CSS3练习--电商web
金灰 2024-10-15 15:03:01 阅读 78
免责声明:本文仅做分享!
目录
小练--小兔鲜儿
目录构建
SEO 三大标签
Favicon 图标
布局网页
版心
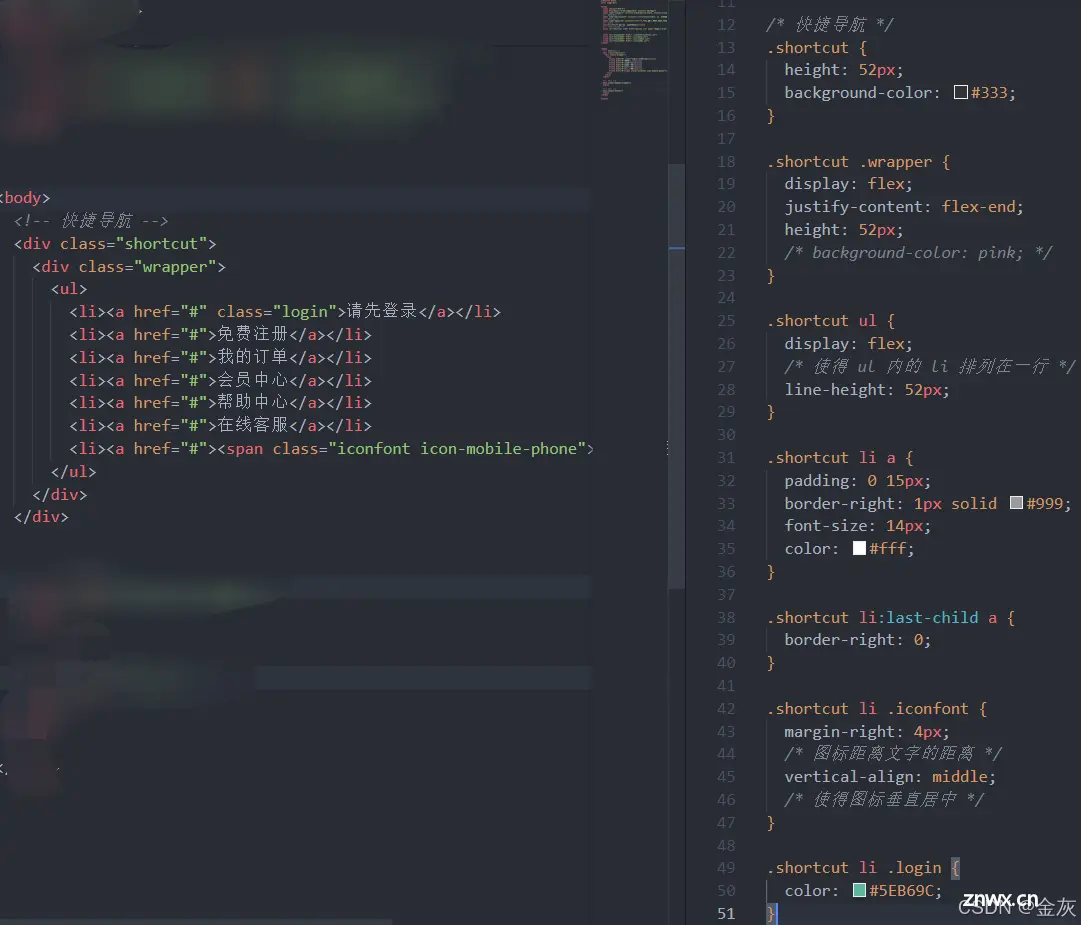
快捷导航(shortcut)
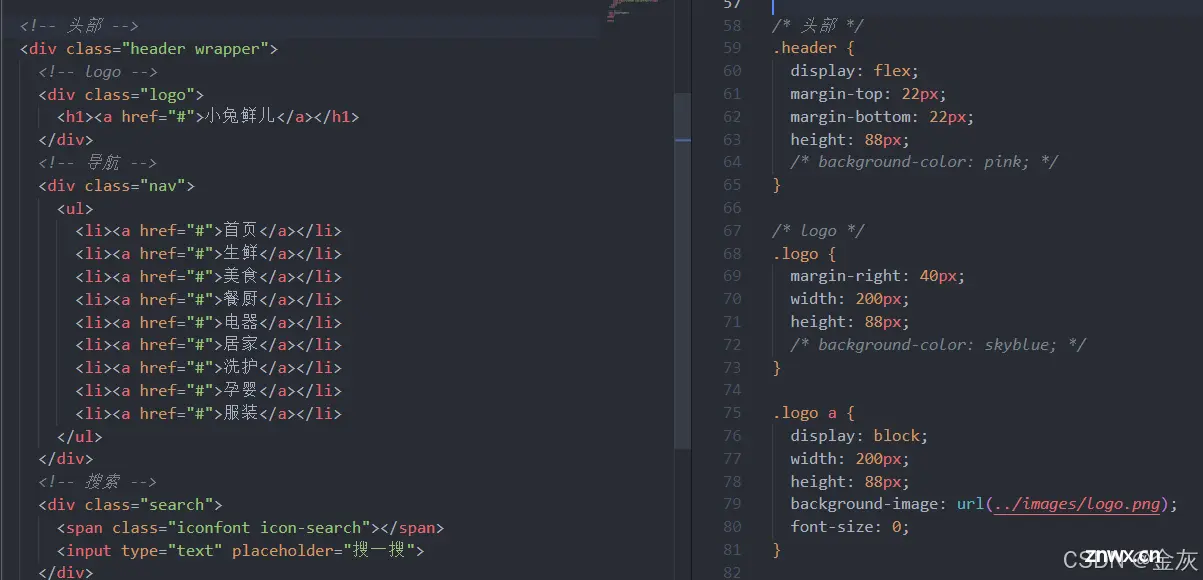
头部(header)
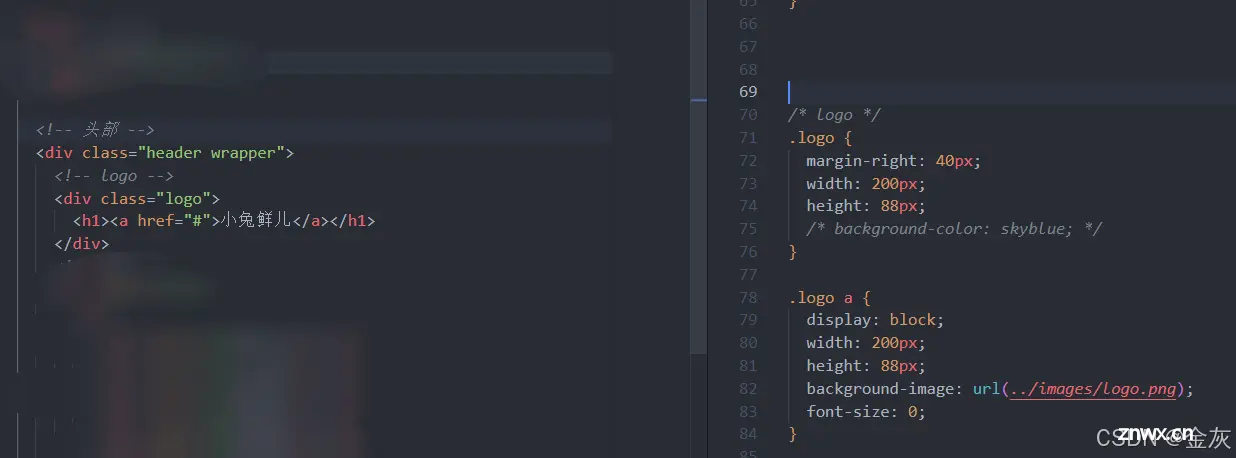
logo
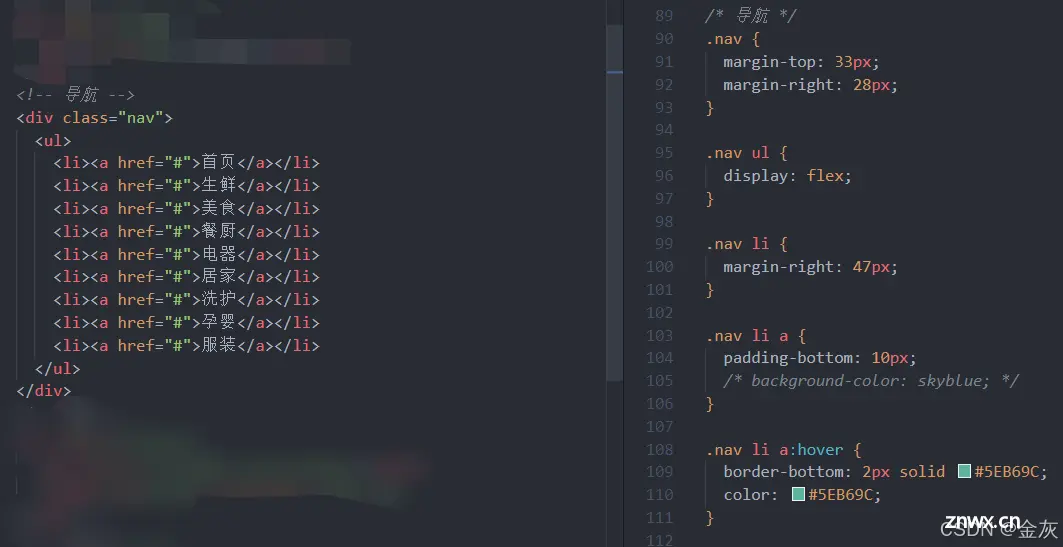
