前端安全——最新:lodash原型漏洞从发现到修复全过程
流情 2024-06-11 16:33:11 阅读 76
人生的精彩就在于你永远不知道惊喜和意外谁先来,又是一个平平无奇的早晨,我收到了一份意外的惊喜——前端某项目出现lodash依赖原型污染漏洞。咋一听,很新奇。再仔细一看,呕吼,更加好奇了~然后就是了解和修补漏洞之旅。
最后的最后,却发现其实这个漏洞修复起来很简单。但是我的整个过程却是充满曲折和离奇。特此记录一下。
1. 漏洞复现
现在很多系统的前端都是基于vue和react框架的,所以就肯定少不了引入各种依赖了额,而lodash 作为一款非常流行的npm库,每月的下载量超过8000万次。可以说是使用的十分广泛了。所以可以想象,当lodash这个漏洞出现时,标志着有多少项目会存在被攻击的风险。而检测的方法也很简单,在你的前端控制台,输入下面代码。
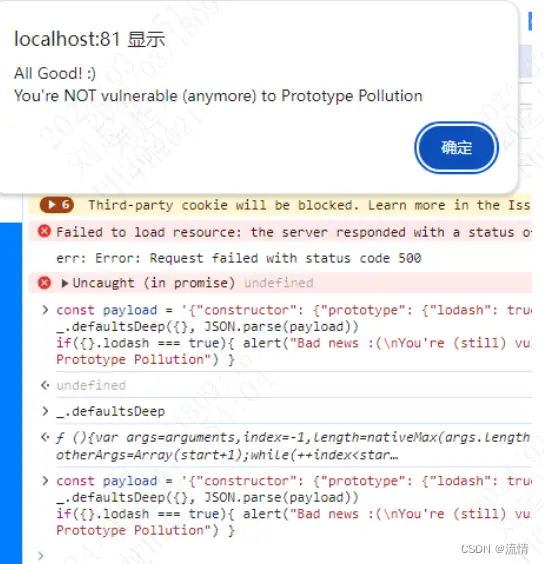
const payload = '{"constructor": {"prototype": {"lodash": true}}}'_.defaultsDeep({}, JSON.parse(payload))if({}.lodash === true){ alert("Bad news :(\nYou're (still) vulnerable to Prototype Pollution") } else { alert("All Good! :)\nYou're NOT vulnerable (anymore) to Prototype Pollution") }
如果出现如下弹窗,就说明没有漏洞。lodash版本是最新的,已经把漏洞修复了。如果不是,那么恭喜你,中奖了~继续往下看吧。

