ScriptEcho:AI赋能的前端代码生成神器
布瑞泽的童话 2024-10-04 16:33:01 阅读 52
ScriptEcho:AI赋能的前端代码生成神器
在前端开发中,如果你总是觉得写代码太费时费力,那么 ScriptEcho 将成为你的救星。这个 AI 代码生成平台不仅能帮你省下大量时间,还能让你轻松愉快地写出生产级代码。本文将带你了解 ScriptEcho 的基本信息、特点,以及如何快速上手。
软件简介
ScriptEcho 是一个专为前端开发者设计的 AI 代码生成平台,支持 Vue、React、uniapp 和 Flutter 等多种框架。它通过先进的 AI 算法和用户友好的界面设计,让你轻松生成 HTML、CSS 和 JavaScript 代码。
软件特点
ScriptEcho 的亮点在于其强大的自动化和多样化功能。以下是一些主要特点:
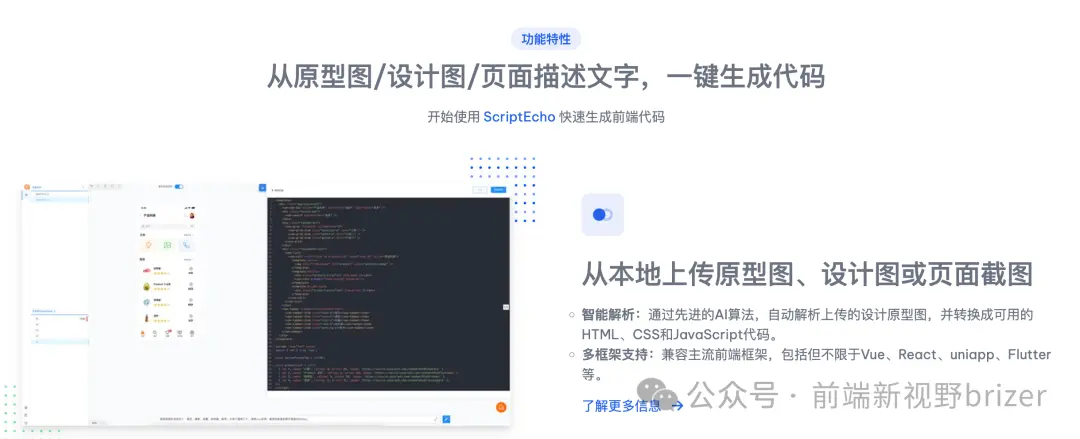
• 一键生成代码:上传原型图、设计图或页面描述文字,AI 自动解析并生成前端代码。

• 多框架支持:兼容 Vue、React、uniapp、Flutter 等主流前端框架。
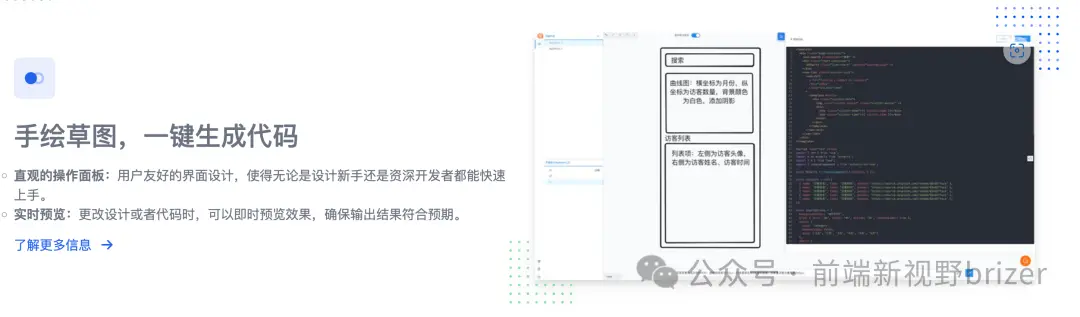
• 手绘草图生成代码:你甚至可以通过手绘草图来生成代码,实时预览更改效果,确保输出符合预期。