导航
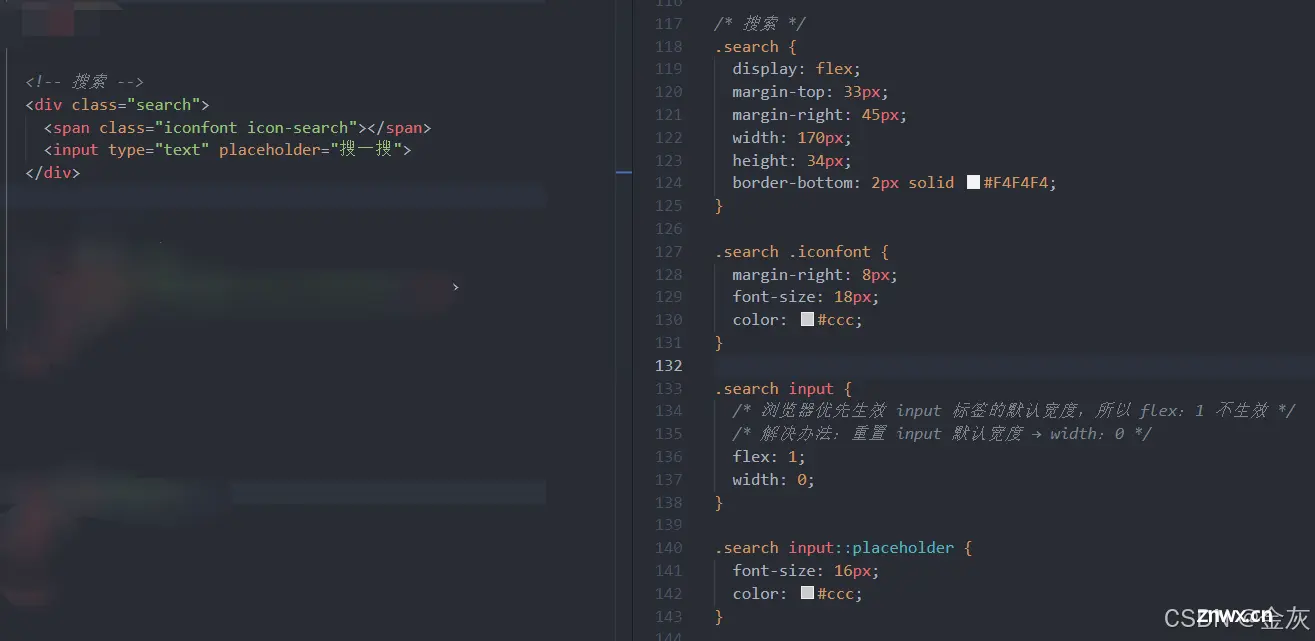
搜索
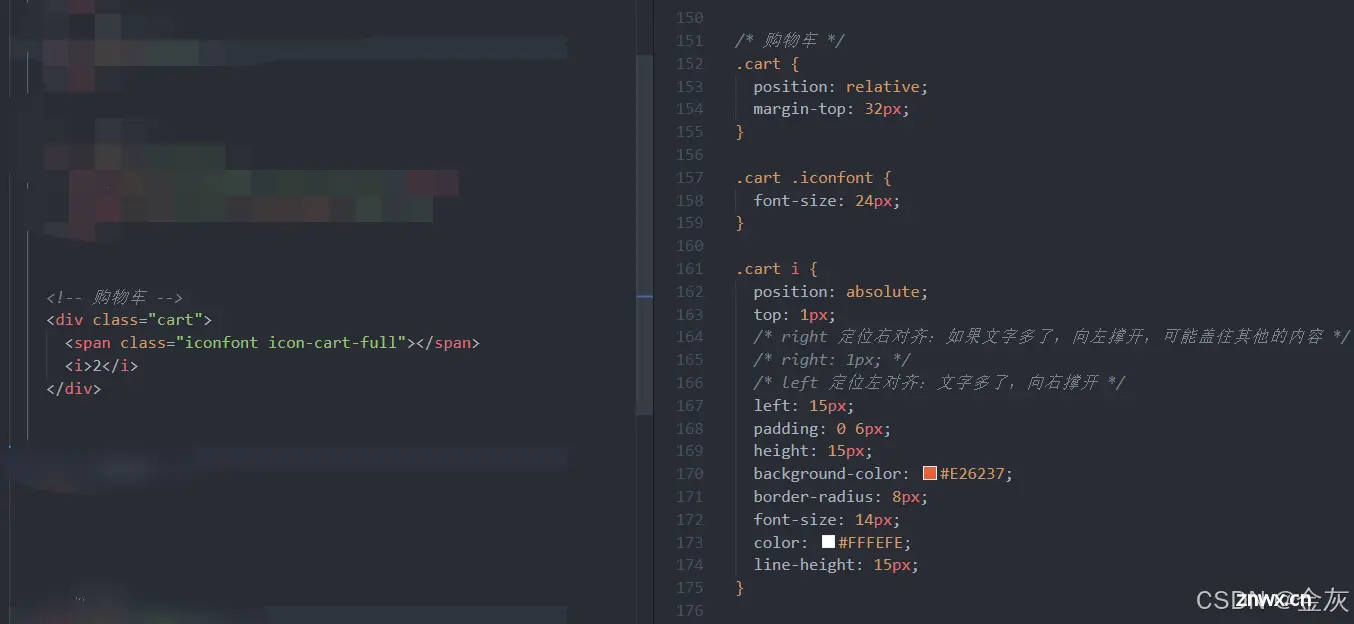
购物车
底部(footer)
服务区
帮助区
版权区
中间(banner)
新鲜好物区
人气推荐区
热门品牌区
生鲜区
最新专题区
base.css(清除默认样式)
小兔鲜儿 - 新鲜 惠民 快捷! (itheima.net)
SEO、Favicon、小兔鲜儿
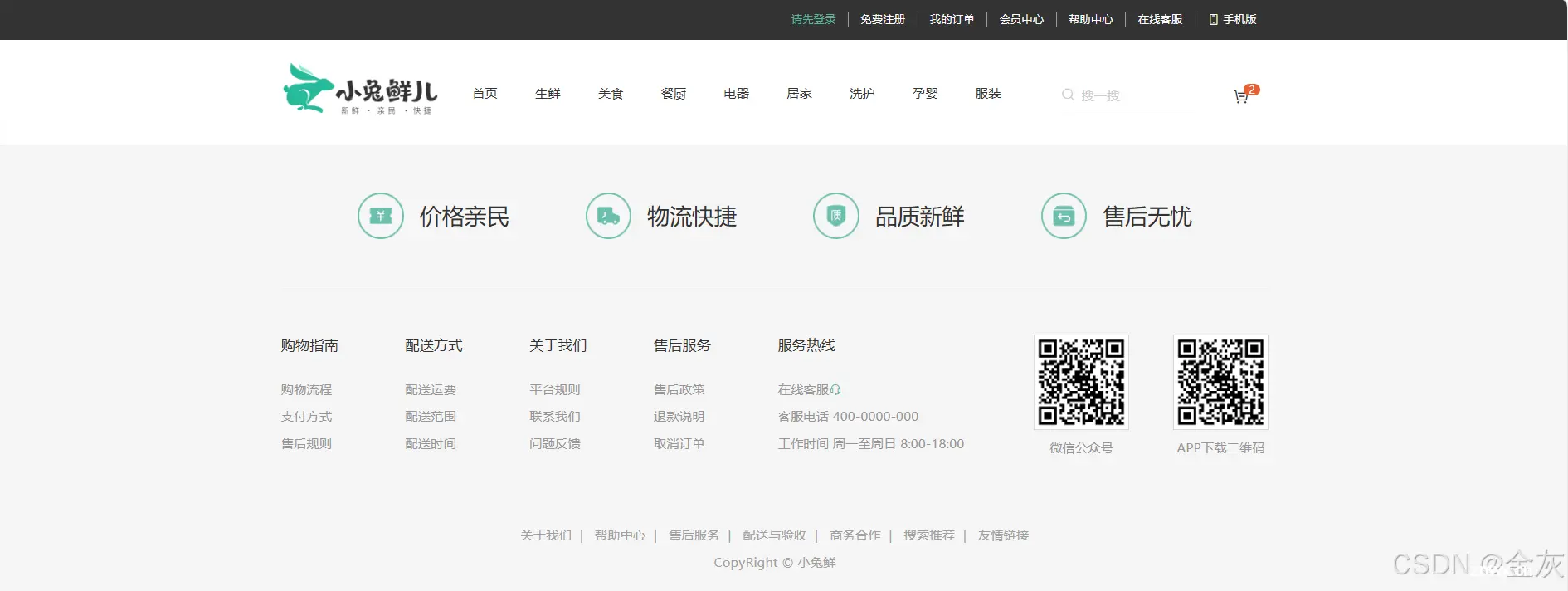
小练--小兔鲜儿
(电商web)
