免费为您的网页创建在线客服,扣子(COZE) WEB SDK图文使用教程
@斜杠君 2024-08-21 12:33:03 阅读 66
大家好,我是斜杠君。本教程是《AI应用开发系列教程之扣子(Coze)实战教程》,如果想学习AI应用搭建,请关注我,获取免费教程。

最近,扣子(COZE) 的 Web SDK 正式上线了。有同学问"Web SDK"如何使用?今天,斜杠君就带大家学习COZE 「Web SDK」的使用方法。
一、 什么是扣子 Web SDK
扣子 Web SDK是一个 JavaScript 库,您可以使用它将 Bot 集成到您的 Web 应用程序中。集成后,Bot 的终端用户可从网页与 Bot 对话。
二、扣子 Web SDK 使用
我们用一个例子来演示一下web SDK的功能。
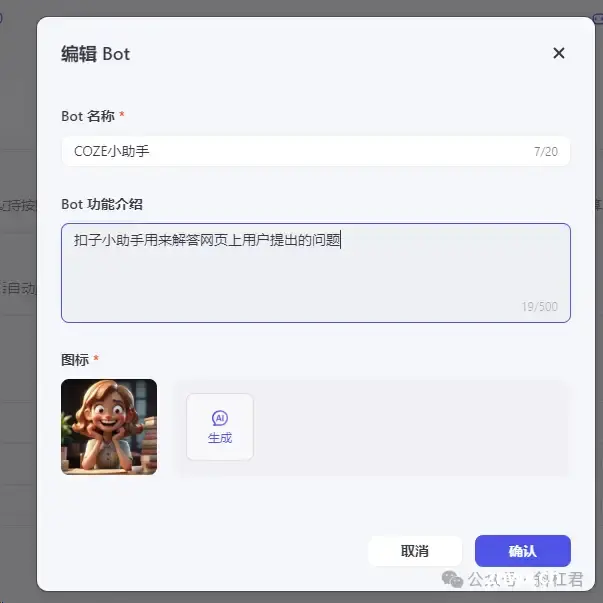
创建Bot
我们先创建一个叫做「扣子小助手」的应用。这个应用的作用是:当网页上有人咨询相关扣子的问题时,扣子小助手会解答用户的问题,就是一个在线客服。

