前端js webkitSpeechRecognition 实现语音转文字
bamboolm 2024-06-19 10:33:02 阅读 88
最近领导安排个新任务,就是大屏,通过语音控制大屏跳转页面。通过几天的查找,实现了这个功能。居然是前端js原生就可以实现,如此简单。我的思路就是给大屏提个称呼,通过这个称呼唤醒记录,然后记录下这句话,通过后台识别这句话中的关键字,实现页面跳转。
下面就是代码,写的不好,不喜勿喷,请多指教!
直接上代码:
<template>
<div class="about">
<h1>This is an about page</h1>
<div>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
</div
<div>
<p>识别结果: { { recognitionResult }}</p>
</div>
</div>
</template>
<script>
export default {
data() {
return {
recognitionResult: '',
}
},
mounted() {
if ('webkitSpeechRecognition' in window) {
// 创建一个webkitSpeechRecognition实例
const recognition = new window.webkitSpeechRecognition();
recognition.lang = 'zh-CN';
recognition.start();
recognition.continuous = true;
// 给大屏起个称呼,可以是一个,也可以多个
const keywords = ['小王', '小黑'];
// 监听语音,有小王或者小黑开头,就会记录下来
recognition.addEventListener('result', event => {
console.log(event)
console.log('识别结果...')
let num = event.results.length
num =num-1
const transcript = event.results[num][0].transcript.trim().toLowerCase();
if (keywords.some(keyword => transcript.includes(keyword))) {
this.recognitionResult = transcript;
}
});
//只要开始讲话了,就会触发onsoundstart和onspeechstart事件
recognition.onsoundstart=(e)=>{
// recognition.start();
console.log(e);
}
recognition.onspeechstart=(e)=>{
// recognition.start();
// console.log(e);
}
// onspeechend事件应该是监测到执行了stop方法时触发的。而如果一段时间没有录入信息,则会自动执行stop方法停止录音,同样也会触发onspeechend事件
recognition.onspeechend=(e)=>{
recognition.stop();
console.log('onspeechend...');
// console.log(e);
}
// onend结束时候触发开始,保持一直在监听
recognition.onend = function() {
recognition.start();
}
}
},
}
</script>
<style scoped>
</style>
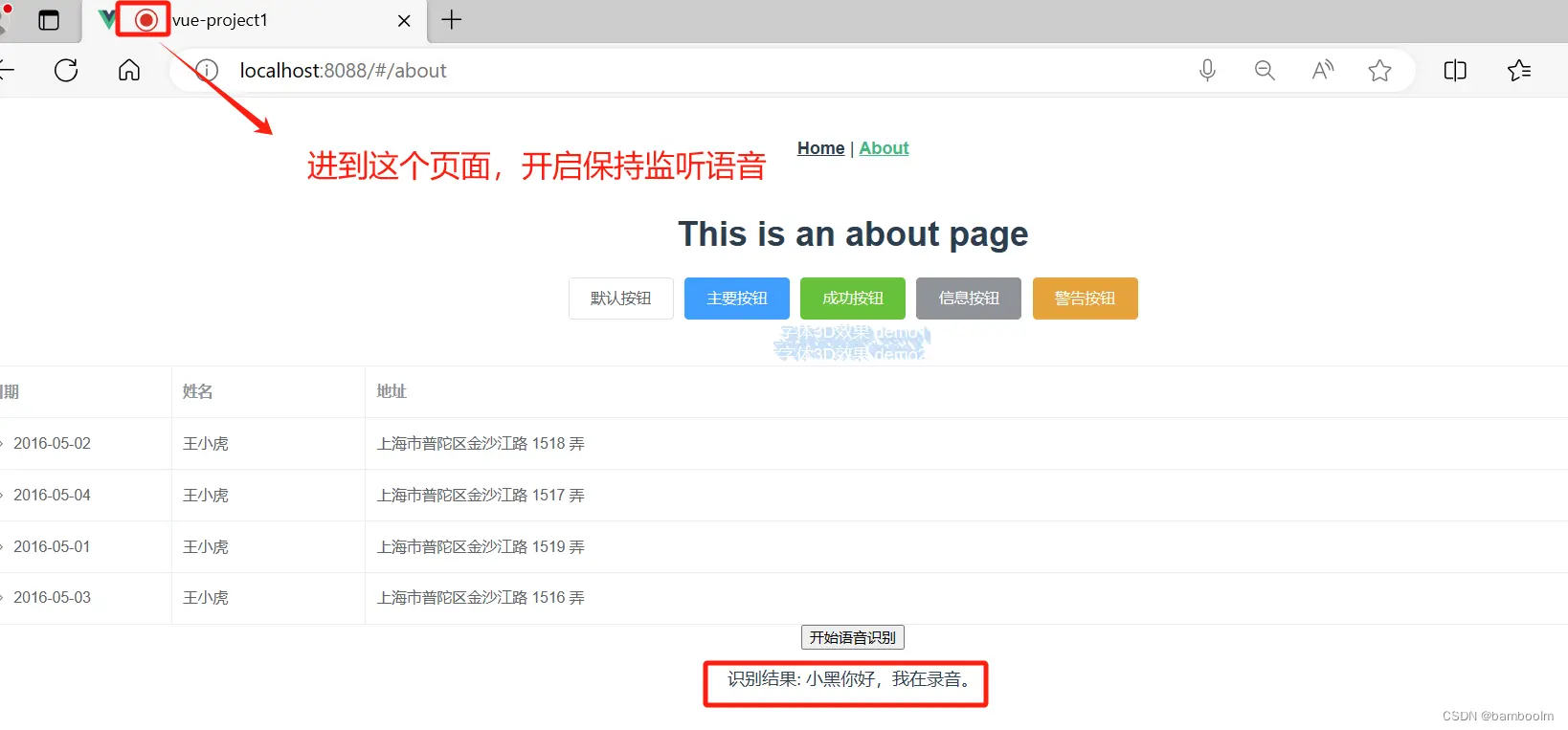
结果如下:

下面总结写SpeechSynthesisUtterance其他属性,希望能帮助到大家!写的不好,不喜勿喷!
SpeechSynthesisUtterance对象提供了一些其他属性供设置:
lang:使用的语言,字符串(比如:“zh-cn”)
volume:音量,值在0-1之间(默认是1)
rate:语速的倍数,值在0.1-10之间(默认1倍)
pitch:音高,值在0-2之间,(默认是1)
voiceURI:指定希望使用的声音,字符串
onstart:语音开始合成时触发
onpause:语音暂停时触发
onresume:语音合成重新开始时触发
onend:语音结束时触发
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。