Java毕业设计之基于web的中国古诗词的设计与实现(springboot完整源码+说明文档+演示视频)
昊言likeJava 2024-07-09 16:03:02 阅读 84

1 项目介绍
在本网站中,用户可以主动的发布古诗词咨询问题信息,获取别人对该古诗词问题的解答和讨论,从而获取想要的结果,提高了获取信息的手段和效率,同时加强了用户之间的相互交流沟通,促进了古诗词信息化的发展。
2、项目技术
项目后端框架:Java+ssm
项目前端框架:vue2,ssm
3、开发环境
springboot环境说明:
环境说明:
开发语言:java
框架: springboot, vue
JDK版本:JDK1.8
数据库:mysql 5.7+ (推荐5.7,8.0也可以)
数据库工具:Navicat11+
开发软件:idea/eclipse (推荐idea)
Maven包:Maven3.3.9+
4 系统特点
中国古诗词网站,根据现实的实际需求,提供用户发布信息的功能,借助信息推荐技术,还可以为用户发送需要知道的信息内容,节省浏览时间。信息推荐是大数据时代重要的功能,提高了系统平台的实际价值。另外通过信息安全技术手段对用户信息进行加密,并保证数据传输过程中的安全,提高系统数据整体安全能力。
5.1 后台功能实现
5.2.1管理员登录
用户需要提供凭证才能正确登录,并根据用户对应的权限管理相关的功能。用户首先输入用户名和密码,然后点击登录。其中用户登录的界面如下所示。

图5.1 管理员登录
点击登录后,先通过前端验证判断用户名和密码有没有填写,以及需不需要过滤,然后到数据库中查询用户名和密码是否存在。在查询的时候,用户密码是通过MD5进行加密的。MD5本身是一个不可逆的加密方法,所以在查询前需要对密码进行MD5加密,把加密后的字符串和数据库中的密码进行比对,通过比对后才能进行查询。最终,最终查询成功后把信息保存在session中,Session是存储在后台端的对象,是比较安全的一种技术,在管理端通过判断session中的十来获取用户操作权限。
5.2.2管理主界面
主界面主要包括了系统管理菜单,通过菜单对系统功能进行管理。每一个功能包括基本的查询、添加等操作。其中主界面如下所示。

图5.2 管理主界面
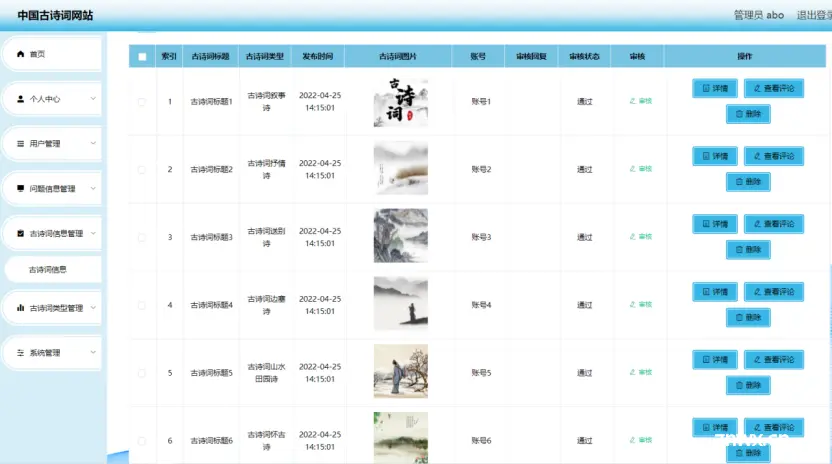
5.2.3古诗词信息管理
古诗词管理包括古诗词编号、名称、类别、图片内容信息。其中古诗词管理如下所示。

