新手必备!2024年 Web 全栈开发路线图
全栈海哥 2024-07-29 17:03:03 阅读 81
随着 Web 全栈开发岗位在国内外的普及,越来越多的开发者开始转变全栈开发人员或者工程师。Web 全栈开发在大部分情况下对前端、后端、运维工程师的工作职责进行了整合,主要包括前端、后端 和 DevOps。
本文将深度解读成为 Web 全栈开发人员需要掌握的技术,从前端展现,到后端接口和数据,再到服务部署和发布。
主要内容如下:
Web 全栈开发介绍
Web 全栈开发的重要性
Web 全栈开发的核心技术
Web 全栈开发路线图
1.Web 全栈开发介绍
Web 全栈开发是指创建网站或应用程序的前端和后端。Web 全栈开发人员是掌握网站或网络应用程序前端(客户端软件)和后端(服务器软件)开发技术的专业人员,能够熟练地在应用程序的客户端、服务器端开展工作。他们负责从构建用户界面到整合数据库的整个 Web 开发流程。
Web 全栈开发人员熟练掌握多种编程语言、框架和工具。他们掌握各种技能,从构建用户界面到开发服务器端逻辑,他们有能力从零开始创建一个完整的网络应用程序。
Web 全栈开发人员的主要职责:
与设计团队合作开发应用程序
创建后端数据库和服务器
创建、测试和维护响应式应用程序设计
通过调试和测试(自动化测试、单元测试)保障服务质量
跟进产品指标及用户反馈,提升用户体验
2.Web 全栈开发的重要性
与专业开发人员相比,Web 全栈开发人员能够更快地开发应用程序,因为他们可以同时开发应用程序的前端和后端。这些开发人员具备处理从设计到部署的整个开发流程的能力,无需多名开发人员。他们甚至还能发现网站中的实时错误并加以纠正,从而使网站在用户端顺利运行。
3.Web 全栈开发的核心技术
Web 全栈开发需要在前端和后端使用多种技术,以下是 Web 全栈开发所需的核心技术:
3.1.前端技术
前端核心技术主要包括:
HTML/CSS:HTML 和 CSS 是任何网页的基础。前者定义网页的结构,后者为网页设计样式。
JavaScript:JavaScript 允许网页具有交互性和动态功能,因此成为网页开发中使用最广泛的编程语言。
框架:React、Vue、Angular 等框架有助于构建复杂的用户界面,使开发过程更快、更高效。
当然还涉及到一些编译、打包的工具,如 Webpack、Vite、Rollup、Babel 等,更多参考:

3.2.后端技术
后端技术是指用于创建网络应用程序服务器端的工具。服务器端负责管理应用程序的逻辑并与数据库交互。后端技术主要包括:
编程语言:Node.js、GoLang、Rust、PHP、Java、Python 等编程语言。
框架:Koa、Express、Django、Spring Boot 等可用于开发网络应用程序的后端。
应用程序编程接口(API):Restful API,GraphQL等,应用程序接口用于允许应用程序的服务器和客户端之间进行通信。

