Vue2和Vue3的主要区别及版本的过渡历史变迁
CodeCrusader_wanqing 2024-07-24 12:03:01 阅读 58
vue2简史:作为前端的主流框架之一的vue2从发布到停止维护经历了23个主要版本更新,Vue 2.7 是当前、同时也是最后一个 Vue 2.x 的次级版本更新。提供 18 个月的长期技术支持 (LTS:long-term support)。在此期间,Vue 2 将会提供必要的 bug 修复和安全修复,但不再提供新特性。
Vue 2 的终止支持时间是 2023 年 12 月 31 日。在此之后,Vue 2 在已有的分发渠道 (各类 CDN 和包管理器) 中仍然可用,但不再进行更新,包括对安全问题和浏览器兼容性问题的修复等。
Vue3.0版本于2020年9月18日正式发布。这个版本带来了许多新功能和改进,包括减少开发人员配置工具的次数,并增加了许多内置功能。【vue3兼容vue2写法】。
【重点】:vue2和vue3的重点区别详解:
一、Composition API:
Vue.js 3 引入了 Composition API,这是一个新的 API 风格,允许开发者更好地组织和重用组件逻辑。相比 Vue.js 2 中的选项式 API,Composition API 更灵活,使得代码更易于维护。
二、Vue2<code>、Vue3两者响应式的底层实现不同:
1.Vue2底层是Object.defineProperty,使用Object.defineProperty()对数据进行劫持,也就是数据劫持并结合订阅发布模式的方式实现,但有一定的局限性。缺点是它内部有一个this.$set去实现对数组更新的时候无法实现响应式。
2.Vue3底层是通过ES6的Porxy, 使用Proxy代理,使用ref或者reactive将数据转化为响应式数据,能够更好地支持动态添加属性和删除属性。 除了对浏览器的兼容性不友好,但它解决了vue2底层实现的缺点,对数组、层级以及比deep的对象处理都很友好。
三、生命周期的区别:(全面对比总结)
Vue2生命周期(左) VS Vue3生命周期(右)
beforeCreate————初始化阶段比较—————setup()
created ——————初始化阶段比较——————setup()
beforeMount ————初始化阶段比较————— onBeforeMount
mounted——————初始化阶段比较—————onMounted
———————————————————————————————
beforeUpdate———更新阶段比较———onBeforeUpdate
updated—————更新阶段比较————onUpdated
activated————更新阶段比较———— onActivated
deactivated ———更新阶段比较—————onDeactivated
———————————————————————————————
beforeDestroy———销毁阶段比较————onBeforeUnmount
destroyed ————销毁阶段比较————onUnmounted
【结论】:其实两者的生命周期钩子变化并不大,只是为了区分组合式API和响应式API 。
四、语法API的区别:
Vue2:选项式API,面向对象编程的语法 vue3:组合式API,面向函数编程;没有this!!!
vue2图例:

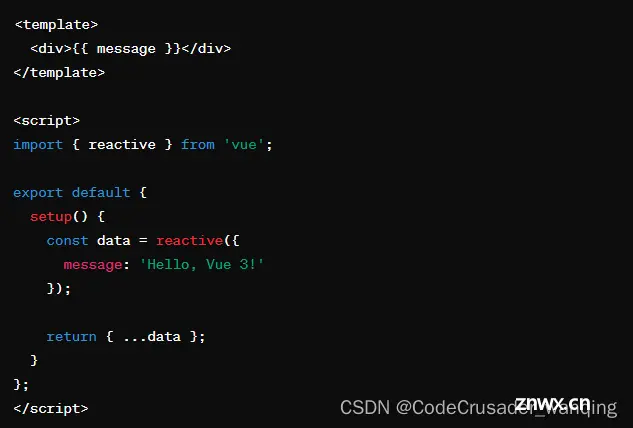
vue3图例:

五、模板指令以及模板中的 v-model:
在vue2中,v-for 优先级高于 v-if; 在vue3 中,v-if 优先级高于v-for;(相反)
vue2:

vue3:

v-if or v-for 的区别图------->>>>

六、Tree-shaking 支持:
Vue.js 2: Tree-shaking 效果相对较差。
Vue.js 3: 设计上更有利于 Tree-shaking,减小打包体积。
结束语总结:时代终究在变迁,不仅是人和物,前端框架亦是如此。vue2之所以强大是因为它随时代的进步迭代了很多版本在不断变迁,经典终究经典 但还是要迈步向前迎接vue3。
上一篇: 解决uniapp开发抖音小程序video-player覆盖问题,超详细教程,前端相关操作,已成功上线产品
下一篇: OpenLDAP配置web管理界面PhpLDAPAdmin服务-centos9stream_openldap有管理界面吗
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。