前端调用后端接口,返回200,但是数据返回的是html标签
one shepherd 2024-07-08 09:03:04 阅读 73
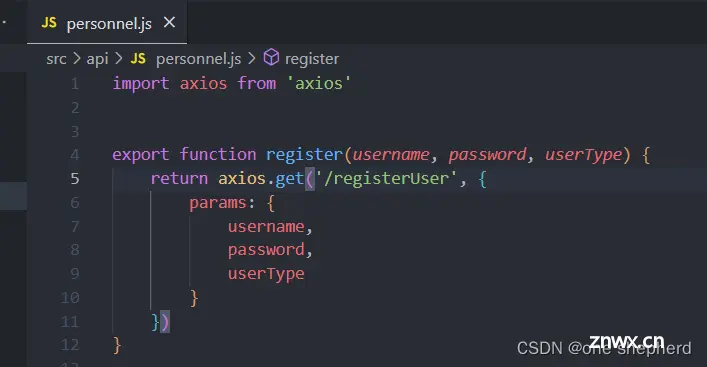
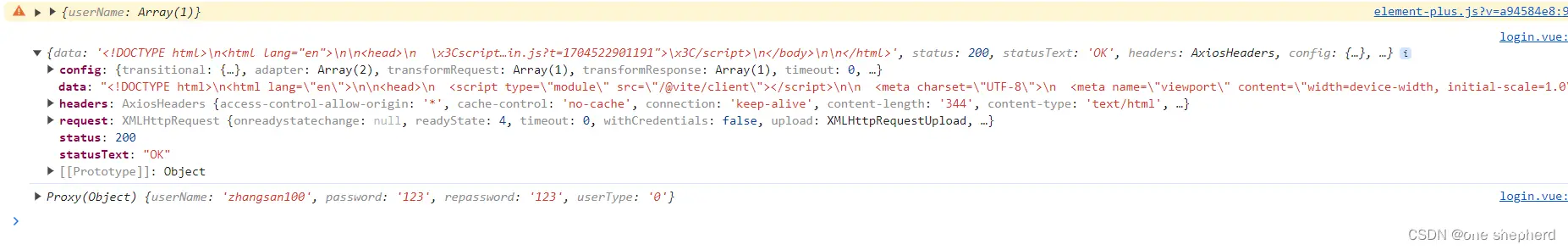
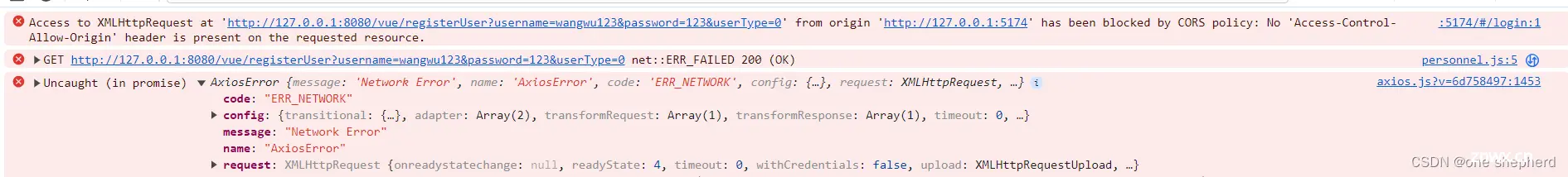
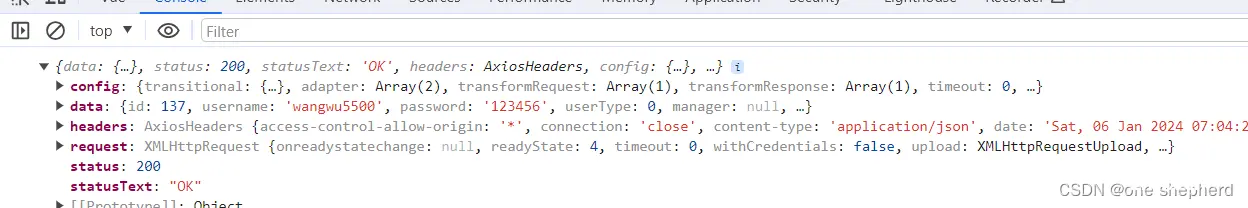
这是一个前后端分离的项目,后端已经完成,后端在本地上,自动创建了数据库,前端为了完成一个注册功能,去调用后端的/registerUser接口,当输入用户名和密码的时候,我也查过csdn上其他博主的回答,但是并不能很清除的去解决我的问题,这边的bug是返回的虽然是 200 响应状态码,但是返回的数据是一串html,其实是发生了跨域问题,就是前端与后端使用的端口号不同产生的。