图5.3 古诗词管理界面
创建一个信息录入的form表单,在form中设计古诗词基本信息收集栏,点击提交的时候,通过form的POST方法传递到古诗词Action方法中。在Action中定义插入的方法,先实例化古诗词实体类,将古诗词信息通过实体类进行设置,然后调用古诗词数据库操作方法,保存古诗词信息到数据库,然后返回成功消息。
在古诗词信息管理页面先通过查询条件,获取对应的古诗词列表,然后在古诗词管理页面通过标签,把所有的古诗词信息绑定到列表中。
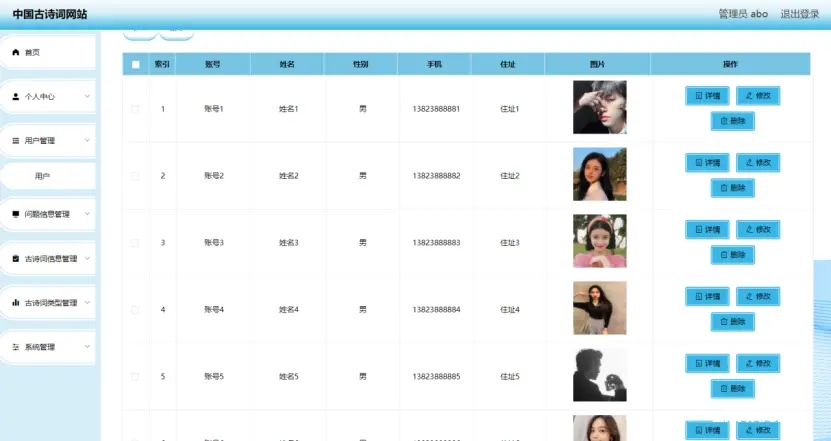
5.2.4用户管理
用户管理包括用户信息查看和用户删除功能,管理员对过期的用户进行删除。其中用户管理如下所示。

图5.5 用户管理界面
创建一个信息录入的form表单,在form中设计用户基本信息收集栏,点击提交的时候,通过form的POST方法传递到用户Action方法中。在Action中定义插入的方法,先实例化用户实体类,将用户信息通过实体类进行设置,然后调用用户数据库操作方法,保存用户信息到数据库,然后返回成功消息。
在用户信息管理页面先通过查询条件,获取对应的用户列表,然后在用户管理页面通过标签,把所有的用户信息绑定到列表中。
5.3 前台功能实现
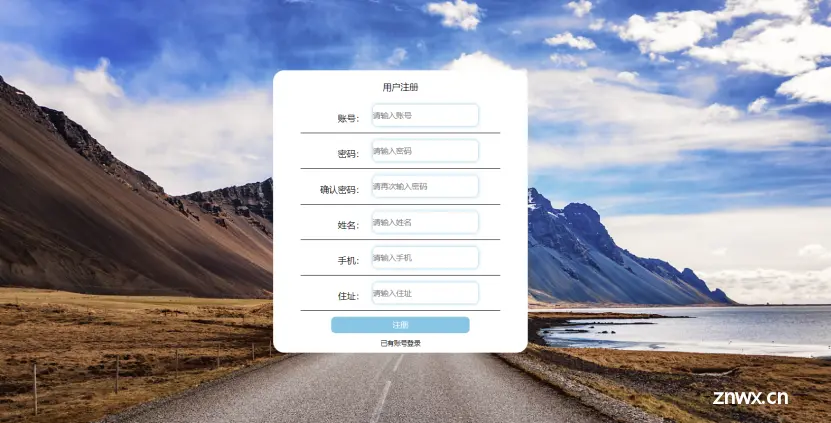
5.3.1会员注册
中国古诗词网站的用户,必须得进行注册。如下所示:

