Nuxt 使用指南:掌握 useNuxtApp 和运行时上下文
cnblogs 2024-07-21 14:41:04 阅读 89
title: Nuxt 使用指南:掌握 useNuxtApp 和运行时上下文
date: 2024/7/21
updated: 2024/7/21
author: cmdragon
excerpt:
摘要:“Nuxt 使用指南:掌握 useNuxtApp 和运行时上下文”介绍了Nuxt 3中useNuxtApp的使用,包括访问Vue实例、运行时钩子、配置变量和SSR上下文。文章详细说明了provide和hook函数的应用,以及如何在插件和组件中利用这些功能。同时,探讨了vueApp属性、ssrContext和payload的使用场景,以及isHydrating和runWithContext方法的作用。
categories:
- 前端开发
tags:
- Nuxt3
- VueJS
- SSR
- 插件
- 组件
- 钩子
- 上下文


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
在 Nuxt 应用的开发过程中,useNuxtApp是一个极其关键的内置可组合函数,它为开发者提供了访问 Nuxt 共享运行时上下文的重要途径。无论是在客户端还是服务器端,useNuxtApp都发挥着不可或缺的作用。
什么是useNuxtApp?
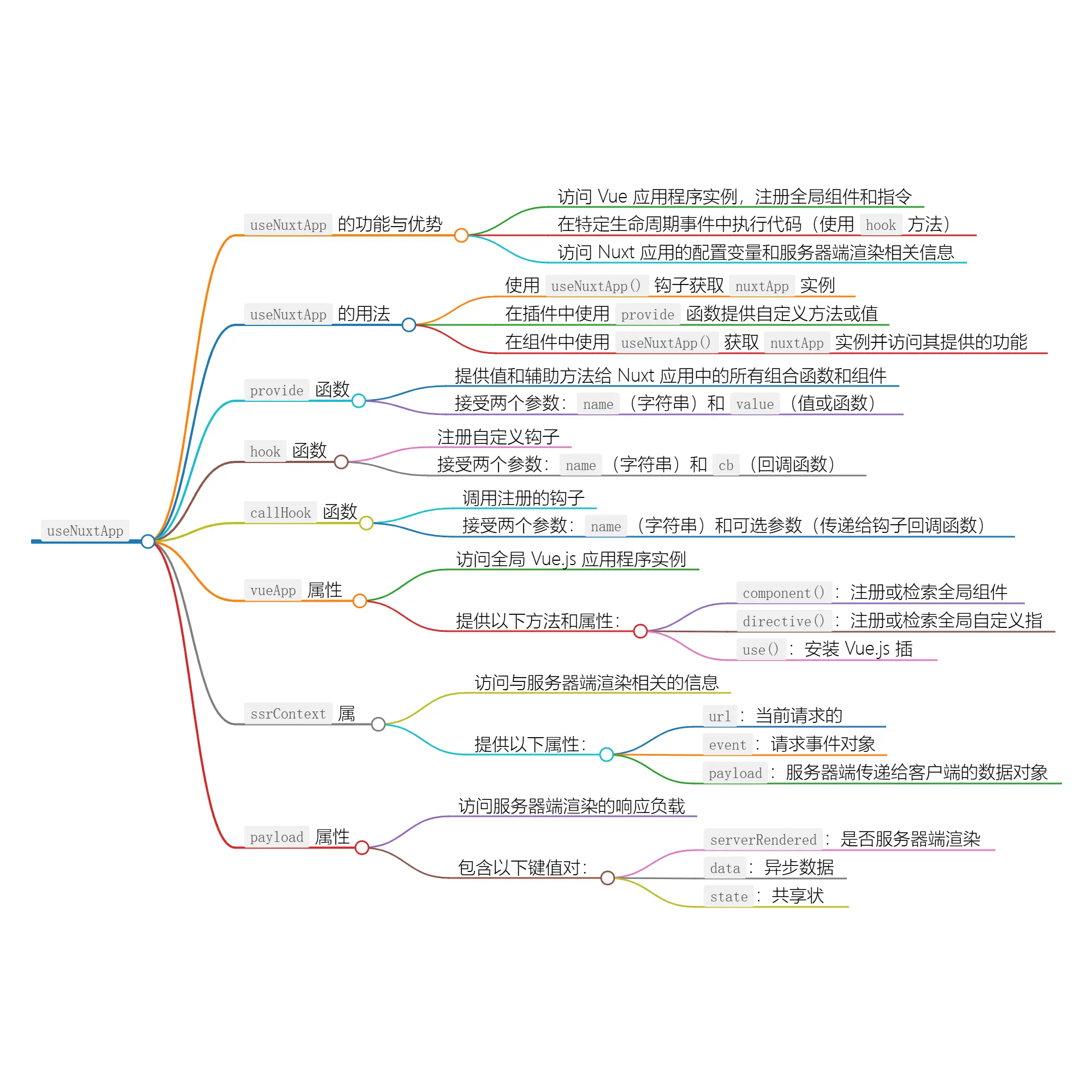
useNuxtApp是一个内置的组合式函数,它让你可以访问以下内容:
- Vue 应用程序实例:你可以通过
useNuxtApp获取全局的 Vue 应用程序实例,进而使用 Vue 的相关功能,如注册全局组件和指令等。 - 运行时钩子:你可以使用
hook方法来注册自定义的钩子,以便在特定的生命周期事件中执行代码。例如,你可以在页面开始渲染时执行某些操作。 - 运行时配置变量:你可以访问 Nuxt 应用的配置变量,这些变量可以在应用的不同部分共享。
- 内部状态:你可以访问与服务器端渲染(SSR)相关的上下文信息,如
ssrContext和payload。这些信息对于处理服务器端请求和响应非常重要。
使用示例
以下是如何在 Nuxt 应用中使用useNuxtApp的示例:
在插件中使用
// plugins/my-plugin.ts