2. 漏洞原理解析
通俗来讲:攻击者可以通过
Lodash的函数覆盖或污染JavaScript 对象的原型(prototype)
例如:通过 Lodash 库中的函数 defaultsDeep 可以修改 Object.prototype 的属性。JavaScript 在读取对象中的某个属性时,如果查找不到就会去其原型链上查找。试想一下,如果被修改的属性是 toString 方法,例如:
const payload = '{"constructor": {"prototype": {"toString": true}}}'_.defaultsDeep({}, JSON.parse(payload))
payload又为用户输入的数据,那么,在调用Object.prototype.toString 时就会非常不安全了。
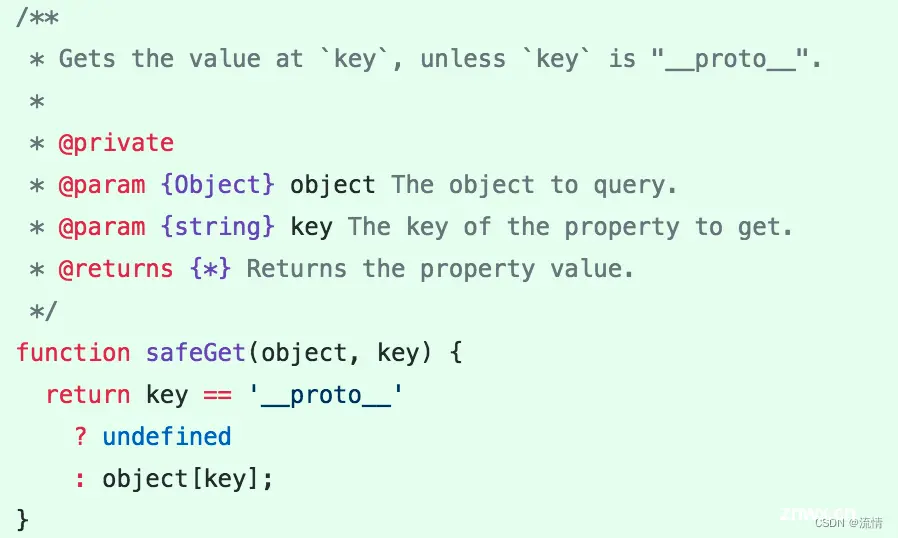
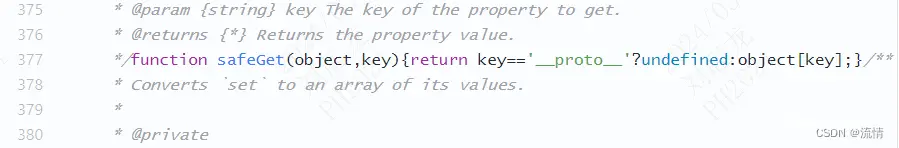
lodash原型污染漏洞出现在Lodash:4.17.12版本以下,我们可以来看下,依赖源码出现漏洞的地方:

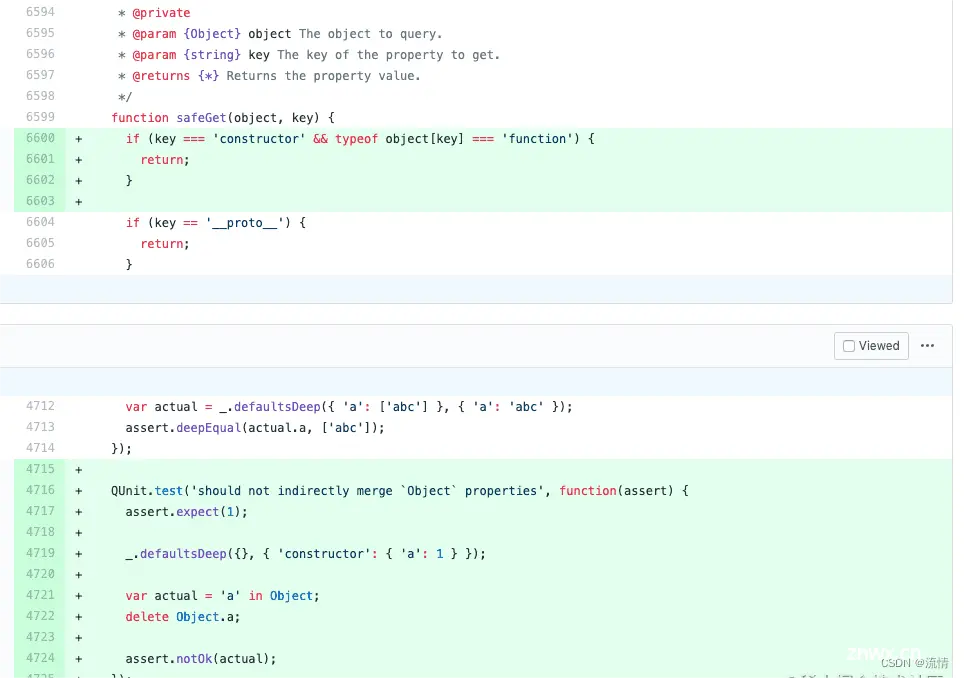
结论: 实现了一个 safeGet 的函数来避免获取原型上的值。但是没有考虑到构造方法constructor的情况,因此,在lodash“连夜”发版修复方法:

