控制台模拟前端请求实现快速刷网课时长
Wing9_ 2024-10-14 09:03:02 阅读 50
控制台模拟前端请求实现快速刷网课时长
应用背景
有的网站上的网课需要的不仅仅是进度,而是时长,所以倍速插件失效,但我们可以使用控制台命令来模拟请求实现快速刷网课时长
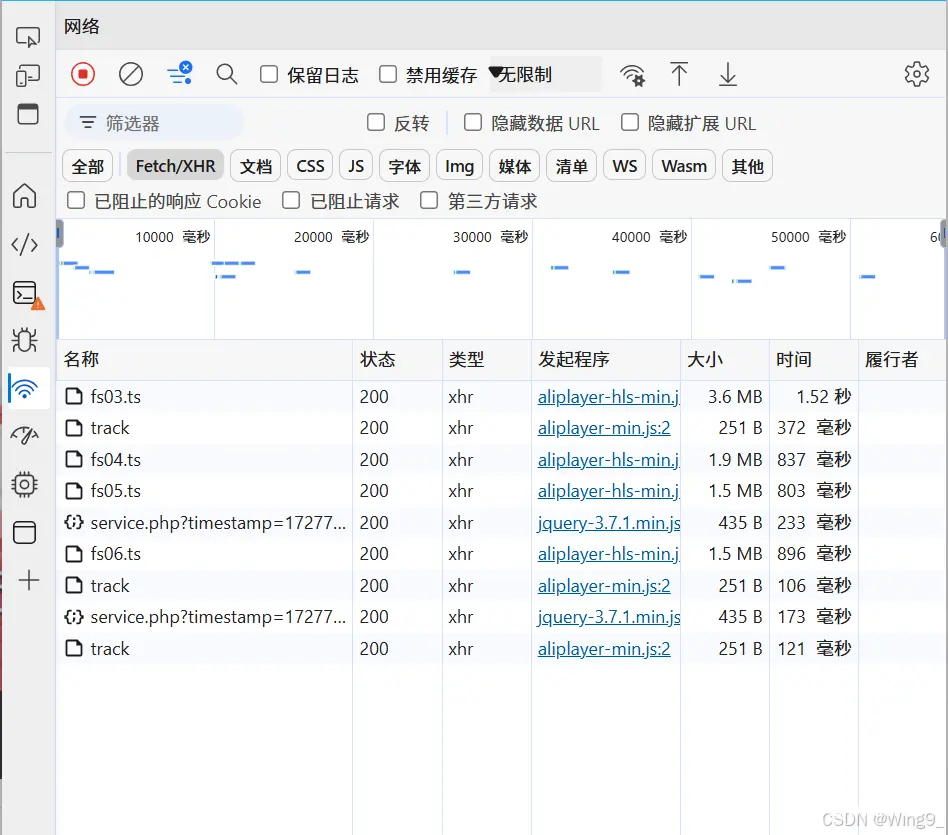
先打开网站,打开开发者工具Devtools——网络:


播放视频,等待前端请求出现,然后复制前端请求为fetch

注意到那个serive后面有timestamp时间戳,暗示它很可能就是每30秒汇报一次进度和播放时长的命令,我们右键——复制——复制为fetch
我们观察复制的fetch:
<code>fetch("XXX
timestamp=1727743524338&sesskey=akwM3GmVWS", {
"headers": {
"accept": "*/*",
"accept-language": "zh-CN,zh;q=0.9,en;q=0.8",
"content-type": "application/x-www-form-urlencoded; charset=UTF-8",
"priority": "u=1, i",
"sec-ch-ua": "\"Microsoft Edge\";v=\"129\", \"Not=A?Brand\";v=\"8\", \"Chromium\";v=\"129\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin",
"x-requested-with": "XMLHttpRequest"
},
"referrer": "XXX
id=664154",
"referrerPolicy": "strict-origin-when-cross-origin",
"body": "[{\"index\":0,\"methodname\":\"mod_fsresource_set_time\",\"args\":{\"fsresourceid\":5044,\"time\":30,\"finish\":0,\"progress\":\"1.31\"}}]",
"method": "POST",
"mode": "cors",
"credentials": "include"
});
然后发现里面有参数:
\"fsresourceid\":5044,\"time\":30,\"finish\":0,\"progress\":\"1.31\"
尝试修改即可,例如我修改time为800,然后复制粘贴到控制台执行。
查看结果,可以发现请求被接受了

刷新网页,我们就成功了:

本教程仅用于学习前端技术和网页开发,旨在提供教育与技术指导。使用者应确保所有操作符合相关网站的规定及法律法规。对于任何未经授权或违反规定的使用行为,本人不承担任何责任。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。