目录构建

SEO 三大标签
SEO:搜索引擎优化,提升网站百度搜索排名。
提升SEO的常见方法:
1. 竞价排名(花米)
2. 将网页制作成html后缀
3. 标签语义化(在合适的地方使用合适的标签)
4. ……
网页头部 SEO 标签:
• title:网页标题标签
• description:网页描述
• keywords:网页关键词
<code> <!-- meta:desc -->
<meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商购物平台。">code>
<!-- meta:kw -->
<meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,家电,电商,购物">code>
<!-- title -->
<title>小兔鲜儿-新鲜、惠民、快捷!</title>
Favicon 图标
网页图标,出现在浏览器标题栏,增加网站辨识度。
.ico
<!-- link:favicon -->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">code>
布局网页
版心
版心居中
/* 版心 */
.wrapper {
margin: 0 auto;
width: 1240px; /* 自己测量 */
}
快捷导航(shortcut)

通栏 > 版心 > 导航 ul > li > a
flex-end (右对齐)
--- 给 a 加边框线,而不给li加,让a的高与字的高一样大,高。

头部(header)
(头部的盒子尺寸,要整体布局。)

.header > logo + 导航(nav)+ 搜索(search) + 购物车(cart)

logo
display: block; 转成块级,这样就可以设置宽高。

导航
a 有底部10px间距。

搜索
input默认样式 (浏览器默认 先 生效默认样式!)

