一文理解前端如何调用后端(java)方法
xiaoyao857 2024-07-27 14:03:01 阅读 97
<code>阅读完文章大约需要3~5分钟
文章目录
一、什么是后端方法路径?二、ajax、axios调用后端方法总结
一、什么是后端方法路径?
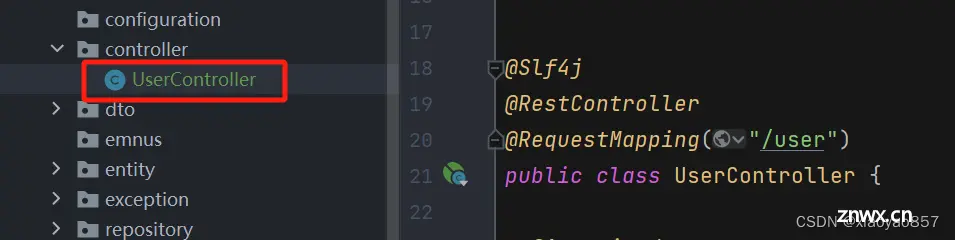
这里针对的是 java 后端项目中在 controller 文件夹中的类文件,这类文件的后缀一般都会带有 controller,很容易辨认,前端调用的方法也都是这类文件中的方法,如图:

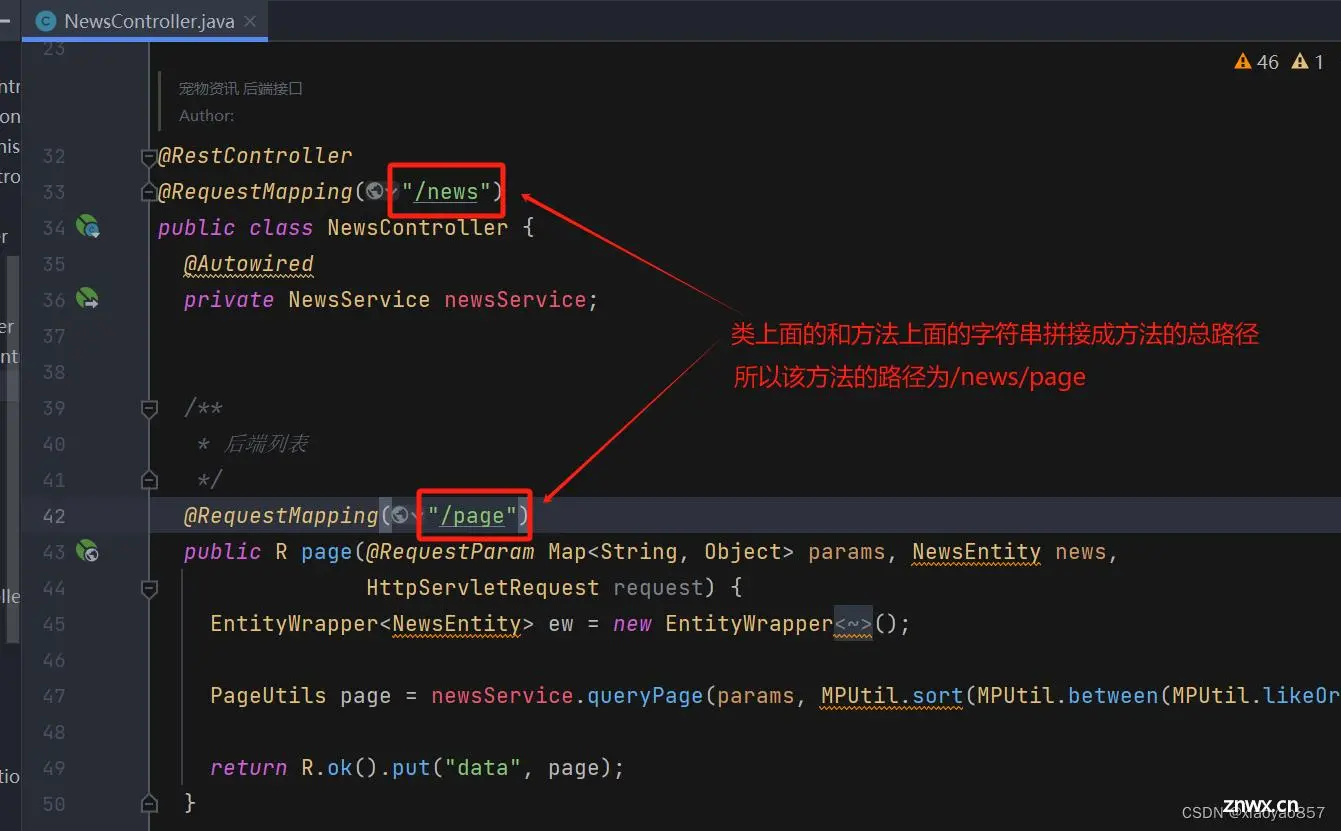
其中的方法路径理解也很简单,只需要注意注解 @RequestMapping,那么方法的路径是类的路径拼接方法的路径,如图:

二、ajax、axios调用后端方法
这里是方便初学者或者小白看明白,所以暂不介绍原生的 XMLHttpRequest 对象,想理解的同学,传送门在这里!
这里我只介绍最简单的调用方式:
<code>$.ajax({
url : "/news/page",//后端方法路径
type : "get",//或者post,这里是后端方法的请求方式
data : "username="+$("#username").val(),//后端方法需要的参数或者对象参数code>
success : function(param){
//请求成功调用该方法
alert(param);
}else{
//请求失败调用该方法
this.$message.error(param.msg);
}
});
axios的调用类似,传送门在这里!
总结
初学者不必纠结代码语法,大致能看懂就行,主要是理解调用的模版格式,文章仓促而为,或许存在问题,望大家多多海涵指教~~~~
上一篇: GitLab16.8配置webhooks、Jenkins2.4配置GitLab插件实现持续集成、配置宝塔面板实现持续部署(其三)
下一篇: [附开题]flask框架Web的在线购物系统f5018(源码+论文+python)
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。