基于YOLOv的目标追踪与无人机前端查看系统开发
GT开发算法工程师 2024-06-14 08:03:12 阅读 78
一、背景与简介
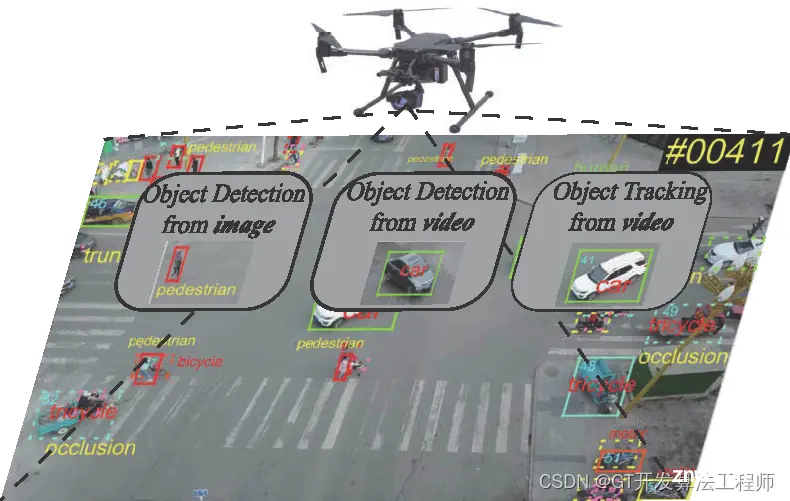
随着无人机技术的快速发展,目标追踪成为无人机应用中的重要功能之一。YOLOv作为一种高效的目标检测算法,同样适用于目标追踪任务。通过集成YOLOv模型,我们可以构建一个无人机前端查看系统,实现实时目标追踪和可视化,为无人机操作员提供直观的操作界面和决策支持。
目录
一、背景与简介
二、系统架构
我们的系统主要包括三个部分:(YOLOv目标检测与追踪模块、无人机控制模块和前端查看界面。)
三、环境配置
与YOLOv应用开发类似,我们需要配置一个适合目标追踪的环境。
以下是基于conda的环境配置示例:
四、代码实现
以下是一个简化的代码示例:展示了如何集成YOLOv模型进行目标追踪,并通过前端查看界面展示结果:
五、前端代码实现
以下是一个简化的前端代码示例,用于展示如何通过WebSocket与后端进行通信,接收实时视频流和目标追踪结果,并在网页上进行展示。
HTML (index.html)
JavaScript (main.js)
在这个示例中:
六、系统测试与优化
在完成系统开发后,我们需要进行系统测试,确保目标追踪和前端查看功能正常工作。
系统测试
性能优化
七、未来展望
我们可以期待YOLOv系列的进一步升级改进,以及更多目标追踪的无人机应用场景的出现。

二、系统架构
我们的系统主要包括三个部分:(YOLOv目标检测与追踪模块、无人机控制模块和前端查看界面。)
YOLOv模块 ||负责实时处理无人机传回的图像, 进行目标检测和追踪。 无人机控制模块 ||负责接收YOLOv模块的输出,控制无人机的飞行和拍摄。 前端查看界面 ||则用于展示无人机拍摄的实时视频流和目标追踪结果,提供直观的可视化效果。
三、环境配置
与YOLOv应用开发类似,我们需要配置一个适合目标追踪的环境。
以下是基于conda的环境配置示例:
conda create -n target_tracking python=3.8 conda activate target_tracking pip install torch torchvision pip install opencv-python pip install dronekit # 无人机控制库
除了安装YOLOv所需的依赖库外,还需要安装无人机控制相关的库和工具。
四、代码实现
以下是一个简化的代码示例:展示了如何集成YOLOv模型进行目标追踪,并通过前端查看界面展示结果:
import cv2 import torch from models.experimental import attempt_load from utils.general import non_max_suppression, scale_coordinates from dronekit import connect, VehicleMode, LocationGlobalRelative # 加载YOLOv模型 model = attempt_load('yolov5s.pt', map_location=torch.device('cpu')) classes = ['person', 'car', 'bike', ...] # 目标类别列表 # 连接无人机 vehicle = connect('127.0.0.1:14550', wait_ready=True) vehicle.mode = VehicleMode("GUIDED") # 初始化前端查看界面 cap = cv2.VideoCapture('tcp://127.0.0.1:14550/video_feed') window_name = '无人机前端查看' cv2.namedWindow(window_name) while True: ret, frame = cap.read() if not ret: break # 将图像转换为模型所需的格式 img = cv2.cvtColor(frame, cv2.COLOR_BGR2RGB) img = torch.from_numpy(img).to(torch.float32) / 255.0 # 进行目标检测与追踪 pred = model(img)[0] pred = non_max_suppression(pred, conf_thres=0.5, iou_thres=0.4) # 可视化追踪结果 for det in pred: if len(det): det[:, :4] = scale_coordinates(img.shape[2:], det[:, :4], frame.shape).round() for *xyxy, conf, cls in reversed(det): label = f'{classes[int(cls)]} {conf:.2f}' cv2.rectangle(frame, (xyxy[0], xyxy[1]), (xyxy[2], xyxy[3]), (0, 255, 0), 2) cv2.putText(frame, label, (xyxy[0], xyxy[1] - 10), cv2.FONT_HERSHEY_SIMPLEX, 0.5, (0, 255, 0), 2) # 显示前端查看界面 cv2.imshow(window_name, frame) if cv2.waitKey(1) & 0xFF == ord('q'): break # 断开无人机连接 cap.release() vehicle.close() cv2.destroyAllWindows()
五、前端代码实现
以下是一个简化的前端代码示例,用于展示如何通过WebSocket与后端进行通信,接收实时视频流和目标追踪结果,并在网页上进行展示。
