— 前端性能优化,这么做就对了~:基于 LightHouse 的前端性能评价及代码优化实践流程
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。