使用 nuxi add 快速创建 Nuxt 应用组件
cnblogs 2024-08-28 12:11:00 阅读 70
title: 使用 nuxi add 快速创建 Nuxt 应用组件
date: 2024/8/28
updated: 2024/8/28
author: cmdragon
excerpt:
通过使用 nuxi add 命令,你可以快速创建 Nuxt 应用中的各种实体,如组件、页面、布局等。这可以极大地提高开发效率,减少手动创建文件的工作量。希望本文的示例和解释能够帮助你更好地使用 nuxi add 命令来加速你的开发过程。
categories:
- <li>前端开发
tags:
- Nuxt
- 开发
- 组件
- 页面
- 布局
- 插件
- API


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
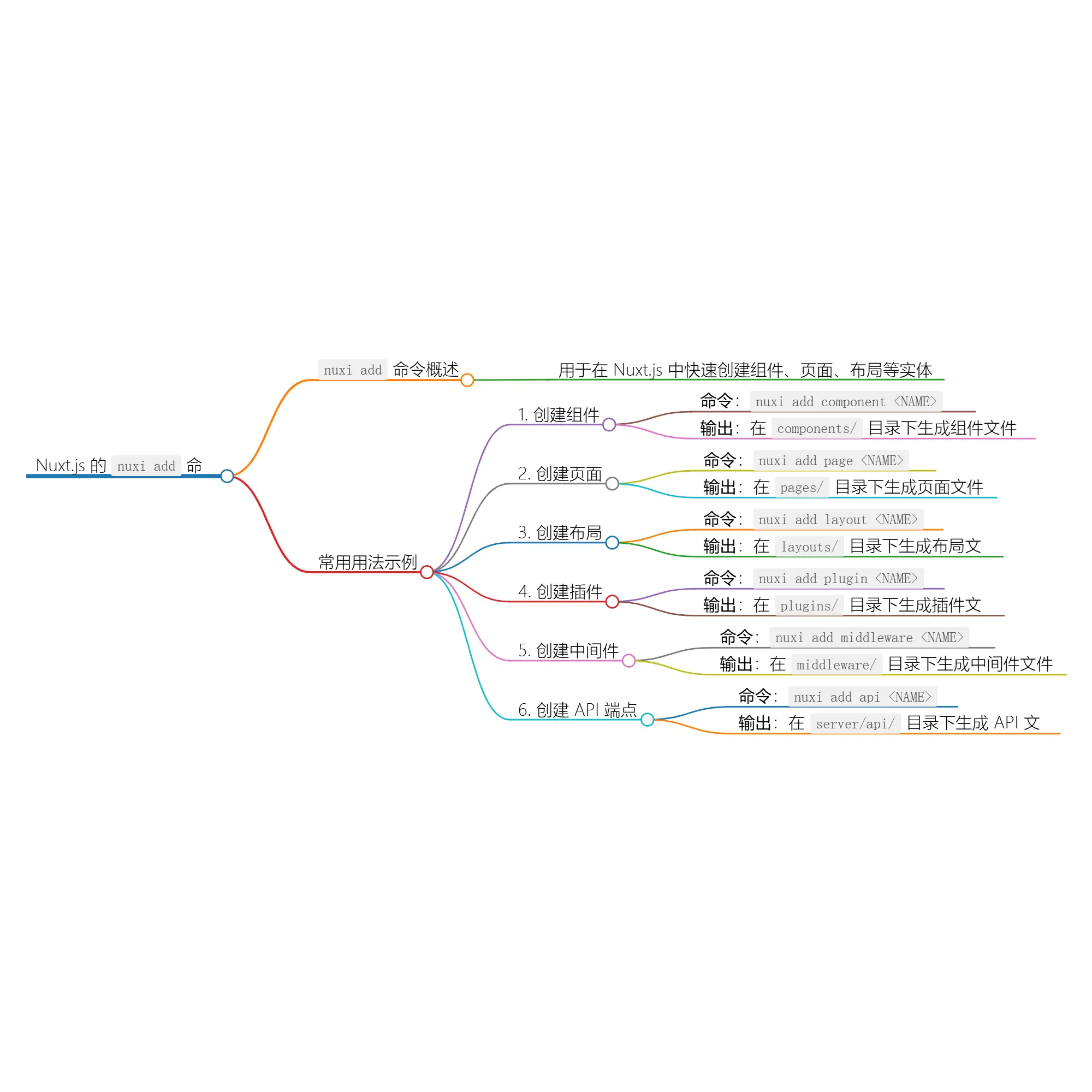
在 Nuxt.js 开发中,快速生成组件和其他实体可以显著提高开发效率。Nuxt 提供了一个命令行工具 nuxi,其中的 add 命令可以帮助你快速创建不同类型的文件和目录结构。
nuxi add 命令概述
nuxi add 命令用于在 Nuxt 应用程序中创建各种实体,比如组件、页面、布局等。你可以指定不同的模板和选项来生成所需的文件和目录结构。以下是 nuxi add 命令的基本用法:
npx nuxi add [--cwd] [--force] <TEMPLATE> <NAME>
参数说明
- <li>TEMPLATE:指定要生成的文件类型或模板,例如
- NAME:指定要创建的文件或目录的名称。
- --cwd:指定目标应用程序的目录,默认为当前目录 (
.)。 - --force:如果文件已经存在,则强制覆盖。
component、page、plugin 等。 常见用法示例
1. 创建组件
要生成一个新的组件,可以使用 nuxi add component 命令。组件文件将被创建在 components/ 目录下。
示例:生成一个名为 TheHeader.vue 的组件。
npx nuxi add component TheHeader
输出:将在 components/TheHeader.vue 位置生成一个新的组件文件。
你也可以为组件指定修饰符标志,如 --client 或 --server,来指定组件的加载模式。例如:
npx nuxi add component TheHeader --client
这将创建一个只在客户端加载的组件 components/TheHeader.client.vue。
2. 创建页面
要生成一个新的页面,可以使用 nuxi add page 命令。页面文件将被创建在 pages/ 目录下。
示例:生成一个名为 about.vue 的页面。
npx nuxi add page about
输出:将在 pages/about.vue 位置生成一个新的页面文件。
如果你需要创建带有动态路由的页面,可以使用类似以下的命令:
npx nuxi add page "category/[id]"
这将生成一个支持动态参数的页面 pages/category/[id].vue。
3. 创建布局
要生成一个新的布局文件,可以使用 nuxi add layout 命令。布局文件将被创建在 layouts/ 目录下。
示例:生成一个名为 custom.vue 的布局。
npx nuxi add layout custom
输出:将在 layouts/custom.vue 位置生成一个新的布局文件。
4. 创建插件
要生成一个新的插件文件,可以使用 nuxi add plugin 命令。插件文件将被创建在 plugins/ 目录下。
示例:生成一个名为 analytics.ts 的插件。
npx nuxi add plugin analytics
输出:将在 plugins/analytics.ts 位置生成一个新的插件文件。
你也可以为插件指定修饰符标志,例如 --client 或 --server,来指定插件的加载模式:
npx nuxi add plugin analytics --client
