2024年最新前端安全——最新:lodash原型漏洞从发现到修复全过程_lodash 4,2024年最新字节大牛教你手撕网络安全学习
2401_84301352 2024-07-24 08:03:02 阅读 52
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!
王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。
对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!
【完整版领取方式在文末!!】
93道网络安全面试题



内容实在太多,不一一截图了
黑客学习资源推荐
最后给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
1️⃣零基础入门
① 学习路线
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

② 路线对应学习视频
同时每个成长路线对应的板块都有配套的视频提供:

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化资料的朋友,可以点击这里获取
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

2. 漏洞原理解析
通俗来讲:攻击者可以通过 <code>Lodash 的函数覆盖或污染JavaScript 对象的原型(prototype)
例如:通过 **Lodash**库中的函数 defaultsDeep 可以修改 Object.prototype 的属性。JavaScript 在读取对象中的某个属性时,如果查找不到就会去其原型链上查找。试想一下,如果被修改的属性是 toString 方法,例如:
const payload = '{"constructor": {"prototype": {"toString": true}}}'
_.defaultsDeep({}, JSON.parse(payload))
payload又为用户输入的数据,那么,在调用Object.prototype.toString 时就会非常不安全了。
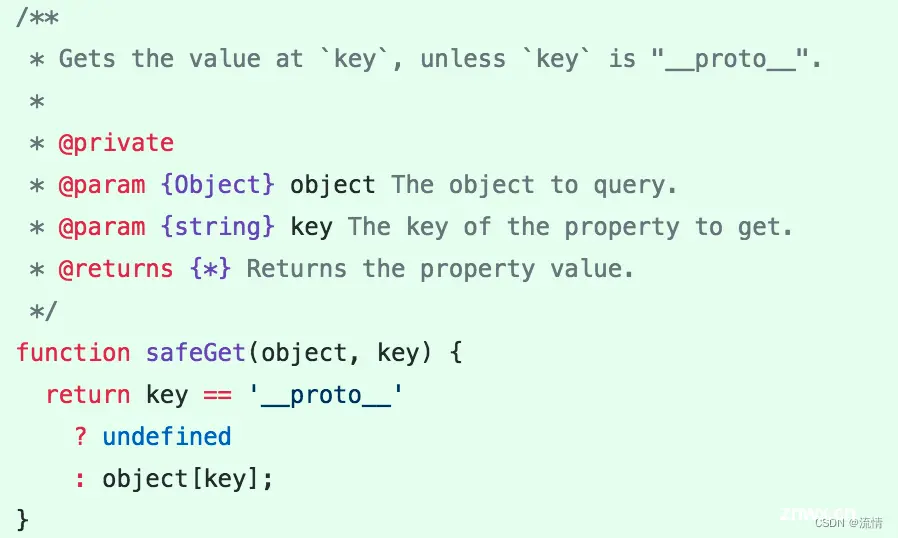
lodash原型污染漏洞出现在Lodash:4.17.12版本以下,我们可以来看下,依赖源码出现漏洞的地方:

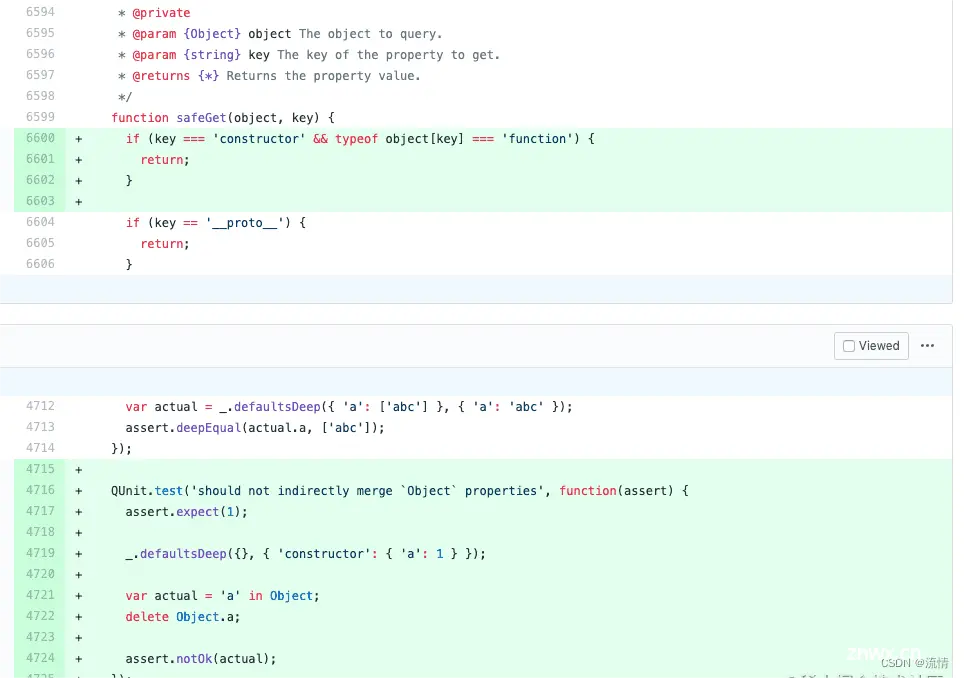
结论: 实现了一个 safeGet 的函数来避免获取原型上的值。但是没有考虑到构造方法constructor的情况,因此,在lodash“连夜”发版修复方法:

