27 个 CSS 案例演示和 DEMO,前端 MVP模式详解
2401_84104809 2024-08-10 14:33:01 阅读 96

看上去有点乱糟糟的对吧?没事,给它加上<code>overflow: hidden,把多余的文本遮住。通过JS分割文本并应用交错动画,就得到了如下的效果,这也是接下来本文要讲的overflow障眼法。

**本demo地址:**https://codepen.io/alphardex/full/wvBeXjd
8、overflow障眼法
=================
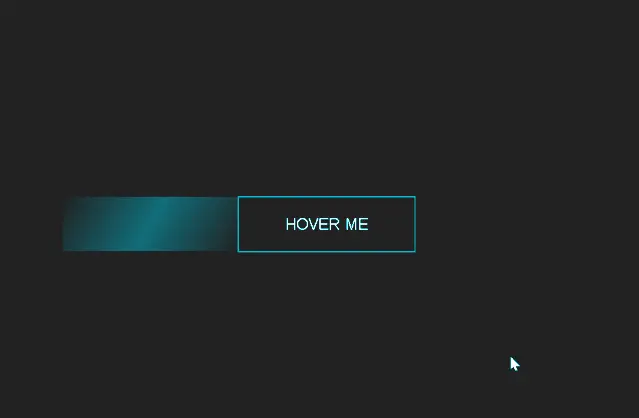
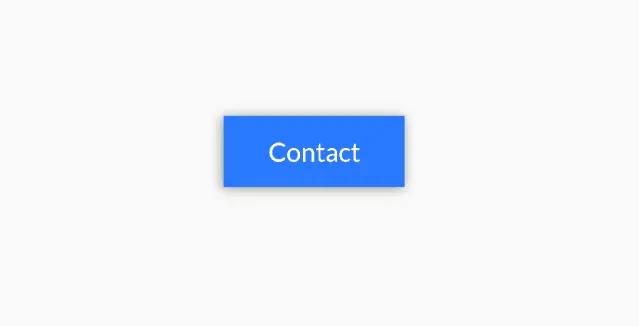
之前有做过闪光按钮的效果:鼠标悬浮按钮上时一道光从左到右划过去。
笔者就用渐变来模拟那道光,通过transform: translateX()将其平移至右边。

但这样明显不对啊,这光为啥能被看见呢?不应该把它给“挡”起来吗?
于是乎,给按钮加上<code>overflow: hidden,光在按钮外的位置时就被隐藏起来了。

这就是障眼法的力量:)
**本demo地址:**https://codepen.io/alphardex/pen/eYYzXBZ
更多障眼法可以看看这个作品,一次性看个够XD
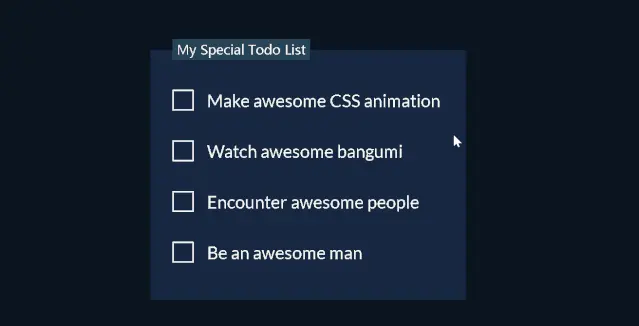
9、兄弟选择符定制表单元素
=================
提示:这里最好将input作为label的子元素,这样用户点击label时就能传到input上
默认的input太丑怎么办?那就把它先抹掉,用appearance: none或opacity: 0都可以
然后,利用兄弟选择符~来定制和input相邻的所有元素(+号也行,只不过只能选中最近的元素),例如可以用伪元素生成一个新的方框代替原先的input,利用伪类:checked和动画来表示它被勾选后的状态,本质上还是障眼法哦~

**本demo地址:**https://codepen.io/alphardex/full/rNNPQwa
CSS特性
=========
善用某些CSS特性,也可以为你的作品增色不少哦
10、animation
此处包括transition和transform
CSS动画可以说是利用CSS设计炫酷特效的最强法器,它几乎贯穿了我的所有作品
有人问我为什么我能想出这么多的动画?笔者阅番百部,对常用的动画技巧了如指掌,同样那些酷炫的网站只要细心观察,也会给笔者带来很多设计上的灵感。
一言以蔽之:只有多欣赏动画,才能写出好的动画。
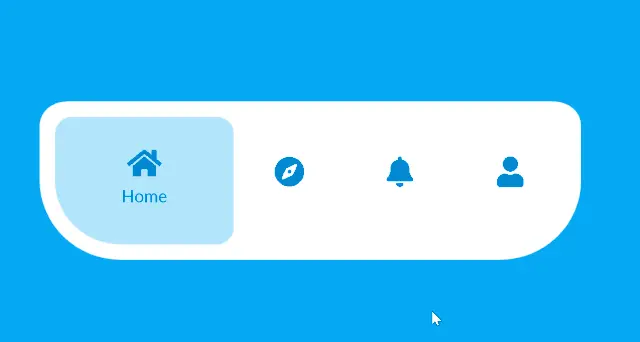
11、border-radius
为盒子添加圆角,经常用来美化按钮等组件
如果设定为50%则是圆形,也很常用
不规则的曲边形状
调整多个顶点的border-radius可以做出不规则的曲边形状

**本demo地址:**https://codepen.io/alphardex/full/abbWOPR
12、box-shadow
为盒子添加阴影,增加盒子的立体感,可以多层叠加,并且会使阴影更加丝滑

**本demo地址:**https://codepen.io/alphardex/full/QWwwwpp
13、遮罩
如果给box-shadow的扩张半径设定足够大的值,可以用它来遮住背景,而无需额外的div元素

**本demo地址:**https://codepen.io/alphardex/full/BaaKvVZ
14、内发光
注意到box-shadow还有个inset,用于盒子内部发光
利用这个特性我们可以在盒子内部的某个范围内设定颜色,做出一个新月形

再加点动画和滤镜效果,“猩红之月”闪亮登场!