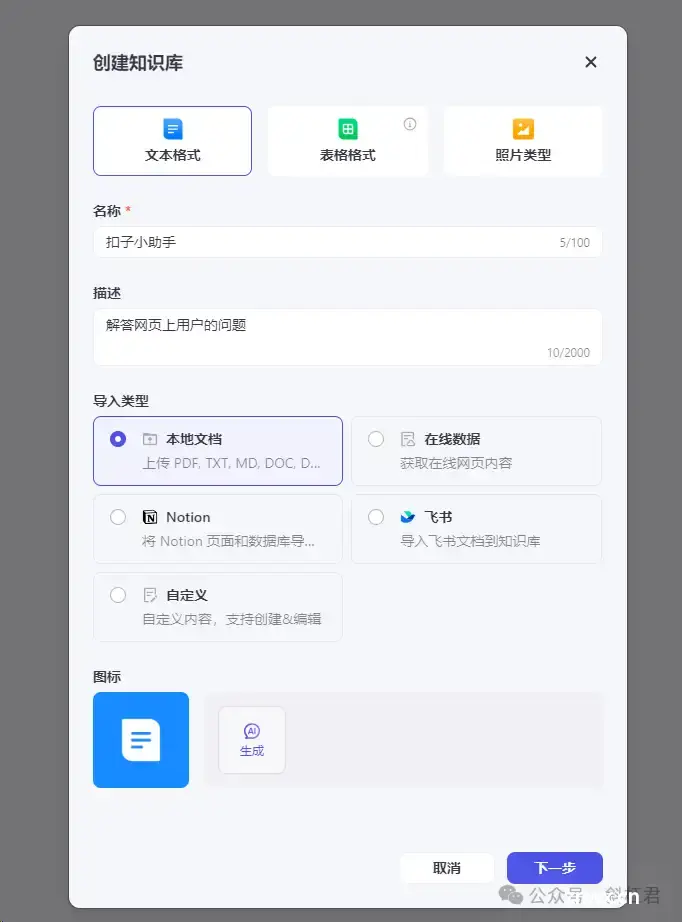
创建知识库
为「扣子小助手」创建一个的知识库,用来让小助手从知识库中获取数据。

这里,我把我的网站上的COZE教程内容录入到知识库。

把知识库添加到Bot
创建知识库的方法我们在之前的文章中讲过。如果不会的同学关注斜杠君的公众号,为你发送免费教程。

编排人设与回复逻辑

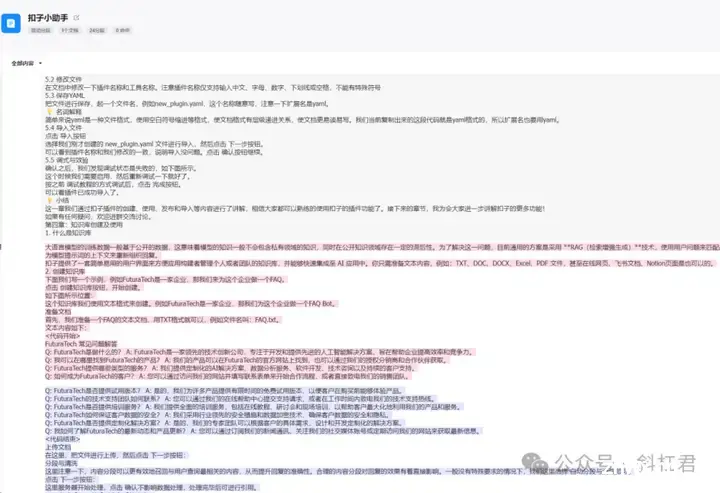
调试Bot
接下来测试一下,可以看到,调用知识库没问题,回答内容还不错。

这样一个简单的「COZE小助手」就创建好了。
接下来就是本节要讲的重点内容了。
三、发布为 Web SDK
把Bot发布为Web SDK。
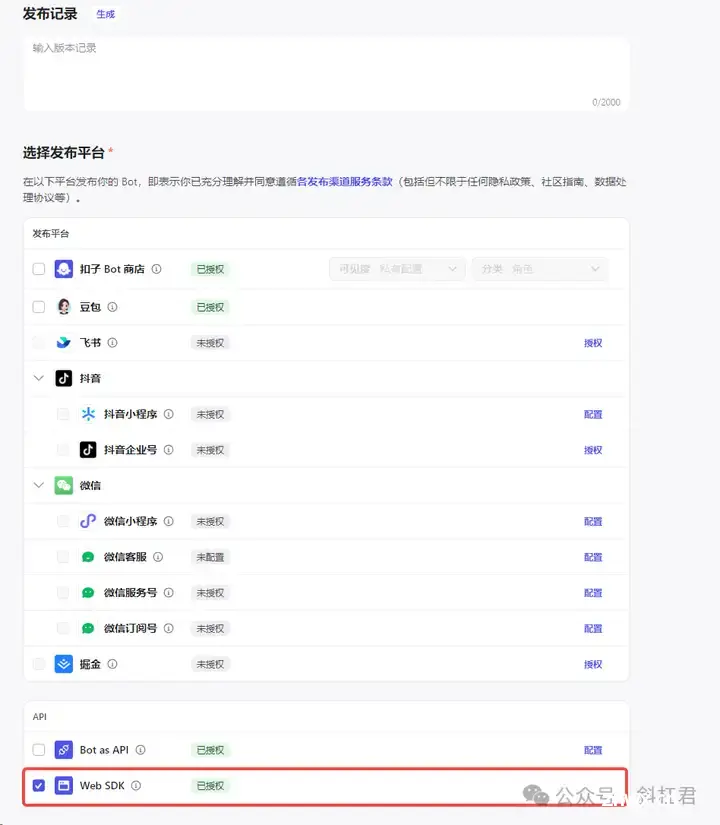
点击「发布」按钮。

