开源前端埋点监控插件Web-Tracing
易道合之逍遥峰 2024-10-02 10:03:01 阅读 75
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。
开源地址:https://gitee.com/junluoyu/web-tracing-analysis

以下是关于Web-Tracing的详细介绍:
一、主要功能
Web-Tracing涵盖了多个领域的监控手段,包括但不限于:
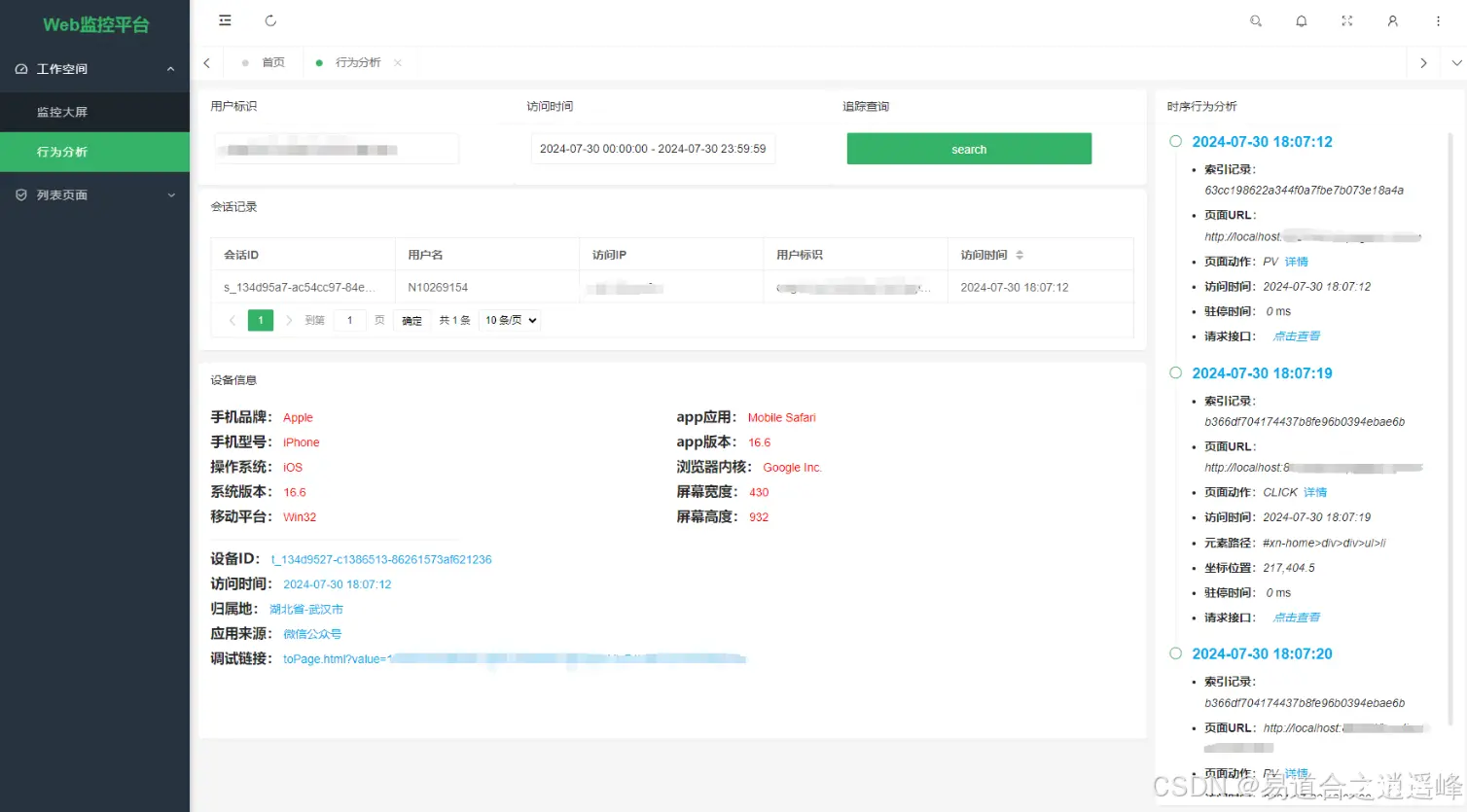
埋点:通过事件监听,实现对用户交互行为的精准跟踪。行为监控:捕获页面上的点击事件等用户行为,帮助开发者了解用户的使用习惯。性能监测:监测网页中的资源加载情况,识别性能瓶颈,优化页面加载速度。异常捕获:实时监测并记录JavaScript运行时的错误,提供详细的错误信息和回放功能,帮助开发者快速定位问题。请求记录:捕获所有的XHR、Axios、Fetch等请求,帮助开发者了解页面上的数据交互情况。资源管理:监测应用中的资源使用情况,如图片、脚本、样式表等,确保资源的有效加载和利用。路由监控:采集页面跳转的数据,确保页面切换的顺畅无误。曝光分析:捕获目标元素的曝光事件,分析页面元素的可见性和用户关注度。录屏功能:提供录屏功能,帮助开发者复现用户操作和问题场景。
二、技术特点
事件监听:通过监听页面上的click事件等,实现用户行为的精准跟踪。错误监听:监听/劫持error、unhandledrejection、console.error等错误事件,自动收集页面错误。资源监听:监测网页中的资源加载情况,包括DOM加载和资源加载。灵活性:提供多种定制API,使开发者能够按需调整和扩展监控策略。动态性:利用Vue响应式原理,增强配置对象的动态性。代码质量:采用monorepo架构管理多版本代码,保证代码质量和维护性。
三、应用场景
Web-Tracing适用于各种类型的前端项目,尤其适用于以下场景:
企业级应用:帮助企业构建自有的前端监控平台,提升用户体验,及时发现和解决线上问题。电商网站:追踪用户购物行为,优化购物流程,提升转化率。复杂单页应用:监控路由变化,确保页面切换顺畅无误。
四、安装与配置
Web-Tracing支持多种安装方式,包括npm/pnpm安装和直接通过CDN引入。对于Vue项目,还有专门的Vue2和Vue3版本可供安装。安装完成后,可以通过配置初始化参数来启动Web-Tracing的监控功能。
五、未来计划
Web-Tracing的作者计划在未来实现服务端监控和可视化后台,以提供更全面的监控解决方案。这将有助于开发者更直观地了解前端项目的运行状态,并快速定位和解决问题。
六、总结
Web-Tracing是一款功能强大、易于使用的前端监控插件,它提供了全方位的监控手段,帮助开发者轻松实现对前端项目状态的实时监控和问题排查。无论是企业级应用、电商网站还是复杂单页应用,Web-Tracing都能发挥重要作用。如果你正在寻找一个强大且易用的前端监控解决方案,Web-Tracing绝对值得尝试。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。