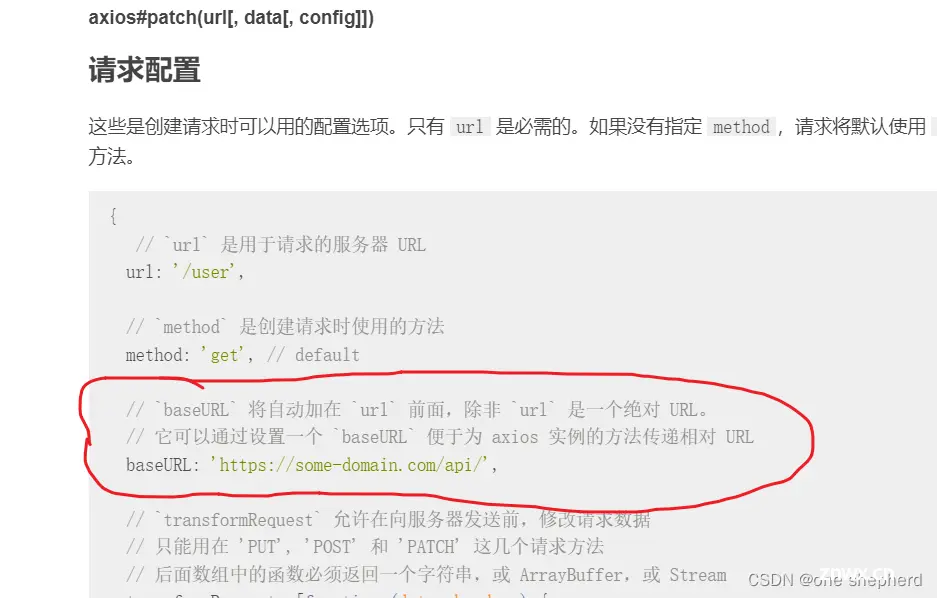
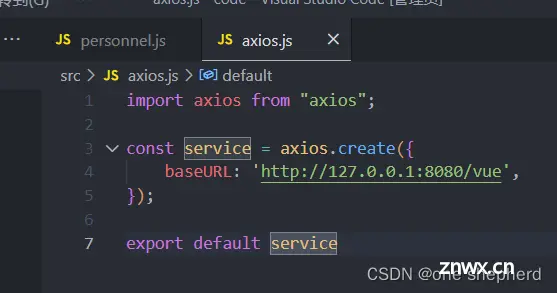
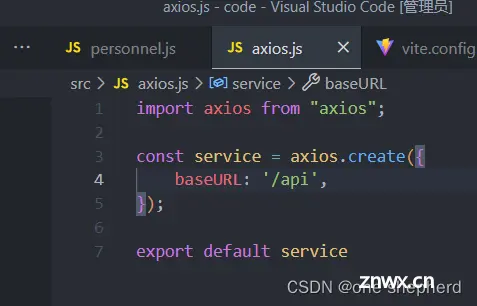
然后我再在axios文件夹 加上一个 baseURL ,可以进axios官网去找baseURL的配置,目的是为了便于axios实例的方法传递相对URL。
axios中文文档|axios中文网 | axios