export default defineNuxtPlugin((nuxtApp) => {
// 提供一个全局函数
nuxtApp.provide('greet', (name) => `Hello, ${name}!`);
// 注册一个钩子
nuxtApp.hook('page:start', () => {
console.log('Page is starting...');
});
});
在组件中使用
<template>
<div>{{ greeting }}</div>
</template>
<script setup>
const nuxtApp = useNuxtApp(); // 获取 nuxtApp 实例
const greeting = nuxtApp.$greet('World'); // 调用提供的函数
</script>
方法
provide函数是 Nuxt.js 中用于扩展运行时上下文的一个重要功能。通过这个函数,你可以将值和辅助方法提供给 Nuxt 应用中的所有组合函数和组件,使它们能够共享这些值和方法。
1.provide函数
provide函数接受两个参数:
- name:一个字符串,表示你要提供的值的名称。
- value:你要提供的值或函数。
使用示例
以下是如何使用provide函数创建 Nuxt 插件并在应用中使用它的示例:
创建插件
首先,你需要创建一个插件文件,在其中使用provide函数:
// plugins/my-plugin.js
export default defineNuxtPlugin((nuxtApp) => {
// 使用 provide 函数提供一个自定义方法
nuxtApp.provide('hello', (name) => `Hello ${name}!`);
});
在组件中使用
接下来,你可以在任何组件中使用useNuxtApp来访问这个提供的方法:
<template>
<div>{{ greeting }}</div>
</template>
<script setup>
const nuxtApp = useNuxtApp(); // 获取 nuxtApp 实例
// 调用提供的 hello 方法
const greeting = nuxtApp.$hello('World'); // 输出 "Hello World!"