3. 修复漏洞
在理解了漏洞如何出现的情况下,下面我们要做的就是修复漏洞了。到这里,有些人可能就明白了,既然原型污染漏洞是由于lodash版本过低导致的,那我直接将package.json中lodash版本库改为最新的4.17.21不就行了。别急,下面我们循序渐进,由浅入深的理解并修复这个漏洞。
tips:以下操作前请做好项目备份
3.1 直接版本升级解决
假如你的项目很简单,并且package.json也很直观的显示了引入的lodash版本低于4.17.12,那么大概率直接修改版本就解决了。如果修改解决不了,可以试试修改版本号后。
删除node_modules和package-lock.json,重新npm install一下
3.2 子依赖lodash问题解决
上面的情况是最好的情况,也是最简单的情况,但是实际上,我们遇到的问题可能比这个复杂的多。因为lz发现,本地前端项目package.json根本就没有引入lodash依赖。

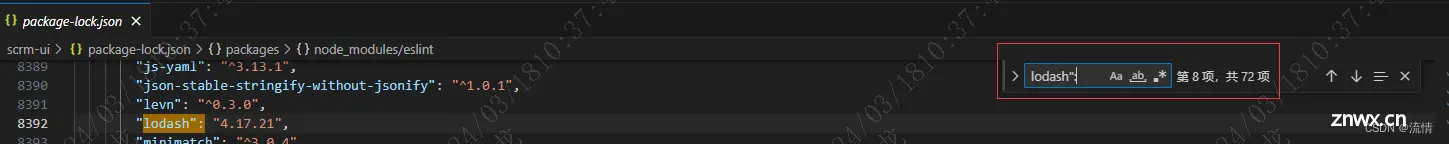
这种情况下,上面那种方法就很明显行不通了,版本都没引入更遑论改版本了,那么,问题来了。既然没有引入lodash.js,那么_.defaultsDeep方法又是哪来的呢。经过我的排查,终于发现,在package-lock.json文件下,显示了引入了多个不同版本的lodash,正如我前面所说,lodash 作为一款非常流行的npm库,提供了很多的方法。所以也是很多第三方库的子依赖。我不引用它,不代表第三方库不引用它。而且从全局搜索来看,引入的地方还挺多。因此也没法一个个改。经过学习了解,发现可以通过resolutions指定子依赖版本。

在 npm 中,resolutions 字段通常用于解决依赖版本冲突的问题。当你使用 resolutions 字段时,你可以强制指定某个依赖包的版本,以确保项目中使用的依赖包版本符合你的要求。
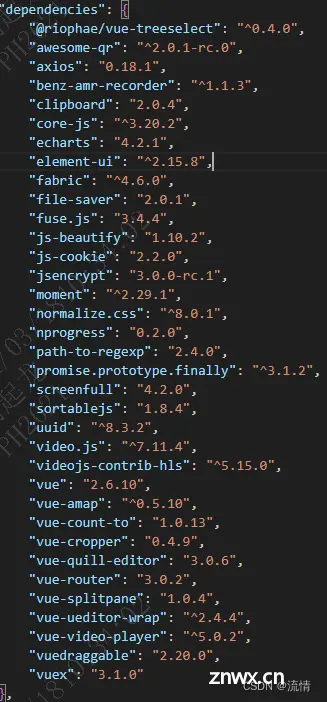
{ "name": "my-project", "version": "1.0.0", "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "preinstall": "npx force-resolutions" }, "dependencies": { "element-ui": "^2.15.8", }, "resolutions": { "lodash": "4.17.21" }, "overrides": { "**/lodash": "4.17.21" }, }
overrides配置为resolutions的替补,要求npm 8以上。scripts下新增一条命令:
"preinstall": "npx force-resolutions"
这条命令通常是为了在安装依赖包之前强制执行 force-resolutions 工具,以确保 resolutions 字段中指定的依赖版本得到正确安装。正常情况下,npm install的时候就会自动检测并执行了。
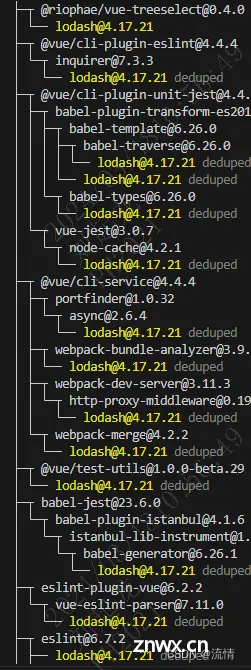
执行完之后,可以通过下面命令查看子依赖是否都已指定版本成功
npm list lodash

