前端 JS 经典:Promise 详解
yqcoder 2024-07-12 13:03:01 阅读 91
1. Promise 由来
在以前我们实现异步是用的回调函数,当一个异步请求需要依赖上一个异步请求返回的结果的时候,就会形成如下这种的调用结构。
<code>请求1(function (结果1) {
请求2(function (结果2) {
请求3(function(结果3)) {
请求4(function(结果4) {})
}
});
});
这种结构看着很杂乱且不易维护,被我们亲切的叫做 “回调地狱”。为了解决回调地狱的问题,Promise 就诞生了。
Promise 诞生的使命:优雅的去表示异步回调。
2. Promise 基础概念
2.1 创建 promise 实例
Promise 是一个构造函数,所以我们在调用一个 Promsie 的时候,要用 new Promsie 的方式去调用。
const ps = new Promise();
new Promise 接受一个函数类型的参数。这个函数又接收两个参数 resolve 和 reject,分别对映成功回调和失败回调。Promise 内部有 3 种状态 pending(进行时),fulfilled(已成功),rejected(已失败)。且这三种状态是不可逆的,只能由 pending 到 fulfilled,pending 到 rejected。resolve 使 promise 状态由 pending 到 fulfilled,reject 使 promise 状态由 pending 到 rejected。
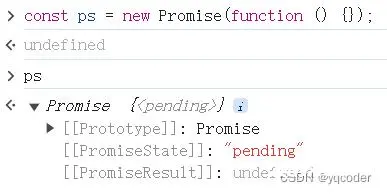
const ps = new Promise(function () {});

<code>const ps = new Promise(function (resolve, reject) {
let number = 10;
if (number >= 10) {
resolve(number);
} else {
reject("number 小于10");
}
});

2.2 实例方法
为了更好的控制下一步执行,又诞生了三个实例方法 then、catch、finally。
2.2.1 then 方法
then 方法一般接受两个参数 resolve、reject。分别对应成功时的回调和失败时的回调。
成功状态的 promise 实例
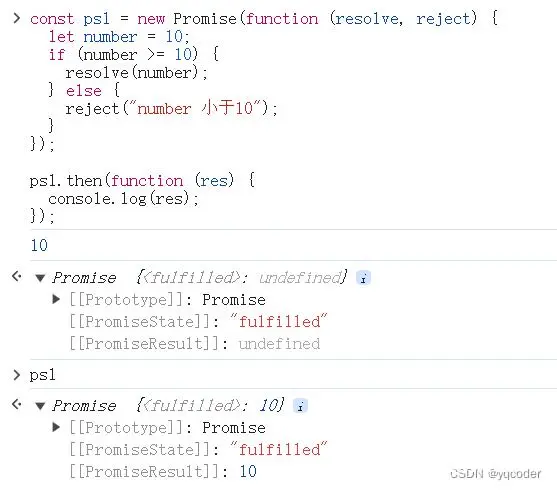
<code>const ps1 = new Promise(function (resolve, reject) {
let number = 10;
if (number >= 10) {
resolve(number);
} else {
reject("number 小于10");
}
});
ps1.then(function (res) {
console.log(res);
});

失败状态的 promise 实例
<code>const ps2 = new Promise(function (resolve, reject) {
let number = 9;
if (number >= 10) {
resolve(number);
} else {
reject("number 小于10");
}
});
ps2.then(
function (res) {},
function (err) {
console.log(err);
}
);

2.2.2 catch 方法
then 方法支持链式调用,then 的执行严重依赖上一步的结果,上一步如果没有结果,那么下一步就不会执行。但是每一步都写 reject 特别麻烦,所以诞生了 catch,then 就可以省略 reject 方法,reject 方法就交给 catch 执行,同时 catch 还可以捕获执行 resolve 的异常。
<code>const ps2 = new Promise(function (resolve, reject) {
let number = 9;
if (number >= 10) {
resolve(number);
} else {
reject("number 小于10");
}
});
ps2
.then(function (res) {})
.catch(function (err) {
console.log(err);
});
2.2.3 finally 方法
有的时候,无论成功还是失败都需要执行一些操作,就诞生了 finally。我们可以在这做一些清理工作。
const ps2 = new Promise(function (resolve, reject) {
let number = 9;
if (number >= 10) {
resolve(number);
} else {
reject("number 小于10");
}
});
ps2
.then(function (res) {})
.catch(function (err) {
console.log(err);
})
.finally(function () {
console.log("end");
});