图5.6 会员注册界面
使用中国古诗词网站的前台时,先要进行注册,打开会员注册的页面,用户填写所有的注册信息后,点击注册,在注册中调用JS的AJAX方法。方法中接收用户实体信息,调用后台端的用户注册方法。在后台端获取用户实体信息,对实体进行序列化处理,然后调用用户信息保存的service数据库操作方法,将实体内的会员信息通过SQL语句插入到数据库,并返回一个成功标识的Json对象,在前台解析Json。判断返回的信息是否注册成功并提供给用户,这样就实现了用户注册的完整流程。
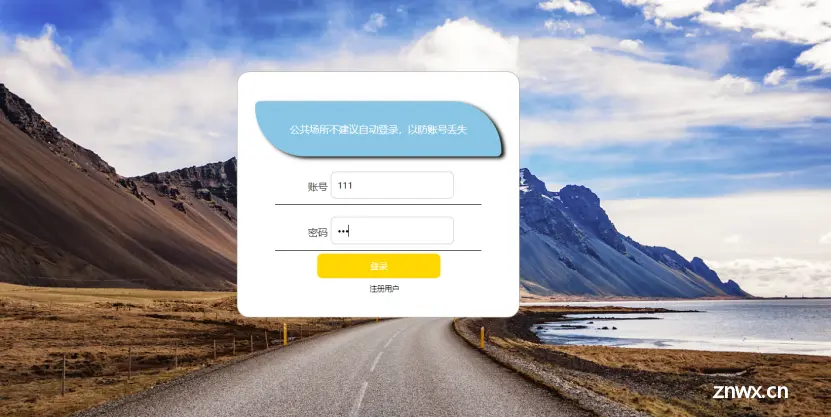
5.3.2会员登录
用户填写用户名及密码,正确后才能登入系统,不正确则重新登录。

图5.7 会员登录
打开会员登录的页面,用户填写所有的登录信息后,点击登录,在登录中调用JS的AJAX方法。方法中接收用户实体信息,调用后台端的用户登录方法。在后台端获取用户实体信息,对实体进行序列化处理,然后调用用户信息查询的service数据库操作方法,将查询结果通过Json对象进行返回,在前台解析Json,判断返回的信息是否登录成功。
5.3.3古诗词查看
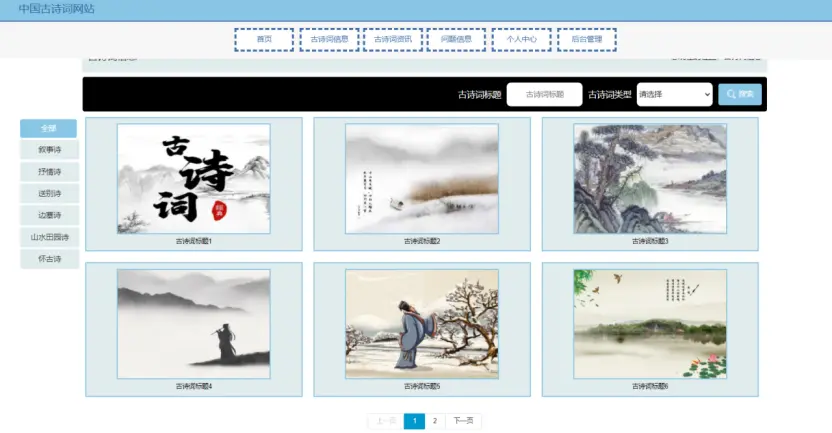
用户登录后,进入系统的主界面,能够看到所有古诗词信息,包括古诗词分类信息,古诗词信息。其中前台主界面如5.8所示:

图5.8 前台主界面
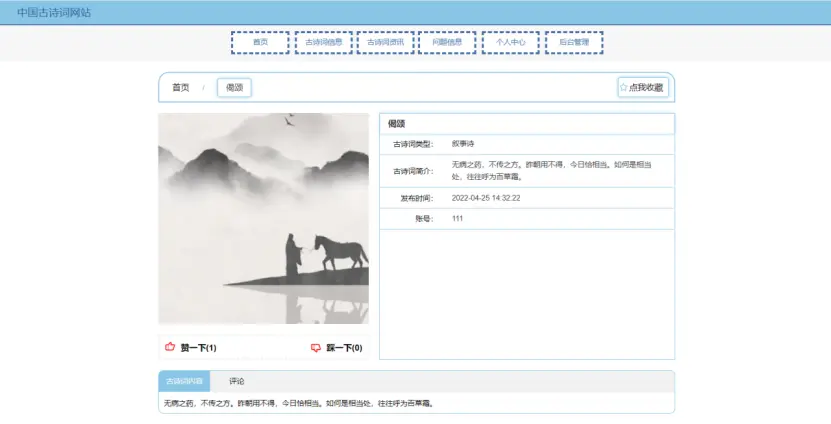
点击古诗词列表,跳转到古诗词详情的界面,用户可选择进行查看。在古诗词详情界面,点击首页,返回到主界面。