3.3. 追更溯源解决
不出意外的话,上面两种方法都用过之后,应该可能或许大概也许解决这个漏洞了吧,但是凡是总有例外,很明显。lz就是那个万里挑一的人才。我检测发现问题依旧存在,到这里,我的内心是抓狂的,我的身体是拒绝的。明明什么方法都用过了,为什么还会报错!为什么!!
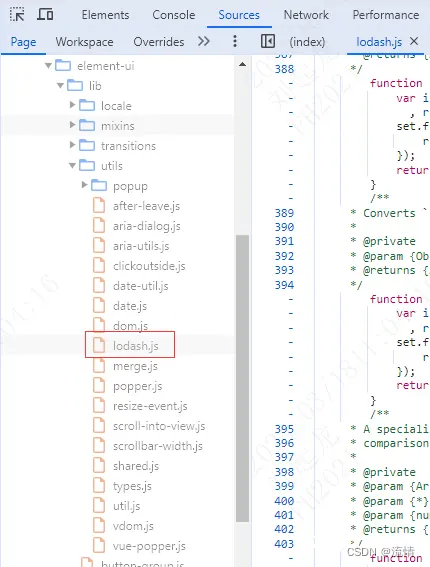
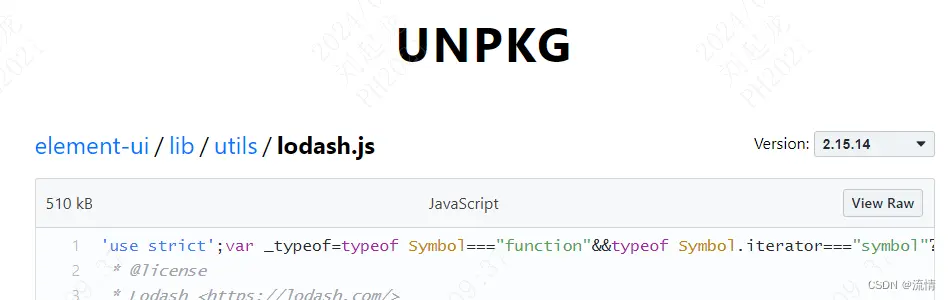
直到我在控制台查看这个方法的调用源头:


等等,element-ui什么时候背着我引入了lodash.js,再到package-lock.json一看,它的子依赖中根本没有引入lodash依赖啊。但是在node_modules一查,发现lodash.js文件确实存在,而其中的关键方法safeGet方法也确实存在漏洞。好家伙,梦里寻他千百度,蓦然回首竟是官方在犯错。

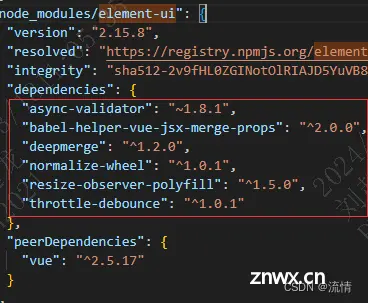
不信邪的我特意去看了下官方依赖,结果果然不出所料,这个老⑥


关键element-ui这里2.15.14版本还是最新的。想想真恐怖,所以最后的解决方法就是更新下element-ui版本。2.15.8版本没有引入lodash.js。
4. 结束语
到这里,漏洞问题基本被找到和解决了。随着前端框架的流行,越来越多的第三方库被爆出了各种漏洞。虽然官方及时发布了版本修复,但是在系统开发迭代过程中,依赖库更新总是滞后的。所以这个问题也给我们提了一个醒。有事没事也可以npm audit和npm audit fix一下也可以。
最后,码字填坑不易,转载请注明出处!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。