3.3.数据库技术
数据库技术是指用于存储和管理网络应用程序数据的工具。数据库技术主要包括:
关系型数据库:MySQL、PostgreSQL 和 Oracle 等关系型数据库广泛用于网络开发。
NoSQL 数据库:MongoDB 和 Cassandra 等 NoSQL 数据库在网络开发中也越来越受欢迎。
对象关系映射(ORM):Hibernate 和 Sequelize 等 ORM 用于在数据库和应用程序之间映射数据。
缓存:Redis、Memcached 用于缓存
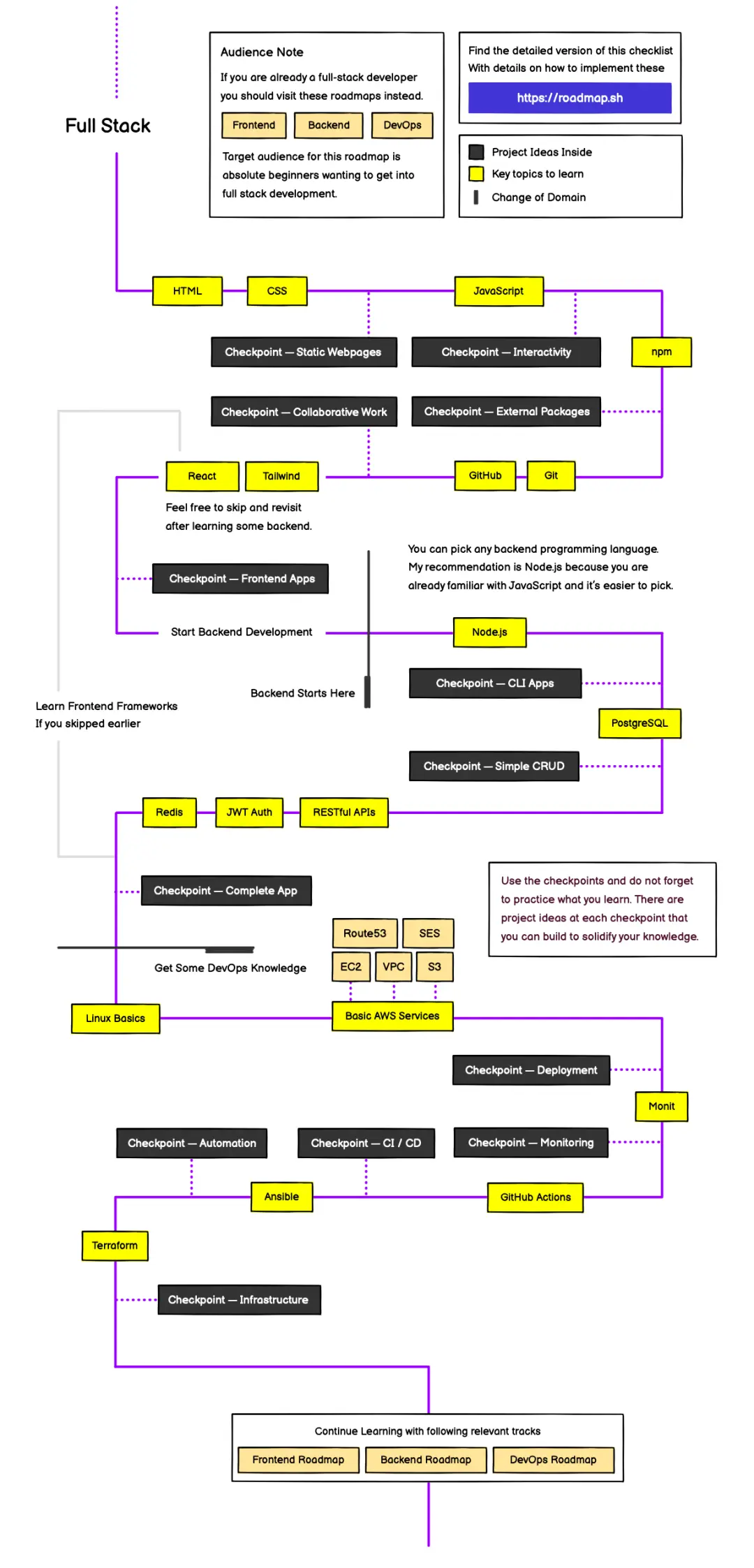
4.Web 全栈开发路线图
按照这个路线图,不断磨练自己的技能,你就能在Web 全栈开发的方向的越来越好。

第 1 步:学习 HTML、CSS 和 JavaScript
首先要把网页前端开发的基础打好。
学习 HTML、CSS、JavaScript 相关技术,使用 HTML 构建网页框架,使用 CSS 为网页增加样式,使用 JavaScript 为网页添加交互及动态功能。
第 2 步:了解版本控制
熟悉常用的版本控制系统 Git 或者 Github。
学习如何使用 Git 命令来管理和协作代码库。
第 3 步:深入学习前端框架
至少掌握一种流行的前端框架,如 Vue、React、Angular。
学习框架的文档并构建小型项目来练习对应功能,框架文档介绍一般都会包含很多实例,可以对应练习。
第 4 步:学习服务器端编程
从 Node.js、Python 或 Ruby 等后端语言开始。
学习常见的服务端库和框架,比如Koa、Express、Nuxt、Next.js 等
了解服务器端脚本、处理请求和使用数据库等概念。
第 5 步:探索数据库
了解 MySQL、PostgreSQL 或 MongoDB 等数据库管理系统。
了解如何使用 SQL 或 NoSQL 数据库创建、检索、更新和删除数据。
了解数据缓存,如何使用 Redis、Memcached。
第 6 步:构建 RESTful API
掌握构建和使用 RESTful API 的知识,以及尝试 GraphQL
了解 HTTP 方法、请求/响应结构和身份验证/授权机制。
第 7 步:深入学习后端框架
深入探索流行的后端框架,如 Koa/Express、Django 或 Ruby on Rails。
使用这些框架构建项目,了解它们如何处理路由、中间件和数据库集成。
第 8 步:了解网络安全
了解常见的网络安全漏洞以及如何预防这些漏洞。
了解跨站脚本 (XSS)、跨站请求伪造 (CSRF) 和安全认证实践等概念。
第 9 步:熟悉 DevOps
了解 Docker 和 Kubernetes 等部署流程和工具。
了解持续集成/持续部署(CI/CD)实践,实现构建和部署工作流程自动化。
第 10 步掌握其他技能
探索其他前端工具和库,如 Sass、Redux 或 TypeScript。
掌握其他后端技术知识,如 微服务、微前端、低代码等。
第 11 步:构建真实世界的项目
开发全栈应用程序和项目,展示你的技能和解决问题的能力。
创建一个综合型网站,向雇主展示你的项目和能力。
第 12 步:保持更新并不断学习
紧跟最新的 Web 开发趋势、技术和最佳实践。
积极参与在线社区、参加全栈开发相关的会议和阅读博客,与行业保持联系。
以上就是本次分享的内容,感谢大家支持。您的点赞、收藏、关注是我创作的动力。
万水千山总是情,点个 👍 行不行。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。