前端 危!!!从截图到HTML:使用Screenshot to Code一键AI快速生成网页
技术程序猿华锋 2024-08-09 09:03:03 阅读 99
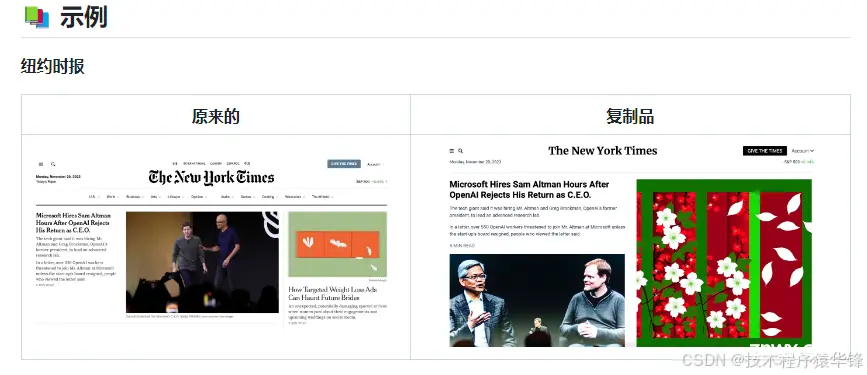
前端开发者辅助AI工具,截图复刻网站:AI快速生成网页工具 Screenshot to Code
只需要一张简单的截图,即可直接复刻一个一模一样的网站,把制作网站的门槛降到了最低。
这个简单的应用程序将屏幕截图转换为 HTML 和 Tailwind CSS。它使用 GPT-4 Vision 生成代码,并使用 DALL-E 3 生成外观相似的图像。您现在还可以输入 URL 来克隆实时网站!

如何获取 OpenAI API 密钥? 请参阅获取 OpenAI API Key GPT-4o 模型并开发调用部署应用
如何配置 OpenAI 代理? 如果您无法直接访问 OpenAI API(例如由于国家/地区限制),您可以尝试配置 OpenAI 基本 URL 以使用代理:在backend/.env设置对话框中或直接在 UI 中设置 OPENAI_BASE_URL。确保 URL 路径中包含“v1”,因此它应该如下所示:https://xxx.xxxxx.xxx/v1