图5.9 古诗词界面
在古诗词页面加载时,初始化方法中,调用JS的AJAX方法。方法中接收古诗词实体信息,调用后台端的古诗词查询方法。在后台端获取古诗词实体,对实体进行序列化处理,判断查询条件,然后调用古诗词查询的service数据库操作方法,将查询结果通过Json对象进行返回,在前台解析Json,把结果存储在临时集合变量中,对变量进行数据显示绑定到界面。
5.3.4发布问题
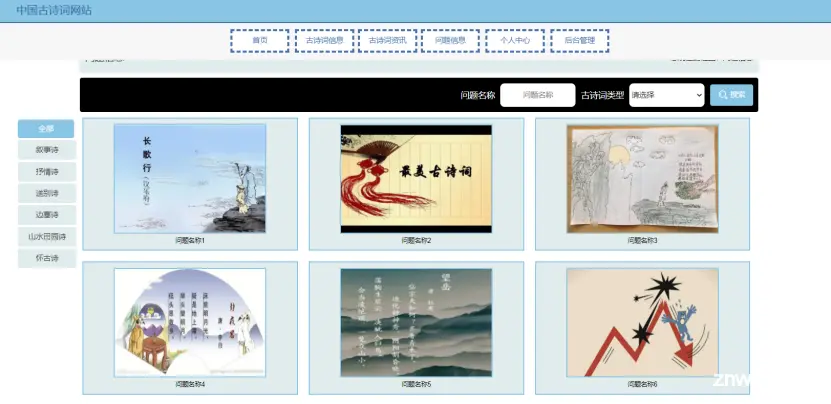
问题的发布由会员登录进行操作的,选择相关的问题类型后,点击发布,可以提交到后台。问题界面如5.10所示:

图5.10 问题界面
5.3.5用户回复评论
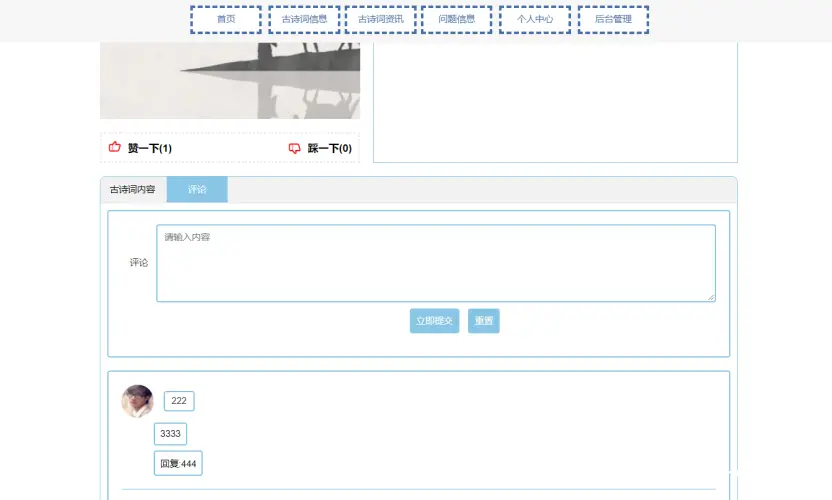
古诗词评论信息是由会员登录进行录入。在古诗词评论的文件中,创建古诗词评论的界面。用户评论界面如5.11所示:

图5.11 评论界面
上一篇: 彻底搞清楚vue3的defineExpose宏函数是如何暴露方法给父组件使用
下一篇: vite5-webchat:基于vite5+vue3.x+element-plus网页版聊天系统
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。