然后我们再调用 后端的接口,然后出现了跨域的问题

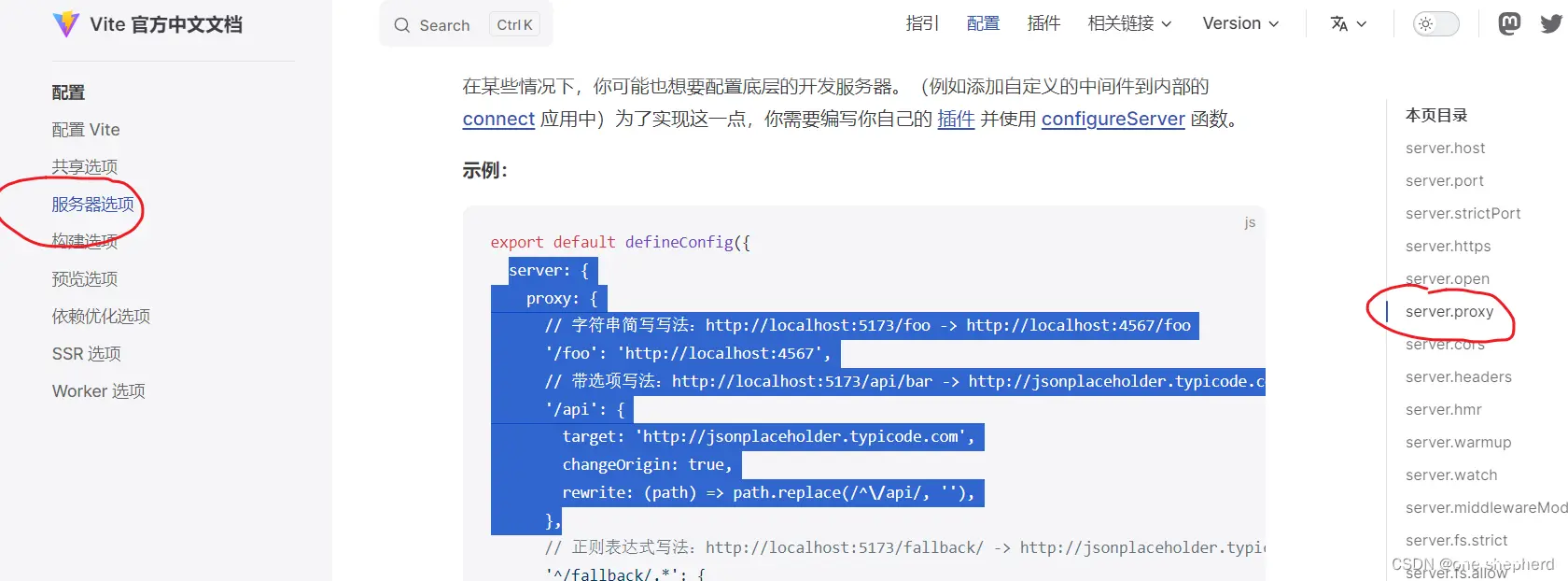
然后我们应该去配置 vite.config.js中的代理。(下方是代理的官网)
开发服务器选项 | Vite 官方中文文档
然后去 vite 官网找到 配置-----服务器选项------server.proxy

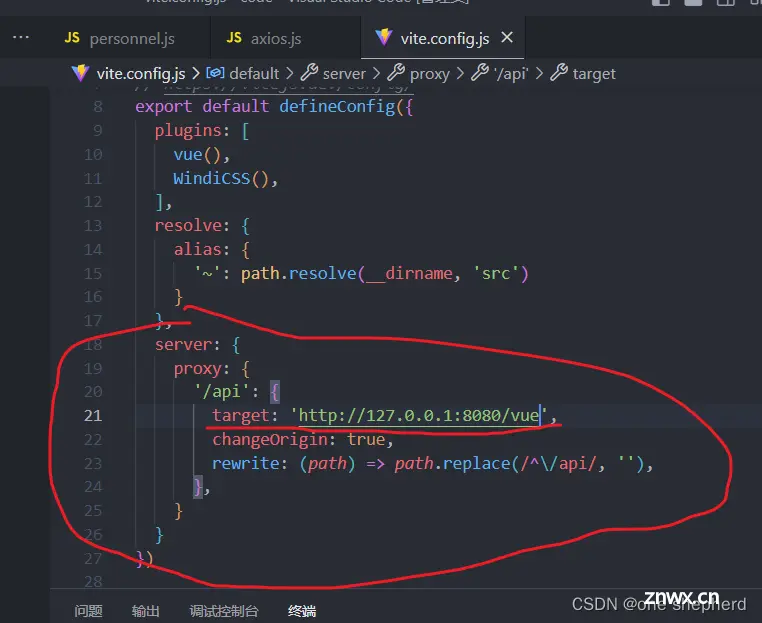
复制到 vite.config.js文件中,把其中的target 改成自己后端的端口地址,也就是 刚刚设置baseURL 的地址

也需要把 baseURL 改成 '/api'

再次调用后端接口,成功解决前后端跨域问题,完成前后端接口联调

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。