HTML (index.html)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>无人机前端查看系统</title> <style> #video-container { position: relative; width: 640px; height: 480px; margin: auto; } #video { width: 100%; height: 100%; } #overlay { position: absolute; top: 0; left: 0; width: 100%; height: 100%; pointer-events: none; } .bounding-box { position: absolute; border: 2px solid red; } </style> </head> <body> <div id="video-container"> <video id="video" autoplay></video> <canvas id="overlay"></canvas> </div> <script src="main.js"></script> </body> </html>
JavaScript (main.js)
const videoElement = document.getElementById('video'); const overlayCanvas = document.getElementById('overlay'); const overlayContext = overlayCanvas.getContext('2d'); // 初始化WebSocket连接 const socket = new WebSocket('ws://localhost:8080'); // 假设后端WebSocket服务运行在本地8080端口 // 处理来自后端的视频流 socket.onmessage = function(event) { const blob = new Blob([event.data], { type: 'video/webm; codecs=vp9' }); const videoUrl = URL.createObjectURL(blob); videoElement.src = videoUrl; videoElement.play(); }; // 处理来自后端的目标追踪数据 socket.ontrack = function(event) { const { x, y, width, height } = event.data; drawBoundingBox(x, y, width, height); }; // 在视频上绘制边界框 function drawBoundingBox(x, y, width, height) { overlayCanvas.width = videoElement.videoWidth; overlayCanvas.height = videoElement.videoHeight; overlayContext.clearRect(0, 0, overlayCanvas.width, overlayCanvas.height); overlayContext.beginPath(); overlayContext.rect(x, y, width, height); overlayContext.stroke(); } // 连接建立后发送请求视频流的消息 socket.onopen = function() { socket.send(JSON.stringify({ type: 'request_video_stream' })); }; // 处理连接关闭事件 socket.onclose = function() { console.log('WebSocket connection closed.'); }; // 处理连接错误事件 socket.onerror = function(error) { console.error('WebSocket error:', error); };
在这个示例中:
前端通过 WebSocket与后端建立连接,并监听onmessage事件来接收实时视频流数据。一旦接收到视频流数据, 它创建一个Blob对象,然后将其转换为Object URL,并将其设置为<video>元素的src属性,从而开始播放视频。同时,前端还监听一个自定义的ontrack事件,该事件由后端触发,用于发送目标追踪结果。一旦接收到追踪结果,前端使用drawBoundingBox函数在视频上绘制相应的边界框。
六、系统测试与优化
在完成系统开发后,我们需要进行系统测试,确保目标追踪和前端查看功能正常工作。
系统测试
我们可以使用不同的测试场景和目标对象来测试系统的性能。 通过比较实际输出与预期输出,我们可以评估系统的准确性和可靠性。性能优化
为了提高目标追踪的准确性和实时性,我们可以对 YOLOv模型进行调优,如调整模型参数、使用更高效的推理引擎等。同时, 我们还可以优化前端界面的渲染性能,如使用Web Worker进行数据处理、使用GPU加速绘制等。
七、未来展望
我们可以期待YOLOv系列的进一步升级改进,以及更多目标追踪的无人机应用场景的出现。
| |
| |
| |
|
|
本文介绍了基于 YOLOv的目标追踪与无人机前端查看系统的开发过程。 通过集成YOLOv模型、设计后端API、实现WebSocket通信以及开发前端界面,我们构建了一个实时目标追踪和前端查看系统。该系统为无人机操作员提供了直观的操作界面和决策支持,具有广泛的应用前景。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。