3. 修复漏洞
在理解了漏洞如何出现的情况下,下面我们要做的就是修复漏洞了。到这里,有些人可能就明白了,既然原型污染漏洞是由于lodash版本过低导致的,那我直接将package.json中lodash版本库改为最新的4.17.21不就行了。别急,下面我们循序渐进,由浅入深的理解并修复这个漏洞。
tips:以下操作前请做好项目备份
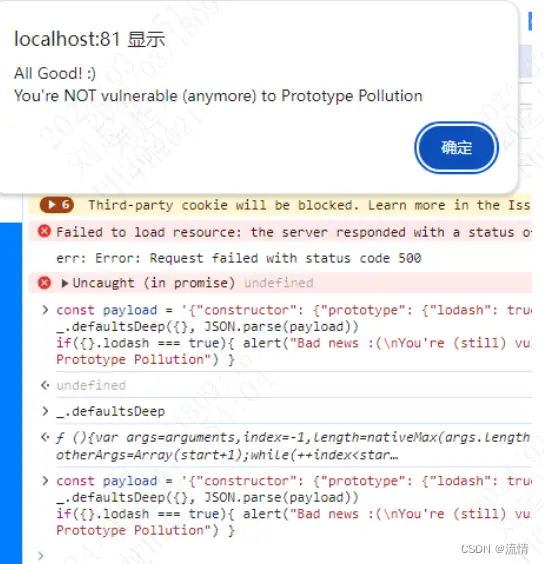
3.1 直接版本升级解决
假如你的项目很简单,并且package.json也很直观的显示了引入的lodash版本低于4.17.12,那么大概率直接修改版本就解决了。如果修改解决不了,可以试试修改版本号后。
删除node_modules和package-lock.json,重新npm install一下
3.2 子依赖lodash问题解决
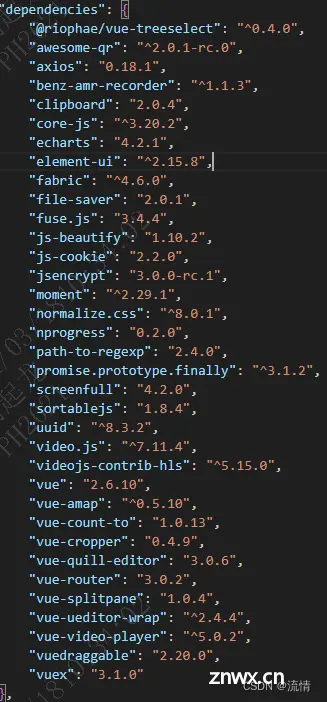
上面的情况是最好的情况,也是最简单的情况,但是实际上,我们遇到的问题可能比这个复杂的多。因为lz发现,本地前端项目package.json根本就没有引入lodash依赖。

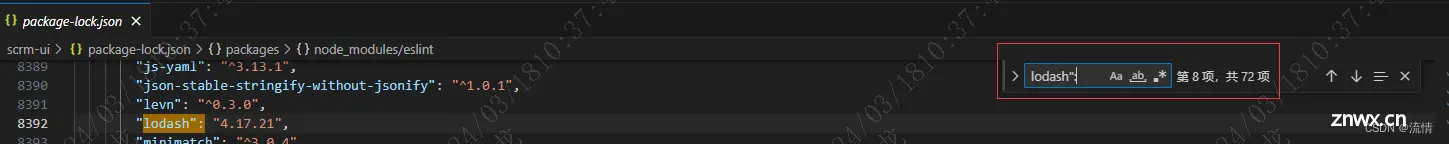
这种情况下,上面那种方法就很明显行不通了,版本都没引入更遑论改版本了,那么,问题来了。既然没有引入lodash.js,那么**_.defaultsDeep方法又是哪来的呢。经过我的排查,终于发现,在package-lock.json文件下,显示了引入了多个不同版本的lodash,正如我前面所说,lodash 作为一款非常流行的npm库,提供了很多的方法。所以也是很多第三方库的子依赖。我不引用它,不代表第三方库不引用它。而且从全局搜索来看,引入的地方还挺多。因此也没法一个个改。经过学习了解,发现可以通过resolutions**指定子依赖版本。

在 npm 中,<code>resolutions 字段通常用于解决依赖版本冲突的问题。当你使用 resolutions 字段时,你可以强制指定某个依赖包的版本,以确保项目中使用的依赖包版本符合你的要求。
{
"name": "my-project",
"version": "1.0.0",
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"preinstall": "npx force-resolutions"
},
"dependencies": {
"element-ui": "^2.15.8",
},
"resolutions": {
"lodash": "4.17.21"
},
"overrides": {
"**/lodash": "4.17.21"
},
}
overrides配置为resolutions的替补,要求npm 8以上。scripts下新增一条命令:
“preinstall”: “npx force-resolutions”
这条命令通常是为了在安装依赖包之前强制执行 force-resolutions 工具,以确保 resolutions 字段中指定的依赖版本得到正确安装。正常情况下,npm install的时候就会自动检测并执行了。
执行完之后,可以通过下面命令查看子依赖是否都已指定版本成功
学习路线:
这个方向初期比较容易入门一些,掌握一些基本技术,拿起各种现成的工具就可以开黑了。不过,要想从脚本小子变成黑客大神,这个方向越往后,需要学习和掌握的东西就会越来越多以下是网络渗透需要学习的内容:

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化资料的朋友,可以点击这里获取
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。