• 内置代码编辑器:转码后可立即编辑,无需切换到外部编辑器。

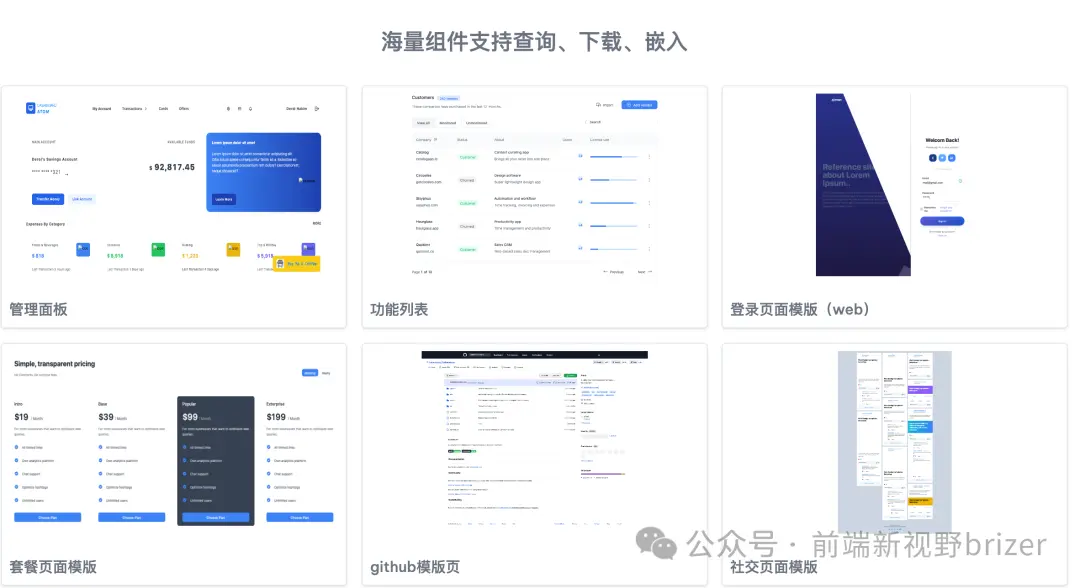
• 丰富的模板库:多样化的预设模板,快速应用并定制你的项目。

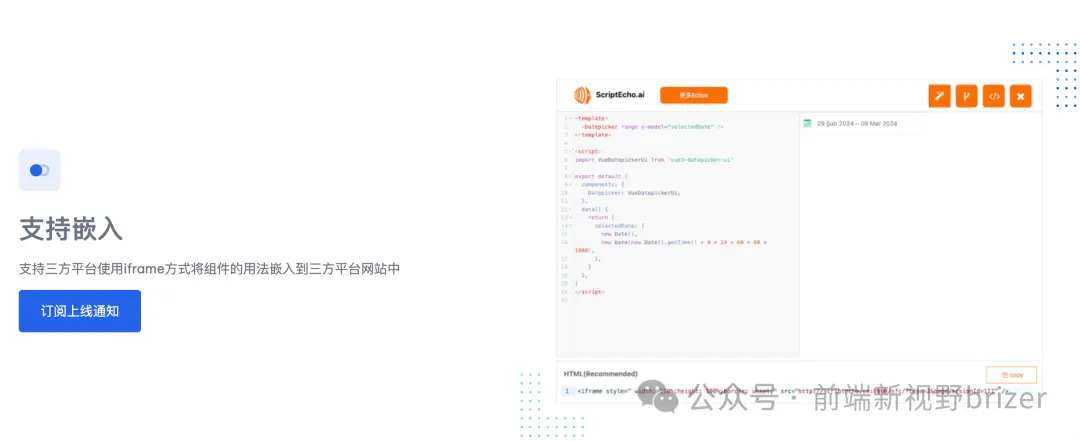
• 海量组件支持:提供查询、下载和嵌入功能,用户可以在三方平台中以 iframe 方式嵌入组件。
用户反馈
以下是部分用户对 ScriptEcho 的评价:
• 阿维(开发组组长):“ScriptEcho 让 AI 编程变得更加简单高效。”
• John(前端开发工程师):“这是我用过的最好的 AI 前端代码生成工具,效率提高了好几倍。”
• 思琪(产品经理 & 前端开发工程师):“拥抱变化,拥抱 AI,希望未来能减少重复性工作。”
快速上手
使用 ScriptEcho 非常简单:
1. 上传原型图或设计图:从本地上传文件,支持多种格式。
2. 智能解析:AI 自动解析上传的设计原型图,并转换成可用的 HTML、CSS 和 JavaScript 代码。
3. 实时预览和编辑:在内置编辑器中查看和调整代码,确保最终输出符合预期。
结语
ScriptEcho 是一款强大的前端代码生成工具,通过提供自动化和智能化的解决方案,帮助开发者提高开发效率,减少重复性工作。如果你正在寻找一种高效的前端开发工具,ScriptEcho 绝对值得一试。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。