这里选择Web SDK。

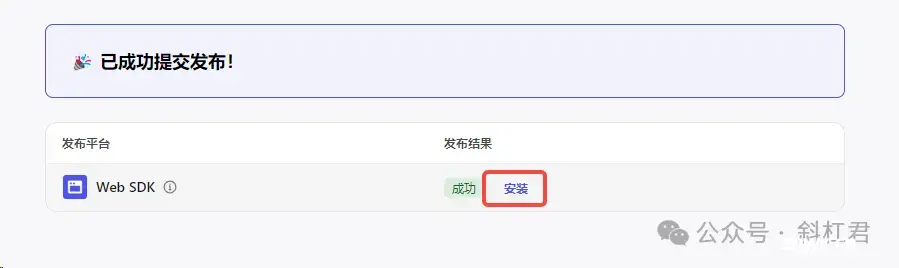
这里注意,要点击「安装」查看JS代码。

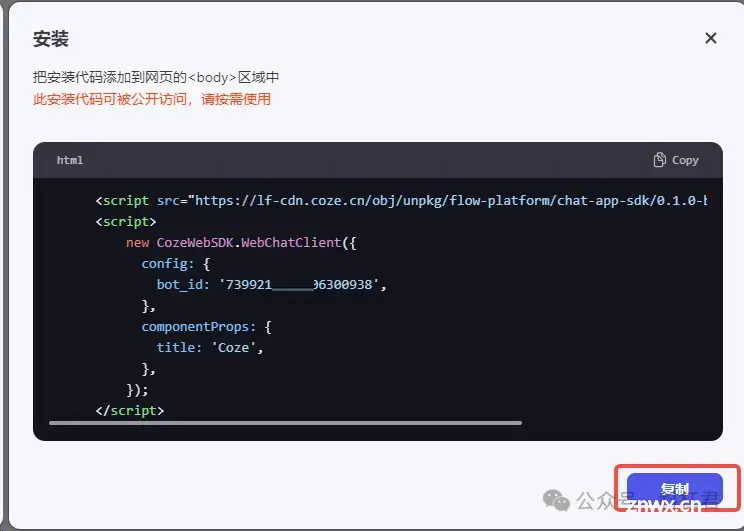
代码是这样的,点击「复制」按钮。

解释一下:上面的内容是一段JS代码,只要我们把这段代码放到我们网站的前端页面上,就可把「COZE小助手」Bot调用出来了。
四、添加代码到网站
把这段JS代码放到网站上有多种方式,我这里说下最常用的两种:
1. 一般情况下,大部分网站现在用的都是内容管理系统,不同的系统加代码的方式不一样。我们只需要在自己的后台,找到对应加代码的地方,粘贴上就可以了。
2. 如果你的网站是静态网页,需要使用FTP工具连接到服务器,找到对应的静态文件,然后把代码粘贴到对应的文件上,也是可以的。
这里以我的网站为例,把代码粘贴到我网站的后台。

这里是按照我的网站添加方式,把JS加入到了网站里。
五、查看效果
可以发现首页多了一个扣子的图标。

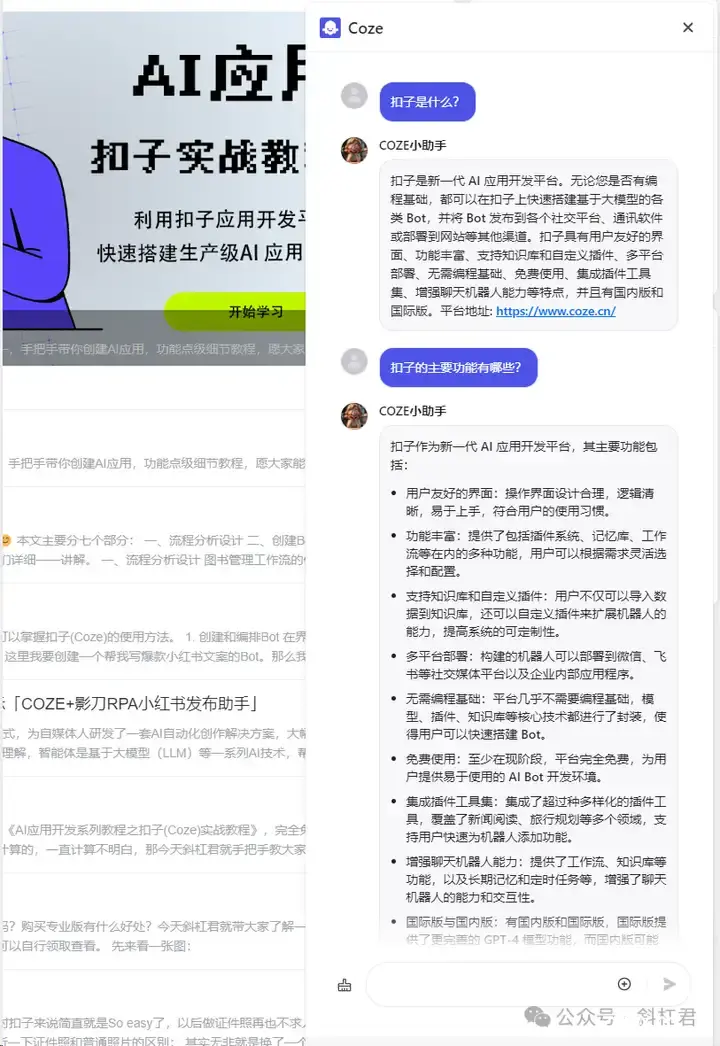
点击这个图标,就可以调用出聊天窗口了。
我们来问「COZE小助手」一个问题,看一看效果。

怎么样,效果还不错吧 ~
好了,关于扣子 Web SDK 的使用就和大家分享到这里,如果大家想在自己的网站上也安装一个聊天的机器人,那就快动手试试吧 ~
请关注我,我是斜杠君,持续和大家分享AI应用干货知识。本文是《AI应用开发系列教程之扣子(Coze)实战教程》中的内容,关注我获取完整版教程,完全免费学习。
如果想学习Coze,加入斜杠君的免费交流群,备注「斜杠君」,邀请你进群,和大家一起讨论Coze的应用知识。

精选推荐:
「智能体+RPA」AI自动化创作解决方案,案例演示「COZE+影刀RPA小红书发布助手」
最新扣子(Coze)实战案例:扣子卡片的制作及使用,完全免费教程
扣子工作流实战案例教程,手把手教你搭建一个图书管理工作流
最新扣子(Coze)实战案例:图像流工具节点示例详解
最新扣子(Coze)实战教程:如何创建扣子插件,完全免费,快来学习吧~
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。