</script>
在上面的示例中,$hello成为nuxtApp上下文的一个新的自定义部分。你可以在任何可以访问nuxtApp的地方使用这个方法。
2.hook函数
hook函数用于在 Nuxt 应用的生命周期中注册钩子。它接受两个参数:
- name:一个字符串,表示钩子的名称。
- cb:一个回调函数,当钩子被触发时执行。
使用示例
以下是如何在 Nuxt 插件中使用hook函数的示例:
创建插件
你可以创建一个插件文件,并在其中使用hook函数来注册钩子。例如,下面的代码在页面开始渲染时和 Vue.js 发生错误时添加自定义逻辑:
// plugins/test.ts
export default defineNuxtPlugin((nuxtApp) => {
// 注册一个钩子,在页面开始渲染时触发
nuxtApp.hook('page:start', () => {
console.log('页面开始渲染');
// 在这里添加你的代码,例如记录日志、初始化状态等
});
// 注册一个钩子,当 Vue.js 发生错误时触发
nuxtApp.hook('vue:error', (..._args) => {
console.log('捕获到 Vue 错误:', ..._args);
// 可以在这里进行错误处理,例如发送错误报告
// if (process.client) {
// console.log(..._args);
// }
});
});
可用的运行时钩子
Nuxt.js 提供了一些内置的运行时钩子,你可以在应用中使用它们。以下是一些常用的钩子:
page:start:在页面开始渲染时触发。vue:error:在 Vue.js 发生错误时触发。app:mounted:在应用挂载后触发。app:error:在应用发生错误时触发。- Nuxt3 的生命周期和钩子函数(十一) | cmdragon's Blog
3.callHook函数
callHook函数接受两个参数:
- name:一个字符串,表示要调用的钩子的名称。
- ...args:可选的参数,可以传递给钩子的回调函数。
使用示例
以下是如何使用callHook函数的示例:
创建插件并调用钩子
假设你有一个插件需要在初始化时调用一个名为my-plugin:init的钩子,你可以这样实现:
// plugins/myPlugin.ts
export default defineNuxtPlugin((nuxtApp) => {
// 注册一个钩子
nuxtApp.hook('my-plugin:init', () => {
console.log('我的插件初始化钩子被调用');
// 在这里可以执行初始化逻辑
});
// 调用钩子
nuxtApp.callHook('my-plugin:init').then(() => {
console.log('钩子调用完成');
}).catch((error) => {
console.error('钩子调用出错:', error);
});
});
异步调用钩子
由于callHook返回一个 Promise,你可以使用async/await语法来简化异步调用的处理:
// plugins/myPlugin.ts
export default defineNuxtPlugin(async (nuxtApp) => {
// 注册一个钩子
nuxtApp.hook('my-plugin:init', () => {
console.log('我的插件初始化钩子被调用');
// 在这里可以执行初始化逻辑
});
// 使用 async/await 调用钩子
try {
await nuxtApp.callHook('my-plugin:init');
console.log('钩子调用完成');
} catch (error) {
console.error('钩子调用出错:', error);
}
});
属性
1.vueApp属性
vueApp是全局的 Vue.js 应用程序实例,你可以通过nuxtApp访问它。以下是一些有用的方法:
1.1component()
功能:注册全局组件或检索已注册的组件。
用法:
注册组件:
nuxtApp.vueApp.component('MyComponent', MyComponent);检索组件:
const MyComponent = nuxtApp.vueApp.component('MyComponent');
1.2directive()
功能:注册全局自定义指令或检索已注册的指令。
用法:
注册指令:
nuxtApp.vueApp.directive('my-directive', {// 指令定义beforeMount(el, binding) {// 指令逻辑}});检索指令:
const myDirective = nuxtApp.vueApp.directive('my-directive');
1.3use()
1.4 使用示例
ssrContext属性
1. url(字符串)
2. event(unjs/h3请求事件)
3. payload(对象)
4. 使用示例
payload
1. serverRendered(布尔值)
1. data(对象)
1. state(对象)
自定义类型和辅助函数
自定义负载插件示例
isHydrating
runWithContext
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt 3 使用指南:掌握 useNuxtApp 和运行时上下文 | cmdragon's Blog
往期文章归档:
- 使用 useLazyFetch 进行异步数据获取 | cmdragon's Blog
- 使用 useLazyAsyncData 提升数据加载体验 | cmdragon's Blog
- Nuxt.js 中使用 useHydration 实现数据水合与同步 | cmdragon's Blog
- useHeadSafe:安全生成HTML头部元素 | cmdragon's Blog
- Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验 | cmdragon's Blog
- 探索Nuxt.js的useFetch:高效数据获取与处理指南 | cmdragon's Blog
- Nuxt.js 错误侦探:useError 组合函数 | cmdragon's Blog
- useCookie函数:管理SSR环境下的Cookie | cmdragon's Blog
- 轻松掌握useAsyncData获取异步数据 | cmdragon's Blog
- 使用
useAppConfig:轻松管理应用配置 | cmdragon's Blog - Nuxt框架中内置组件详解及使用指南(五) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(四) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(三) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(二) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(一) | cmdragon's Blog
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。