**本demo地址:**https://codepen.io/alphardex/full/eYmGEGp
text-shadow
文本阴影,本质上和box-shadow相同,只不过是相对于文本而言,常用于文本发光,也可通过多层叠加来制作霓虹文本和伪3D文本等效果
15、发光文本

**本demo地址:**https://codepen.io/alphardex/full/Exxodoq
16、霓虹文本

**本demo地址:**https://codepen.io/alphardex/full/rNNwmZz
17、伪3D文本

本demo地址:https://codepen.io/alphardex/full/QWWavvx
18、background-clip:text
能将背景裁剪成文字的前景色,常用来和color: transparent配合生成渐变文本

**本demo地址:**https://codepen.io/alphardex/full/QWwveZG
gradient
渐变可以作为背景图片的一种,具有很强的色彩效果,甚至可以用来模拟光
19、linear-gradient
线性渐变是笔者最常用的渐变

这个作品用到了HTML的<code>dialog标签,渐变背景,动画以及overflow障眼法,细心的你看出来了吗:)
**本demo地址:**https://codepen.io/alphardex/full/eYYxzBm
20、radial-gradient
径向渐变常用于生成圆形背景,上面例子中Snow的背景就是一个椭圆形的径向渐变
此外,由于背景可以叠加,我们可以叠加多个不同位置大小的径向渐变来生成圆点群,再加上动画就产生了一种微粒效果,无需多余的div元素。

**本demo地址:**https://codepen.io/alphardex/full/OJPvMGx
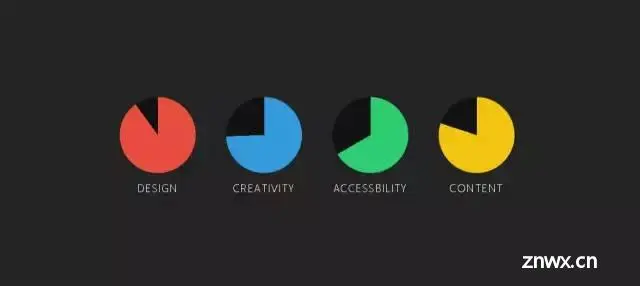
21、conic-gradient
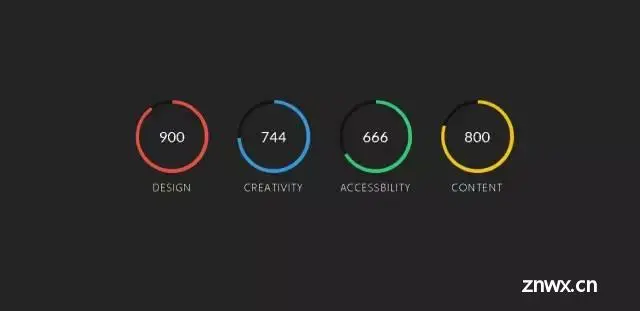
圆锥渐变可以用于制作饼图

用一个伪元素叠在饼图上面,并将<code>content设为某个值(这个值通过CSS变量计算出来),就能制作出度量计的效果,障眼法又一次完成了它的使命。

**本demo地址:**https://codepen.io/alphardex/full/BaydVvQ
filter
PS里的滤镜,玩过的都懂,blur最常用
22、backdrop-filter
对背景应用滤镜,产生毛玻璃的效果

**本demo地址:**https://codepen.io/alphardex/full/pooQMVp
23、mix-blend-mode
PS里的混合模式,常用于文本在背景下的特殊效果
以下利用滤色模式(screen)实现文本视频蒙版效果

**本demo地址:**https://codepen.io/alphardex/full/wvvLYpV
24、clip-path
PS里的裁切,可以制作各种不规则形状。如果和动画结合也会相当有意思。

**本demo地址:**https://codepen.io/alphardex/full/ZEEBRrq
25、-webkit-box-reflect
投影效果,不怎么常用,适合立体感强的作品。

**本demo地址:**https://codepen.io/alphardex/full/ExaZgxp
26、web animations
虽然这并不是一个CSS特性,但是它经常用于完成那些CSS所做不到的事情
那么何时用它呢?当CSS动画中有属性无法从CSS中获取时,自然就会使用到它了
跟踪鼠标的位置
目前CSS还尚未有获取鼠标位置的API,因此考虑用JS来进行
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
编程基础的初级开发者,计算机科学专业的学生,以及平时没怎么利用过数据结构与算法的开发人员希望复习这些概念为下次技术面试做准备。或者想学习一些计算机科学的基本概念,以优化代码,提高编程技能。这份笔记都是可以作为参考的。
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】]( )**

一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。