购物车

<code>
/* 购物车 */
.cart {
position: relative;
margin-top: 32px;
}
.cart .iconfont {
font-size: 24px;
}
.cart i {
position: absolute;
/* 相对定位 */
top: 1px;
/* right 定位右对齐:如果文字多了,向左撑开,可能盖住其他的内容 */
/* right: 1px; */
/* left 定位左对齐:文字多了,向右撑开 */
left: 15px;
/* 一般要向左对齐,向右撑开,所以不右对齐 */
/* 宽度不给,将来由内容撑开 */
padding: 0 6px;
height: 15px;
background-color: #E26237;
border-radius: 8px;
font-size: 14px;
color: #FFFEFE;
line-height: 15px;
/* 文字垂直居中 ,与高度一致 */
}
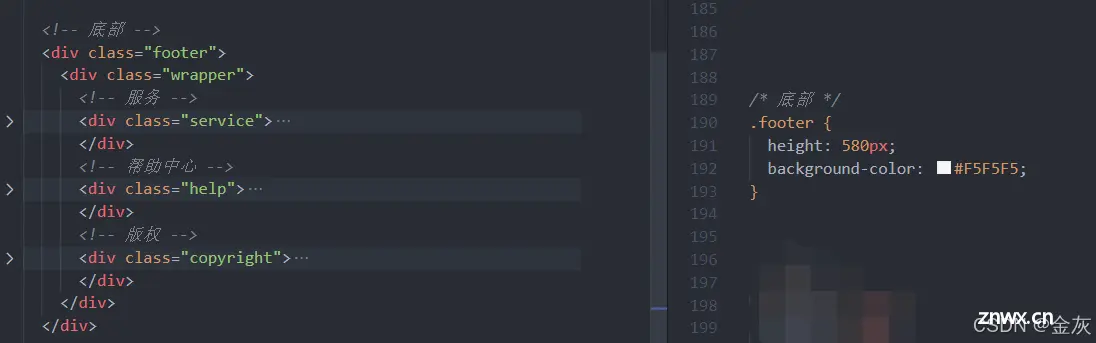
底部(footer)
---因为底部与头部类似,所以先完成底部。


<code> <!-- 底部 -->
<div class="footer">code>
<div class="wrapper">code>
<!-- 服务 -->
<div class="service">code>
<ul>
<li>
<h5></h5>
<p>价格亲民</p>
</li>
<li>
<h5></h5>
<p>物流快捷</p>
</li>
<li>
<h5></h5>
<p>品质新鲜</p>
</li>
<li>
<h5></h5>
<p>售后无忧</p>
</li>
</ul>
</div>
<!-- 帮助中心 -->
<div class="help">code>
<div class="left">code>
<dl>
<dt>购物指南</dt>
<dd><a href="#">购物流程</a></dd>code>
<dd><a href="#">支付方式</a></dd>code>
<dd><a href="#">售后规则</a></dd>code>
</dl>
<dl>
<dt>配送方式</dt>
<dd><a href="#">配送运费</a></dd>code>
<dd><a href="#">配送范围</a></dd>code>
<dd><a href="#">配送时间</a></dd>code>
</dl>
<dl>
<dt>关于我们</dt>
<dd><a href="#">平台规则</a></dd>code>
<dd><a href="#">联系我们</a></dd>code>
<dd><a href="#">问题反馈</a></dd>code>
</dl>
<dl>
<dt>售后服务</dt>
<dd><a href="#">售后政策</a></dd>code>
<dd><a href="#">退款说明</a></dd>code>
<dd><a href="#">取消订单</a></dd>code>
</dl>
<dl>
<dt>服务热线</dt>
<dd><a href="#">在线客服<span class="iconfont icon-customer-service"></span></a></dd>code>
<dd><a href="#">客服电话 400-0000-000</a></dd>code>
<dd><a href="#">工作时间 周一至周日 8:00-18:00</a></dd>code>
</dl>
</div>
<div class="right">code>
<ul>
<li>
<div class="pic"><img src="./images/wechat.png" alt=""></div>code>
<p>
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。