三步学会使用WebSocekt
凌晨去看海 2024-07-14 09:03:02 阅读 95
目录
一 什么是websocket
二 如何使用websocket
1.导入websocket的maven坐标
2.创建websocket的服务类
3.创建websocket的配置类
4.按需求实现业务逻辑
5.前端实现websocket
一 什么是websocket
websocket和HTTP一样是基于TCP的一个通信协议。不过他是支持客户端和服务端双向通信的协议 。
和HTTP不同的是,websocket是长连接 , HTTP是短连接 ,因为websocket只要客户端可服务端建立好了连接,除了主动关闭连接 , 他们发送完信息不会自动断开 , 而HTTP客户端向服务端发送一次连接,服务端返回后,就会断开连接 , 下次再发就要重新建立连接。
而且HTTP只能是客户端主动向服务端发送信息 , 服务端接收,然后再返回。而websockt的服务端和客户端的通信是双向的,客户端可以主动向服务端发送信息 , 服务端也可以主动向客户端发送信息。
二 如何使用websocket
1.导入websocket的maven坐标
<code><dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
2.创建websocket的服务类
package com.sky.websocket;
import org.springframework.stereotype.Component;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;
/**
* WebSocket服务
*/
@Component
@ServerEndpoint("/ws/{sid}") //连接路径
public class WebSocketServer {
//存放会话对象
private static Map<String, Session> sessionMap = new HashMap();
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session, @PathParam("sid") String sid) {
System.out.println("客户端:" + sid + "建立连接");
sessionMap.put(sid, session);
}
/**
* 收到客户端消息后调用的方法
*
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, @PathParam("sid") String sid) {
System.out.println("收到来自客户端:" + sid + "的信息:" + message);
}
/**
* 连接关闭调用的方法
*
* @param sid
*/
@OnClose
public void onClose(@PathParam("sid") String sid) {
System.out.println("连接断开:" + sid);
sessionMap.remove(sid);
}
/**
* 群发
*
* @param message
*/
public void sendToAllClient(String message) {
Collection<Session> sessions = sessionMap.values();
for (Session session : sessions) {
try {
//服务器向客户端发送消息
session.getBasicRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
① 你可以把这个类看成一个websocket的Controller类,因为前端页面(客户端)会设置一个连接服务端websocket的路径,就是
@ServerEndpoint("/ws/{sid}") //连接路径
这个路径,需要和前端保持一致。
② 然后连接成功之后 , 就会创建一个连接对象 , 把客户端连接对象存储到
private static Map<String, Session> sessionMap = new HashMap();
③ 这个map集合中,String就是上面的{sid}这个参数是前端传来的,作为对象的标识。
剩下的
onOpen()
方法上面加了注解 , 只要客户端与服务端连接成功 , 就会自动调用这个方法。
④ 还有下面这个方法
/**
* 收到客户端消息后调用的方法
*
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, @PathParam("sid") String sid) {
System.out.println("收到来自客户端:" + sid + "的信息:" + message);
}
这个方法是收到客户端发送的信息(页面) ,就会自动调用这个方法 , 同时把客户端的标识已经客户端发送的信息当作参数传来。
⑤ 还有这个关闭连接的方法
/**
* 连接关闭调用的方法
*
* @param sid
*/
@OnClose
public void onClose(@PathParam("sid") String sid) {
System.out.println("连接断开:" + sid);
sessionMap.remove(sid);
}
这个方法是在我们关闭连接的时候自动执行。
⑥ 最后一个方法
public void sendToAllClient(String message) {
Collection<Session> sessions = sessionMap.values();
for (Session session : sessions) {
try {
//服务器向客户端发送消息
session.getBasicRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}
这个方法上面没有任何注解 , 也就是说不能自动执行 , 需要我们调用才会执行 , 他的主要作用就是服务端向客户端发送信息 , 而且我们可以按照需求 , 在不同的逻辑下按需要调用这个方法,来向客户端发送信息 。而且这里是群发 ,因为我是直接遍历map集合中的所有客户端对象进行发送。
3.创建websocket的配置类
package com.sky.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
/**
* WebSocket配置类,用于注册WebSocket的Bean
*/
@Configuration
public class WebSocketConfiguration {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
这个配置类主要用于创建websocket的Bean来做一些初始化
4.按需求实现业务逻辑
在这里websocket基本配置已经完成了,最后只需要按照自己业务需求去与客户端进行通信就可以了 ,我在这里做一个示例:
比如我需要每3秒向客户端发送当前时间的信息,而客户端可以主动向服务端发送信息。
所以这里我就需要使用定时任务springTask来实现这个业务逻辑,每3秒调用向客户端发送信息的方法。实现代码如下:
package com.sky.task;
import com.sky.websocket.WebSocketServer;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Component;
import java.time.LocalDateTime;
import java.time.format.DateTimeFormatter;
@Component
public class WebSocketTask {
@Autowired
private WebSocketServer webSocketServer;
/**
* 通过WebSocket每隔5秒向客户端发送消息
*/
@Scheduled(cron = "0/5 * * * * ?")
public void sendMessageToClient() {
webSocketServer.sendToAllClient("这是来自服务端的消息:" + DateTimeFormatter.ofPattern("HH:mm:ss").format(LocalDateTime.now()));
}
}
5.前端实现websocket
前端也需要实现websocket相关代码,但是代码都是一样的 , 所以我这里直接将我的前端代码给大家展示出来:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">code>
<title>WebSocket Demo</title>
</head>
<body>
<input id="text" type="text" />code>
<button onclick="send()">发送消息</button>code>
<button onclick="closeWebSocket()">关闭连接</button>code>
<div id="message">code>
</div>
</body>
<script type="text/javascript">code>
var websocket = null;
var clientId = Math.random().toString(36).substr(2);
//判断当前浏览器是否支持WebSocket
if('WebSocket' in window){
//连接WebSocket节点
websocket = new WebSocket("ws://localhost:8080/ws/"+clientId);
}
else{
alert('Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function(){
setMessageInnerHTML("error");
};
//连接成功建立的回调方法
websocket.onopen = function(){
setMessageInnerHTML("连接成功");
}
//接收到消息的回调方法
websocket.onmessage = function(event){
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function(){
setMessageInnerHTML("close");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function(){
websocket.close();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML){
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//发送消息
function send(){
var message = document.getElementById('text').value;
websocket.send(message);
}
//关闭连接
function closeWebSocket() {
websocket.close();
}
</script>
</html>
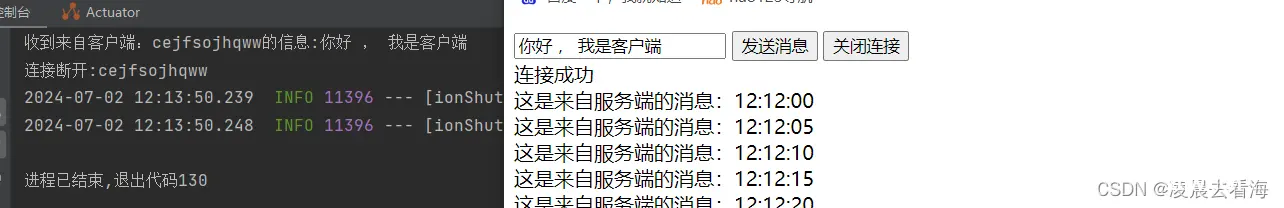
最终演示结果如下:

以上就是websocket的基本使用 , 主要代码都是一样的,使用时直接cv即可,只需要实现自己的需求逻辑这部分代码。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。