2.2.4 then 的链式调用
因为 then 方法支持链式调用,所以我们需要知道使用 then 方法会有什么效果。只要调用 promise 实例的 then 方法一定产生一个新的 promise,这个 promise 的状态由里面的函数决定。函数什么时候有结果,这个新 promise 状态什么时候由 pending 转 fulfilled。catch 和 finally 同理。
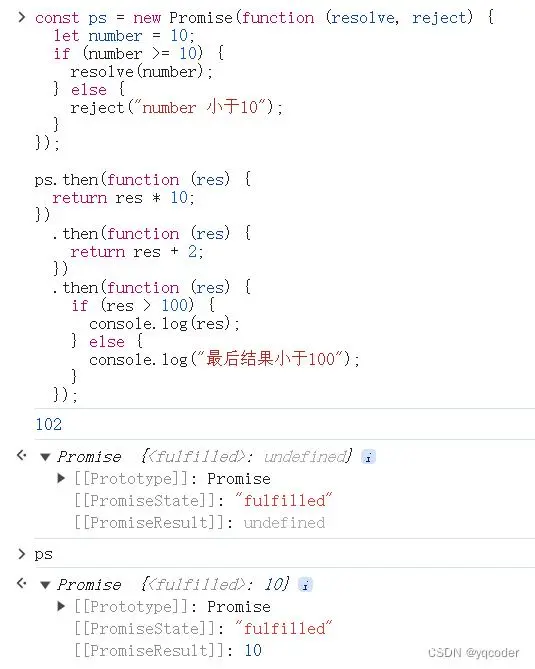
<code>const ps = new Promise(function (resolve, reject) {
let number = 10;
if (number >= 10) {
resolve(number);
} else {
reject("number 小于10");
}
});
ps.then(function (res) {
return res * 10;
})
.then(function (res) {
return res + 2;
})
.then(function (res) {
if (res > 100) {
console.log(res);
} else {
console.log("最后结果小于100");
}
});

3. Promise 原型方法
为了满足更多的业务需要,又诞生了 6 个原型方法 Promise.all()、Promise.allSettled()、Promise.any()、Promise.race()、Promise.reject()、Promise.resolve()。且都会返回一个确定状态的 Promsie 对象。
统一使用两个成功异步 ps1、ps2。两个失败异步 ps3、ps4。作为测试用例。如下:
<code>const ps1 = new Promise(function (resolve, reject) {
setTimeout(() => {
resolve("成功结果1");
}, 1000);
});
const ps2 = new Promise(function (resolve, reject) {
setTimeout(() => {
resolve("成功结果2");
}, 2000);
});
const ps3 = new Promise(function (resolve, reject) {
setTimeout(() => {
reject("失败结果1");
}, 3000);
});
const ps4 = new Promise(function (resolve, reject) {
setTimeout(() => {
reject("失败结果2");
}, 2000);
});
3.1 Promise.all()
通过数组的形式传入异步操作,所有的异步执行都成功,才执行成功,如果有一个失败了,就执行失败。例子如下:
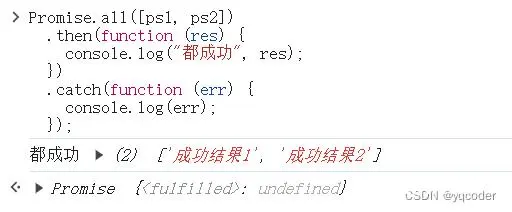
都成功,执行 then 方法,成功返回结果,通过 res 以数组的方式返回
Promise.all([ps1, ps2])
.then(function (res) {
console.log("都成功", res);
})
.catch(function (err) {
console.log(err);
});

按传入顺序执行,如果有一个异步执行失败,中断其他异步操作,执行 catch 方法,通过 err 返回失败结果
<code>Promise.all([ps1, ps2, ps3, ps4])
.then(function (res) {
console.log("都成功", res);
})
.catch(function (err) {
console.log("执行失败", err);
});

3.2 Promise.allSettled()
所有执行都有结果了就执行,无论成功还是失败
<code>Promise.allSettled([ps1, ps2, ps3, ps4]).then(function (res) {
console.log("都返回结果", res);
});

3.3 Promise.any()
任意异步成功了就执行
<code>Promise.any([ps1, ps2, ps3, ps4]).then(function (res) {
console.log("任意成功", res);
});

3.4 Promise.race()
任意异步成功或失败就执行。
<code>Promise.race([ps1, ps2, ps3, ps4]).then(function (res) {
console.log("任意成功或失败", res);
});

3.5 Promise.reject()
返回一个状态为 rejected 的 Promise 对象

3.6 Promise.resolve()
会接收 4 种类型的参数:promise 实例 、具有 then 方法的对象、没有 then 方法的对象、不传参
当参数是一个 Promise 实例时,直接返回这个实例。

当参数是一个具有 then 方法的对象时,将这个对象转为 Promise 对象,并立即执行对象的 then 方法
<code>let obj = {
name: "yqcoder",
then(resolve) {
resolve(this.name);
},
};
Promise.resolve(obj);

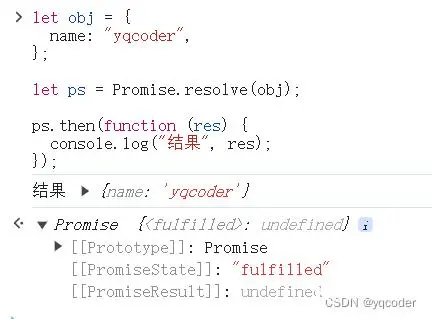
当参数是一个没有 then 方法的对象,或者参数不是对象时,就会返回状态为 fulfilled 的新的 Promise 对象,并将参数传入下一个 then。
<code>let obj = {
name: "yqcoder",
};
let ps = Promise.resolve(obj);
ps.then(function (res) {
console.log("结果", res);
});

当不带任何参数时,就会返回一个状态为 fulfilled 的 Promise 对象

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。