编译支持音视频的QtWebEngine + Win10_x64 + QT5.15.0 + VS2019
CSDN 2024-07-22 10:33:01 阅读 100
记录下编译过程中碰到的坑:
1.参考网上修改了WIN10系统和VS2019为英文,还是会报各种错误,可能本机环境不干净,为了环境干净,装了个WIN10_X64的虚拟机,直接选的英文安装,给了200G的硬盘空间,10G的内存。
刚开始给的100G硬盘,编到一半不够了,参考下面链接扩容到200G
win10虚机扩容C盘_虚拟机c盘满了怎么扩容-CSDN博客
2.装的VS2019_X64位企业版,直接装的英文版
https://download.visualstudio.microsoft.com/download/pr/d935ace6-0b55-4ef2-8ef2-7921ad9f3d3a/9938e8a75412b9fb53eabdea2a8e6c8b464d82e98ee82f031d076f98f0472739/vs_Enterprise.exe
3.之前已经有带qtwebengine的QT5.15.0源码并已安装QT5.15.0,不再细说
QT源码下载地址
Index of /official_releases/qt/5.15/5.15.0/single
清华提供的QT离线exe安装包的在线安装工具,三种系统都是一个包:
Index of /qt/official_releases/online_installers/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror
4.安装需要的软件,全装的64位的
Python 2.7.16 https://www.python.org/ftp/python/2.7.16/python-2.7.16.amd64.msi
Perl 5.38.2.2 Strawberry Perl for Windows
node.js 14.21.3 Node.js — Download Node.js® 不知道是不是必须
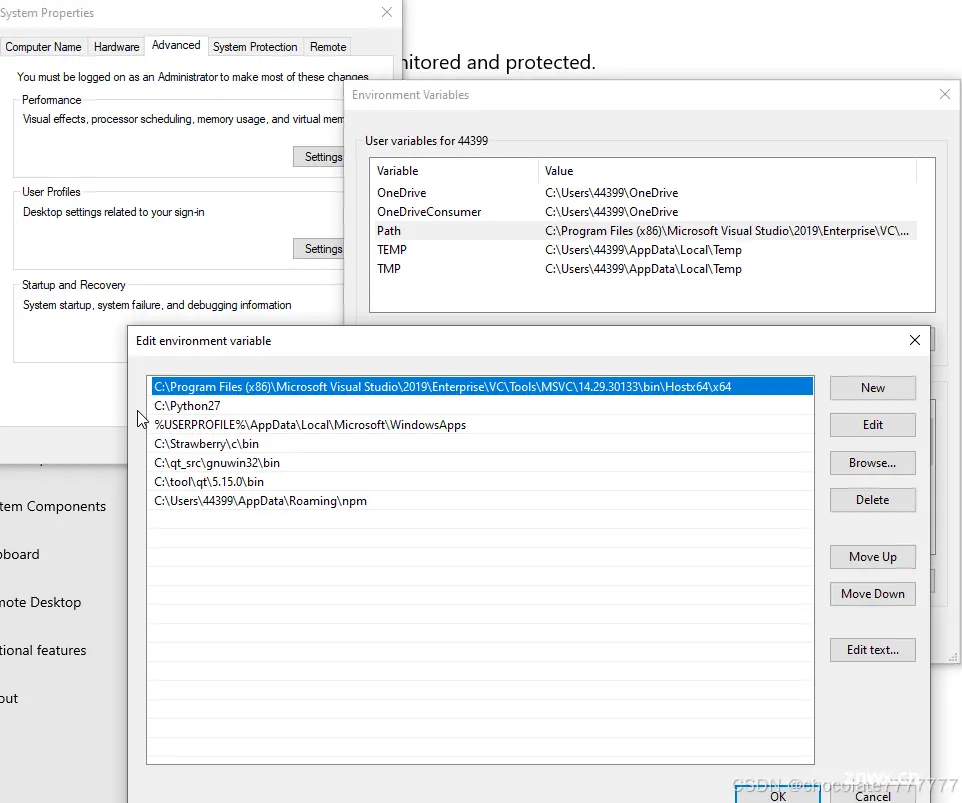
5.添加环境变量如下图

6.在vs2019工具集中找到x64 Native Tool Command Prompt for VS 2019 ,以管理员权限启动,可根据自己的需要选择不同的编译环境:
Command Prompt for VS 2019的选择
x64 Native Tools Command Prompt for VS 2019 如果你的系统是64位,要编译64位
x64_x86 Cross Tools Command Prompt for VS 2019 如果你的系统是64位,要编译32位
x86 Native Tools Command Prompt for VS 2019如果你的系统是32位,要编译32位
x86_x64 Cross Tools Command Prompt for VS 2019如果你的系统是32位,要编译64位
7.QT源码路径
最初我的路径是C:\tool\qt\qt-everywhere-src-5.15.0\qt-everywhere-src-5.15.0\qtwebengine,编译C:\tool\qt\qt-everywhere-src-5.15.0\qt-everywhere-src-5.15.0\qtwebengine\build64\src\core\release\gen\third_party\blink\renderer\bindings\core\v8\array_buffer_or_array_buffer_view_or_blob_or_document_or_string_or_form_data_or_url_search_params.cc 的时候报错Cannot open compiler generated file,估计是路径太长导致,修改路径为C:\qt_src\qtwebengine 清空重新编译解决问题
8.编译
在C:\qt_src\qtwebengine下新建build64文件夹
cd C:\qt_src\qtwebengine\build64
qmake.exe ..\qtwebengine.pro -- -webengine-proprietary-codecs
此处需要几小时
9.编译的时候chromium下的代码报错,参考官方文档修改代码
Fix build with msvc2019 16.8.0 (321741) · Gerrit Code Review (qt-project.org)
第3个文件timestamped_trace_piece.h和5.15.0有区别,需要将第190行屏蔽掉,加入下面代码
//TimestampedTracePiece& operator=(TimestampedTracePiece&&) = default;
TimestampedTracePiece& operator=(TimestampedTracePiece&& ttp) {
if (this != &ttp) {
// First invoke the destructor and then invoke the move constructor
// inline via placement-new to implement move-assignment.
this->~TimestampedTracePiece();
new (this) TimestampedTracePiece(std::move(ttp));
}
return *this;
}
#if PERFETTO_BUILDFLAG(PERFETTO_COMPILER_MSVC)
TimestampedTracePiece& operator=(TimestampedTracePiece&& ttp) const
{
if (this != &ttp) {
// First invoke the destructor and then invoke the move constructor
// inline via placement-new to implement move-assignment.
this->~TimestampedTracePiece();
new (const_cast<TimestampedTracePiece*>(this)) TimestampedTracePiece(std::move(ttp));
}
return const_cast<TimestampedTracePiece&>(*this);
}
#endif // PERFETTO_BUILDFLAG(PERFETTO_COMPILER_MSVC)
库下载地址
支持音视频的QtWebEngine64位(Win10-x64+QT5.15.0+VS2019)资源-CSDN文库
实际应用可参考
QT嵌入支持WEBRTC的网页-CSDN博客
上一篇: 关于我的家乡html网页设计完整版,10个以家乡为主题的网页设计与实现
下一篇: 【前端2】vue 报错:The template root requires exactly one element
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。