安装指南
如果你没有安装过 Python 或者 Yarn,可以使用以下命令来安装 Python、Node 或者 Yarn:
brew install node
brew install yarn
brew install git
通过以下命令来确认安装是否成功:
node --version
npm --version
python --version
yarn --version
示例版本:
Node: v18.12.1npm: 8.19.2Python: 3.11.5Yarn: 1.22.19
该软件对版本要求并不高,所以最新版即可。我使用的版本如上,你可以对照一下。
克隆并运行项目
克隆软件包:
git clone https://github.com/abi/screenshot-to-code
进入软件目录:
cd screenshot-to-code
进入后台目录:
cd backend
设置 GPT-4 的 API key:
echo "OPENAI_API_KEY=sk-your-key" > .env
安装 Poetry 依赖包管理器:
pip install poetry
安装依赖包:
poetry install
激活命令行:
poetry shell
运行程序:
poetry run uvicorn main:app --reload --port 7000
后台运行好之后,再打开另一个命令行窗口来运行前端程序:
进入软件目录:
cd screenshot-to-code
进入前台目录:
cd frontend
安装前台依赖包:
yarn
yarn dev
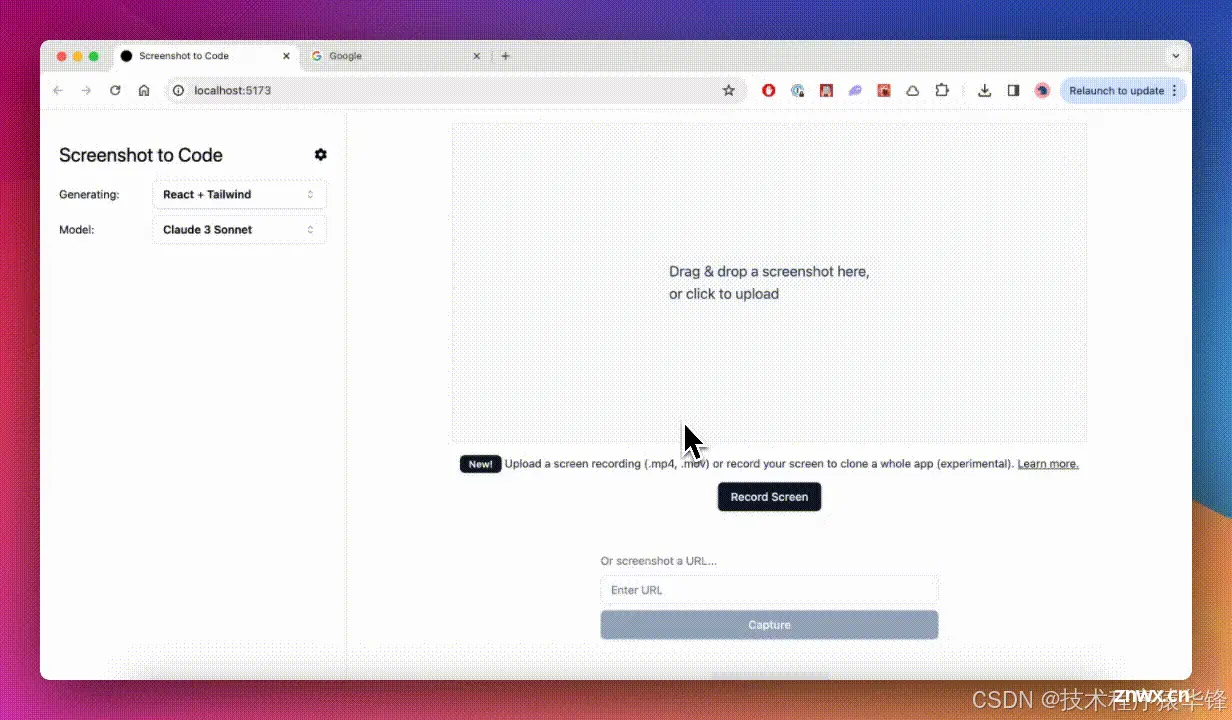
打开浏览器并访问以下地址即可使用:
http://localhost:5173/
现在,您可以开始使用 Screenshot to Code 工具,通过简单的截图快速生成网页。

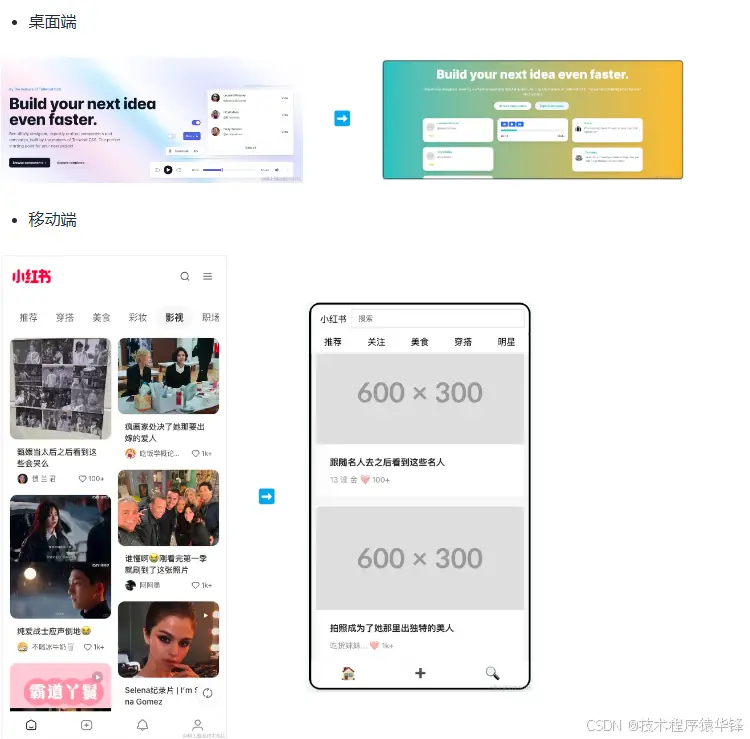
screenshot-to-code 支持一键部署啦,还支持谷歌claude,可以将截图、图片链接、绘制草图生成代码并换为页面。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。