这将生成一个客户端插件 plugins/analytics.client.ts。
5. 创建中间件
要生成一个新的中间件文件,可以使用 nuxi add middleware 命令。中间件文件将被创建在 middleware/ 目录下。
示例:生成一个名为 auth.ts 的中间件。
npx nuxi add middleware auth
输出:将在 middleware/auth.ts 位置生成一个新的中间件文件。
如果你希望中间件是全局的,可以使用 --global 修饰符:
npx nuxi add middleware auth --global
6. 创建 API 端点
要生成一个新的 API 端点文件,可以使用 nuxi add api 命令。API 文件将被创建在 server/api/ 目录下。
示例:生成一个名为 hello.ts 的 API 端点。
npx nuxi add api hello
输出:将在 server/api/hello.ts 位置生成一个新的 API 文件。
你还可以指定请求方法来生成具有特定 HTTP 方法的 API 端点:
npx nuxi add api hello --get
这将生成一个处理 GET 请求的 API 文件。
总结
通过使用 nuxi add 命令,你可以快速创建 Nuxt 应用中的各种实体,如组件、页面、布局等。这可以极大地提高开发效率,减少手动创建文件的工作量。希望本文的示例和解释能够帮助你更好地使用 nuxi add 命令来加速你的开发过程。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon's Blog
往期文章归档:
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon's Blog
- 使用 setResponseStatus 函数设置响应状态码 | cmdragon's Blog
- 如何在 Nuxt 中动态设置页面布局 | cmdragon's Blog
- 使用 reloadNuxtApp 强制刷新 Nuxt 应用 | cmdragon's Blog
- 使用 refreshNuxtData 刷新 Nuxt应用 中的数据 | cmdragon's Blog
- 使用 prerenderRoutes 进行预渲染路由 | cmdragon's Blog
- 使用 preloadRouteComponents 提升 Nuxt 应用的性能 | cmdragon's Blog
- 使用 preloadComponents 进行组件预加载 | cmdragon's Blog
- 使用 prefetchComponents 进行组件预取 | cmdragon's Blog
- 使用 onNuxtReady 进行异步初始化 | cmdragon's Blog
- 使用 onBeforeRouteUpdate 组合式函数提升应用的用户体验 | cmdragon's Blog
- 使用 onBeforeRouteLeave 组合式函数提升应用的用户体验 | cmdragon's Blog
- 使用 navigateTo 实现灵活的路由导航 | cmdragon's Blog
- 使用 Nuxt 3 的 defineRouteRules 进行页面级别的混合渲染 | cmdragon's Blog
- 掌握 Nuxt 3 的页面元数据:使用 definePageMeta 进行自定义配置 | cmdragon's Blog
- 使用 defineNuxtRouteMiddleware 创建路由中间件 | cmdragon's Blog
- 使用 defineNuxtComponent`定义 Vue 组件 | cmdragon's Blog
- 使用 createError 创建错误对象的详细指南 | cmdragon's Blog
- 清除 Nuxt 状态缓存:clearNuxtState | cmdragon's Blog
- 清除 Nuxt 数据缓存:clearNuxtData | cmdragon's Blog
下一篇: Windows10+vs 2017中创建WEB API教程
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。